Riepilogo AI
Come persona che ha dedicato molto tempo alla creazione di campagne e-mail coinvolgenti, ho notato un significativo spostamento delle preferenze degli utenti verso la modalità scura.
Questo cambiamento mi ha spinto a ripensare le mie strategie di progettazione per garantire che le e-mail rimangano chiare e coinvolgenti, indipendentemente dall'impostazione del display.
Attraverso prove ed errori, ho scoperto diverse tecniche che aiutano a mantenere la leggibilità e la coerenza del marchio, in particolare per le e-mail in modalità scura.
In questa guida, condividerò questi spunti per aiutarvi a ottimizzare le vostre e-mail per la modalità scura, migliorando l'esperienza di tutti i vostri abbonati.
- Prevalenza dell'uso della modalità scura
- Variazioni tra i client di posta elettronica
- Metodi di targeting in modalità scura
- Le sfide della progettazione di e-mail per la modalità scura
- Migliori pratiche per la progettazione di e-mail in modalità scura
- Successivamente, esempi di progettazione di e-mail e migliori pratiche
Capire la modalità scura nelle e-mail
La modalità scura è un'impostazione del display che sostituisce gli sfondi chiari e luminosi con altri più scuri, riducendo i riflessi e rendendo gli schermi più facili da vedere, soprattutto in ambienti con scarsa illuminazione.
Molti utenti preferiscono questa modalità perché aiuta a preservare la durata della batteria sui dispositivi con schermi OLED. Ma non si tratta solo di cambiare i colori. La modalità scura spesso modifica altri elementi.
Per chi si occupa di email marketing, questo introduce un ulteriore livello di complessità, in quanto gli elementi di design devono adattarsi senza problemi sia alle impostazioni chiare che a quelle scure.

Prevalenza dell'uso della modalità scura
La modalità scura è diventata sempre più popolare, con un numero sempre maggiore di utenti che la adottano su app e dispositivi. Un sondaggio di Android Authority del 2020 ha rilevato che l'81,9% dei lettori utilizza la modalità scura sui propri telefoni. Ecco alcuni motivi per i quali la modalità scura sembra stia guadagnando terreno:
- Riduzione dell'affaticamento degli occhi: La modalità scura facilita la visualizzazione delle e-mail in condizioni di scarsa illuminazione, sostituendo gli sfondi luminosi con altri più scuri. In questo modo si riducono i riflessi e si ottiene un'esperienza di lettura più confortevole.
- Efficienza energetica: La modalità scura consuma meno energia sui dispositivi con schermi OLED o AMOLED, prolungando notevolmente la durata della batteria. È particolarmente utile per gli utenti che passano molto tempo a leggere le e-mail sui dispositivi mobili.
- Migliore leggibilità: La modalità scura riduce al minimo i riflessi e ottimizza il contrasto del testo, aiutando gli utenti a leggere più facilmente le e-mail, anche in condizioni di scarsa illuminazione. Inoltre, garantisce che i messaggi importanti siano sempre chiari e leggibili.
- Aspetto moderno: Molti utenti trovano l'estetica più scura visivamente attraente e davvero bella, a dire il vero. Aggiunge un aspetto professionale e curato ai design delle e-mail, aiutando le aziende ad allinearsi alle tendenze attuali.
- Accessibilità: La modalità scura può soddisfare gli utenti sensibili alla luce o con problemi visivi, offrendo un'esperienza più semplice. Assicura che le vostre e-mail siano inclusive e accessibili a tutti i destinatari.
Con un numero crescente di persone che scelgono la modalità scura come predefinita, soddisfare questa richiesta può migliorare il coinvolgimento nelle e-mail. Offrire campagne ben progettate in entrambe le modalità crea fiducia nel pubblico.
Correggete subito le vostre e-mail di WordPress
Variazioni tra i client di posta elettronica
Non tutti i client di posta elettronica gestiscono la modalità scura allo stesso modo. Alcuni invertono completamente i colori, altri fanno aggiustamenti parziali e altri ancora ignorano del tutto la modalità scura.
Ecco un rapido confronto per mostrare come i più comuni client di posta elettronica reagiscono alla modalità scura:
| Client di posta elettronica | Comportamento della modalità scura | Supporto per le query multimediali | Regolazione dello sfondo | Note speciali |
| Apple Mail (macOS) | Nessun cambiamento per la maggior parte dei colori | ✓ Supportato | ✓ Regolato per il bianco puro | Gli sfondi bianchi puri (#ffffff) possono invertirsi automaticamente. |
| iPhone / iPad (iOS) | Modifiche minime, leggeri aggiustamenti | ✓ Supportato | ✓ Regolato per il bianco puro | Some white backgrounds invert depending on the <meta> tag. |
| App Gmail (iOS) | Inversione parziale applicata | ✘ Non supportato | ✓ Supporto limitato | I colori dei caratteri possono adattarsi leggermente agli sfondi più scuri. |
| App Gmail (Android) | Inversione parziale applicata | ✘ Non supportato | ✓ Supporto limitato | Gli sfondi più chiari diventano automaticamente più scuri. |
| Outlook.com (Web) | Inversione parziale per i colori chiari | ✘ Non supportato | ✘ Nessuna regolazione | Le immagini collegate possono subire modifiche della luminosità. |
| Outlook 2021 (Windows) | Applicazione dell'inversione completa | ✘ Non supportato | ✘ Nessuna regolazione | La modalità scura può influire sugli elementi di design VML. |
| App Outlook (iOS) | Inversione parziale per gli sfondi | ✘ Non supportato | ✘ Nessuna regolazione | Anche i colori del testo su sfondi scuri possono invertirsi. |
| App Outlook (Android) | Inversione parziale per gli sfondi | ✘ Non supportato | ✘ Nessuna regolazione | Le immagini collegate si adattano a una tavolozza leggermente più scura. |
| Office 365 (Windows) | Applicazione dell'inversione completa | ✘ Non supportato | ✘ Nessuna regolazione | Non sono disponibili target specifici per la personalizzazione. |
| Office 365 (macOS) | Inversione parziale per i colori chiari | ✘ Supporto parziale | ✓ Regolato per il bianco puro | Gli sfondi chiari si sono leggermente scuriti. |
| Posta elettronica di Windows | Applicazione dell'inversione completa | ✘ Non supportato | ✘ Nessuna regolazione | L'inversione uniforme riguarda tutti i colori e gli elementi. |
Metodi di targeting in modalità scura
Come spiegato in precedenza, i client di posta elettronica gestiscono la Modalità scura in vari modi, spesso applicando le proprie regolazioni del colore ai progetti delle e-mail. Ma se volete avere il controllo e assicurarvi che le vostre e-mail abbiano l'aspetto che desiderate in Modalità scura, potete applicare stili personalizzati.
@media (preferisce lo schema di colore: scuro)
La query @media (prefers-color-scheme: dark) è uno dei modi più affidabili per indirizzare la modalità scura. Questo metodo consente di definire regole CSS specifiche per gli utenti della modalità scura. Molti client di posta elettronica e browser che supportano la modalità scura utilizzano questa query per rilevare le preferenze degli utenti.
Ad esempio, è possibile creare colori di sfondo, colori dei caratteri o bordi alternativi appositamente per la modalità scura. Ecco come potrebbe apparire nella pratica:
@media (prefers-color-scheme: dark) {
body {
background-color: #121212;
color: #ffffff;
}
a {
color: #4d9efd;
}
}
[data-ogsc]/[data-ogsb]
Per i client di posta elettronica come Outlook, la modalità scura comporta l'uso di selettori di attributi come [data-ogsc] o [data-ogsb]. Questi selettori aiutano a modificare gli stili per le e-mail che il client inverte parzialmente o completamente.
- [data-ogsc]: Consente di selezionare gli elementi che la modalità scura di Outlook regola parzialmente, come gli sfondi chiari o alcuni colori di carattere.
- [data-ogsb]: Si concentra sugli elementi non interessati dall'inversione automatica, ma comunque resi in modalità scura.
Ecco un esempio di come si possono applicare questi selettori:
[data-ogsc] {
background-color: #222222 !important;
color: #e0e0e0 !important;
}
[data-ogsb] {
background-color: #ffffff !important;
color: #333333 !important;
}
Le sfide della progettazione di e-mail per la modalità scura
La progettazione di e-mail per la modalità dark introduce una serie di sfide uniche che possono influenzare l'aspetto e le prestazioni del messaggio. Di seguito sono riportati alcuni ostacoli comuni e il loro impatto sulla progettazione delle e-mail.
Problemi di inversione del colore
Uno dei maggiori ostacoli alla progettazione per la modalità scura è il modo in cui i client di posta elettronica invertono automaticamente i colori. Ad esempio, uno sfondo scuro può diventare chiaro e il testo chiaro può diventare scuro.

Sebbene ciò sembri utile, può dare luogo a contrasti indesiderati che rendono il testo difficile da leggere o si scontrano con altri elementi del design. Questo è particolarmente complicato per le e-mail che si affidano a specifici abbinamenti di colori per ottenere chiarezza e impatto.
Problemi di rendering delle immagini
Le immagini, in particolare i loghi o la grafica con sfondi trasparenti, possono comportarsi in modo imprevedibile in modalità scura. Ad esempio, un logo progettato con testo scuro potrebbe confondersi con lo sfondo se si inverte o rimane invariato.

Allo stesso modo, i gradienti o le ombre possono apparire distorti. Per questo motivo è essenziale testare accuratamente le immagini e considerare l'aggiunta di contorni contrastanti o di versioni alternative ottimizzate per la modalità scura.
Migliori pratiche per la progettazione di e-mail in modalità scura
Con l'affermarsi della modalità scura, garantire che il design delle vostre e-mail sia perfetto sia in modalità chiara che scura è ora una considerazione fondamentale. Vediamo come ottimizzare le immagini delle vostre e-mail per farle risaltare in tutte le impostazioni di visualizzazione.
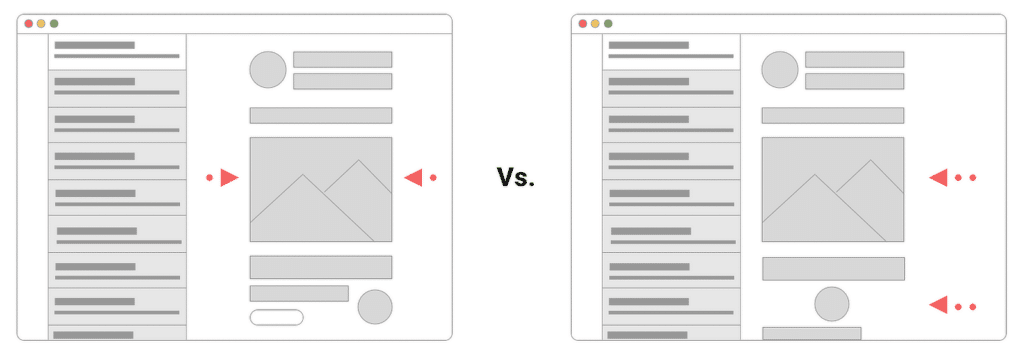
1. Utilizzare immagini trasparenti con un contrasto adeguato
Quando si progettano messaggi di posta elettronica per la modalità scura, le immagini possono rendere l'esperienza visiva più o meno intensa. Una strategia semplice ma efficace è quella di utilizzare immagini con sfondi trasparenti.
Le immagini trasparenti consentono al vostro progetto di integrarsi perfettamente in diversi schemi di colore. Ma la trasparenza da sola non basta. Bisogna anche assicurarsi che le immagini abbiano un contrasto sufficiente a farle risaltare.
Ad esempio, i loghi o i grafici di colore chiaro potrebbero apparire perfetti in modalità standard, ma potrebbero scomparire su sfondi scuri. Allo stesso modo, le immagini di colore scuro possono perdersi nei temi più chiari.
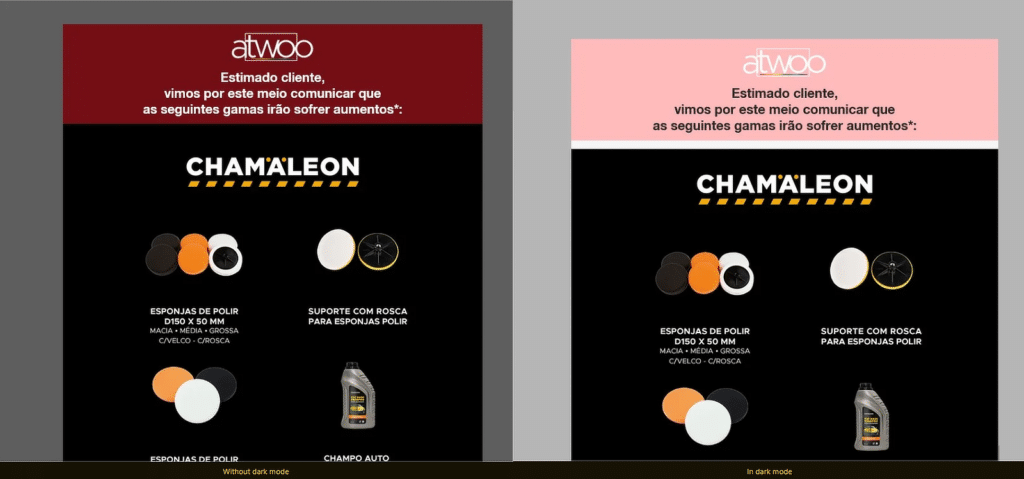
2. Evitare i colori di sfondo codificati in modo rigido
Quando si progettano le e-mail per la modalità scura, un errore comune è quello di utilizzare colori di sfondo fissi che non si adattano alle preferenze dell'utente.
I colori codificati in modo rigido possono creare contrasti imbarazzanti o rendere il testo illeggibile se si scontrano con le impostazioni scure o chiare del dispositivo dell'utente.
Per evitare questi problemi, è meglio utilizzare colori di sfondo adattabili. Questo approccio consente all'e-mail di adattarsi senza problemi, assicurando che il design abbia un aspetto curato, sia che venga visualizzato in modalità scura che standard.

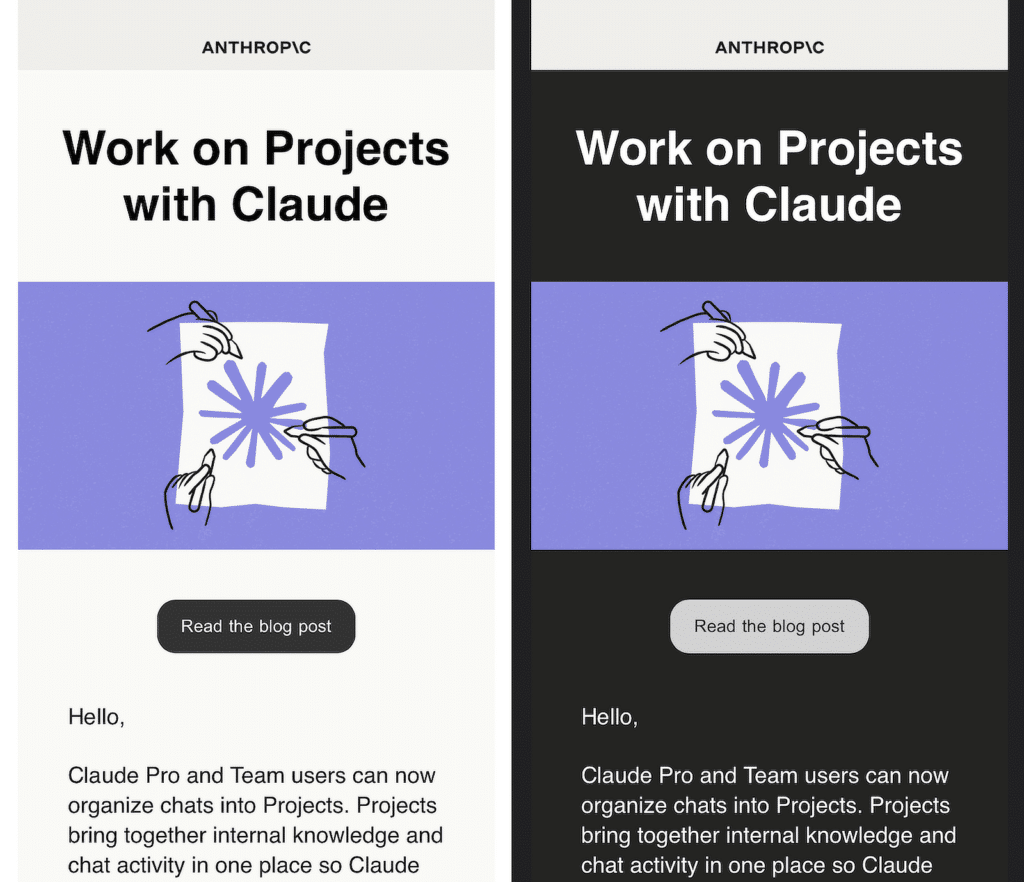
3. Fornire loghi e immagini alternative
La modalità scura spesso modifica i colori e i contrasti, facendo scomparire alcuni loghi o immagini nello sfondo o facendoli apparire completamente fuori posto.
Se il vostro logo si basa su toni scuri o sfondi trasparenti, potrebbe perdere visibilità quando viene visualizzato in modalità scura. Un modo per risolvere questo problema è quello di creare versioni alternative dei vostri loghi e delle vostre immagini chiave specificamente ottimizzate per la modalità scura.

Queste variazioni possono includere colori più chiari, aggiunta di contorni o ombre sottili per farli risaltare. Questo passo in più aiuta a rafforzare la coerenza del marchio in ogni scenario.
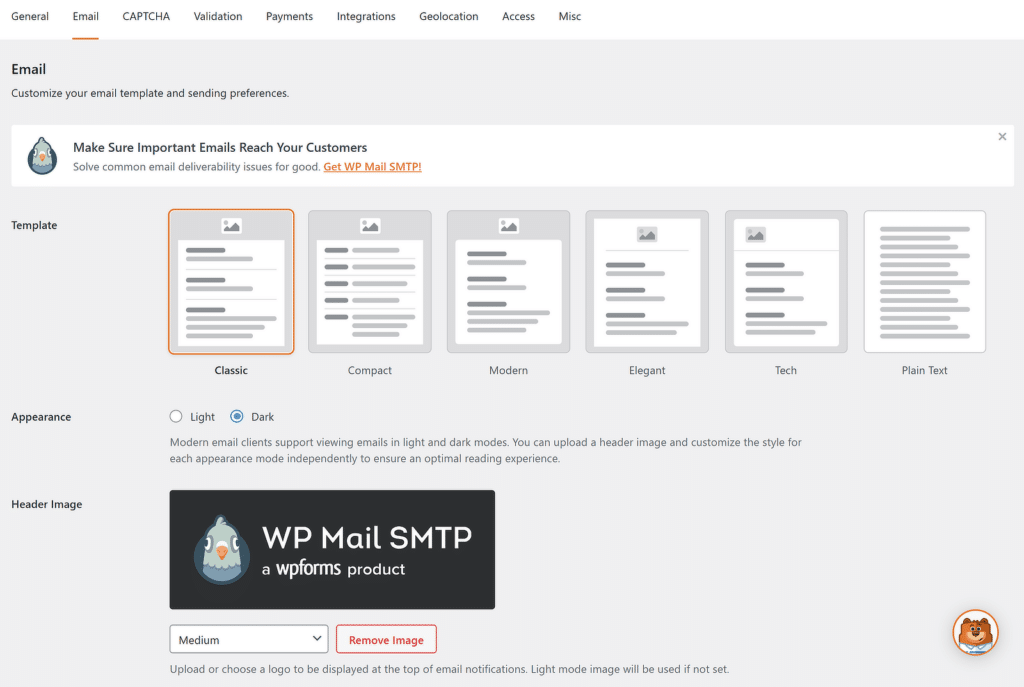
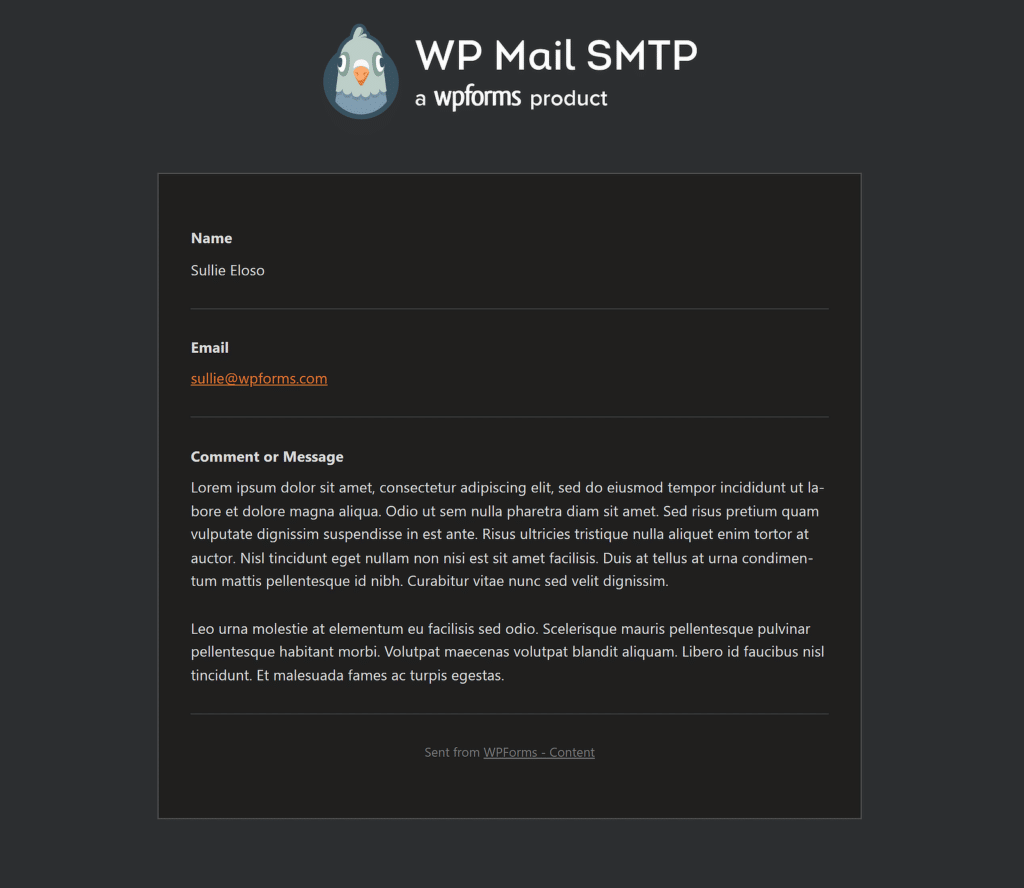
Se utilizzate un costruttore di moduli come WPForms e progettate notifiche via e-mail, sarete felici di sapere che il plugin vi offre la possibilità di caricare sia la versione chiara che quella scura dei vostri loghi.

4. Scegliere con cura i colori del testo
La selezione dei giusti colori del testo è essenziale per garantire la leggibilità. Mentre la modalità scura cambia automaticamente il testo nero in bianco, altri colori di testo, come le intestazioni o i link, potrebbero non adattarsi come previsto.
Testate sempre le vostre e-mail per verificare come viene visualizzato il testo sia in modalità chiara che scura. Alcuni colori che risaltano in una modalità possono diventare difficili da leggere nell'altra.

Indipendentemente dai colori scelti, assicuratevi che il testo abbia un contrasto sufficiente con lo sfondo. Non si tratta solo di una questione estetica, ma di assicurarsi che il messaggio sia facilmente leggibile per tutti.
5. Test delle e-mail su più client e dispositivi
Testare i messaggi di posta elettronica su diversi client e dispositivi è fondamentale per garantire un aspetto eccellente e un funzionamento ottimale per tutti i destinatari. La modalità scura può comportarsi in modo diverso a seconda della piattaforma, quindi ciò che funziona su un dispositivo potrebbe non essere perfettamente tradotto in un altro.
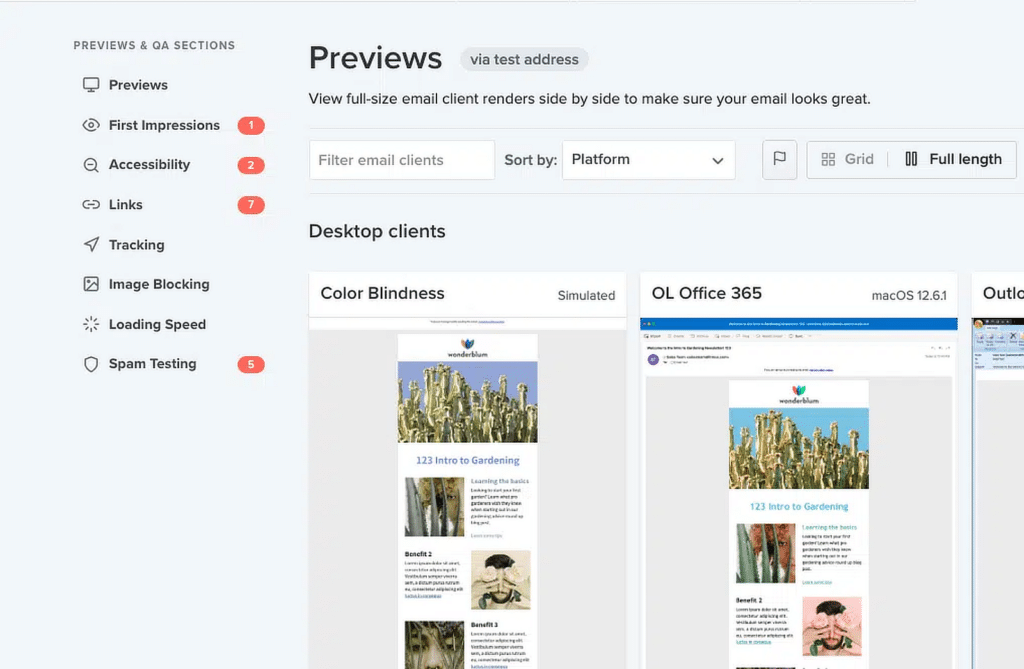
Sono disponibili diversi strumenti che consentono di verificare come vengono visualizzate le e-mail in modalità scura. Queste piattaforme consentono di visualizzare l'anteprima delle e-mail su diversi client e dispositivi:
- Litmus: Offre anteprime dettagliate per diversi client di posta elettronica, compreso l'aspetto delle e-mail in modalità scura.
- Email su Acid: Fornisce opzioni di test per la modalità scura ed evidenzia potenziali problemi di progettazione.
- GlockApps: Si concentra sulla consegna delle e-mail, ma include anche anteprime di rendering in modalità chiara e scura.
- Mailtrap: simula i design delle e-mail e mostra come appaiono su vari dispositivi e app.

Una volta che le e-mail sono attive, il feedback dei destinatari può aiutare a perfezionare il design. Chiedete agli utenti se riscontrano problemi di leggibilità o incongruenze visive in modalità scura.
Domande frequenti - Migliori prassi per la progettazione di e-mail in modalità scura
La progettazione di e-mail per la modalità scura è un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo:
Come faccio a rendere la mia e-mail in modalità scura?
La maggior parte dei servizi di email marketing offre la possibilità di modificare il design delle email in modalità scura. Ricordate che per rendere la vostra email compatibile con la modalità scura, utilizzate colori di sfondo neutri ed evitate elementi bianchi o neri codificati.
Come influisce la modalità scura sulle e-mail?
La modalità scura modifica i colori dello sfondo e del testo in toni più scuri, il che può influire sulla leggibilità delle e-mail con design o immagini chiare.
L'inversione automatica dei colori potrebbe non avere sempre l'aspetto desiderato, quindi è necessario effettuare test e regolazioni per mantenere la coerenza.
Come posso personalizzare il design della mia e-mail?
La personalizzazione del design di un'e-mail comporta l'impostazione di schemi di colore adeguati, la garanzia di un contrasto sufficiente tra testo e sfondo e l'utilizzo di immagini trasparenti per adattarsi a diverse modalità.
Testate il vostro design su diversi client di posta elettronica per verificare la compatibilità con le modalità scure e chiare.
Quante persone utilizzano la modalità scura per le e-mail?
Gli studi dimostrano che una percentuale significativa di utenti preferisce la modalità scura per le e-mail, con tassi di adozione che variano tra il 30% e il 50%, a seconda della piattaforma.
Questa tendenza evidenzia la necessità di progettare email che funzionino bene sia in modalità chiara che scura.
Successivamente, esempi di progettazione di e-mail e migliori pratiche
Se inviate e-mail, dovete considerare il vostro design. Anche il messaggio più convincente può essere trascurato se non è presentato bene. Questa guida esplora alcune best practice fondamentali per il design delle e-mail, corredate da esempi, per aiutarvi a creare e-mail che non solo siano belle da vedere, ma che spingano anche all'azione.
Correggete subito le vostre e-mail di WordPress
Siete pronti a sistemare le vostre e-mail? Iniziate oggi stesso con il miglior plugin SMTP per WordPress. Se non avete il tempo di sistemare le vostre e-mail, potete ottenere l'assistenza completa di White Glove Setup come acquisto aggiuntivo e c'è una garanzia di rimborso di 14 giorni per tutti i piani a pagamento.
Se questo articolo vi è stato utile, seguiteci su Facebook e Twitter per altri consigli e tutorial su WordPress.