AIサマリー
魅力的なメールキャンペーンの作成に多くの時間を費やしてきた者として、ユーザーの好みがダークモードに大きくシフトしていることに気づきました。
この変更により、表示設定に関係なく、メールが明確で魅力的であり続けるよう、デザイン戦略を再考する必要に迫られました。
試行錯誤の結果、特にダークモードのEメールにおいて、読みやすさとブランドの一貫性を維持するのに役立つテクニックをいくつか発見しました。
このガイドでは、ダークモード用にメールを最適化し、すべての購読者のエクスペリエンスを向上させるために、これらの洞察を共有します。
電子メールのダークモードを理解する
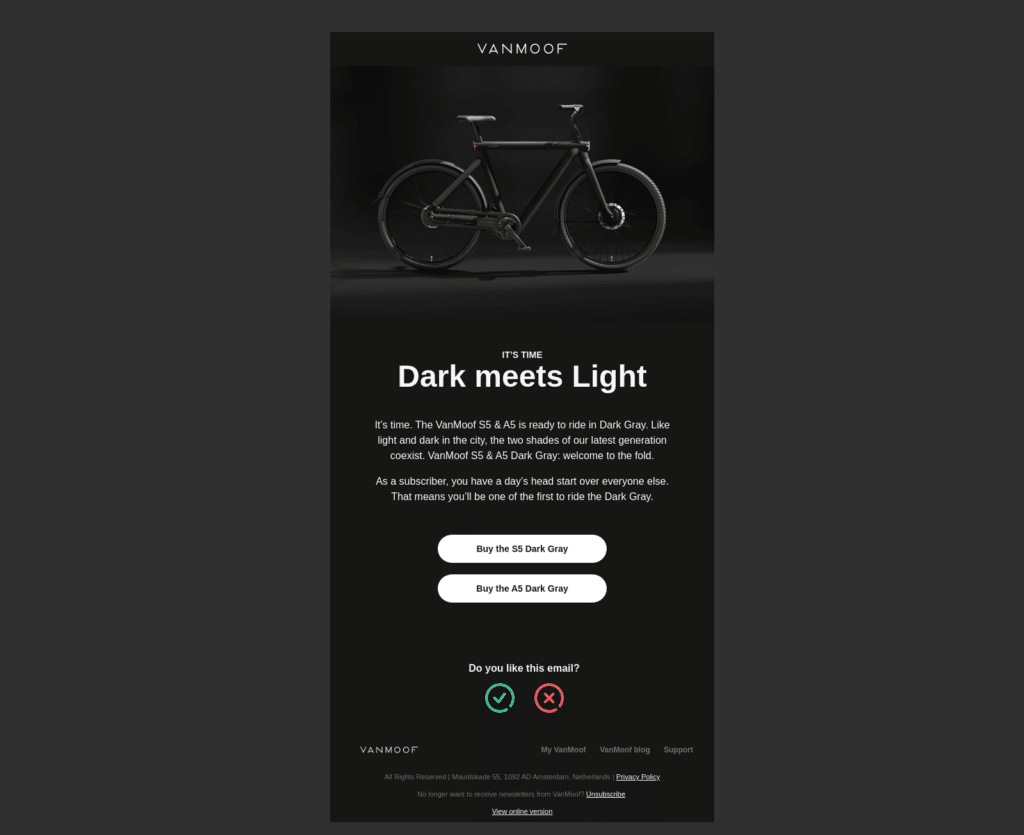
ダークモードは、明るく明るい背景を暗い背景と入れ替えるディスプレイ設定で、まぶしさを軽減し、特に低照度環境での画面を目にやさしくする。
OLEDスクリーンを搭載したデバイスのバッテリー寿命の節約にも役立つため、多くのユーザーがこのモードを好む。しかし、色を変えるだけではない。ダークモードはしばしば他の要素も変更する。
メールマーケティング担当者にとっては、デザイン要素を明暗両方の設定にシームレスに適応させる必要があるため、複雑さが増します。

ダークモードの使用率
ダークモードの人気はますます高まっており、アプリやデバイス全体でダークモードを採用するユーザーが増加している。2020年に行われたAndroid Authorityの調査によると、読者の81.9%がスマホでダークモードを利用していることがわかった。ダークモードが人気を集めている理由は以下の通りだ:
- 目の疲れを軽減:ダークモードは、明るい背景を暗い背景に置き換えることで、暗い環境でもメールを見やすくします。まぶしさを抑え、快適な読書体験を提供します。
- エネルギー効率に優れています:ダークモードは、OLEDやAMOLEDスクリーンを搭載したデバイスの消費電力を抑え、バッテリー寿命を大幅に延ばします。これは、モバイルデバイスで電子メールを読む時間が長いユーザーにとって特に便利です。
- 読みやすさが向上:ダークモードは、まぶしさを最小限に抑え、テキストのコントラストを最適化します。また、 、重要なメッセージが常にクリアで読みやすくなります。
- モダンな外観: 多くのユーザーが、ダークな色使いに視覚的な魅力を感じています。Eメールのデザインにプロフェッショナルで洗練された雰囲気を加え、ビジネスが現在のトレンドに沿ったものになるようサポートします。
- アクセシビリティに配慮:ダークモードは、光に敏感なユーザーや視覚障がいのあるユーザーに、より使いやすい体験を提供します。これにより、すべての受信者がメールにアクセスできるようになります。
ダークモードをデフォルトとして選択する人が増えている今、この需要に応えることでメールエンゲージメントを向上させることができます。両方のモードで優れたデザインのキャンペーンを提供することで、読者との信頼関係を築くことができます。
メールクライアントによる違い
すべてのメールクライアントがダークモードを同じように扱うわけではありません。完全に色を反転させるものもあれば、部分的に調整するもの、ダークモードを完全に無視するものもあります。
一般的なメールクライアントがダークモードにどのように反応するかを簡単に比較してみましょう:
| メールクライアント | ダークモードの動作 | メディアクエリーサポート | 背景調整 | 特記事項 |
| アップルメール(macOS) | ほとんどの色で変更なし | 対応 | 純白に調整 | 真っ白(#ffffff)の背景は自動的に反転することがあります。 |
| iPhone / iPad (iOS) | 最小限の変更、わずかな調整 | 対応 | 純白に調整 | Some white backgrounds invert depending on the <meta> tag. |
| Gmailアプリ(iOS) | 部分的な反転を適用 | サポートされていない | 限られたサポート | フォントの色は、暗い背景に若干適応する場合があります。 |
| Gmailアプリ(アンドロイド) | 部分的な反転を適用 | サポートされていない | 限られたサポート | 明るい背景は自動的に暗くなる。 |
| アウトルック・ドットコム(ウェブ) | 明るい色の部分反転 | サポートされていない | 調整なし | リンクされた画像は明るさが調整されることがあります。 |
| アウトルック2021(ウィンドウズ) | 完全な反転を適用 | サポートされていない | 調整なし | ダークモードはVMLデザイン要素に影響を与える可能性があります。 |
| アウトルックアプリ(iOS) | 背景の部分反転 | サポートされていない | 調整なし | 暗い背景の文字色も反転することがある。 |
| アウトルックアプリ(アンドロイド) | 背景の部分反転 | サポートされていない | 調整なし | リンク画像は少し暗いパレットに適応する。 |
| オフィス365(Windows) | 完全な反転を適用 | サポートされていない | 調整なし | カスタマイズ可能な特定のターゲティングはない。 |
| オフィス365(macOS) | 明るい色の部分反転 | 部分的サポート | 純白に調整 | 明るい背景がわずかに暗くなった。 |
| ウィンドウズメール | 完全な反転を適用 | サポートされていない | 調整なし | 均一な反転はすべての色と要素に影響する。 |
ダークモードのターゲティング方法
先に説明したように、メールクライアントはさまざまな方法でダークモードを処理し、多くの場合、メールのデザインに独自の色調整を適用します。しかし、ダークモードでのメールの見栄えを確実にコントロールしたい場合は、カスタムスタイルを適用することができます。
メディア(プリファーズ・カラー・スキーム:ダーク)
media(prefers-color-scheme:dark)クエリは、ダークモードをターゲットにする最も信頼できる方法のひとつです。この方法によって、ダークモードユーザーのための特定のCSSルールを定義することができます。ダークモードをサポートする多くのメールクライアントやブラウザは、このクエリを使ってユーザーの好みを検出します。
例えば、ダークモード専用の背景色、文字色、枠線を作成することができます。実際にどのように見えるかは以下の通りです:
@media (prefers-color-scheme: dark) {
body {
background-color: #121212;
color: #ffffff;
}
a {
color: #4d9efd;
}
}
[data-ogsc]/[data-ogsb]。
Outlookのような電子メールクライアントの場合、ダークモードをターゲットにするには、[data-ogsc]や[data-ogsb]などの属性セレクタを使用します。これらのセレクタは、クライアントが部分的または完全に反転する電子メールのスタイルを変更するのに役立ちます。
- [data-ogsc]: Outlookのダークモードで部分的に調整される要素(明るい背景や特定のフォントの色など)を対象とします。
- [data-ogsb]:自動反転の影響を受けず、ダークモードでレンダリングされる要素に焦点を合わせる。
セレクタの適用例を以下に示す:
[data-ogsc] {
background-color: #222222 !important;
color: #e0e0e0 !important;
}
[data-ogsb] {
background-color: #ffffff !important;
color: #333333 !important;
}
ダークモード向けメールデザインの課題
ダークモード用にメールをデザインする場合、メッセージの見た目やパフォーマンスに影響を与えるユニークな課題が発生します。以下に、よくある障害と、それらがメールデザインに与える影響についてご紹介します。
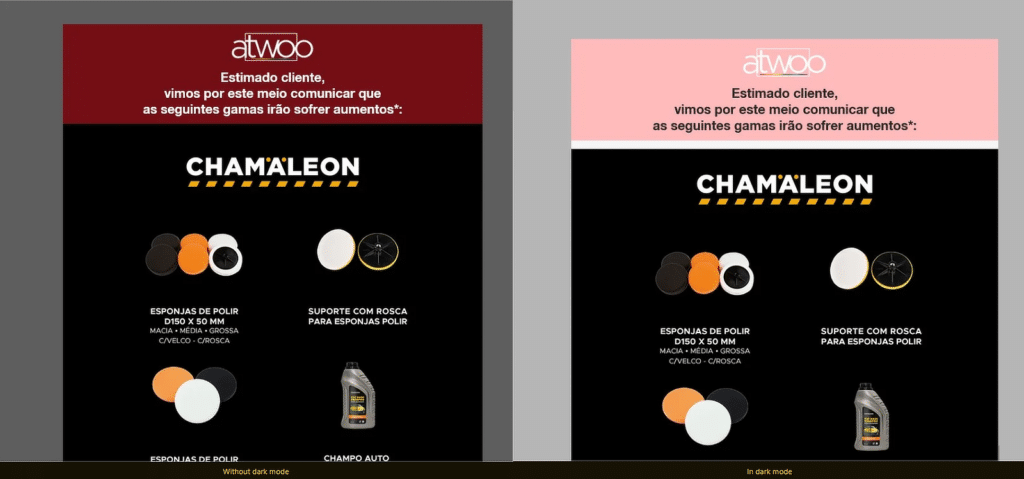
色反転の問題
ダークモード用にデザインする際の最大のハードルのひとつは、メールクライアントが自動的に色を反転させる方法です。例えば、暗い背景が明るくなったり、明るい色のテキストが暗くなったりします。

これは一見便利なようですが、意図しないコントラストがテキストを読みにくくしたり、他のデザイン要素と衝突したりすることがあります。これは、わかりやすさとインパクトのために特定の色の組み合わせに依存しているメールでは特に厄介です。
画像レンダリングの問題
画像、特に背景が透明なロゴやグラフィックは、ダークモードでは予期せぬ動作をすることがあります。例えば、暗いテキストでデザインされたロゴは、反転したり、そのままだと背景に溶け込んでしまうかもしれません。

同様に、グラデーションやシャドウも歪んで見えることがあります。このため、画像を徹底的にテストし、コントラストのあるアウトラインやダークモードに最適化した代替バージョンを追加することを検討する必要があります。
ダークモードメールデザインのベストプラクティス
ダークモードが普及するにつれ、明るいモードでも暗いモードでもメールデザインが美しく見えるようにすることが重要視されるようになりました。どのような表示設定でも美しく見えるよう、メールビジュアルを最適化する方法をご紹介します。
1.適切なコントラストのある透明画像を使用する。
ダークモード用にメールをデザインする場合、画像は視覚体験を左右します。シンプルで効果的な戦略のひとつは、背景を透明にした画像を使うことです。
透明な画像は、あなたのデザインをさまざまな配色にシームレスに溶け込ませることができます。しかし、透明なだけでは十分ではありません。画像を際立たせるために、十分なコントラストも確保しなければなりません。
例えば、明るい色のロゴやグラフィックは標準モードではきれいに見えるかもしれないが、暗い背景では消えてしまう可能性がある。同様に、暗い色の画像は明るいテーマでは消えてしまうことがあります。
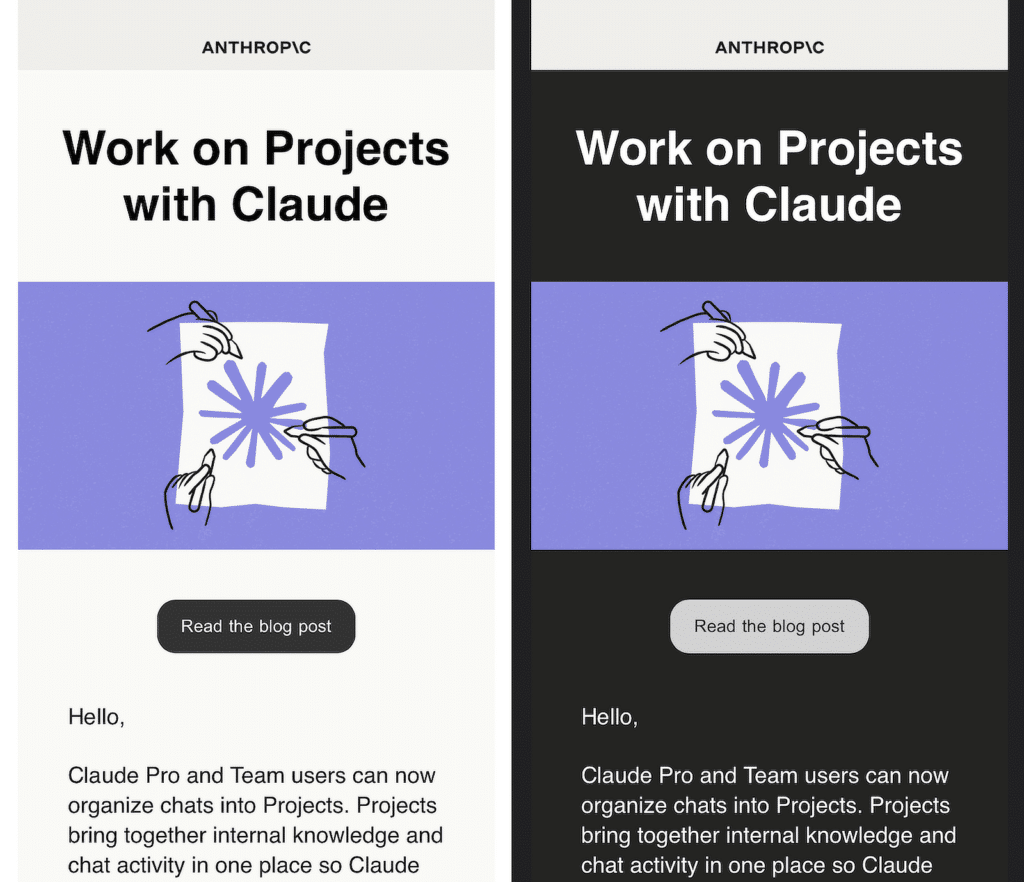
2.ハードコードされた背景色を避ける
ダークモード用にメールをデザインする際、よくある間違いのひとつは、ユーザーの好みに適応しない固定された背景色を使うことです。
ハードコードされた色は、ユーザーのデバイスのダークまたはライト設定と衝突した場合、厄介なコントラストを作成したり、テキストが読めなくなる可能性があります。
このような問題を防ぐには、背景色を調整できるようにするのがよいでしょう。ダークモードでも標準モードでも、洗練されたデザインに仕上がります。

3.代替ロゴと画像の提供
ダークモードは色やコントラストを変えることが多いので、特定のロゴや画像が背景に消えたり、まったく場違いに見えたりすることがある。
ロゴがダークトーンや透明な背景に依存している場合、ダークモードで表示すると視認性が損なわれる可能性があります。これを解決する一つの方法は、ダークモード用に最適化されたロゴや主要画像の代替バージョンを作成することです。

これらのバリエーションには、色を薄くしたり、アウトラインを加えたり、微妙な影をつけたりして目立たせることができます。このような特別なステップを踏むことで、あらゆる場面でブランディングの一貫性を強化することができます。
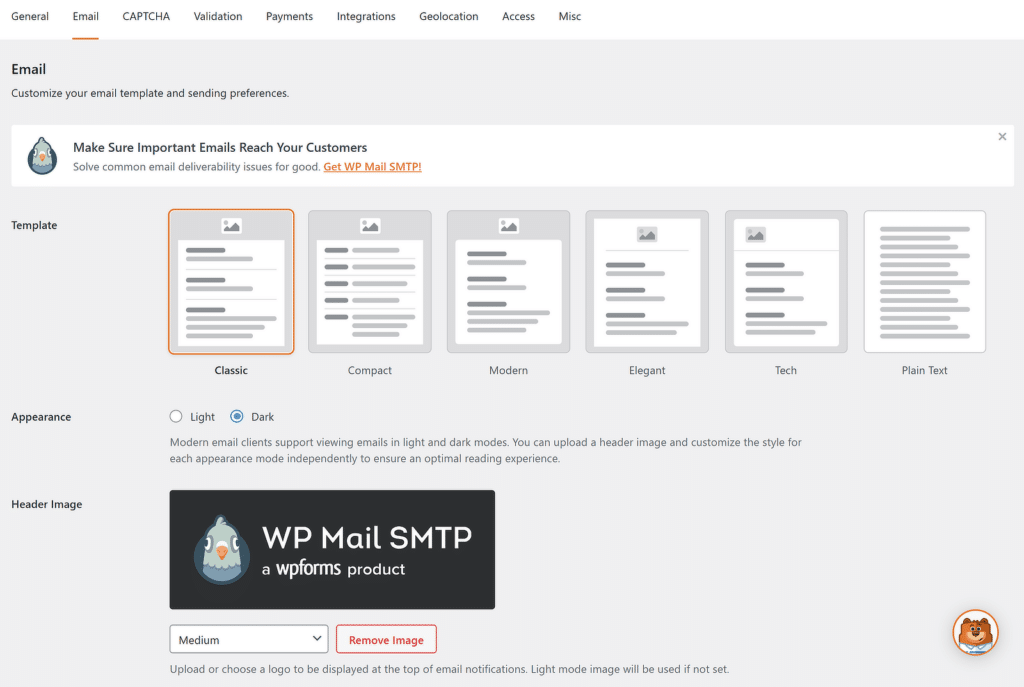
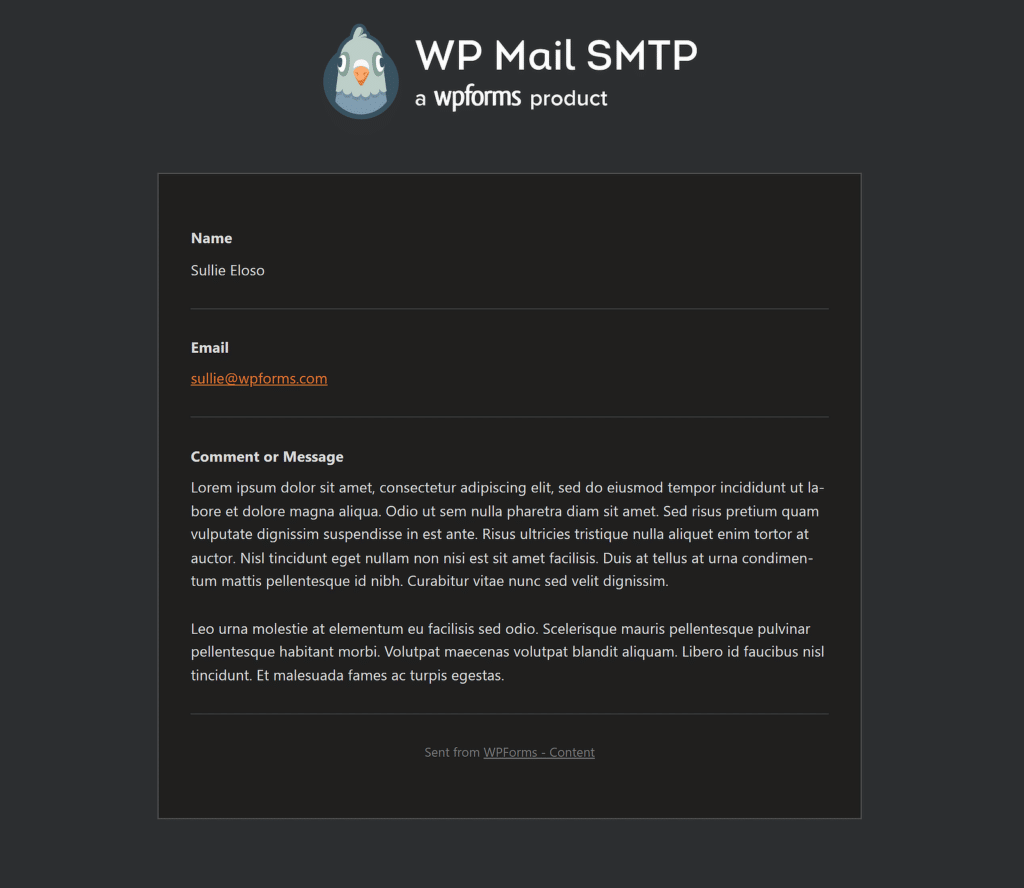
WPFormsのようなフォームビルダーを使用していて、メール通知をデザインしている場合、このプラグインはライトバージョンとダークバージョンの両方のロゴをアップロードすることができます。

4.文字の色は慎重に選ぶ
適切な文字色を選択することは、読みやすさを確保するために不可欠です。ダークモードでは黒いテキストが自動的に白に切り替わりますが、見出しやリンクなど他のテキストカラーは期待通りに調整されないことがあります。
明るいモードと暗いモードの両方でテキストがどのように表示されるかを確認するために、常にメールをテストしてください。一方のモードでは目立つ色でも、他方のモードでは読みにくくなることがあります。

どのような色を選ぶにしても、テキストが背景に対して十分なコントラストを持っていることを確認してください。これは見た目だけの問題ではなく、あなたのメッセージが誰にとっても読みやすいものであることを確認するためです。
5.複数のクライアントとデバイスでメールをテストする
さまざまなメールクライアントやデバイスでメールをテストすることは、すべての受信者に見栄えの良い、意図通りのメールを送るための重要なポイントです。ダークモードはプラットフォームによって動作が異なるため、あるデバイスでうまく動作しても別のデバイスでは完璧に反映されないことがあります。
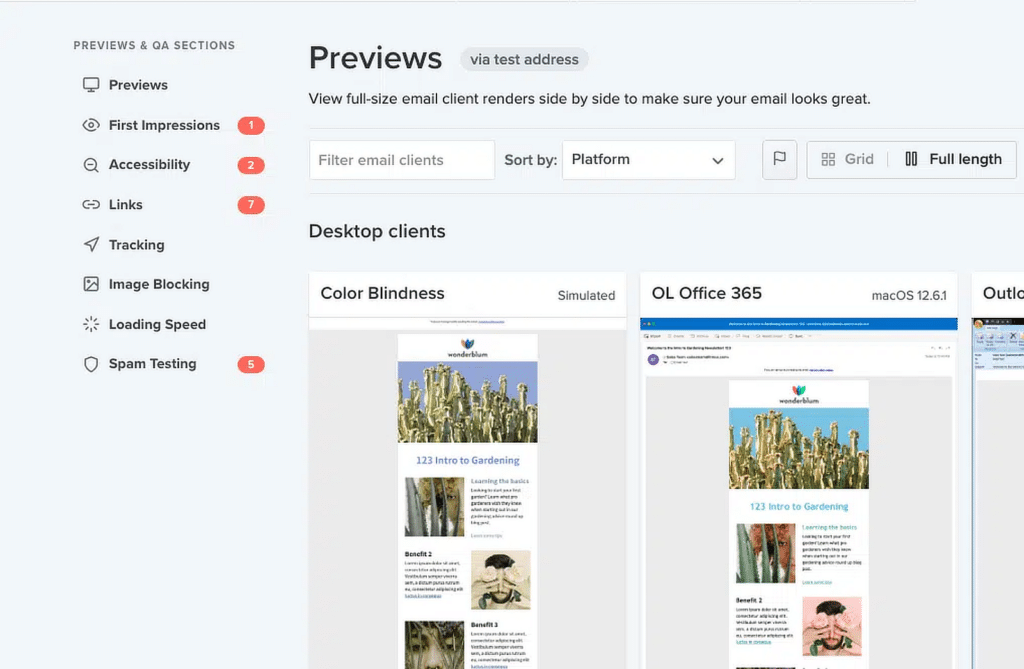
ダークモードでメールがどのように表示されるかをチェックするのに役立つツールがいくつかあります。これらのプラットフォームでは、さまざまなメールクライアントやデバイスでメールをプレビューすることができます:
- Litmus: ダークモードでのメールの見え方など、さまざまなメールクライアントの詳細なプレビューを提供。
- Acid での電子メール: ダークモードのテストオプションを提供し、潜在的な設計上の問題を浮き彫りにする。
- GlockApps: メール配信に特化しているが、ライトモードとダークモードでのレンダリングプレビューも可能。
- Mailtrap:メールデザインをシミュレートし、様々なデバイスやアプリでどのように表示されるかを表示します。

メールの配信が始まったら、受信者からのフィードバックを参考にデザインを改良しましょう。ダークモードでの読みやすさの問題や視覚的な矛盾がないか、ユーザーに尋ねてみましょう。
FAQ - ダークモード用メールデザインのベストプラクティス
ダークモード用のメールデザインは、読者の間で人気のあるトピックです。ここでは、ダークモードに関するよくある質問にお答えします:
Eメールをダークモードにするには?
ほとんどのメールマーケティングサービスでは、メールのデザインをダークモードに変更することができます。ダークモードに対応させるには、背景色をニュートラルにし、白や黒の要素をハードコーディングしないようにしましょう。
ダークモードは電子メールにどのような影響を与えますか?
ダークモードでは、背景色や文字色が暗いトーンに変更されるため、明るい色のデザインや画像を使用したメールの読みやすさに影響を与える可能性があります。
自動的に反転された色が必ずしも意図したとおりに見えるとは限りませんので、一貫性を保つためにはテストと調整が必要です。
Eメールのデザインをカスタマイズするには?
Eメールのデザインをカスタマイズするには、適切な配色を設定し、テキストと背景のコントラストを十分に確保し、異なるモードに適応するために透過画像を使用する必要があります。
様々なメールクライアントでデザインをテストし、ダークモードとライトモードの互換性を確認しましょう。
どのくらいの人が電子メールのダークモードを使っているだろうか?
調査によると、かなりの割合のユーザーがEメールのダークモードを好んでおり、その採用率はプラットフォームによって30%から50%の間である。
この傾向は、明るいモードでも暗いモードでもうまく機能するメールデザインの必要性を浮き彫りにしています。
次に、Eメールのデザイン例とベストプラクティス
Eメールを送るなら、デザインを考慮する必要があります。どんなに説得力のあるメッセージでも、うまく表現できなければ見過ごされてしまう可能性があります。このガイドでは、見た目の美しさだけでなく、アクションを促すメール作成のために役立つ、メールデザインのベストプラクティスを事例を交えてご紹介します。
メールを修正する準備はできていますか?最高のWordPress SMTPプラグインで今すぐ始めましょう。メールを修正する時間がない場合は、追加購入としてWhite Glove Setupのフルサポートを受けることができます。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressのヒントやチュートリアルをご覧ください。