AI Zusammenfassung
Du suchst nach einer einfachen Lösung, wie du einen Preisrechner für deine Website erstellen kannst, um Artikel online zu verkaufen?
Alles, was du für die Verwaltung deines eCommerce brauchst, ist ein Bestellformular, das benutzerfreundlich ist und automatisch die Preise berechnet.
In diesem Artikel zeigen wir dir, wie du ein einfaches Bestellformular mit einem automatischen Preiskalkulator für deine Website einrichtest.
Warum einen Preisrechner für WordPress verwenden?
Benutzt du immer noch einfache Bestellformulare ohne Preisrechner oder Zahlungsgateways für deine Website-Besucher?
Wenn nicht, verpasst du einen entscheidenden Vorteil auf dem digitalen Markt von heute. Lass uns über die Gründe dafür sprechen:
- Kostenvoranschläge in Echtzeit: Mit einem automatischen Preiskalkulator auf den Landing Pages erhalten potenzielle Kunden sofortige Kostenvoranschläge und verbessern so ihr Einkaufserlebnis.
- Verbesserter Checkout: Die Integration von Zahlungsoptionen hilft bei der Optimierung der Kaufabwicklung und erhöht die Wahrscheinlichkeit, dass Verkäufe abgeschlossen werden.
- Professionelle Anziehungskraft: Moderne Kunden erwarten hochentwickelte Tools. Eine dynamische Preisgestaltung zeigt, dass dein Unternehmen kundenorientiert ist.
- Weniger Warenkorbabbrüche: Eine transparente Preisstruktur mit einfachen Zahlungsmethoden trägt dazu bei, dass weniger Menschen ihren Einkaufswagen abbrechen.
- Zeitersparnis: Automatisierte Berechnungen reduzieren manuelle Eingriffe, so dass sich die Unternehmen auf ihr Kerngeschäft und den Kundenservice konzentrieren können.
Dann lass uns jetzt Schritt für Schritt erklären, wie du mit WPForms ein Bestellformular mit automatischer Preisberechnung erstellen kannst!
Wie du einen Preiskalkulator für deine Website erstellst
Das Berechnen des Gesamtpreises mit einem Webkalkulator mit WPForms ist extrem einfach. Alles, was du tun musst, ist, diese einfachen Schritte zu befolgen:
In diesem Artikel
Schritt 1: Installiere und aktiviere WPForms Pro
Wenn du auf der Suche nach einem Plugin bist, mit dem du Kontakt- oder Bestellformulare aller Art erstellen kannst, dann bist du bei WPForms genau richtig.
Es unterstützt mehrere Zahlungsgateways, hat mehr als 2.000 WordPress-Formularvorlagen und viele Premium-Addons, um die Funktionalität deiner Website zu erweitern.
In diesem Tutorial verwenden wir die WPForms Pro-Version, um auf schnellstem Wege ein benutzerdefiniertes Kalkulations- und Bestellformular zu erstellen.
Sobald du bereit bist, holst du dir das WPForms Pro-Abonnement und installierst das Plugin auf deiner WordPress-Website.
Schritt 2: WPForms mit Stripe verbinden
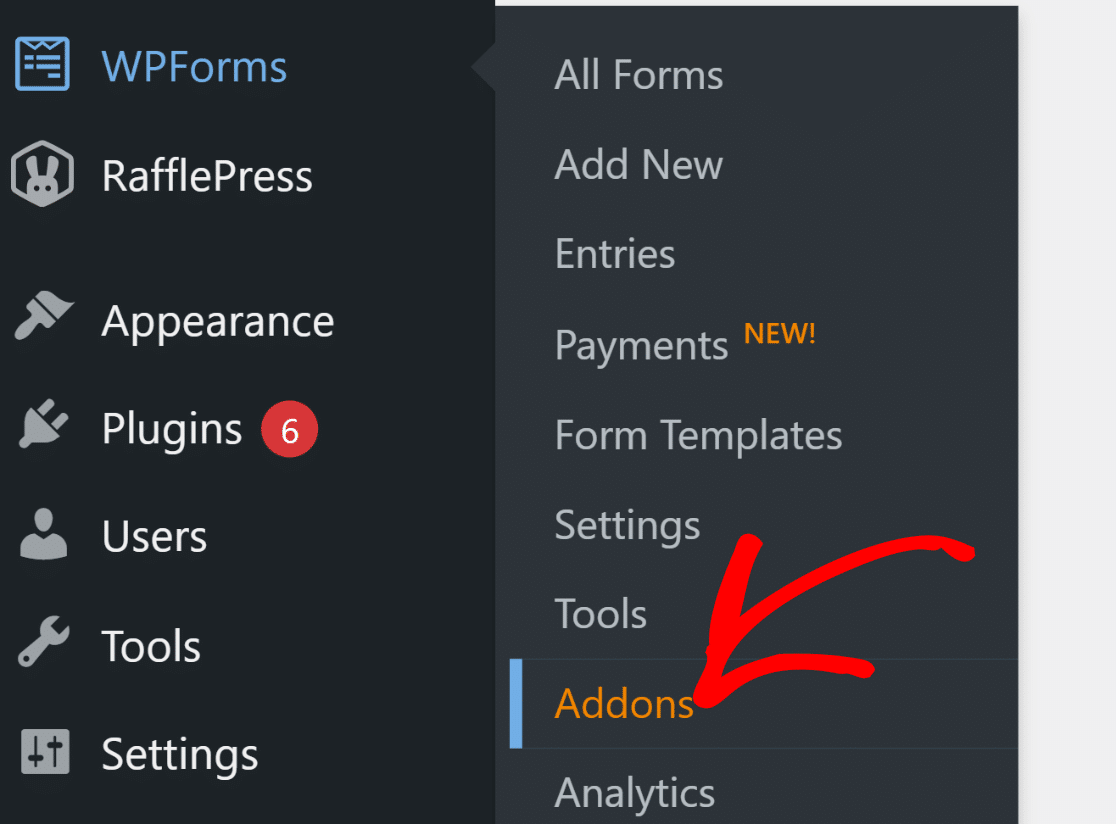
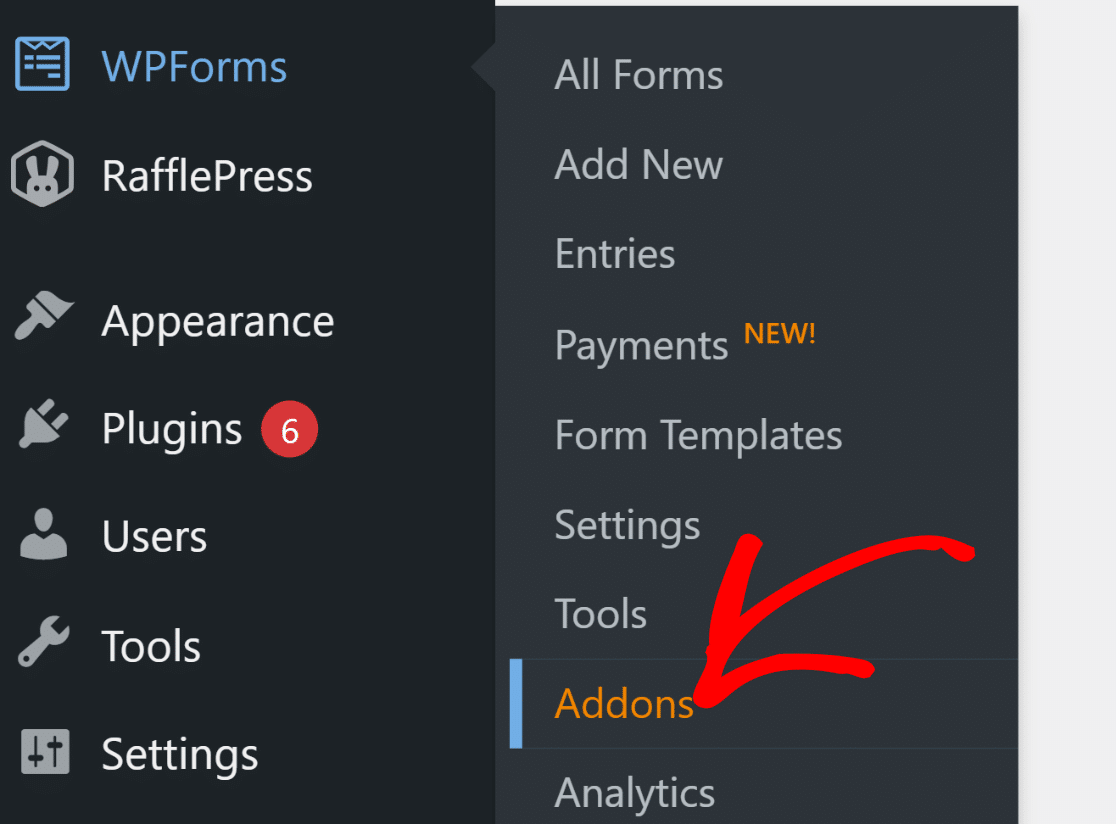
Nachdem du WPForms installiert hast, musst du dir das Stripe Pro Addon besorgen. Wähle im WordPress-Administrationsmenü WPForms " Addons.

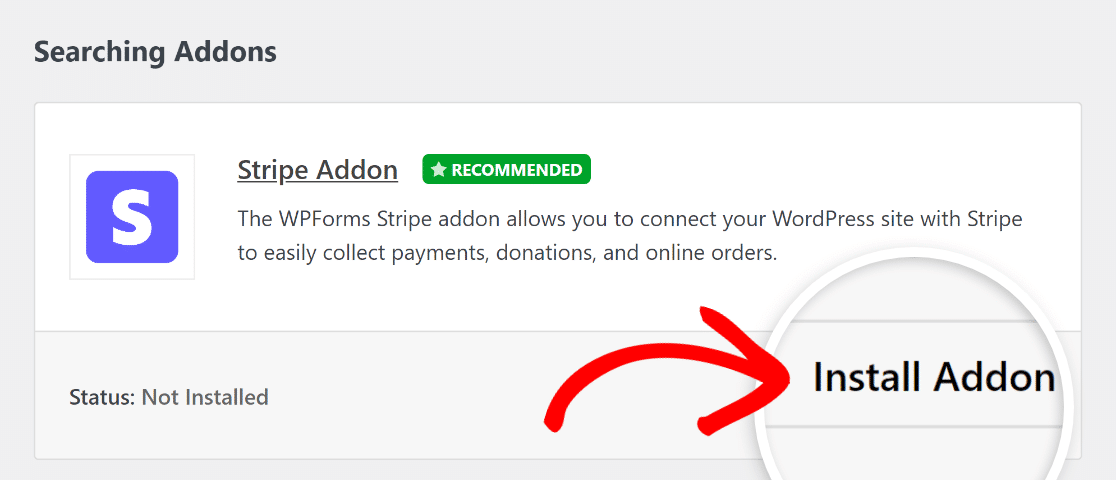
Um das Stripe Pro Addon zu finden, gib einfach seinen Namen in das Feld Addons suchen ein. Danach klickst du auf Addon installieren.

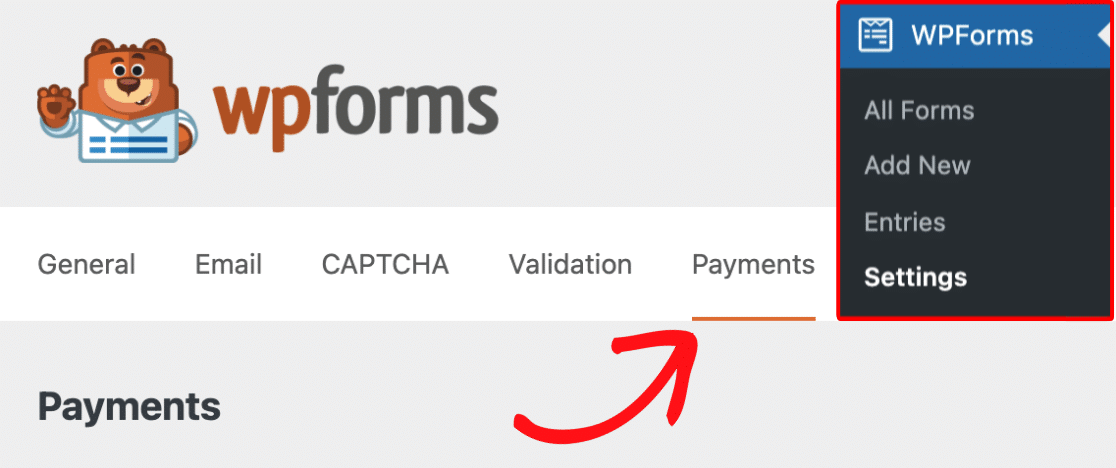
Um deine Stripe-Zahlungseinstellungen zu konfigurieren, musst du jetzt zu WPForms " Einstellungen navigieren und dann auf die Registerkarte Zahlungen klicken.

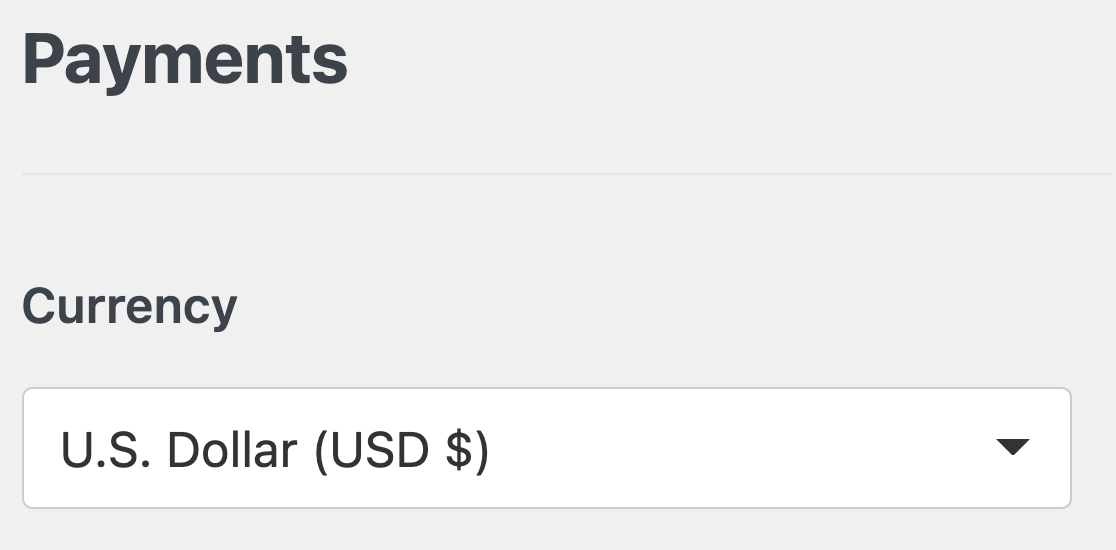
Um die auf deiner Website verwendete Währung zu ändern, wähle bitte die gewünschte Währung aus dem Dropdown-Menü aus, bevor du fortfährst.

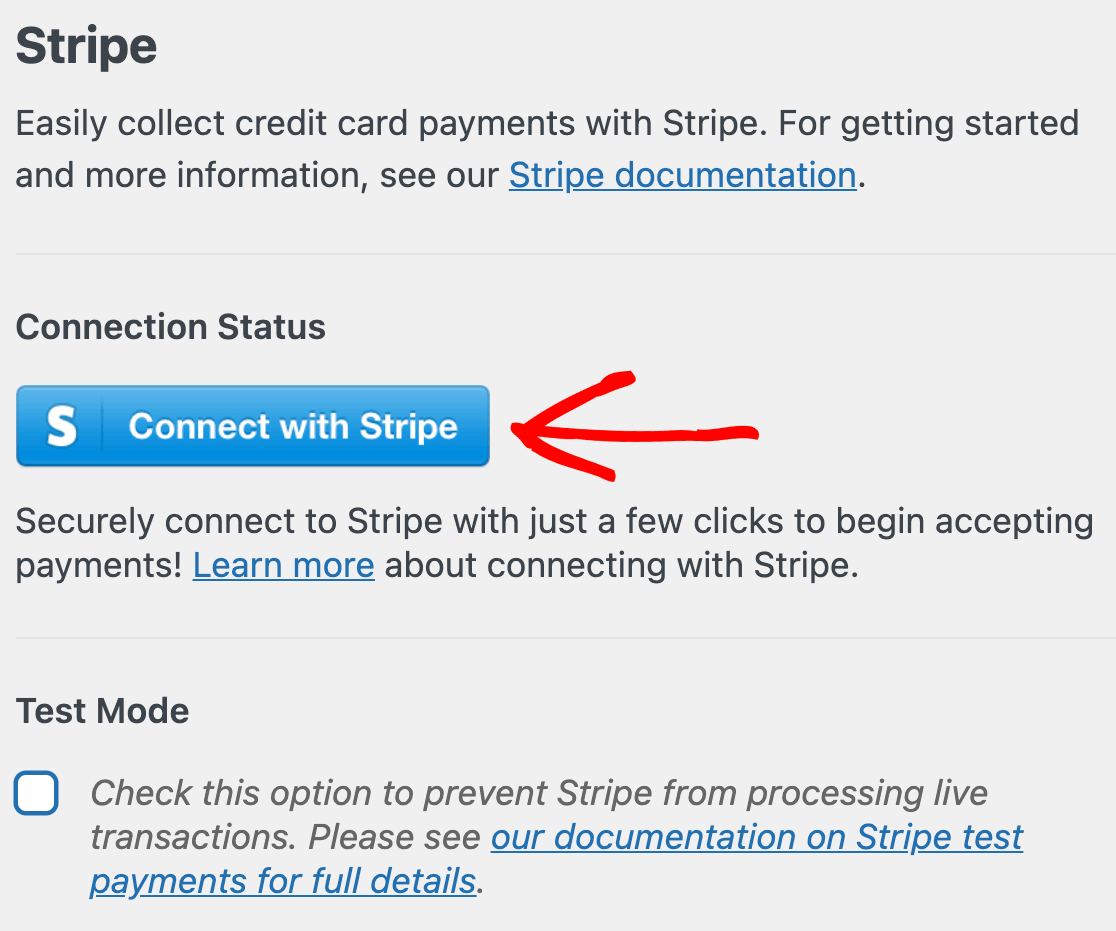
Wenn du bereit bist, Stripe-Zahlungen mit deiner Plattform zu verbinden, scrolle einfach nach unten und klicke auf die blaue Schaltfläche Mit Stripe verbinden .

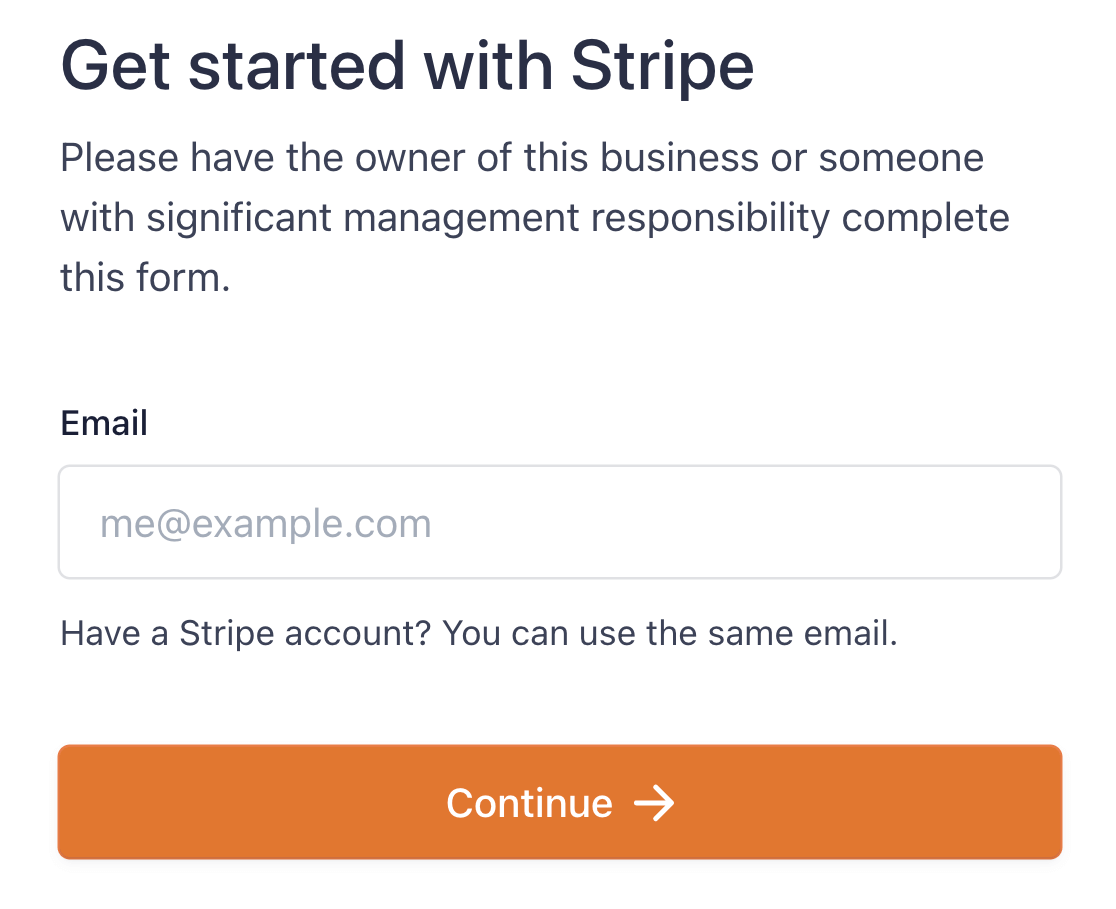
Du wirst nun aufgefordert, deine Stripe-Anmeldedaten einzugeben, um WPForms mit deinem Stripe-Konto zu verbinden. Du hast noch kein Konto? Erstelle jetzt eines!

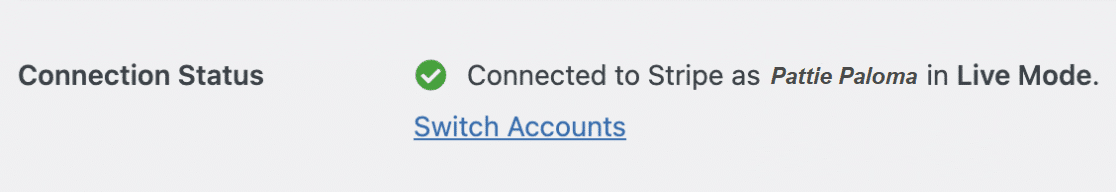
Nachdem du den Stripe Connect-Prozess abgeschlossen hast, navigiere zu WPForms " Einstellungen " Zahlungen. Du solltest ein grünes Häkchen neben dem Verbindungsstatus sehen.

Gut gemacht! Jetzt kannst du dein Bestellformular erstellen und es mit Stripe integrieren, um im Handumdrehen Zahlungen zu akzeptieren.
Schritt 3: Wähle eine Bestellformularvorlage
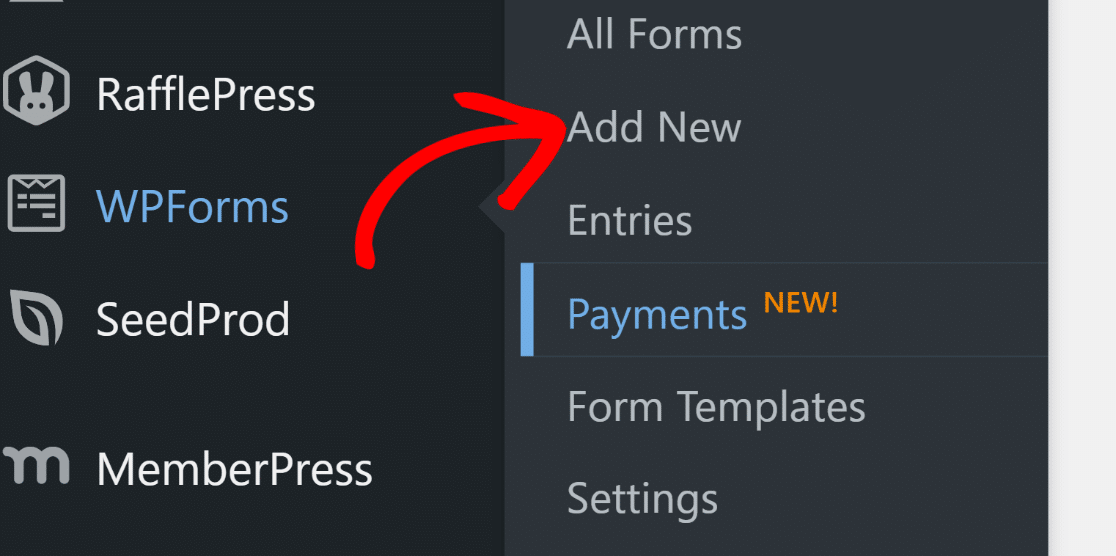
Jetzt ist es an der Zeit, dein Bestellformular zu erstellen. Klicke auf die Schaltfläche Neu hinzufügen, nachdem du WPForms in deinem WordPress-Dashboard ausgewählt hast.

So gelangst du zum nächsten Bildschirm. Gib zunächst einen Namen für dein Formular ein und wähle dann eine Vorlage aus.
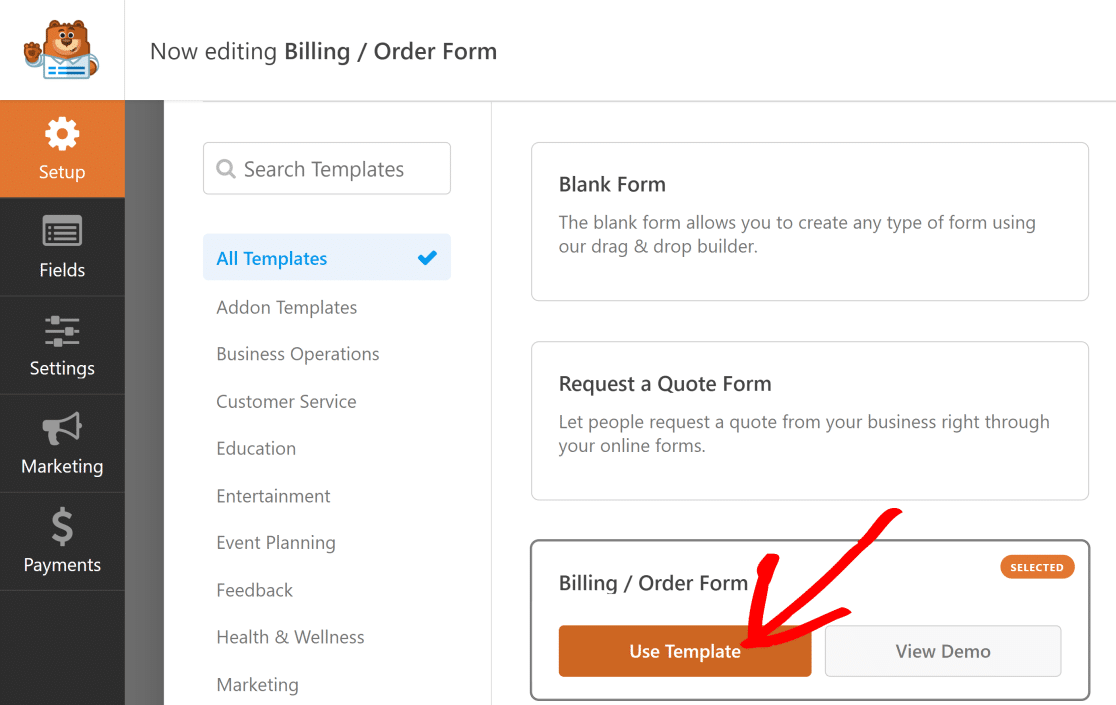
Wenn du eine passende Vorlage gefunden hast, klicke auf die Schaltfläche Vorlage verwenden. Für dieses Lernprogramm wählen wir das Rechnungs-/Bestellformular.

Die Vorlage enthält ein Feld für mehrere Artikel und ein Feld für die Gesamtsumme, mit denen du in WordPress herausfinden kannst, wie viel eine Bestellung kostet.
Du kannst die Vorlage so anpassen, dass sie verschiedene Produktoptionsfelder enthält und Berechnungen zur Aktualisierung des Feldes "Gesamtpreis" einbezieht.
Anpassen des Feldes für mehrere Positionen
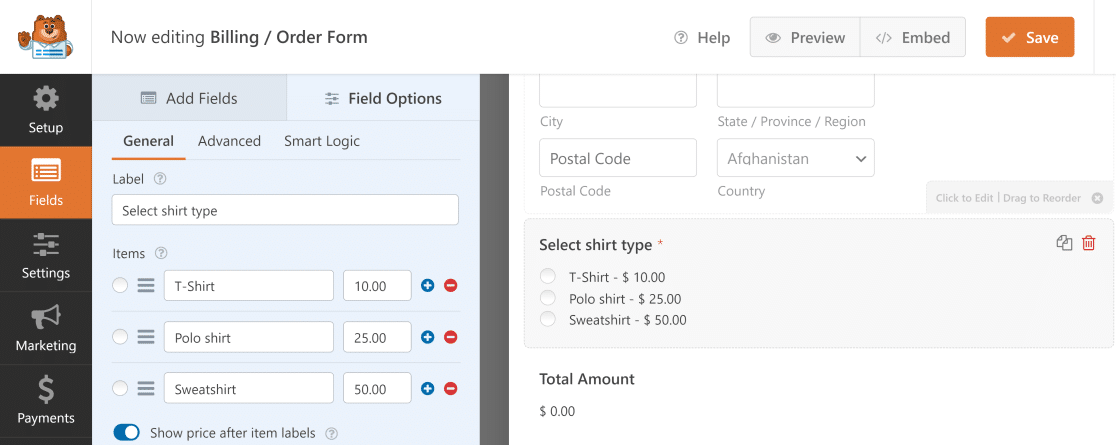
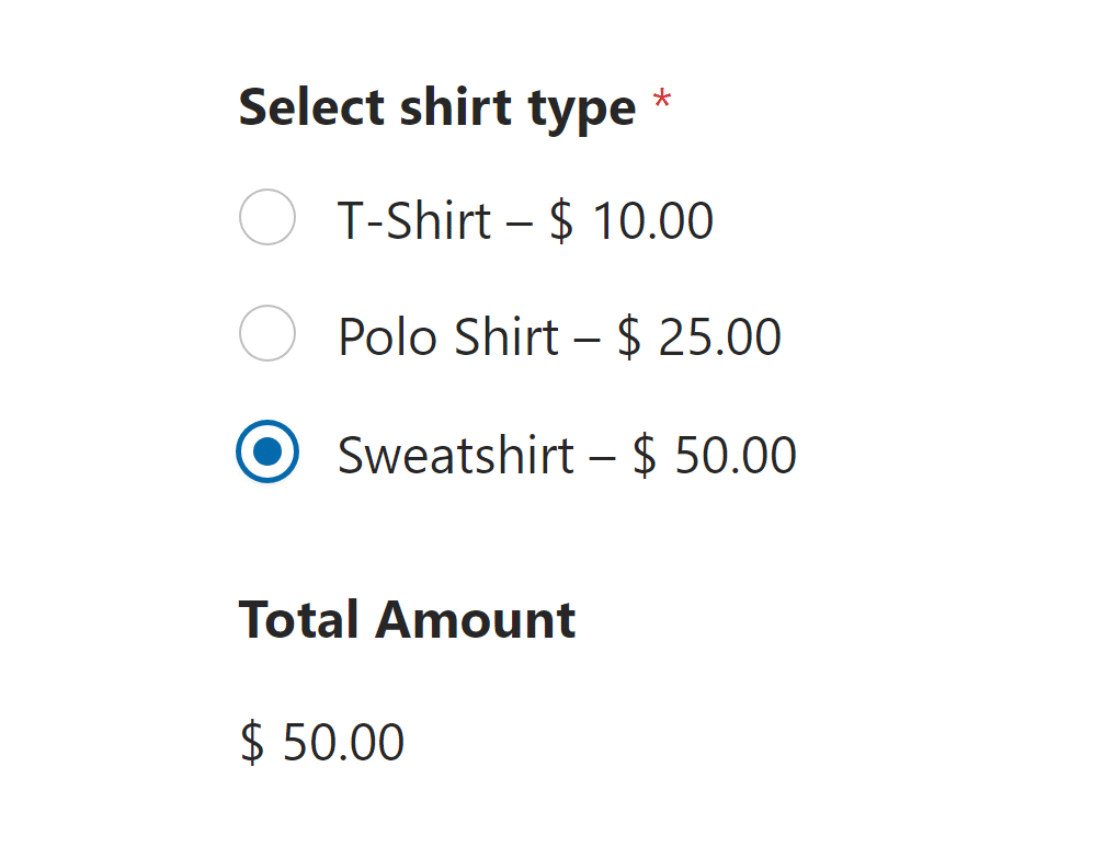
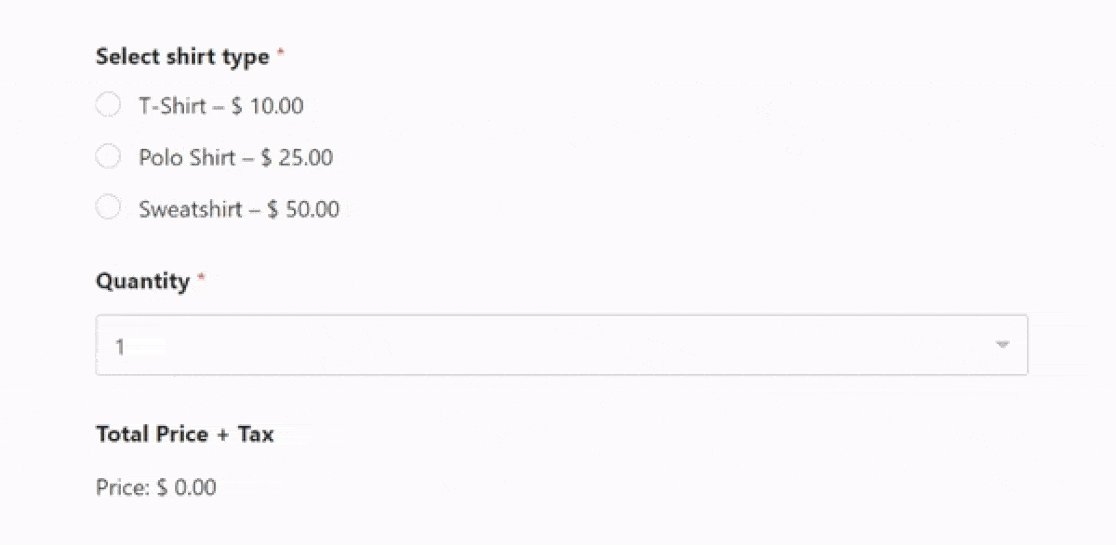
Für dieses Tutorial haben wir mit dem Standardfeld " Mehrere Artikel" begonnen und es so modifiziert, dass es ein paar verschiedene Arten von Hemden enthält.

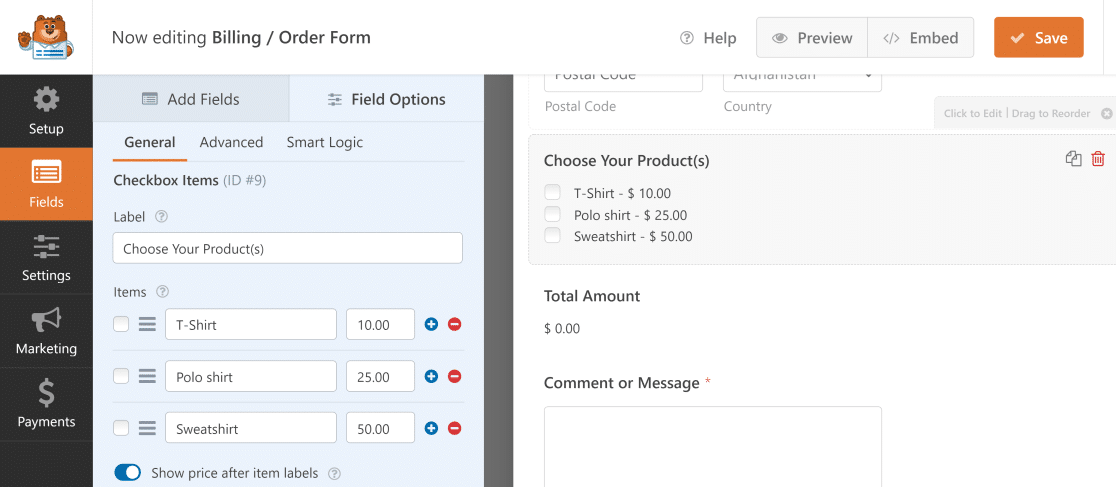
Wenn du auf das Feld " Mehrere Artikel" klickst, kannst du seine Optionen ändern, so wie wir es in diesem Beispiel getan haben. Hier sind einige nützliche Optionen:
- Etikett: Hier kannst du angeben, worum es bei den folgenden Auswahlmöglichkeiten geht.
- Artikel: Das sind die verschiedenen Optionen und wie viel sie kosten.
- Preis nach Artikelbeschriftung anzeigen: Wenn du den Endpreis für jeden Artikel separat anzeigen möchtest, aktiviere dieses Kästchen.
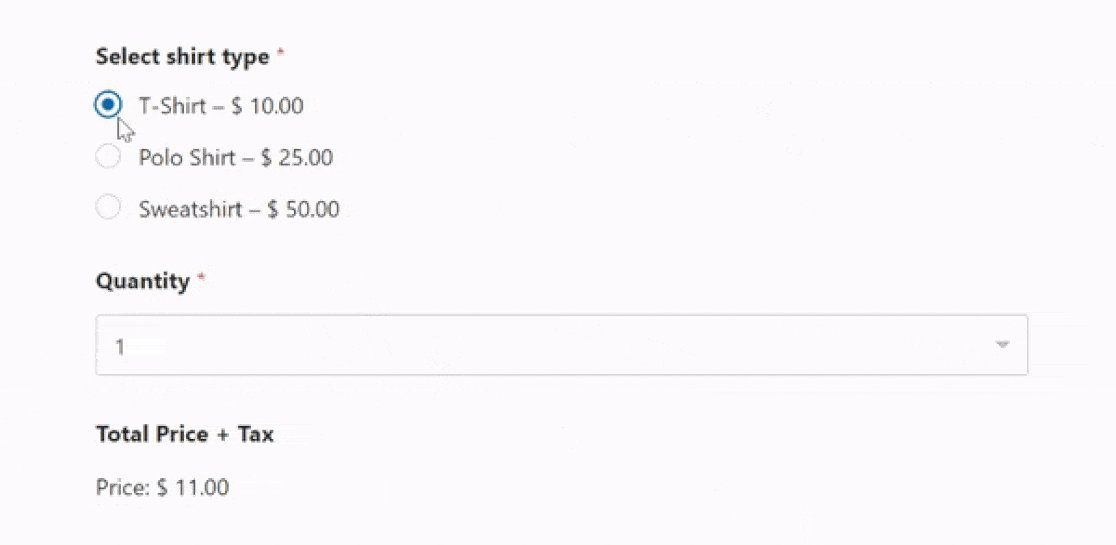
Wenn ein Nutzer in diesem Formular ein Produkt auswählt, ändert sich die Berechnung des Gesamtbetrags sofort, um dem Preis des Artikels zu entsprechen.

Unterstützung der Auswahl mehrerer Produkte
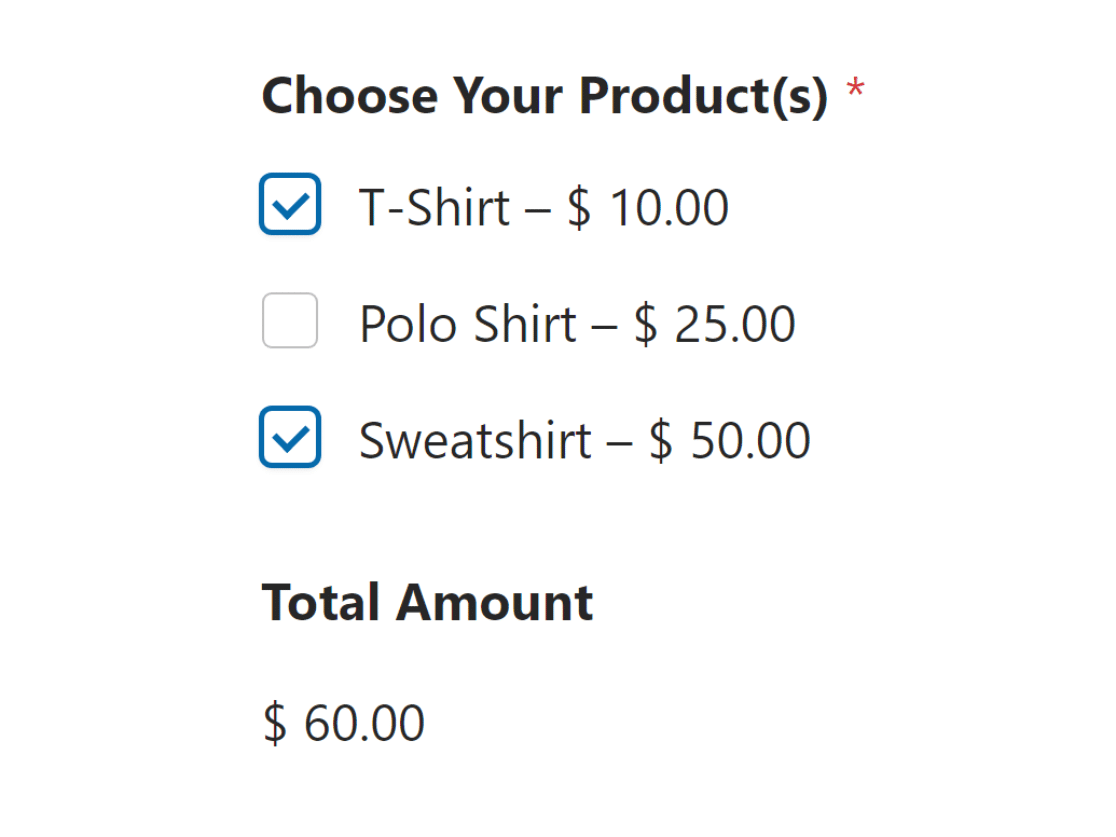
Angenommen, du möchtest deinen Kunden nicht nur die Möglichkeit geben, ein Produkt auszuwählen, sondern sie sollen mehrere Produkte auswählen können. Auch das kann möglich gemacht werden!
Wenn ein Nutzer zum Beispiel ein T-Shirt und ein Sweatshirt kaufen möchte, kannst du ihm die Möglichkeit geben, beide Artikel über ein einziges Formular zu bestellen.
Dazu navigierst du zum Menü Zahlungsfelder und verwendest das Feld Ankreuzfelder. In diesem Feld kannst du deine Produktoptionen angeben.

Wenn ein Nutzer mehrere Produkte auswählt, wird im Feld Gesamtbetrag automatisch der Gesamtbetrag der ausgewählten Artikel angezeigt.

Hinzufügen eines Stripe-Kreditkartenfeldes
Das Wichtigste bei einem Bestellformular ist, dass es den Kunden eine effiziente und einfache Möglichkeit bietet, online zu bezahlen.
Zuvor haben wir das Stripe Pro Addon aktiviert und Stripe mit WPForms verbunden, um Zahlungen zu akzeptieren.
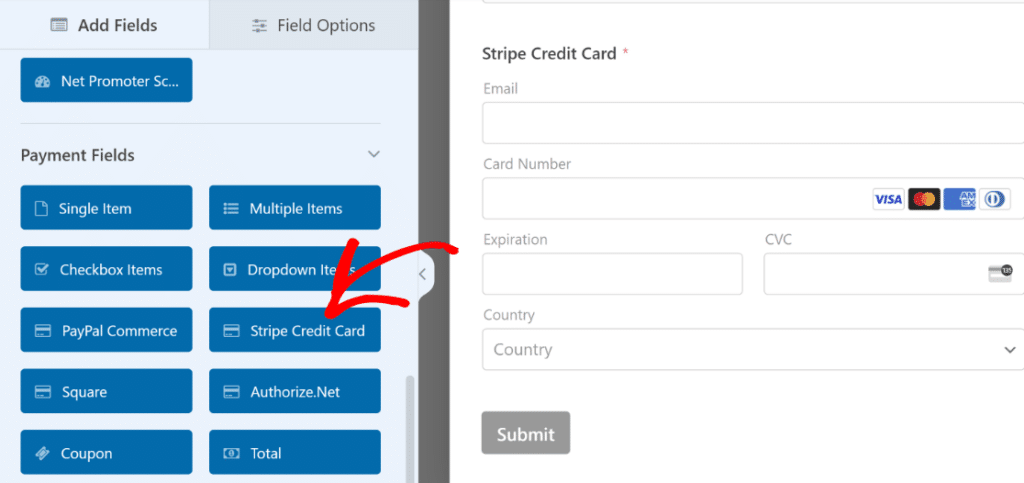
Um Zahlungen für dein Bestellformular zu aktivieren, wähle unter den Zahlungsfeldern das Feld Stripe Credit Card aus.

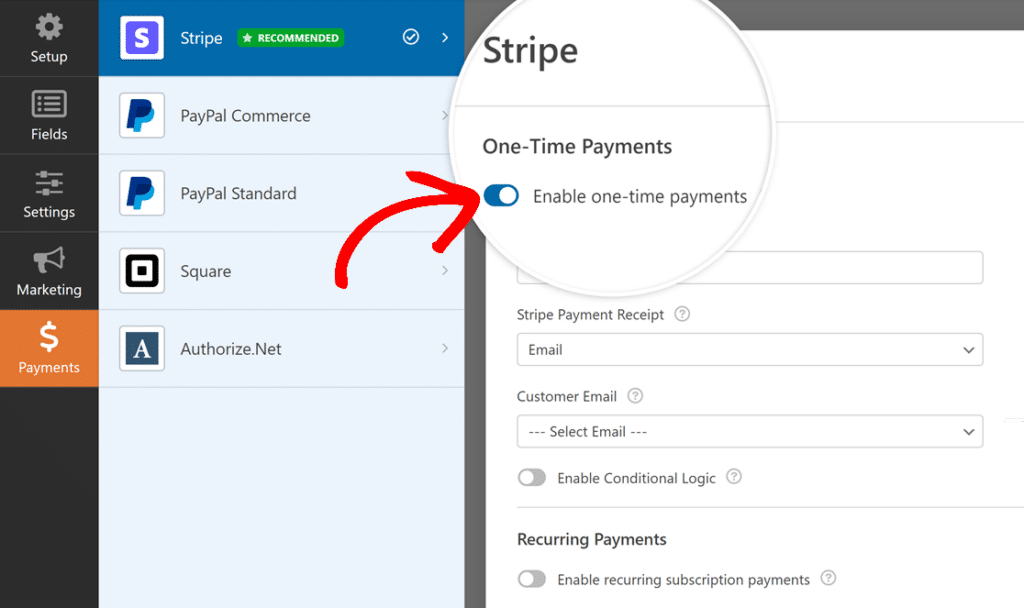
Danach gehst du auf die Registerkarte Zahlungen und öffnest die Stripe-Einstellungen. Schalte dann die Option Einmalzahlungen aktivieren ein.

Jetzt kannst du deinen Kundinnen und Kunden die Möglichkeit geben, verschiedene Produkte zu kaufen, den Gesamtpreis für ihre Bestellungen zu erfahren und über ein einziges Formular zu bezahlen!
Schritt 4: Berechnungen für erweiterte Summen verwenden (optional)
Das Calculations Addon von WPForms kann die Sache noch interessanter machen, indem es dir erlaubt, die Gesamtpreisberechnung zu ändern.
Es ist ganz einfach, das Calculations Addon zu deiner WordPress-Seite hinzuzufügen. Gehe in deinem WordPress Dashboard zu WPForms " Addons.

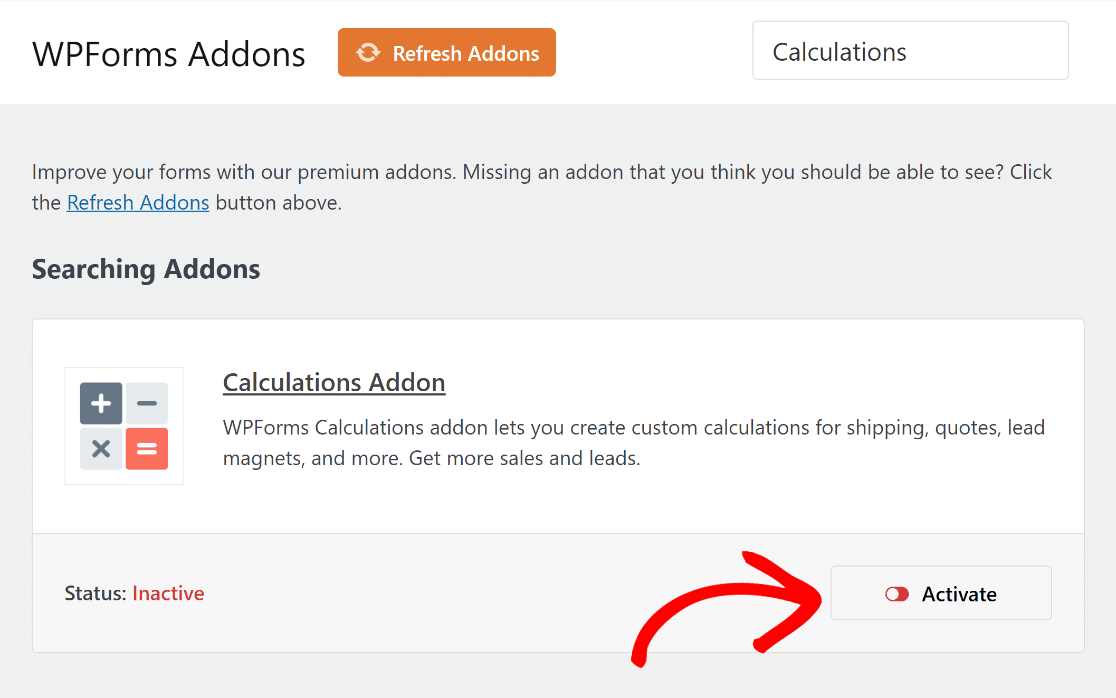
Gib "Berechnungen" in das Feld Addons suchen ein. Klicke dann auf die Schaltfläche Addon installieren. Danach klickst du auf die Schaltfläche Aktivieren.

Wenn das Berechnungs-Addon installiert und aktiviert ist, kannst du jetzt interaktive, komplexe Formeln erstellen, um den Gesamtpreis in deinem Formular zu ändern.
Du kannst zum Beispiel ein Feld für die Menge hinzufügen oder einen Standard-Steuerabzug einfügen, je nachdem, welche Art von Rechner du brauchst.
Hinzufügen eines Mengenfeldes
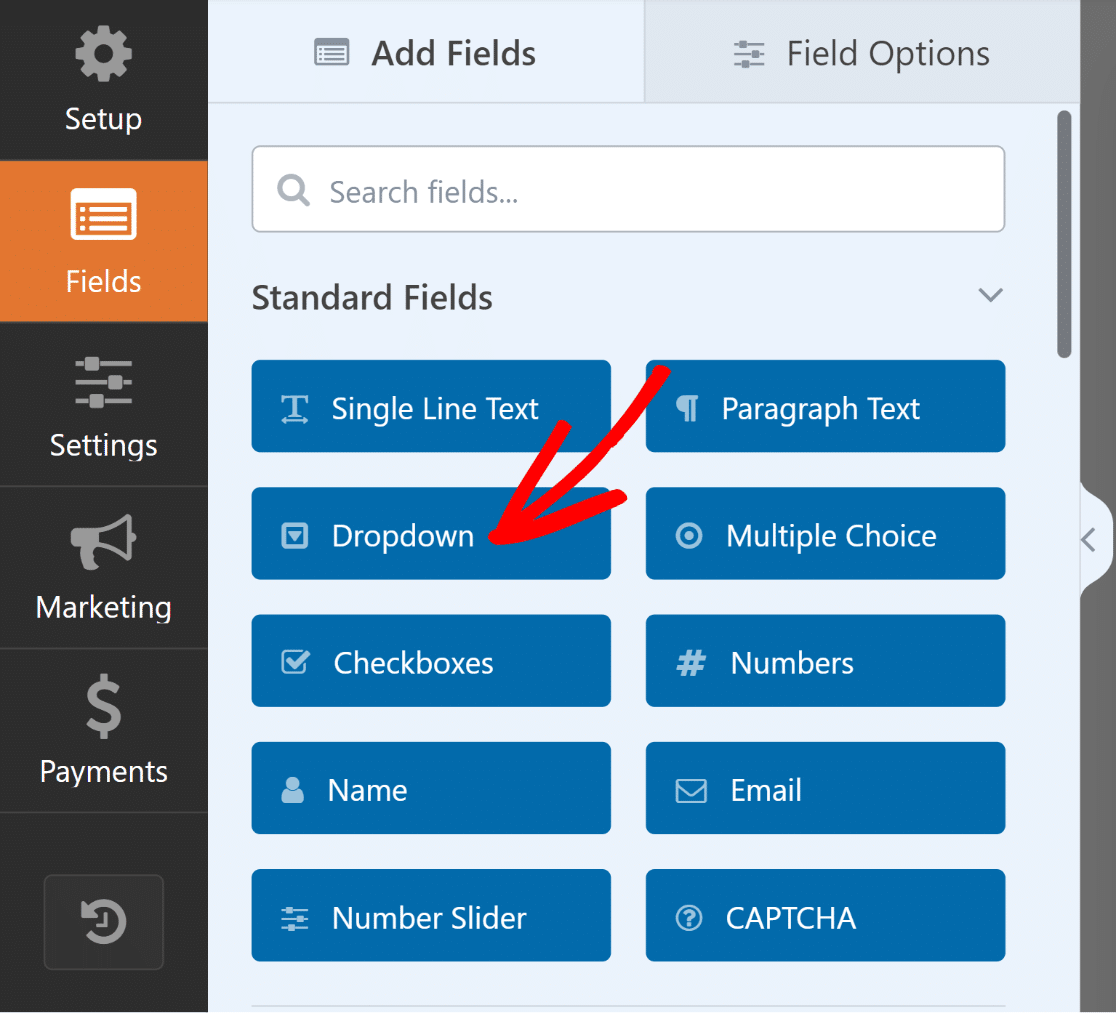
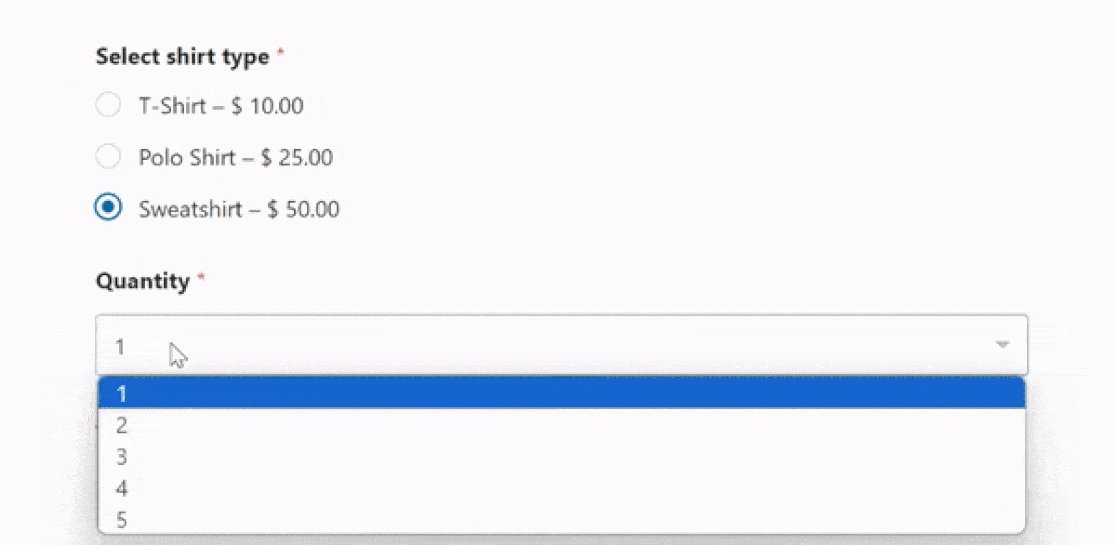
Um ein Mengenfeld zu deinem Formular hinzuzufügen, ziehst du einfach ein Dropdown-Feld auf die Formularvorschau auf der rechten Seite.

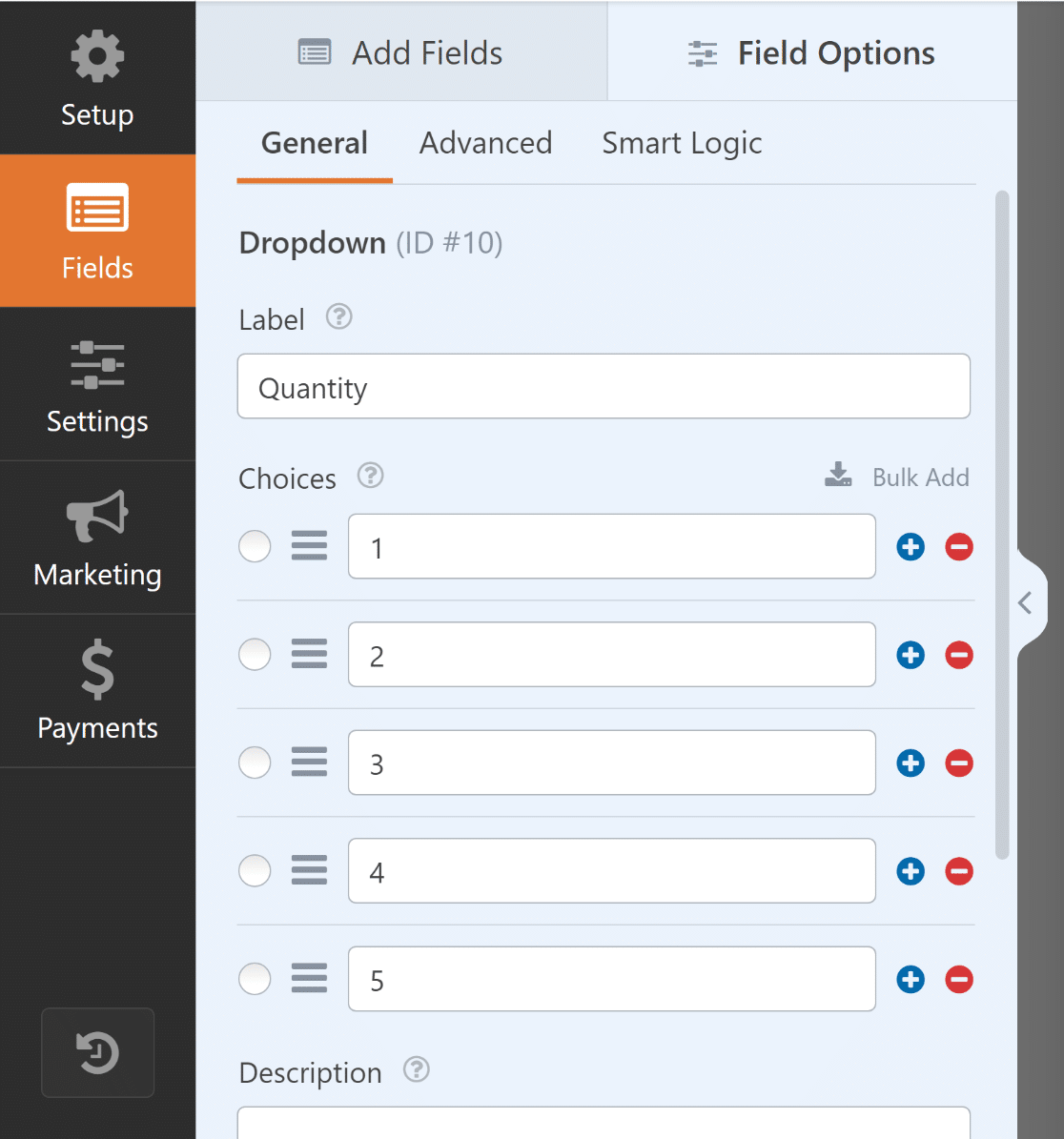
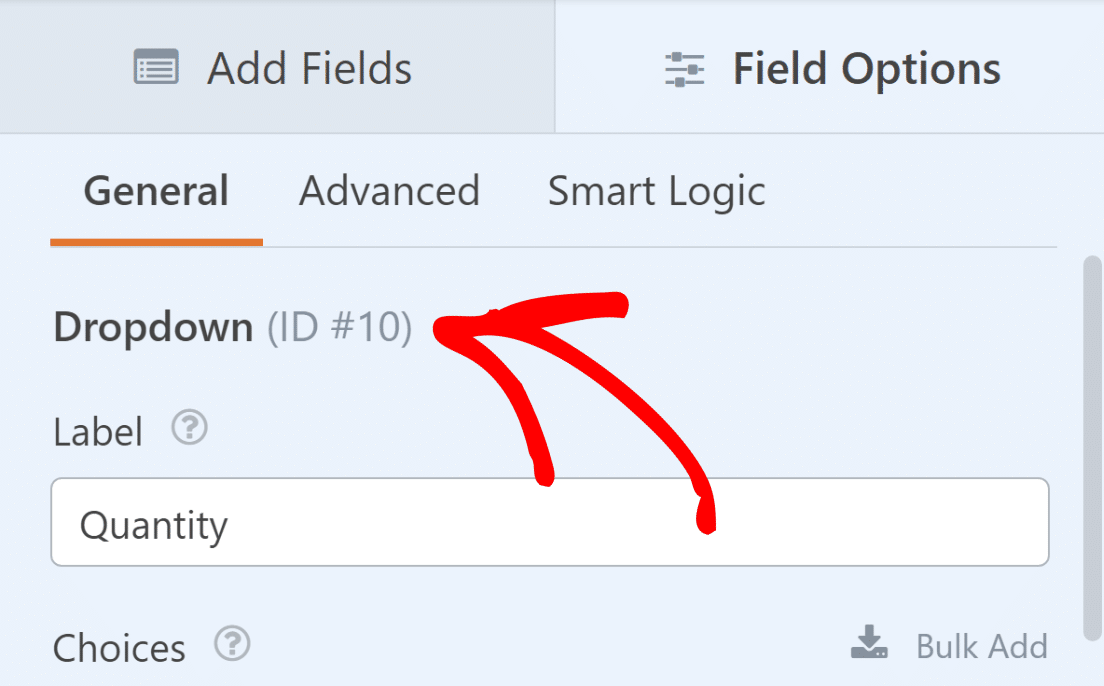
Navigiere nun zu den Feldoptionen des Dropdown-Feldes, das du gerade hinzugefügt hast, und ändere die Beschriftung in "Menge".
Gib dann die verfügbaren Mengen in das Feld " Auswahl" ein und stelle sicher, dass das Feld als " erforderlich" markiert ist.

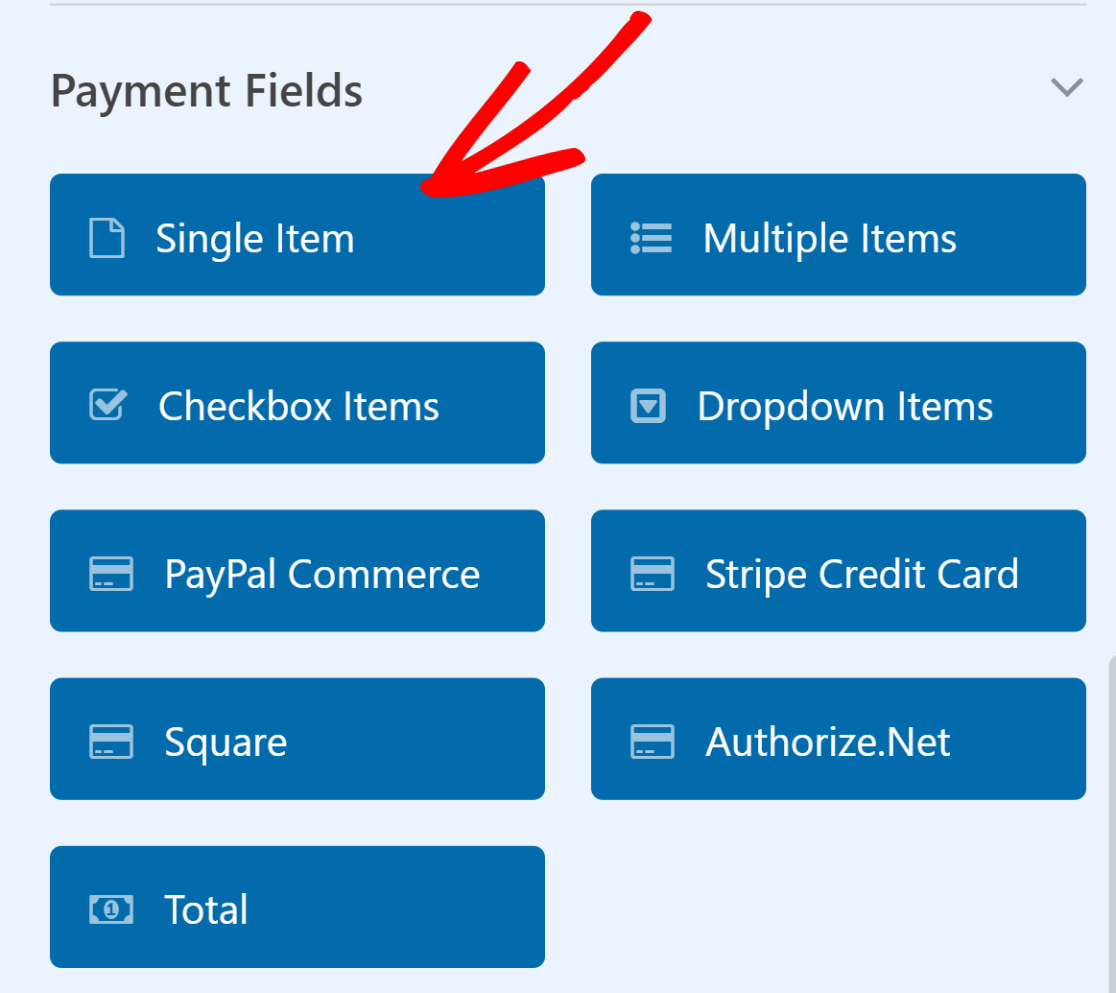
Sobald das erledigt ist, wählst du das Feld " Einzelner Artikel" aus und fügst es zu deinem Formular hinzu, indem du es entweder per Drag & Drop ziehst oder anklickst.

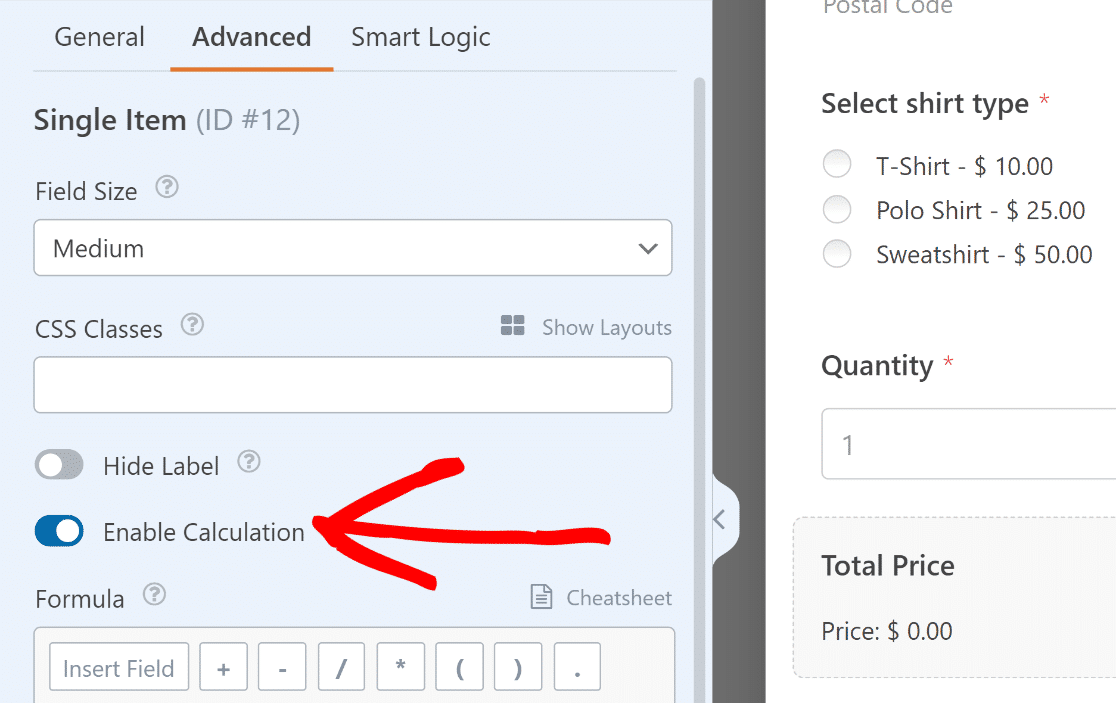
Jetzt kannst du die Beschriftung für das Feld Einzelartikel in "Gesamtpreis" ändern. Danach gehst du auf die Registerkarte " Erweitert" und aktivierst die Option "Berechnungen aktivieren".

Im Formel-Feld kannst du das Feld " Mehrere Artikel" ganz einfach mit dem Dropdown-Feld "Menge" verbinden, indem du eine einfache Multiplikation verwendest.
$FX_amount * $FX
- $FX: Wert des Feldes mit der ID #X (#1).
- $FX_amount: Der Betragswert des Zahlungsfeldes mit der ID #X.
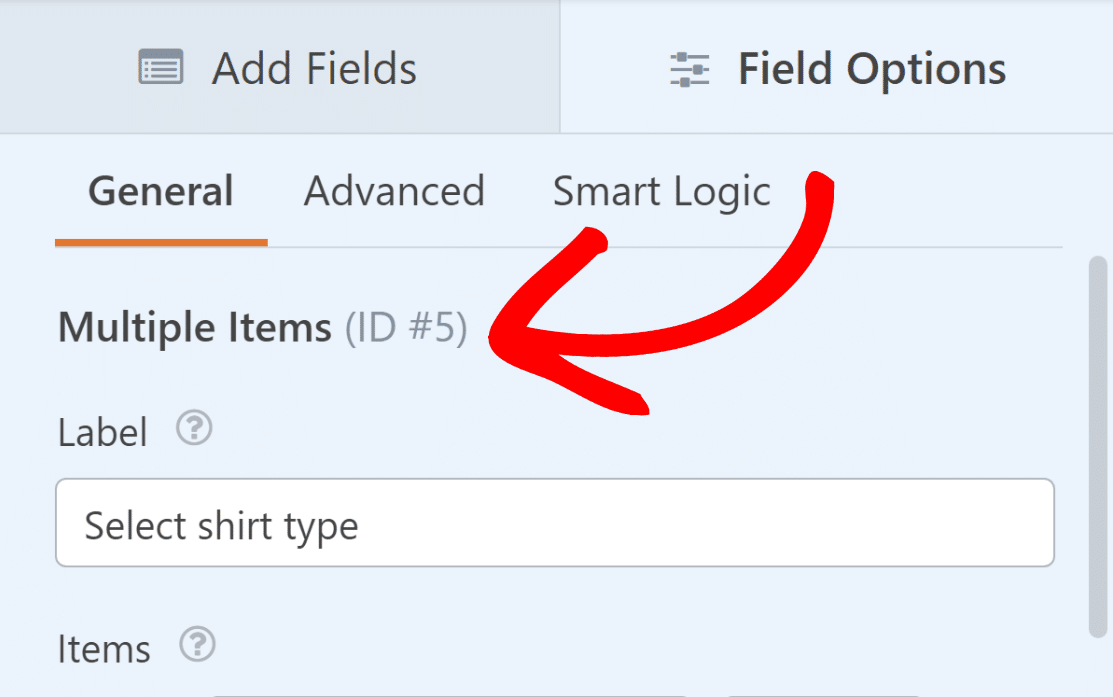
Öffne nun das Feld " Mehrere Artikel" und notiere die Feld-ID. Diese findest du in den Feldoptionen, direkt unter der Registerkarte "Allgemein".

Anschließend wiederholst du den gleichen Vorgang für das Dropdown-Feld mit der Bezeichnung "Menge". Dieser Schritt ist entscheidend für den nächsten Teil.

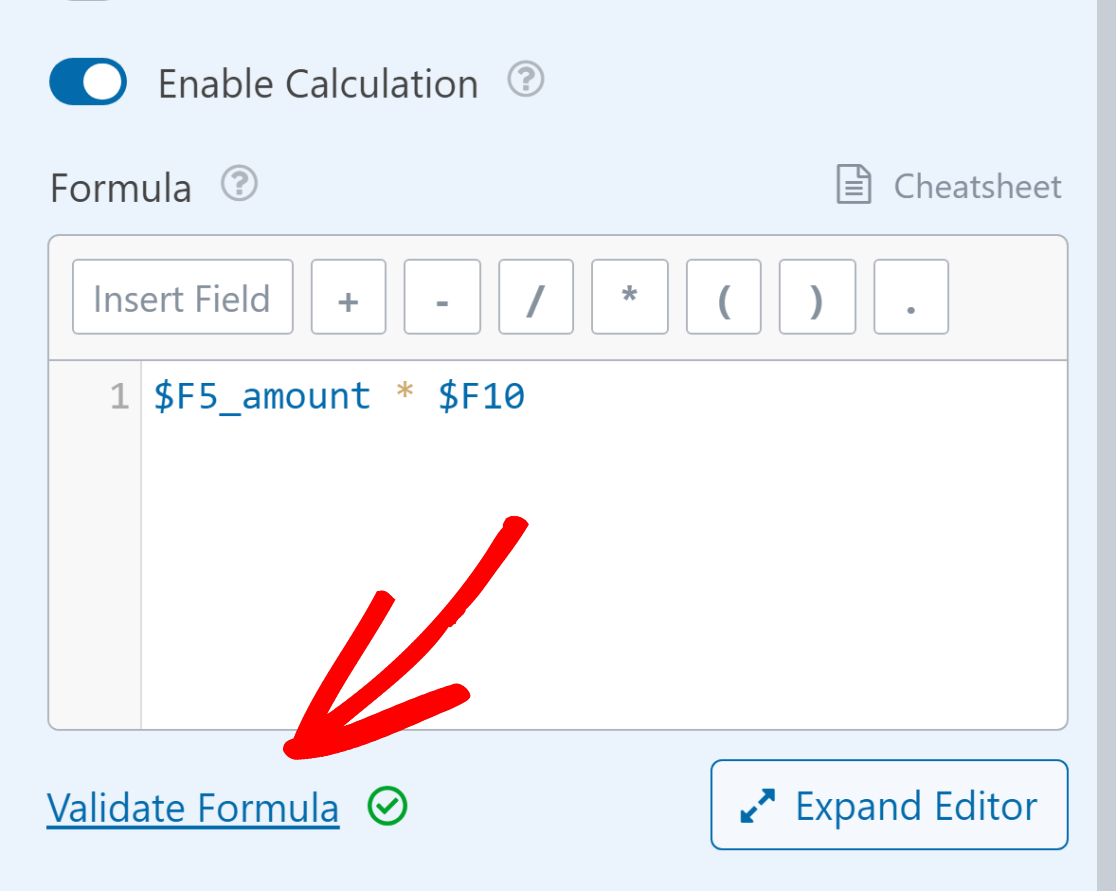
Jetzt kombinieren wir die IDs und fügen sie in unsere Formel (Produktpreis mal Menge) ein. $FX_amount * $FX Formel wird nun zu $F5_amount * $F10
Du bist jetzt bereit, die Berechnung einzugeben $F5_amount * $F10 in das Formel-Feld der Einzelner Artikel Feld "Gesamtpreis". Wenn du das getan hast, klicke auf Formel validieren.

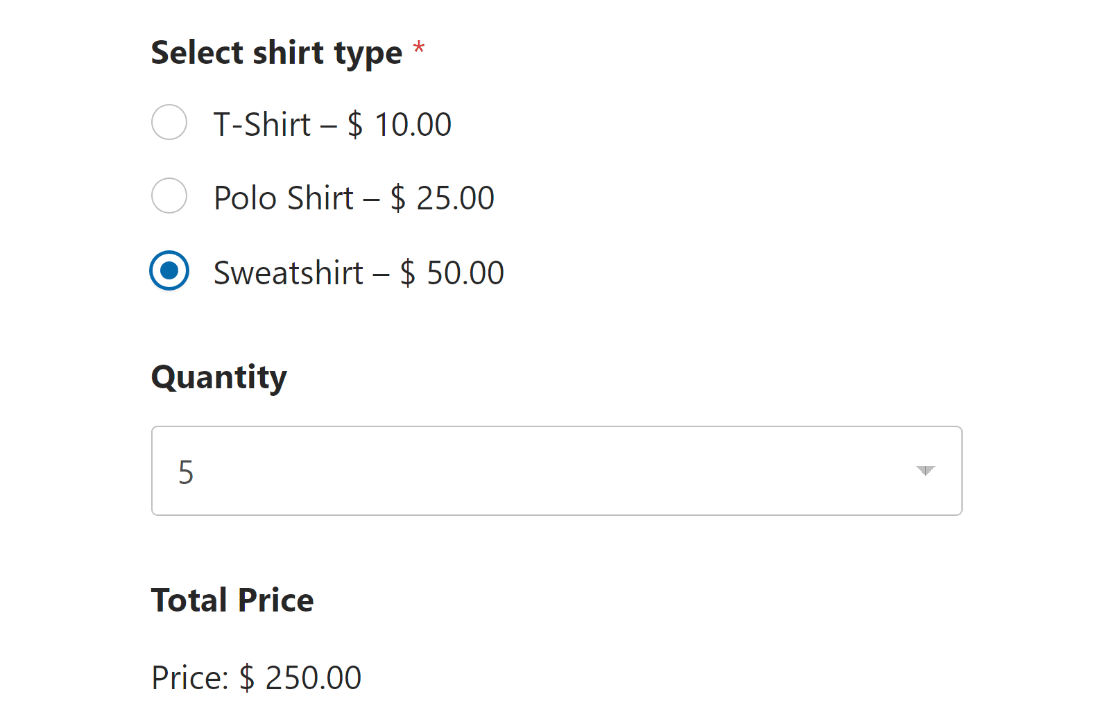
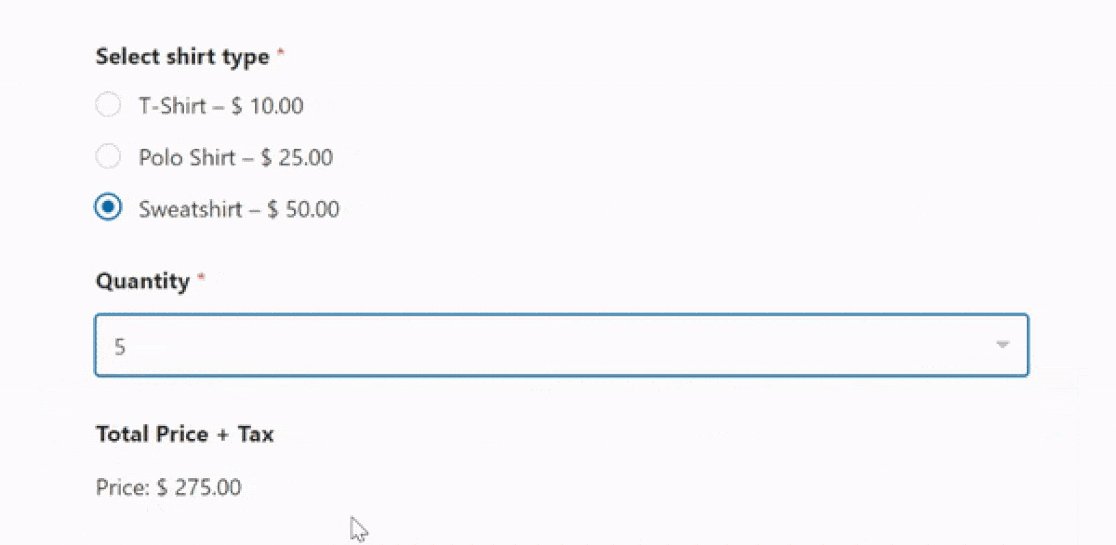
Wenn ein Nutzer ein Produkt auswählt und eine Menge hinzufügt, wird der Gesamtpreis automatisch berechnet.

Hinzufügen eines Standard-Steuerabzugsbetrags
Wenn du Steuern berücksichtigst, berechnest du sie normalerweise, indem du die Zwischensumme (Produktpreis mal Menge) mit dem geltenden Steuersatz multiplizierst.
Wie bereits erwähnt, ist die Formel zur Berechnung der Zwischensumme in unserem Anwendungsfall der Produktpreis multipliziert mit der Menge.
$F5_amount * $F10
Nehmen wir an, dass der Steuerbetrag mit 10% der Zwischensumme berechnet wird. Die Formel für die Berechnung einer Standardsteuer lautet wie folgt:
0.10 * ($F5_amount * $F10)
Um die Gesamtsumme zu berechnen, die die Steuer enthält, musst du die Zwischensumme und die Steuer addieren. Die Gleichung sieht dann wie folgt aus:
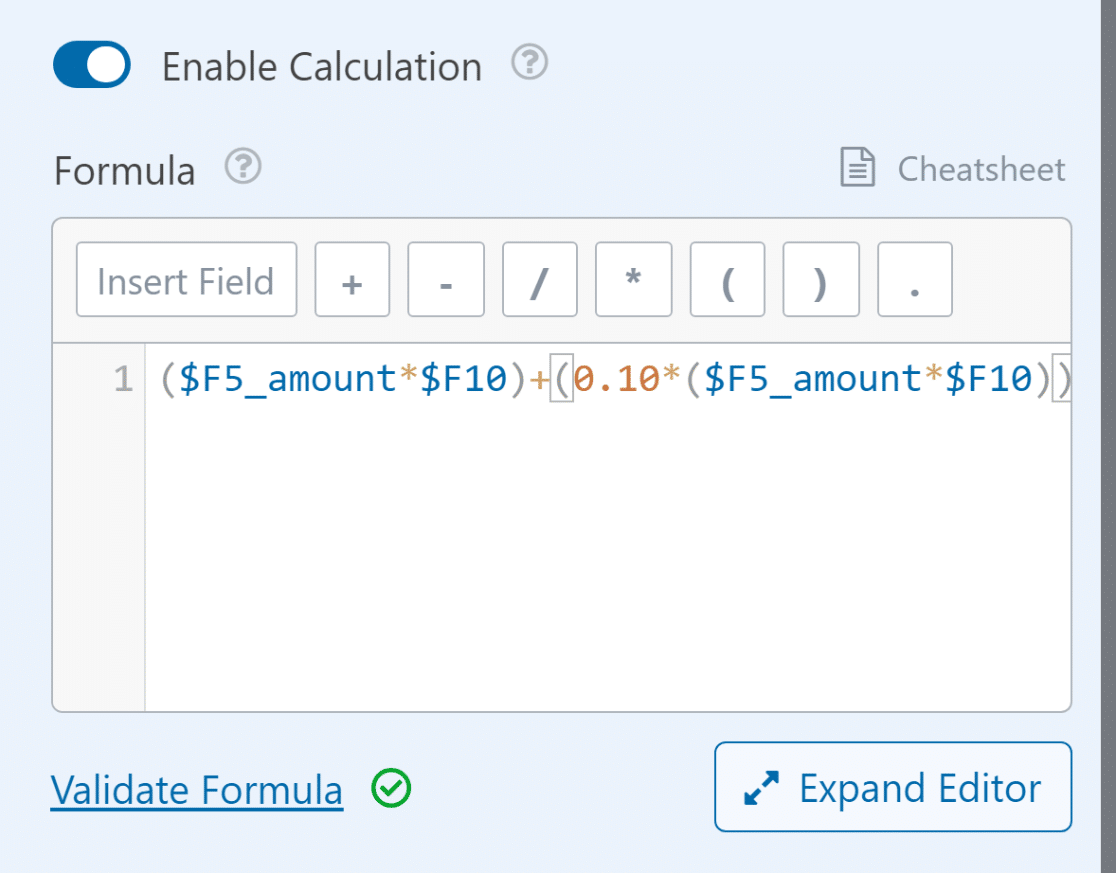
($F5_amount * $F10) + (0.10 * ($F5_amount * $F10))
Du kannst diese Formel überall dort einfügen, wo du die Endsumme anzeigen möchtest. Wir verwenden die Formel zum Beispiel für das Feld " Einzelartikel ", das wir mit "Gesamtpreis + Steuer" beschriftet haben.

Es ist wichtig, daran zu denken, dass du beim Hinzufügen einer Formel die richtige Feld-ID einfügen musst, damit die Berechnungen korrekt funktionieren.
Schritt 5: Veröffentliche dein Rechnungs-/Bestellformular
Eine der besten Funktionen von WPForms ist die Möglichkeit, dein Formular einfach in eine neue Seite einzubetten, ohne dass du den Code ändern musst.
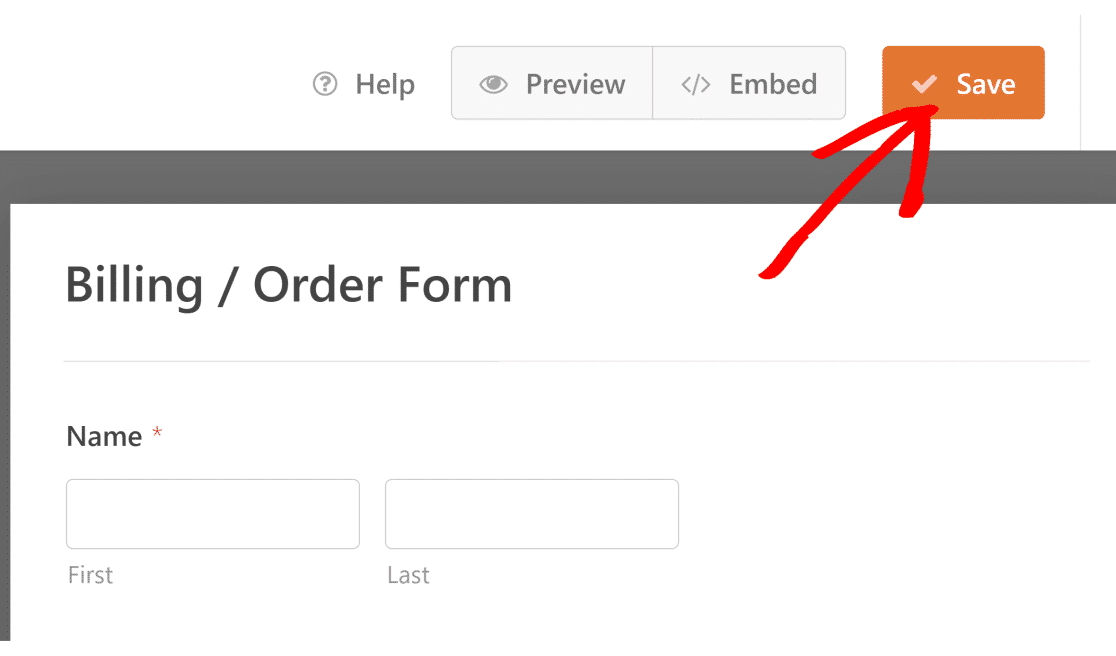
Nachdem du dein Bestellformular so angepasst hast, dass es verschiedene Produktoptionen und eine automatische Betragsberechnung enthält, klicke auf die Schaltfläche Speichern.

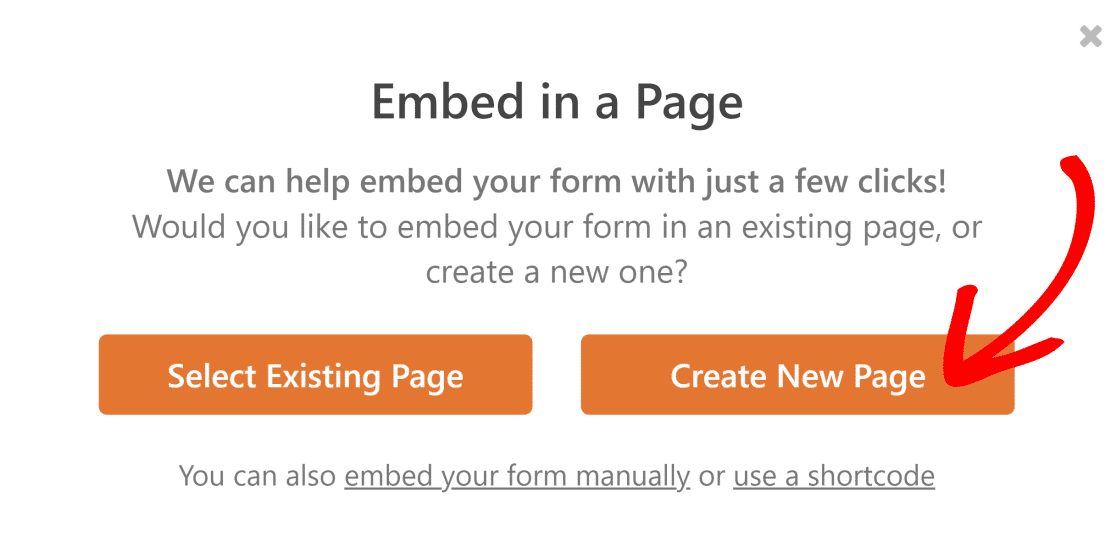
Um fortzufahren, klicke bitte auf die Schaltfläche Einbetten, die sich neben der Option Speichern befindet. Du kannst nun wählen, ob du eine neue Seite erstellen oder eine bestehende Seite auswählen möchtest.

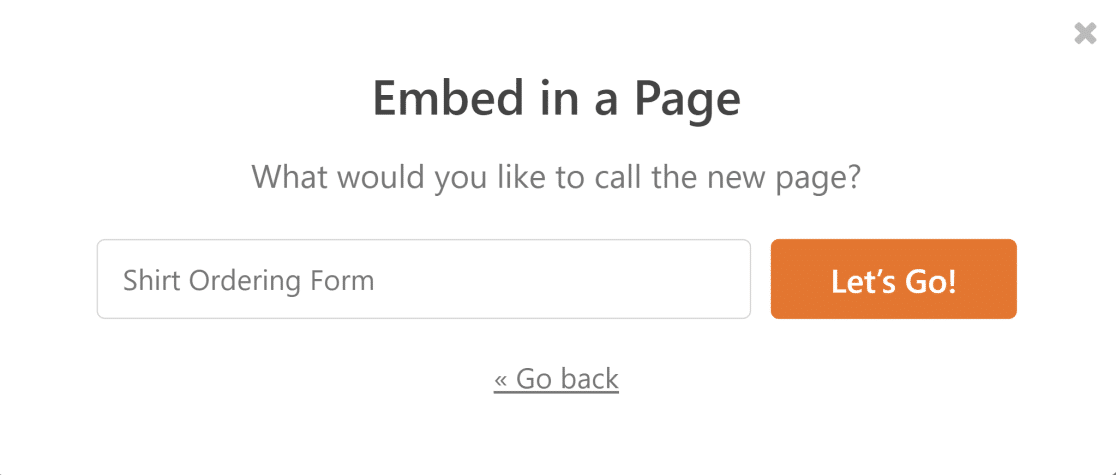
Danach wirst du aufgefordert, einen Namen für deine Seite anzugeben. Wenn du damit fertig bist, klicke bitte auf die Schaltfläche Los geht's.

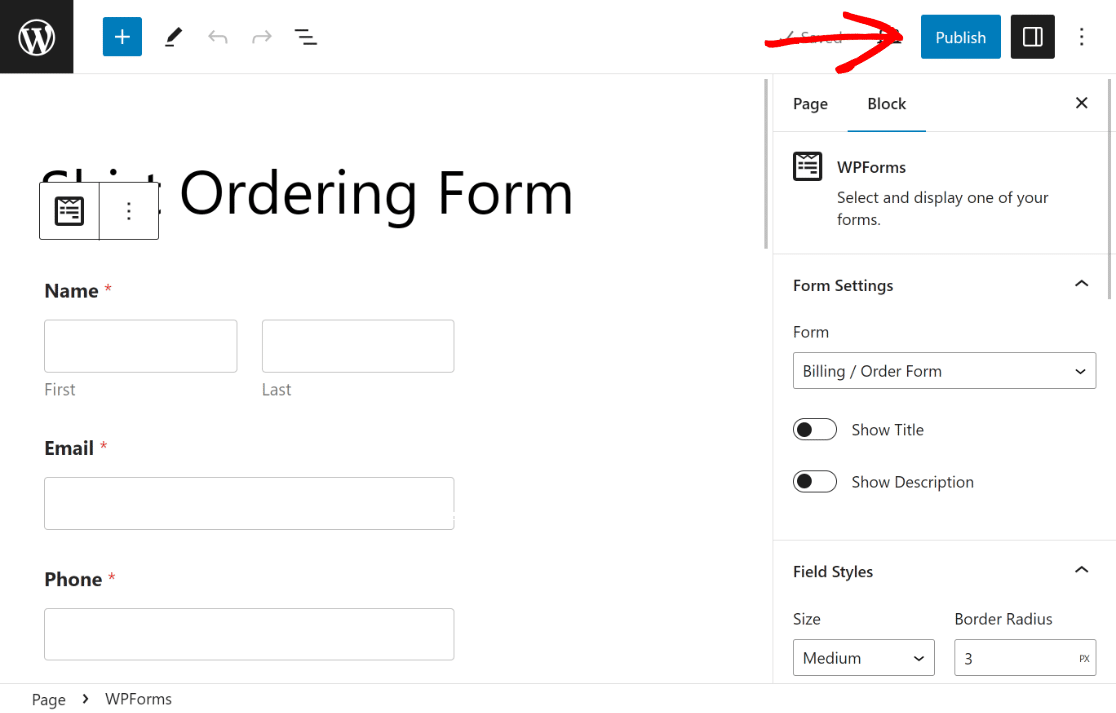
WPForms bringt dich nun automatisch zum WordPress-Editor, wo du dein Formular bereits in die neue Seite eingebettet findest.
Um dein Bestellformular und deinen Online-Rechner mit den WPForms-Berechnungen live zu schalten, klicke einfach auf die Schaltfläche Veröffentlichen. Jetzt bist du bereit!

Um sicherzustellen, dass es keine Probleme gibt, ist es wichtig, das eingebettete Formular nach der Veröffentlichung zu testen und zu bestätigen, dass es wie vorgesehen funktioniert.

FAQs zum Erstellen eines Preisrechners für deine Website
Berechnungsformulare sind ein beliebtes Thema bei unseren Lesern. Hier findest du Antworten auf einige häufig gestellte Fragen dazu, um dein Wissen zu erweitern:
Wie erstelle ich einen Taschenrechner für meine Website?
Um einen einfachen Preiskalkulator für deine Website zu erstellen, solltest du dich für WordPress-Plugins oder Online-Tools entscheiden, die speziell für diesen Zweck entwickelt wurden. WPForms Pro mit dem Calculations Addon ist eine großartige Option, da es eine Menge fortgeschrittener Formeln ermöglicht und außerdem eine riesige Liste vorgefertigter Berechnungsvorlagen enthält!
Wie erstelle ich einen Preiskalkulator in WordPress?
Die Erstellung eines Preisrechners in WordPress ist mit den richtigen Tools ganz einfach. WPForms Pro ist ein Formular-Plugin, mit dem du mühelos dynamische Preiskalkulatoren erstellen kannst. Installiere es einfach, richte deine Felder ein und aktiviere die Berechnungen, indem du dir dieses Cheatsheet für Berechnungsformeln ansiehst.
Wie erstellst du eine Preisformel?
Eine Preisformel wird für einen Gesamtkostenrechner verwendet. In der Regel berücksichtigt sie den Grundpreis, den Mehrwert, die Standardsteuer und mögliche Rabatte oder Aufschläge. Mit WPForms Pro und dem Kalkulations-Addon kannst du Zahlenschieber, benutzerdefinierte Formeln und vieles mehr eingeben, um genaue Preisberechnungen in Echtzeit für die Nutzer zu gewährleisten.
Wähle als Nächstes das richtige SMTP-Plugin, um die Zustellbarkeit von E-Mails auf deiner Website zu verbessern
Nachdem Nutzer/innen ein Produkt gekauft haben, indem sie dein Bestellformular ausgefüllt haben, ist es wichtig, ihnen eine Bestätigungs-E-Mail zur Lead-Generierung zu schicken. Dafür ist es wichtig, dass du das richtige SMTP-Plugin auswählst. Schau dir den Vergleich von WP Mail SMTP Lite und Pro an.
Repariere deine WordPress-E-Mails jetzt
Bist du bereit, deine E-Mails zu verbessern? Starten Sie noch heute mit dem besten WordPress SMTP-Plugin. Wenn du keine Zeit hast, deine E-Mails zu reparieren, kannst du gegen Aufpreis eine umfassende White Glove Setup-Unterstützung erhalten und es gibt eine 14-tägige Geld-zurück-Garantie für alle kostenpflichtigen Angebote.
Wenn dir dieser Artikel geholfen hat, dann folge uns bitte auf Facebook und Twitter für weitere WordPress-Tipps und -Anleitungen.