Resumen de la IA
Como alguien que ha dedicado mucho tiempo a crear campañas de correo electrónico atractivas, he observado un cambio significativo en las preferencias de los usuarios hacia el modo oscuro.
Este cambio me ha llevado a replantearme mis estrategias de diseño para garantizar que los mensajes de correo electrónico sigan siendo claros y atractivos, independientemente de la configuración de la pantalla.
A base de ensayo y error, he descubierto varias técnicas que ayudan a mantener la legibilidad y la coherencia de la marca, específicamente para los correos electrónicos en modo oscuro.
En esta guía, compartiré estas ideas para ayudarle a optimizar sus correos electrónicos para el modo oscuro, mejorando la experiencia de todos sus suscriptores.
- Prevalencia del uso del modo oscuro
- Variaciones entre clientes de correo electrónico
- Métodos de orientación en modo oscuro
- Desafíos en el diseño de correos electrónicos para el modo oscuro
- Buenas prácticas para el diseño de correos electrónicos en modo oscuro
- A continuación, Ejemplos y mejores prácticas de diseño de correo electrónico
El modo oscuro en el correo electrónico
El modo oscuro es un ajuste de pantalla que cambia los fondos claros y brillantes por otros más oscuros, reduciendo los reflejos y haciendo que las pantallas sean más agradables a la vista, especialmente en entornos con poca luz.
Muchos usuarios prefieren este modo porque también ayuda a conservar la batería en dispositivos con pantallas OLED. Pero no se trata sólo de cambiar los colores. El modo oscuro suele modificar otros elementos.
Para los profesionales del marketing por correo electrónico, esto supone una complejidad añadida, ya que los elementos de diseño deben adaptarse perfectamente tanto a la luz como a la oscuridad.

Prevalencia del uso del modo oscuro
El modo oscuro es cada vez más popular y más usuarios lo adoptan en aplicaciones y dispositivos. Una encuesta de Android Authority de 2020 reveló que el 81,9% de sus lectores utilizan el modo oscuro en sus teléfonos. Estas son algunas de las razones por las que el modo oscuro parece estar ganando terreno:
- Menor fatiga visual: El modo oscuro facilita la visualización de los correos electrónicos en condiciones de poca luz sustituyendo los fondos brillantes por otros más oscuros. Esto reduce el deslumbramiento y proporciona una experiencia de lectura más cómoda.
- Eficiencia energética: El modo oscuro consume menos energía en los dispositivos con pantallas OLED o AMOLED, lo que prolonga considerablemente la duración de la batería. Esto es especialmente útil para los usuarios que pasan mucho tiempo leyendo correos electrónicos en dispositivos móviles.
- Mejor legibilidad: El modo oscuro minimiza los reflejos y optimiza el contraste del texto, lo que ayuda a los usuarios a leer los correos electrónicos con más facilidad, incluso con poca luz. Además, garantiza que los mensajes importantes sean siempre claros y legibles.
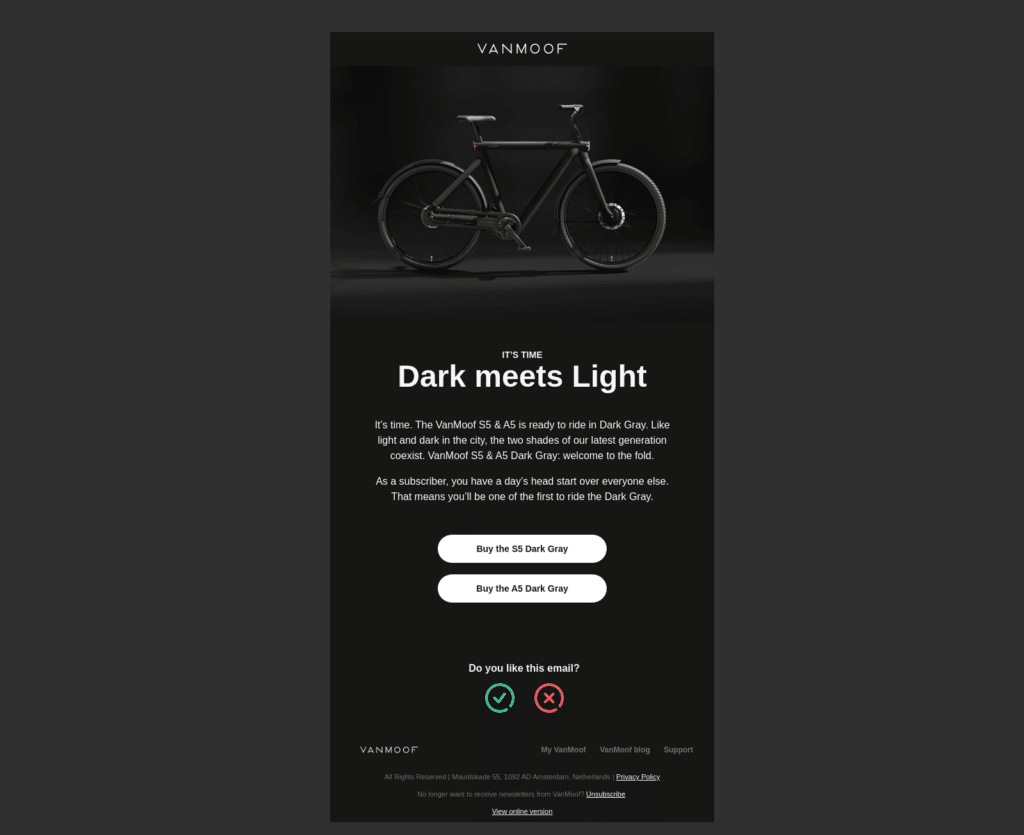
- Aspecto moderno: Muchos usuarios encuentran la estética oscura visualmente atractiva y realmente genial para ser honestos. Añade un toque profesional y pulido a los diseños de correo electrónico, ayudando a las empresas a alinearse con las tendencias actuales.
- Accesible: El modo oscuro puede adaptarse a usuarios con sensibilidad a la luz o problemas visuales ofreciendo una experiencia más fácil de usar. Garantiza que sus correos electrónicos sean inclusivos y accesibles para todos los destinatarios.
Cada vez son más las personas que eligen el modo oscuro por defecto, por lo que satisfacer esta demanda puede mejorar la participación en el correo electrónico. Ofrecer campañas bien diseñadas en ambos modos genera confianza en el público.
Arregle sus correos electrónicos de WordPress ahora
Variaciones entre clientes de correo electrónico
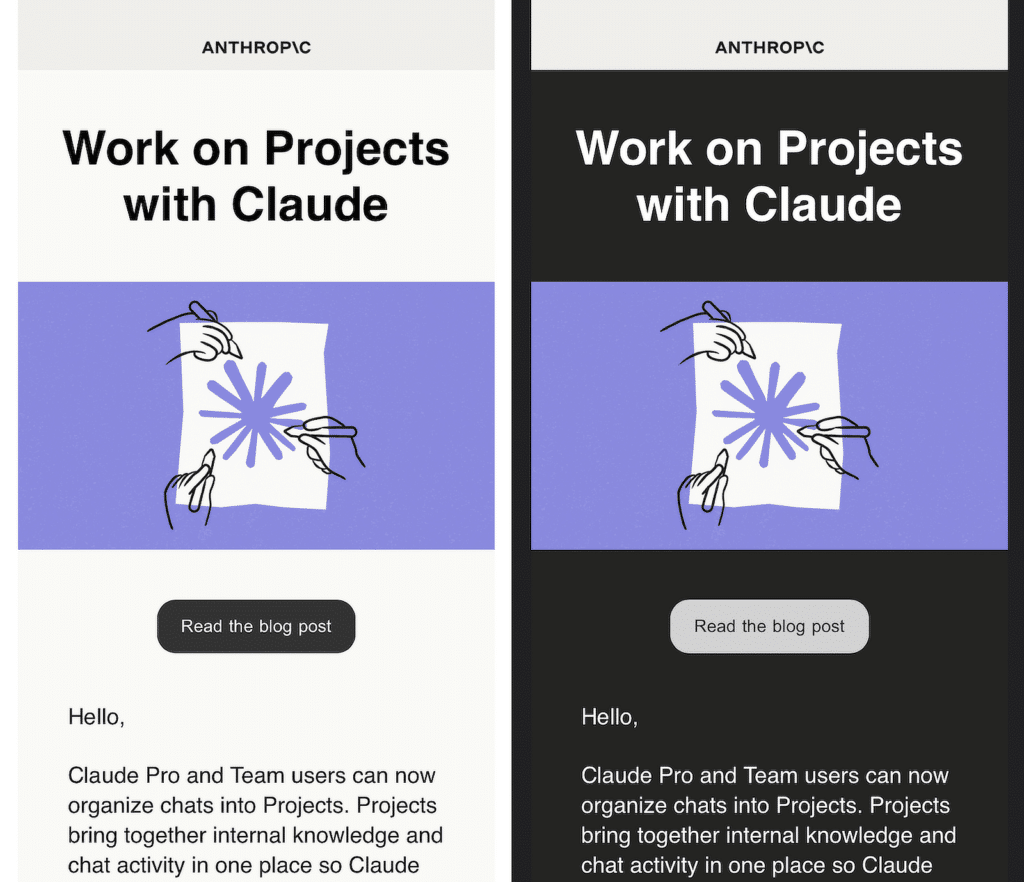
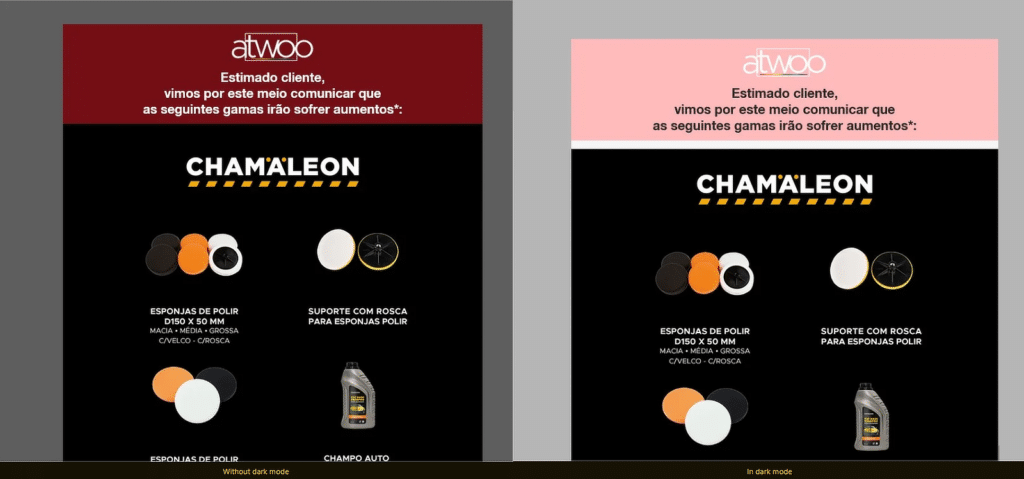
No todos los clientes de correo electrónico gestionan el modo oscuro de la misma manera. Algunos invierten totalmente los colores, otros hacen ajustes parciales y unos pocos ignoran por completo el modo oscuro.
He aquí una rápida comparación para mostrar cómo reaccionan los clientes de correo electrónico más comunes al modo oscuro:
| Cliente de correo electrónico | Comportamiento en modo oscuro | Consulta de medios | Ajuste de fondo | Notas especiales |
| Apple Mail (macOS) | Sin cambios para la mayoría de los colores | ✓ Apoyado | ✓ Ajustado para blanco puro | Los fondos blancos puros (#ffffff) pueden invertirse automáticamente. |
| iPhone / iPad (iOS) | Cambios mínimos, ligeros ajustes | ✓ Apoyado | ✓ Ajustado para blanco puro | Some white backgrounds invert depending on the <meta> tag. |
| Aplicación Gmail (iOS) | Inversión parcial aplicada | ✘ No compatible | ✓ Apoyo limitado | Los colores de las fuentes pueden adaptarse ligeramente a los fondos más oscuros. |
| Aplicación Gmail (Android) | Inversión parcial aplicada | ✘ No compatible | ✓ Apoyo limitado | Los fondos claros se oscurecen automáticamente. |
| Outlook.com (Web) | Inversión parcial para colores claros | ✘ No compatible | ✘ Sin ajuste | Las imágenes enlazadas pueden experimentar ajustes de brillo. |
| Outlook 2021 (Windows) | Inversión completa aplicada | ✘ No compatible | ✘ Sin ajuste | El modo oscuro puede afectar a los elementos de diseño VML. |
| Aplicación Outlook (iOS) | Inversión parcial del fondo | ✘ No compatible | ✘ Sin ajuste | Los colores del texto sobre fondos oscuros también pueden invertirse. |
| Aplicación Outlook (Android) | Inversión parcial del fondo | ✘ No compatible | ✘ Sin ajuste | Las imágenes enlazadas se adaptan a una paleta ligeramente más oscura. |
| Office 365 (Windows) | Inversión completa aplicada | ✘ No compatible | ✘ Sin ajuste | No hay objetivos específicos disponibles para la personalización. |
| Office 365 (macOS) | Inversión parcial para colores claros | Ayuda parcial | ✓ Ajustado para blanco puro | Los fondos claros se oscurecen ligeramente. |
| Correo de Windows | Inversión completa aplicada | ✘ No compatible | ✘ Sin ajuste | La inversión uniforme afecta a todos los colores y elementos. |
Métodos de orientación en modo oscuro
Como ya hemos explicado, los clientes de correo electrónico gestionan el modo oscuro de distintas formas, a menudo aplicando sus propios ajustes de color a los diseños de tus correos. Pero si quieres tomar el control y asegurarte de que tus correos electrónicos tienen el aspecto que deseas en el modo oscuro, puedes aplicar estilos personalizados.
@media (prefiere esquema de color: oscuro)
La consulta @media (prefers-color-scheme: dark) es una de las formas más fiables de orientar el modo oscuro. Este método permite definir reglas CSS específicas para los usuarios del modo oscuro. Muchos clientes de correo electrónico y navegadores compatibles con el modo oscuro utilizan esta consulta para detectar las preferencias del usuario.
Por ejemplo, puede crear colores de fondo, colores de fuente o bordes alternativos específicamente para el modo oscuro. Así es como podría verse en la práctica:
@media (prefers-color-scheme: dark) {
body {
background-color: #121212;
color: #ffffff;
}
a {
color: #4d9efd;
}
}
[data-ogsc]/[data-ogsb]
Para clientes de correo electrónico como Outlook, el modo oscuro implica el uso de selectores de atributos como [data-ogsc] o [data-ogsb]. Estos selectores ayudan a modificar los estilos de los correos electrónicos que el cliente invierte parcial o totalmente.
- [data-ogsc]: Se dirige a elementos que el modo oscuro de Outlook ajusta parcialmente, como fondos claros o determinados colores de fuente.
- [data-ogsb]: Se centra en los elementos no afectados por la inversión automática pero que se siguen renderizando en modo oscuro.
He aquí un ejemplo de cómo se pueden aplicar estos selectores:
[data-ogsc] {
background-color: #222222 !important;
color: #e0e0e0 !important;
}
[data-ogsb] {
background-color: #ffffff !important;
color: #333333 !important;
}
Desafíos en el diseño de correos electrónicos para el modo oscuro
El diseño de mensajes de correo electrónico para el modo oscuro presenta un conjunto único de desafíos que pueden afectar a la apariencia y el rendimiento del mensaje. A continuación se presentan algunos obstáculos comunes y cómo afectan al diseño del correo electrónico.
Problemas de inversión del color
Uno de los mayores obstáculos a la hora de diseñar para el modo oscuro es cómo los clientes de correo electrónico invierten automáticamente los colores. Por ejemplo, un fondo oscuro puede volverse claro y el texto claro, oscuro.

Aunque esto parece útil, puede dar lugar a contrastes no deseados que dificulten la lectura del texto o desentonen con otros elementos del diseño. Esto es especialmente complicado en el caso de los correos electrónicos que dependen de combinaciones de colores específicas para lograr claridad e impacto.
Problemas de renderizado de imágenes
Las imágenes, sobre todo los logotipos o gráficos con fondos transparentes, pueden comportarse de forma impredecible en modo oscuro. Por ejemplo, un logotipo diseñado con texto oscuro podría fundirse con el fondo si se invierte o permanece inalterado.

Del mismo modo, los degradados o las sombras pueden aparecer distorsionados. Por eso es esencial probar las imágenes a fondo y considerar la posibilidad de añadir contornos contrastados o versiones alternativas optimizadas para el modo oscuro.
Buenas prácticas para el diseño de correos electrónicos en modo oscuro
A medida que el modo oscuro gana popularidad, es fundamental asegurarse de que el diseño de los mensajes de correo electrónico se vea bien tanto en el modo claro como en el oscuro. Veamos cómo optimizar los elementos visuales de tus correos electrónicos para que brillen en todas las configuraciones de visualización.
1. Utilice imágenes transparentes con un contraste adecuado
Al diseñar mensajes de correo electrónico para el modo oscuro, las imágenes pueden marcar la diferencia. Una estrategia sencilla pero eficaz es utilizar imágenes con fondos transparentes.
Las imágenes transparentes permiten que su diseño se integre perfectamente en diferentes combinaciones de colores. Pero la transparencia por sí sola no basta. También debe asegurarse de que sus imágenes tengan suficiente contraste para destacar.
Por ejemplo, los logotipos o gráficos de colores claros pueden quedar muy bien en modo estándar, pero desaparecer sobre fondos oscuros. Del mismo modo, las imágenes de colores oscuros pueden perderse en temas claros.
2. Evite los colores de fondo rígidos
Al diseñar correos electrónicos para el modo oscuro, un error común es utilizar colores de fondo fijos que no se adaptan a las preferencias del usuario.
Los colores codificados pueden crear contrastes incómodos o hacer que el texto sea ilegible si chocan con los ajustes de oscuridad o claridad del dispositivo del usuario.
Para evitar estos problemas, es mejor utilizar colores de fondo adaptables. De este modo, el mensaje se ajustará a la perfección y el diseño tendrá un aspecto impecable, tanto si se visualiza en modo estándar como en modo oscuro.

3. Proporcionar logotipos e imágenes alternativos
El modo oscuro suele cambiar los colores y los contrastes, lo que puede hacer que ciertos logotipos o imágenes desaparezcan en el fondo o parezcan completamente fuera de lugar.
Si su logotipo se basa en tonos oscuros o fondos transparentes, puede perder visibilidad cuando se ve en modo oscuro. Una forma de solucionarlo es crear versiones alternativas de tus logotipos e imágenes clave optimizadas específicamente para el modo oscuro.

Estas variaciones pueden incluir colores más claros, contornos añadidos o sombras sutiles para que destaquen. Dar este paso adicional ayuda a reforzar la coherencia de su marca en todos los escenarios.
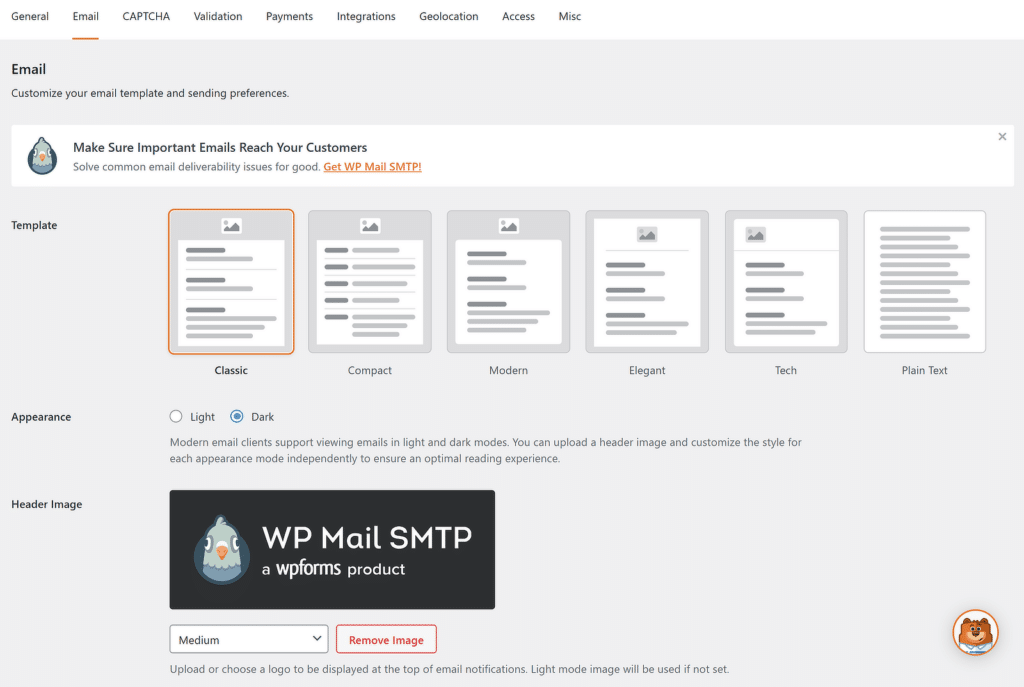
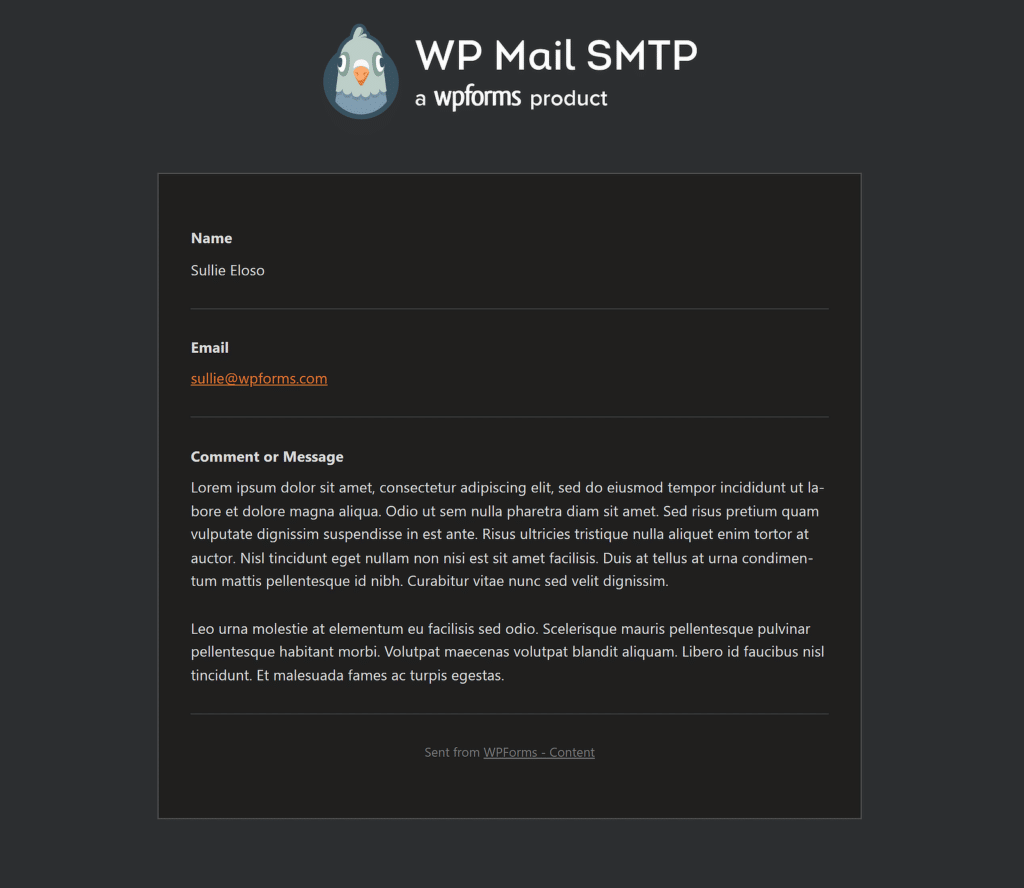
Si utilizas un constructor de formularios como WPForms y diseñas notificaciones por correo electrónico, te alegrará saber que el plugin te ofrece cargar versiones claras y oscuras de tus logotipos.

4. Elija cuidadosamente los colores del texto
Seleccionar los colores de texto adecuados es esencial para garantizar la legibilidad. Mientras que el modo oscuro cambia automáticamente el texto negro a blanco, otros colores de texto, como los encabezados o los enlaces, pueden no ajustarse como se espera.
Pruebe siempre su correo electrónico para comprobar cómo aparece el texto en los modos claro y oscuro. Algunos colores que destacan en un modo pueden resultar difíciles de leer en el otro.

Independientemente de los colores que elija, asegúrese de que el texto tenga suficiente contraste con el fondo. No se trata solo de la apariencia, sino de asegurarse de que su mensaje sea fácil de leer para todos.
5. Pruebe los correos electrónicos en varios clientes y dispositivos
Probar los mensajes de correo electrónico en distintos clientes y dispositivos es fundamental para garantizar que se vean bien y funcionen como es debido para todos los destinatarios. El modo oscuro puede comportarse de forma diferente en función de la plataforma, por lo que lo que funciona en un dispositivo puede no trasladarse perfectamente a otro.
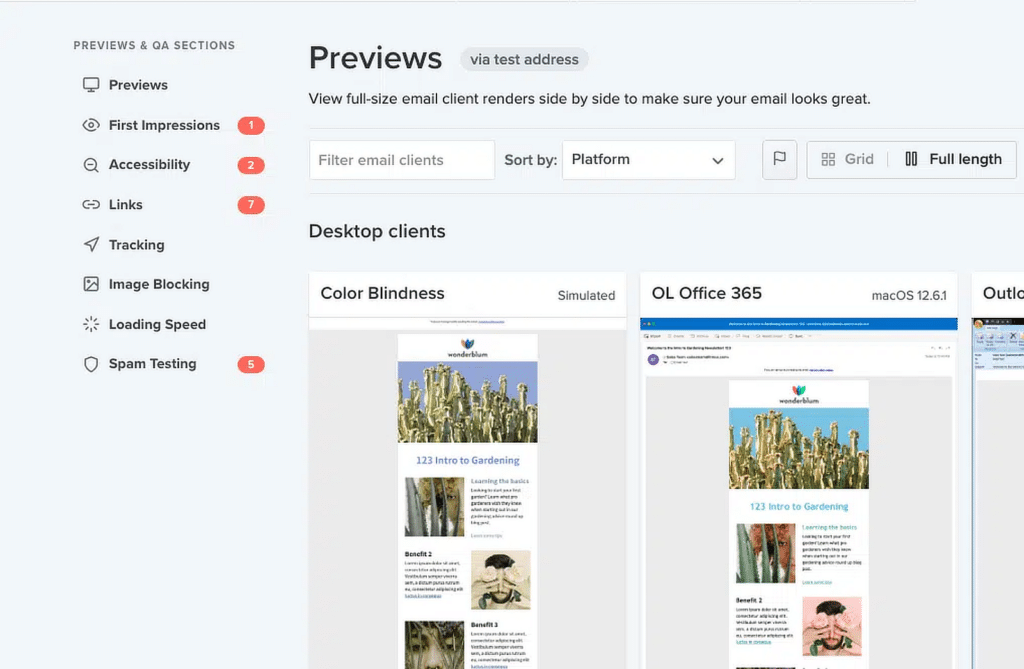
Hay varias herramientas disponibles para ayudarte a comprobar cómo aparecen tus correos electrónicos en modo oscuro. Estas plataformas te permiten previsualizar tus correos en distintos clientes de correo y dispositivos:
- Litmus: Ofrece previsualizaciones detalladas para diferentes clientes de correo electrónico, incluyendo cómo aparecen los correos en modo oscuro.
- Correo electrónico en Acid: Proporciona opciones de prueba para el modo oscuro y destaca posibles problemas de diseño.
- GlockApps: Se centra en la entregabilidad del correo electrónico, pero también incluye vistas previas de renderización en modos claro y oscuro.
- Mailtrap: simula diseños de correo electrónico y muestra cómo aparecen en distintos dispositivos y aplicaciones.

Una vez que los correos electrónicos estén en funcionamiento, los comentarios de los destinatarios pueden ayudar a perfeccionar los diseños. Pregunte a los usuarios si experimentan problemas de legibilidad o incoherencias visuales en el modo oscuro.
FAQs - Buenas prácticas para diseñar correos electrónicos en modo oscuro
El diseño de correos electrónicos para el modo oscuro es un tema de interés popular entre nuestros lectores. He aquí las respuestas a algunas preguntas habituales al respecto:
¿Cómo puedo activar el modo oscuro en mi correo electrónico?
La mayoría de los servicios de marketing por correo electrónico ofrecen la posibilidad de cambiar el diseño del mensaje al modo oscuro. Recuerda que, para que tu correo electrónico sea compatible con el modo oscuro, debes utilizar colores de fondo neutros y evitar los elementos en blanco o negro.
¿Cómo afecta el modo oscuro a los correos electrónicos?
El modo oscuro cambia los colores del fondo y del texto a tonos más oscuros, lo que puede afectar a la legibilidad de los correos electrónicos con diseños o imágenes de colores claros.
Es posible que los colores invertidos automáticamente no siempre tengan el aspecto deseado, por lo que es necesario realizar pruebas y ajustes para mantener la coherencia.
¿Cómo personalizo el diseño de mi correo electrónico?
Personalizar el diseño de un correo electrónico implica establecer esquemas de color adecuados, garantizar un contraste suficiente entre el texto y el fondo y utilizar imágenes transparentes para adaptarse a distintos modos.
Pruebe su diseño en varios clientes de correo electrónico para verificar la compatibilidad con los modos oscuro y claro.
¿Cuánta gente utiliza el modo oscuro para los correos electrónicos?
Los estudios muestran que un porcentaje significativo de usuarios prefiere el modo oscuro para los correos electrónicos, con tasas de adopción que varían entre el 30% y el 50%, dependiendo de la plataforma.
Esta tendencia pone de relieve la necesidad de diseños de correo electrónico que funcionen bien tanto en modo claro como oscuro.
A continuación, Ejemplos y mejores prácticas de diseño de correo electrónico
Si envía mensajes de correo electrónico, debe tener en cuenta su diseño. Hasta el mensaje más convincente puede pasar desapercibido si no está bien presentado. Esta guía explora algunas de las mejores prácticas de diseño de correo electrónico, con ejemplos, para ayudarle a crear correos electrónicos que no solo sean atractivos, sino que también impulsen la acción.
Arregle sus correos electrónicos de WordPress ahora
¿Listo para arreglar tus correos electrónicos? Empieza hoy mismo con el mejor plugin SMTP para WordPress. Si no tienes tiempo para arreglar tus correos electrónicos, puedes obtener asistencia completa de White Glove Setup como compra adicional, y hay una garantía de devolución de dinero de 14 días para todos los planes de pago.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más consejos y tutoriales sobre WordPress.