AI Zusammenfassung
Du suchst nach einer Möglichkeit, hCaptcha für deine WordPress-Formulare einzurichten?
hCaptcha ist eine großartige Google reCAPTCHA-Alternative - und sie ist völlig kostenlos.
In diesem Tutorial zeigen wir dir, wie du hCaptcha in deinen Formularen (ganz einfach) einrichten kannst.
Repariere deine Kontaktformular-E-Mails jetzt
Was ist hCaptcha?
hCaptcha ist ein beliebter kostenloser CAPTCHA-Dienst. Es ist ein Anti-Spam-Tool, das Websites vor Hackern und Spammern schützt. Und es ist die beste Alternative zu Google reCAPTCHA.
Die Datenschutzbestimmungen von hCaptcha sind mit den neuesten Vorschriften wie GDPR und CCPA kompatibel. Wenn du dir also Sorgen um den Datenschutz auf deiner Website machst, könnte hCaptcha das richtige Anti-Spam-Tool für deine Formulare sein.
So richtest du hCaptcha in WordPress-Formularen ein
Die Einrichtung von hCaptcha in WordPress-Formularen ist super einfach. Hier ist das Inhaltsverzeichnis des Tutorials:
In diesem Artikel
Also lass uns loslegen!
Schritt 1: Installiere und aktiviere WPForms
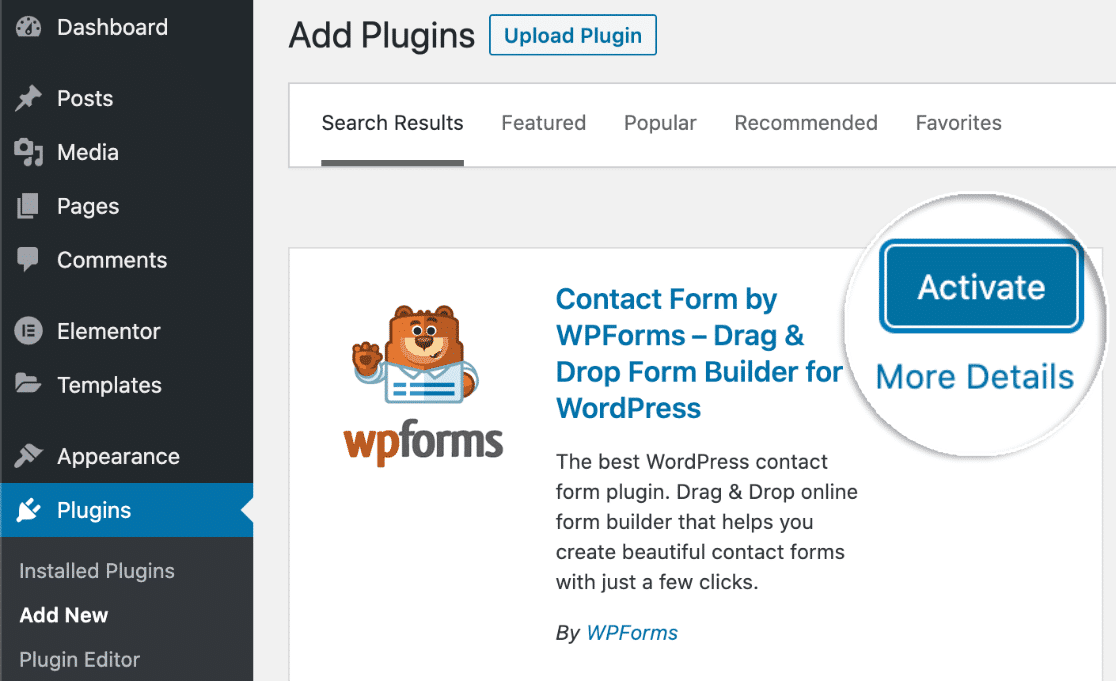
Als Erstes musst du das WPForms-Plugin herunterladen und aktivieren.
Für dieses Lernprogramm kannst du WPForms Lite oder WPForms Pro verwenden.

Wenn du neu in WordPress bist, findest du hier eine Schritt-für-Schritt-Anleitung, wie du ein WordPress-Plugin installierst, um dir den Einstieg zu erleichtern.
Als Nächstes musst du in den Einstellungen von WPForms die Option hCaptcha auswählen.
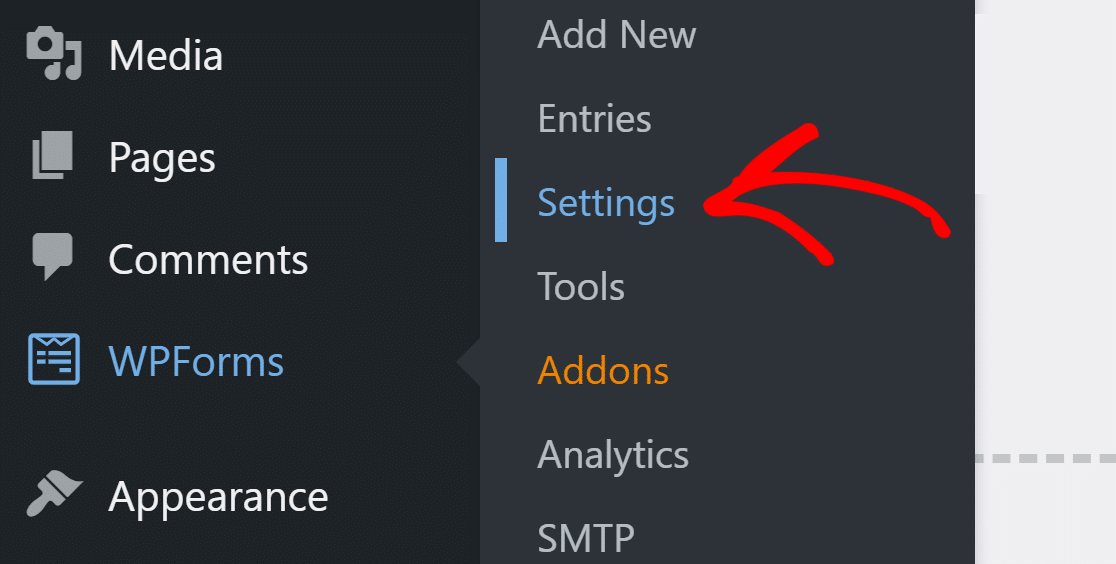
Dazu gehst du in dein WordPress-Dashboard und klickst auf WPForms " Einstellungen.

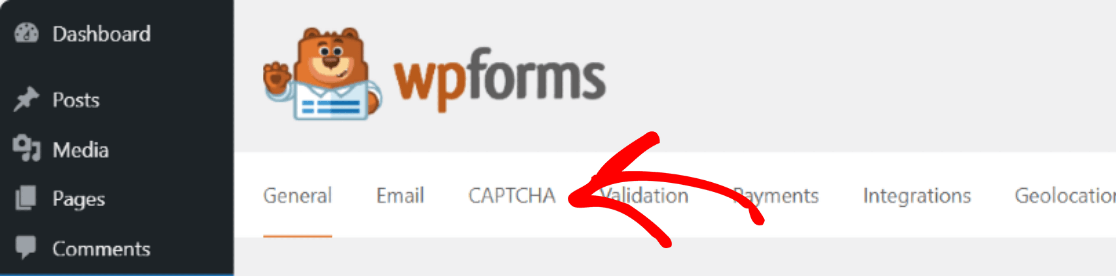
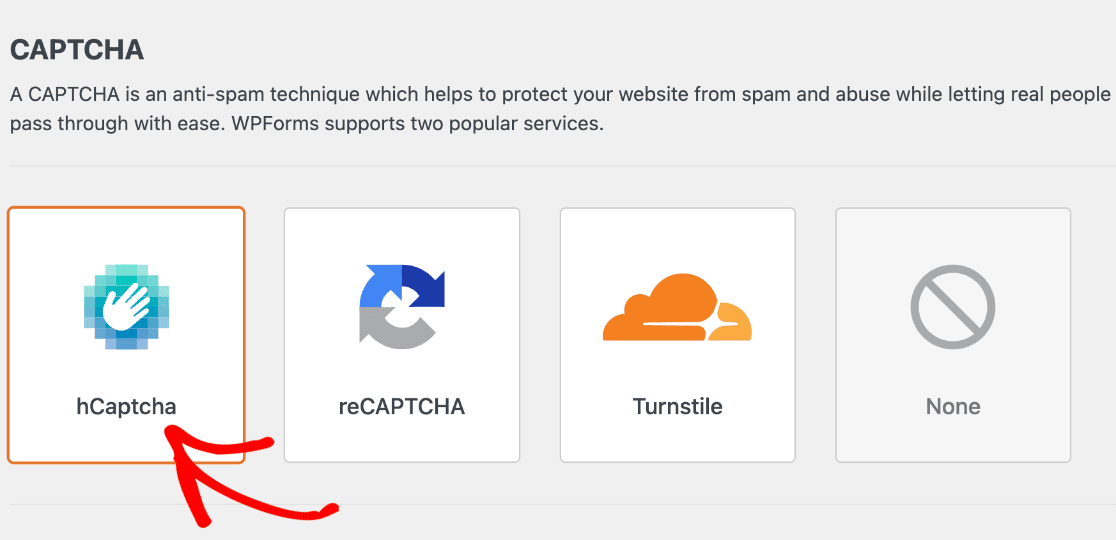
Dadurch wird deine WPForms-Einstellungsseite geöffnet. Oben auf der Einstellungsseite siehst du mehrere Registerkarten. Klicke auf die Registerkarte CAPTCHA unter den Registerkarten oben.

Du wirst zwei der drei beliebtesten CAPTCHA-Dienste sehen: Cloudflare Turnstile, hCaptcha und reCAPTCHA.
Wähle die Option hCaptcha.

Sobald du die Option hCaptcha auswählst, siehst du die Einstellungen zum Hinzufügen von hCaptcha Site und Secret Key. Wir werden diese jetzt generieren.
Schritt 2: hCaptcha Sitekey einrichten
Um hCaptcha-Schlüssel zu erhalten, öffne die offizielle hCaptcha-Website in einem neuen Tab und vergiss nicht, WPForms in einem anderen Tab geöffnet zu lassen.
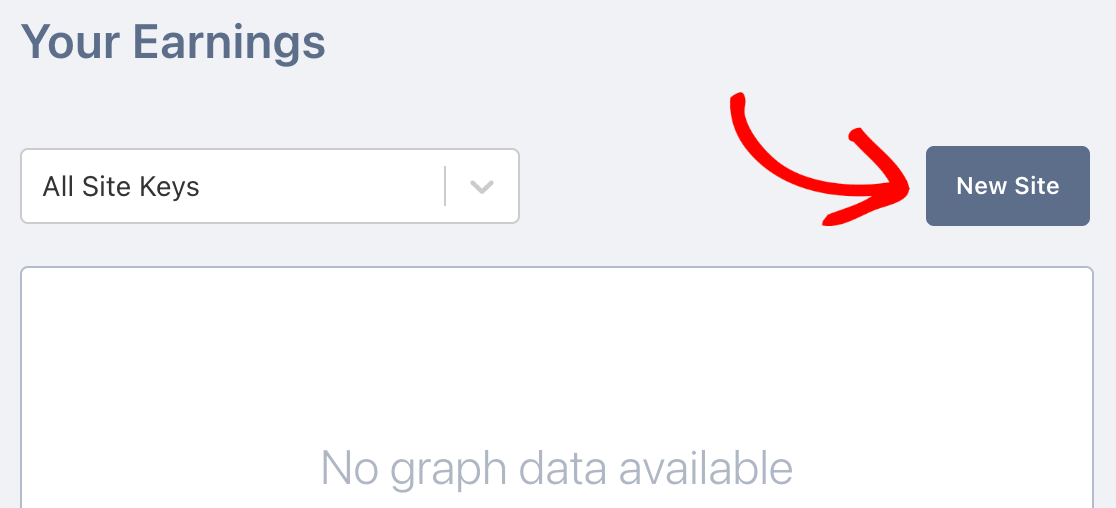
Melde dich in deinem hCaptcha-Konto an und füge eine neue Seite hinzu.

Daraufhin öffnet sich eine Seite, auf der du deine Standortdaten eingeben musst.
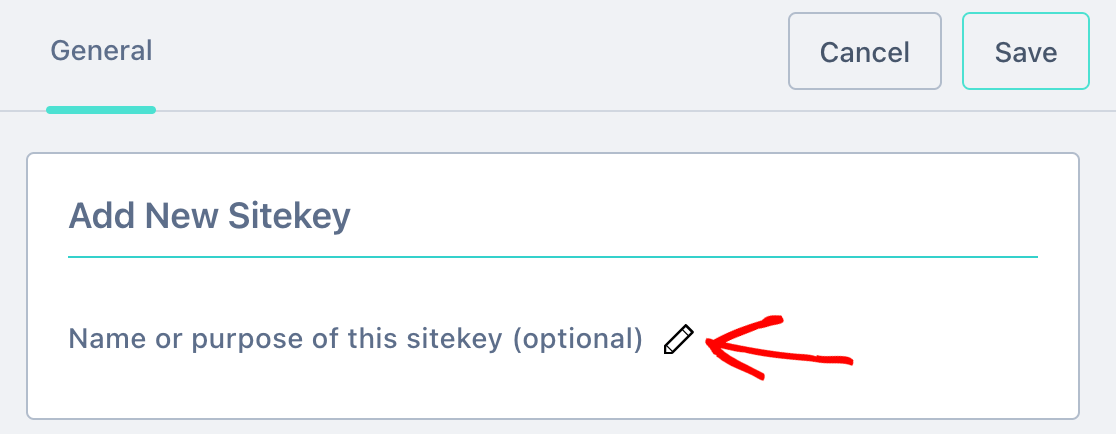
Der erste Bereich, den du hier siehst, ist der Bereich Add New Sitekey. Hier kannst du diesem speziellen Sitekey einen Namen geben, der aber nur als Referenz dient, also mach dir nicht zu viele Gedanken über den Namen.

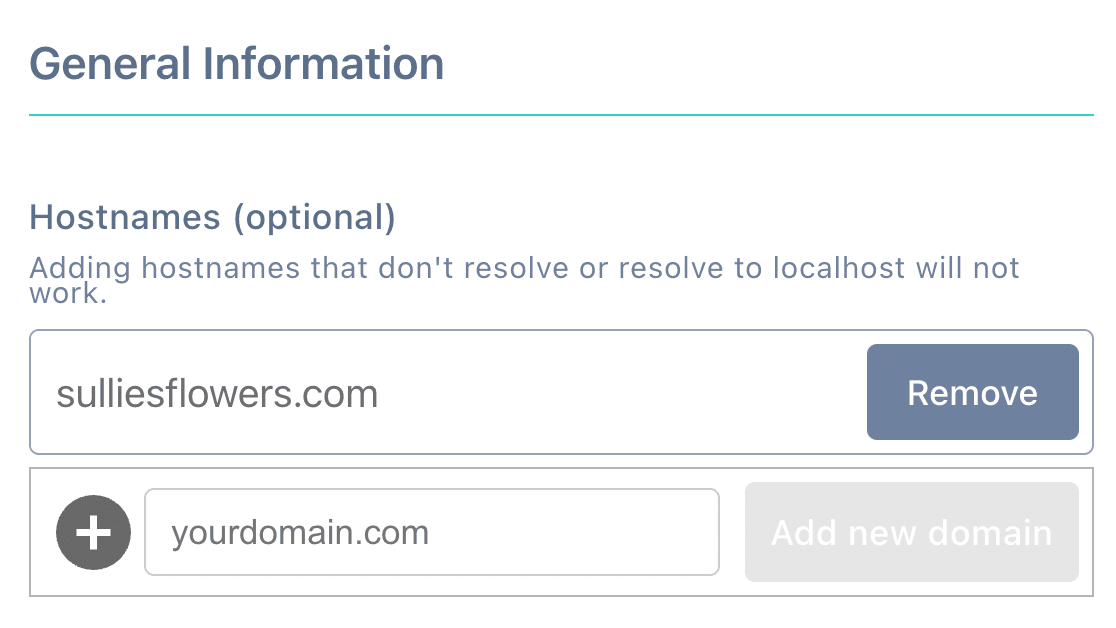
Im zweiten Abschnitt musst du alle Websites angeben, für die du diesen Schlüssel verwenden möchtest. Klicke auf die Plus-Schaltfläche, wenn du weitere hinzufügen möchtest.

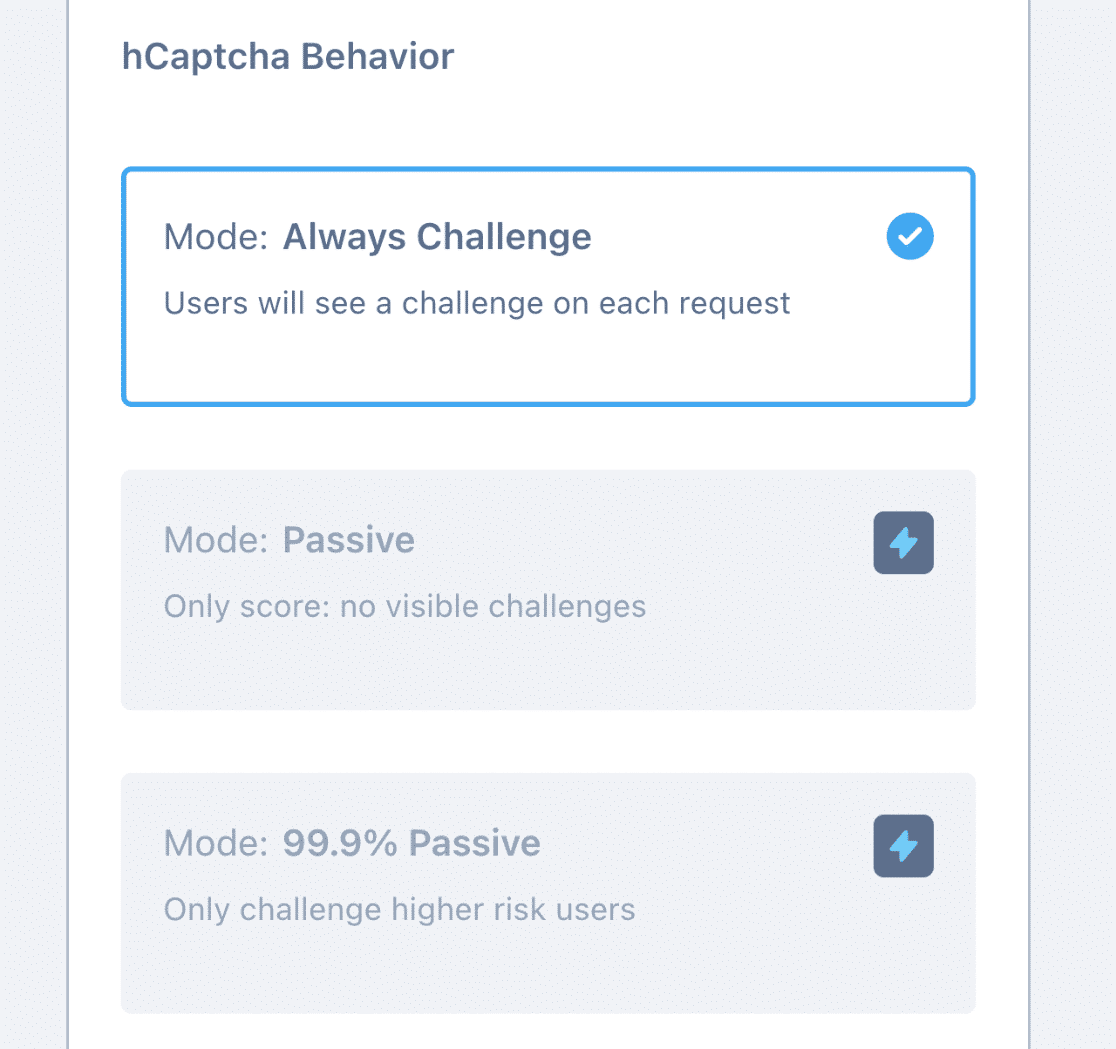
Wenn du ein kostenloses hCaptcha-Konto verwendest, musst du den Modus "Immer herausfordern" verwenden, also lassen wir diesen Schritt aus.

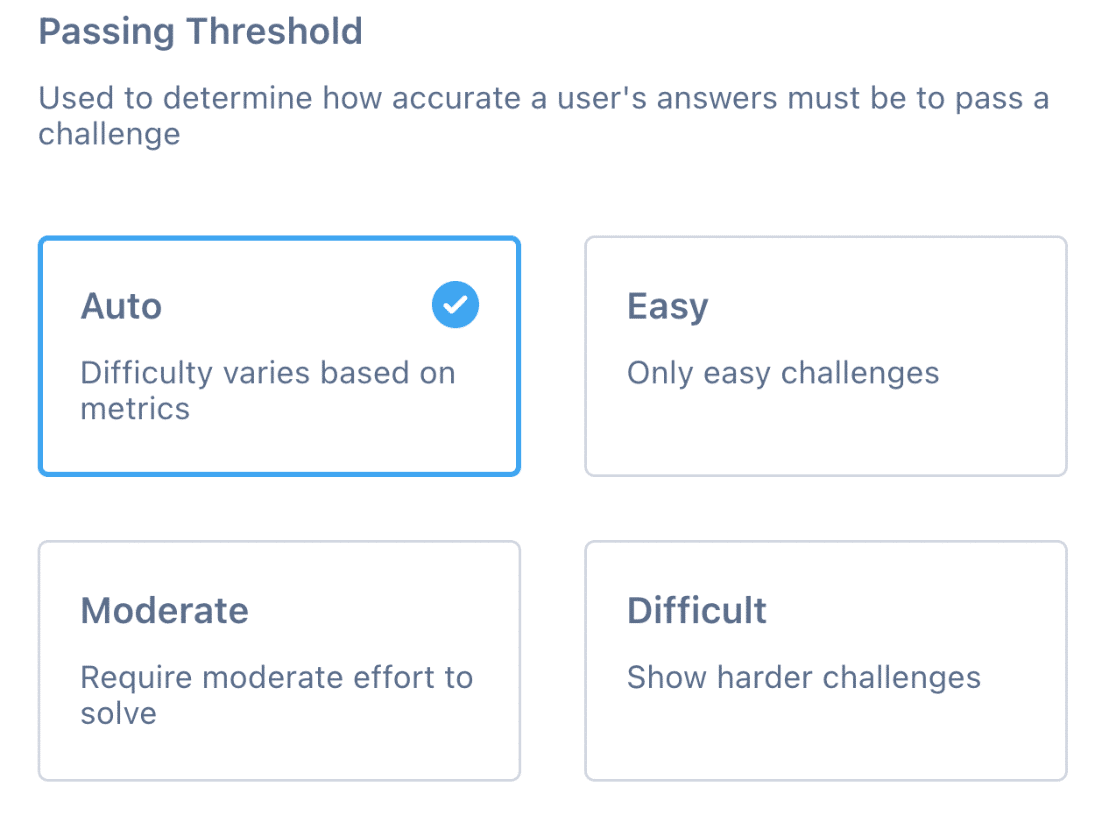
Als Nächstes musst du entscheiden, wie schwierig deine CAPTCHAs sein sollen. hCaptcha nennt dies die Überwindungsschwelle.

Für die meisten WordPress-Formulare reicht die Einstellung Auto aus. Wenn du diese Einstellung kontrollieren willst, findest du hier eine allgemeine Anleitung, was die einzelnen Schwellenwerte bedeuten:
- Easy zeigt die standardmäßigen "easy"-Herausforderungen an, um Benutzer zu überprüfen.
- Moderat zeigt eine etwas schwierigere Herausforderung.
- Schwierig zeigt eine Herausforderung, die schwer zu lösen ist. Das ist zwar am sichersten, kann aber auch frustrierend sein. Deshalb solltest du dir überlegen, wofür das Formular gedacht ist und wer es benutzen wird.
Und das war's! Dein hCaptcha-Schlüssel ist eingerichtet. Wechseln wir nun zurück zu WordPress und fügen ihn zu deinen Formularen hinzu.
Schritt 3: Sitekey zu WPForms hinzufügen
Wenn du deinen Sitekey zu WPForms hinzufügst, wird die Verbindung zwischen deiner WordPress-Seite und hCaptcha hergestellt.
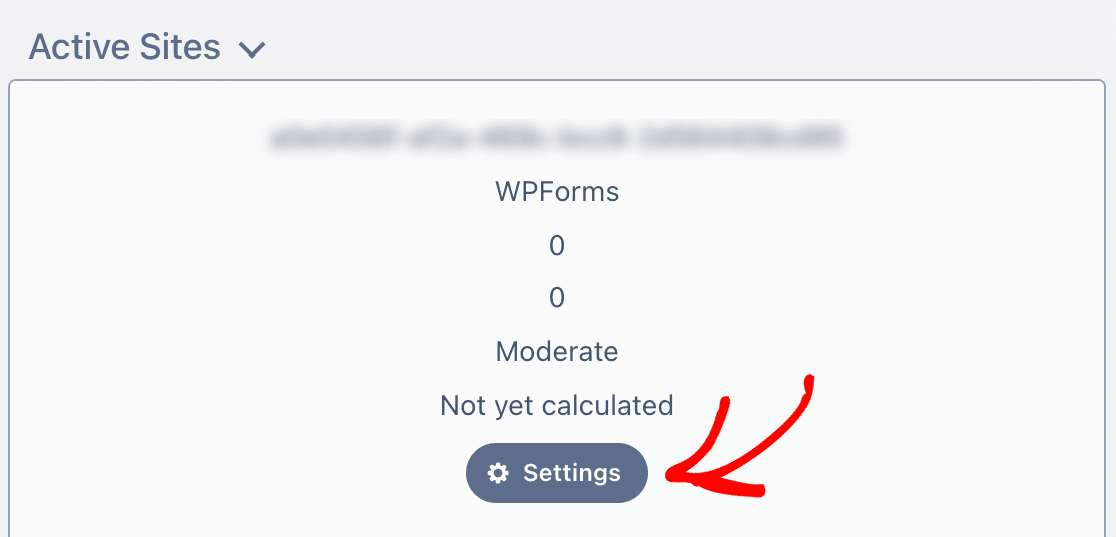
Wenn du einen Moment auf der hCaptcha-Seite bleibst, klicke auf die Schaltfläche Einstellungen, um zu beginnen.

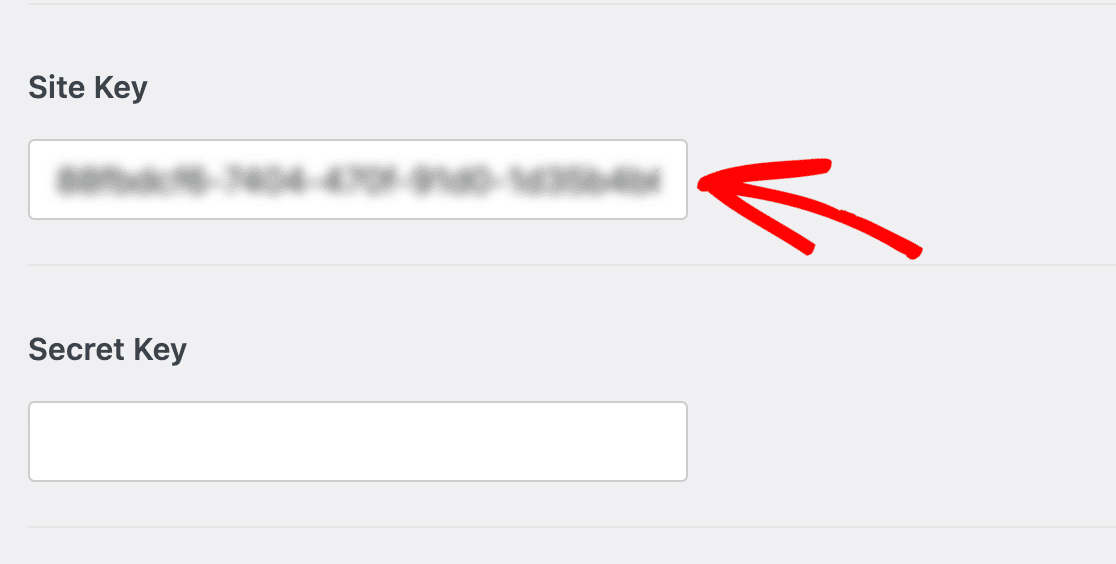
Kopiere den Sitekey und füge ihn in das Feld Site Key in WPForms ein.

Als nächstes müssen wir den geheimen Schlüssel hinzufügen.
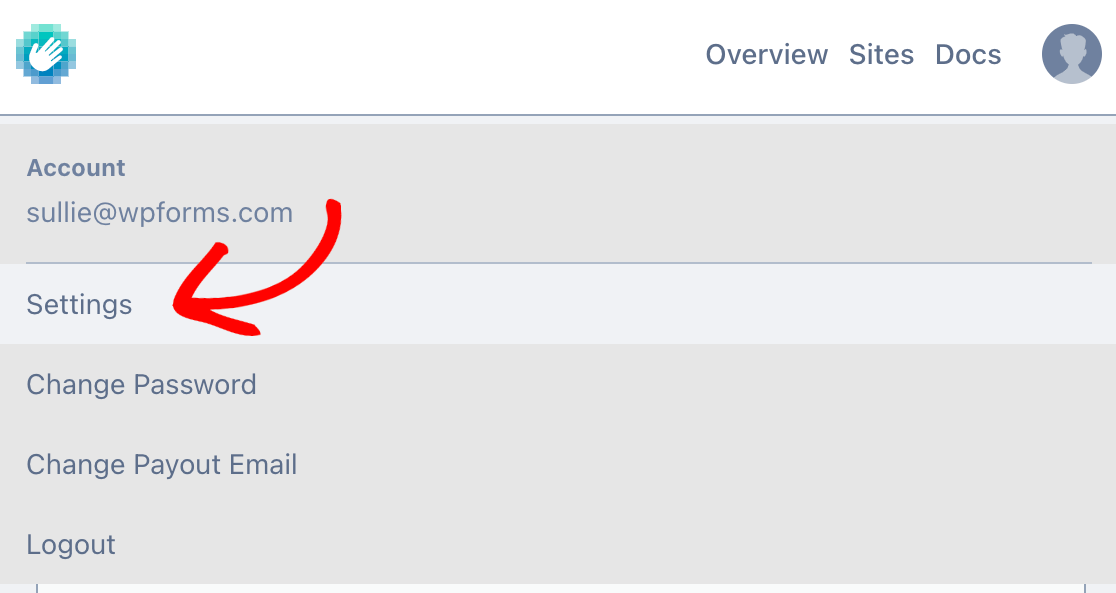
Um deinen geheimen Schlüssel zu kopieren, klicke auf dein Profilbild oben rechts auf der hCaptcha-Website.
Klicke dann auf Einstellungen.

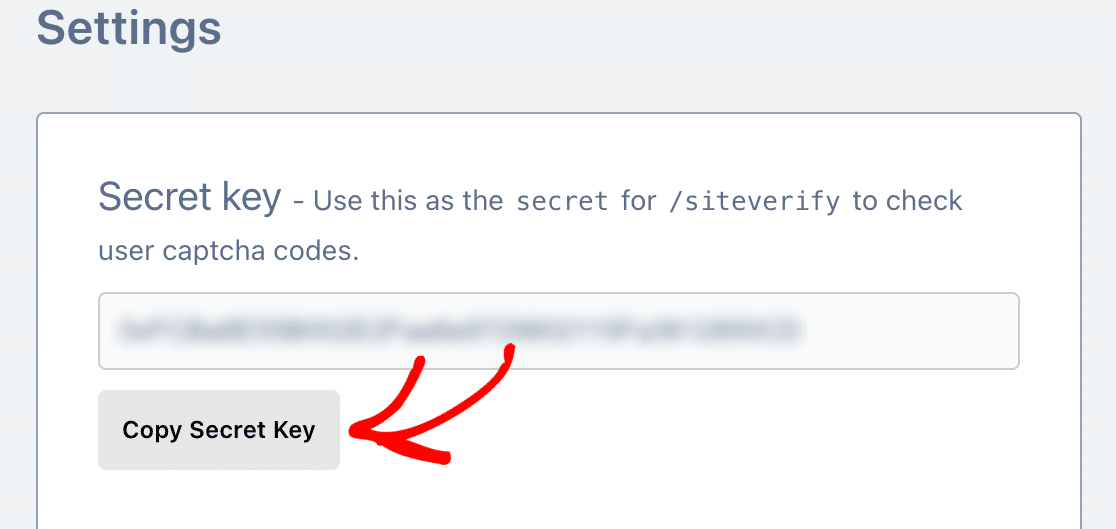
Kopiere deinen geheimen Schlüssel hierher.

Sobald du deinen geheimen Schlüssel in deine WPForms-Einstellungen eingefügt hast, ist die Verbindung hergestellt.
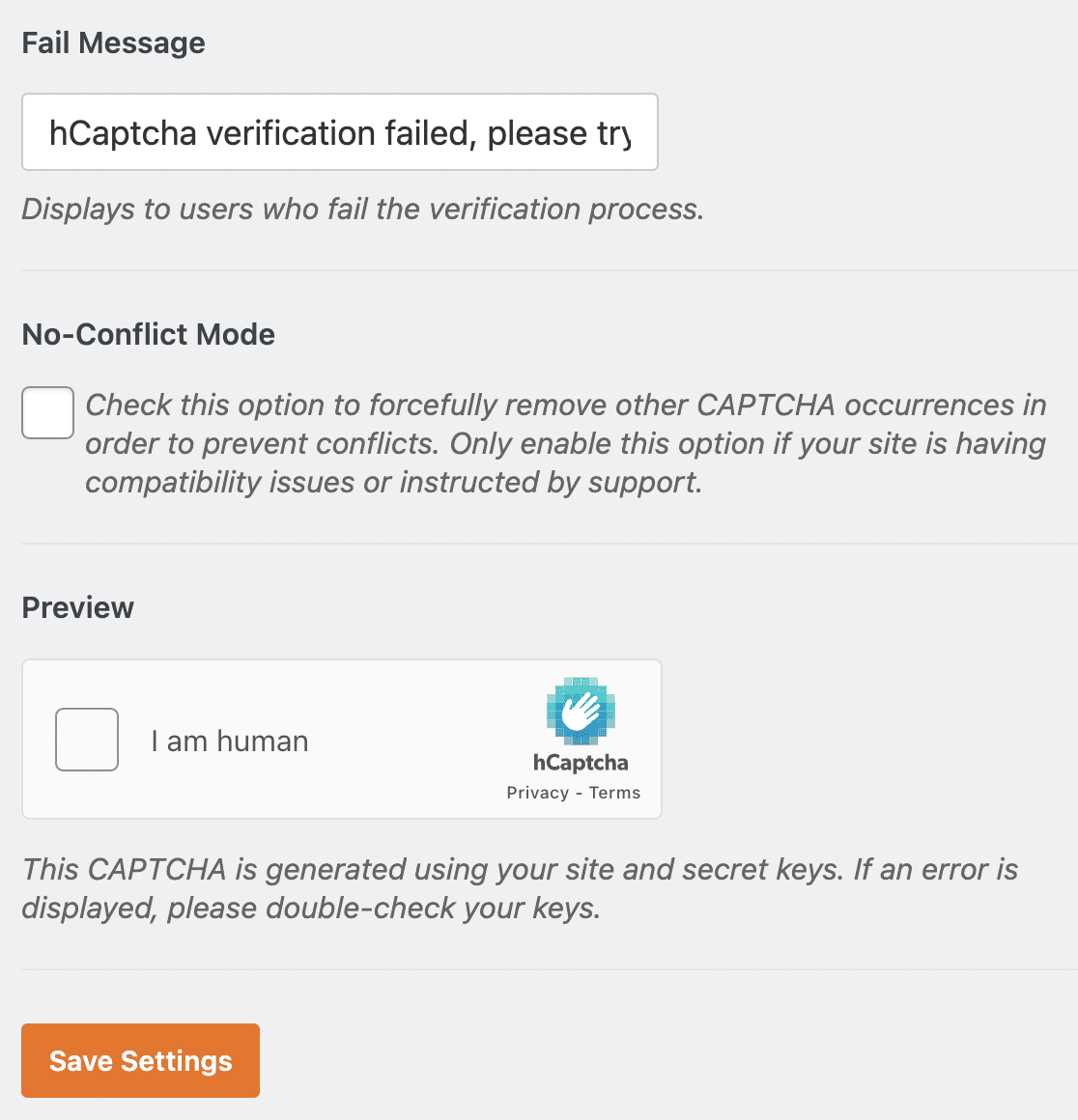
Wenn du deine hCaptcha-Einstellungen weiter anpassen möchtest, kannst du die Fehlermeldung vor dem Speichern ändern.

Und das war's! Jetzt können wir hCaptcha schnell zu deinen Formularen in WordPress hinzufügen.
Schritt 4: Ein neues Formular erstellen
Jetzt, wo du alle hCaptcha-Einstellungen konfiguriert hast, ist es an der Zeit, es in deinen Online-Kontaktformularen zu aktivieren.
Dazu müssen wir ein Formular öffnen, das du erstellt hast.
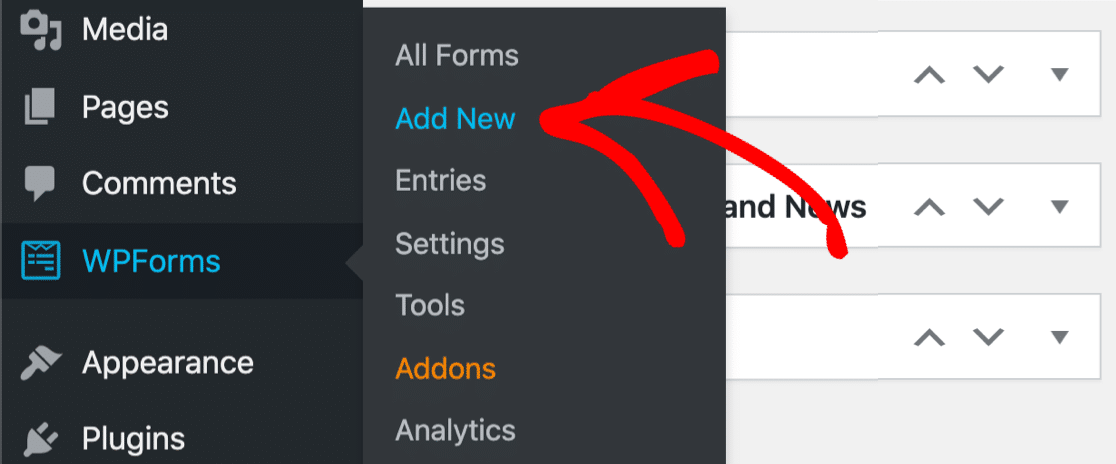
Wenn du dein Formular noch nicht erstellt hast, erstelle ein neues Formular mit dem WPForms-Plugin.

WPForms verfügt über eine umfangreiche Bibliothek von Formularvorlagen, die aus verschiedenen vorgefertigten Formularvorlagen besteht, z. B:
- Online-Spendenformular-Vorlage
- Formularvorlage für Umfragen und Abstimmungen
- Bestellformular Vorlage
- Vorlage für ein Bewerbungsformular
- und viele mehr.
Der größte Vorteil einer vorgefertigten Vorlage ist, dass du dein Formular nicht von Grund auf neu erstellen musst.
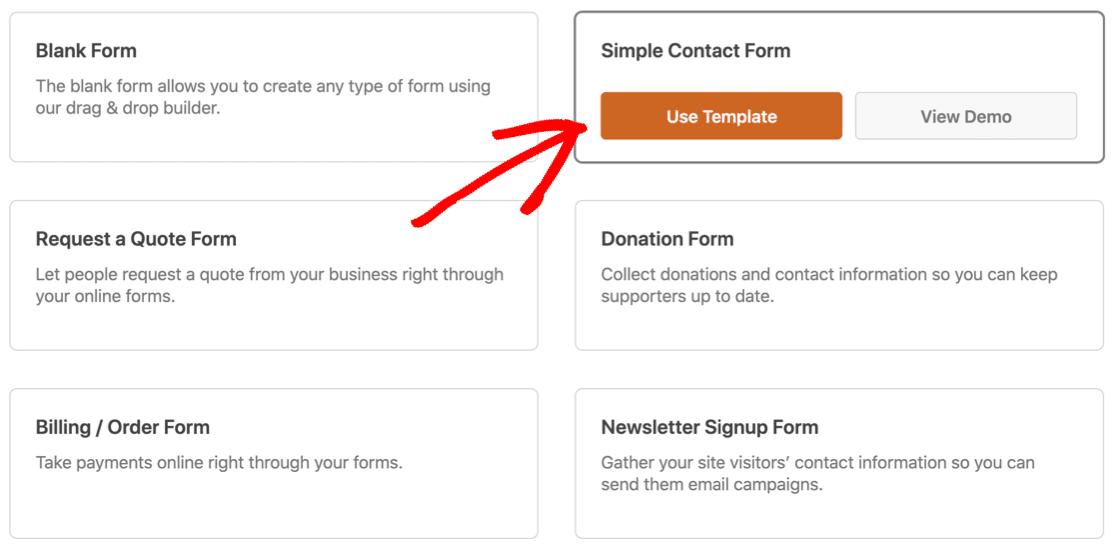
Wir wählen die Vorlage "Einfaches Kontaktformular".

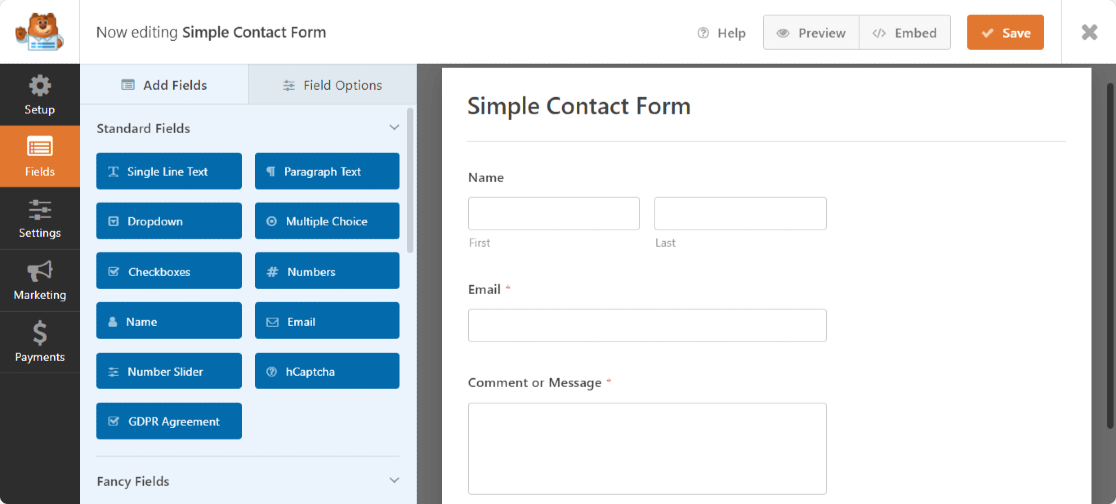
Sobald du den Tempel auswählst, öffnet sich die WPForms-Formularerstellung. Auf der rechten Seite siehst du ein Formular und auf der linken Seite einen Drag-and-Drop-Builder.

Du kannst zusätzliche Felder zu deinem Online-Formular hinzufügen, indem du sie von links nach rechts ziehst.
Schritt 5: hCaptcha-Feld im WordPress-Formular hinzufügen
Unser Online-Formular ist fertig; es ist an der Zeit, es mit hCaptcha zu sichern.
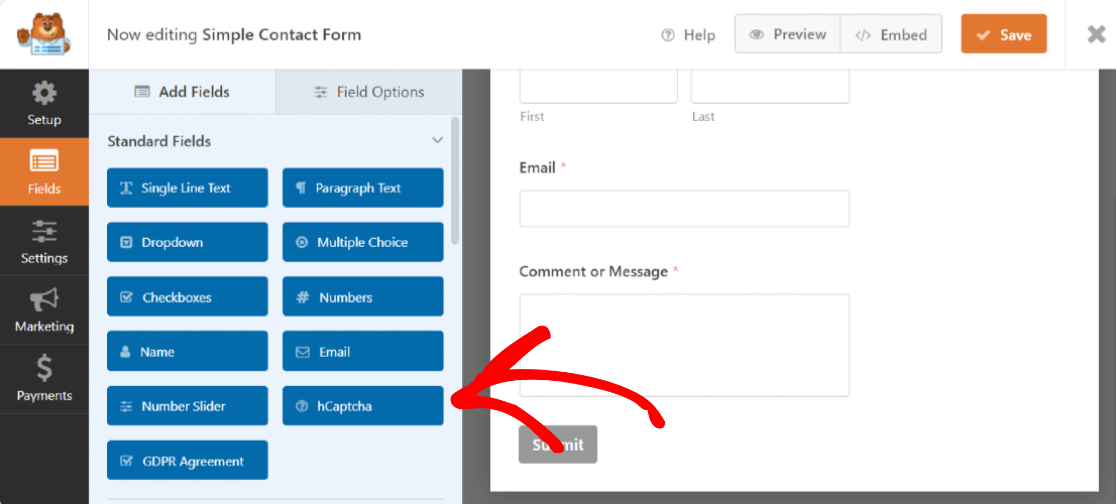
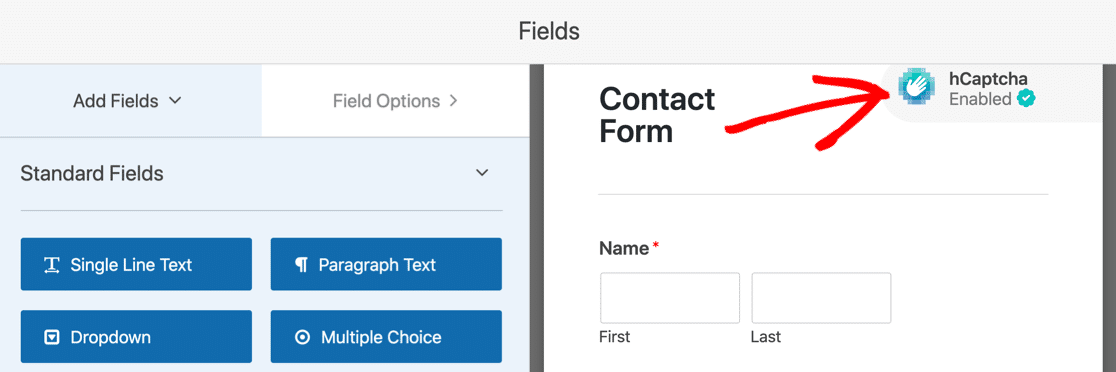
Um das hCaptcha-Feld zu deinem Formular hinzuzufügen, klicke auf der linken Seite des Formularerstellers unter dem Abschnitt Standardfelder auf das hCaptcha-Feld.

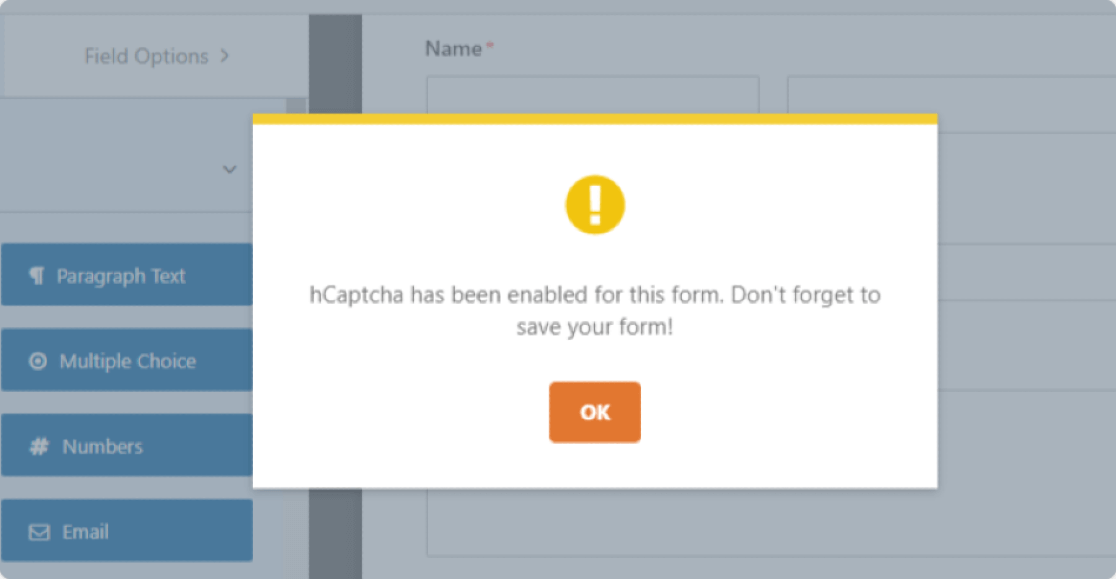
Sobald du auf das hCaptcha-Feld klickst, wird ein Popup-Fenster angezeigt, um zu bestätigen, dass du hCaptcha für dieses Formular aktiviert hast. Klicke auf OK.

Das hCaptcha-Logo oben rechts in deinem Formular bestätigt, dass der hCaptcha-Dienst für dein Formular aktiviert ist.

Dieses Logo soll dich nur daran erinnern, dass das hCaptcha in deinem Formular aktiv ist und nicht in deinem veröffentlichten Formular angezeigt wird.
Klicke auf die Schaltfläche Speichern und füge WPForms zu einer Seite in WordPress hinzu.
Schritt 6: Teste dein neues hCaptcha-Feld
Jetzt musst du sicherstellen, dass hCaptcha mit deinem Kontaktformular richtig funktioniert oder nicht.
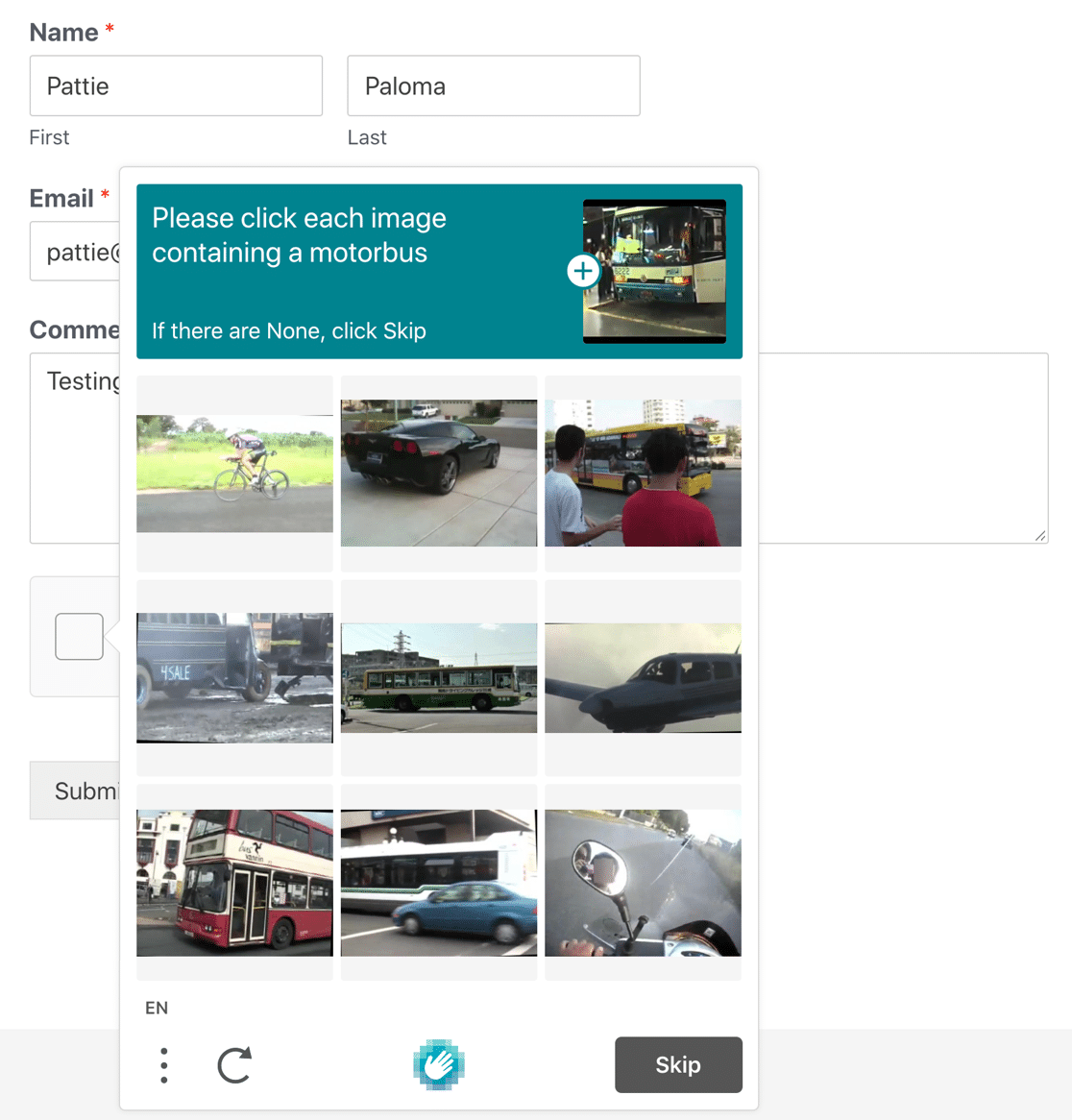
Um hCaptcha zu testen, öffnest du das Kontaktformular im Frontend deiner Website, füllst deine Formulareinträge aus und aktivierst das hCaptcha-Kästchen. Je nach gewähltem Schwierigkeitsgrad wird dir eine Herausforderung angezeigt.

Und das war's! Jetzt weißt du, wie du hCaptcha in WordPress-Formularen verwenden kannst.
Hinweis: Vergiss nicht, dein Kontaktformular in einem anderen Browser oder einem Inkognito-Fenster zu testen, in dem du nicht als Administrator auf deiner Website eingeloggt bist.
Repariere deine Kontaktformular-E-Mails jetzt
Füge als Nächstes eine GDPR-Vereinbarung zu Online-Formularen hinzu
Und schon hast du es geschafft! So einfach ist es, hCaptcha für WordPress-Formulare einzurichten. Wir hoffen, dieser Artikel hilft dir, geschützte und sichere Online-Formulare für deine WordPress-Websites zu erstellen.
Nachdem du hCaptcha hinzugefügt hast, musst du eventuell eine GDPR-Vereinbarung zu deinen Formularen hinzufügen. In unserer Schritt-für-Schritt-Anleitung erfährst du, wie du eine GDPR-Vereinbarung zu deinen WordPress-Formularen hinzufügst.
Wir haben auch eine Anleitung, die dir hilft, wenn WPForms keine E-Mails versendet.
Bist du bereit, deine E-Mails zu verbessern? Starten Sie heute mit dem besten WordPress SMTP-Plugin. Wenn du keine Zeit hast, deine E-Mails zu reparieren, kannst du gegen Aufpreis eine vollständige White Glove Setup-Unterstützung erhalten und es gibt eine 14-tägige Geld-zurück-Garantie für alle kostenpflichtigen Angebote.Wenn dir dieser Artikel geholfen hat, dann folge uns bitte auf Facebook und Twitter für weitere WordPress-Tipps und -Anleitungen.