AI Zusammenfassung
Willst du deine WordPress-Formulare sicherer machen? Mit der Einführung von Cloudflare Turnstile durch WPForms sind WordPress-Formulare noch sicherer geworden.
In diesem Beitrag zeigen wir dir, wie schnell und einfach es ist, Cloudflare Turnstile auf deiner WordPress-Seite einzurichten.
Repariere deine WordPress-E-Mails jetzt
Was ist Cloudflare Turnstile?
Cloudflare Turnstile ist eine CAPTCHA-Alternative, die es den Nutzern erspart, Bilder zu identifizieren, wie es Tools wie hCaptcha und Google reCAPTCHA tun.
Es hält deine Formulare spamfrei, indem es Browser-Herausforderungen leise rotieren lässt und nicht-interaktive JavaScript-Herausforderungen ausführt.
Viele argumentieren, dass es das Nutzererlebnis verbessert, weil sie nicht durch die Identifizierung von Bildern in CAPTCHAs verlangsamt werden.
Du musst kein Cloudflare-Kunde sein, um diesen Service zu nutzen. Jeder Website-Besitzer kann sich kostenlos anmelden.
Wie man Cloudflare Turnstile zu WordPress-Formularen hinzufügt
Da du nun ein wenig über diese CAPTCHA-Alternative weißt, schauen wir uns an, wie du Cloudflare Turnstile einrichten kannst, um die Formulare auf deiner WordPress-Seite zu schützen.
In diesem Artikel
Schritt 1: WPForms herunterladen und installieren

Für dieses Tutorial musst du WPForms auf deiner WordPress-Website installiert haben.
Wenn du bei diesem Schritt Hilfe brauchst, schau dir diese Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins an.
Schritt 2: Erstellen und Konfigurieren eines Cloudflare-Kontos

Nachdem du WPForms auf deiner Website aktiviert hast, öffne einen neuen Tab oder ein neues Fenster und rufe die Cloudflare-Website auf.
Auf der Website von Cloudflare solltest du dich entweder für ein Konto anmelden oder dich in ein bestehendes Konto einloggen, wenn du eins hast. Beachte, dass die Einrichtung eines Kontos bei Cloudflare kostenlos ist.
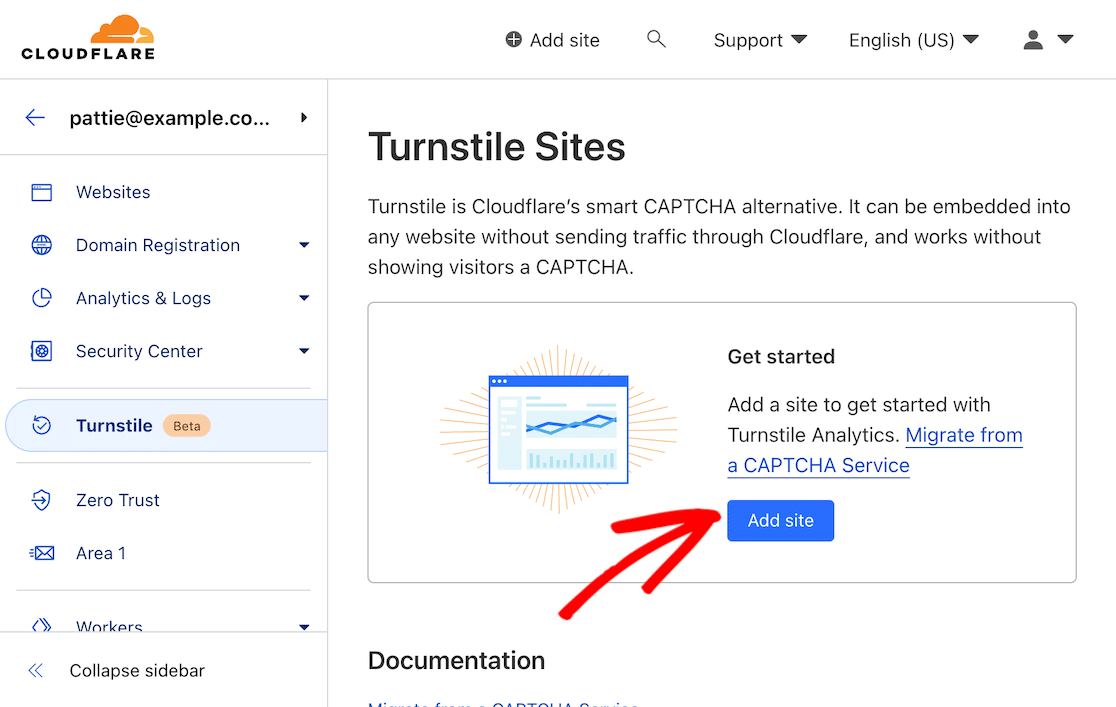
Wenn du eingeloggt bist und dein Cloudflare-Dashboard anschaust, wähle die Option Turnstile in der rechten Seitenleiste und klicke dann auf Website hinzufügen.

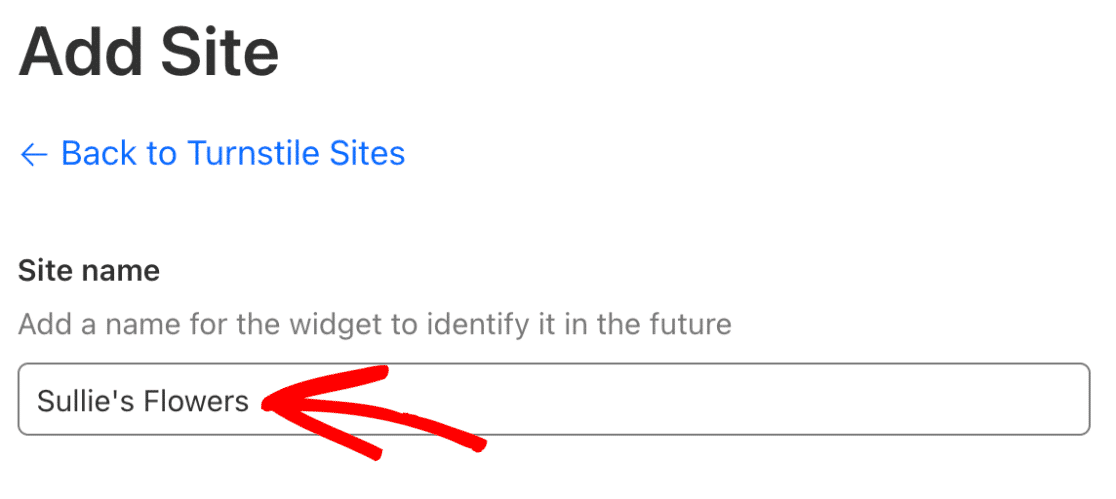
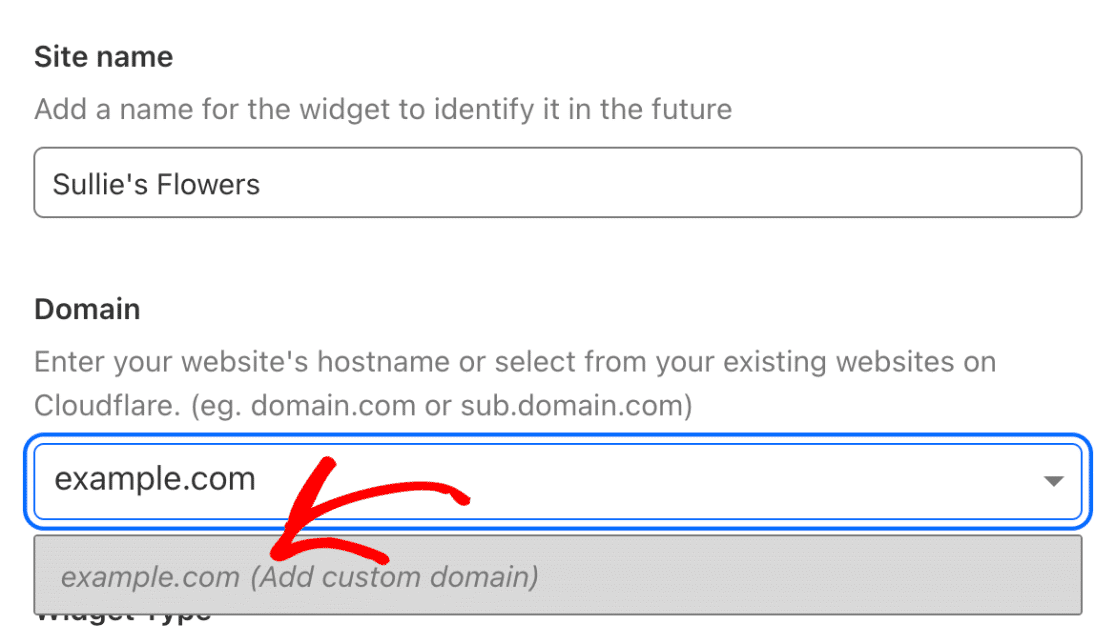
Als nächstes gibst du einen Standortnamen ein. Dieser ist nur für den internen Gebrauch bestimmt.

Danach gibst du die URL deiner Website in das Feld Domain ein.

Beachte, dass du hier mehrere Domains eingeben und einen einzigen Satz API-Schlüssel für alle verwenden kannst.
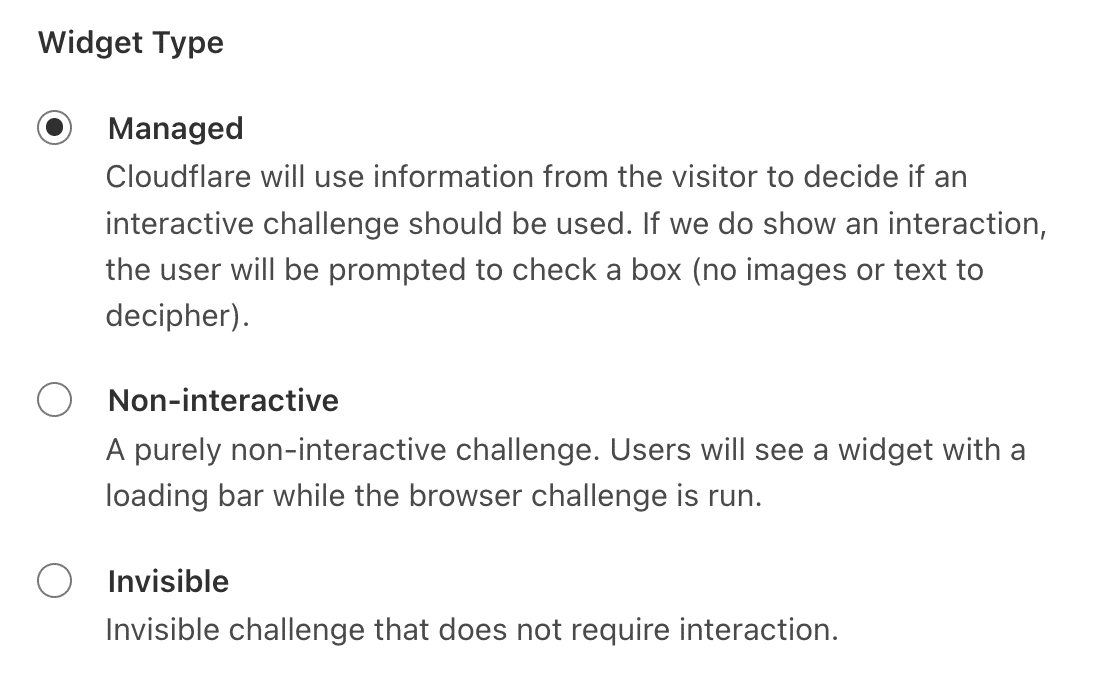
Der letzte Schritt bei der Einrichtung auf der Website von Cloudflare ist die Auswahl eines Widget-Typs. Mit diesen Optionen hast du die Möglichkeit zu wählen, wie Cloudflare CAPTCHA-Anfragen verarbeiten soll.
Es gibt 3 Optionen: verwaltet, nicht-interaktiv und unsichtbar

- Verwaltet: Mit dieser Option kann Cloudflare anhand der Besucherinformationen entscheiden, ob eine interaktive Herausforderung angezeigt oder automatisch anhand der Browserdaten überprüft werden soll. Die einzige interaktive Herausforderung, die angezeigt wird, ist ein Kontrollkästchen. Keine Bilder oder Text.
- Nicht interaktiv: Der Nutzer interagiert in keiner Weise mit dieser Challenge. Er sieht nur ein Widget mit einem Ladebalken, während die Browser-Herausforderung läuft, um den Nutzer zu überprüfen.
- Unsichtbar: Diese Option läuft unbemerkt im Hintergrund und erfordert keine Interaktion des Nutzers.
Nachdem du deinen Widget-Typ ausgewählt hast, klicke auf die Schaltfläche Erstellen.

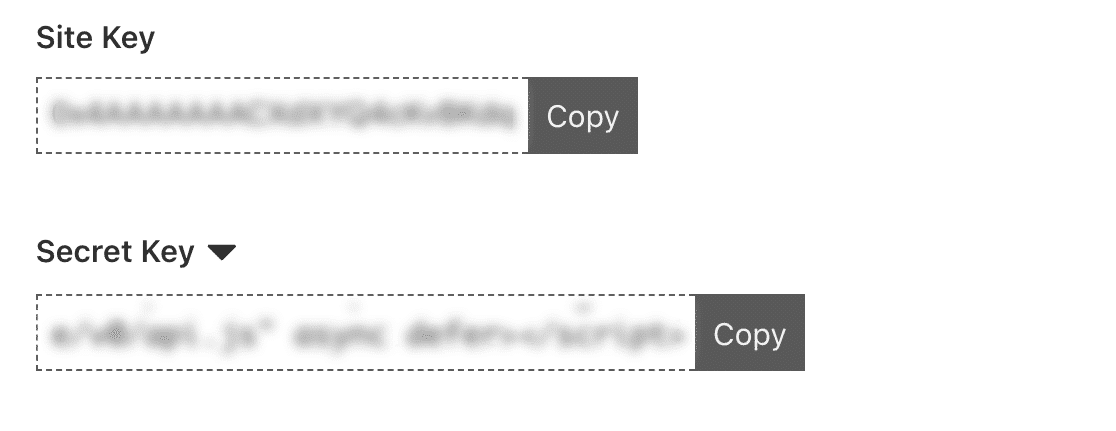
Dadurch wird ein eindeutiger Satz von API-Schlüsseln erzeugt.

Lass sie in diesem Tab oder Fenster geöffnet und kehre zu dem Tab oder Fenster zurück, das dein WordPress-Dashboard und dein WPForms-Konto enthält.
Schritt 3: Cloudflare Turnstile in WPForms konfigurieren
Jetzt ist es an der Zeit, den Website-Schlüssel und den geheimen Schlüssel in WPForms einzufügen, um dein Konto zu verbinden.
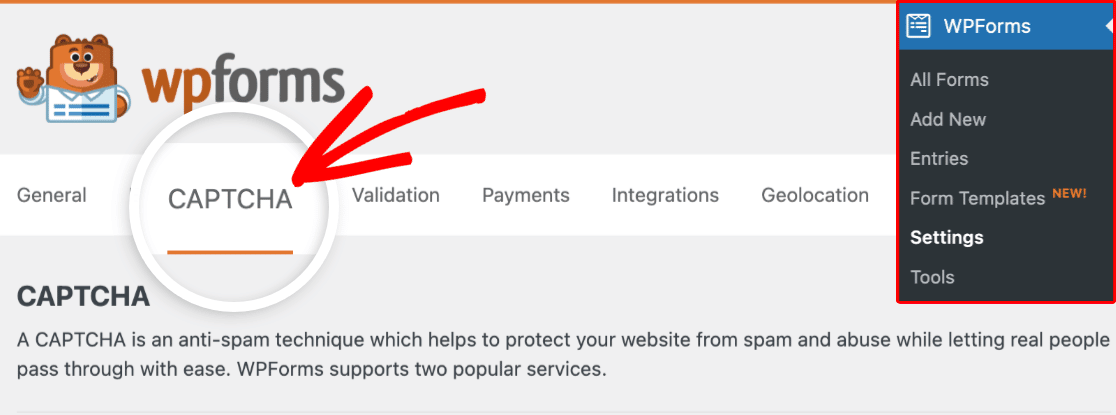
In deinem WordPress-Dashboard klickst du auf WPForms " Einstellungen. Wähle dann die Registerkarte für CAPTCHA. Hier befindet sich die Cloudflare Turnstile-Verbindung.

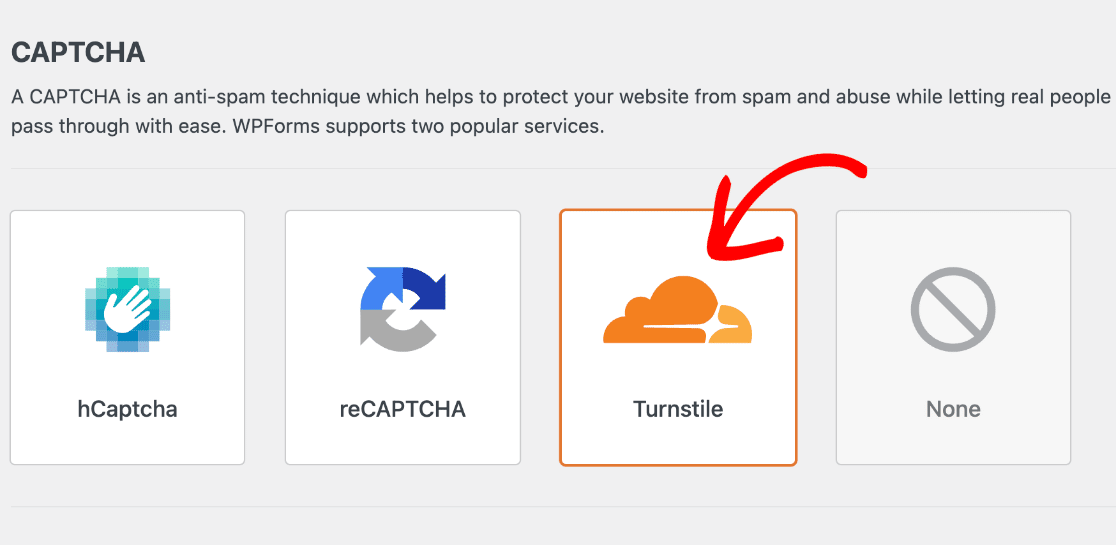
Als Nächstes wählst du Drehkreuz aus den angebotenen Optionen aus.

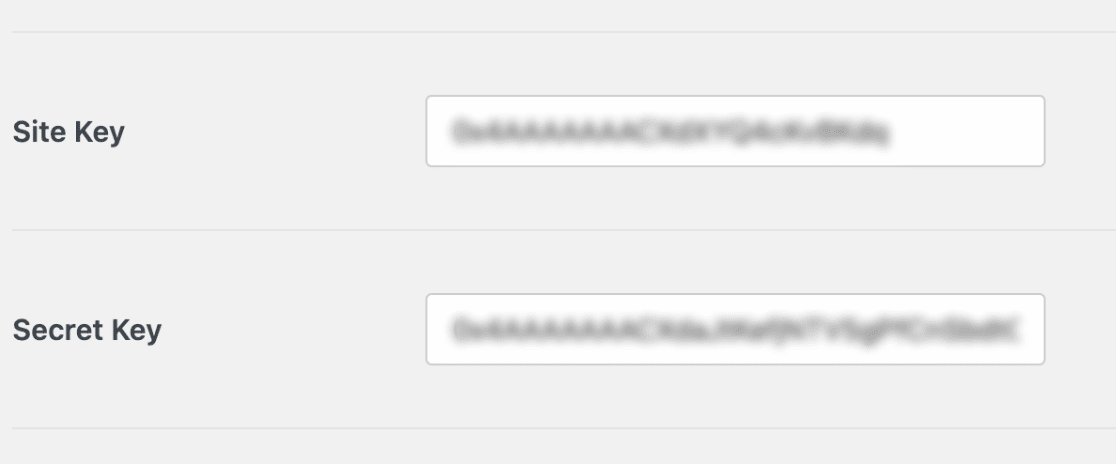
Darunter musst du den Site Key und den Secret Key eingeben, um dein Cloudflare-Konto mit WPForms zu verbinden und Formularspam zu verhindern.
Kopiere diese Werte genau aus deinem anderen Tab, in dem dein Cloudflare-Konto geöffnet ist, und füge sie in das Turnstile-Setup in WPForms ein.

Sobald du beide Schlüssel eingegeben hast, kannst du weitere Einstellungen vornehmen.
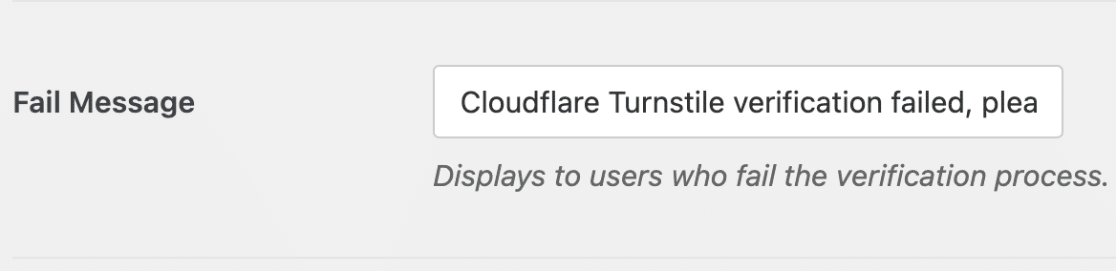
Fehlermeldung

In dieser Einstellung kannst du die Nachricht anpassen, die Benutzer/innen sehen, wenn sie die Verifizierung nicht bestehen.
Typ

Bei den Typ-Einstellungen kannst du zwischen dunkel, hell und automatisch wählen, um das Aussehen des Cloudflare-Widgets in deinem Formular zu bestimmen. Wenn du auto auswählst, wechselt es je nach den Geräteeinstellungen der Nutzer hin und her.
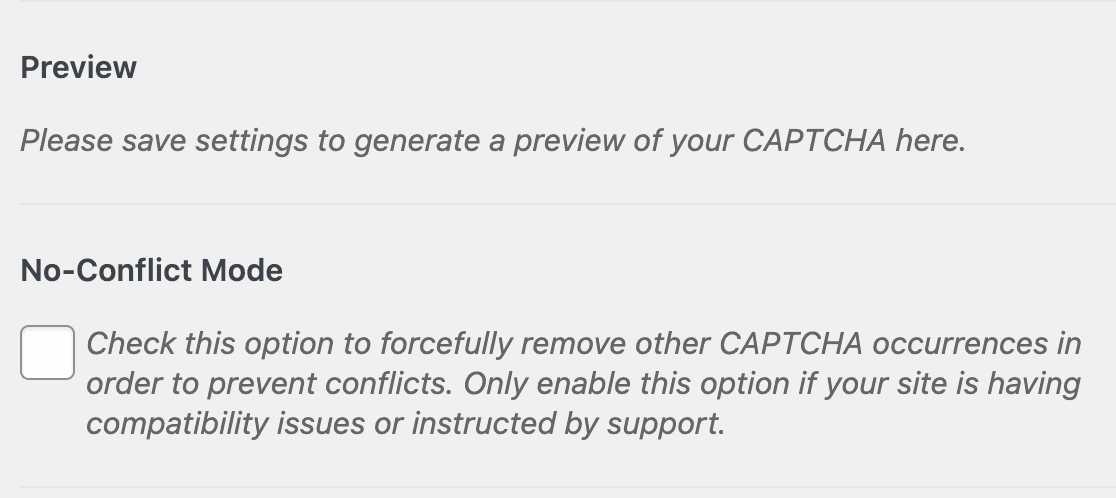
Vorschau und konfliktfreier Modus

Nachdem du den Typ aktualisiert hast, siehst du einen Abschnitt mit einer Vorschau des Widgets. Beachte, dass dieser Bereich aktualisiert wird, nachdem du deine Einstellungen gespeichert hast.
Darunter befindet sich der No-Conflict-Modus. Wenn Cloudflare Turnstile oder eine der CAPTCHA-Optionen mehrfach auf deiner Seite geladen wird, kann dies zu Problemen führen, die verhindern, dass deine Anti-Spam-Option richtig funktioniert.
Ein Beispiel dafür ist, wenn WPForms und dein Website-Theme beide Turnstile verwenden.
Wenn du den No-Conflict-Modus auswählst, wird der Turnstile-Code, der nicht von WPForms geladen wird, automatisch entfernt.
Wenn du dir nicht sicher bist oder dich nicht traust, diesen Anruf zu tätigen, wende dich an das Support-Team, das dir deine Fragen beantworten kann.
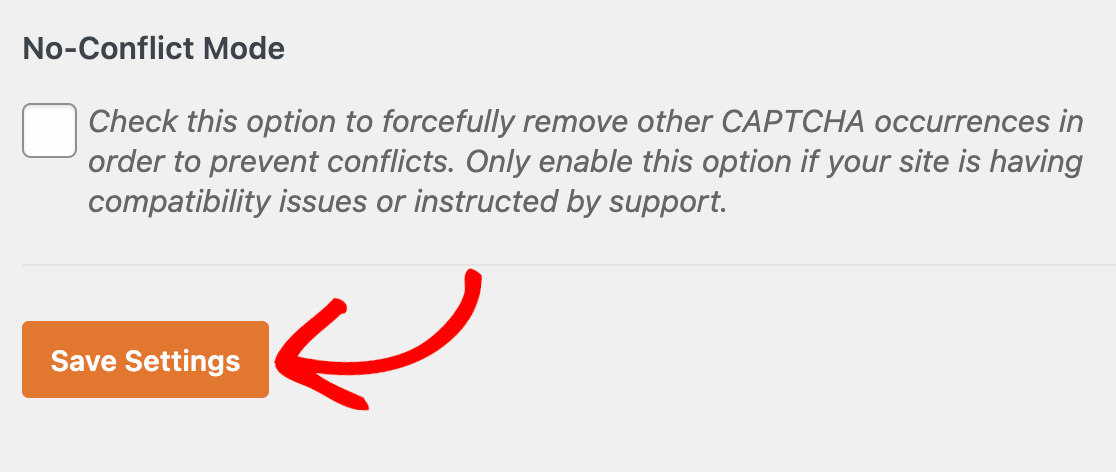
Wenn du das getan hast, klicke auf die Schaltfläche Einstellungen speichern.

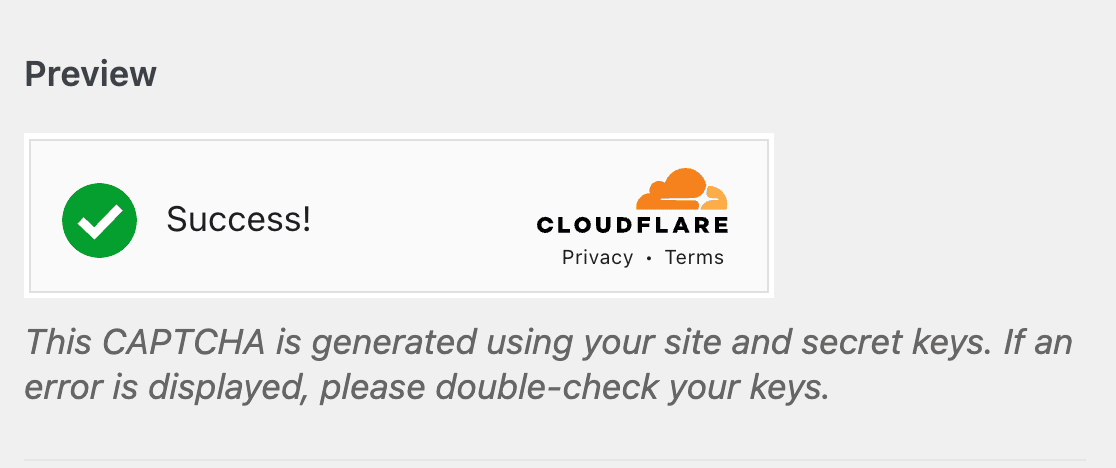
Danach solltest du die Vorschau deines Turnstile-Widgets sehen können und wie es den Nutzern angezeigt wird.

Schritt 4: Cloudflare Turnstile zu einem Formular in WPForms hinzufügen
Deine Schlüssel sind eingerichtet, und dein Cloudflare-Konto ist mit WPForms verknüpft. Der nächste Schritt ist die Erstellung eines Formulars, um es zu testen.
Dazu öffnest du WPForms in WordPress. Du kannst entweder ein neues Formular erstellen oder mit einem bestehenden Formular arbeiten.
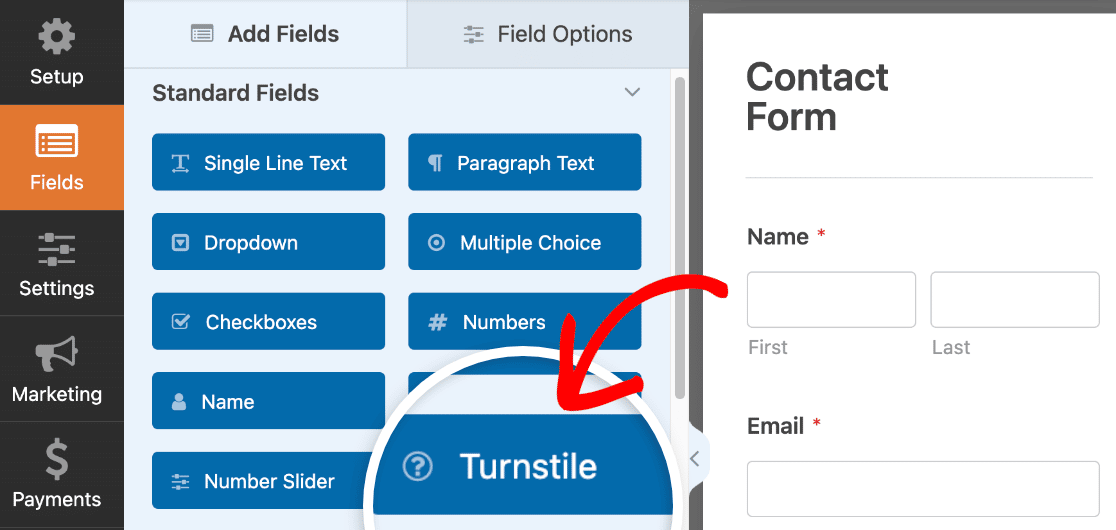
Wenn du den Formularersteller aufrufst, solltest du jetzt eine Drehkreuz-Option in den Standardfeldern sehen. Verwende diese Option, um deinem Formular ein Drehkreuz hinzuzufügen.

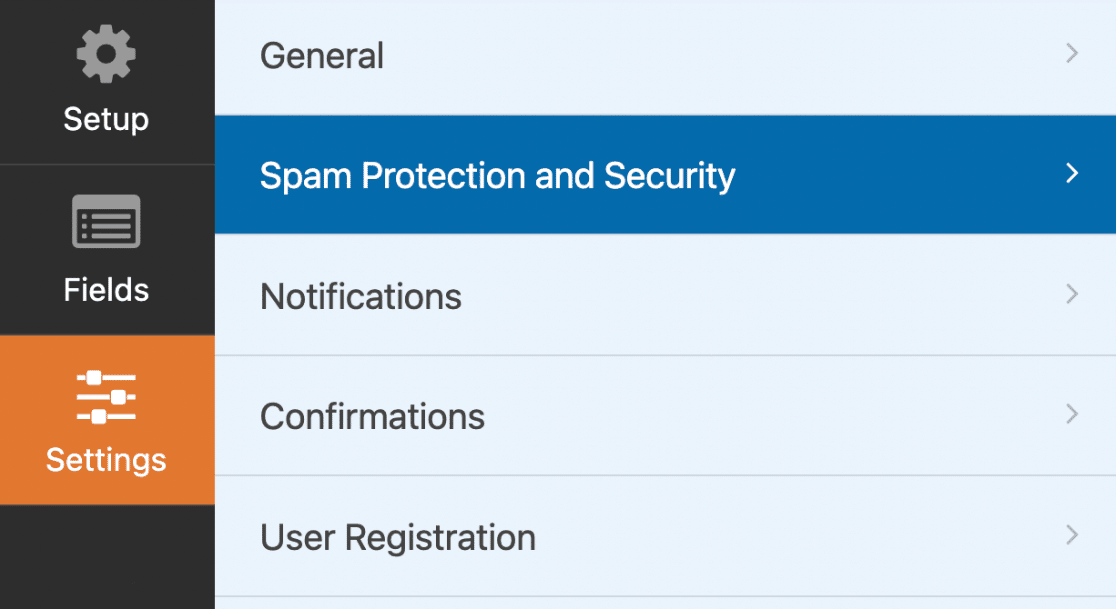
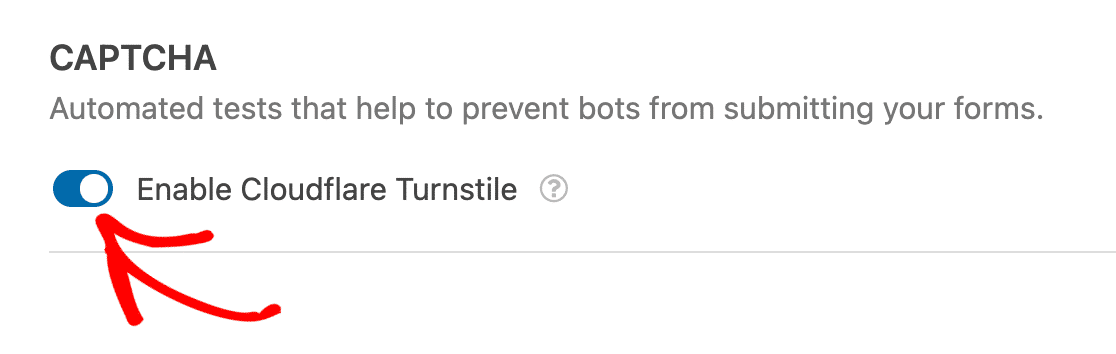
Sobald Turnstile für das Formular aktiviert ist, kannst du es bei Bedarf ganz einfach aus- und wieder einschalten. Dazu gehst du zu Einstellungen " Spamschutz und Sicherheit.

Dort kannst du mit dem Kippschalter das Drehkreuz für das jeweilige Formular aktivieren oder deaktivieren.

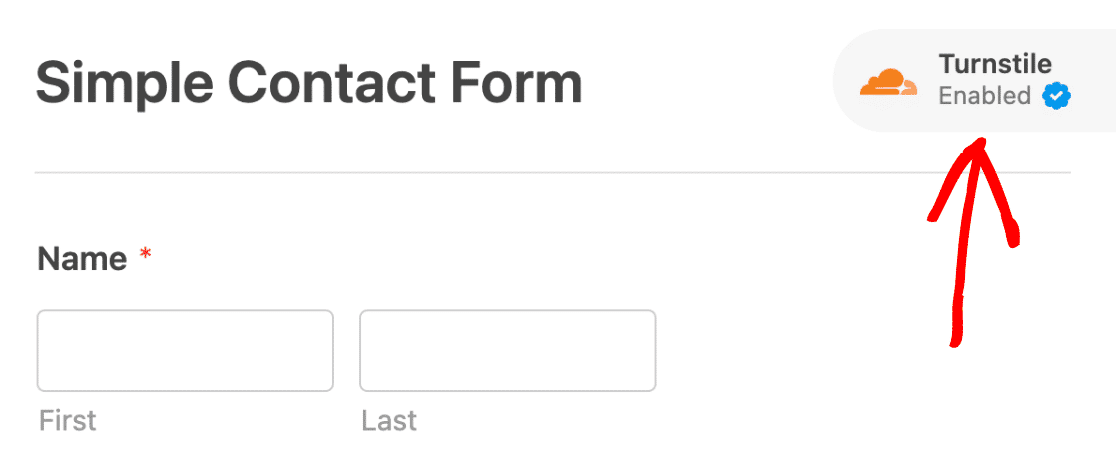
Obwohl die Turnstile-Option im Abschnitt Standardfelder angezeigt wird, gibt es kein spezielles Feld in deinem Formular, das Turnstile anzeigt. Sobald Turnstile im Formular aktiviert ist, siehst du ein Abzeichen in der oberen rechten Ecke des Formularerstellers.

Wenn dein Formular fertig ist, veröffentliche es, damit du einen Test durchführen kannst, um sicherzustellen, dass es funktioniert.
Schritt 5: Teste Cloudflare Turnstile
Das Einzige, was noch zu tun ist, ist deine Arbeit zu testen! Um sicherzugehen, dass alles wie erwartet läuft, sende einfach einen Eintrag in dein Formular.
Wenn du mehr über das Testen deiner Formulare erfahren möchtest, schau dir die Checkliste für das Testen von Formularen an.
Verbessere als nächstes die Zustellbarkeit deiner E-Mails
Du fragst dich, wie du sicherstellen kannst, dass die E-Mails, die du mit WordPress versendest, auch dort ankommen, wo sie hingehören? Schau dir unseren Artikel über Best Practices für die Zustellbarkeit von WordPress-E-Mails an.
Und vergiss nicht, nachzulesen, wie du Test-E-Mails von WordPress aus versendest, um sicherzugehen, dass du deine E-Mails richtig testen kannst.
Repariere deine WordPress-E-Mails jetzt
Bist du bereit, deine E-Mails zu verbessern? Starten Sie heute mit dem besten WordPress SMTP-Plugin. Wenn du keine Zeit hast, deine E-Mails zu reparieren, kannst du gegen Aufpreis eine vollständige White Glove Setup-Unterstützung erhalten und es gibt eine 14-tägige Geld-zurück-Garantie für alle kostenpflichtigen Angebote.Wenn dir dieser Artikel geholfen hat, dann folge uns bitte auf Facebook und Twitter für weitere WordPress-Tipps und -Anleitungen.

