AI Zusammenfassung
Als jemand, der viel Zeit damit verbracht hat, ansprechende E-Mail-Kampagnen zu erstellen, habe ich eine deutliche Verschiebung der Nutzerpräferenzen in Richtung Dark Mode festgestellt.
Diese Veränderung hat mich dazu veranlasst, meine Designstrategien zu überdenken, um sicherzustellen, dass E-Mails unabhängig von der Anzeigeeinstellung klar und ansprechend bleiben.
Durch Ausprobieren habe ich einige Techniken entdeckt, die helfen, die Lesbarkeit und Markenkonsistenz aufrechtzuerhalten, insbesondere für E-Mails im dunklen Modus.
In diesem Leitfaden verrate ich dir, wie du deine E-Mails für den Dark Mode optimierst und so das Erlebnis für deine Abonnenten verbesserst.
Den Dark Mode in E-Mails verstehen
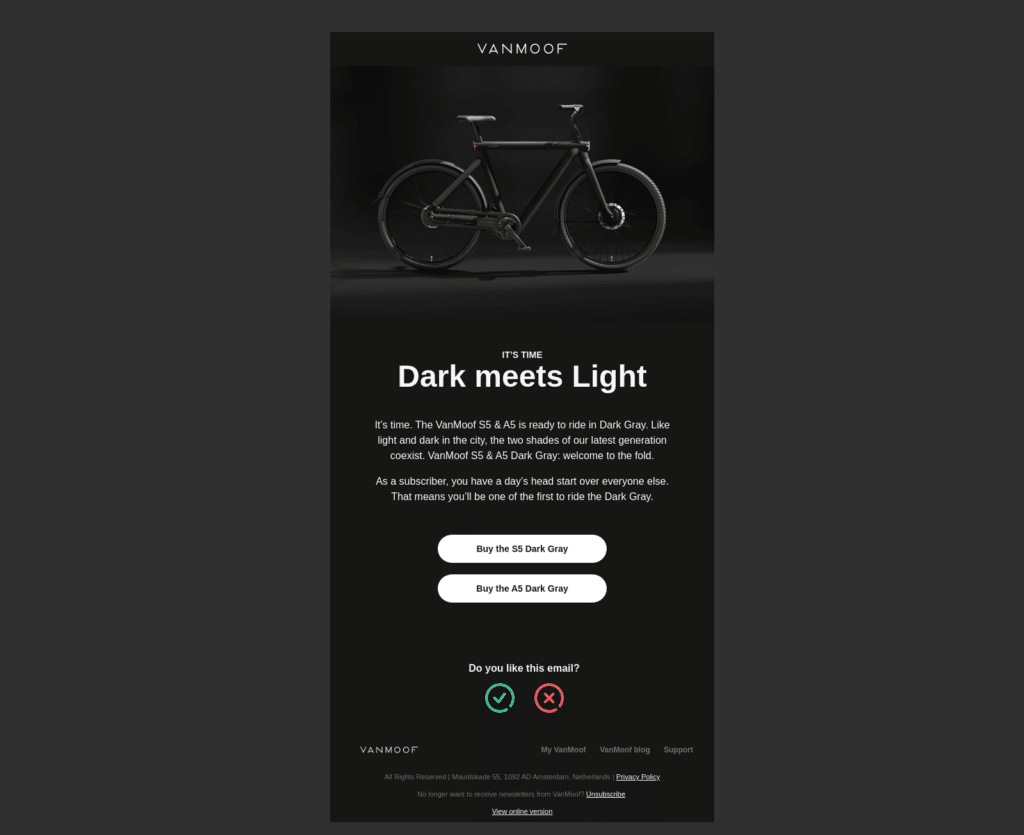
Der Dunkelmodus ist eine Bildschirmeinstellung, die helle Hintergründe gegen dunklere austauscht, um Blendeffekte zu reduzieren und die Augen zu schonen, vor allem in schwach beleuchteten Umgebungen.
Viele Nutzerinnen und Nutzer bevorzugen diesen Modus, da er bei Geräten mit OLED-Bildschirmen dazu beiträgt, den Akku zu schonen. Aber es geht nicht nur darum, die Farben zu ändern. Im dunklen Modus werden oft auch andere Elemente verändert.
Für E-Mail-Vermarkter bedeutet dies eine zusätzliche Ebene der Komplexität, da sich die Designelemente nahtlos an helle und dunkle Einstellungen anpassen müssen.

Prävalenz der Nutzung des Dark Mode
Der dunkle Modus wird immer beliebter und immer mehr Nutzerinnen und Nutzer verwenden ihn für alle Apps und Geräte. Eine Umfrage von Android Authority aus dem Jahr 2020 ergab, dass 81,9 % der Leser/innen den dunklen Modus auf ihren Handys nutzen. Hier sind einige Gründe, warum der dunkle Modus immer beliebter zu werden scheint:
- Geringere Belastung der Augen: Der Dunkelmodus erleichtert das Lesen von E-Mails bei schlechten Lichtverhältnissen, indem helle Hintergründe durch dunklere ersetzt werden. Das reduziert die Blendwirkung und sorgt für ein angenehmeres Leseerlebnis.
- Energieeffizient: Der dunkle Modus verbraucht auf Geräten mit OLED- oder AMOLED-Bildschirmen weniger Strom und verlängert die Akkulaufzeit erheblich. Das ist besonders nützlich für Nutzer/innen, die viel Zeit mit dem Lesen von E-Mails auf mobilen Geräten verbringen.
- Bessere Lesbarkeit: Der dunkle Modus minimiert die Blendung und optimiert den Textkontrast, sodass E-Mails auch bei schwachem Licht leichter zu lesen sind. Außerdem sorgt dafür, dass wichtige Nachrichten immer klar und deutlich lesbar sind.
- Modernes Aussehen: Viele Nutzerinnen und Nutzer finden die dunklere Ästhetik optisch ansprechend und ehrlich gesagt wirklich cool. Sie verleiht den E-Mail-Designs ein professionelles, ausgefeiltes Aussehen und hilft Unternehmen, sich an aktuelle Trends anzupassen.
- Zugänglichkeitsfreundlich: Der dunkle Modus kommt Nutzern mit Lichtempfindlichkeit oder Sehbehinderungen entgegen und bietet ein benutzerfreundlicheres Erlebnis. Er stellt sicher, dass deine E-Mails für alle Empfänger/innen zugänglich sind.
Da immer mehr Menschen den dunklen Modus als Standardeinstellung wählen, kann die Erfüllung dieser Forderung das E-Mail-Engagement verbessern. Wenn du gut gestaltete Kampagnen in beiden Modi anbietest, schafft das Vertrauen bei deiner Zielgruppe.
Repariere deine WordPress-E-Mails jetzt
Unterschiede zwischen den E-Mail-Clients
Nicht alle E-Mail-Clients handhaben den Dunkelmodus auf die gleiche Weise. Einige kehren die Farben vollständig um, andere nehmen Teilanpassungen vor, und einige ignorieren den Dunkelmodus ganz.
Hier ist ein kurzer Vergleich, der zeigt, wie gängige E-Mail-Programme auf den dunklen Modus reagieren:
| E-Mail-Client | Verhalten im dunklen Modus | Unterstützung für Medienabfragen | Hintergrundanpassung | Besondere Hinweise |
| Apple Mail (macOS) | Keine Änderung für die meisten Farben | ✓ Unterstützt | ✓ Angepasst für reines Weiß | Rein weiße (#ffffff) Hintergründe können automatisch invertiert werden. |
| iPhone / iPad (iOS) | Minimale Änderungen, leichte Anpassungen | ✓ Unterstützt | ✓ Angepasst für reines Weiß | Some white backgrounds invert depending on the <meta> tag. |
| Gmail App (iOS) | Teilweise Umkehrung angewendet | ✘ Nicht unterstützt | ✓ Begrenzte Unterstützung | Die Schriftfarben können sich leicht an dunklere Hintergründe anpassen. |
| Gmail App (Android) | Teilweise Umkehrung angewendet | ✘ Nicht unterstützt | ✓ Begrenzte Unterstützung | Helle Hintergründe werden automatisch dunkler. |
| Outlook.com (Web) | Teilweise Inversion für helle Farben | ✘ Nicht unterstützt | ✘ Keine Anpassung | Bei verlinkten Bildern kann es zu Helligkeitsschwankungen kommen. |
| Outlook 2021 (Windows) | Vollständige Inversion angewandt | ✘ Nicht unterstützt | ✘ Keine Anpassung | Der dunkle Modus kann sich auf VML-Gestaltungselemente auswirken. |
| Outlook App (iOS) | Partielle Inversion für Hintergründe | ✘ Nicht unterstützt | ✘ Keine Anpassung | Textfarben auf dunklen Hintergründen können sich auch invertieren. |
| Outlook App (Android) | Partielle Inversion für Hintergründe | ✘ Nicht unterstützt | ✘ Keine Anpassung | Verlinkte Bilder passen sich einer etwas dunkleren Farbpalette an. |
| Office 365 (Windows) | Vollständige Inversion angewandt | ✘ Nicht unterstützt | ✘ Keine Anpassung | Kein spezifisches Targeting für die Anpassung verfügbar. |
| Office 365 (macOS) | Teilweise Inversion für helle Farben | ✘ Teilweise Unterstützung | ✓ Angepasst für reines Weiß | Helle Hintergründe wurden leicht abgedunkelt. |
| Windows Mail | Vollständige Inversion angewandt | ✘ Nicht unterstützt | ✘ Keine Anpassung | Eine gleichmäßige Inversion betrifft alle Farben und Elemente. |
Dark Mode Targeting Methoden
Wie bereits erwähnt, handhaben E-Mail-Clients den dunklen Modus auf unterschiedliche Weise und nehmen oft eigene Farbanpassungen an deinen E-Mails vor. Wenn du jedoch die Kontrolle übernehmen und sicherstellen willst, dass deine E-Mails im dunklen Modus so aussehen, wie du es willst, kannst du eigene Stile anwenden.
@media (bevorzugt-Farbschema: dunkel)
Die Abfrage @media (prefers-color-scheme: dark) ist eine der zuverlässigsten Methoden, um den dunklen Modus zu aktivieren. Mit dieser Methode kannst du spezielle CSS-Regeln für Nutzer des dunklen Modus festlegen. Viele E-Mail-Clients und Browser, die den dunklen Modus unterstützen, verwenden diese Abfrage, um die Präferenzen der Nutzer zu erkennen.
Du kannst zum Beispiel alternative Hintergrundfarben, Schriftfarben oder Rahmen speziell für den dunklen Modus erstellen. So könnte es in der Praxis aussehen:
@media (prefers-color-scheme: dark) {
body {
background-color: #121212;
color: #ffffff;
}
a {
color: #4d9efd;
}
}
[data-ogsc]/[data-ogsb]
Bei E-Mail-Clients wie Outlook müssen für den dunklen Modus Attributselektoren wie [data-ogsc] oder [data-ogsb] verwendet werden. Diese Selektoren helfen dabei, Stile für E-Mails zu ändern, die der Client teilweise oder vollständig invertiert.
- [data-ogsc]: Zielt auf Elemente, die der dunkle Modus von Outlook teilweise anpasst, wie helle Hintergründe oder bestimmte Schriftfarben.
- [data-ogsb]: Fokussiert auf Elemente, die nicht von der automatischen Inversion betroffen sind, aber trotzdem im dunklen Modus gerendert werden.
Hier ist ein Beispiel dafür, wie diese Selektoren angewendet werden können:
[data-ogsc] {
background-color: #222222 !important;
color: #e0e0e0 !important;
}
[data-ogsb] {
background-color: #ffffff !important;
color: #333333 !important;
}
Herausforderungen bei der Gestaltung von E-Mails für den Dark Mode
Die Gestaltung von E-Mails für den dunklen Modus bringt eine Reihe von Herausforderungen mit sich, die das Aussehen und die Wirkung deiner Nachricht beeinflussen können. Im Folgenden findest du einige häufige Hindernisse und wie sie sich auf das E-Mail-Design auswirken.
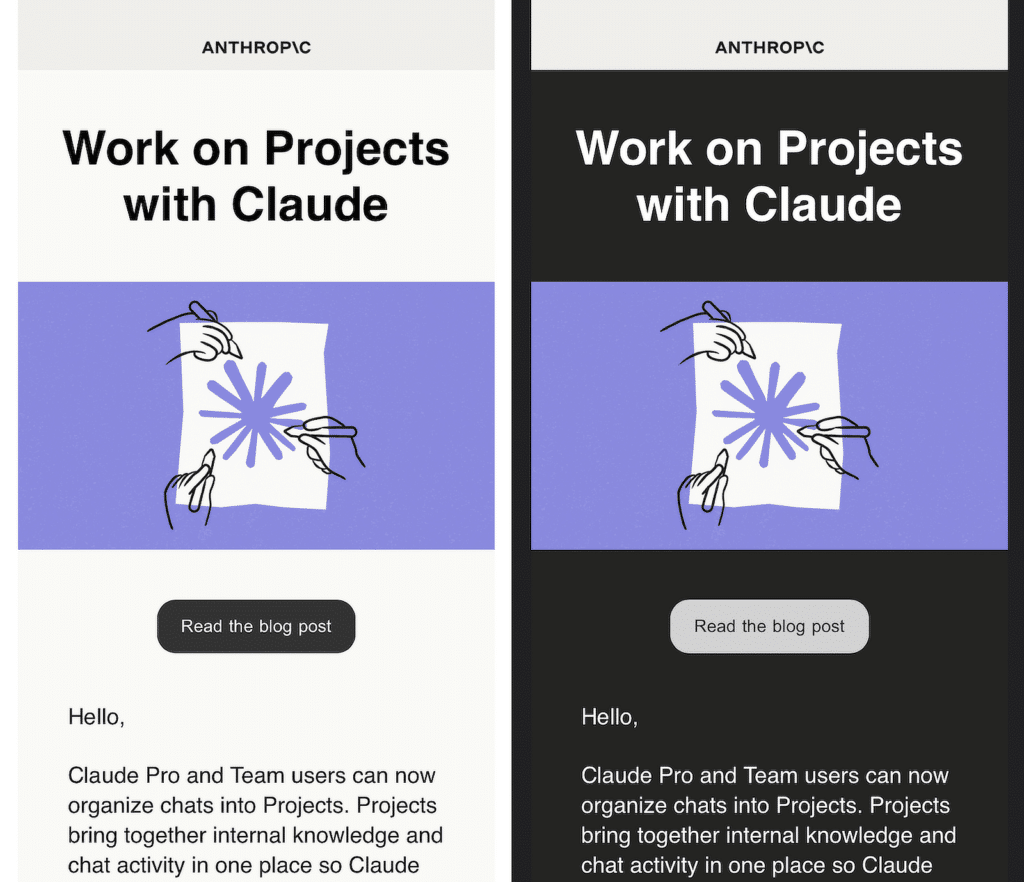
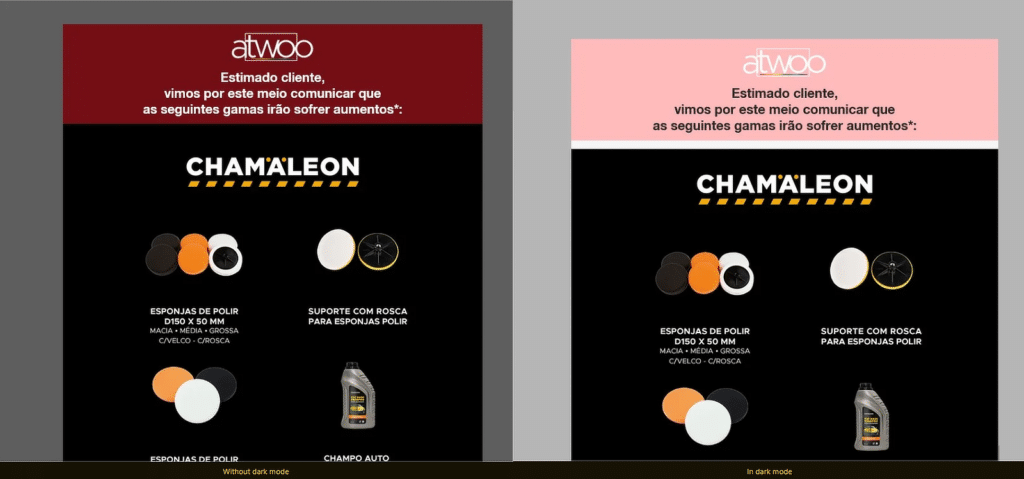
Probleme mit der Farbumkehr
Eine der größten Hürden bei der Gestaltung für den dunklen Modus ist, dass E-Mail-Clients die Farben automatisch umkehren. So kann zum Beispiel ein dunkler Hintergrund hell und ein heller Text dunkel werden.

Das scheint zwar hilfreich zu sein, aber es kann zu unbeabsichtigten Kontrasten führen, die den Text schwer lesbar machen oder mit anderen Designelementen kollidieren. Das ist besonders heikel für E-Mails, die auf bestimmte Farbkombinationen angewiesen sind, um klar und deutlich zu sein.
Probleme beim Rendern von Bildern
Bilder, insbesondere Logos oder Grafiken mit transparentem Hintergrund, können sich im Dunkelmodus unvorhersehbar verhalten. Zum Beispiel kann ein Logo mit dunklem Text mit dem Hintergrund verschmelzen, wenn es invertiert oder unverändert bleibt.

Ebenso können Farbverläufe oder Schatten verzerrt erscheinen. Deshalb ist es wichtig, Bilder gründlich zu testen und zu überlegen, ob man kontrastierende Umrisse oder alternative Versionen, die für den dunklen Modus optimiert sind, hinzufügen sollte.
Best Practices für die Gestaltung von E-Mails im Dark Mode
Da der dunkle Modus immer beliebter wird, ist es wichtig, dass dein E-Mail-Design sowohl im hellen als auch im dunklen Modus gut aussieht. Wir wollen herausfinden, wie du dein E-Mail-Design optimieren kannst, damit es in allen Einstellungen gut aussieht.
1. Verwende transparente Bilder mit angemessenem Kontrast
Bei der Gestaltung von E-Mails für den dunklen Modus können deine Bilder das visuelle Erlebnis bestimmen oder zerstören. Eine einfache, aber effektive Strategie ist es, Bilder mit transparentem Hintergrund zu verwenden.
Transparente Bilder ermöglichen es deinem Design, sich nahtlos in verschiedene Farbschemata einzufügen. Aber Transparenz allein ist nicht genug. Du musst auch sicherstellen, dass deine Bilder genug Kontrast haben, um hervorzustechen.
Zum Beispiel können helle Logos oder Grafiken im Standardmodus gut aussehen, aber vor dunklen Hintergründen verschwinden. Ebenso können dunkle Bilder in helleren Motiven untergehen.
2. Vermeide hart kodierte Hintergrundfarben
Ein häufiger Fehler bei der Gestaltung von E-Mails für den dunklen Modus ist die Verwendung fester Hintergrundfarben, die sich nicht an die Vorlieben der Nutzer/innen anpassen.
Fest kodierte Farben können unangenehme Kontraste erzeugen oder den Text unleserlich machen, wenn sie mit den dunklen oder hellen Einstellungen des Geräts des Nutzers kollidieren.
Um diese Probleme zu vermeiden, ist es besser, anpassbare Hintergrundfarben zu verwenden. So kann sich deine E-Mail nahtlos anpassen und das Design sieht sowohl im dunklen als auch im normalen Modus gut aus.

3. Alternative Logos und Bilder bereitstellen
Im dunklen Modus werden oft Farben und Kontraste verschoben, was dazu führen kann, dass bestimmte Logos oder Bilder im Hintergrund verschwinden oder völlig deplatziert aussehen.
Wenn dein Logo auf dunklen Tönen oder transparenten Hintergründen basiert, kann es seine Sichtbarkeit verlieren, wenn es im dunklen Modus angezeigt wird. Eine Möglichkeit, dieses Problem zu lösen, besteht darin, alternative Versionen deiner Logos und Schlüsselbilder zu erstellen, die speziell für den dunklen Modus optimiert sind.

Diese Variationen können hellere Farben, zusätzliche Konturen oder subtile Schatten beinhalten, um sie hervorzuheben. Dieser zusätzliche Schritt trägt dazu bei, dass dein Branding in jedem Szenario konsistent ist.
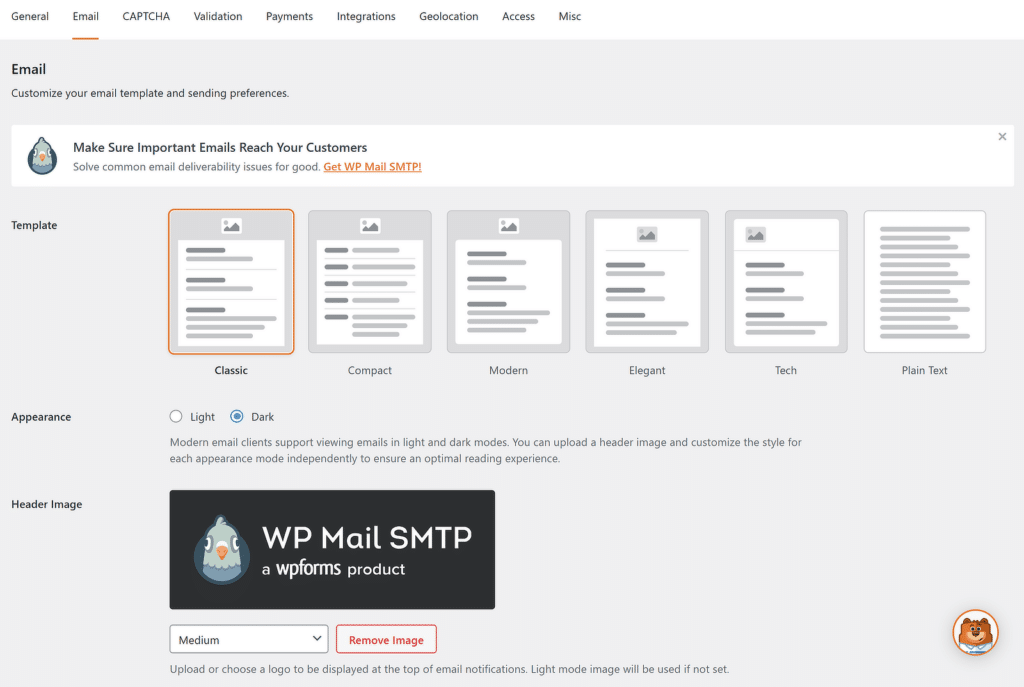
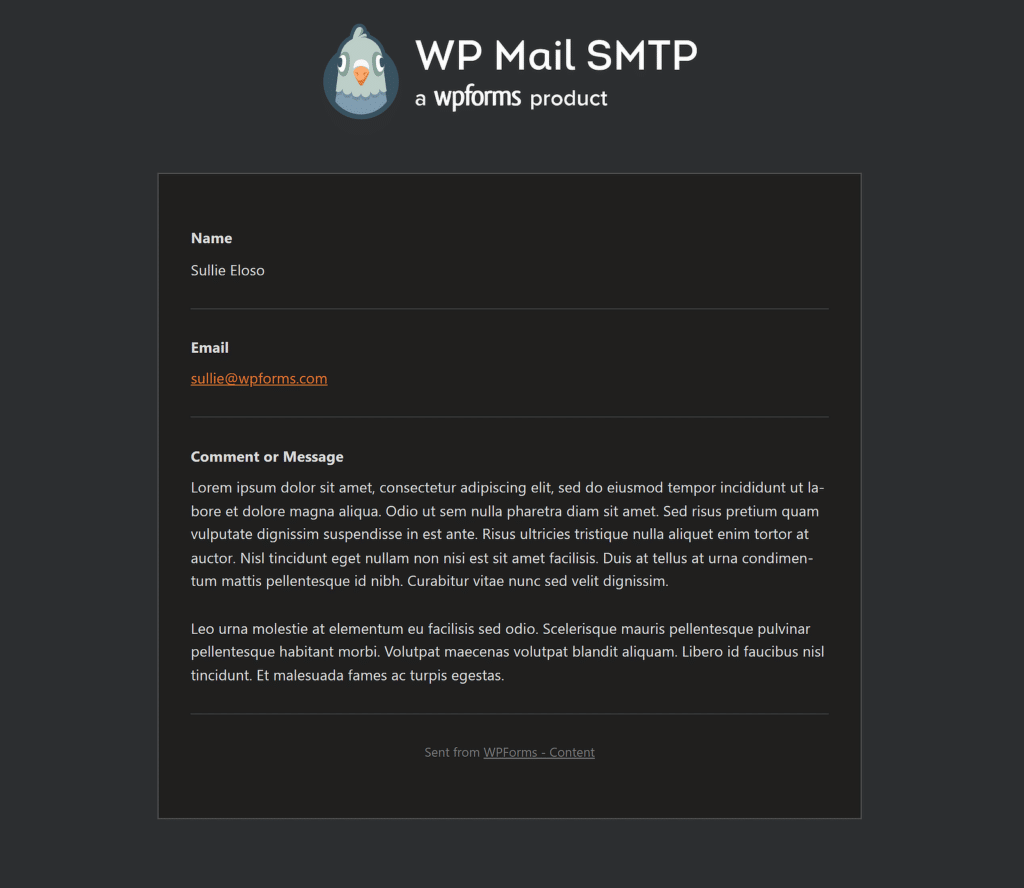
Wenn du einen Formularersteller wie WPForms verwendest und E-Mail-Benachrichtigungen entwirfst, wird es dich freuen zu hören, dass das Plugin dir anbietet, sowohl helle als auch dunkle Versionen deiner Logos hochzuladen.

4. Wähle die Textfarben mit Bedacht
Die Auswahl der richtigen Textfarben ist wichtig für die Lesbarkeit. Während im dunklen Modus schwarzer Text automatisch in weiß umgewandelt wird, passen sich andere Textfarben, wie Überschriften oder Links, möglicherweise nicht wie erwartet an.
Teste deine E-Mail immer, um zu sehen, wie dein Text im hellen und im dunklen Modus aussieht. Manche Farben, die in einem Modus hervorstechen, können im anderen Modus schwer zu lesen sein.

Egal, welche Farben du wählst, achte darauf, dass dein Text einen ausreichenden Kontrast zum Hintergrund hat. Dabei geht es nicht nur um das Aussehen, sondern auch darum, dass deine Botschaft für alle gut lesbar ist.
5. E-Mails über mehrere Clients und Geräte hinweg testen
Das Testen deiner E-Mails in verschiedenen E-Mail-Clients und auf verschiedenen Geräten ist wichtig, um sicherzustellen, dass sie gut aussehen und bei allen Empfängern wie gewünscht funktionieren. Der dunkle Modus kann sich je nach Plattform unterschiedlich verhalten. Was auf einem Gerät funktioniert, lässt sich auf einem anderen möglicherweise nicht perfekt umsetzen.
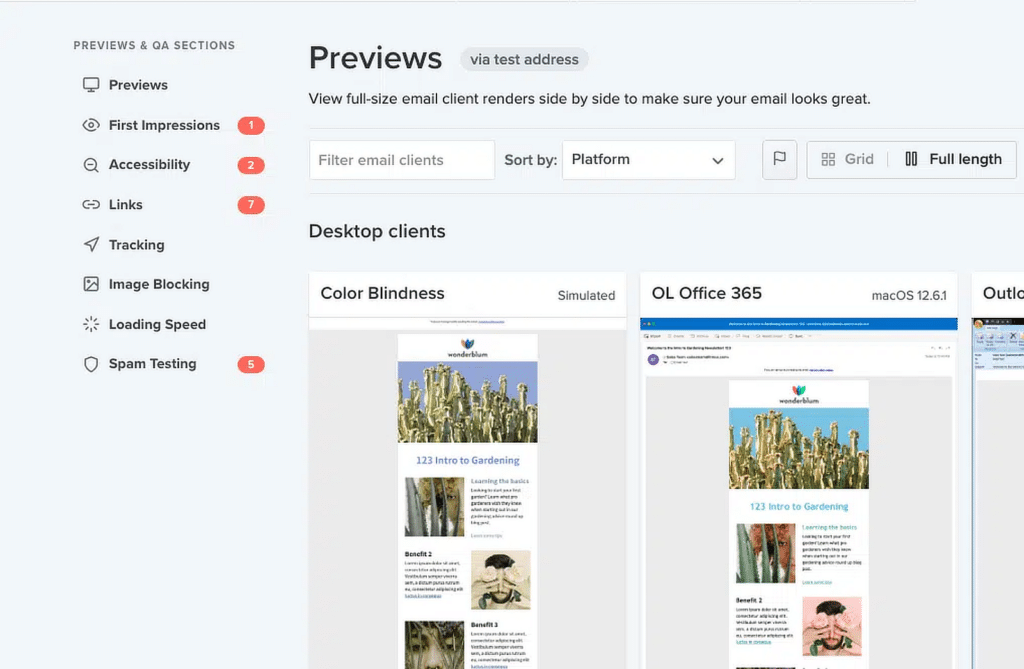
Es gibt verschiedene Tools, mit denen du überprüfen kannst, wie deine E-Mails im dunklen Modus aussehen. Diese Plattformen ermöglichen es dir, deine E-Mails in einer Vorschau auf verschiedenen E-Mail-Clients und Geräten zu betrachten:
- Litmus: Bietet eine detaillierte Vorschau für verschiedene E-Mail-Clients, einschließlich der Darstellung von E-Mails im Dark Mode.
- E-Mail auf Acid: Bietet Testmöglichkeiten für den dunklen Modus und weist auf mögliche Designprobleme hin.
- GlockApps: Konzentriert sich auf die Zustellbarkeit von E-Mails, enthält aber auch Rendering-Vorschauen im hellen und dunklen Modus.
- Mailtrap: Simuliert E-Mail-Designs und zeigt, wie sie auf verschiedenen Geräten und Apps aussehen.

Sobald deine E-Mails online sind, kann das Feedback der Empfänger/innen helfen, dein Design zu verbessern. Frag die Nutzer/innen, ob sie im dunklen Modus Probleme mit der Lesbarkeit oder visuelle Ungereimtheiten haben.
FAQs - Best Practices für die Gestaltung von E-Mails für den Dark Mode
Die Gestaltung von E-Mails für den dunklen Modus ist ein beliebtes Thema bei unseren Leserinnen und Lesern. Hier findest du Antworten auf einige häufig gestellte Fragen zu diesem Thema:
Wie schalte ich meine E-Mail in den Dunkelmodus?
Die meisten E-Mail-Marketingdienste bieten die Möglichkeit, dein E-Mail-Design in den dunklen Modus zu ändern. Damit deine E-Mail mit dem dunklen Modus kompatibel ist, solltest du neutrale Hintergrundfarben verwenden und fest codierte weiße oder schwarze Elemente vermeiden.
Wie wirkt sich der dunkle Modus auf E-Mails aus?
Der dunkle Modus ändert die Hintergrund- und Textfarben in dunklere Töne, was die Lesbarkeit von E-Mails mit hellen Designs oder Bildern beeinträchtigen kann.
Automatisch invertierte Farben sehen nicht immer so aus, wie sie sollen. Deshalb sind Tests und Anpassungen notwendig, um die Konsistenz zu wahren.
Wie kann ich das Design meiner E-Mail anpassen?
Zum Anpassen eines E-Mail-Designs gehören die Einrichtung eines geeigneten Farbschemas, die Gewährleistung eines ausreichenden Kontrasts zwischen Text und Hintergrund und die Verwendung transparenter Bilder, um sich an verschiedene Modi anzupassen.
Teste dein Design mit verschiedenen E-Mail-Clients, um die Kompatibilität mit dunklen und hellen Modi zu überprüfen.
Wie viele Menschen nutzen den Dark Mode für E-Mails?
Studien zeigen, dass ein signifikanter Prozentsatz der Nutzer/innen den Dark Mode für E-Mails bevorzugt, wobei die Akzeptanzraten je nach Plattform zwischen 30 und 50 % liegen.
Dieser Trend unterstreicht den Bedarf an E-Mail-Designs, die sowohl im hellen als auch im dunklen Modus gut funktionieren.
Weiter, Beispiele für E-Mail-Design und Best Practices
Wenn du E-Mails versendest, musst du auf dein Design achten. Selbst die überzeugendste Botschaft kann übersehen werden, wenn sie nicht gut präsentiert wird. In diesem Leitfaden werden einige wichtige Best Practices für die Gestaltung von E-Mails mit Beispielen vorgestellt, damit du E-Mails erstellen kannst, die nicht nur gut aussehen, sondern auch zum Handeln anregen.
Repariere deine WordPress-E-Mails jetzt
Bist du bereit, deine E-Mails zu verbessern? Starten Sie noch heute mit dem besten WordPress SMTP-Plugin. Wenn du keine Zeit hast, deine E-Mails zu reparieren, kannst du gegen Aufpreis eine umfassende White Glove Setup-Unterstützung erhalten und es gibt eine 14-tägige Geld-zurück-Garantie für alle kostenpflichtigen Angebote.
Wenn dir dieser Artikel geholfen hat, dann folge uns bitte auf Facebook und Twitter für weitere WordPress-Tipps und -Anleitungen.