Resumen de la IA
Un sitio web que cargue rápido es innegociable para cualquier negocio en línea. No es ningún secreto.
La pregunta es, ¿por dónde empezar si ha decidido optimizar la velocidad de su sitio web?
Internet está lleno de consejos con largas listas de comprobación sobre la optimización de la velocidad de WordPress, pero estas guías suelen dejar a los principiantes aún más desconcertados que antes.
No voy a darte una lista interminable de pasos en este artículo. En su lugar, me centraré en las pocas acciones que, en mi experiencia, tienen el mayor impacto en la mejora de la velocidad de la página para un sitio típico de WordPress.
Además, usted mismo puede llevar a cabo las acciones más importantes sin depender de un desarrollador.
| Área de mejora 🎯 | Acciones de optimización 🛠️ | Nivel de impacto 🚀 |
|---|---|---|
| Infraestructura y distribución | Elija un alojamiento web rápido e implemente CDN | Alta a media |
| Rendimiento básico | Comprima todas las imágenes y utilice la caché del sitio | Alta |
| Configuración del sitio | Utiliza un tema ligero y elimina los plugins que no utilices | Alta |
| Optimización de guiones y medios | Carga lenta de JavaScript y archivos multimedia; eliminación de secuencias de comandos no esenciales por página | Medio |
| Optimización del correo electrónico | Añade un pequeño retraso a la entrega del correo electrónico | Medio |
| Eficiencia del sitio | Reducir el código, desactivar los pingbacks, mantener las tablas de la base de datos, actualizar el sitio y los plugins | Media a baja |
Optimización de la velocidad de WordPress: Acciones a tomar
Voy a organizar este post en orden de impacto de cada recomendación que se enumeran aquí, comenzando con las acciones de mayor impacto para las mejoras de velocidad de página en primer lugar.
Saltar a la sección
Pasos de optimización de alto impacto (para principiantes)
Empecemos por las optimizaciones más sencillas y de mayor impacto.
1. Utilice un alojamiento web rápido
Esto es obvio. Tu sitio web es esencialmente un recurso alojado en un servidor. Si estás en un mal host, no vas a conseguir velocidades ideales.
Pero a la hora de elegir un alojamiento, hay opiniones encontradas sobre casi todos los servicios de alojamiento que existen.
Hablando desde la experiencia de trabajar con varios clientes y proyectos, he encontrado que los sitios de WordPress que utilizan uno de los siguientes hosts web casi nunca son lentos debido a cualquier problema desde el extremo de alojamiento.
| Alojamiento web | Precio inicial |
|---|---|
| Hostinger | 1,99 $/mes |
| Cloudways | 10 $/mes |
| Alojamiento A2 | 2,99 $/mes |
| Bluehost | 2,95 $/mes |
| Alojamiento InMotion | 3,49 $/mes |
| Kinsta | 33 $/mes |
| SiteGround | 2,99 $/mes |
Esta lista no es exhaustiva. Hay muchos otros grandes proveedores de alojamiento también y usted debe utilizar totalmente los que si estás contento con ellos.
Pero si busca recomendaciones, las opciones de la tabla anterior deberían resolver sus problemas de alojamiento.
Y la mayoría de estos proveedores de alojamiento se encargarán de la migración de su sitio de forma gratuita, por lo que no es un quebradero de cabeza que tenga que soportar usted mismo.
2. Optimice cada imagen
La optimización de imágenes es uno de los mejores ejemplos de técnicas de bajo esfuerzo pero alto impacto que pueden mejorar significativamente la velocidad de carga de su página.
Lo bueno para los propietarios de sitios WordPress es que es bastante fácil automatizar la optimización de imágenes. Uno de mis plugins favoritos para gestionar la compresión de imágenes es Imagify.

Este plugin comprime automáticamente cada imagen a medida que la subes a tu sitio e incluso puede realizar una operación masiva para comprimir todos los archivos existentes en tu biblioteca multimedia.
Además, puede convertir tus imágenes a formato WebP, que es muy superior a formatos de imagen más antiguos como JPEG y PNG.
Un consejo: Si por alguna razón quieres utilizar un formato de imagen convencional como PNG o JPEG, opta por JPEG. Las imágenes en formato JPEG están más comprimidas y son más pequeñas que las de PNG y otros formatos similares.
3. Implementar el caché
Creo que nunca me he encontrado con un sitio de carga rápida que no utilice caché. Así que soy abiertamente un defensor a ultranza del almacenamiento en caché.
WordPress tiene unos cuantos plugins de caché realmente buenos que son bastante fáciles de usar y realmente cumplen lo que prometen.
Incluso los gratuitos como WP-Optimize y LiteSpeed C ache son fantásticos. Tendrás que estar en un servidor LiteSpeed primero para aprovechar las características de almacenamiento en caché de LiteSpeed Cache.

Si buscas un servicio de pago, WP Rocket es muy buen plugin de caché también.
4. Elija un tema de WordPress ligero
Un tema de WordPress ligero puede desempeñar un papel importante a la hora de hacer que su sitio se cargue rápidamente y se comporte de forma más responsiva en general.
Pero la elección de un tema a menudo se reduce a las funcionalidades y el aspecto visual que busca un sitio web. Y esto suele ir en detrimento de la velocidad.
Voy a ser sincero. Los temas populares son geniales, y algunos de ellos están optimizados para la velocidad, pero tienden a ser populares más por sus características visuales que por otra cosa.
Esto no es necesariamente malo, es sólo una cuestión de prioridades. Pero si buscas un tema específico para la velocidad, aquí tienes mis 3 recomendaciones personales:
Una vez más, estoy seguro de que hay un montón de otros temas bien codificados por ahí, pero estos son los que he visto tener un impacto notable en la mejora de la velocidad del sitio.
5. Eliminar plugins no utilizados
El uso de plugins puede o no tener un efecto perjudicial en la velocidad de su sitio. Un plugin agradable y limpio no ofrece ninguna causa para ralentizar el rendimiento de su sitio en absoluto.
Pero si tienes un plugin que está hinchado o consume demasiados recursos, puede hacer que incluso un sitio bien optimizado tenga problemas para funcionar bien.
Hay dos maneras de asegurarse de que sus plugins no le perjudican:
- Utilizar plugins de confianza que ofrezcan únicamente funcionalidades dedicadas a un fin específico.
- Eliminar plugins que no necesitas.
Los plugins sobrecargados que están plagados de "extras" más allá de su propósito principal a menudo exigen demasiados recursos de su sitio web, lo que lleva a ralentizaciones.
Puede eliminar plugins accediendo a Plugins " Plugins instalados. En esta pantalla, puede desactivar y eliminar los plugins que ya no necesite.

Mantener su sitio limpio de plugins innecesarios es siempre una buena idea.
Cuando sólo utiliza unos pocos plugins que realmente necesita, puede identificar al culpable mucho más rápido si se encuentra con problemas de velocidad del sitio en comparación con tener que revisar una lista interminable de plugins que podrían estar ralentizando su sitio.
Optimizaciones de impacto medio
Las técnicas de alto impacto que compartí anteriormente deberían ser siempre las primeras cosas a comprobar. Mientras que los consejos que comparto a continuación tienen un efecto de nivel medio en las mejoras de velocidad, todavía pueden sumar un aumento sustancial del rendimiento si se hacen todos juntos.
6. Evaluar el sitio con PageSpeed Insights y GTMetrix
Un momento... ¿no debería haber hecho primero una prueba de diagnóstico de velocidad?
Es una estrategia perfectamente lógica. Pero no es algo que yo recomiende.
El problema de estas herramientas de diagnóstico es que pueden abrumarte con una enorme lista de problemas que solucionar si aún no has tomado ninguna medida de optimización.
Pero si empiezas con los cambios de bajo esfuerzo que he recomendado anteriormente, ya habrás avanzado un poco en la obtención de una puntuación de rendimiento más alta y habrás solucionado algunos de los problemas que ni siquiera sabías que tenías cuando realizas una prueba de diagnóstico de velocidad de página.
Y siempre tomaré la ruta que me prometa menos preocupaciones y ansiedad.
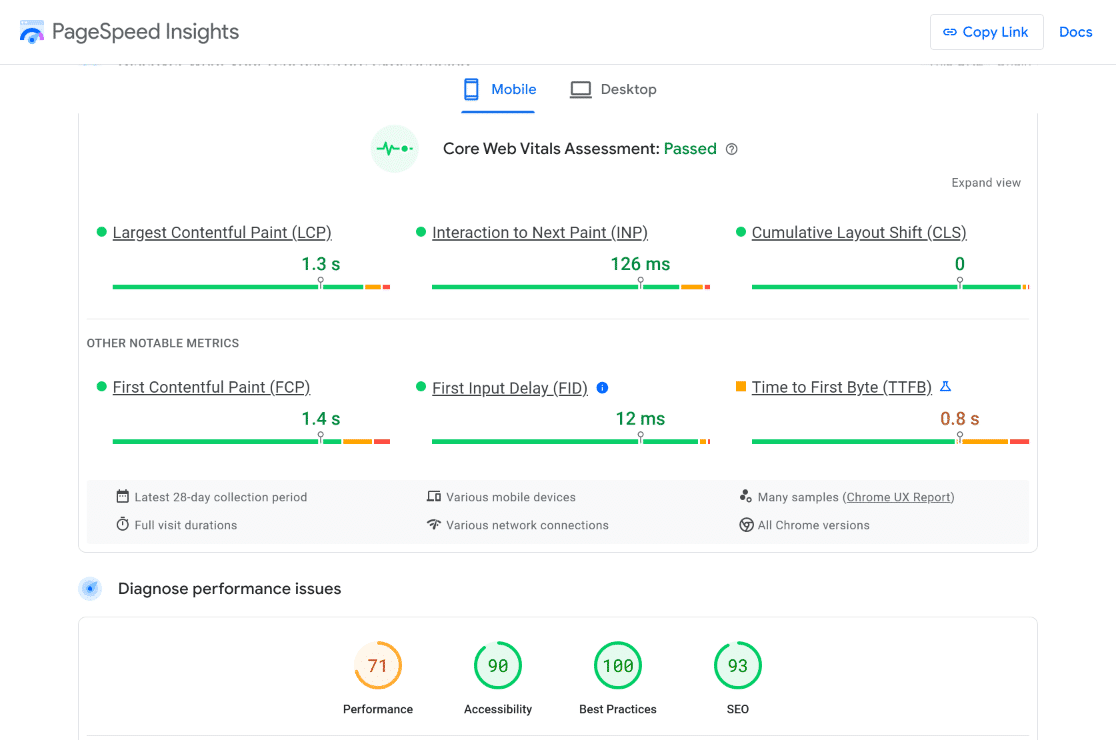
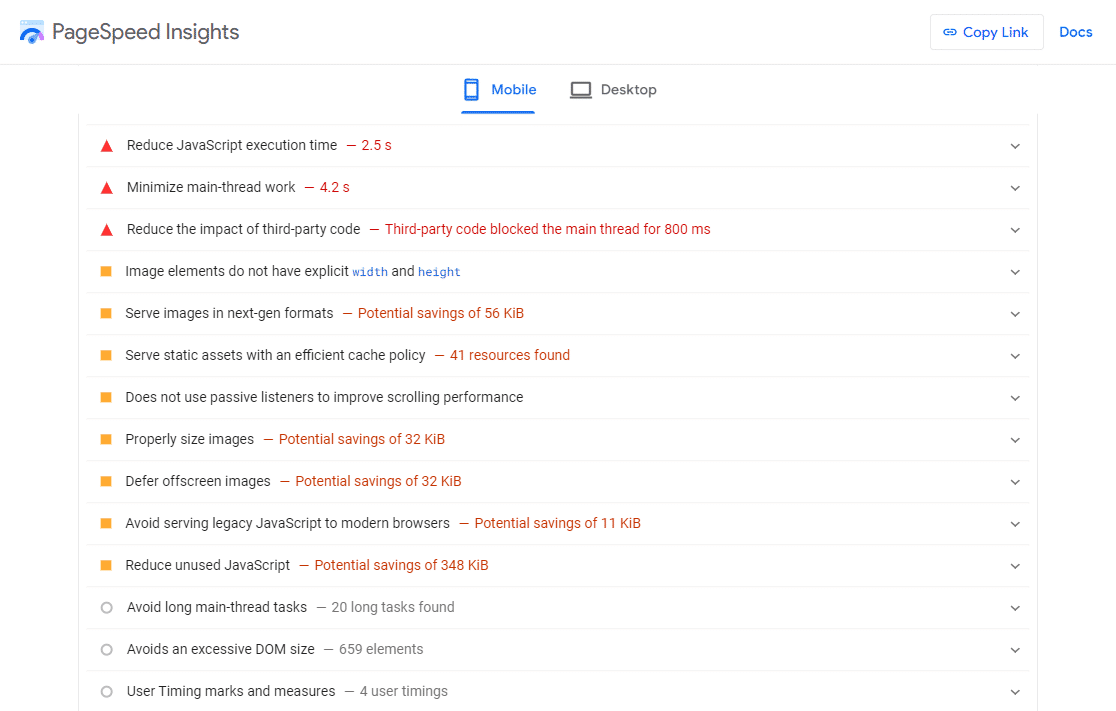
Así pues, pasemos primero tu sitio por PagesSpeed Insights de Google y veamos los resultados.

Lo primero a lo que debe prestar atención es si su sitio web ha superado la evaluación de vital importancia. El resultado de esta evaluación figura en la parte superior del informe.
Si su sitio web está razonablemente bien optimizado (es muy probable que lo esté después de aplicar los cambios sugeridos anteriormente), debería poder superar la evaluación.
En cualquier caso, el informe también le ofrece un desglose de los problemas que aún debe solucionar. Y esa es la parte más útil del informe.

Puedes tomar todos los puntos de esta lista y empezar a abordar cada uno por separado. Algunos de los consejos de los que hablaré a continuación están directamente relacionados con los problemas más comunes de los que informan estos informes.
7. Retrasar el envío del correo electrónico
WordPress puede generar una gran cantidad de correos electrónicos tanto para sus clientes como para usted como administrador.
Este problema suele afectar a las tiendas de comercio electrónico que reciben muchos pedidos de clientes, hasta el punto de que su sitio web podría quedar sepultado bajo el peso de todos esos correos electrónicos.
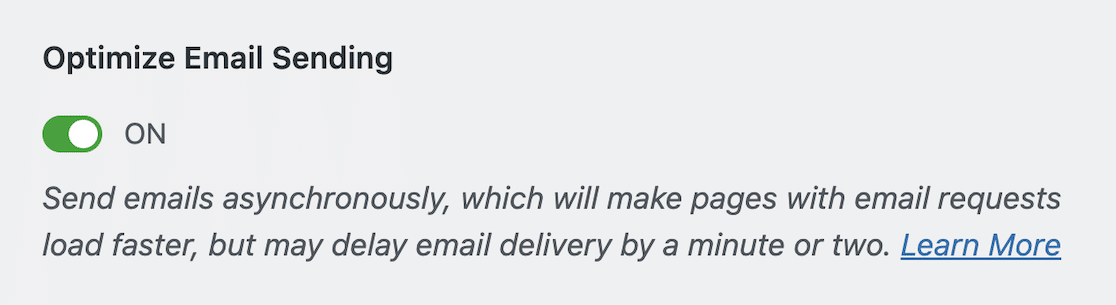
Para solucionarlo, puede añadir un pequeño retraso a la entrega de correo electrónico de las páginas que realizan varias solicitudes de correo electrónico en poco tiempo.
La mejor parte es que este es uno de los pasos más fáciles que puede tomar para mejorar la velocidad de su sitio. Todo lo que necesitas es el plugin WP Mail SMTP configurado en tu sitio y esta opción activada.

A menudo, esta sencilla configuración puede suponer una mejora notable en páginas y procesos esenciales de su sitio web, como la realización de pedidos.
8. Utilice una red de distribución de contenidos (CDN)
La medida en que las CDN pueden mejorar la velocidad de su sitio depende del tamaño del mismo y de la diversidad geográfica de sus visitantes.

Para los sitios más grandes con visitantes de todo el mundo, una CDN puede ayudar en gran medida a que su sitio se cargue más rápido almacenando copias de su contenido en servidores situados en diferentes lugares del mundo.
Pero si su sitio es más pequeño y atiende a un público más localizado, es posible que una CDN no tenga mucha repercusión.
9. Mantenga su base de datos de WordPress
Vale la pena mirar bajo el capó de su sitio web y ejecutar algunas operaciones de limpieza en el nivel de base de datos de WordPress. Siempre hay oportunidades para eliminar cargas innecesarias de recursos limpiando la basura de tu base de datos.

Las revisiones y versiones anteriores de las entradas de tu blog, los borradores automáticos y los comentarios de spam pueden acumularse hasta el punto de que tu base de datos crezca demasiado. Pero este es otro problema bastante fácil de solucionar.
Una vez más, puede recurrir a plugins como WP-Optimize, que ofrecen excelentes funciones de optimización de WordPress.
Otro plugin del que soy un gran fan es PerfMatters. Este plugin te permite establecer límites a las revisiones de los mensajes, cambiar los intervalos de auto-guardado, y da otros ajustes que puedes utilizar para evitar que tu base de datos crezca fuera de control en primer lugar.
10. Aplazar la carga de JavaScript
El JavaScript no esencial en su sitio web puede ser perjudicial para los tiempos de carga de la página inicial de su sitio web. Sobre todo si hay mucho.
Puedes diferir JavaScript sin esfuerzo con plugins como PerfMatters y WP-Rocket. Es una tarea bastante sencilla y la mayoría de los plugins que soportan esta funcionalidad son bastante eficaces a la hora de diferir JavaScript.
Recuerde que su página seguirá tardando lo mismo en cargarse por completo. Pero los visitantes percibirán que su página se carga notablemente más rápido.
El aplazamiento de JavaScript garantiza que los elementos interactivos importantes de la página se carguen primero, lo que hace que su página responda antes que antes.
11. Medios de carga perezosa
Herramientas como PageSpeed Insights suelen recomendar la carga lenta de las imágenes, a menudo denominada "diferir imágenes fuera de pantalla". La carga lenta es una técnica sencilla que carga las imágenes y los vídeos a medida que el visitante se desplaza por la página.
Como resultado, la carga inicial de la página parece mucho más rápida para el usuario. La mayoría de los plugins que admiten el aplazamiento de JavaScript también tienen funciones de carga diferida de medios.
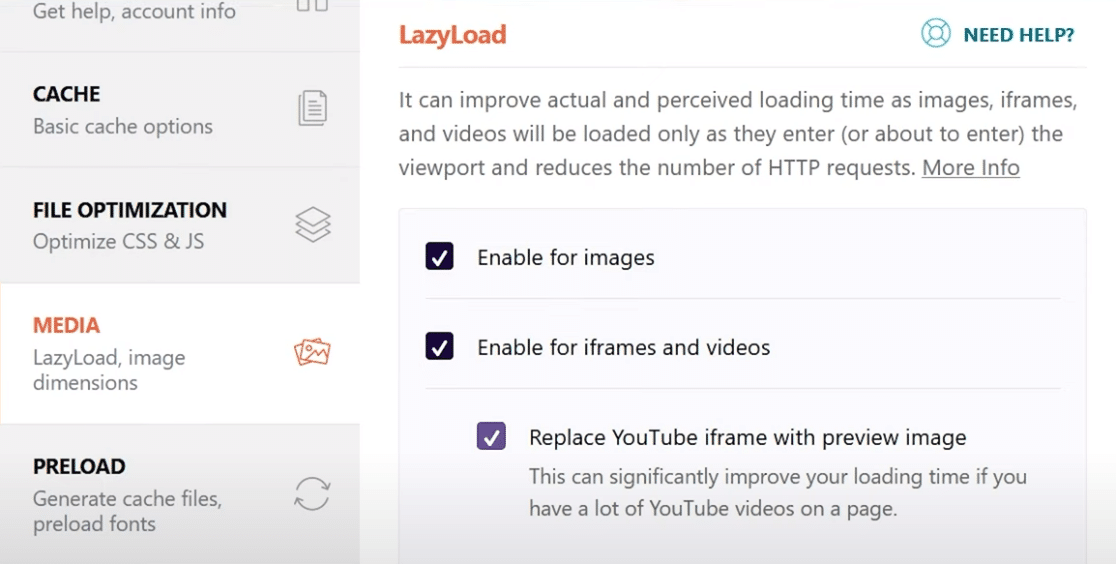
WP-Rocket es uno de mis favoritos para aplicar lazy load sin código. Es compatible con la carga lenta de muchas maneras que pueden desempeñar un papel en la mejora de su velocidad de carga de la página percibida.

Esto incluye la carga lenta estándar para imágenes y vídeos, así como opciones adicionales muy útiles como iFrames de vídeo de YouTube con una imagen de vista previa, carga lenta de imágenes CSS de fondo, y mucho más.
Los sitios web que utilizan una gran cantidad de imágenes CSS de fondo, iFrames y otros medios pueden obtener mejoras espectaculares sólo con la carga lenta. Pero el nivel de impacto varía de un sitio a otro.
Consejos de optimización de bajo impacto (ajuste fino para aumentar la velocidad)
La optimización de la velocidad siempre requiere una serie de cambios, pero no todos ellos contribuyen al resultado final de forma igual de impactante.
Sin embargo, las optimizaciones de bajo impacto no carecen de importancia ni mucho menos. Me gusta pensar que estos ajustes más finos están pensados para exprimir cada magnitud de velocidad.
12. Gestionar los guiones estratégicamente
Cada plugin tiene varios scripts asociados que pueden estar cargando globalmente en su sitio. Muy a menudo, esto es innecesario.
Por ejemplo, si sólo necesitas botones para compartir en redes sociales en las entradas de tu blog, es una buena idea evitar que el plugin se cargue innecesariamente en todas las partes de tu sitio.
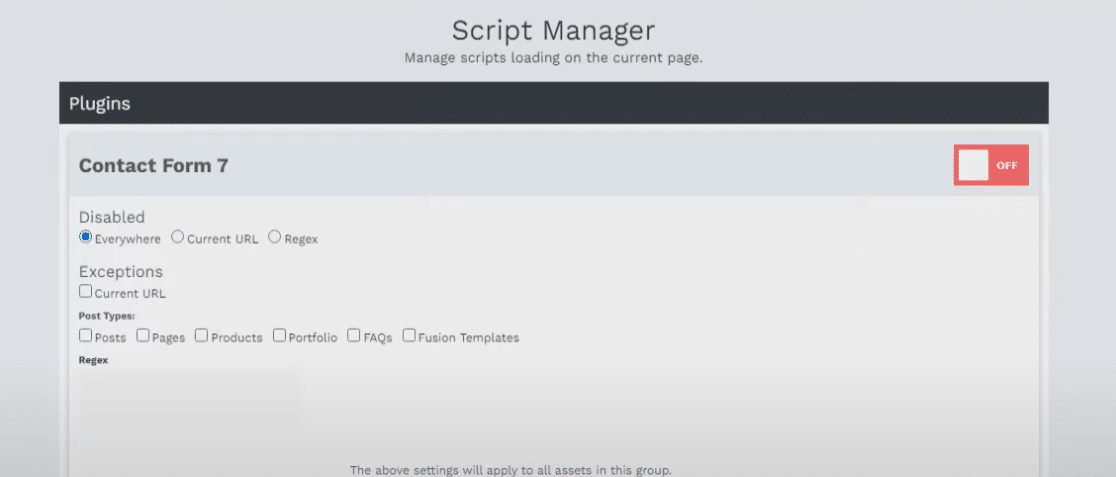
PerfMatters dispone de una herramienta muy útil, Script Manager, que puede utilizar para desactivar los scripts página por página.

Esta es una manera fantástica de minimizar el déficit de velocidad que varios plugins pueden estar introduciendo en su sitio.
Al mismo tiempo, también recomiendo auditar las peticiones externas en su sitio y eliminar todo lo innecesario.
Por ejemplo, he visto sitios web que utilizan bibliotecas de fuentes externas sólo para obtener un puñado de opciones de estilo de fuente. Esto podría manejarse de forma mucho más eficiente a nivel de sitio mediante el uso de estilos CSS personalizados.
La pega es que esto no es algo que un plugin pueda hacer por ti, así que tendrás que recurrir a los desarrolladores web para que te ayuden a auditar y minimizar las peticiones externas.
13. Reducir CSS y JavaScript
La minificación reduce el tamaño de sus archivos de código personalizado con el objetivo de mejorar el tiempo de respuesta de su sitio web.
En pocas palabras, minificar el código implica eliminar espacios, saltos de línea, comentarios y acortar los nombres de las variables.
Esto tiene la desventaja de hacer el código menos legible para un humano, pero tiene el beneficio de mejorar la velocidad de los sitios que dependen de un montón de CSS y JavaScript personalizados.
Como con casi todas las demás optimizaciones de WordPress, mis plugins favoritos para minificar CSS en tu sitio son WP-Optimize, Autoptimize y WP-Rocket.
14. Desactivar Pingbacks y Trackbacks
Los pingbacks y trackbacks son tecnologías integradas en WordPress para notificar a los blogs cuando sus entradas son enlazadas por otro sitio web.
Aunque la idea es bonita, también es algo que se come los recursos de tu sitio. Además, pueden dejar tu sitio vulnerable a ataques DDoS y spammers.
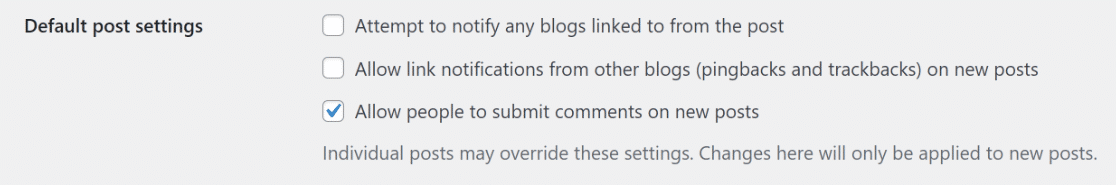
Mi consejo para los propietarios de sitios WordPress es que desactiven por completo los pingbacks y trackbacks. Para ello, abra el menú de administración de WordPress y vaya a Configuración " Discusión.
Desmarca las dos primeras casillas y ya está.

Con estos ajustes desactivados, tu sitio web no se volverá loco consumiendo ancho de banda del servidor para enviar notificaciones de enlace de un lado a otro.
Además, si te tomas en serio el seguimiento de tus backlinks de forma más estratégica, deberías plantearte invertir en herramientas SEO como Ahrefs, SEMRush y Moz.
15. Actualizar el sitio y los plugins de WordPress
El ecosistema de WordPress se mantiene de forma muy activa, con actualizaciones frecuentes tanto de los archivos centrales de la instalación como de los plugins.
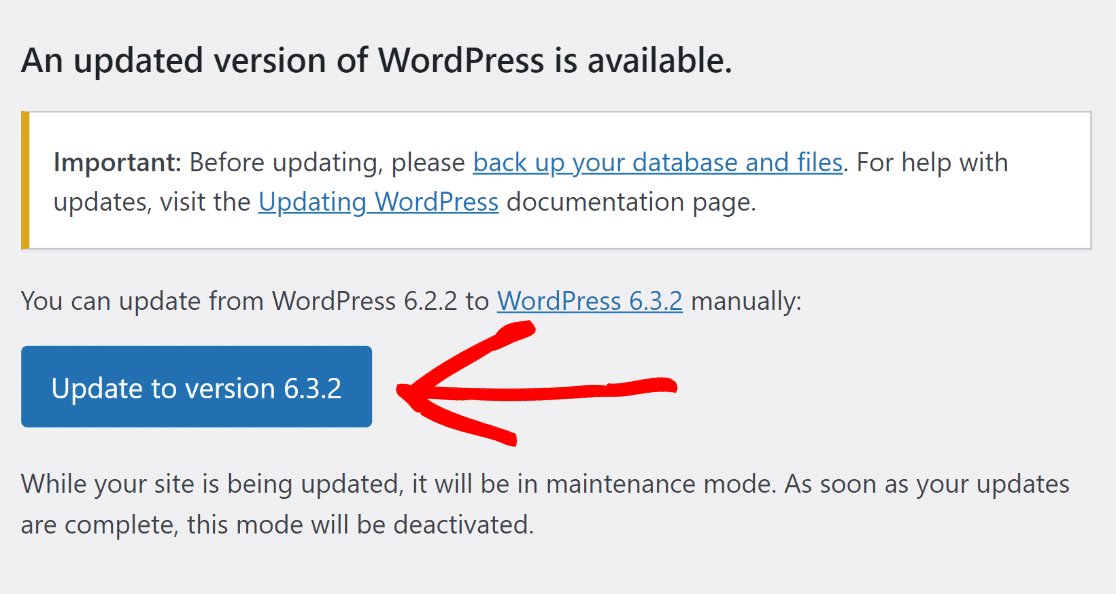
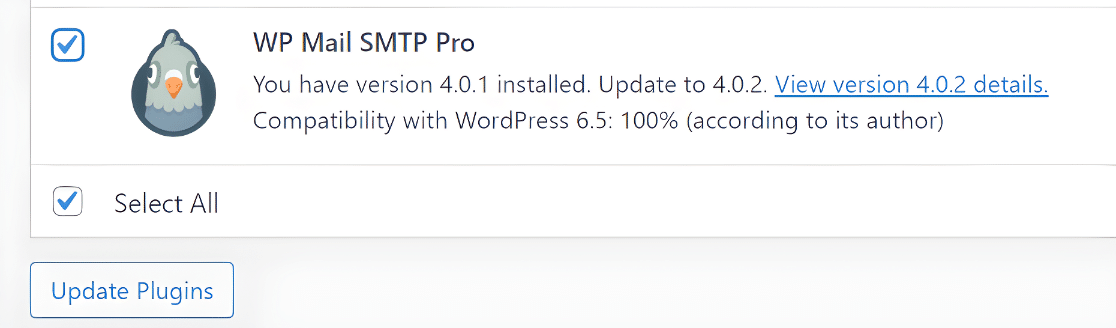
Para actualizar su sitio web y sus plugins, vaya al menú Actualizaciones del panel de control de WordPress. Si hay una actualización disponible para tu sitio web, verás una notificación con un botón para actualizar.

Del mismo modo, si hay alguna actualización disponible para los plugins instalados, podrás actualizarlos desde la misma pantalla.

Entonces, ¿qué tiene que ver la actualización con la velocidad de su sitio? Muchas actualizaciones se centran en corregir errores, así como en eliminar conflictos y otras ineficiencias que podrían afectar a la velocidad de su sitio.
Además, hay mejoras de seguridad en las actualizaciones que no son negociables para su sitio web.
De hecho, cuando intento examinar un plugin, lo primero que miro es con qué frecuencia se actualiza. Si un desarrollador actualiza sus plugins con frecuencia, significa que se toma en serio la calidad y la seguridad.
Y eso es más o menos todos los consejos que tengo para los principiantes interesados en optimizar su sitio de WordPress.
Aunque mis recomendaciones no son exhaustivas ni mucho menos, pueden ayudarle a crear un sitio web que se cargue rápidamente y que funcione correctamente para los visitantes.
A continuación, mejore el mantenimiento de su sitio web
Optimizar la velocidad de su sitio web y mantener diferentes aspectos del mismo con regularidad son tareas que van de la mano. El mantenimiento de tu sitio es mucho más fácil si utilizas los plugins de mantenimiento adecuados, como recomendamos en nuestro artículo sobre este tema.
Arregle sus correos electrónicos de WordPress ahora
¿Listo para arreglar tus correos electrónicos? Empieza hoy mismo con el mejor plugin SMTP para WordPress. Si no tienes tiempo para arreglar tus correos electrónicos, puedes obtener asistencia completa de White Glove Setup como compra adicional, y hay una garantía de devolución de dinero de 14 días para todos los planes de pago.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más consejos y tutoriales sobre WordPress.

