AI Zusammenfassung
Eine schnell ladende Website ist für jedes Online-Geschäft unverzichtbar. Das ist kein Geheimnis.
Die Frage ist, wo fängst du an, wenn du beschlossen hast, deine Website für die Geschwindigkeit zu optimieren?
Das Internet ist voll von Ratschlägen mit langen Checklisten zur WordPress-Geschwindigkeitsoptimierung, aber diese Anleitungen lassen Anfänger oft noch verwirrter zurück als zuvor.
Ich werde dir in diesem Artikel keine endlose Liste von Schritten vorgeben. Stattdessen werde ich mich auf die wenigen Maßnahmen konzentrieren, die meiner Erfahrung nach den größten Einfluss auf die Verbesserung der Seitengeschwindigkeit einer typischen WordPress-Website haben.
Außerdem kannst du die wichtigsten dieser Aktionen selbst durchführen, ohne dich auf einen Entwickler verlassen zu müssen.
| Bereich der Verbesserung 🎯 | Optimierungsmaßnahmen 🛠️ | Auswirkungsgrad 🚀 |
|---|---|---|
| Infrastruktur & Vertrieb | Wähle einen schnellen Webhoster und implementiere ein CDN | Hoch bis mittel |
| Kernleistung | Komprimiere alle Bilder und verwende das Website-Caching | Hoch |
| Standortkonfiguration | Verwende ein leichtgewichtiges Theme und entferne ungenutzte Plugins | Hoch |
| Skript & Medien-Optimierung | Lazy Load JavaScript und Medien; nicht benötigte Skripte seitenweise entfernen | Medium |
| E-Mail-Optimierung | Füge eine kleine Verzögerung bei der E-Mail-Zustellung hinzu | Medium |
| Standort-Effizienz | Code minimieren, Pingbacks deaktivieren, Datenbanktabellen pflegen, Website und Plugins aktualisieren | Mittel bis niedrig |
Optimierung der WordPress-Geschwindigkeit: Zu ergreifende Maßnahmen
Ich werde diesen Beitrag in der Reihenfolge der Auswirkung aller hier aufgeführten Empfehlungen gliedern und mit den Maßnahmen beginnen, die die höchste Auswirkung auf die Verbesserung der Seitengeschwindigkeit haben.
Zum Abschnitt springen
Hochwirksame Optimierungsschritte (für Einsteiger)
Beginnen wir mit den einfachsten und wirkungsvollsten Website-Optimierungen.
1. Schnelles Webhosting nutzen
Das ist ein Kinderspiel. Deine Website ist im Wesentlichen eine Ressource, die auf einem Server gehostet wird. Wenn du einen schlechten Hoster hast, wirst du keine optimalen Geschwindigkeiten erreichen.
Aber wenn es darum geht, einen Hoster auszuwählen, gibt es unterschiedliche Meinungen über so ziemlich jeden Hoster auf dem Markt.
Aus meiner Erfahrung mit verschiedenen Kunden und Projekten weiß ich, dass WordPress-Websites, die einen der folgenden Webhoster nutzen, fast nie aufgrund von Problemen auf der Hosting-Seite langsam sind.
| Web-Host | Startpreis |
|---|---|
| Hostinger | $1.99/mo |
| Cloudways | 10 $/Monat |
| A2 Hosting | $2.99/mo |
| Bluehost | 2,95 $/Monat |
| InMotion Hosting | $3,49/mo |
| Kinsta | 33 $/Monat |
| SiteGround | $2.99/mo |
Diese Liste ist keineswegs erschöpfend. Es gibt noch viele andere gute Hosting-Anbieter, die du unbedingt nutzen solltest, wenn du mit ihnen zufrieden bist.
Aber wenn du nach Empfehlungen suchst, sollten die Optionen in der obigen Tabelle deine Hosting-Probleme sicherlich lösen.
Und die meisten dieser Hosting-Anbieter übernehmen die Migration deiner Website kostenlos, so dass du dich nicht selbst darum kümmern musst.
2. Optimiere jedes Bild
Die Bildoptimierung ist eines der besten Beispiele für Techniken mit geringem Aufwand, aber großer Wirkung, die die Ladegeschwindigkeit deiner Seite erheblich verbessern können.
Das Gute für WordPress-Besitzer ist, dass es ziemlich einfach ist, die Bildoptimierung zu automatisieren. Eines meiner Lieblingsplugins für die Bildkomprimierung ist Imagify.

Dieses Plugin komprimiert automatisch jedes Bild, wenn du es auf deine Website hochlädst, und kann sogar einen Massenvorgang durchführen, um alle vorhandenen Dateien in deiner Mediathek zu komprimieren.
Außerdem kann es deine Bilder in das WebP-Format umwandeln, das den älteren Bildformaten wie JPEG und PNG weit überlegen ist.
💬 Ein Ratschlag: Wenn du aus irgendeinem Grund ein konventionelles Bildformat wie PNG oder JPEG verwenden willst, entscheide dich für JPEG. Bilder im JPEG-Format sind stärker komprimiert und von der Größe her kleiner als PNG und ähnliche Alternativen.
3. Caching implementieren
Ich glaube, ich habe noch nie eine schnell ladende Website gesehen, die kein Caching verwendet. Ich bin also ein überzeugter Verfechter des Caching.
WordPress hat ein paar wirklich gute Caching-Plugins, die ziemlich einfach zu benutzen sind und tatsächlich halten, was sie versprechen.
Selbst die kostenlosen Programme wie WP-Optimize und LiteSpeed Cache sind fantastisch. Um die Caching-Funktionen von LiteSpeed Cache nutzen zu können, musst du allerdings zuerst einen LiteSpeed Server verwenden.

Wenn du nach einem kostenpflichtigen Service suchst, ist WP Rocket ebenfalls ein sehr gutes Caching-Plugin.
4. Wähle ein leichtgewichtiges WordPress-Theme
Ein leichtgewichtiges WordPress-Theme kann eine wichtige Rolle spielen, wenn es darum geht, dass deine Website schnell lädt und sich generell responsiver verhält.
Aber die Wahl eines Themes hängt oft von den Funktionen und der Optik ab, die eine Website bieten soll. Und das geht meist auf Kosten der Geschwindigkeit.
Ich werde hier ehrlich sein. Beliebte Themes sind großartig, und einige von ihnen sind auf Geschwindigkeit optimiert, aber sie sind eher wegen ihrer visuellen Funktionen beliebt als wegen irgendetwas anderem.
Das ist nicht unbedingt etwas Schlechtes - es ist nur eine Frage der Prioritäten. Aber wenn du nach einem Theme suchst, das speziell auf Geschwindigkeit ausgelegt ist, sind hier meine 3 persönlichen Top-Empfehlungen:
Ich bin mir sicher, dass es noch einen Haufen anderer gut programmierter Themes gibt, aber das sind die Themes, die meiner Meinung nach einen spürbaren Einfluss auf die Geschwindigkeit der Website haben.
5. Ungenutzte Plugins entfernen
Die Verwendung von Plugins kann sich auf die Geschwindigkeit deiner Website auswirken, muss es aber nicht. Ein schönes und sauberes Plugin ist kein Grund, die Leistung deiner Seite zu verlangsamen.
Aber wenn du ein Plugin hast, das überladen oder zu ressourcenhungrig ist, kann es dazu führen, dass selbst eine gut optimierte Website nicht gut funktioniert.
Es gibt zwei Möglichkeiten, wie du sicherstellen kannst, dass deine Plugins dir nicht schaden:
- Verwendung vertrauenswürdiger Plugins, die nur bestimmte Funktionen für einen bestimmten Zweck bieten
- Entfernen von Plugins, die du nicht brauchst.
Aufgeblähte Plugins, die über ihren eigentlichen Zweck hinaus mit "Extras" vollgestopft sind, beanspruchen oft viel zu viele Ressourcen von deiner Website, was zu Verlangsamungen führt.
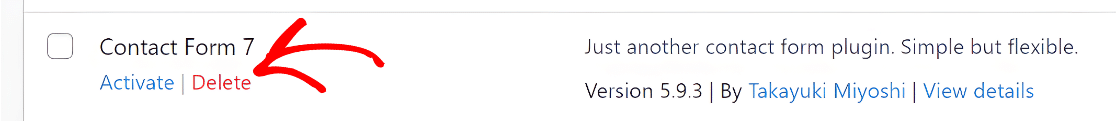
Du kannst Plugins entfernen, indem du zu Plugins " Installierte Plugins gehst. Auf diesem Bildschirm kannst du nicht mehr benötigte Plugins deaktivieren und entfernen.

Es ist immer eine gute Idee, deine Website von unnötigen Plugins freizuhalten.
Wenn du nur eine Handvoll Plugins verwendest, die du wirklich brauchst, kannst du den Schuldigen viel schneller ausfindig machen, wenn du Probleme mit der Geschwindigkeit deiner Website hast, als wenn du eine endlose Liste von Plugins durchgehen musst, die deine Website möglicherweise verlangsamen.
Optimierungen mit mittlerem Einfluss
Die Techniken mit hoher Wirkung, die ich oben beschrieben habe, sollten immer als erstes überprüft werden. Die folgenden Tipps wirken sich zwar nur mittelmäßig auf die Geschwindigkeit aus, können aber dennoch zu einer erheblichen Leistungssteigerung führen, wenn sie alle zusammen angewendet werden.
6. Website mit PageSpeed Insights und GTMetrix auswerten
Moment mal... solltest du nicht als Erstes einen Geschwindigkeitstest durchführen?
Das ist eine absolut logische Strategie. Aber ich empfehle sie nicht.
Das Problem mit diesen Diagnosetools ist, dass sie dich mit einer riesigen Liste von Problemen überschütten können, die du beheben musst, wenn du noch gar keine Optimierungsschritte unternommen hast.
Wenn du aber mit den oben empfohlenen Änderungen mit geringem Aufwand beginnst, hast du bereits einige Fortschritte auf dem Weg zu einer besseren Leistung gemacht und einige Probleme behoben, von denen du nicht einmal wusstest, dass du sie hast, wenn du einen diagnostischen Test der Seitengeschwindigkeit durchführst.
Und ich werde immer den Weg wählen, der die geringste Menge an Sorgen und Ängsten verspricht.
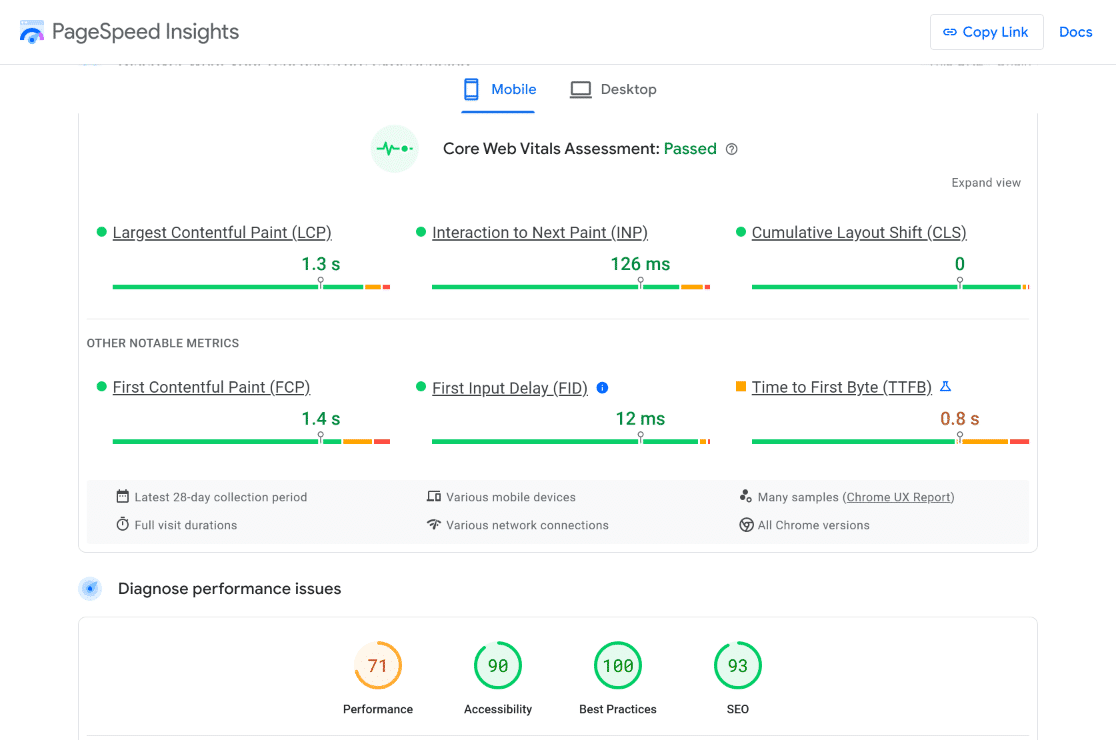
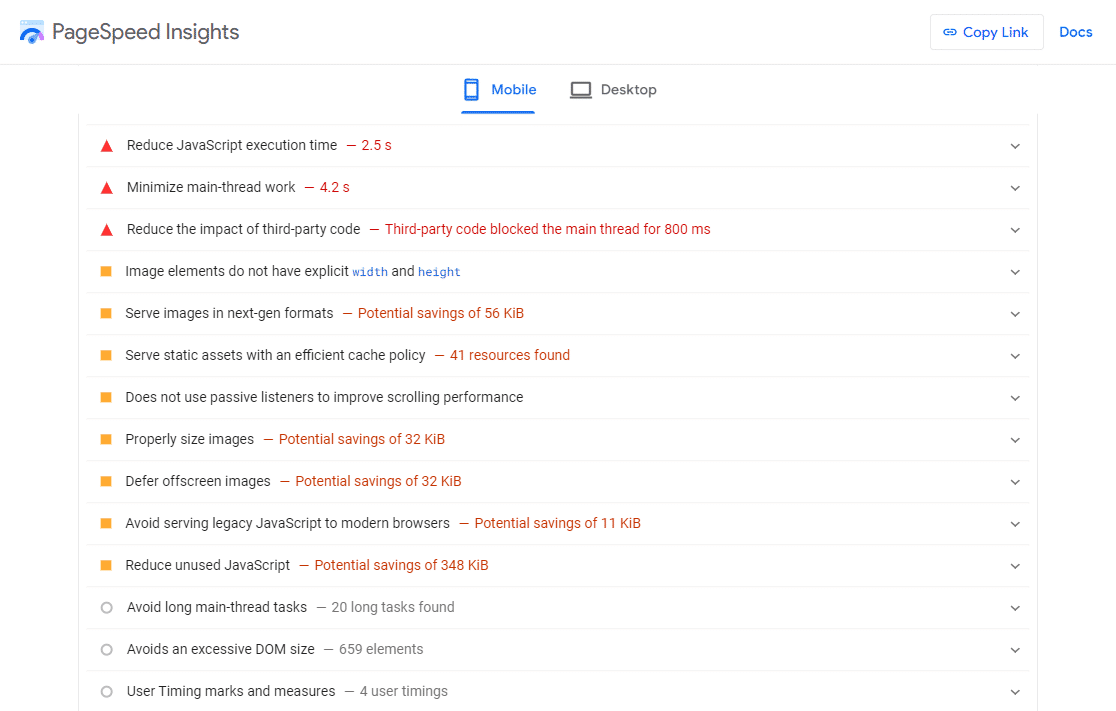
Lass deine Website also zuerst durch Googles PagesSpeed Insights laufen und sieh dir die Ergebnisse an.

Als erstes solltest du darauf achten, ob deine Website die Kernbewertung der Webvitalität bestanden hat. Das Ergebnis dieser Prüfung steht ganz oben im Bericht.
Wenn deine Website einigermaßen gut optimiert ist (die Chancen stehen gut, dass sie das ist, nachdem du die zuvor vorgeschlagenen Änderungen vorgenommen hast), solltest du die Prüfung bestehen können.
Auf jeden Fall gibt dir der Bericht auch eine Aufschlüsselung der Probleme, die du noch beheben musst. Und das ist der hilfreichste Teil des Berichts.

Du kannst alle Punkte aus dieser Liste nehmen und einen nach dem anderen in Angriff nehmen. Einige der Tipps, die ich im Folgenden erläutern werde, beziehen sich direkt auf die häufigsten Probleme, die in diesen Berichten genannt werden.
7. Verzögere deinen E-Mail-Versand
WordPress kann eine riesige Menge an E-Mails für deine Kunden und für dich als Administrator generieren.
Dieses Problem betrifft in der Regel E-Commerce-Läden, die viele Kundenbestellungen erhalten, so dass deine Website unter der Last all dieser E-Mails begraben werden könnte.
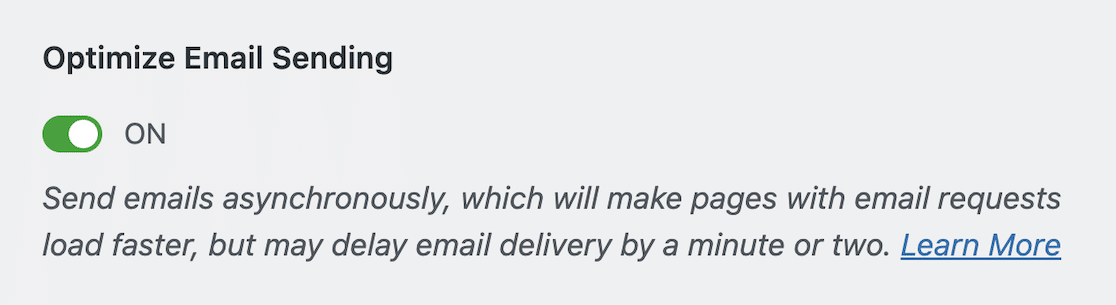
Um dies zu beheben, kannst du eine kleine Verzögerung bei der E-Mail-Zustellung von Seiten einbauen, die mehrere E-Mail-Anfragen in kurzer Zeit stellen.
Das Beste daran ist, dass dies einer der einfachsten Schritte ist, die du unternehmen kannst, um die Geschwindigkeit deiner Website zu verbessern. Du musst nur das WP Mail SMTP-Plugin auf deiner Website einrichten und diese Option aktivieren.

Oft kann diese einfache Einstellung eine spürbare Verbesserung für geschäftskritische Seiten und Prozesse auf deiner Website bewirken, wie z.B. die Bestellabwicklung.
8. Verwende ein Content Delivery Network (CDN)
Das Ausmaß, in dem CDNs die Geschwindigkeit deiner Website verbessern können, hängt von der Größe deiner Website und der geografischen Vielfalt deiner Besucher ab.

Bei größeren Websites mit Besuchern aus der ganzen Welt kann ein CDN dazu beitragen, dass deine Website schneller lädt, indem es Kopien deiner Inhalte auf Servern an verschiedenen Orten der Welt speichert.
Wenn du aber eine kleinere Website mit einem eher lokal begrenzten Publikum bist, hat ein CDN vielleicht keine großen Auswirkungen.
9. Pflegen deiner WordPress-Datenbank
Es lohnt sich, einen Blick unter die Haube deiner Website zu werfen und die WordPress-Datenbank zu säubern. Es gibt immer Möglichkeiten, unnötige Ressourcenbelastungen zu beseitigen, indem du deine Datenbank von Unrat befreist.

Überarbeitungen und frühere Versionen deiner Blogbeiträge, automatische Entwürfe und Spam-Kommentare können sich bis zu einem Punkt ansammeln, an dem deine Datenbank zu groß werden kann. Aber auch das ist ein Problem, das sich ganz einfach lösen lässt.
Auch hier kannst du auf Plugins wie WP-Optimize zurückgreifen, die großartige WordPress-Optimierungsfunktionen bieten.
Ein weiteres Plugin, das ich sehr schätze, ist PerfMatters. Mit diesem Plugin kannst du die Anzahl der Überarbeitungen von Beiträgen begrenzen, die Intervalle für die automatische Speicherung ändern und weitere Einstellungen vornehmen, damit deine Datenbank nicht außer Kontrolle gerät.
10. Das Laden von JavaScript aufschieben
Unnötiges JavaScript auf deiner Website kann sich negativ auf die Ladezeiten deiner Website auswirken. Vor allem, wenn es sehr viel davon gibt.
Mit Plugins wie PerfMatters und WP-Rocket kannst du JavaScript mühelos zurückstellen. Es ist eine ziemlich einfache Aufgabe und die meisten Plugins, die diese Funktion unterstützen, sind ziemlich effektiv beim Verschieben von JavaScript.
Denke daran, dass es immer noch die gleiche Zeit dauert, bis deine Seite vollständig geladen ist. Aber die Besucher werden feststellen, dass deine Seite deutlich schneller geladen wird.
Durch das Verschieben von JavaScript wird sichergestellt, dass wichtige interaktive Elemente der Seite zuerst geladen werden, so dass deine Seite früher als bisher responsive ist.
11. Lazy Load Medien
Tools wie PageSpeed Insights empfehlen in der Regel "Lazy Loading" für deine Bilder, was oft auch als "Aufschieben von Bildern aus dem Bildschirm" bezeichnet wird. Lazy Loading ist eine einfache Technik, bei der deine Bilder und Videos geladen werden, während ein Besucher durch deine Seite scrollt.
Dadurch erscheint das anfängliche Laden der Seite für die Nutzer/innen viel schneller. Die meisten Plugins, die das Aufschieben von JavaScript unterstützen, verfügen auch über Funktionen für das faule Laden von Medien.
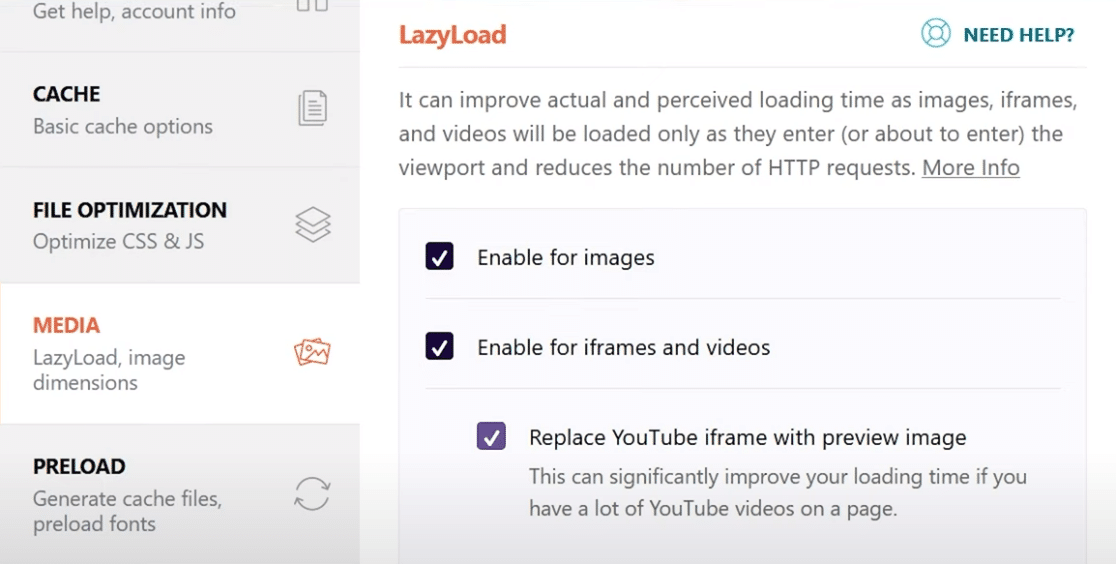
WP-Rocket ist einer meiner Favoriten, wenn es darum geht, lazy load ohne Code anzuwenden. Es unterstützt Lazy Loading auf viele Arten, die alle eine Rolle dabei spielen können, die Ladegeschwindigkeit deiner Seite zu verbessern.

Dazu gehören das standardmäßige Lazy Loading für Bilder und Videos sowie super nützliche Zusatzoptionen wie YouTube-Video-iFrames mit einem Vorschaubild, Lazy Loading für CSS-Hintergrundbilder und mehr.
Websites, die viele CSS-Hintergrundbilder, iFrames und andere Medien verwenden, können allein durch Lazy Loading dramatische Verbesserungen erfahren. Die Auswirkungen sind jedoch von Website zu Website unterschiedlich.
Optimierungstipps mit geringem Aufwand (Feintuning für Geschwindigkeit)
Die Optimierung der Geschwindigkeit erfordert immer eine Reihe von Änderungen, aber nicht alle tragen gleich stark zum Endergebnis bei.
Die kleinen Optimierungen sind aber keineswegs unwichtig. Ich denke, dass diese feineren Anpassungen dazu gedacht sind, jedes Quäntchen Geschwindigkeit herauszuholen.
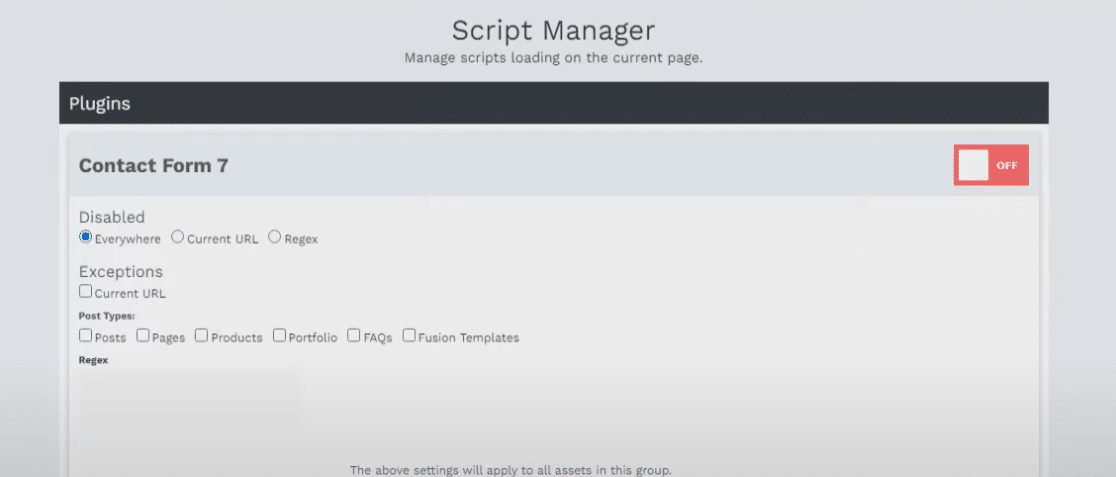
12. Skripte strategisch verwalten
Mit jedem Plugin sind verschiedene Skripte verbunden, die global auf deiner Website geladen werden können. Oftmals ist das unnötig.
Wenn du z.B. nur Social Media Sharing Buttons in deinen Blogbeiträgen brauchst, ist es eine gute Idee, das Plugin nicht unnötig auf allen Teilen deiner Website zu laden.
PerfMatters hat ein sehr hilfreiches Script Manager Tool, mit dem du Skripte seitenweise deaktivieren kannst.

Dies ist eine fantastische Möglichkeit, um das Geschwindigkeitsdefizit zu minimieren, das verschiedene Plugins auf deiner Website verursachen können.
Gleichzeitig empfehle ich, externe Anfragen auf deiner Website zu überprüfen und alles Unnötige zu entfernen.
Ich habe zum Beispiel schon Websites gesehen, die externe Schriftbibliotheken verwenden, nur um ein paar wenige Optionen für die Schriftgestaltung zu erhalten. Dies könnte auf der Website-Ebene viel effizienter gehandhabt werden, indem man ein benutzerdefiniertes CSS-Styling verwendet.
Der Haken an der Sache ist, dass dies kein Plugin für dich tun kann. Du musst dich also an Webentwickler wenden, die dir bei der Überprüfung und Minimierung externer Anfragen helfen.
13. CSS und JavaScript minimieren
Minification reduziert die Größe deiner benutzerdefinierten Codedateien mit dem Ziel, die Reaktionszeit deiner Website zu verbessern.
Einfach ausgedrückt bedeutet Mining, dass Leerzeichen, Zeilenumbrüche und Kommentare entfernt und Variablennamen gekürzt werden.
Das hat den Nachteil, dass der Code für Menschen weniger gut lesbar ist, hat aber den Vorteil, dass Websites, die auf eine Menge benutzerdefinierter CSS und JavaScript angewiesen sind, schneller werden.
Wie bei so ziemlich allen anderen WordPress-Optimierungen sind meine Lieblings-Plugins zum Mining von CSS auf deiner Website WP-Optimize, Autoptimize und WP-Rocket.
14. Pingbacks und Trackbacks deaktivieren
Pingbacks und Trackbacks sind eingebaute WordPress-Technologien, die Blogs benachrichtigen, wenn ihre Beiträge von einer anderen Website verlinkt werden.
Die Idee ist zwar schön, aber sie frisst auch die Ressourcen deiner Website. Außerdem kann sie deine Website anfällig für DDoS-Angriffe und Spammer machen.
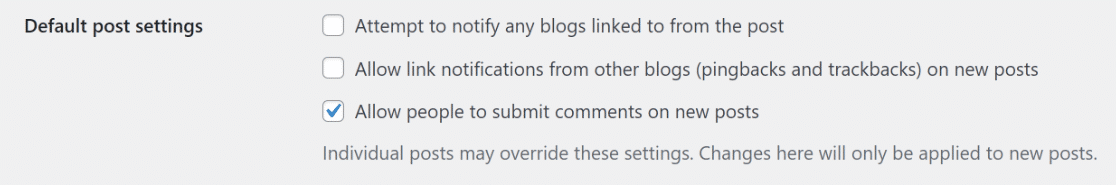
Mein Rat für WordPress-Seitenbesitzer ist, Pingbacks und Trackbacks komplett zu deaktivieren. Das kannst du tun, indem du dein WordPress-Adminmenü öffnest und zu Einstellungen " Diskussion navigierst.
Deaktiviere die ersten beiden Kontrollkästchen und du solltest zufrieden sein.

Wenn diese Einstellungen deaktiviert sind, verbraucht deine Website nicht so viel Bandbreite für das Hin- und Herschicken von Link-Benachrichtigungen.
Wenn du deine Backlinks wirklich strategisch verfolgen willst, solltest du in SEO-Tools wie Ahrefs, SEMRush und Moz investieren.
15. WordPress Website und Plugins aktualisieren
Das WordPress-Ökosystem wird sehr aktiv gewartet und es werden regelmäßig Updates für deine Kerninstallation und deine Plugins veröffentlicht.
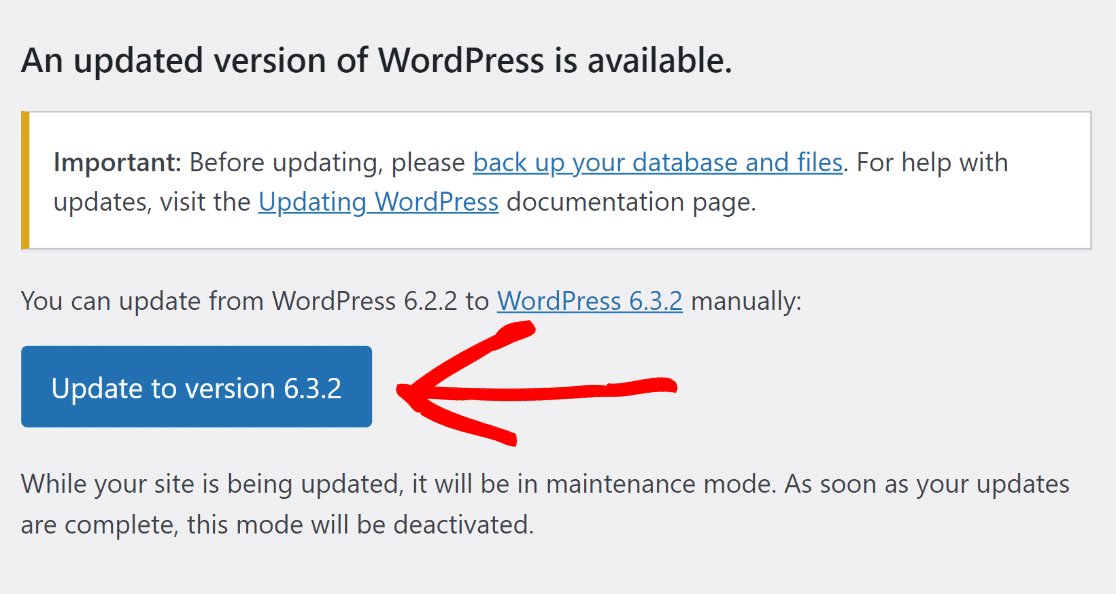
Um deine Website und Plugins zu aktualisieren, gehe zum Menü Updates in deinem WordPress Dashboard. Wenn ein Update für deine Website verfügbar ist, siehst du eine Benachrichtigung mit einer Schaltfläche zum Aktualisieren.

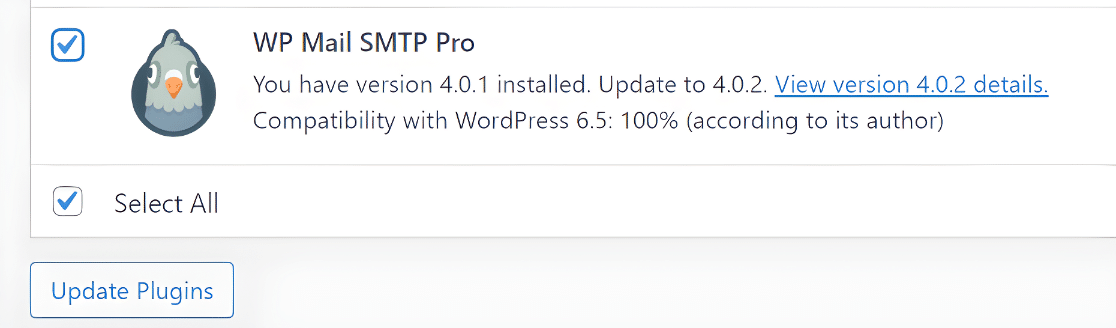
Wenn es Updates für deine installierten Plugins gibt, kannst du sie auf demselben Bildschirm aktualisieren.

Was haben Aktualisierungen mit der Geschwindigkeit deiner Website zu tun? Bei vielen Updates geht es darum, Fehler zu beheben sowie Konflikte und andere Ineffizienzen zu beseitigen, die sich auf die Geschwindigkeit deiner Website auswirken können.
Darüber hinaus gibt es in den Updates Sicherheitsverbesserungen, die für deine Website nicht verhandelbar sind.
Wenn ich versuche, ein Plugin zu bewerten, schaue ich als Erstes darauf, wie häufig es aktualisiert wird. Wenn ein Entwickler seine Plugins regelmäßig aktualisiert, zeigt das, dass er es mit der Qualität und Sicherheit ernst meint.
Und das sind so ziemlich alle Tipps, die ich für Anfänger habe, die ihre WordPress-Seiten optimieren wollen.
Meine Empfehlungen sind zwar keineswegs erschöpfend, aber sie können dich auf eine solide Grundlage für eine schnell ladende Website stellen, die für Besucherinnen und Besucher responsiv funktioniert.
Als Nächstes solltest du die Wartung deiner Website verbessern.
Die Optimierung der Geschwindigkeit deiner Website und die regelmäßige Wartung verschiedener Aspekte sind Aufgaben, die Hand in Hand gehen. Die Pflege deiner Website ist viel einfacher, wenn du die richtigen Wartungs-Plugins verwendest, wie in unserem Artikel zu diesem Thema empfohlen.
Repariere deine WordPress-E-Mails jetzt
Bist du bereit, deine E-Mails zu verbessern? Starten Sie noch heute mit dem besten WordPress SMTP-Plugin. Wenn du keine Zeit hast, deine E-Mails zu reparieren, kannst du gegen Aufpreis eine umfassende White Glove Setup-Unterstützung erhalten und es gibt eine 14-tägige Geld-zurück-Garantie für alle kostenpflichtigen Angebote.
Wenn dir dieser Artikel geholfen hat, dann folge uns bitte auf Facebook und Twitter für weitere WordPress-Tipps und -Anleitungen.

