Riepilogo AI
Un sito web a caricamento rapido è un elemento non negoziabile per qualsiasi attività online. Non è un segreto.
La domanda è: da dove iniziare se si è deciso di rendere il proprio sito web ben ottimizzato per la velocità?
Internet è pieno di consigli con lunghe liste di controllo sull'ottimizzazione della velocità di WordPress, ma queste guide spesso lasciano i principianti ancora più perplessi di prima.
In questo articolo non vi fornirò un elenco infinito di passaggi. Mi concentrerò invece sulle poche azioni che, secondo la mia esperienza, hanno il maggiore impatto sul miglioramento della velocità delle pagine di un tipico sito WordPress.
Inoltre, potete intraprendere da soli le azioni più importanti senza affidarvi a uno sviluppatore.
| Area di miglioramento 🎯 | Azioni di ottimizzazione 🛠️ | Livello di impatto 🚀 |
|---|---|---|
| Infrastrutture e distribuzione | Scegliere un host web veloce e implementare il CDN | Da alto a medio |
| Prestazioni di base | Comprimere tutte le immagini e utilizzare la cache del sito | Alto |
| Configurazione del sito | Utilizzate un tema leggero e rimuovete i plugin inutilizzati | Alto |
| Ottimizzazione di script e media | Caricamento pigro di JavaScript e media; rimozione degli script non essenziali per pagina | Medio |
| Ottimizzazione delle e-mail | Aggiungere un piccolo ritardo alla consegna delle e-mail | Medio |
| Efficienza del sito | Ridurre al minimo il codice, disabilitare i pingback, mantenere le tabelle del database, aggiornare il sito e i plugin. | Medio-basso |
Ottimizzazione della velocità di WordPress: Azioni da intraprendere
Organizzerò questo post in ordine di impatto di ogni raccomandazione elencata, iniziando con le azioni a più alto impatto per il miglioramento della velocità della pagina.
Vai alla sezione
Passi di ottimizzazione ad alto impatto (per principianti)
Cominciamo con le ottimizzazioni del sito più semplici e di maggiore impatto.
1. Utilizzare un hosting web veloce
Non c'è dubbio. Il vostro sito web è essenzialmente una risorsa ospitata su un server. Se il vostro host è scadente, non otterrete la velocità ideale.
Ma quando si tratta di scegliere un host, ci sono opinioni contrastanti su quasi tutti i servizi di hosting in circolazione.
In base all'esperienza maturata lavorando con diversi clienti e progetti, ho scoperto che i siti WordPress che utilizzano uno dei seguenti host web non sono quasi mai lenti a causa di problemi legati all'hosting.
| Host Web | Prezzo di partenza |
|---|---|
| Hostinger | 1,99 dollari al mese |
| Cloudways | 10$/mese |
| Hosting A2 | $2.99/mo |
| Bluehost | $2.95/mo |
| Hosting InMotion | $3,49/mo |
| Kinsta | 33 dollari al mese |
| SiteGround | $2.99/mo |
Questo non è assolutamente un elenco esaustivo. Ci sono anche molti altri ottimi provider di hosting e dovreste assolutamente utilizzarli se vi trovate bene.
Ma se siete alla ricerca di consigli, le opzioni della tabella precedente dovrebbero sicuramente risolvere i vostri problemi di hosting.
Inoltre, la maggior parte di questi provider di hosting si occuperà gratuitamente della migrazione del sito, quindi non è un problema che dovrete affrontare da soli.
2. Ottimizzare ogni immagine
L'ottimizzazione delle immagini è uno dei migliori esempi di tecniche a basso sforzo ma ad alto impatto che possono migliorare significativamente la velocità di caricamento delle pagine.
La cosa positiva per i proprietari di siti WordPress è che è abbastanza facile automatizzare l'ottimizzazione delle immagini. Uno dei miei plugin preferiti per gestire la compressione delle immagini è Imagify.

Questo plugin comprime automaticamente ogni immagine quando viene caricata sul sito e può anche eseguire un'operazione di massa per comprimere tutti i file esistenti nella libreria multimediale.
Inoltre, è in grado di convertire le immagini in formato WebP, molto superiore ai vecchi formati di immagine come JPEG e PNG.
💬 Un consiglio: Se per qualche motivo volete utilizzare un formato immagine convenzionale come PNG o JPEG, scegliete il JPEG. Le immagini in formato JPEG sono più compresse e di dimensioni inferiori rispetto a PNG e alternative simili.
3. Implementare la cache
Non credo di essermi mai imbattuto in un sito a caricamento rapido che non utilizzi la cache. Quindi sono apertamente un convinto sostenitore del caching.
WordPress dispone di alcuni ottimi plugin per la cache, piuttosto facili da usare e che mantengono effettivamente ciò che promettono.
Anche quelli gratuiti come WP-Optimize e LiteSpeed Cache sono fantastici. Tuttavia, per sfruttare le funzioni di cache di LiteSpeed Cache è necessario essere su un server LiteSpeed.

Se cercate un servizio a pagamento, WP Rocket è un ottimo plugin per la cache.
4. Scegliere un tema WordPress leggero
Un tema WordPress leggero può svolgere un ruolo importante nel rendere il vostro sito veloce e più reattivo in generale.
Ma la scelta di un tema spesso si riduce alle funzionalità e alla grafica che un sito web si prefigge. E questo di solito avviene a scapito della velocità.
Sarò onesto. I temi più popolari sono ottimi e alcuni di essi sono ottimizzati per la velocità, ma tendono a essere popolari più per le loro caratteristiche visive che per altro.
Non è necessariamente una cosa negativa, è solo una questione di priorità. Ma se state cercando un tema specifico per la velocità, ecco i miei 3 migliori consigli personali:
Anche in questo caso, sono sicuro che ci sono molti altri temi ben codificati, ma questi sono quelli che ho visto avere un impatto notevole sul miglioramento della velocità del sito.
5. Rimuovere i plugin inutilizzati
L'uso dei plugin può avere o meno un effetto negativo sulla velocità del sito. Un plugin bello e pulito non rallenta affatto le prestazioni del sito.
Tuttavia, se un plugin è troppo pieno o affamato di risorse, può far sì che anche un sito ben ottimizzato fatichi a funzionare bene.
Ci sono due modi per assicurarsi che i plugin non vi danneggino:
- Utilizzo di plugin affidabili che offrono solo funzionalità dedicate a uno scopo specifico
- Rimuovere i plugin non necessari.
I plugin gonfiati e pieni di "extra" che vanno oltre il loro scopo primario spesso richiedono troppe risorse al vostro sito web, causando rallentamenti.
È possibile rimuovere i plugin andando su Plugin " Plugin installati. In questa schermata è possibile disattivare e rimuovere i plugin non più necessari.

Mantenere il sito pulito dai plugin non necessari è sempre una buona idea.
Quando si utilizzano solo pochi plugin effettivamente necessari, è possibile identificare il colpevole molto più rapidamente se si verificano problemi di velocità del sito, rispetto a dover esaminare un elenco infinito di plugin che potrebbero rallentare il sito.
Ottimizzazioni di medio impatto
Le tecniche ad alto impatto che ho condiviso sopra dovrebbero essere sempre le prime da controllare. I suggerimenti che condivido qui di seguito hanno un effetto di medio livello sui miglioramenti della velocità, ma possono comunque portare a un sostanziale aumento delle prestazioni, se applicati tutti insieme.
6. Valutare il sito con PageSpeed Insights e GTMetrix
Aspettate un attimo... la prima cosa da fare non dovrebbe essere un test di diagnostica della velocità?
È una strategia perfettamente logica. Ma non la consiglio.
Il problema di questi strumenti di diagnostica è che possono sommergere l'utente con un enorme elenco di problemi da risolvere se non ha ancora adottato alcuna misura di ottimizzazione.
Ma se iniziate con le modifiche a basso impegno che vi ho consigliato sopra, avrete già fatto dei passi avanti per ottenere un punteggio di prestazioni più elevato e avrete risolto alcuni dei problemi che non sapevate nemmeno di avere quando avete eseguito un test di diagnostica della velocità della pagina.
E prenderò sempre la strada che promette il minor numero di preoccupazioni e ansie.
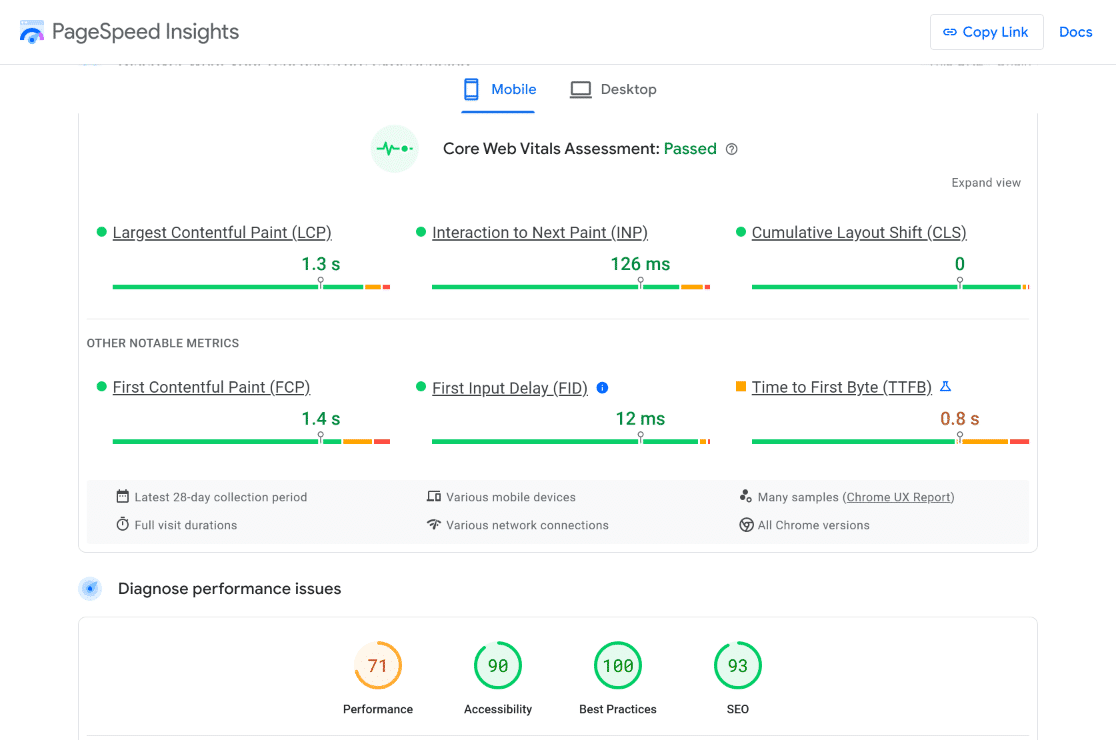
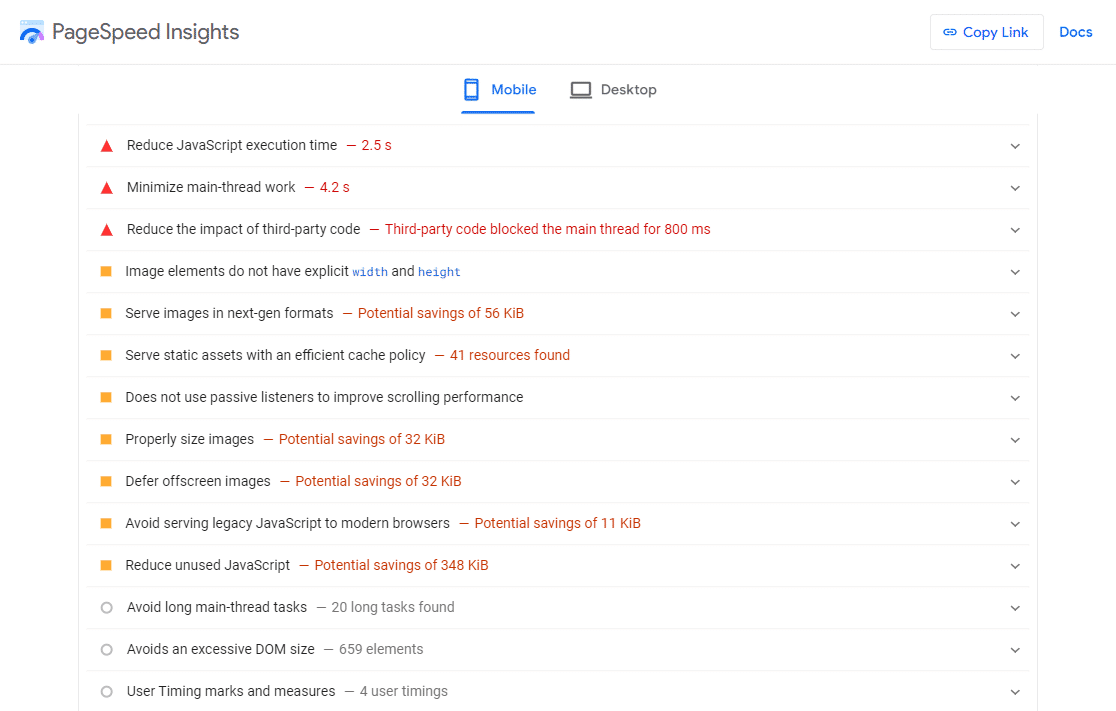
Quindi, per prima cosa esaminiamo il vostro sito attraverso PagesSpeed Insights di Google e vediamo i risultati.

La prima cosa a cui prestare attenzione è se il vostro sito web ha superato la valutazione del core web vitals. Il risultato di questa valutazione si trova nella parte superiore del rapporto.
Se il vostro sito web è ragionevolmente ben ottimizzato (è molto probabile che lo sia dopo aver applicato le modifiche suggerite in precedenza), dovreste essere in grado di superare la valutazione.
In ogni caso, il rapporto fornisce anche una ripartizione dei problemi che dovete ancora risolvere. E questa è la parte più utile del rapporto.

Potete prendere tutti gli elementi di questo elenco e iniziare ad affrontarli uno per uno. Alcuni dei suggerimenti di cui parlerò in seguito sono direttamente collegati ai problemi comuni segnalati da questi rapporti.
7. Ritardare l'invio di e-mail
WordPress può generare un'enorme quantità di e-mail per i vostri clienti e per voi stessi come amministratori.
Questo problema riguarda in genere i negozi di e-commerce che ricevono molti ordini da parte dei clienti, al punto che il vostro sito web potrebbe essere sepolto sotto il peso di tutte queste e-mail.
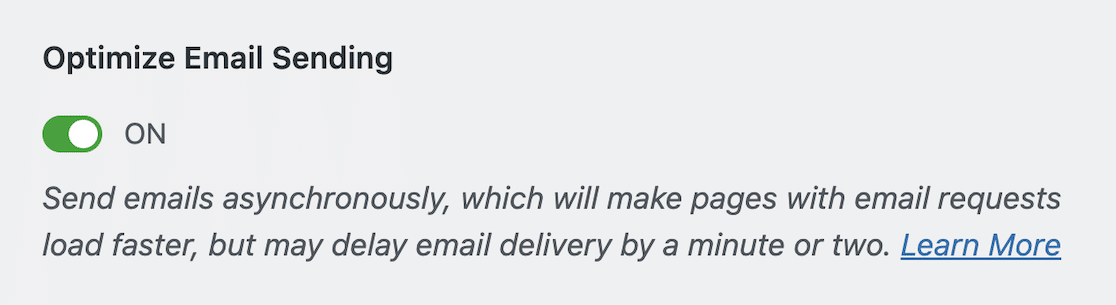
Per risolvere questo problema, è possibile aggiungere un piccolo ritardo alla consegna delle e-mail da parte delle pagine che effettuano più richieste di e-mail in un breve lasso di tempo.
La cosa migliore è che si tratta di una delle misure più semplici da adottare per migliorare la velocità del sito. Tutto ciò di cui avete bisogno è il plugin WP Mail SMTP impostato sul vostro sito e questa opzione abilitata.

Spesso questa semplice impostazione può migliorare sensibilmente le pagine e i processi mission-critical del vostro sito, come il checkout degli ordini.
8. Utilizzare una rete di consegna dei contenuti (CDN)
La misura in cui le CDN possono migliorare la velocità del sito dipende dalle dimensioni del sito e dalla diversità geografica dei visitatori.

Per i siti di grandi dimensioni con visitatori da tutto il mondo, un CDN può aiutare notevolmente a velocizzare il caricamento del sito, memorizzando copie dei contenuti su server situati in diverse località del mondo.
Ma se si tratta di un sito più piccolo che serve un pubblico più localizzato, un CDN potrebbe non avere un grande impatto.
9. Mantenere il database di WordPress
È utile guardare sotto il cofano del vostro sito web ed eseguire alcune operazioni di pulizia a livello del database di WordPress. Ci sono sempre opportunità per eliminare inutili oneri di risorse pulendo il database.

Le revisioni e le versioni precedenti dei post del blog, le bozze automatiche e i commenti di spam possono accumularsi fino a far diventare il database troppo grande. Ma questo è un altro problema di cui è facile occuparsi.
Ancora una volta, è possibile rivolgersi a plugin come WP-Optimize, che offrono ottime funzioni di ottimizzazione di WordPress.
Un altro plugin di cui sono un grande fan è PerfMatters. Questo plugin consente di impostare limiti alle revisioni dei post, di modificare gli intervalli di salvataggio automatico e fornisce altre impostazioni che possono essere utilizzate per evitare che il database vada fuori controllo.
10. Rinviare il caricamento di JavaScript
I JavaScript non essenziali presenti sul sito possono danneggiare i tempi di caricamento iniziale della pagina. Soprattutto se è molto presente.
È possibile rinviare JavaScript senza sforzo con plugin come PerfMatters e WP-Rocket. È un'operazione piuttosto semplice e la maggior parte dei plugin che supportano questa funzionalità sono abbastanza efficaci nel rinviare JavaScript.
Ricordate che la pagina impiegherà comunque lo stesso tempo per caricarsi completamente. Ma i visitatori percepiranno il caricamento della pagina in modo sensibilmente più veloce.
Il rinvio di JavaScript garantisce che gli elementi interattivi importanti della pagina vengano caricati per primi, rendendo la pagina reattiva prima di prima.
11. Caricamento pigro dei supporti
Strumenti come PageSpeed Insights di solito consigliano il caricamento pigro delle immagini, spesso definito come "rinvio delle immagini fuori schermo". Il caricamento pigro è una tecnica semplice che carica le immagini e i video mentre il visitatore scorre la pagina.
Di conseguenza, il caricamento iniziale della pagina sembra essere molto più veloce per l'utente. La maggior parte dei plugin che supportano il rinvio di JavaScript hanno anche funzionalità di caricamento pigro dei media.
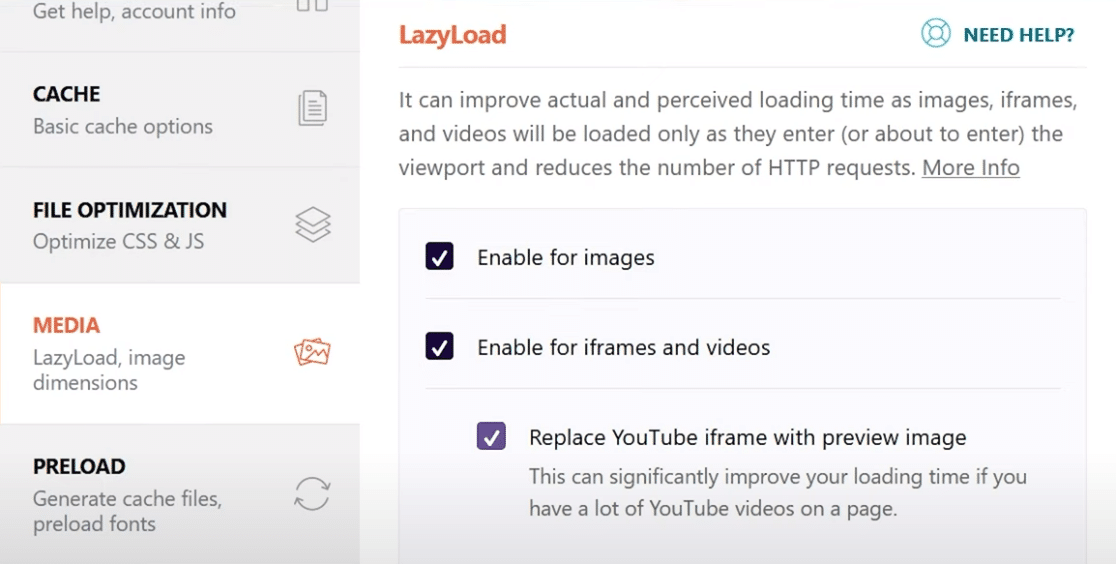
WP-Rocket è uno dei miei preferiti per applicare il caricamento pigro senza codice. Supporta il caricamento pigro in molti modi che possono contribuire a migliorare la velocità di caricamento della pagina.

Queste includono il caricamento pigro standard per immagini e video, ma anche opzioni extra molto utili, come iFrames per i video di YouTube con un'immagine di anteprima, immagini CSS di sfondo a caricamento pigro e altro ancora.
I siti web che utilizzano una discreta quantità di immagini CSS di sfondo, iFrames e altri media possono ottenere miglioramenti notevoli con il solo caricamento pigro. Ma il livello di impatto varia da sito a sito.
Suggerimenti per l'ottimizzazione a basso impatto (messa a punto per la velocità)
L'ottimizzazione della velocità richiede sempre una serie di modifiche, ma non tutte contribuiscono al risultato finale in modo altrettanto efficace.
Tuttavia, le ottimizzazioni a basso impatto non sono affatto irrilevanti. Mi piace pensare che queste regolazioni più fini abbiano lo scopo di spremere ogni grandezza di velocità.
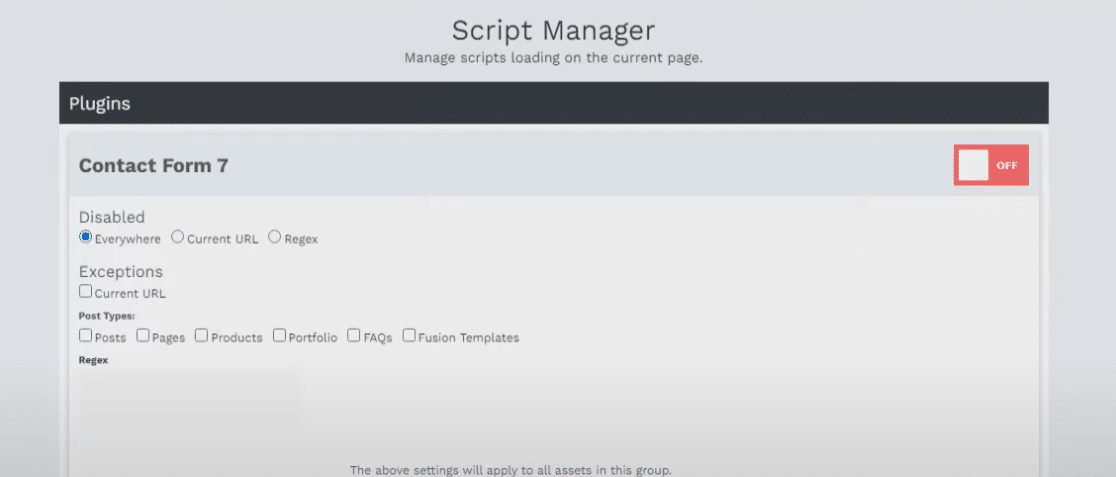
12. Gestire gli script in modo strategico
Ogni plugin ha vari script associati che possono essere caricati globalmente sul sito. Spesso questo non è necessario.
Ad esempio, se i pulsanti di condivisione dei social media sono necessari solo nei post del blog, è una buona idea impedire che il plugin venga caricato inutilmente in tutte le parti del sito.
PerfMatters ha un utilissimo strumento Script Manager che si può usare per disabilitare gli script pagina per pagina.

Questo è un modo fantastico per ridurre al minimo il deficit di velocità che i vari plugin possono introdurre nel vostro sito.
Allo stesso tempo, consiglio anche di controllare le richieste esterne sul vostro sito e di rimuovere tutto ciò che non è necessario.
Ad esempio, ho visto siti web che utilizzano librerie di font esterne solo per avere una manciata di opzioni di stile dei font. Questo potrebbe essere gestito in modo molto più efficiente a livello di sito, utilizzando uno stile CSS personalizzato.
Il problema è che non si tratta di qualcosa che un plugin può fare per voi, quindi dovrete rivolgervi agli sviluppatori web per ottenere aiuto con l'auditing e la riduzione al minimo delle richieste esterne.
13. Minimizzare CSS e JavaScript
La minificazione riduce le dimensioni dei file di codice personalizzati con l'obiettivo di migliorare i tempi di risposta del sito web.
In parole povere, la minificazione del codice implica la rimozione di spazi, interruzioni di riga, commenti e l'accorciamento dei nomi delle variabili.
Questo ha lo svantaggio di rendere il codice meno leggibile per un essere umano, ma ha il vantaggio di migliorare la velocità per i siti che si basano su una serie di CSS e JavaScript personalizzati.
Come per quasi tutte le altre ottimizzazioni di WordPress, i miei plugin preferiti per la minificazione dei CSS sul vostro sito sono WP-Optimize, Autoptimize e WP-Rocket.
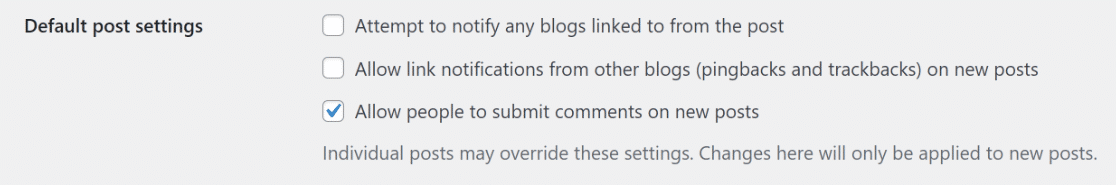
14. Disattivare i pingback e i trackback
I pingback e i trackback sono tecnologie integrate in WordPress per notificare ai blog quando i loro post vengono linkati da un altro sito web.
Sebbene l'idea sia carina, è anche qualcosa che consuma le risorse del vostro sito. Inoltre, possono rendere il sito vulnerabile agli attacchi DDoS e agli spammer.
Il mio consiglio per i proprietari di siti WordPress è di disabilitare completamente i pingback e i trackback. Potete farlo aprendo il menu di amministrazione di WordPress e navigando su Impostazioni " Discussione.
Deselezionate le prime due caselle di controllo e sarete a posto.

Con queste impostazioni disattivate, il vostro sito web non consumerà in modo assurdo la larghezza di banda del server per inviare notifiche di collegamento avanti e indietro.
Inoltre, se volete monitorare i vostri backlink in modo più strategico, dovreste considerare di investire in strumenti SEO come Ahrefs, SEMRush e Moz.
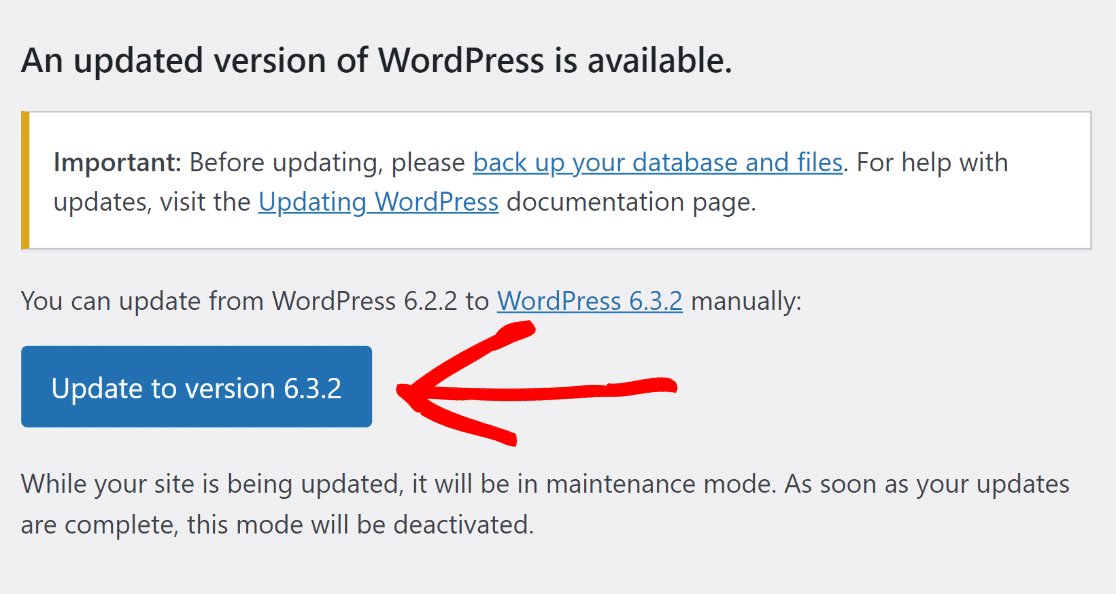
15. Aggiornare il sito e i plugin di WordPress
L'ecosistema WordPress viene mantenuto molto attivamente con frequenti aggiornamenti sia per i file di installazione principali che per i plugin.
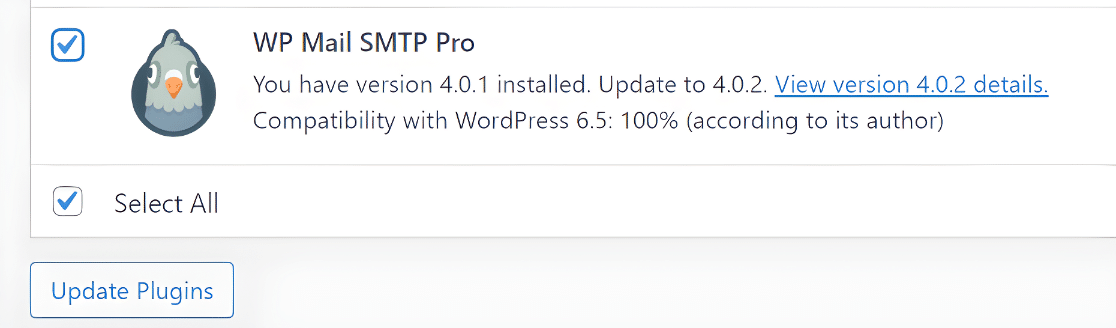
Per aggiornare il sito e i plugin, accedete al menu Aggiornamenti nella vostra dashboard di WordPress. Se è disponibile un aggiornamento per il vostro sito, vedrete una notifica con un pulsante per l'aggiornamento.

Allo stesso modo, se sono disponibili aggiornamenti per i plugin installati, potrete aggiornarli dalla stessa schermata.

Cosa c'entra l'aggiornamento con la velocità del sito? Molti aggiornamenti si concentrano sulla correzione di bug e sull'eliminazione di conflitti e altre inefficienze che potrebbero influire sulla velocità del sito.
Inoltre, gli aggiornamenti apportano miglioramenti alla sicurezza che non sono negoziabili per il vostro sito web.
Infatti, se sto cercando di valutare un plugin, la prima cosa che guardo è la frequenza con cui viene aggiornato. Se uno sviluppatore aggiorna frequentemente i suoi plugin, significa che si impegna seriamente per mantenere la qualità e la sicurezza.
E questi sono praticamente tutti i consigli che ho per i principianti interessati a ottimizzare il proprio sito WordPress.
Anche se i miei consigli non sono assolutamente esaustivi, possono darvi una solida base per un sito web che si carica velocemente e che funziona in modo reattivo per i visitatori.
Poi, aumentare la manutenzione del sito
L'ottimizzazione della velocità del vostro sito web e la manutenzione regolare dei suoi diversi aspetti sono compiti che vanno di pari passo. La manutenzione del sito è molto più semplice se si utilizzano i giusti plugin di manutenzione, come raccomandato nel nostro articolo su questo argomento.
Correggete subito le vostre e-mail di WordPress
Siete pronti a sistemare le vostre e-mail? Iniziate oggi stesso con il miglior plugin SMTP per WordPress. Se non avete il tempo di sistemare le vostre e-mail, potete ottenere l'assistenza completa di White Glove Setup come acquisto aggiuntivo e c'è una garanzia di rimborso di 14 giorni per tutti i piani a pagamento.
Se questo articolo vi è stato utile, seguiteci su Facebook e Twitter per altri consigli e tutorial su WordPress.

