AIサマリー
読み込みの速いウェブサイトは、どんなオンラインビジネスにとっても譲れないものです。それは周知の事実だ。
問題は、ウェブサイトをスピードに最適化しようと決めた場合、何から始めればいいのかということだ。
インターネット上には、WordPressのスピード最適化に関する長いチェックリスト付きのアドバイスがあふれているが、これらのガイドを読んでも、初心者は以前よりもさらに戸惑うことが多い。
この記事では、手順を無限に挙げるつもりはない。その代わりに、私の経験上、典型的なWordPressサイトのページ速度を向上させるのに最も大きな影響を与えるいくつかのアクションに焦点を当てます。
さらに、開発者に頼ることなく、これらのアクションのうち最も重要なものを自分で行うことができる。
| 改善点 🎯 🎯 🎯 改善点 | 最適化アクション 🛠️ | インパクト・レベル 🚀 🚀 🚀 🚀 |
|---|---|---|
| インフラと流通 | 高速なウェブホストを選び、CDNを導入する | 高~中 |
| コア・パフォーマンス | すべての画像を圧縮し、サイトキャッシュを使用する | 高い |
| サイト構成 | 軽量テーマを使用し、使用していないプラグインを削除する。 | 高い |
| スクリプトとメディアの最適化 | JavaScriptとメディアを遅延ロードし、ページごとに不要なスクリプトを削除する。 | ミディアム |
| 電子メールの最適化 | メール配信に若干の遅延を追加 | ミディアム |
| サイト効率 | コードの最小化、ピンバックの無効化、データベーステーブルの管理、サイトとプラグインの更新 | 中~低 |
WordPressのスピード最適化:取るべき行動
この記事では、ここに挙げたすべての推奨事項の影響度順に整理し、まずページスピード改善のために最も影響度の高いアクションから始めることにする。
インパクトの大きい最適化ステップ(初心者向け)
まず、最も簡単で、最もインパクトのあるサイトの最適化から始めよう。
1.高速なウェブホスティングを利用する
これは当然のことです。ウェブサイトは基本的にサーバーにホストされているリソースです。もしあなたが悪いホストを利用しているなら、理想的なスピードは得られないでしょう。
しかし、ホストを選ぶとなると、世の中に出回っているほとんどすべてのホスティングサービスについて、さまざまな意見がある。
さまざまなクライアントやプロジェクトに携わってきた経験から言うと、以下のウェブホストのいずれかを使用しているWordPressサイトが、ホスティング側の問題で遅くなることはほとんどありません。
| ウェブホスト | 開始価格 |
|---|---|
| ホスティンガー | 1.99ドル/月 |
| クラウドウェイズ | 10ドル/月 |
| A2ホスティング | 2.99ドル/月 |
| ブルーホスト | 2.95ドル/月 |
| InMotionホスティング | 3.49ドル/月 |
| キンスタ | 33ドル/月 |
| サイトグランド | 2.99ドル/月 |
これは決して網羅的なリストではありません。他にも素晴らしいホスティングプロバイダーはたくさんあるので、満足できるのであれば、それらを利用するべきだ。
しかし、もしあなたがお勧めのホスティングを探しているのであれば、上の表にあるオプションはあなたのホスティングの問題を解決してくれるはずだ。
また、これらのホスティング・プロバイダーのほとんどは、サイトの移行を無料で処理してくれるので、自分で負担しなければならない頭痛の種ではない。
2.すべての画像を最適化する
画像の最適化は、ページの読み込み速度を大幅に改善できる、労力は少ないがインパクトの大きいテクニックの最たる例です。
WordPressのサイトオーナーにとって良いことは、画像の最適化を自動化するのがとても簡単だということだ。画像圧縮を処理するための私のお気に入りのプラグインのひとつがImagifyだ。

このプラグインは、あなたがサイトに画像をアップロードすると、自動的にすべての画像を圧縮し、メディアライブラリ内のすべての既存のファイルを圧縮するために一括処理を実行することもできます。
それに、画像をJPEGやPNGのような古い画像形式よりずっと優れたWebP形式に変換することができます。
💬一言アドバイス: 何らかの理由でPNGやJPEGのような従来の画像フォーマットを使いたい場合は、JPEGを選んでください。JPEG形式の画像は、PNGやそれに似たものよりも強く圧縮され、サイズも小さくなります。
3.キャッシュの実装
キャッシュを使っていない高速ロードのサイトに出会ったことはないと思う。だから、私は公然とキャッシュを支持している。
WordPressには、とても使いやすく、実際に約束通りの結果を出してくれる、本当に優れたキャッシュプラグインがいくつかある。
WP-Optimizeや LiteSpeed Cacheのような無料のものでさえ素晴らしい。ただし、LiteSpeed Cacheのキャッシュ機能を利用するには、まずLiteSpeed Serverを利用する必要がある。

有料サービスをお探しなら、WP Rocketも非常に優れたキャッシュ・プラグインだ。
4.軽量なWordPressテーマを選ぶ
軽量なWordPressテーマは、サイトの読み込みを高速化し、一般的にレスポンシブに動作させる上で重要な役割を果たします。
しかし、テーマの選択は多くの場合、ウェブサイトが目指す機能性とビジュアルに帰結する。そしてこれは通常、スピードを犠牲にすることになる。
正直に言おう。人気のあるテーマは素晴らしいし、スピードのために最適化されているものもあるが、何よりも見た目の機能で人気がある傾向がある。
これは必ずしも悪いことではなく、優先順位の問題だ。しかし、スピードに特化したテーマを探しているのであれば、私の個人的なおすすめトップ3を紹介しよう:
繰り返しになるが、他にもよくコード化されたテーマはたくさんあると思うが、これらはサイトスピードの向上に顕著な影響を与えたテーマである。
5.使用していないプラグインを削除する
プラグインの使用は、サイトの速度に悪影響を及ぼすかもしれないし、及ぼさないかもしれない。素晴らしくクリーンなプラグインであれば、サイトのパフォーマンスを低下させる原因はまったくありません。
しかし、肥大化したプラグインやリソースを大量に消費するプラグインを使用していると、最適化されたサイトでもパフォーマンスが低下する可能性があります。
プラグインがあなたを苦しめていないことを確認するには、2つの方法がある:
- 特定の目的に特化した機能のみを提供する信頼できるプラグインの使用
- 不要なプラグインを削除する。
本来の目的を超えて「余分なもの」にまみれた肥大化したプラグインは、ウェブサイトからあまりにも多くのリソースを要求し、速度低下を招くことがよくあります。
プラグインの削除はPlugins"Installed Pluginsから行えます。この画面では、不要になったプラグインを無効化して削除することができます。

不要なプラグインを排除してサイトをクリーンに保つことは、常に良いアイデアだ。
実際に必要な少数のプラグインだけを使用している場合、サイトの速度を低下させる可能性のあるプラグインの無限のリストを調べなければならない場合に比べ、サイト速度の問題が発生した場合、はるかに速く原因を特定することができます。
中程度のインパクトの最適化
上記で紹介したインパクトの大きいテクニックは、常に最初にチェックすべきものです。以下に紹介するヒントは、スピードの向上には中レベルの効果しかありませんが、それでもすべてを一緒に行えば、かなりのパフォーマンス向上につながります。
6.PageSpeed InsightsとGTMetrixでサイトを評価する
ちょっと待てよ......スピード診断テストは、最初にやるべきことではなかったのか?
それは完全に論理的な戦略だ。しかし、私が推奨するものではない。
これらの診断ツールの問題点は、まだ最適化のステップをまったく踏んでいない場合、修正すべき問題の膨大なリストで圧倒されてしまうことだ。
しかし、上記でお勧めしたような手間のかからない変更から始めれば、すでに高いパフォーマンス・スコアを獲得するための前進を遂げ、ページ速度診断テストを実行したときには気づかなかった問題のいくつかを解決しているはずだ。
そして私はいつも、心配や不安が最も少ないルートを選ぶ。
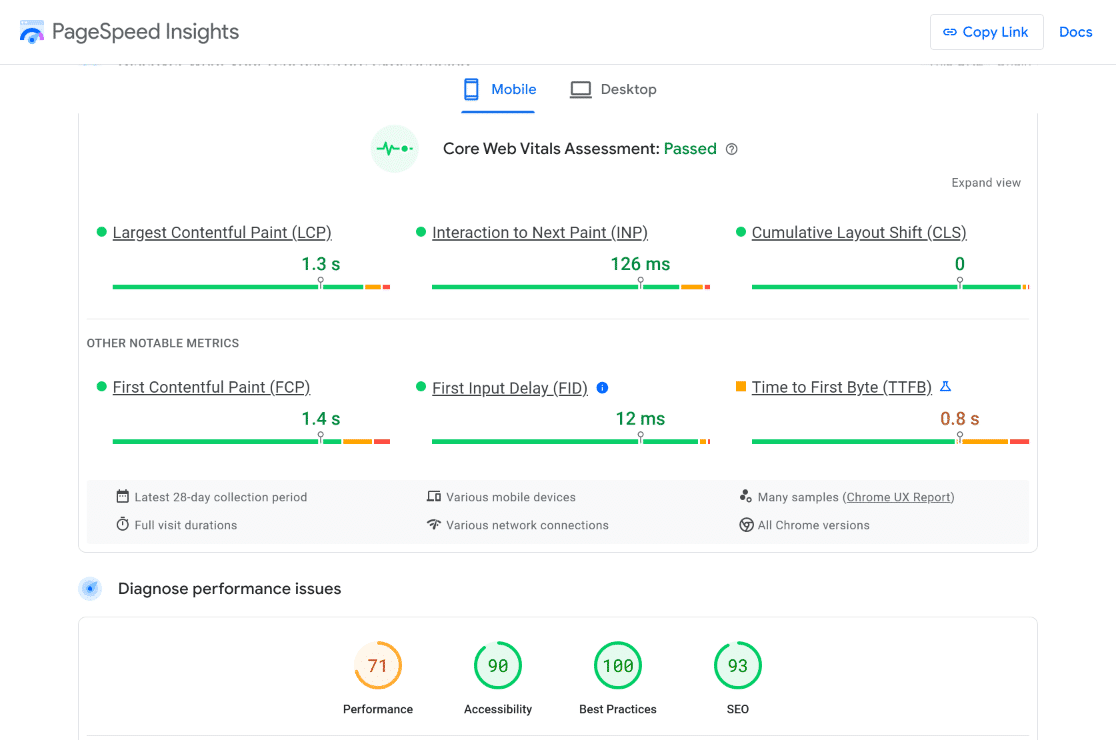
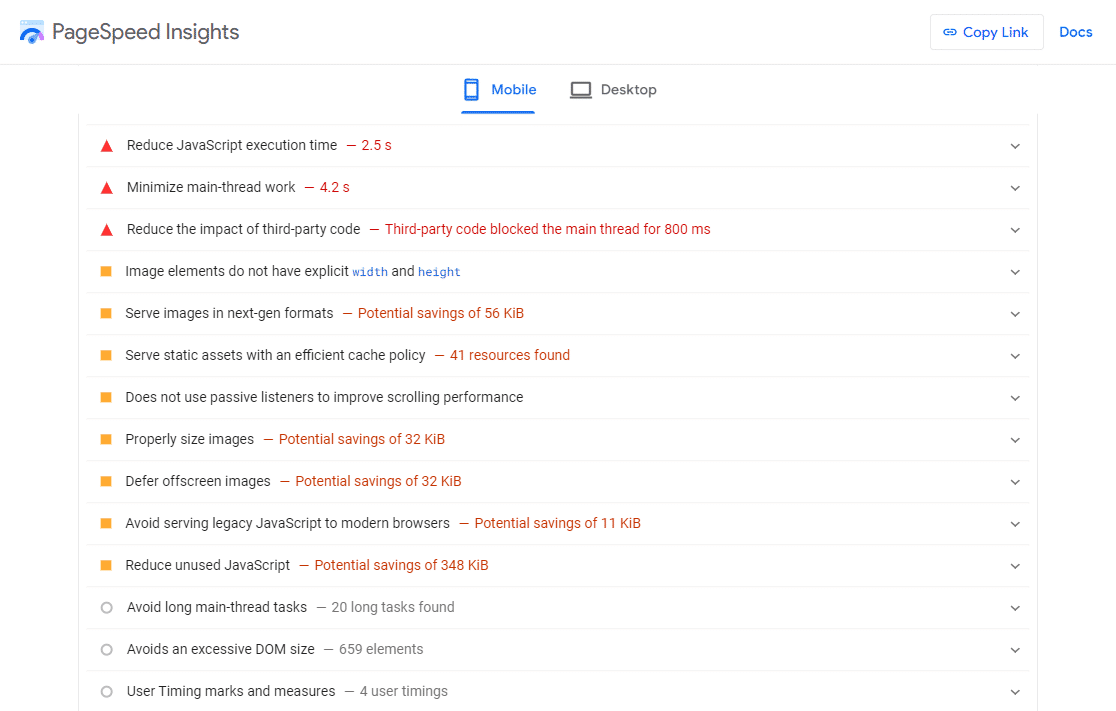
では、まずあなたのサイトをGoogleのPagesSpeed Insightsに通し、結果を見てみよう。

まず注目すべきは、あなたのウェブサイトがコアウェブバイタル評価に合格しているかどうかです。この評価結果はレポートの一番上にあります。
あなたのウェブサイトがそれなりに最適化されていれば(先に提案した変更を適用した後は、そうなっている可能性が高い)、審査に合格できるはずです。
いずれにせよ、レポートにはまだ修正すべき問題の内訳も記載されている。そして、それがレポートの最も役立つ部分である。

このリストからすべての項目を取り出して、ひとつずつ取り組み始めることができる。次に説明するヒントのいくつかは、これらのレポートで報告された一般的な問題に直接関連するものです。
7.メール送信を遅らせる
WordPressは、顧客だけでなく、管理者であるあなた自身にも膨大な量のメールを生成することができます。
この問題は通常、多くの顧客からの注文を受けるEコマースストアに影響し、ウェブサイトがメールの重みに埋もれてしまう可能性がある。
この問題を解決するには、短時間に複数のメールリクエストを行うページからのメール配信に、わずかな遅延を加えることができます。
一番良いのは、これはサイトスピードを向上させるためにできる最も簡単なステップの1つであるということです。必要なのは、あなたのサイトにWP Mail SMTPプラグインをセットアップし、このオプションを有効にすることだけです。

多くの場合、このシンプルな設定によって、注文のチェックアウトなど、サイトのミッションクリティカルなページやプロセスが顕著に改善されます。
8.コンテンツ・デリバリー・ネットワーク(CDN)を利用する
CDNがサイトスピードをどの程度改善できるかは、サイトの規模や訪問者の地理的多様性によって異なります。

世界中から訪問者がある大規模なサイトの場合、CDNは世界中の異なる場所にあるサーバーにコンテンツのコピーを保存することで、サイトの読み込みを高速化するのに大いに役立ちます。
しかし、よりローカライズされたオーディエンスにサービスを提供する小規模なサイトであれば、CDNはそれほど大きな影響を与えないかもしれない。
9.WordPressデータベースのメンテナンス
ウェブサイトのフードの下を見て、WordPressのデータベースレベルでいくつかのクリーンアップ操作を実行することは有益です。データベースのジャンクをクリーンアップすることで、不必要なリソースの負担を取り除くチャンスが常にあります。

ブログ記事のリビジョンや過去バージョン、自動下書き、スパムコメントなどが蓄積され、データベースが大きくなりすぎることがあります。しかし、これも簡単に対処できる問題だ。
もう一度言うが、WordPressの最適化機能を提供するWP-Optimizeのようなプラグインを利用することもできる。
私が愛用しているもう一つのプラグインはPerfMattersだ。このプラグインを使えば、投稿のリビジョンに制限を設けたり、自動保存の間隔を変更したり、データベースがそもそも制御不能になるのを防ぐために使えるその他の設定を行うことができる。
10.JavaScriptのロードを延期する
あなたのサイトに必要でないJavaScriptは、あなたのウェブサイトの最初のページ読み込み時間を損なう可能性があります。特にその量が多い場合はなおさらです。
PerfMattersや WP-Rocketのようなプラグインを使えば、JavaScriptを簡単に遅延させることができる。これはとても簡単な作業で、この機能をサポートしているプラグインのほとんどは、JavaScriptを遅延させるのにかなり効果的だ。
ページを完全に読み込むのにかかる時間は変わりません。しかし、訪問者はあなたのページの読み込みが明らかに速いと感じるでしょう。
JavaScriptを延期することで、ページの重要なインタラクティブ要素が最初にロードされるようになり、ページのレスポンシブが以前よりも早くなります。
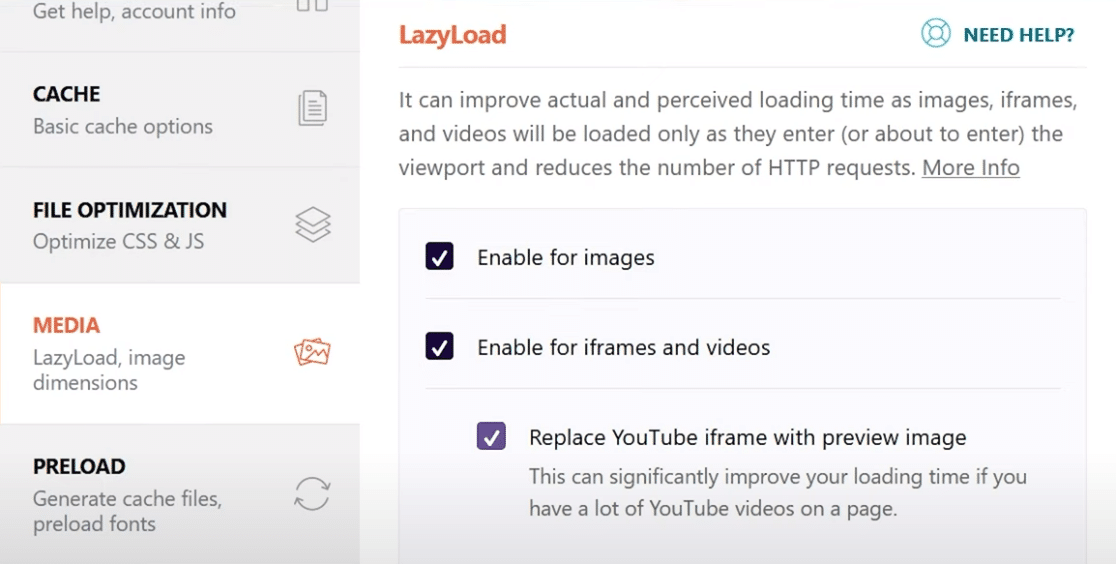
11.レイジー・ロード・メディア
PageSpeed Insightsのようなツールは、通常、画像の遅延ロードを推奨し、多くの場合、これを "オフスクリーン画像の延期 "と呼んでいます。レイジーローディングは、訪問者がページをスクロールする際に画像や動画を読み込むシンプルなテクニックです。
その結果、ユーザー側では最初のページロードがずっと速くなるように見える。JavaScriptの遅延ロードをサポートするプラグインのほとんどは、メディアの遅延ロード機能も持っています。
WP-Rocketは、コードなしで遅延ロードを適用するための私のお気に入りの一つです。WP-Rocketは多くの方法で遅延ロードをサポートしており、ページ読み込み速度の向上に一役買ってくれます。

これらには、画像や動画の標準的な遅延ローディングに加え、プレビュー画像付きYouTube動画iFrame、遅延ローディング背景CSS画像などの超便利な追加オプションが含まれます。
背景のCSS画像やiFrame、その他のメディアをかなり使用しているウェブサイトでは、遅延読み込みだけで劇的な改善が見られます。しかし、影響の度合いはサイトによって異なります。
インパクトの少ない最適化のヒント(スピードのための微調整)
スピードの最適化には常に一連の変更が必要だが、そのすべてが同じようにインパクトのある形で最終的な結果に貢献するわけではない。
しかし、影響の少ない最適化も決して重要でないわけではない。私は、このような細かな調整は、あらゆる大きさのスピードを絞り出すためのものだと考えたい。
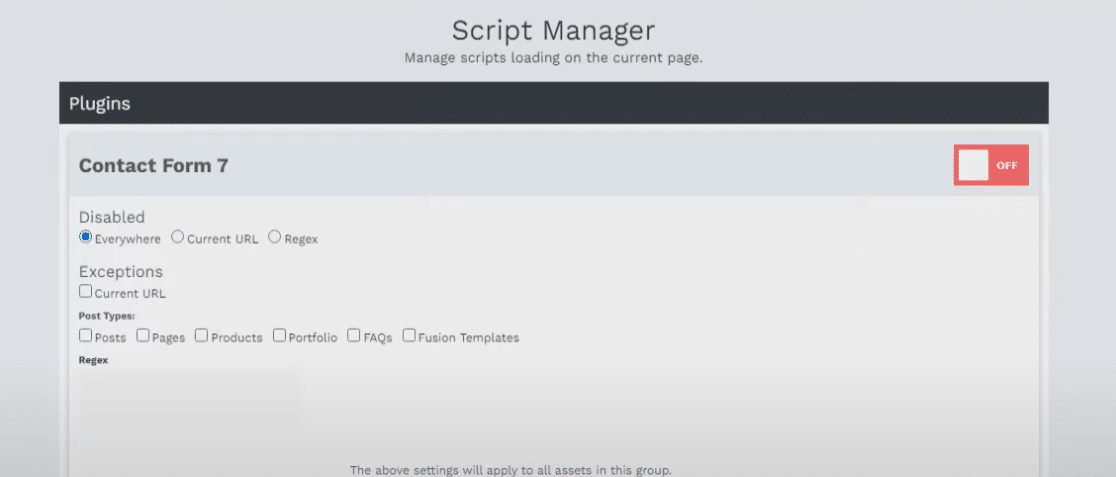
12.スクリプトを戦略的に管理する
すべてのプラグインは、それに関連するさまざまなスクリプトを持っており、あなたのサイト上でグローバルにロードされている可能性があります。多くの場合、これは不要です。
例えば、ソーシャルメディアの共有ボタンがブログ記事にしか必要でない場合、プラグインがサイトのすべての部分で無駄にロードされないようにするのは良いアイデアだ。
PerfMattersには、ページごとにスクリプトを無効にできる、とても便利なスクリプトマネージャーツールがあります。

これは、様々なプラグインがあなたのサイトにもたらすかもしれないスピードの赤字を最小限に抑える素晴らしい方法です。
同時に、サイト上の外部リクエストを監査し、不要なものを削除することもお勧めする。
たとえば、ほんのわずかなフォント・スタイリング・オプションを得るために、外部のフォント・ライブラリを使っているウェブサイトを見たことがある。これは、カスタムCSSスタイリングを使用することで、サイトレベルでより効率的に処理することができます。
そのため、監査や外部リクエストの最小化については、ウェブ開発者に助けを求める必要がある。
13.CSSとJavaScriptの最小化
最小化は、ウェブサイトの応答時間を改善する目的で、カスタムコードファイルのサイズを縮小します。
簡単に言えば、コードの最小化とは、スペース、改行、コメントを削除し、変数名を短くすることである。
これには、人間にとってコードが読みにくくなるという欠点があるが、カスタムCSSやJavaScriptを多用するサイトではスピードが向上するという利点がある。
他の多くのWordPress最適化と同様、サイトのCSSを最小化するための私のお気に入りのプラグインは、WP-Optimize、Autoptimize、WP-Rocketです。
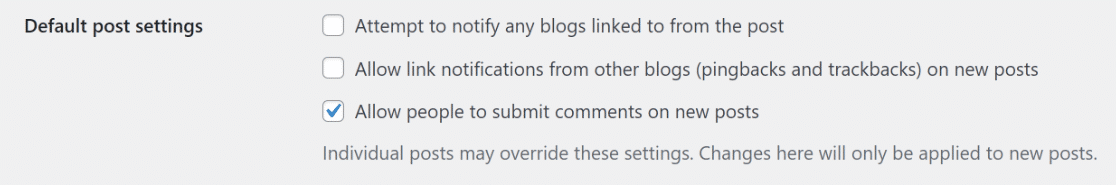
14.ピンバックとトラックバックを無効にする
ピンバックとトラックバックは、ブログの記事が他のウェブサイトからリンクされたことを通知するためのWordPressの組み込み技術です。
アイデアは素晴らしいが、サイトのリソースを消費するものでもある。さらに、DDoS攻撃やスパマーに対して脆弱なサイトになってしまう可能性もある。
WordPressサイトオーナーへのアドバイスとしては、ピンバックとトラックバックを完全に無効にすることです。WordPressの管理メニューを開き、設定 " ディスカッションに移動してください。
最初の2つのチェックボックスのチェックを外せばOK。

これらの設定を無効にすれば、リンク通知の送信にサーバーの帯域幅を消費してウェブサイトがおかしくなることはない。
また、より戦略的にバックリンクを追跡することを真剣に考えているのであれば、Ahrefs、SEMRush、MozのようなSEOツールへの投資を検討すべきである。
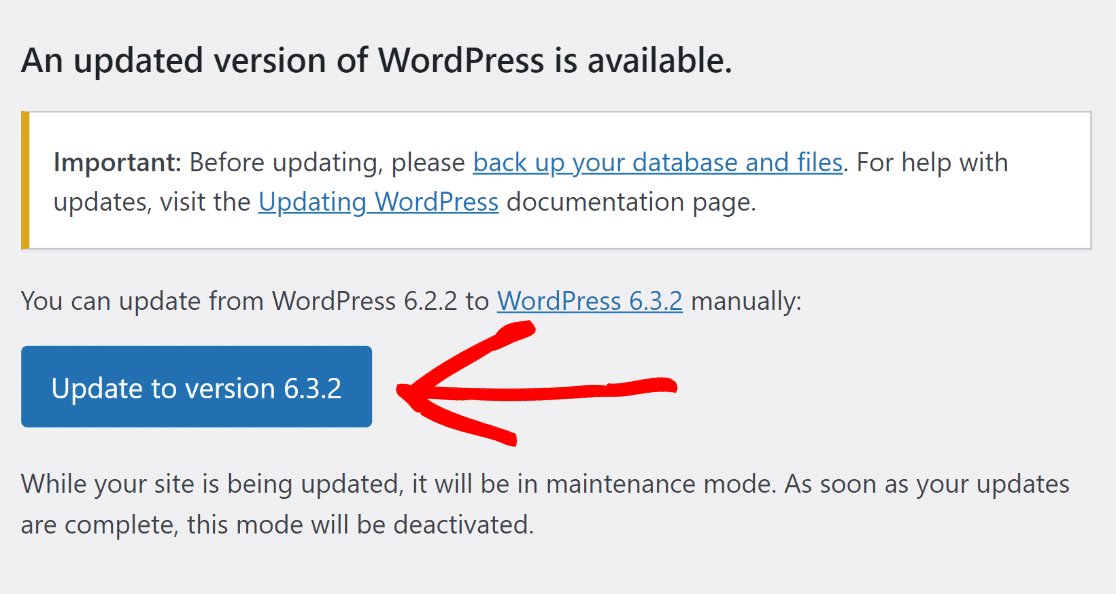
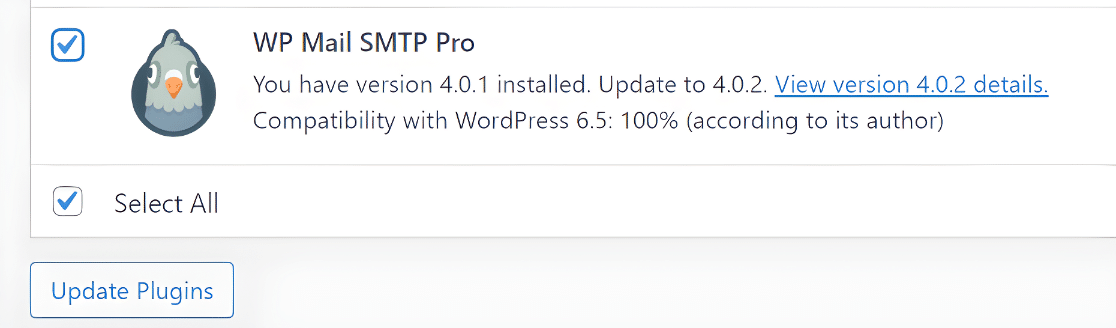
15.WordPressサイトとプラグインの更新
WordPressのエコシステムは非常に活発にメンテナンスされており、コアのインストールファイルとプラグインの両方について頻繁にアップデートがリリースされています。
サイトとプラグインを更新するには、WordPressダッシュボードの 更新メニューに移動します。あなたのウェブサイトにアップデートがある場合は、アップデートするためのボタンが付いた通知が表示されます。

同様に、インストールされているプラグインにアップデートがある場合は、同じ画面からアップデートすることができます。

では、アップデートはサイトのスピードとどんな関係があるのでしょうか?多くのアップデートは、バグを修正したり、サイトの速度に影響を与える可能性のある競合やその他の非効率な部分を取り除くことに重点を置いています。
その上、あなたのウェブサイトにとって譲れないセキュリティの改善もアップデートで行われている。
実際、私がプラグインを吟味する場合、最初に見るのは更新頻度だ。開発者が頻繁にプラグインをアップデートしていれば、彼らが品質とセキュリティの維持に真剣に取り組んでいることがわかる。
以上、WordPressサイトの最適化に興味のある初心者のためのヒントを紹介した。
私が推奨するウェブサイトは決してすべてを網羅しているわけではないが、訪問者のためにレスポンシブに動作する高速ロードのウェブサイトという点では、確かな足場を築くことができる。
次に、サイトメンテナンスのレベルアップ
ウェブサイトのスピードを最適化することと、ウェブサイトのさまざまな側面を定期的にメンテナンスすることは、手を取り合う作業です。このテーマの記事で推奨しているように、適切なメンテナンスプラグインを使用していれば、サイトのメンテナンスはずっと簡単になります。
メールを修正する準備はできていますか?最高のWordPress SMTPプラグインで今すぐ始めましょう。メールを修正する時間がない場合は、追加購入としてWhite Glove Setupのフルサポートを受けることができます。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressのヒントやチュートリアルをご覧ください。

