AIサマリー
サイトがメール送信に失敗するたびにSlack通知を受け取りたいですか?Slackとの統合により、アラートはSlackワークスペースまたはチームの個々のメンバーに送信されます。
このチュートリアルでは、WP Mail SMTPでSlackのアラートを設定する方法を紹介します。
始める前に、まずWP Mail SMTPがWordPressサイトにインストールされ、有効化されていることを確認し、ライセンスを確認する必要があります。
メールアラートページへのアクセス
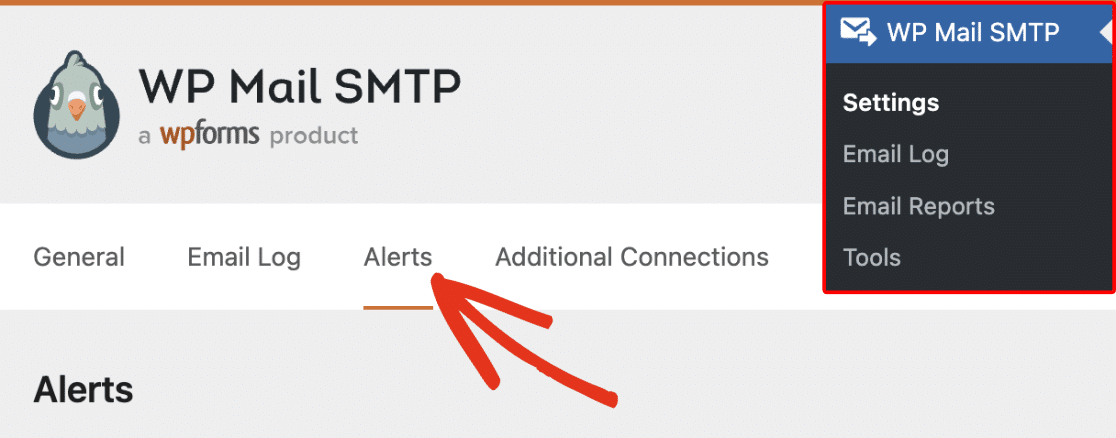
ワードプレスダッシュボードからメールアラートの設定を始めるには、WP Mail SMTP " Settingsに行き、Alertsタブをクリックします。

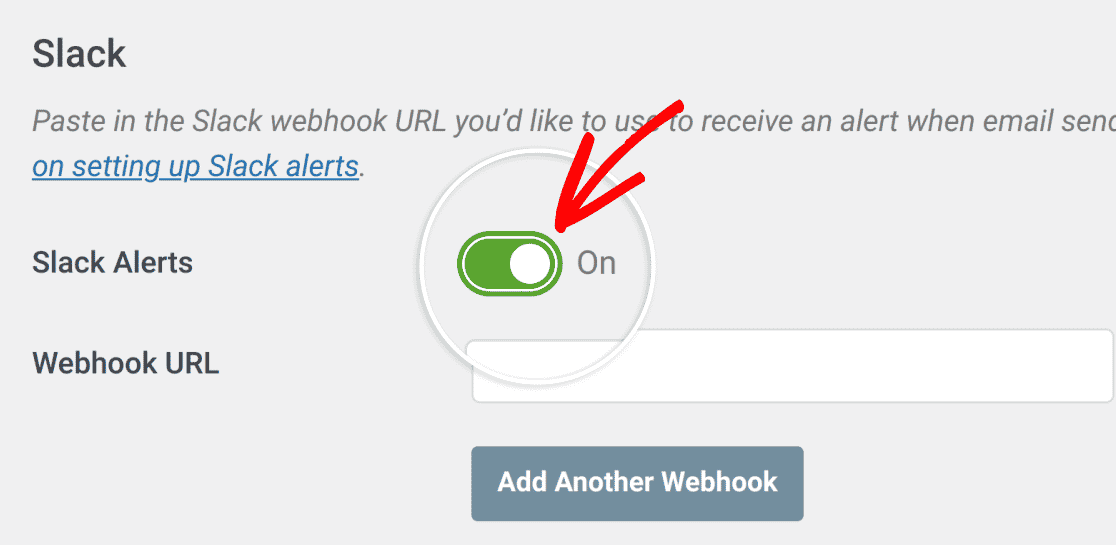
ここで、Slackセクションまでスクロールダウンします。Slackの統合を使用するには、Slackアプリを作成し、そのWebhook URLをサイトに追加する必要があります。その前に、Slack Alertsオプションをオンに設定してください。

このブラウザーのタブは開いたままにしておいてもいい。
Slackアプリの作成
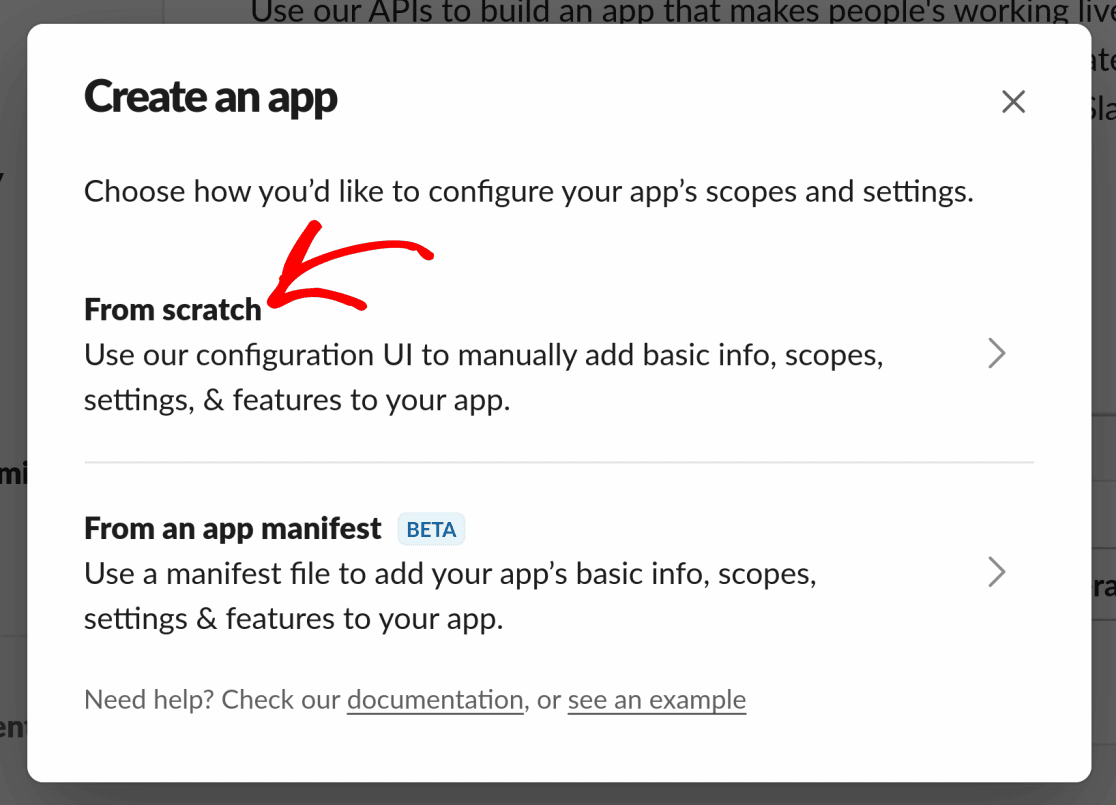
先に進むには、Slack APIページを開き、新しいアプリを作成します。アプリの作成]ダイアログで、[ゼロから]を選択してアプリの作成を開始します。

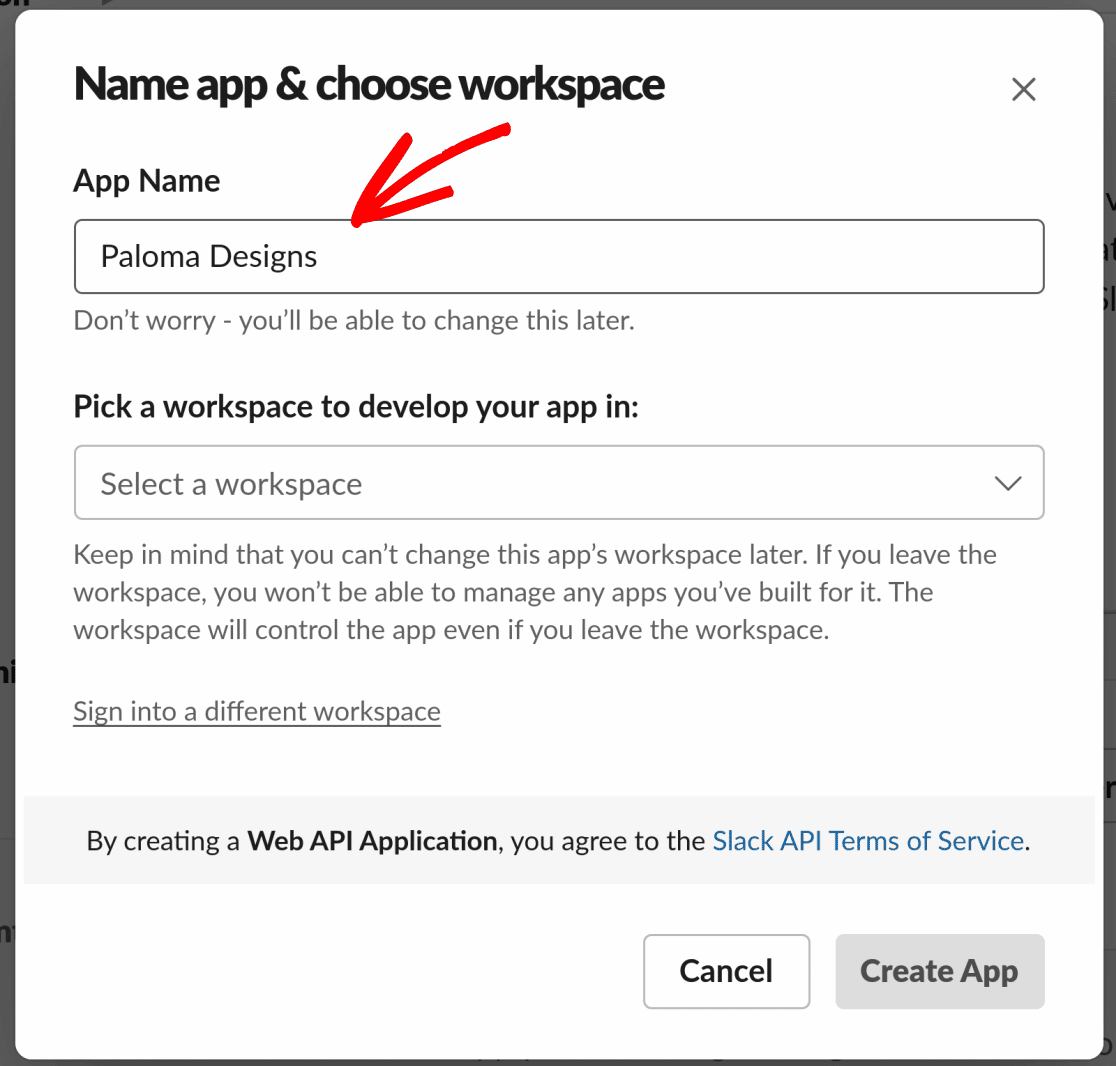
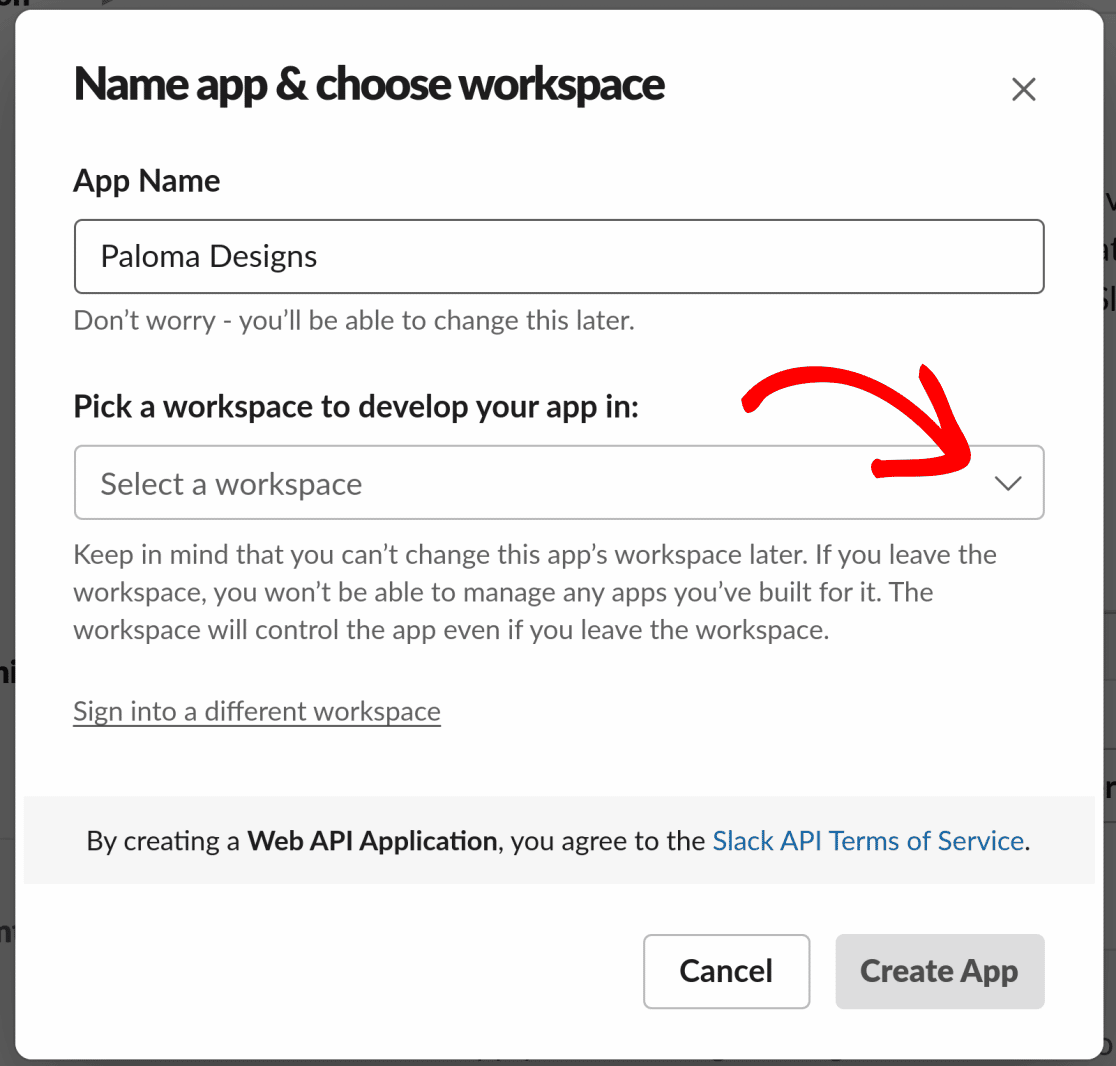
これで、Slackアプリのアプリ名を選択できるようになります。

また、ワークスペースのドロップダウンリストからアプリのワークスペースを選択する必要があります。

注:この設定はアプリの作成後には変更できないため、必ず正しいワークスペースを選択してください。間違ったワークスペースを選択した場合、アプリを再度作成する必要があります。
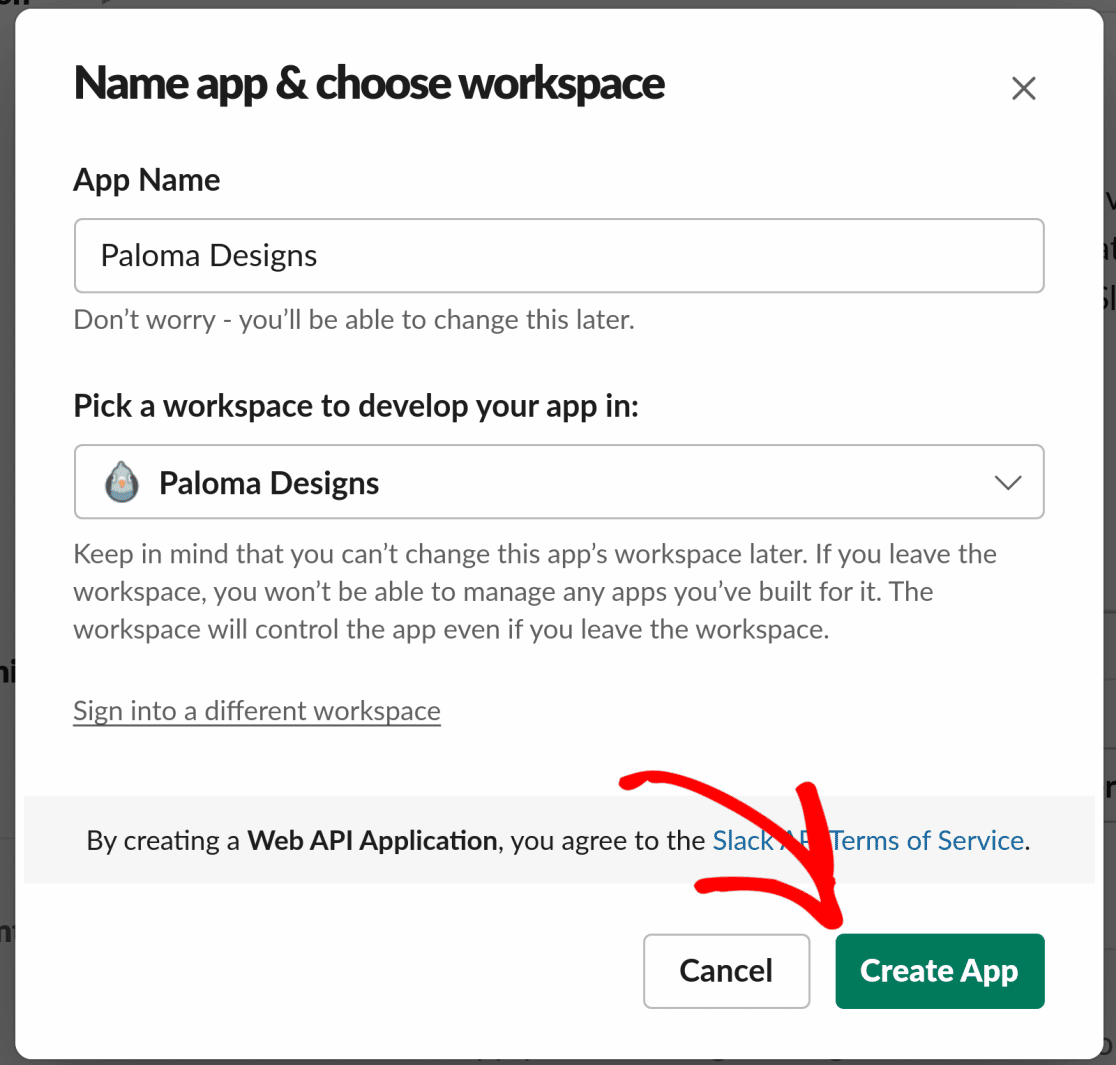
ワークスペースを選択したら、Create Appボタンをクリックして新しいSlackアプリを作成します。

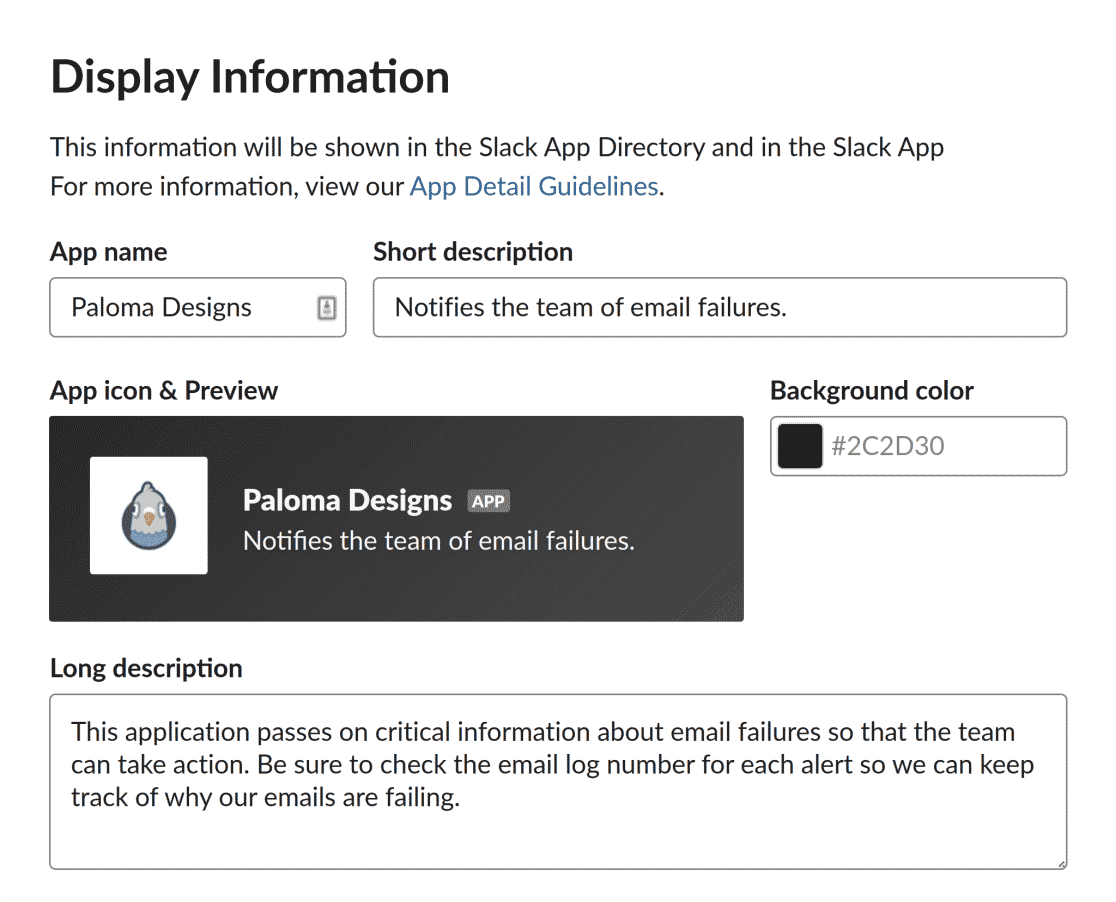
Slackアプリを作成したら、「表示情報」の下に、短い説明文と長い説明文の両方、アプリの画像、アプリの背景色を追加できます。
完成した説明文の例を以下に掲載しました:

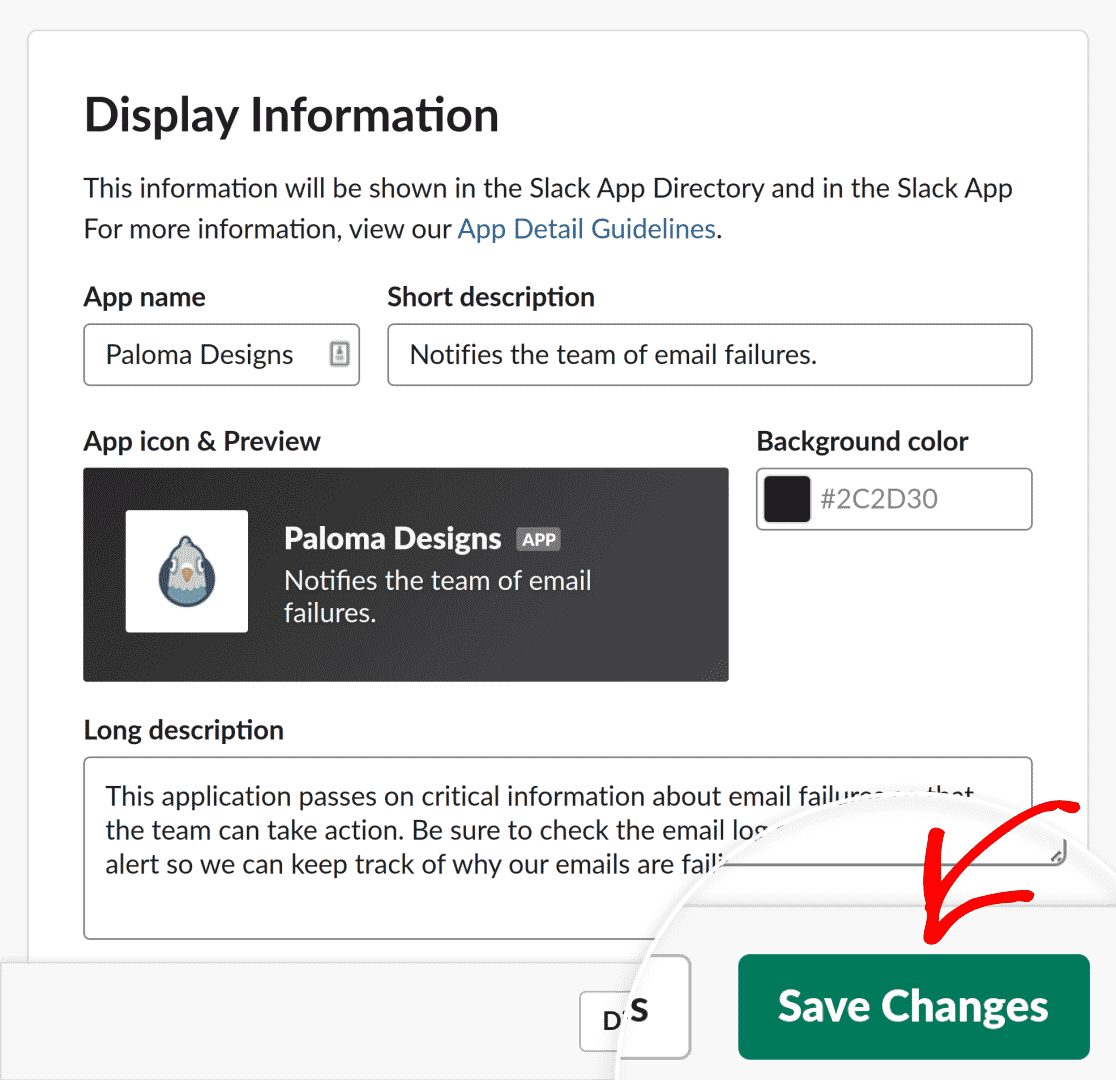
お好きなようにアプリの設定が終わったら、画面右下の「変更を保存」ボタンをクリックして設定を保存します。

次のステップは、SlackアプリをあなたのサイトのWP Mail SMTPに接続するために必要なWebhookを有効にしてコピーすることです。
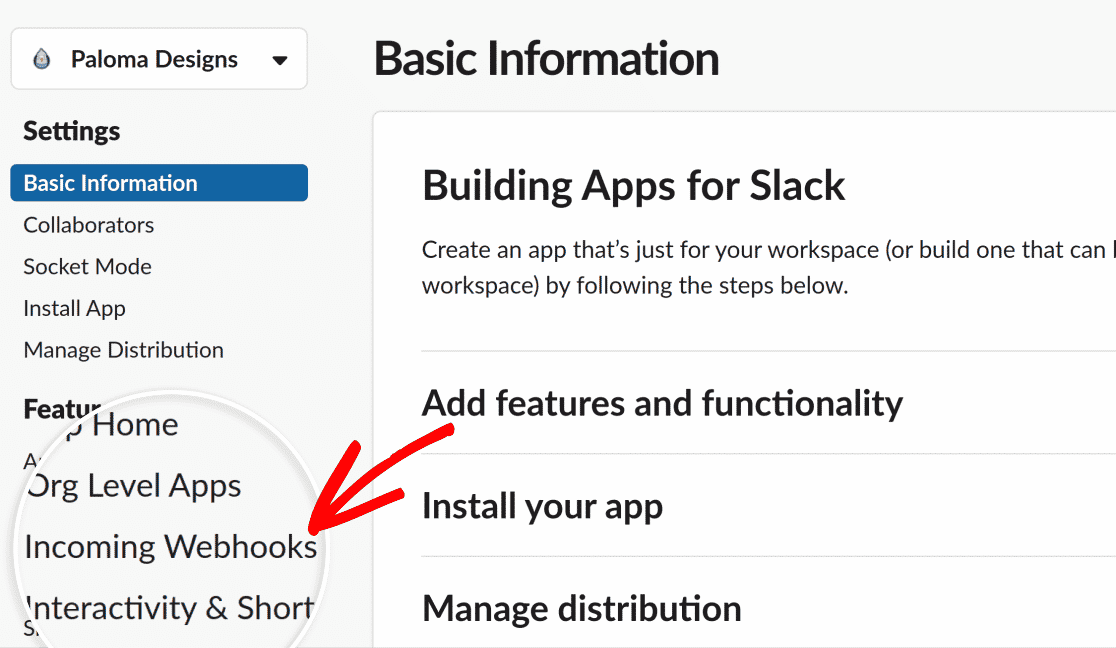
これを行うには、Slack APIページのサイドバーにあるFeatures " Incoming Webhooksをクリックします。

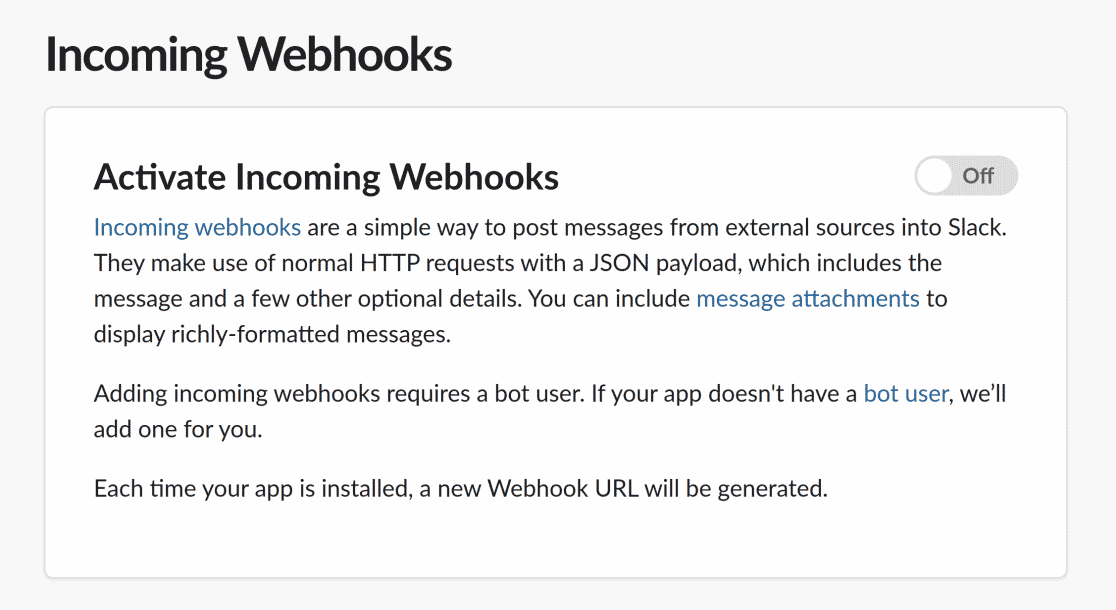
Incoming Webhooksページでは、アプリのすべての受信Webhookを管理できます。

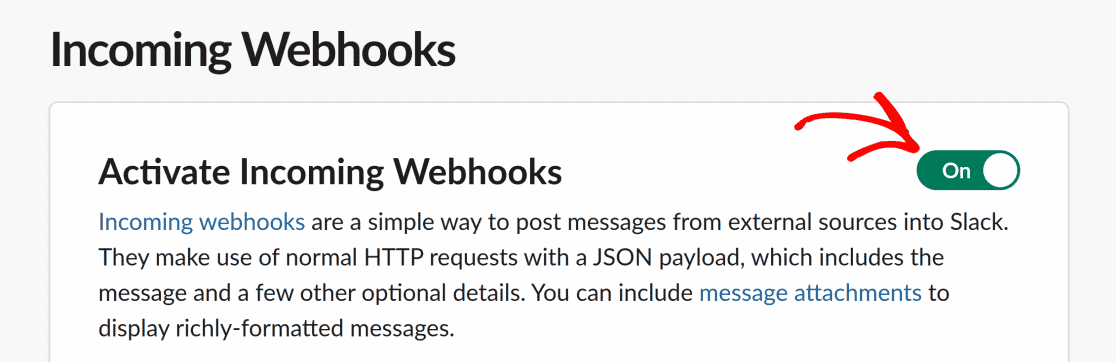
まずは、Activate Incoming Webhooksを Onに設定します。

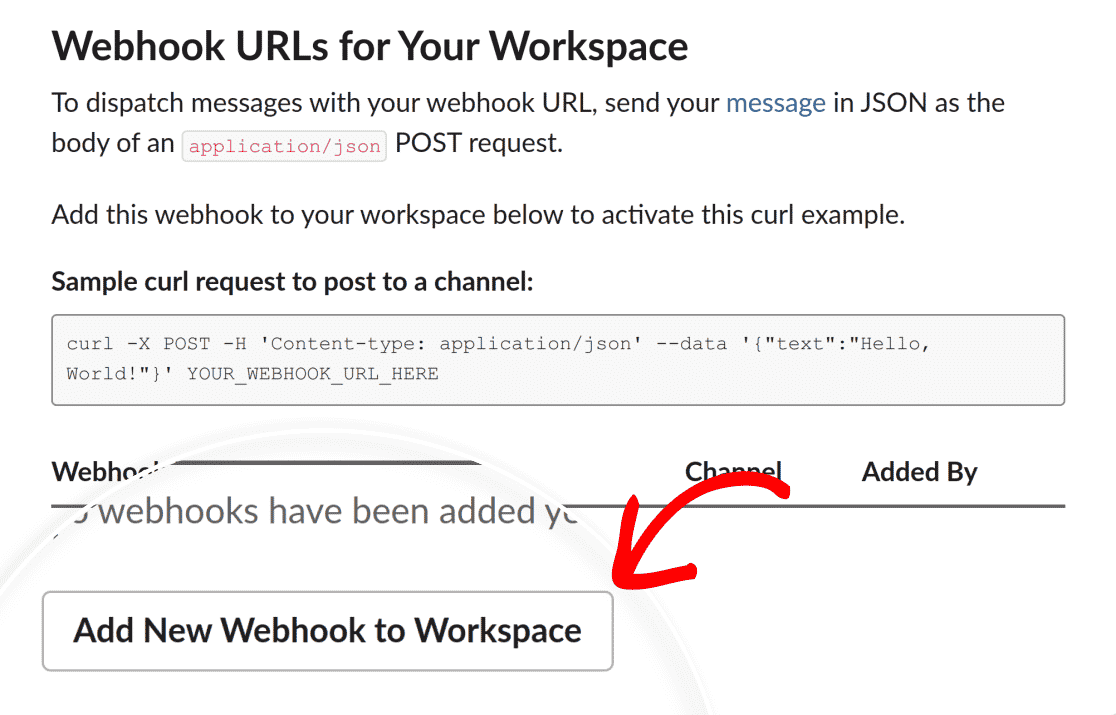
次に、[Webhook URLs for Your Workspace] の下にある [Add New Webhook to Workspace]ボタンをクリックして、アプリ用の Webhook URL を生成します。

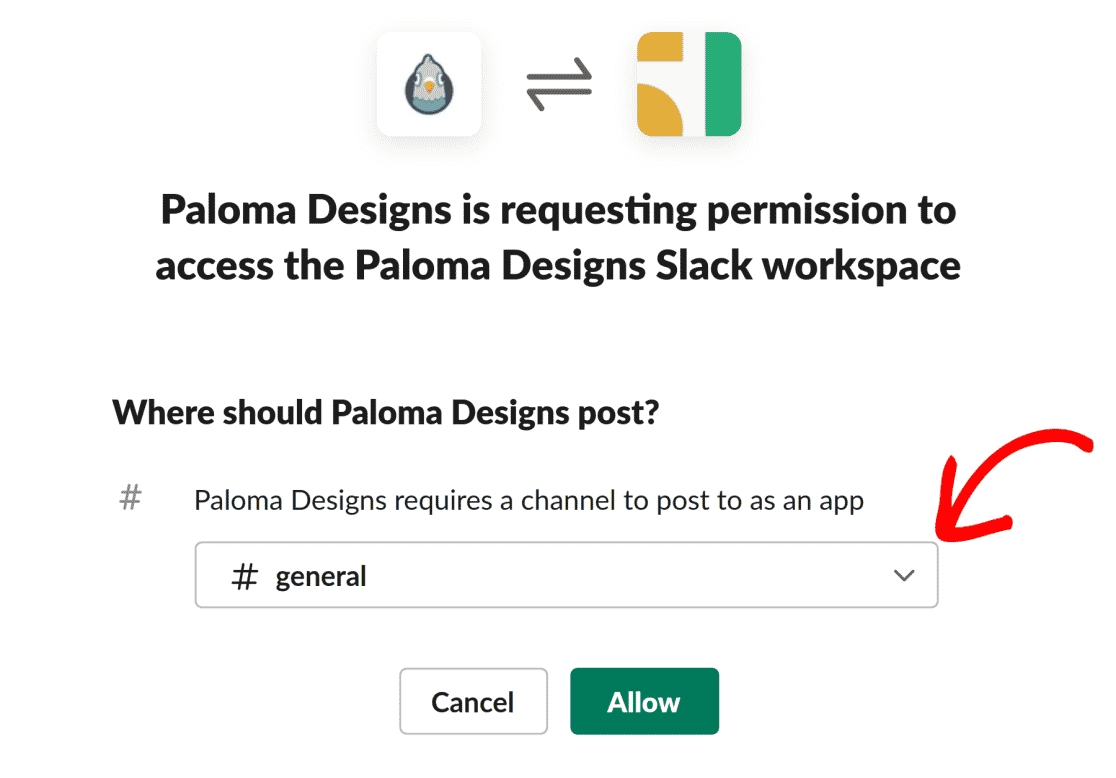
Slackアプリはチャンネルまたは個人に通知を送信するので、利用可能なチャンネルと個人のリストから目的の受信者を選択する必要があります。これを行うには、ドロップダウンリストをクリックし、チャネルまたは個人を選択します。

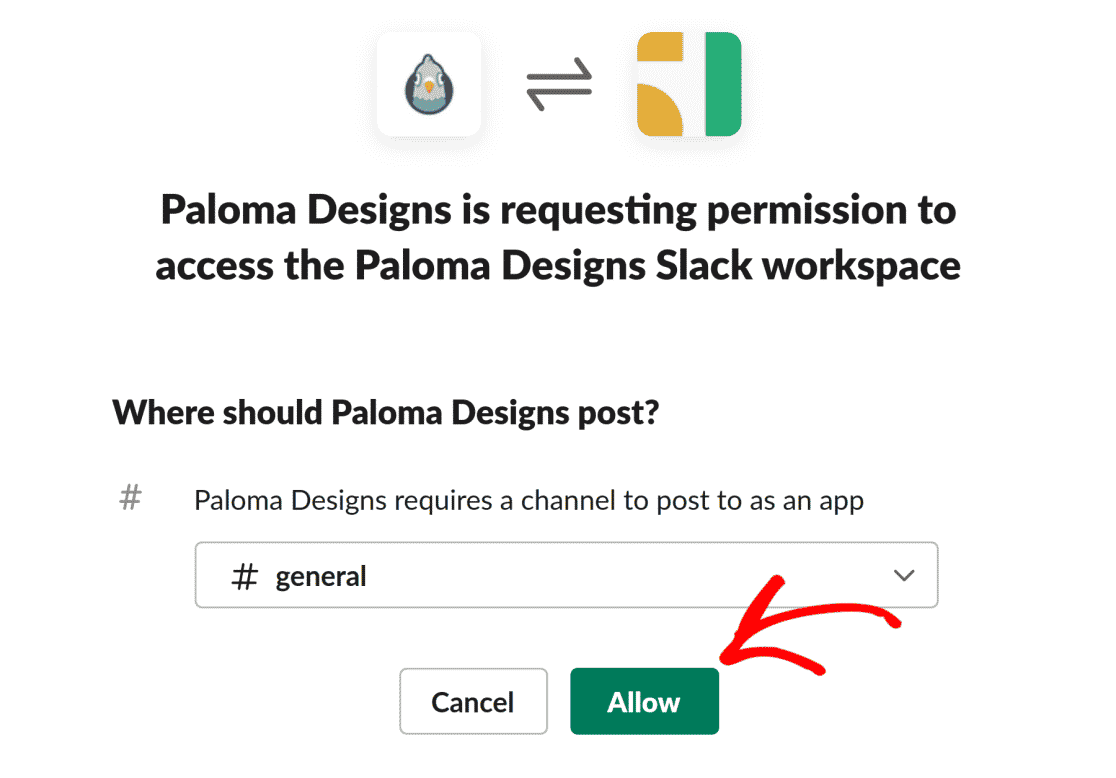
ここで、「許可」ボタンをクリックして、アプリに許可を与えます。

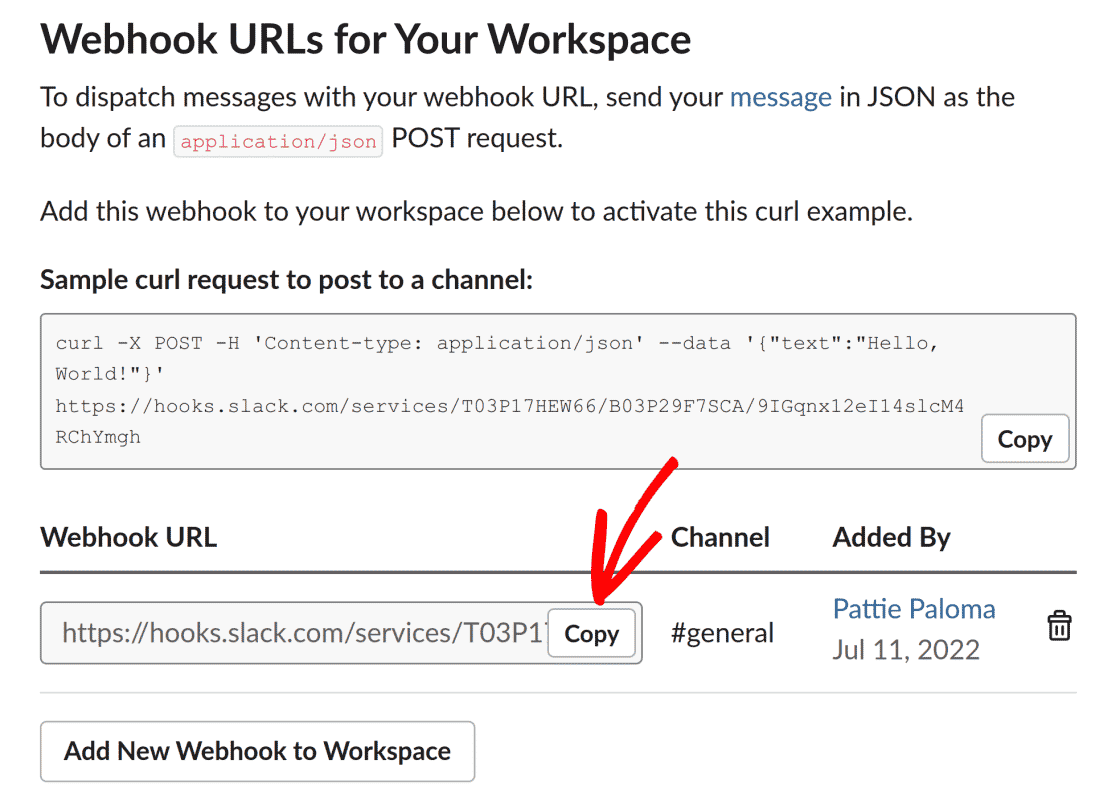
操作が完了すると、Incoming Webhooksページにリダイレクトされ、アプリ用の新しいWebhook URLが表示されます。コピーボタンをクリックして、SlackからWebhook URLをコピーします。

Slack Webhook URLの追加
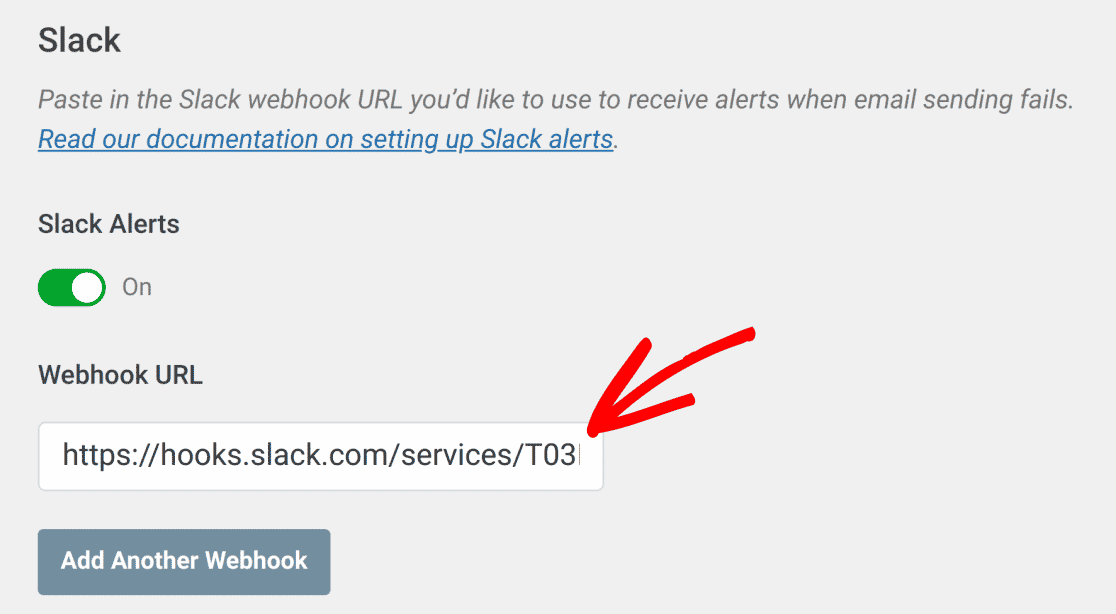
URLをコピーした後、WP Mail SMTP設定を開いたブラウザタブに戻り、WebhookURLフィールドにWebhook URLを貼り付けます。

このステップが終わったら、設定を保存するか、他の統合を追加してください。
設定を保存するには、下にスクロールして「設定を保存」ボタンをクリックします。

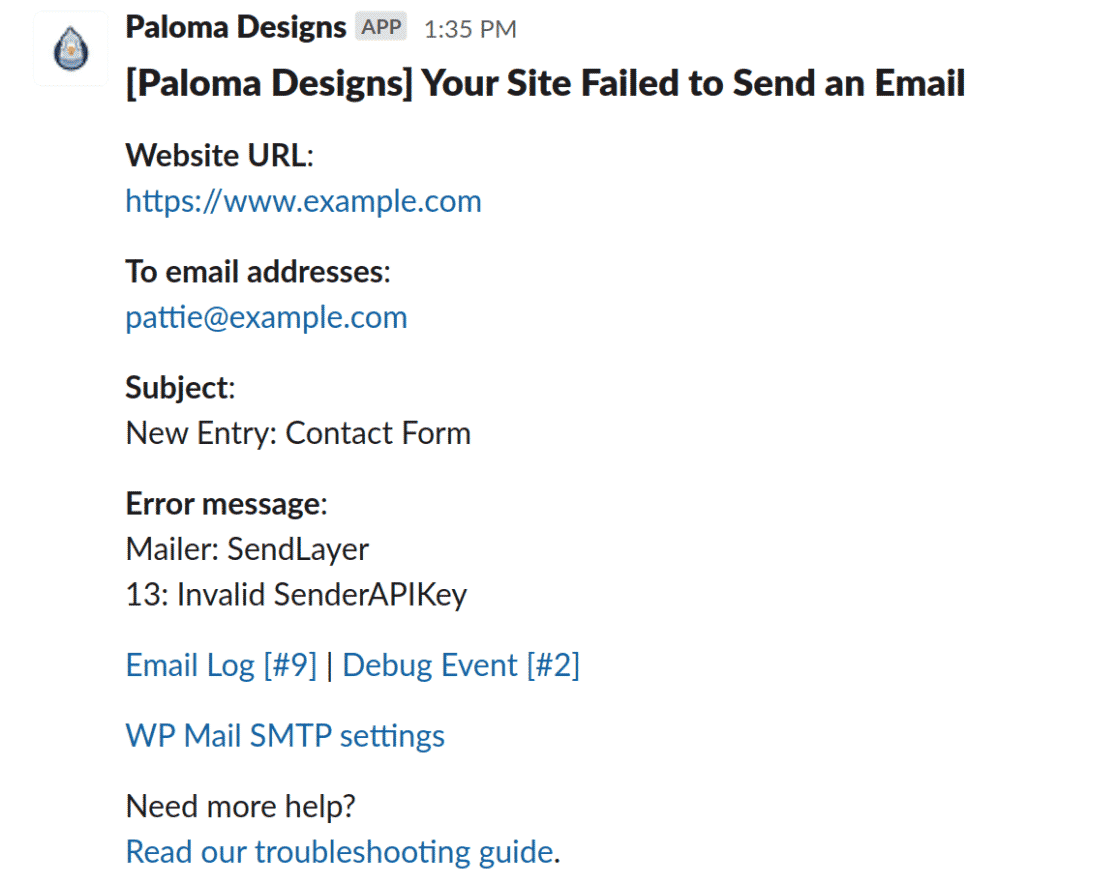
すべての設定が正しく行われていれば、サイトがメール送信に失敗するたびにSlackに通知が届きます。Test Alertsボタンをクリックして設定を確認できます。

注:SlackでWebhookを使用するための詳細については、SlackのIncoming Webhooks APIのドキュメントをご覧ください。
以上です!これでWP Mail SMTPでSlackのアラートを設定する方法がわかりました。
次に、あなたのウェブサイトで常にメールが送信されるようにしたいですか?WP Mail SMTPでバックアップ接続を設定する方法については、チュートリアルをご覧ください。
