Resumo da IA
Como alguém que passou bastante tempo a criar campanhas de correio eletrónico cativantes, notei uma mudança significativa nas preferências dos utilizadores em relação ao modo escuro.
Esta mudança levou-me a repensar as minhas estratégias de design para garantir que as mensagens de correio eletrónico permanecem claras e cativantes, independentemente da definição do ecrã.
Através de tentativa e erro, descobri várias técnicas que ajudam a manter a legibilidade e a consistência da marca, especificamente para mensagens de correio eletrónico em modo escuro.
Neste guia, vou partilhar estes conhecimentos para o ajudar a otimizar os seus e-mails para o modo escuro, melhorando a experiência de todos os seus subscritores.
- Prevalência da utilização do modo escuro
- Variações entre clientes de correio eletrónico
- Métodos de segmentação do modo escuro
- Desafios na conceção de mensagens de correio eletrónico para o modo escuro
- Melhores práticas para o design de e-mails em modo escuro
- A seguir, exemplos de design de correio eletrónico e boas práticas
Compreender o modo escuro nos e-mails
O modo escuro é uma definição de ecrã que troca fundos claros e brilhantes por fundos mais escuros, reduzindo o brilho e tornando os ecrãs mais agradáveis para os olhos, especialmente em ambientes com pouca luz.
Muitos utilizadores preferem este modo porque também ajuda a conservar a vida útil da bateria em dispositivos com ecrãs OLED. Mas não se trata apenas de mudar as cores. O modo escuro modifica frequentemente outros elementos.
Para os profissionais de marketing por correio eletrónico, este facto introduz uma camada adicional de complexidade, uma vez que os elementos de design têm de se adaptar perfeitamente às configurações claras e escuras.

Prevalência da utilização do modo escuro
O modo escuro tem-se tornado cada vez mais popular, com mais utilizadores a adoptá-lo em aplicações e dispositivos. Um inquérito da Android Authority de 2020 revelou que 81,9% dos seus leitores utilizam o modo escuro nos seus telemóveis. Aqui estão algumas razões pelas quais o modo escuro parece estar ganhando força:
- Redução da tensão ocular: O modo escuro facilita a visualização de mensagens de correio eletrónico em condições de pouca luz, substituindo os fundos brilhantes por fundos mais escuros. Isto reduz o encandeamento e proporciona uma experiência de leitura mais confortável.
- Eficiência energética: O modo escuro consome menos energia em dispositivos com ecrãs OLED ou AMOLED, aumentando significativamente a duração da bateria. Isto é especialmente útil para os utilizadores que passam muito tempo a ler e-mails em dispositivos móveis.
- Melhor legibilidade: O modo escuro minimiza o brilho e optimiza o contraste do texto, ajudando os utilizadores a ler os e-mails mais facilmente, mesmo com pouca luz. Também assegura que as mensagens importantes são sempre claras e legíveis.
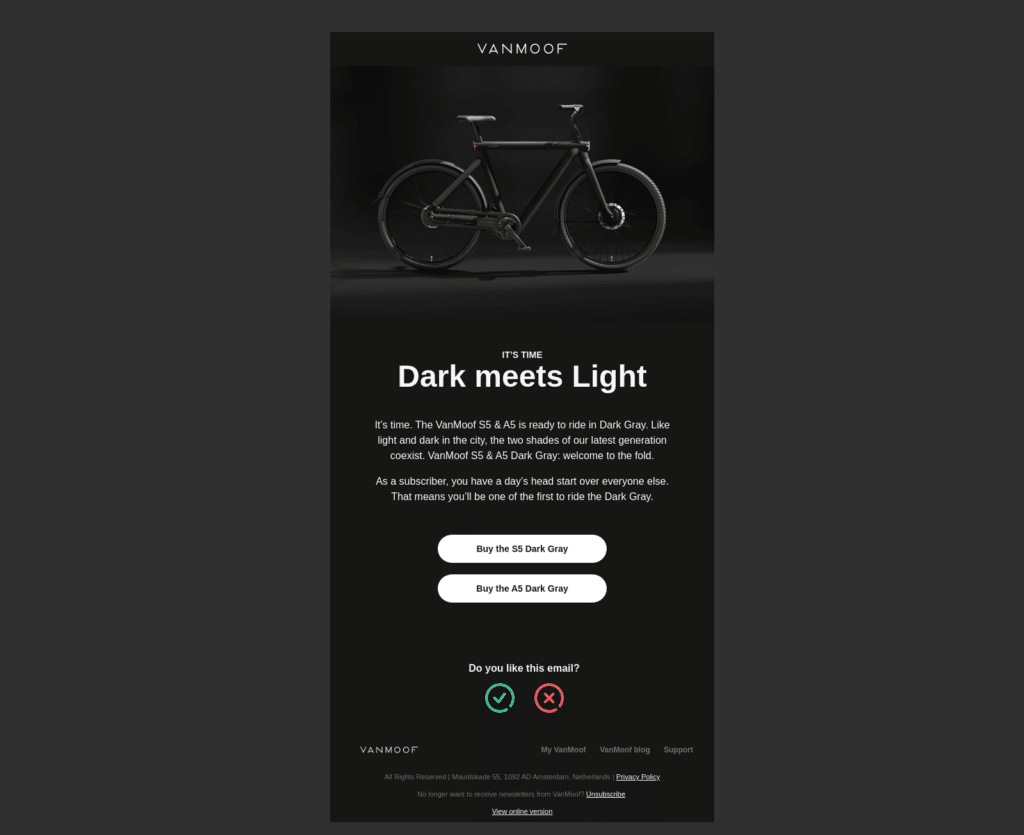
- Aspeto moderno: Muitos utilizadores consideram a estética mais escura visualmente apelativa e muito fixe, para ser honesto. Dá um toque profissional e polido aos designs de correio eletrónico, ajudando as empresas a alinharem-se com as tendências actuais.
- Amigável à acessibilidade: O modo escuro pode acomodar utilizadores com sensibilidade à luz ou deficiências visuais, oferecendo uma experiência mais fácil de utilizar. Garante que as suas mensagens de correio eletrónico são inclusivas e acessíveis a todos os destinatários.
Com mais pessoas a escolherem o modo escuro como predefinição, satisfazer esta procura pode melhorar o envolvimento do correio eletrónico. A oferta de campanhas bem concebidas em ambos os modos cria confiança junto do seu público.
Corrija seus e-mails do WordPress agora
Variações entre clientes de correio eletrónico
Nem todos os clientes de correio eletrónico lidam com o modo escuro da mesma forma. Alguns invertem totalmente as cores, outros fazem ajustes parciais e alguns ignoram completamente o modo escuro.
Aqui está uma comparação rápida para mostrar como os clientes de correio eletrónico comuns reagem ao modo escuro:
| Cliente de correio eletrónico | Comportamento do modo escuro | Suporte para consulta de meios de comunicação | Ajustamento de fundo | Notas especiais |
| Apple Mail (macOS) | Nenhuma alteração para a maioria das cores | ✓ Suportado | Ajustado para branco puro | Os fundos brancos puros (#ffffff) podem inverter-se automaticamente. |
| iPhone / iPad (iOS) | Alterações mínimas, ligeiros ajustamentos | ✓ Suportado | Ajustado para branco puro | Some white backgrounds invert depending on the <meta> tag. |
| Aplicação Gmail (iOS) | Inversão parcial aplicada | Não suportado | Apoio limitado | As cores dos caracteres podem adaptar-se ligeiramente a fundos mais escuros. |
| Aplicação Gmail (Android) | Inversão parcial aplicada | Não suportado | Apoio limitado | Os fundos mais claros tornam-se automaticamente mais escuros. |
| Outlook.com (Web) | Inversão parcial para cores claras | Não suportado | Sem ajustamento | As imagens ligadas podem sofrer alterações de brilho. |
| Outlook 2021 (Windows) | Inversão total aplicada | Não suportado | Sem ajustamento | O modo escuro pode afetar os elementos de design VML. |
| Aplicação Outlook (iOS) | Inversão parcial para fundos | Não suportado | Sem ajustamento | As cores do texto em fundos escuros também podem inverter-se. |
| Aplicação Outlook (Android) | Inversão parcial para fundos | Não suportado | Sem ajustamento | As imagens ligadas adaptam-se a uma paleta ligeiramente mais escura. |
| Office 365 (Windows) | Inversão total aplicada | Não suportado | Sem ajustamento | Não há objectivos específicos disponíveis para personalização. |
| Office 365 (macOS) | Inversão parcial para cores claras | Apoio parcial | Ajustado para branco puro | Os fundos claros escureceram ligeiramente. |
| Windows Mail | Inversão total aplicada | Não suportado | Sem ajustamento | A inversão uniforme afecta todas as cores e elementos. |
Métodos de segmentação do modo escuro
Tal como explicado anteriormente, os clientes de correio eletrónico lidam com o Modo escuro de várias formas, aplicando frequentemente os seus próprios ajustes de cor aos seus designs de correio eletrónico. Mas se quiser assumir o controlo e garantir que os seus e-mails têm o aspeto que pretende no Modo escuro, pode aplicar estilos personalizados.
@media (prefere o esquema de cores: escuro)
A consulta @media (prefers-color-scheme: dark) é uma das formas mais fiáveis de direcionar o modo escuro. Este método permite-lhe definir regras CSS específicas para os utilizadores do modo escuro. Muitos clientes de correio eletrónico e navegadores que suportam o modo escuro utilizam esta consulta para detetar as preferências do utilizador.
Por exemplo, pode criar cores de fundo, cores de tipo de letra ou margens alternativas especificamente para o modo escuro. Eis o que pode acontecer na prática:
@media (prefers-color-scheme: dark) {
body {
background-color: #121212;
color: #ffffff;
}
a {
color: #4d9efd;
}
}
[data-ogsc]/[data-ogsb]
Para clientes de correio eletrónico como o Outlook, o modo escuro envolve a utilização de selectores de atributos como [data-ogsc] ou [data-ogsb]. Estes selectores ajudam a modificar estilos para mensagens de correio eletrónico que o cliente inverte parcial ou totalmente.
- [data-ogsc]: Destina-se a elementos que o modo escuro do Outlook ajusta parcialmente, como fundos claros ou determinadas cores de fonte.
- [data-ogsb]: Foca os elementos não afectados pela inversão automática, mas ainda renderizados em modo escuro.
Eis um exemplo de como estes selectores podem ser aplicados:
[data-ogsc] {
background-color: #222222 !important;
color: #e0e0e0 !important;
}
[data-ogsb] {
background-color: #ffffff !important;
color: #333333 !important;
}
Desafios na conceção de mensagens de correio eletrónico para o modo escuro
A conceção de mensagens de correio eletrónico para o modo escuro apresenta um conjunto único de desafios que podem afetar o aspeto e o desempenho da sua mensagem. Seguem-se alguns obstáculos comuns e a forma como afectam o design do correio eletrónico.
Problemas de inversão de cores
Um dos maiores obstáculos ao design para o modo escuro é a forma como os clientes de correio eletrónico invertem automaticamente as cores. Por exemplo, um fundo escuro pode tornar-se claro e o texto de cor clara pode tornar-se escuro.

Embora isto pareça útil, pode resultar em contrastes não intencionais que dificultam a leitura do texto ou entram em conflito com outros elementos de design. Isto é especialmente complicado para mensagens de correio eletrónico que dependem de combinações de cores específicas para obter clareza e impacto.
Problemas de renderização de imagens
As imagens, especialmente os logótipos ou gráficos com fundos transparentes, podem comportar-se de forma imprevisível no modo escuro. Por exemplo, um logótipo concebido com texto escuro pode misturar-se com o fundo se for invertido ou permanecer inalterado.

Do mesmo modo, os gradientes ou sombras podem aparecer distorcidos. Por isso, é essencial testar as imagens cuidadosamente e considerar a adição de contornos contrastantes ou versões alternativas optimizadas para o modo escuro.
Melhores práticas para o design de e-mails em modo escuro
À medida que o modo escuro ganha popularidade, garantir que os seus designs de correio eletrónico têm um excelente aspeto nos modos claro e escuro é agora uma consideração essencial. Vamos explorar como pode otimizar os visuais do seu e-mail para garantir que brilham em todas as definições de visualização.
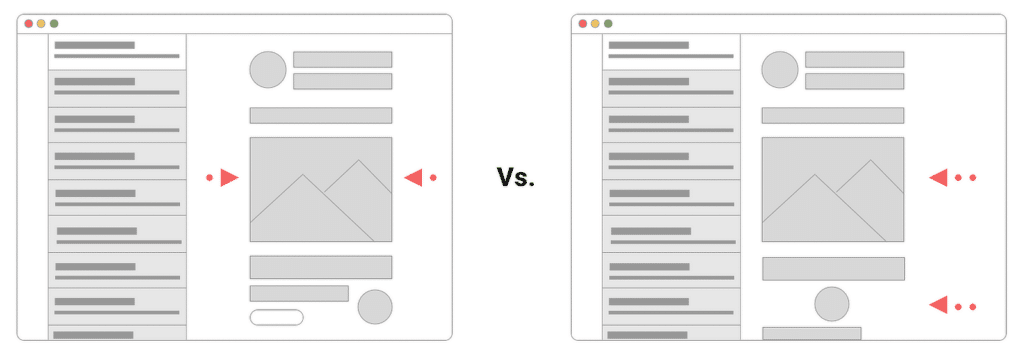
1. Utilizar imagens transparentes com um contraste adequado
Ao conceber mensagens de correio eletrónico para o modo escuro, as suas imagens podem ser determinantes para a experiência visual. Uma estratégia simples mas eficaz é utilizar imagens com fundos transparentes.
As imagens transparentes permitem que o seu design se integre perfeitamente em diferentes esquemas de cores. Mas a transparência por si só não é suficiente. Deve também garantir que as suas imagens têm contraste suficiente para se destacarem.
Por exemplo, os logótipos ou gráficos de cores claras podem ter um ótimo aspeto no modo padrão, mas podem desaparecer em fundos escuros. Da mesma forma, as imagens de cor escura podem perder-se em temas mais claros.
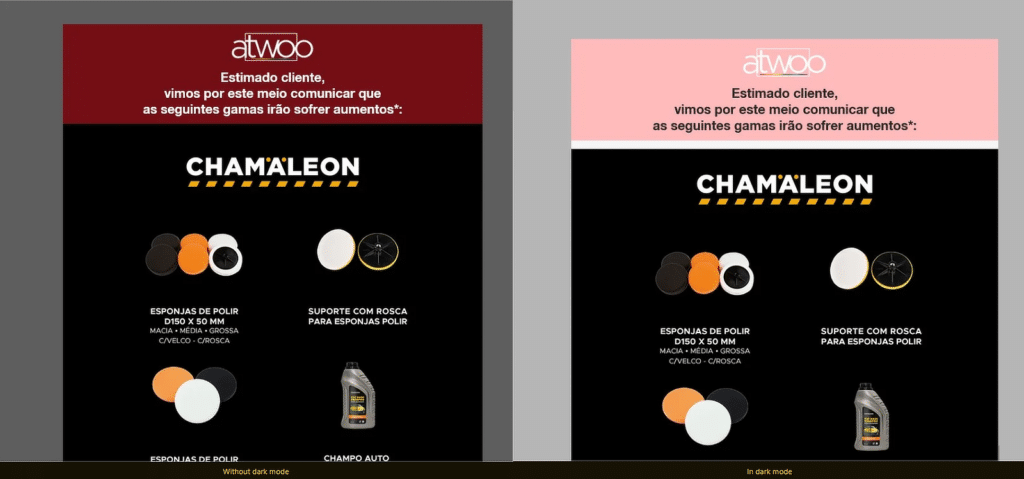
2. Evitar cores de fundo rígidas
Ao conceber e-mails para o modo escuro, um erro comum é utilizar cores de fundo fixas que não se adaptam às preferências do utilizador.
As cores rígidas podem criar contrastes estranhos ou tornar o texto ilegível se entrarem em conflito com as definições de escuro ou claro do dispositivo do utilizador.
Para evitar estes problemas, é preferível utilizar cores de fundo adaptáveis. Esta abordagem permite que o seu correio eletrónico se ajuste sem problemas, garantindo que o design tem um aspeto elegante, quer seja visualizado no modo escuro ou no modo normal.

3. Fornecer logótipos e imagens alternativos
O modo escuro altera frequentemente as cores e os contrastes, o que pode fazer com que determinados logótipos ou imagens desapareçam no fundo ou pareçam completamente deslocados.
Se o seu logótipo se baseia em tons escuros ou fundos transparentes, pode perder a sua visibilidade quando visualizado no modo escuro. Uma forma de resolver este problema é criar versões alternativas dos seus logótipos e imagens-chave especificamente optimizadas para o modo escuro.

Estas variações podem incluir cores mais claras, contornos adicionados ou sombras subtis para se destacarem. Dar este passo extra ajuda a reforçar a consistência da sua marca em todos os cenários.
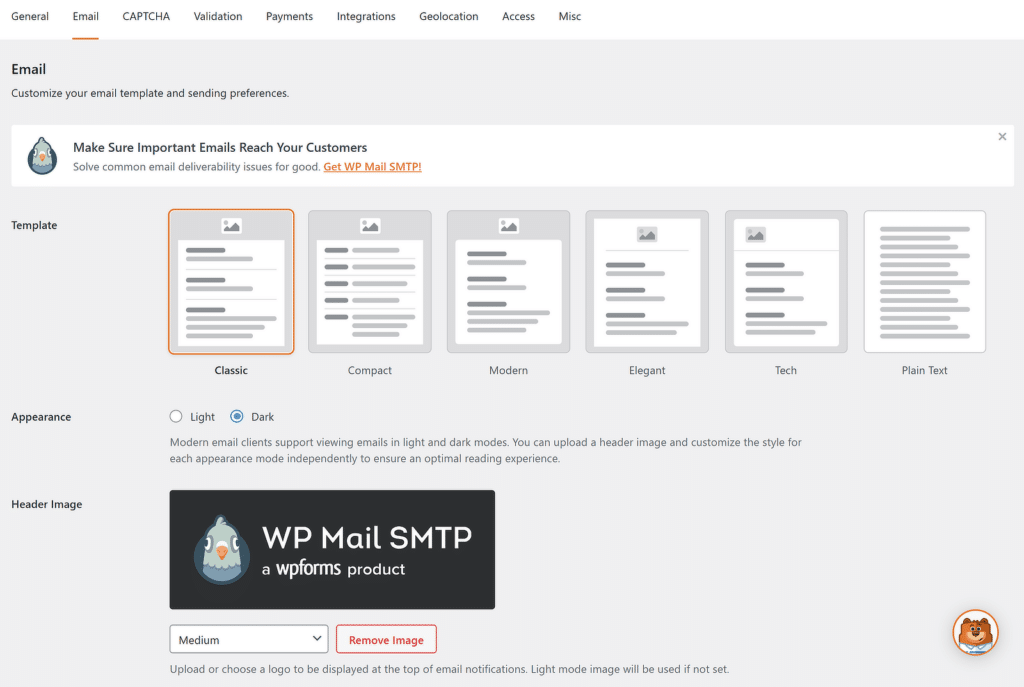
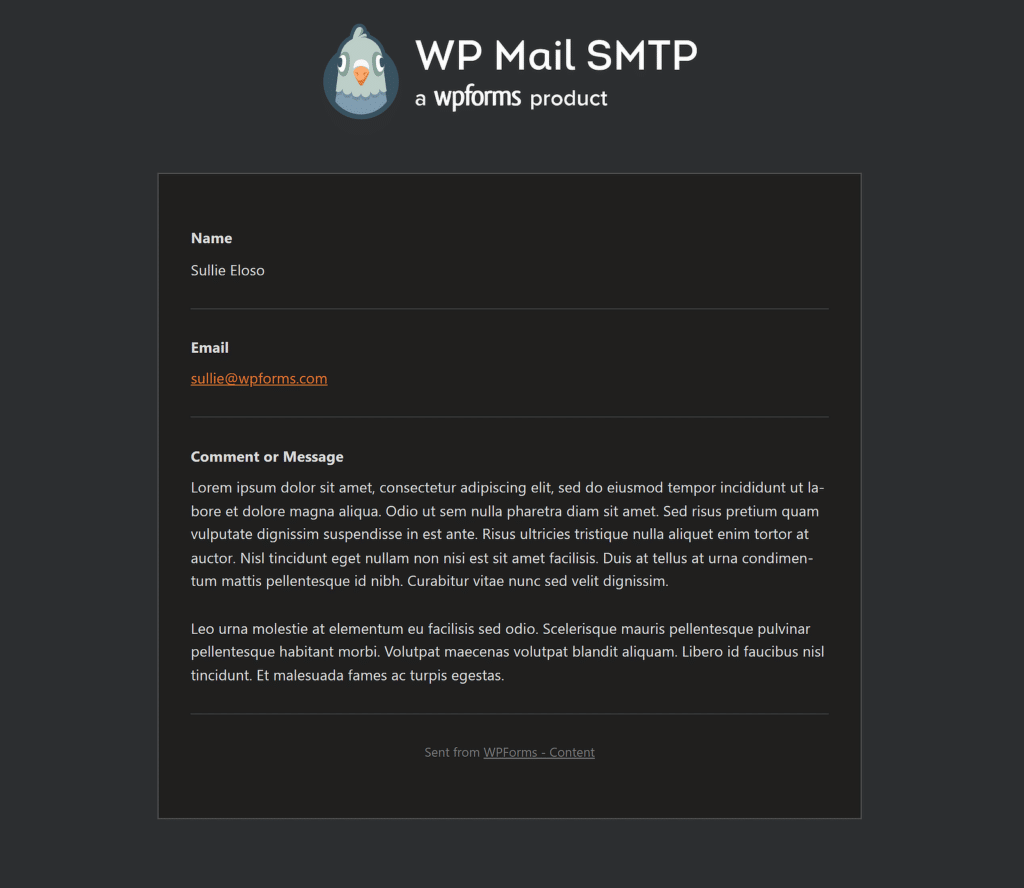
Se estiver a utilizar um criador de formulários como o WPForms e a conceber notificações por correio eletrónico, ficará satisfeito por saber que o plugin lhe permite carregar versões claras e escuras dos seus logótipos.

4. Escolha cuidadosamente as cores do texto
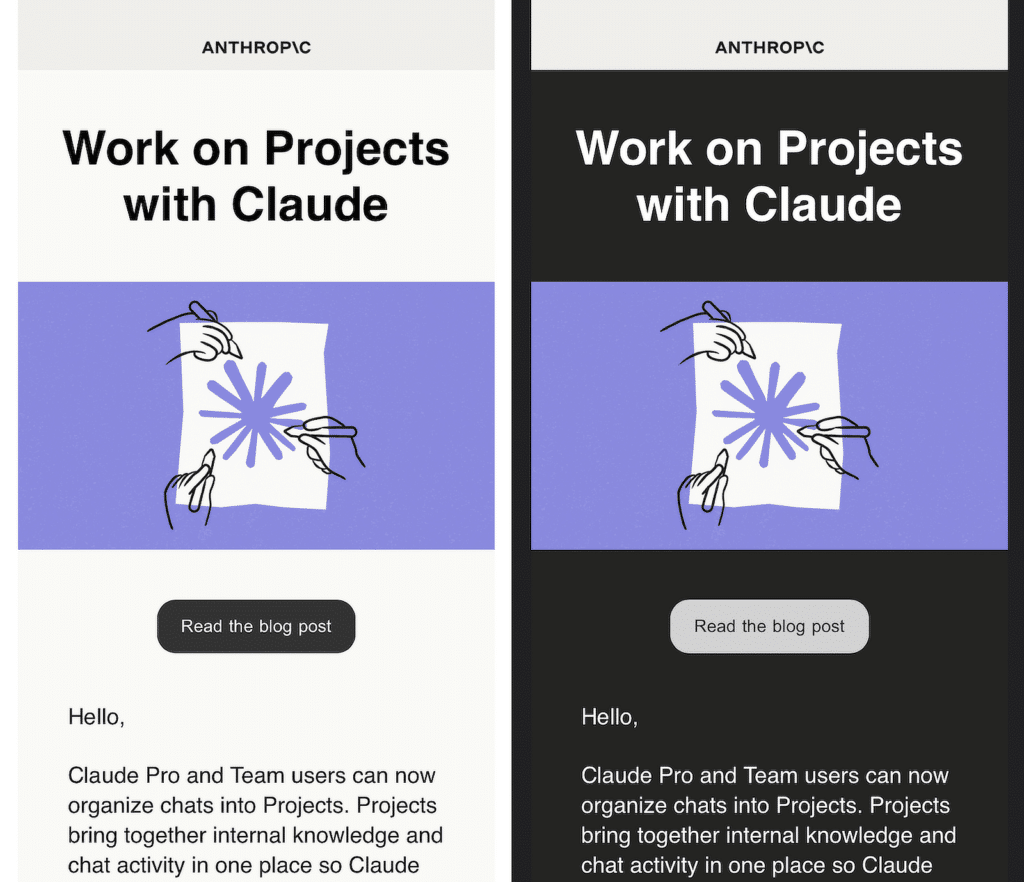
Selecionar as cores de texto corretas é essencial para garantir a legibilidade. Embora o modo escuro altere automaticamente o texto preto para branco, outras cores de texto, como títulos ou hiperligações, podem não se ajustar como esperado.
Teste sempre o seu correio eletrónico para verificar como o texto aparece nos modos claro e escuro. Algumas cores que se destacam num modo podem tornar-se difíceis de ler no outro.

Independentemente das cores que escolher, certifique-se de que o seu texto tem contraste suficiente em relação ao fundo. Não se trata apenas de aparência, trata-se de garantir que a sua mensagem é fácil de ler para toda a gente.
5. Teste os e-mails em vários clientes e dispositivos
Testar os seus e-mails em vários clientes de e-mail e dispositivos é fundamental para garantir que têm um ótimo aspeto e funcionam como pretendido para todos os destinatários. O modo escuro pode comportar-se de forma diferente consoante a plataforma, pelo que o que funciona num dispositivo pode não se traduzir perfeitamente noutro.
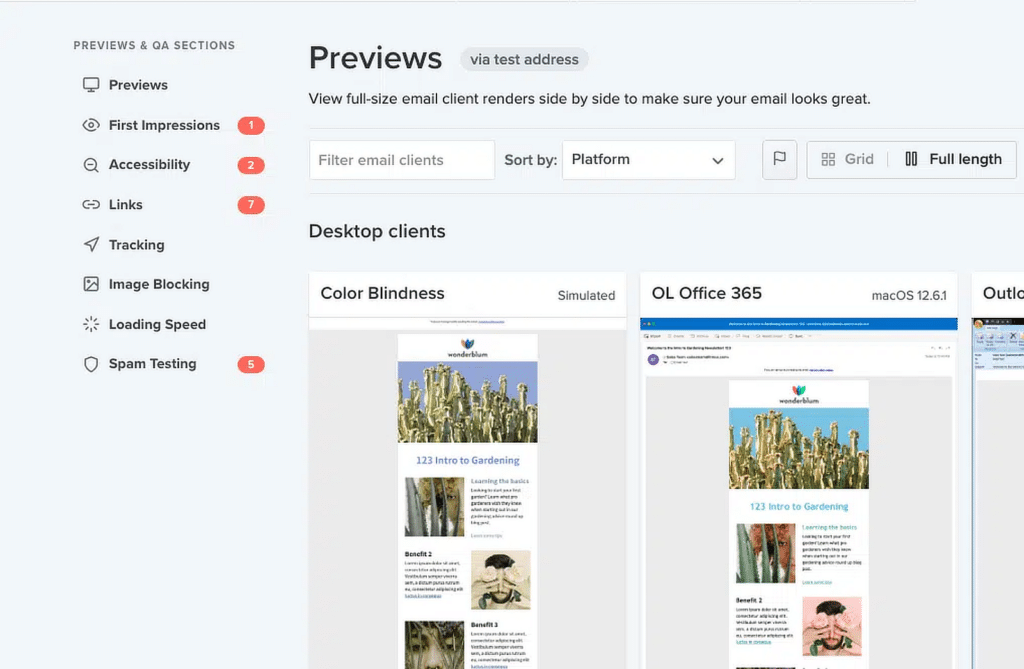
Existem várias ferramentas disponíveis para o ajudar a verificar a forma como os seus e-mails aparecem no modo escuro. Estas plataformas permitem-lhe pré-visualizar os seus e-mails numa variedade de clientes e dispositivos de e-mail:
- Litmus: Oferece pré-visualizações detalhadas para diferentes clientes de correio eletrónico, incluindo a forma como os emails aparecem no modo escuro.
- Correio eletrónico em Acid: Fornece opções de teste para o modo escuro e destaca possíveis problemas de design.
- GlockApps: Centra-se na capacidade de entrega de correio eletrónico, mas também inclui pré-visualizações de renderização nos modos claro e escuro.
- Mailtrap: Simula designs de correio eletrónico e mostra como aparecem em vários dispositivos e aplicações.

Quando os seus e-mails estiverem disponíveis, o feedback dos destinatários pode ajudar a aperfeiçoar os seus designs. Pergunte aos utilizadores se têm problemas de legibilidade ou inconsistências visuais no modo escuro.
Perguntas frequentes - Melhores práticas para conceber mensagens de correio eletrónico para o modo escuro
A conceção de mensagens de correio eletrónico para o modo escuro é um tópico de interesse popular entre os nossos leitores. Aqui estão as respostas a algumas perguntas comuns sobre o assunto:
Como posso tornar o meu correio eletrónico no modo escuro?
A maioria dos serviços de marketing por correio eletrónico oferece a possibilidade de alterar o design do seu correio eletrónico para o modo escuro. Lembre-se apenas de que, para tornar o seu correio eletrónico compatível com o modo escuro, utilize cores de fundo neutras e evite elementos brancos ou pretos codificados.
Como é que o modo escuro afecta os e-mails?
O modo escuro altera as cores do fundo e do texto para tons mais escuros, o que pode afetar a legibilidade de mensagens de correio eletrónico com desenhos ou imagens de cores claras.
As cores invertidas automaticamente podem nem sempre ter o aspeto pretendido, pelo que são necessários testes e ajustes para manter a consistência.
Como posso personalizar o design da minha mensagem de correio eletrónico?
A personalização do design de uma mensagem de correio eletrónico implica a definição de esquemas de cores adequados, a garantia de contraste suficiente entre o texto e o fundo e a utilização de imagens transparentes para se adaptarem a diferentes modos.
Teste o seu design em vários clientes de correio eletrónico para verificar a compatibilidade com os modos escuro e claro.
Quantas pessoas utilizam o modo escuro nas mensagens de correio eletrónico?
Os estudos mostram que uma percentagem significativa de utilizadores prefere o modo escuro para os e-mails, com taxas de adoção que variam entre 30% e 50%, dependendo da plataforma.
Esta tendência realça a necessidade de designs de correio eletrónico que funcionem bem tanto em modos claros como escuros.
A seguir, exemplos de design de correio eletrónico e boas práticas
Se envia mensagens de correio eletrónico, deve ter em conta o seu design. Mesmo a mensagem mais convincente pode passar despercebida se não for bem apresentada. Este guia explora algumas das principais práticas recomendadas de design de correio eletrónico, com exemplos, para o ajudar a criar mensagens de correio eletrónico que não só tenham um ótimo aspeto, como também conduzam à ação.
Corrija seus e-mails do WordPress agora
Pronto para corrigir os seus e-mails? Comece hoje mesmo com o melhor plugin SMTP para WordPress. Se não tiver tempo para corrigir os seus e-mails, pode obter assistência completa de Configuração de Luva Branca como uma compra extra, e há uma garantia de reembolso de 14 dias para todos os planos pagos.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais dicas e tutoriais sobre o WordPress.