Résumé de l'IA
Un site web à chargement rapide est un élément non négociable pour toute entreprise en ligne. Ce n'est pas un secret.
La question est de savoir par où commencer si vous avez décidé d'optimiser la vitesse de votre site web.
L'internet regorge de conseils avec de longues listes de contrôle sur l'optimisation de la vitesse de WordPress, mais ces guides laissent souvent les débutants encore plus perplexes qu'avant.
Je ne vais pas vous donner une liste interminable d'étapes dans cet article. Je vais plutôt me concentrer sur les quelques actions qui, d'après mon expérience, ont le plus d'impact sur l'amélioration de la vitesse des pages d'un site WordPress typique.
De plus, vous pouvez prendre vous-même les mesures les plus importantes sans faire appel à un développeur.
| Domaine d'amélioration 🎯 | Actions d'optimisation 🛠️ | Niveau d'impact 🚀 |
|---|---|---|
| Infrastructure et distribution | Choisir un hébergeur rapide et mettre en place un CDN | Élevée à moyenne |
| Performance de base | Compresser toutes les images et utiliser la mise en cache du site | Haut |
| Configuration du site | Utiliser un thème léger et supprimer les plugins inutilisés | Haut |
| Optimisation des scripts et des médias | Chargement paresseux du JavaScript et des médias ; suppression des scripts non essentiels par page | Moyen |
| Optimisation du courrier électronique | Ajouter un petit délai à l'envoi des courriels | Moyen |
| Efficacité du site | Minifier le code, désactiver les pingbacks, maintenir les tables de la base de données, mettre à jour le site et les plugins. | Moyenne à faible |
Optimisation de la vitesse de WordPress : Actions à entreprendre
Je vais organiser ce billet en fonction de l'impact de chaque recommandation listée ici, en commençant par les actions ayant le plus d'impact sur la vitesse des pages.
Aller à la section
Étapes d'optimisation à fort impact (pour les débutants)
Commençons par les optimisations les plus simples et les plus efficaces.
1. Utiliser un hébergement Web rapide
C'est une évidence. Votre site web est essentiellement une ressource hébergée sur un serveur. Si vous avez un mauvais hébergeur, vous n'obtiendrez pas des vitesses idéales.
Mais lorsqu'il s'agit de choisir un hébergeur, les avis sont partagés sur pratiquement tous les services d'hébergement existants.
D'après mon expérience avec différents clients et projets, j'ai constaté que les sites WordPress utilisant l'un des hébergeurs suivants ne sont presque jamais lents en raison de problèmes liés à l'hébergement.
| Hébergeur de sites web | Prix de départ |
|---|---|
| Hostinger | 1,99 $/mois |
| Cloudways | 10 $/mois |
| A2 Hosting | 2,99 $/mois |
| Bluehost | 2,95 $/mois |
| Hébergement InMotion | 3,49 $/mois |
| Kinsta | 33 $/mois |
| SiteGround | 2,99 $/mois |
Cette liste n'est en aucun cas exhaustive. Il existe de nombreux autres excellents fournisseurs d'hébergement et vous devriez les utiliser si vous en êtes satisfait.
Mais si vous cherchez des recommandations, les options du tableau ci-dessus devraient certainement résoudre vos problèmes d'hébergement.
De plus, la plupart de ces hébergeurs se chargeront gratuitement de la migration de votre site, de sorte que vous n'aurez pas à supporter ce casse-tête vous-même.
2. Optimiser chaque image
L'optimisation des images est l'un des meilleurs exemples de techniques à faible effort mais à fort impact qui peuvent améliorer de manière significative la vitesse de chargement de votre page.
L'avantage pour les propriétaires de sites WordPress est qu'il est assez facile d'automatiser l'optimisation des images. L'un de mes plugins préférés pour gérer la compression des images est Imagify.

Ce plugin compresse automatiquement chaque image lorsque vous la téléchargez sur votre site et peut même effectuer une opération en masse pour compresser tous les fichiers existants dans votre bibliothèque de médias.
En outre, il peut convertir vos images au format WebP, qui est bien supérieur aux anciens formats d'image tels que JPEG et PNG.
💬 Un conseil : Si vous souhaitez utiliser un format d'image conventionnel tel que PNG ou JPEG pour une raison quelconque, optez pour JPEG. Les images au format JPEG sont plus fortement compressées et plus petites que les images au format PNG et autres formats similaires.
3. Mise en place de la mise en cache
Je ne pense pas avoir jamais rencontré un site à chargement rapide qui n'utilise pas la mise en cache. Je suis donc ouvertement un fervent défenseur de la mise en cache.
WordPress dispose de quelques très bons plugins de mise en cache qui sont assez faciles à utiliser et qui tiennent leurs promesses.
Même ceux qui sont gratuits comme WP-Optimize et LiteSpeed Cache sont fantastiques. Vous aurez besoin d'être sur un serveur LiteSpeed pour profiter des fonctionnalités de mise en cache de LiteSpeed Cache.

Si vous recherchez un service payant, WP Rocket est également un très bon plugin de mise en cache.
4. Choisir un thème WordPress léger
Un thème WordPress léger peut jouer un rôle important dans la rapidité de chargement de votre site et sa réactivité en général.
Mais le choix d'un thème dépend souvent des fonctionnalités et de l'aspect visuel que l'on souhaite donner à un site web. Et cela se fait généralement au détriment de la rapidité.
Je vais être honnête. Les thèmes populaires sont excellents, et certains d'entre eux sont optimisés pour la vitesse, mais ils ont tendance à être populaires plus pour leurs caractéristiques visuelles qu'autre chose.
Ce n'est pas nécessairement une mauvaise chose - c'est juste une question de priorités. Mais si vous recherchez un thème spécifiquement axé sur la rapidité, voici mes 3 recommandations personnelles :
Encore une fois, je suis sûr qu'il existe un tas d'autres thèmes bien codés, mais ce sont ceux que j'ai vus avoir un impact notable sur l'amélioration de la vitesse du site.
5. Supprimer les plugins inutilisés
L'utilisation de plugins peut ou non avoir un effet néfaste sur la vitesse de votre site. Un plugin bien conçu et propre n'a aucune raison de ralentir les performances de votre site.
Mais si votre plugin est trop lourd ou trop gourmand en ressources, même un site bien optimisé peut avoir du mal à fonctionner correctement.
Il y a deux façons de s'assurer que vos plugins ne vous nuisent pas :
- Utilisation de plugins fiables offrant uniquement des fonctionnalités dédiées à un usage spécifique
- Suppression des plugins dont vous n'avez pas besoin.
Les plugins surchargés, criblés d'"extras" au-delà de leur fonction première, demandent souvent beaucoup trop de ressources à votre site web, ce qui entraîne des ralentissements.
Vous pouvez supprimer des plugins en allant dans Plugins " Installed Plugins. Sur cet écran, vous pouvez désactiver et supprimer les plugins dont vous n'avez plus besoin.

Il est toujours bon de veiller à ce que votre site ne contienne pas de plugins inutiles.
Lorsque vous n'utilisez que les quelques plugins dont vous avez réellement besoin, vous pouvez identifier le coupable beaucoup plus rapidement si vous rencontrez des problèmes de vitesse du site, plutôt que d'avoir à parcourir une liste interminable de plugins qui pourraient potentiellement ralentir votre site.
Optimisations à impact moyen
Les techniques à fort impact que j'ai présentées ci-dessus devraient toujours être les premières à être vérifiées. Bien que les conseils ci-dessous aient un effet moyen sur l'amélioration de la vitesse, ils peuvent tout de même contribuer à une augmentation substantielle des performances s'ils sont appliqués ensemble.
6. Évaluer le site avec PageSpeed Insights et GTMetrix
Attendez une minute... la première chose à faire n'aurait-elle pas été d'effectuer un test de diagnostic de la vitesse ?
C'est une stratégie parfaitement logique. Mais je ne la recommande pas.
Le problème de ces outils de diagnostic est qu'ils peuvent vous submerger d'une liste interminable de problèmes à résoudre si vous n'avez encore pris aucune mesure d'optimisation.
Mais si vous commencez par les changements à faible effort que j'ai recommandés ci-dessus, vous aurez déjà progressé dans l'obtention d'un meilleur score de performance et vous aurez résolu certains des problèmes dont vous ne soupçonniez même pas l'existence lorsque vous exécutez un test de diagnostic de la vitesse de défilement des pages.
Et je prendrai toujours la route qui promet le moins d'inquiétude et d'anxiété.
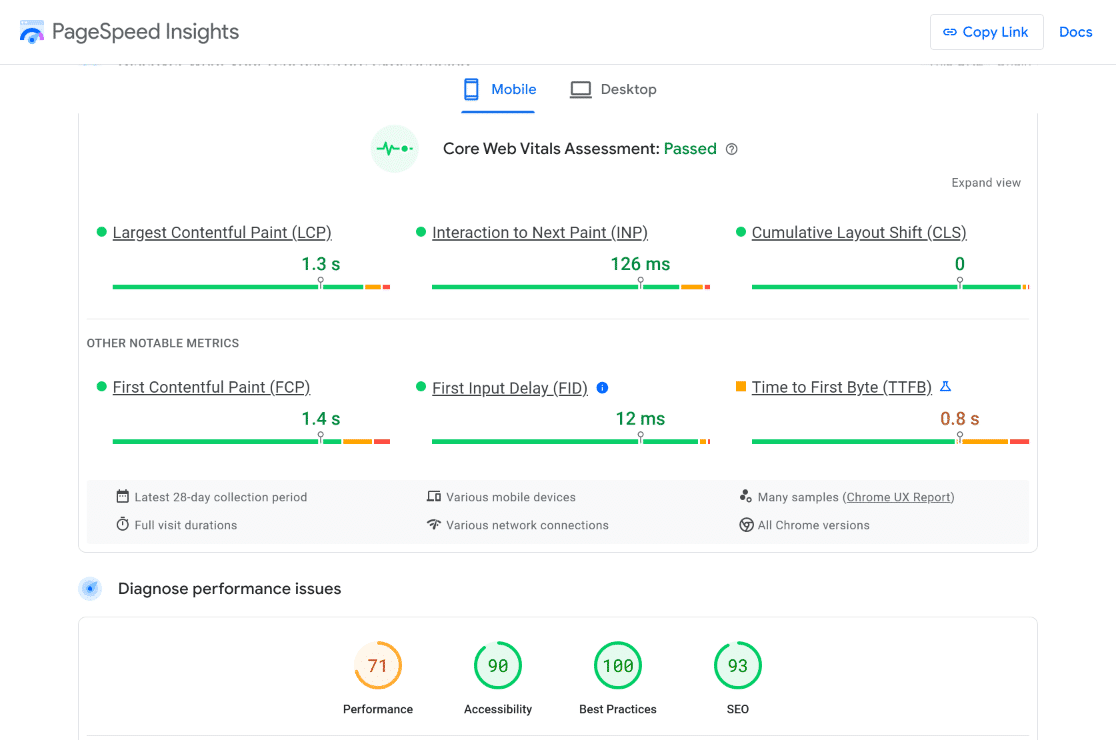
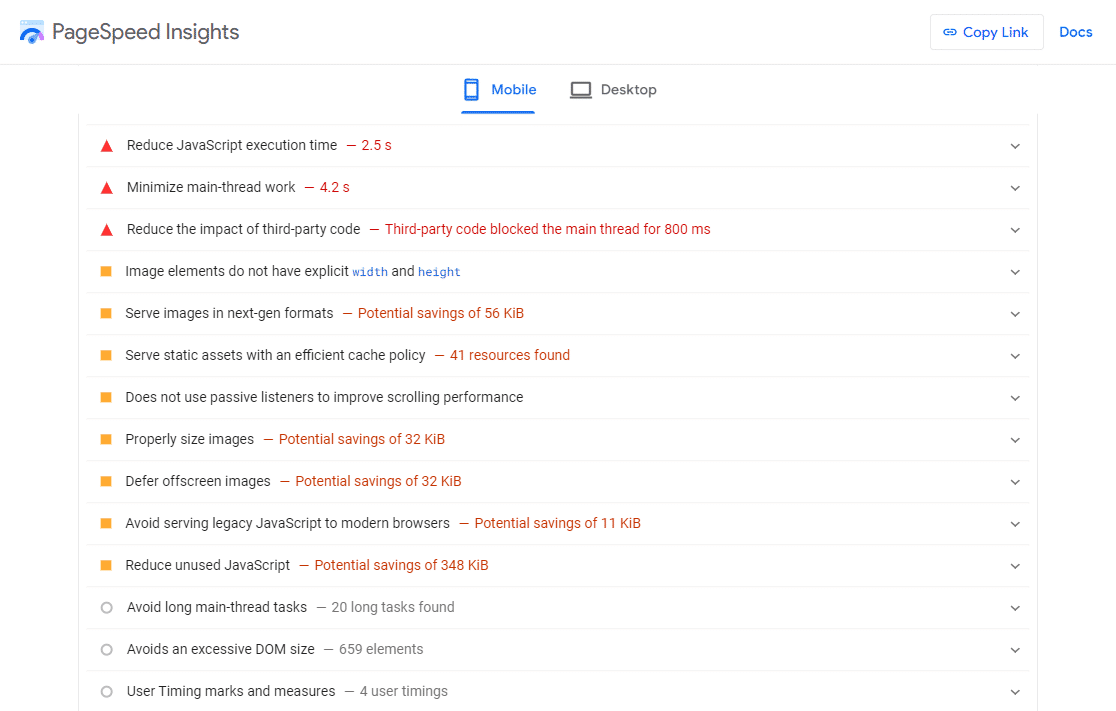
Lançons d'abord votre site dans PagesSpeed Insights de Google et voyons les résultats.

La première chose à faire est de vérifier si votre site web a passé avec succès l'évaluation de base des vitaux web. Le résultat de cette évaluation figure en haut du rapport.
Si votre site web est raisonnablement bien optimisé (il y a de fortes chances qu'il le soit après avoir appliqué les changements suggérés précédemment), vous devriez être en mesure de réussir l'évaluation.
Quoi qu'il en soit, le rapport vous donne également une ventilation des problèmes que vous devez encore résoudre. C'est la partie la plus utile du rapport.

Vous pouvez prendre tous les éléments de cette liste et commencer à les traiter un par un. Certains des conseils que j'aborderai ensuite sont directement liés aux problèmes courants signalés dans ces rapports.
7. Retardez l'envoi de vos courriels
WordPress peut générer un grand nombre d'e-mails pour vos clients ainsi que pour vous-même en tant qu'administrateur.
Ce problème affecte généralement les magasins de commerce électronique qui reçoivent de nombreuses commandes de clients, au point que votre site web risque d'être noyé sous le poids de tous ces courriels.
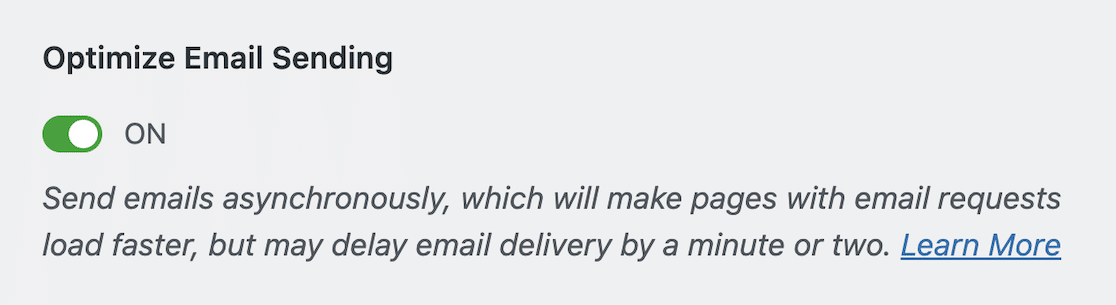
Pour remédier à ce problème, vous pouvez ajouter un léger délai à la livraison des courriers électroniques provenant de pages qui font plusieurs demandes de courrier électronique dans un court laps de temps.
L'avantage est qu'il s'agit de l'une des mesures les plus faciles à prendre pour améliorer la vitesse de votre site. Tout ce dont vous avez besoin, c'est que le plugin WP Mail SMTP soit installé sur votre site et que cette option soit activée.

Très souvent, ce simple paramètre peut améliorer sensiblement les pages et les processus critiques de votre site, tels que le règlement des commandes.
8. Utiliser un réseau de diffusion de contenu (CDN)
La mesure dans laquelle les CDN peuvent améliorer la vitesse de votre site dépend de la taille de votre site et de la diversité géographique de vos visiteurs.

Pour les sites plus importants dont les visiteurs viennent du monde entier, un CDN peut grandement aider votre site à se charger plus rapidement en stockant des copies de votre contenu sur des serveurs situés à différents endroits dans le monde.
Mais si votre site est plus petit et s'adresse à un public plus local, un CDN n'aura peut-être pas beaucoup d'impact.
9. Maintenir votre base de données WordPress
Il est utile de regarder sous le capot de votre site web et d'effectuer quelques opérations de nettoyage au niveau de la base de données de WordPress. Il est toujours possible de supprimer des ressources inutiles en nettoyant votre base de données.

Les révisions et les versions antérieures de vos articles de blog, les brouillons automatiques et les commentaires de spam peuvent s'accumuler jusqu'à ce que votre base de données devienne trop volumineuse. Mais il s'agit là d'un autre problème qu'il est assez facile de résoudre.
Là encore, vous pouvez vous tourner vers des plugins tels que WP-Optimize, qui offrent d'excellentes fonctions d'optimisation pour WordPress.
Un autre plugin dont je suis un grand fan est PerfMatters. Ce plugin vous permet de fixer des limites aux révisions des messages, de modifier les intervalles de sauvegarde automatique et d'autres paramètres que vous pouvez utiliser pour éviter que votre base de données ne devienne incontrôlable.
10. Différer le chargement de JavaScript
La présence de JavaScript non essentiel sur votre site peut nuire au temps de chargement initial des pages. Surtout s'il y en a beaucoup.
Vous pouvez différer JavaScript sans effort avec des plugins comme PerfMatters et WP-Rocket. C'est une tâche assez simple et la plupart des plugins qui prennent en charge cette fonctionnalité sont assez efficaces pour différer JavaScript.
Rappelez-vous que votre page mettra toujours le même temps à se charger complètement. Mais les visiteurs percevront que votre page se charge sensiblement plus vite.
Le report de JavaScript garantit que les éléments interactifs importants de la page se chargent en premier, ce qui rend votre page réactive plus tôt qu'auparavant.
11. Média à chargement paresseux
Des outils tels que PageSpeed Insights recommandent généralement le chargement paresseux de vos images, souvent appelé "report d'images hors écran". Le chargement paresseux est une technique simple qui permet de charger les images et les vidéos au fur et à mesure que le visiteur fait défiler la page.
En conséquence, le chargement initial de la page semble beaucoup plus rapide pour l'utilisateur. La plupart des plugins qui prennent en charge le report de JavaScript ont également des capacités de chargement paresseux des médias.
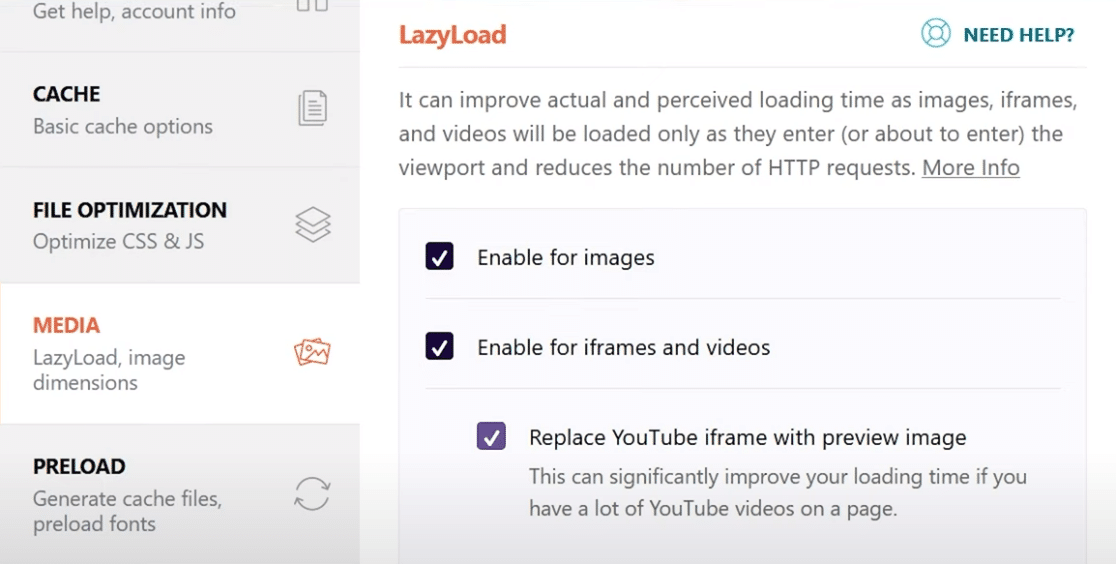
WP-Rocket est l'un de mes favoris pour appliquer le lazy load sans code. Il supporte le chargement paresseux de plusieurs façons qui peuvent toutes jouer un rôle dans l'amélioration de la vitesse de chargement de votre page.

Celles-ci comprennent le chargement paresseux standard pour les images et les vidéos ainsi que des options supplémentaires super utiles comme les iFrames de vidéos YouTube avec une image de prévisualisation, le chargement paresseux des images CSS d'arrière-plan, et bien plus encore.
Les sites web qui utilisent beaucoup d'images CSS en arrière-plan, des iFrames et d'autres médias peuvent bénéficier d'améliorations considérables grâce au chargement paresseux. Mais le niveau d'impact varie d'un site à l'autre.
Conseils d'optimisation à faible impact (réglage fin pour la rapidité)
L'optimisation de la vitesse nécessite toujours une série de changements, mais tous ne contribuent pas au résultat final de la même manière.
Cependant, les optimisations à faible impact ne sont pas sans importance, loin s'en faut. J'aime à penser que ces ajustements plus fins ont pour but d'exploiter au maximum la vitesse.
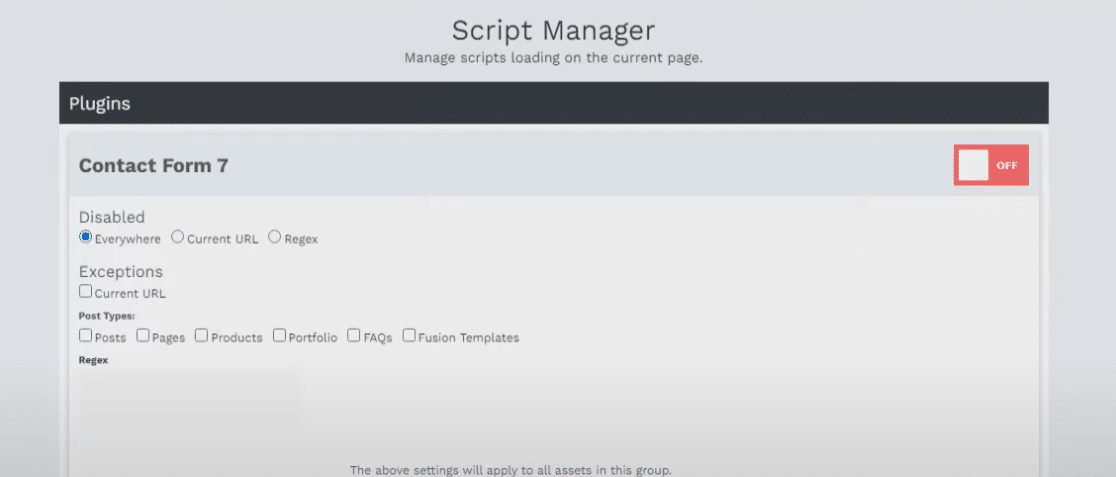
12. Gérer les scripts de manière stratégique
Chaque plugin est associé à divers scripts qui peuvent se charger globalement sur votre site. Bien souvent, cela n'est pas nécessaire.
Par exemple, si vous n'avez besoin que de boutons de partage de médias sociaux sur vos articles de blog, il est judicieux d'empêcher le plugin de se charger inutilement sur toutes les parties de votre site.
PerfMatters dispose d'un outil de gestion des scripts très utile que vous pouvez utiliser pour désactiver les scripts page par page.

C'est un moyen fantastique de minimiser le déficit de vitesse que les différents plugins peuvent introduire sur votre site.
Parallèlement, je recommande également d'auditer les demandes externes sur votre site et de supprimer tout ce qui n'est pas nécessaire.
Par exemple, j'ai vu des sites web utiliser des bibliothèques de polices externes juste pour obtenir quelques options de style de police. Cela pourrait être géré beaucoup plus efficacement au niveau du site en utilisant des feuilles de style CSS personnalisées.
Le problème, c'est qu'un plugin ne peut pas le faire pour vous. Vous devrez donc faire appel à des développeurs web pour vous aider à auditer et à minimiser les requêtes externes.
13. Minifier les feuilles de style CSS et JavaScript
La minimisation réduit la taille de vos fichiers de code personnalisé dans le but d'améliorer le temps de réponse de votre site web.
En termes simples, la minification du code consiste à supprimer les espaces, les retours à la ligne, les commentaires et à raccourcir les noms de variables.
Cela présente l'inconvénient de rendre le code moins lisible pour un humain, mais a l'avantage d'améliorer la vitesse des sites qui reposent sur un grand nombre de CSS et de JavaScript personnalisés.
Comme pour la plupart des autres optimisations WordPress, mes plugins préférés pour minifier les CSS sur votre site sont WP-Optimize, Autoptimize, et WP-Rocket.
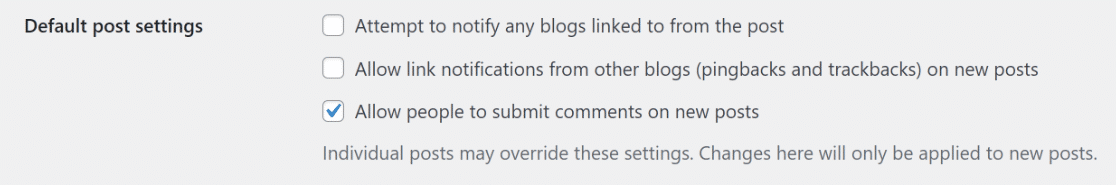
14. Désactiver les Pingbacks et Trackbacks
Les pingbacks et trackbacks sont des technologies intégrées à WordPress qui permettent de notifier les blogs lorsque leurs articles sont liés à un autre site web.
Bien que l'idée soit agréable, c'est aussi quelque chose qui consomme les ressources de votre site. De plus, ils peuvent rendre votre site vulnérable aux attaques DDoS et aux spammeurs.
Je conseille aux propriétaires de sites WordPress de désactiver complètement les pingbacks et les trackbacks. Vous pouvez le faire en ouvrant le menu d'administration de WordPress et en naviguant vers Paramètres " Discussion.
Décochez les deux premières cases et le tour est joué.

Si ces paramètres sont désactivés, votre site web ne consommera pas inutilement la bande passante du serveur pour envoyer des notifications de liaison dans les deux sens.
Par ailleurs, si vous souhaitez suivre vos backlinks de manière plus stratégique, vous devriez envisager d'investir dans des outils de référencement tels que Ahrefs, SEMRush et Moz.
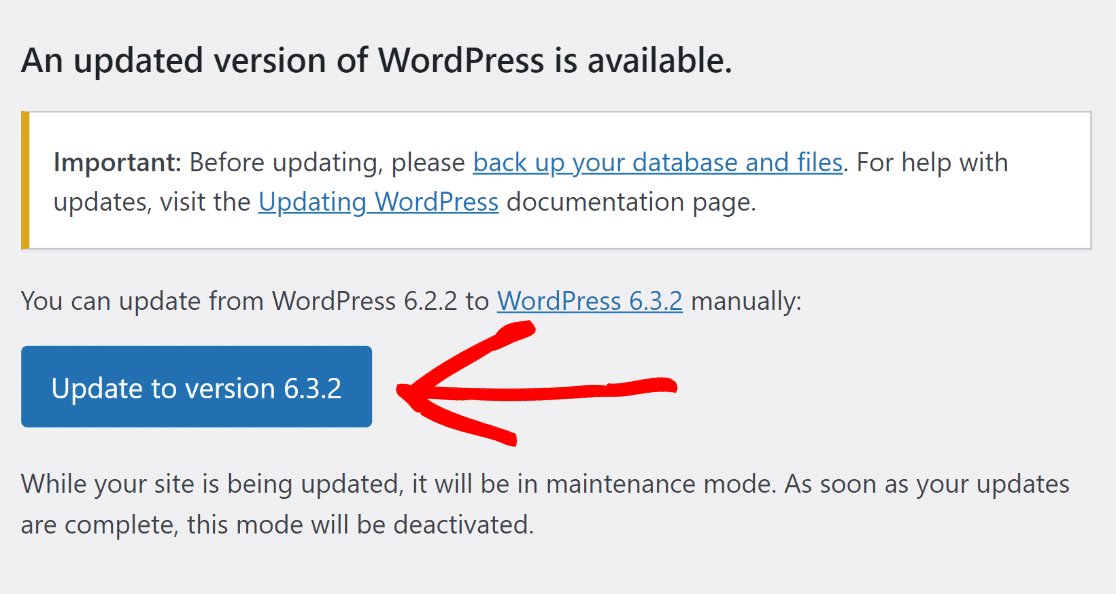
15. Mise à jour du site et des plugins WordPress
L'écosystème WordPress est très activement entretenu et des mises à jour fréquentes sont publiées tant pour les fichiers d'installation de base que pour les plugins.
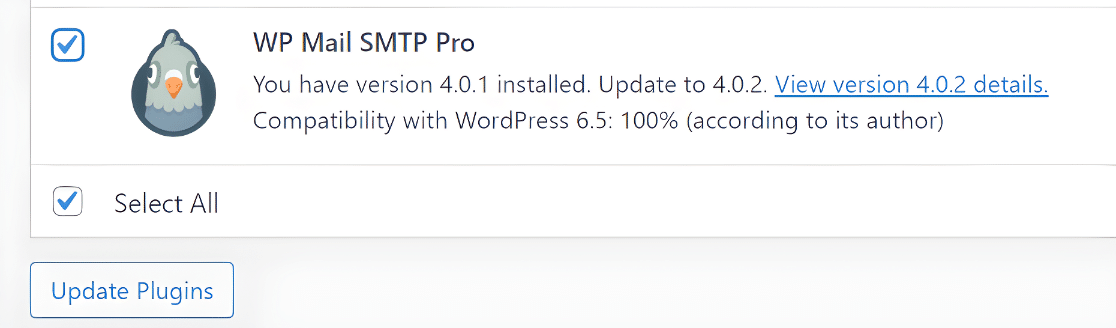
Pour mettre à jour votre site et vos plugins, allez dans le menu " Mises à jour" de votre tableau de bord WordPress. Si une mise à jour est disponible pour votre site web, vous verrez une notification avec un bouton pour mettre à jour.

De même, si des mises à jour sont disponibles pour les plugins que vous avez installés, vous pourrez les mettre à jour à partir du même écran.

Quel est donc le rapport entre les mises à jour et la vitesse de votre site ? De nombreuses mises à jour visent à corriger des bogues et à supprimer les conflits et autres inefficacités susceptibles d'affecter la vitesse de votre site.
En outre, les mises à jour comportent des améliorations en matière de sécurité qui ne sont pas négociables pour votre site web.
En fait, si j'essaie d'évaluer un plugin, la première chose que je regarde est la fréquence de ses mises à jour. Si un développeur met fréquemment à jour ses plugins, cela signifie qu'il prend au sérieux le maintien de la qualité et de la sécurité.
C'est à peu près tout ce que j'ai à dire pour les débutants qui souhaitent optimiser leur site WordPress.
Bien que mes recommandations ne soient pas exhaustives, elles peuvent vous donner une base solide pour un site web qui se charge rapidement et qui fonctionne de manière réactive pour les visiteurs.
Ensuite, améliorez la maintenance de votre site
L'optimisation de la vitesse de votre site web et la maintenance régulière de ses différents aspects sont des tâches qui vont de pair. La maintenance de votre site est beaucoup plus facile si vous utilisez les bons plugins de maintenance, comme nous le recommandons dans notre article à ce sujet.
Corrigez vos emails WordPress dès maintenant
Prêt à réparer vos emails ? Commencez dès aujourd'hui avec le meilleur plugin WordPress SMTP. Si vous n'avez pas le temps de réparer vos emails, vous pouvez obtenir une assistance complète de White Glove Setup en tant qu'achat supplémentaire, et il y a une garantie de remboursement de 14 jours pour tous les plans payants.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres conseils et tutoriels WordPress.

