Resumen de la IA
¿Estás buscando una forma sencilla y directa de crear un formulario de contacto Divi para tu sitio web WordPress?
Te alegrará saber que puedes crear fácilmente un formulario de contacto a través de una integración con WPForms y el módulo de formulario de contacto de Divi.
En esta guía te explicamos los pasos de ambos métodos para que elijas la opción que más te convenga.
Cómo hacer un formulario de contacto Divi
Puedes crear un formulario de contacto Divi con WPForms o con el Módulo de Formulario de Contacto Divi. Siga los pasos a continuación para ambos métodos:
En este artículo
Crear un formulario de contacto con Divi Builder
Con el módulo Formulario de contacto Divi, puede crear fácilmente campos de entrada como correo electrónico, texto, casillas de verificación, botones de radio y desplegables.
Paso 1: Instalar el tema Divi en WordPress
Lo primero que tienes que hacer es registrarte para obtener una cuenta Divi. Como Divi es un tema premium, tendrás que comprar una suscripción, que cuesta 89 $ anuales.

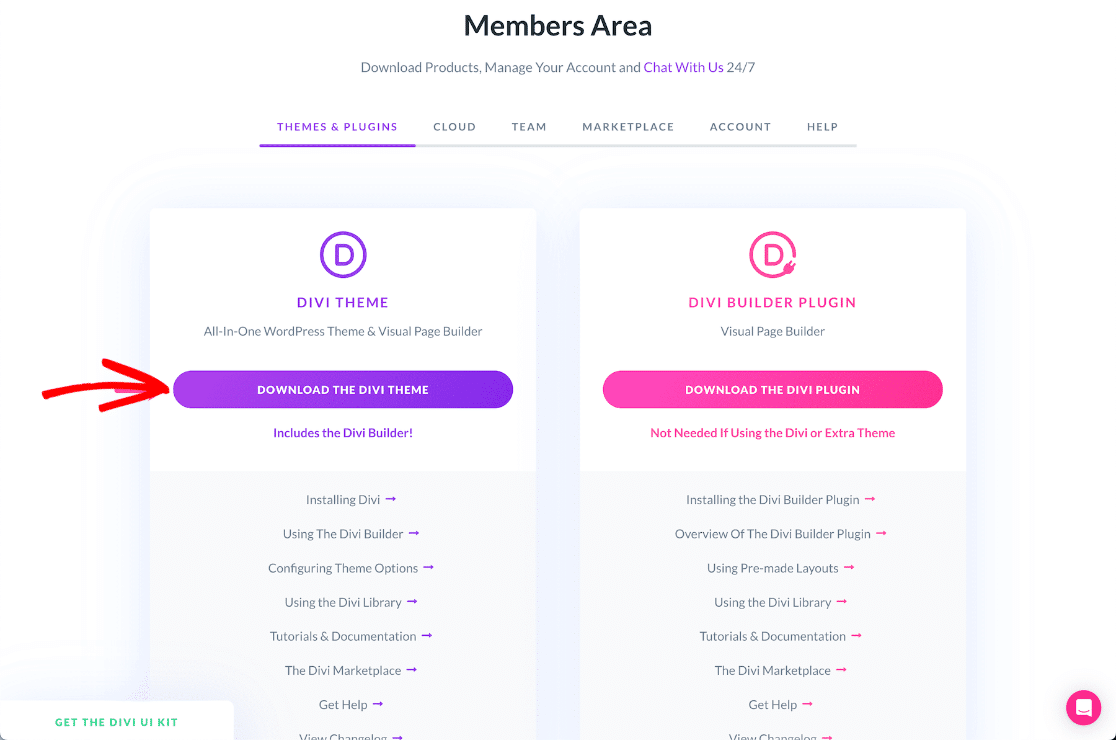
Después de eso, navegue al Área de Miembros desde su cuenta de Elegant Themes y haga clic en el botón Descargar el tema Divi .

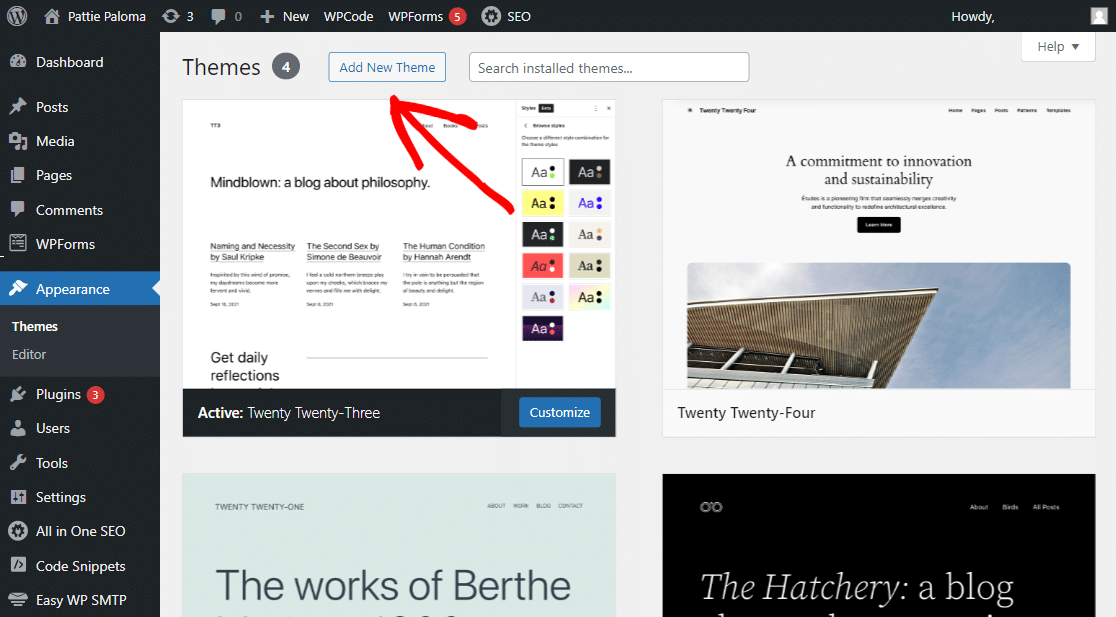
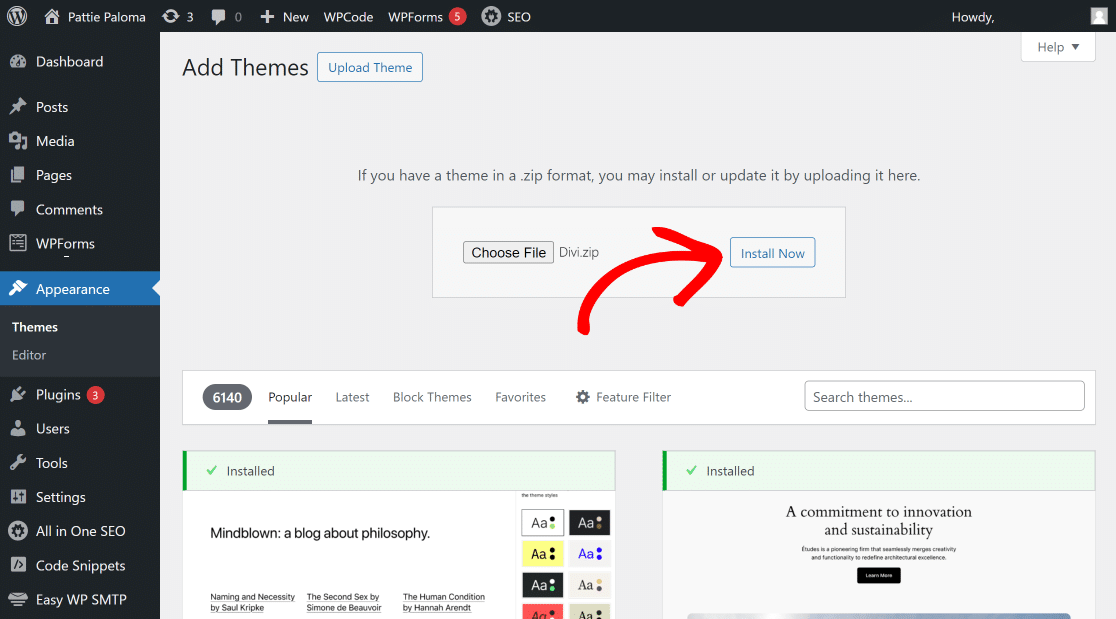
Una vez que tenga el archivo zip Divi Theme, vaya a su panel de WordPress. Desde allí, ve a Apariencia " Temas y haz clic en el botón Añadir nuevo.

Todo lo que necesitas hacer ahora es hacer clic en el botón Añadir Nuevo Tema, subir tu archivo Divi.zip, y luego hacer clic en el botón Instalar Tema.

Una vez que el tema Divi está instalado en su sitio web, haga clic en el botón Activar, y usted debe ser bueno para utilizar el Divi Builder.
Paso 2: Añadir una página y cargar el Constructor Divi
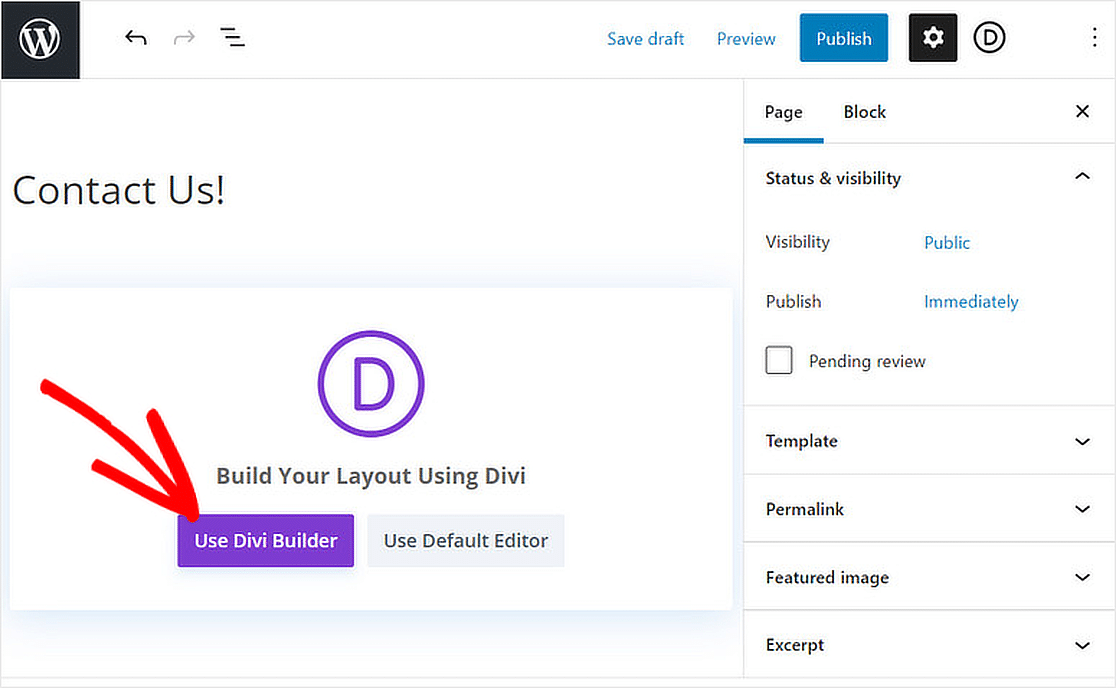
Crea una nueva página o entrada y espera a que se abra el Editor de entradas de WordPress. Para cargar el Divi Builder, haz clic en el botón púrpura Usar Divi Builder.

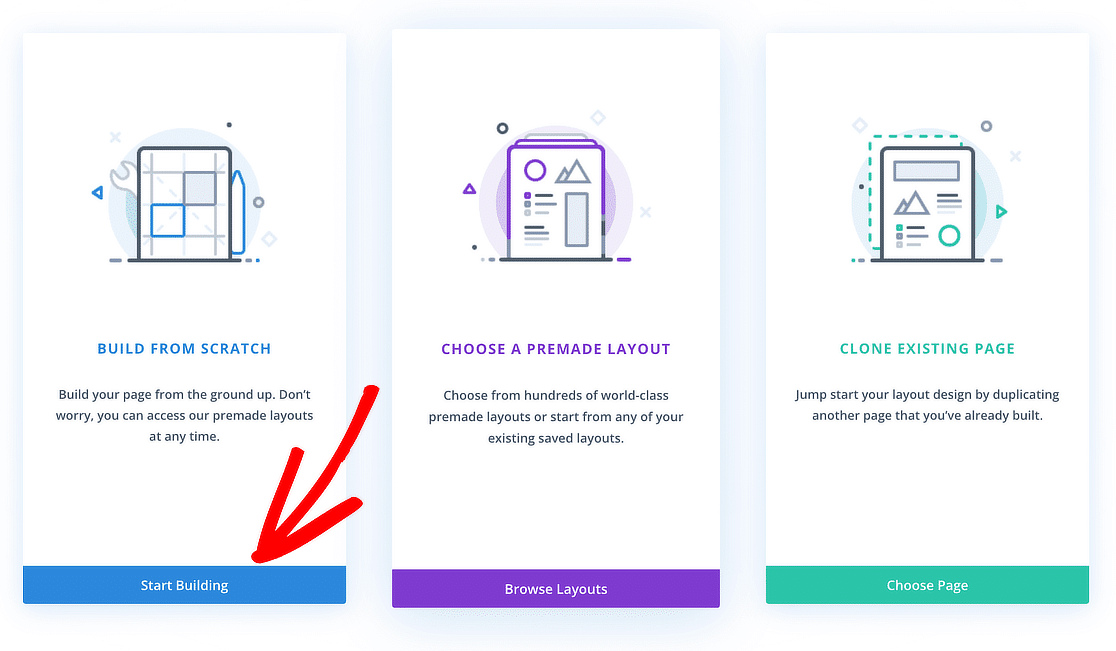
Esto recargará la página con el constructor Divi y mostrará tres opciones: construir una página desde cero, elegir un diseño prefabricado, o clonar una página existente.
Como te estamos guiando por los pasos para crear una página de contacto en Divi desde cero, haz clic en el botón Empezar a construir.

¡Fantástico! Ahora, todo lo que necesitas hacer para crear tu formulario de contacto es cargar el Módulo de Formulario de Contacto Divi. Vamos a ello.
Paso 3: Añadir el módulo de formulario de contacto Divi
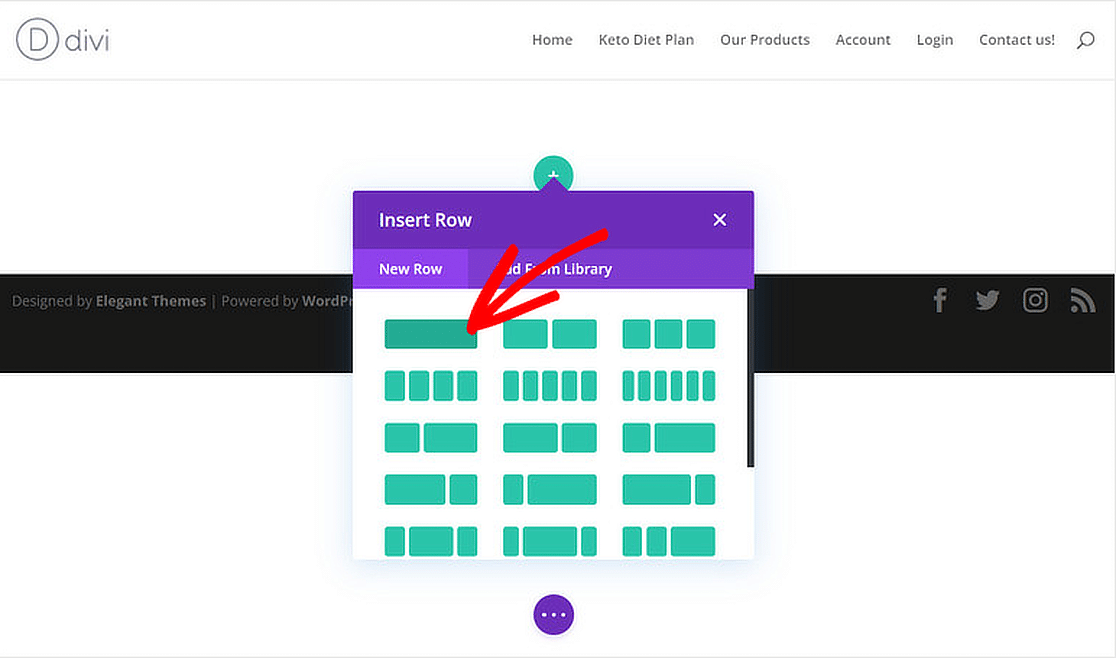
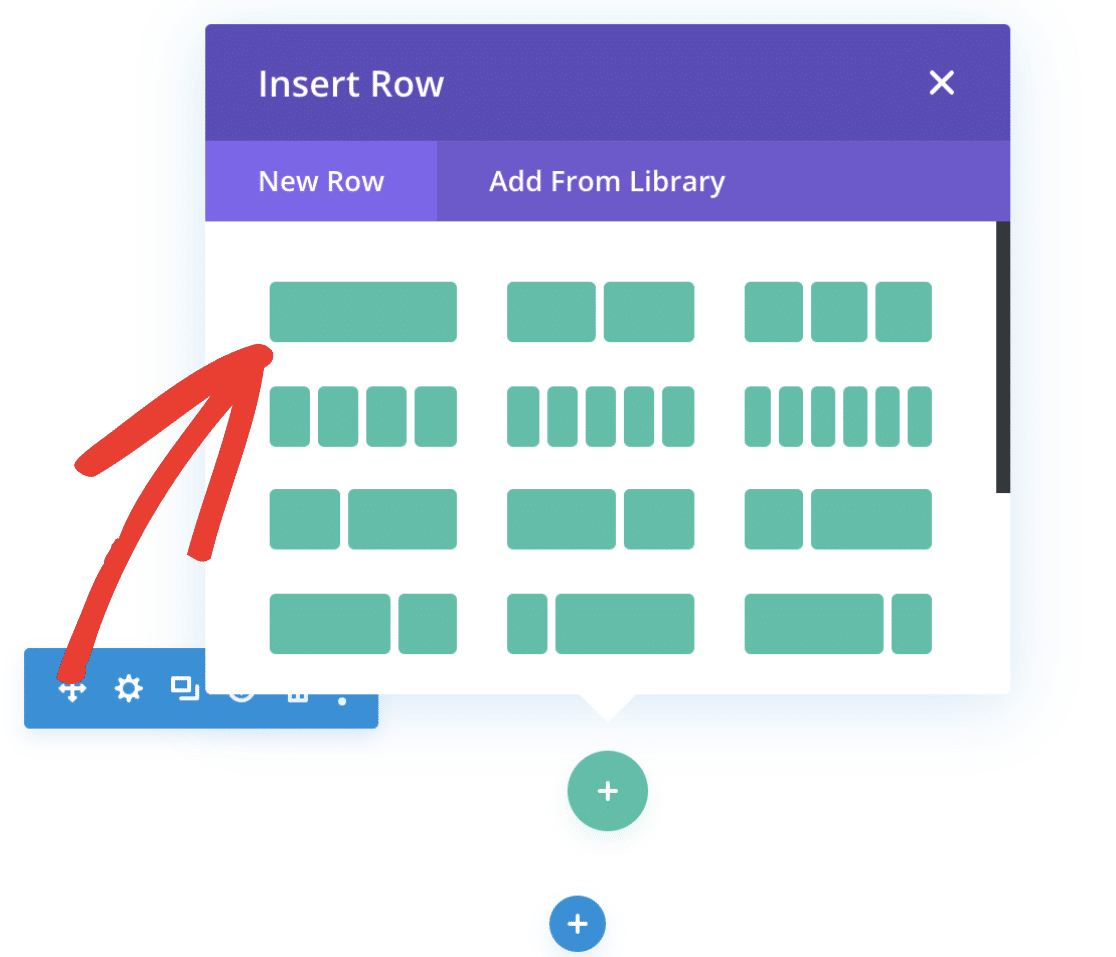
En el Constructor Divi, haga clic en el botón + (Más) , y de la lista de opciones, elija una plantilla de Nueva Fila que se ajuste a sus necesidades.

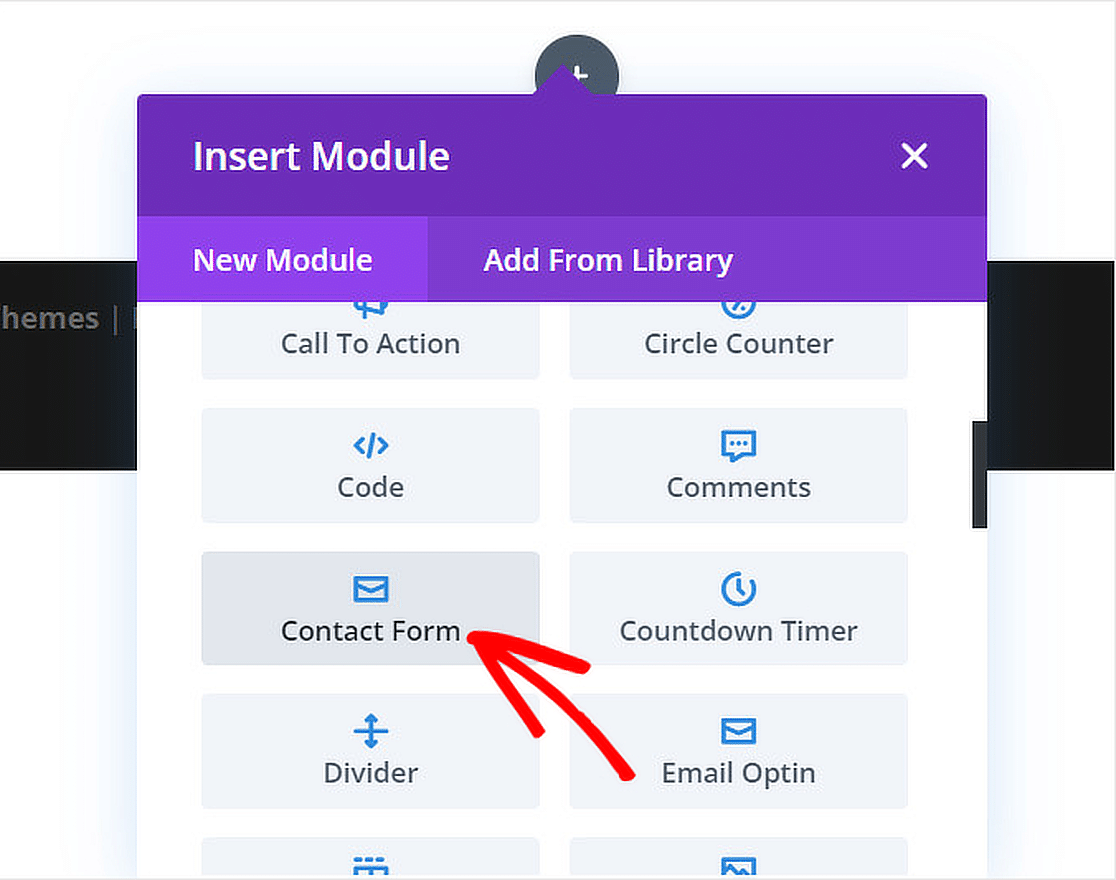
Una vez que añada una fila, se abrirá una biblioteca de módulos. En la pestaña Nuevo módulo, desplázate hacia abajo y haz clic en el módulo Formulario de contacto.

Una vez que añada el módulo Formulario de contacto, observará que hay tres campos de formulario: Nombre, Email y Mensaje. Su formulario de contacto ya está listo.
Paso 4: Configure su formulario de contacto Divi
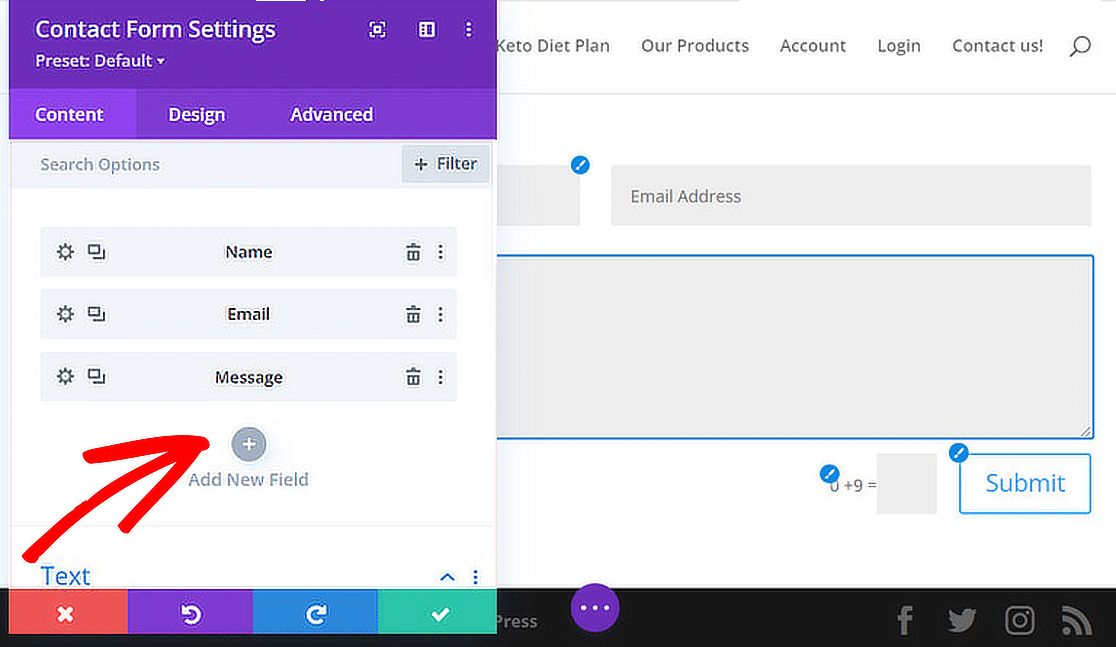
Para empezar, haz clic en el Formulario de Contacto en el Constructor Divi para abrir sus opciones de personalización. Puedes hacer clic en el botón Añadir nuevo campo para añadir otros campos de formulario.

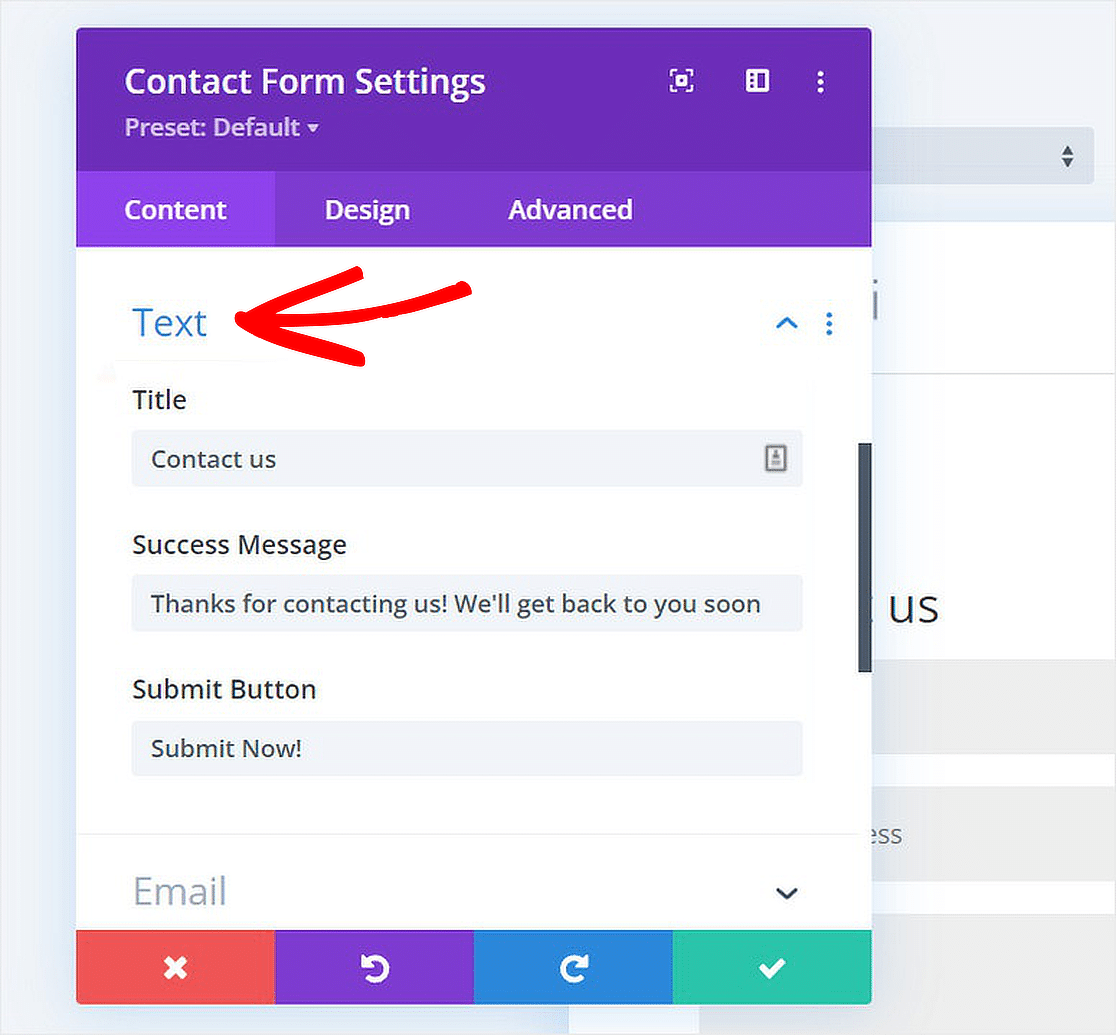
Si se desplaza un poco hacia abajo, también encontrará opciones adicionales en el menú Texto para editar el título, el mensaje de confirmación o cambiar el texto del botón de envío.

También encontrarás herramientas útiles como la configuración de fondo, la protección contra el spam, los enlaces de redirección y mucho más. Siéntete libre de cambiarlas según tus necesidades.
Crear un formulario de contacto Divi con WPForms
WPForms es el mejor creador de formularios de arrastrar y soltar para WordPress, con el que puedes crear formularios de contacto, formularios de cálculo, formularios de pedido, ¡y mucho más!
Paso 1: Instalar el plugin WPForms
Como el mejor plugin para crear formularios para WordPress, WPForms se integra con éxito con Divi para hacer que el proceso de creación de formularios sea pan comido.
Incluso la versión Lite del plugin viene con un montón de características que pueden resultar más útiles en comparación con el módulo de formulario de contacto Divi.
Sin embargo, si actualiza a Pro, podrá beneficiarse de funciones adicionales como campos de formulario avanzados, gestión de entradas, carga de archivos y mucho más.
Una vez que decida qué nivel de licencia se adapta a sus necesidades, siga adelante e instale el plugin WPForms. Echa un vistazo a esta guía sobre la instalación de un plugin de WordPress para los pasos.
Paso 2: Cree su formulario de contacto
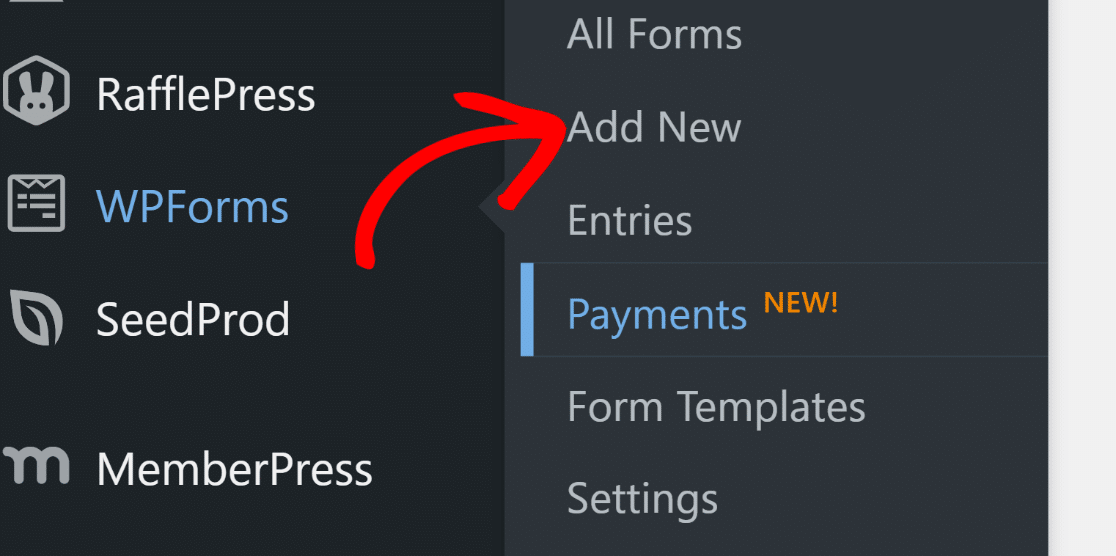
Ahora, para crear un nuevo formulario. Vaya a WPForms desde su panel de WordPress y haga clic en la opción Añadir nuevo.

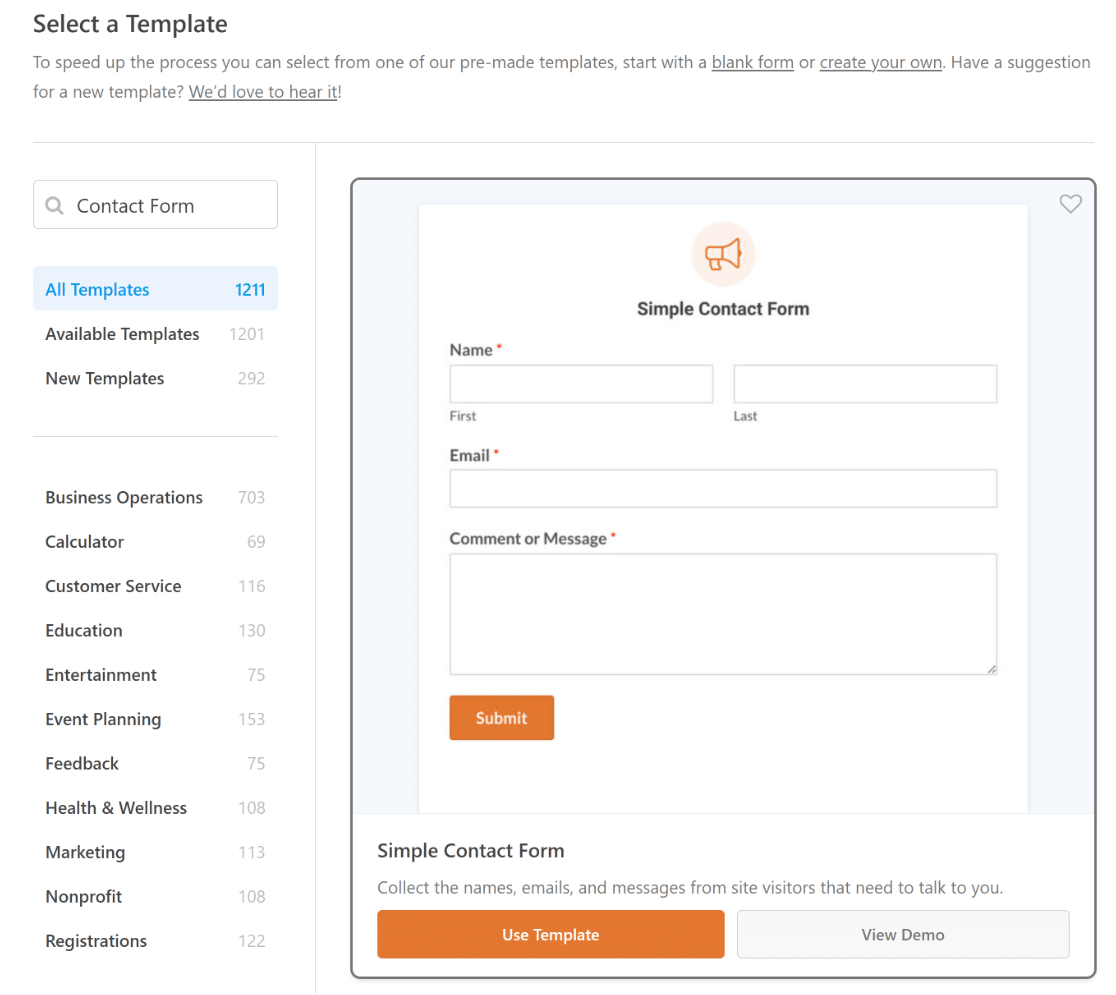
Después, dale un nombre a tu formulario y elige una plantilla. Para esta guía, elegiremos el Formulario de contacto simple para acelerar la creación del formulario.

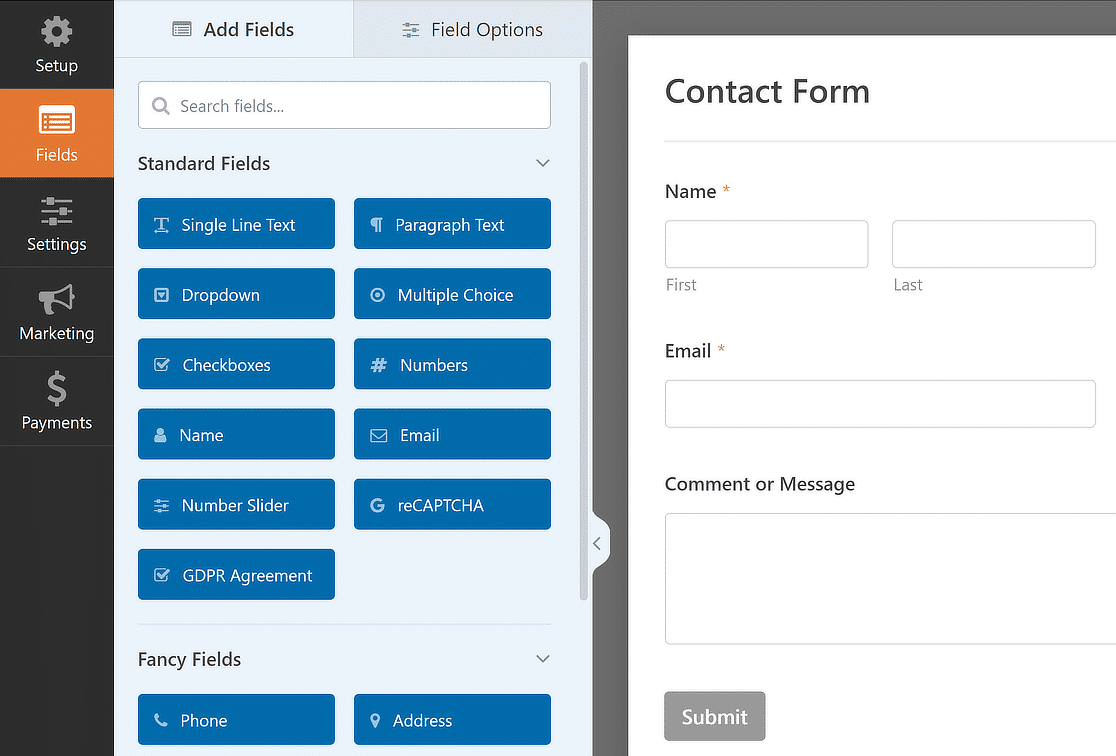
Dentro del constructor de formularios, este es el aspecto que tendrá su formulario. Siéntase libre de añadir, cambiar o reorganizar los campos a su gusto.

¡Eso es todo! Ha creado exitosamente un formulario de contacto usando WPForms. Ahora, vamos a personalizar sus notificaciones y confirmaciones.
Paso 3: Personalizar las notificaciones y confirmaciones
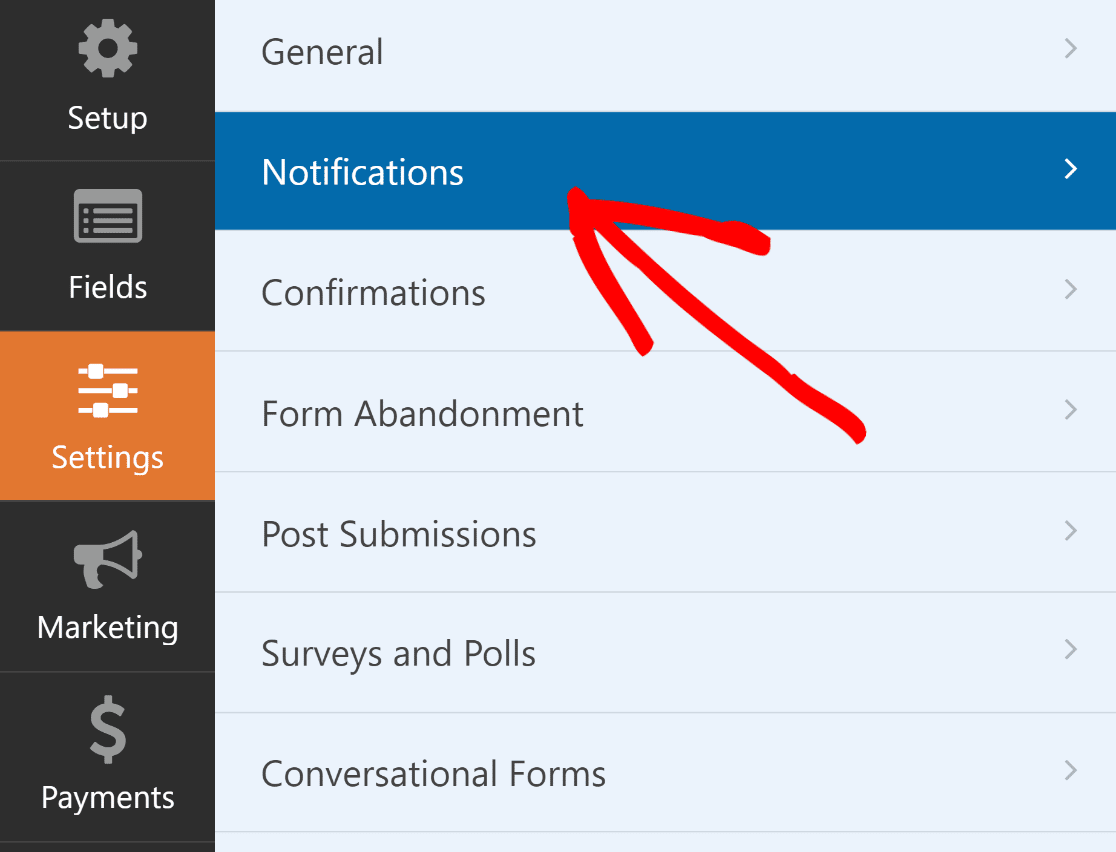
Configurar las notificaciones te asegura estar siempre al tanto de las nuevas entradas de formularios. Está en el constructor de formularios. Ve a Configuración y luego a Notificaciones.

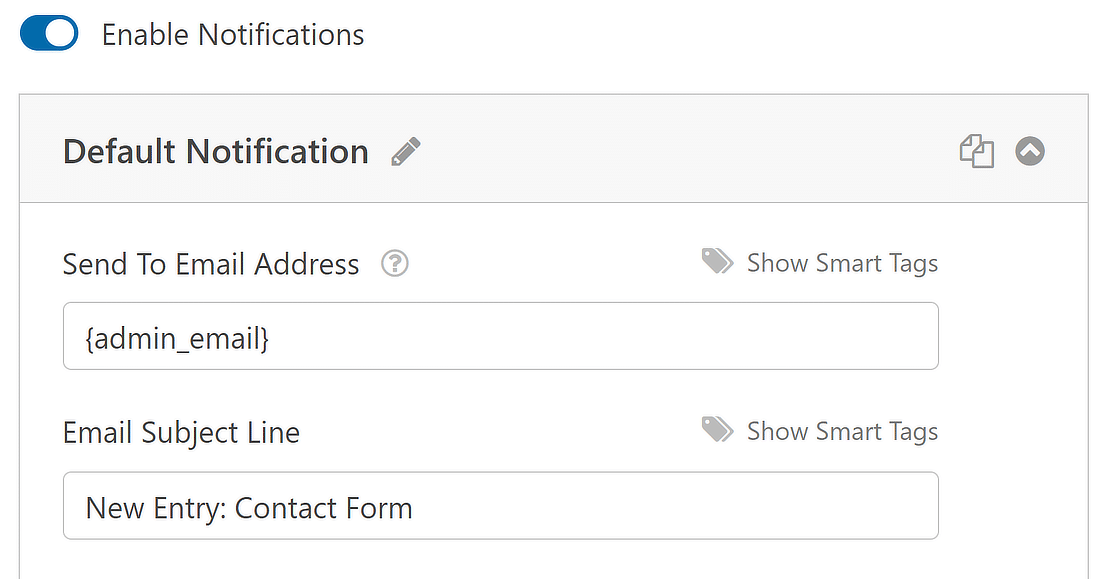
Desde aquí, puede realizar cambios en la configuración predeterminada de las notificaciones, como la línea de asunto, o modificar los correos electrónicos que se envían a los destinatarios.

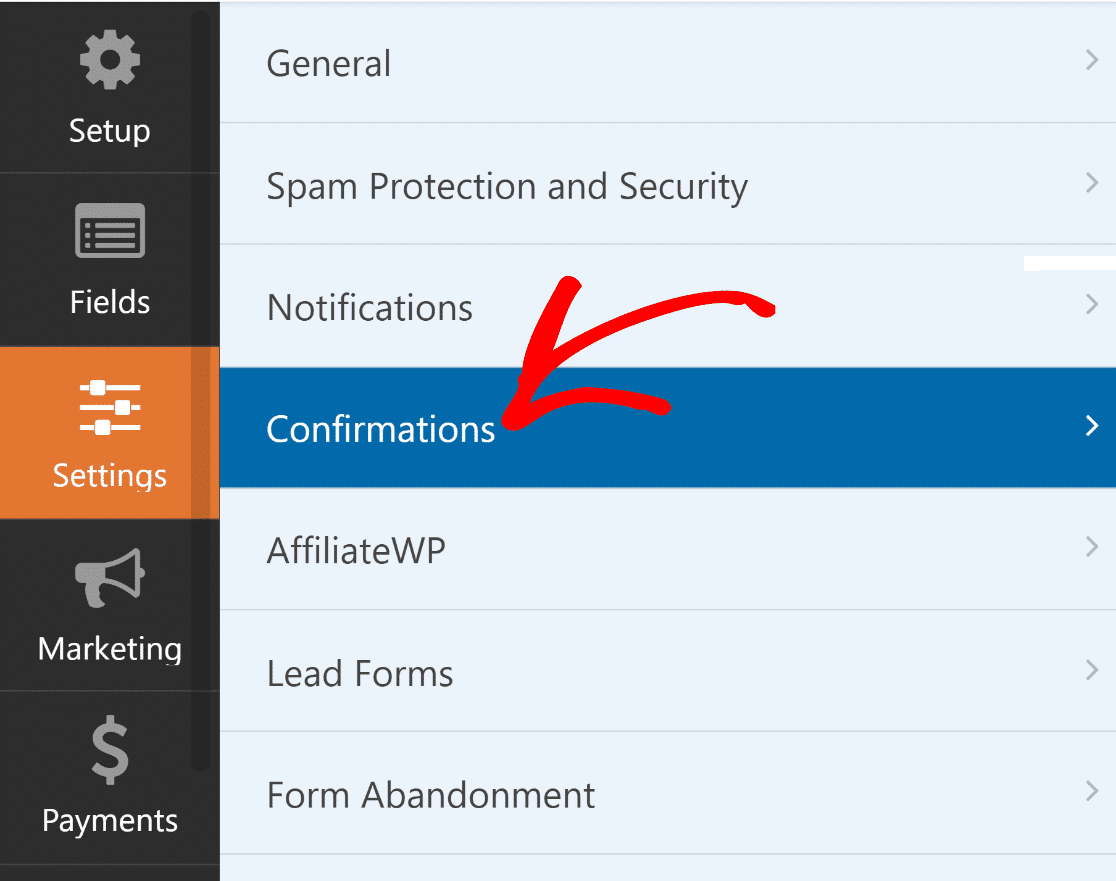
Ahora, en el menú Configuración, seleccione Confirmaciones de la lista de opciones para configurar las respuestas para cuando un formulario se envíe correctamente.

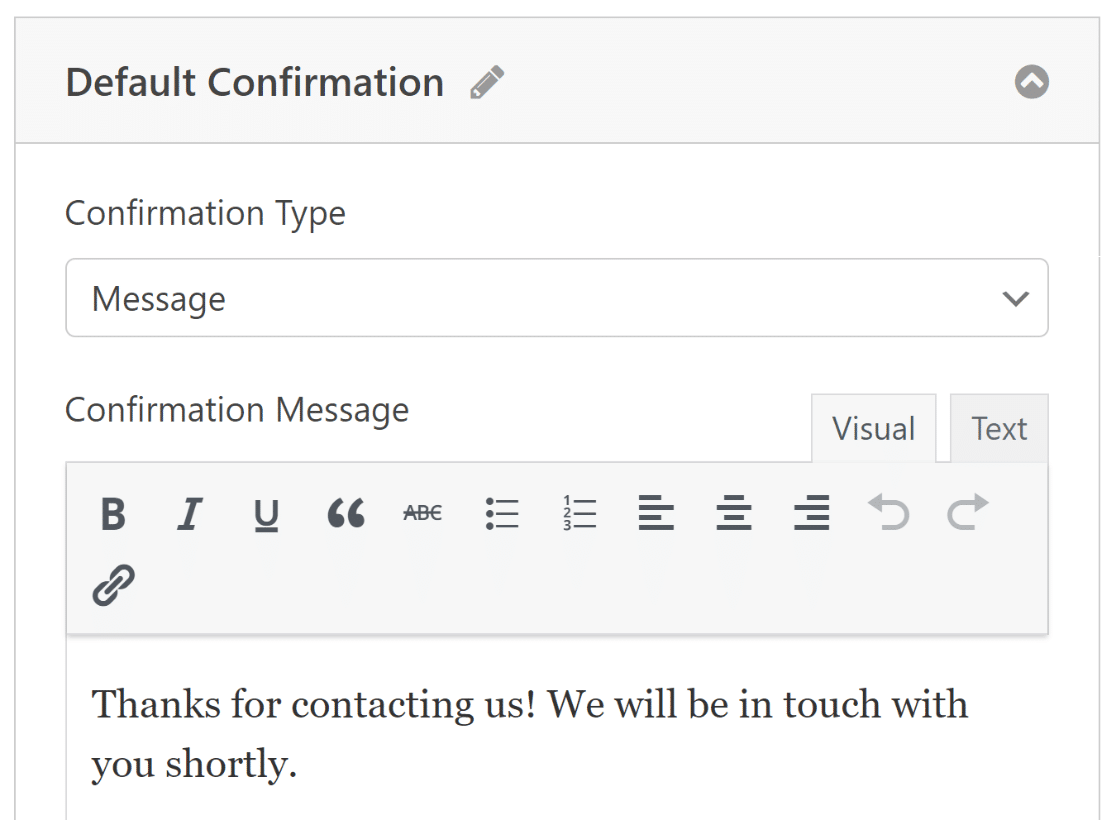
A continuación, elija el tipo de confirmación más adecuado para su sitio web, ya sea un mensaje, la visualización de una página o una redirección.

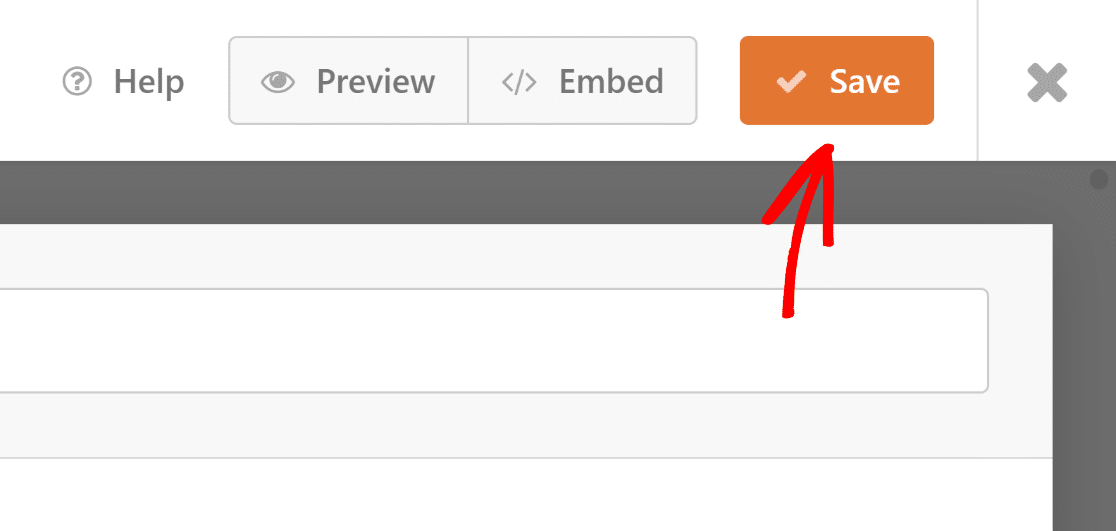
Para mantener actualizado tu formulario y su configuración, no olvides guardar los cambios. El formulario ya está listo para ser publicado a través de Divi.

Paso 4: Publique su formulario de contacto Divi
Para añadir este formulario de contacto, ve al Constructor Divi y elige un estilo de fila, como hicimos para el módulo de formulario de contacto Divi.

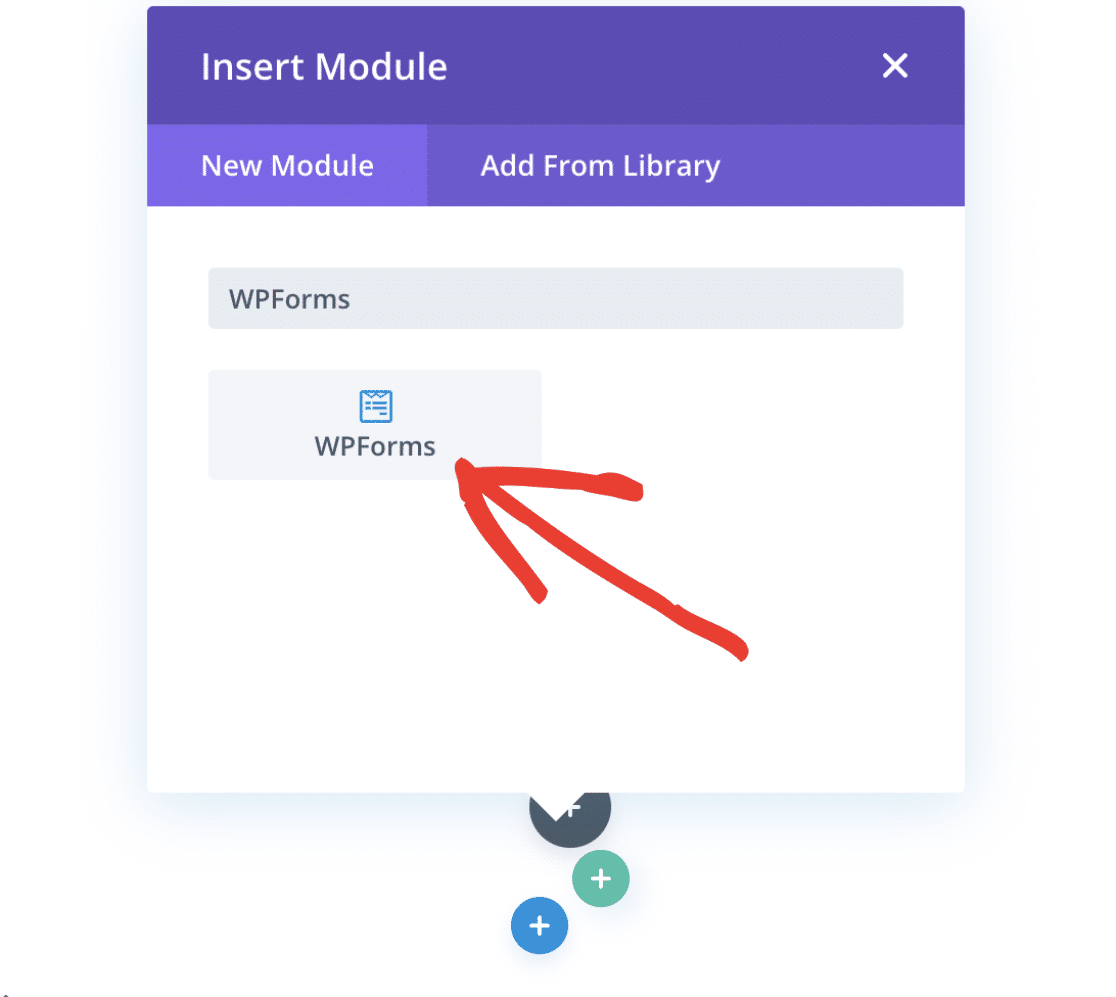
Divi viene con una integración para WPForms, así que para añadir el formulario, busque WPForms en el cuadro de búsqueda y seleccione el módulo que aparece.

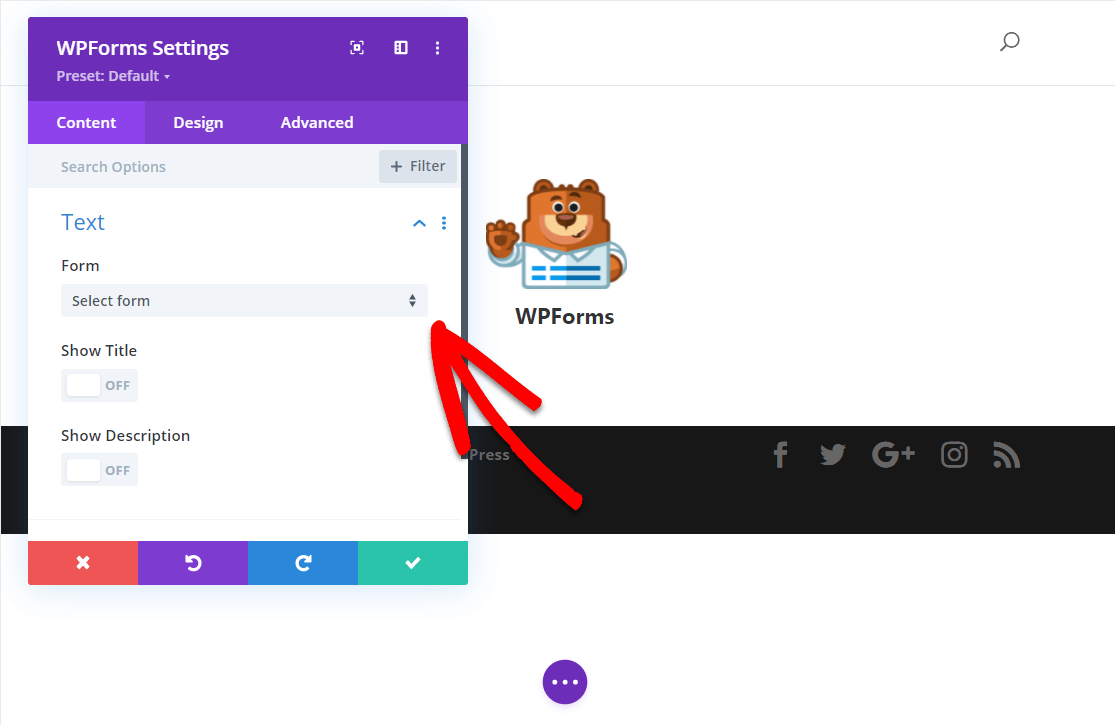
Después de añadir el módulo WPForms en Divi, aparecerán ajustes adicionales. Por ejemplo, aquí se puede:
- Elija el formulario que desea añadir.
- Activar la configuración que muestra el título del formulario.
- Activar la configuración que muestra la descripción del formulario.
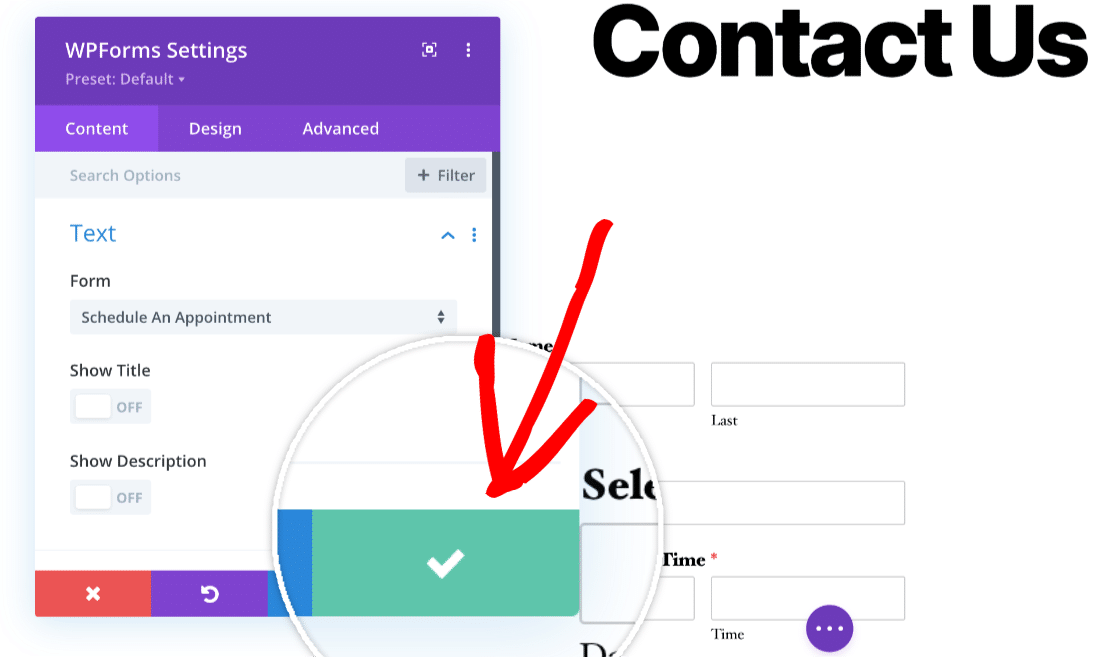
Una vez que esté listo, proceda a seleccionar su formulario en el menú desplegable que se encuentra debajo de Formulario.

El formulario seleccionado se añadirá automáticamente a la página Divi. Asegúrese de pulsar el botón verde Checkmark para guardar la configuración.

¡Buen trabajo! ¡Tu formulario de contacto Divi con WPForms ya está listo! Si quieres personalizarlo aún más, echa un vistazo a estos ajustes de diseño adicionales.
Preguntas frecuentes sobre la creación de un formulario de contacto Divi
El uso del tema Divi y sus muchas características, como los formularios de contacto, es un tema popular entre nuestros lectores. Aquí están las respuestas a algunas preguntas al respecto.
¿Divi tiene un formulario de contacto?
Sí, Divi viene con un módulo de formulario de contacto. Esta herramienta le permite añadir un formulario de contacto a sus páginas fácilmente, sin necesidad de plugins adicionales. Sin embargo, las características pueden ser limitadas en comparación con un constructor de formularios dedicado como WPForms.
¿Cómo edito un formulario de contacto Divi?
Para editar un formulario de contacto Divi, vaya a la página donde se encuentra el formulario en su Divi Builder. Haz clic en el módulo que dice "Formulario de contacto". Aquí puedes cambiar los campos, ajustar los estilos y personalizar directamente la configuración de notificación y confirmación del formulario.
¿Tiene WordPress un formulario de contacto integrado?
WordPress no incorpora un formulario de contacto. Sin embargo, los usuarios de WordPress pueden añadir fácilmente formularios de contacto a sus sitios web mediante el uso de plugins. Divi, cuando se instala en WordPress, proporciona un módulo de formulario de contacto integrado, eliminando la necesidad de plugins adicionales.
¿Cómo puedo crear un formulario de contacto emergente en Divi?
Crear un formulario de contacto emergente en Divi implica utilizar el Constructor Divi y un poco de creatividad. En primer lugar, diseña tu formulario de contacto en una sección estándar. A continuación, utiliza las opciones de visibilidad del Constructor Divi para ocultar esta sección en la página.
Por último, active la sección para que se muestre como una ventana emergente vinculándola a un botón o enlace de su página. Este método puede requerir CSS personalizado o un plugin pop-up Divi para un funcionamiento sin problemas. ¡Un método más sencillo, sin embargo, sería utilizar OptinMonster!
A continuación, aprenda a crear una calculadora de precios en WordPress
¿Buscas una solución sencilla para crear una calculadora de precios para tu sitio web y empezar a vender artículos en línea? Echa un vistazo a esta guía para conocer paso a paso el proceso de creación de un sencillo formulario de pedido con una calculadora de precios automatizada para tu sitio web.
Si se pregunta cómo animar a los usuarios a rellenar un formulario que requiere su dirección de correo electrónico para descargar un archivo, también es posible. Echa un vistazo a esta guía sobre Cómo requerir una dirección de correo electrónico para descargar un archivo.
Arregle sus correos electrónicos de WordPress ahora
¿Listo para arreglar tus correos electrónicos? Empieza hoy mismo con el mejor plugin SMTP para WordPress. Si no tienes tiempo para arreglar tus correos electrónicos, puedes obtener asistencia completa de White Glove Setup como compra adicional, y hay una garantía de devolución de dinero de 14 días para todos los planes de pago.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más consejos y tutoriales sobre WordPress.