Resumo da IA
Procura uma forma de tornar mais positiva a experiência dos visitantes do seu sítio Web que o contactam através de um formulário com várias etapas?
Ao dividir o seu formulário em diferentes secções, pode combater o cansaço dos formulários e aumentar o envolvimento dos utilizadores e a geração de leads no seu sítio Web.
Neste guia, vamos guiá-lo através dos conceitos básicos de configuração de um formulário de várias etapas no WordPress com WPForms através de 2 métodos diferentes.
Como criar um formulário de várias etapas no WordPress
Criar um formulário em várias etapas no WordPress usando o WPForms é incrivelmente fácil. Basta seguir os passos abaixo:
Neste artigo
Passo 1: Instalar um plug-in de criação de formulários em várias etapas
Se está à procura de um plugin de construção de formulários que lhe permita criar formulários de várias etapas, calculadoras e outros tipos de formulários, não procure mais do que WPForms. Ele oferece vários recursos que tornam a criação de um formulário personalizado incrivelmente fácil.
Para este tutorial, recomendamos que você se inscreva no WPForms Pro, pois ele possui muitos recursos, como quebras de página, o complemento Lead Forms, lógica condicional e modelos personalizáveis que facilitam a criação de um formulário com várias etapas.

Depois de ter adquirido a licença do WPForms Pro, tudo o que tem de fazer é ativar e instalar o plugin no seu site. Para obter instruções passo a passo sobre como fazer isso, consulte este guia sobre como instalar um plugin do WordPress.
Passo 2: Crie o seu formulário e adicione campos relevantes
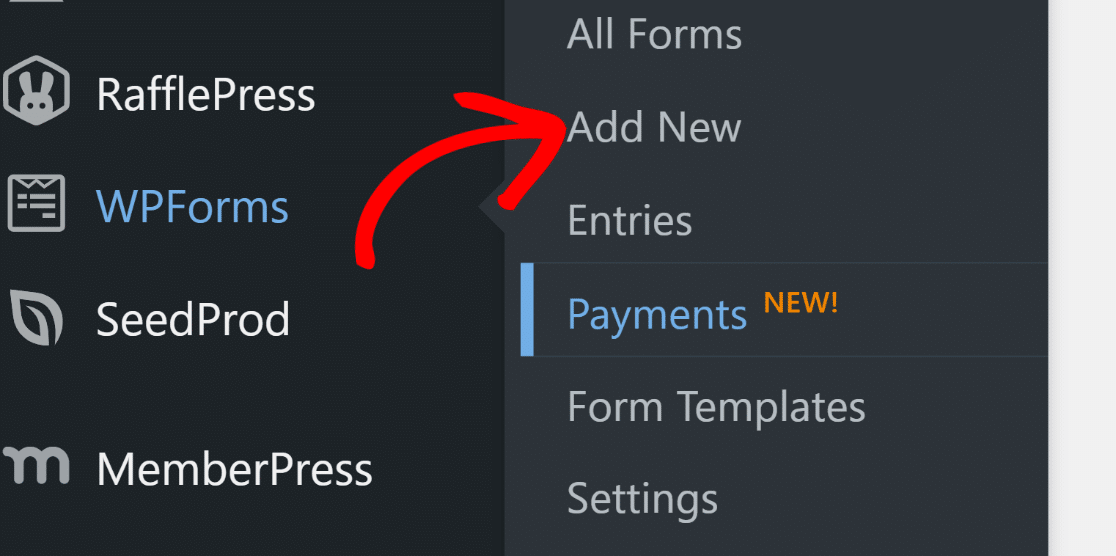
Agora, vamos criar o seu formulário de várias etapas no WordPress. A partir do seu painel de controlo, basta navegar para WPForms e clicar no botão Adicionar novo.

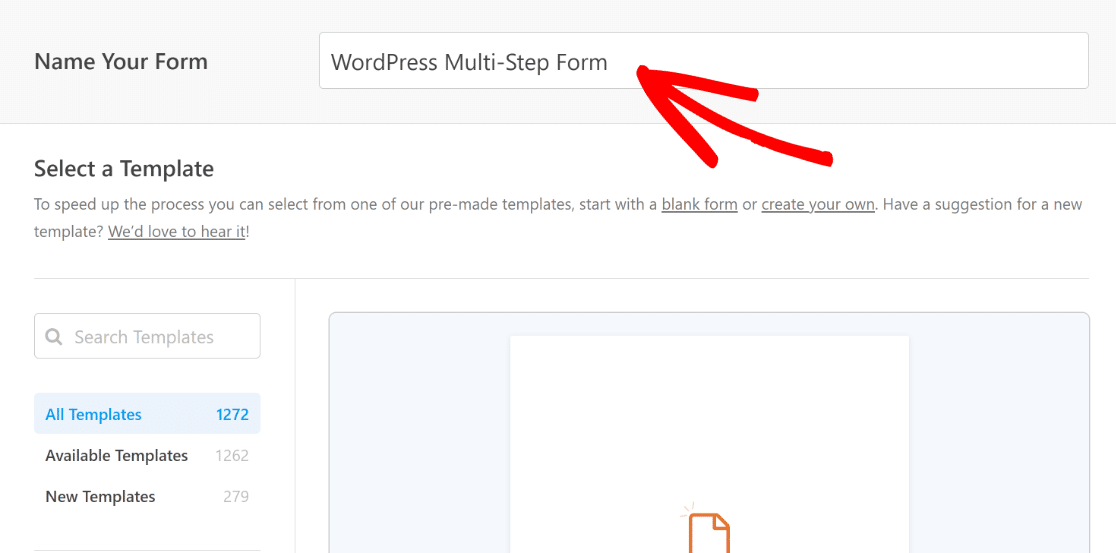
Na página seguinte, dê um nome ao seu formulário. Para efeitos deste tutorial, chamaremos ao nosso o "Formulário de várias etapas do WordPress".

Depois disso, pode optar por começar a criar o seu formulário a partir do zero, clicando no botão Criar formulário em branco, ou pode adicionar campos a um modelo existente.
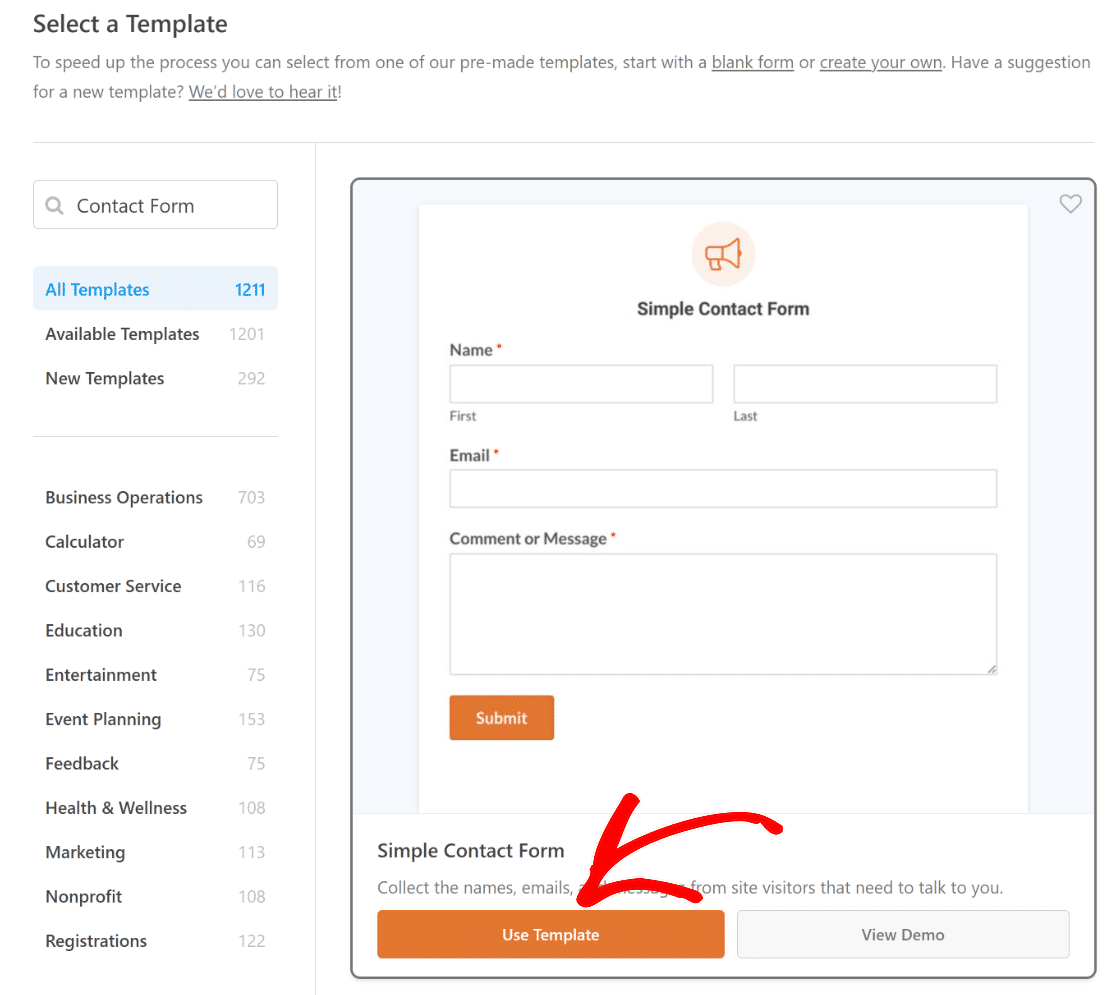
Para poupar tempo e continuar a adicionar campos relevantes ao nosso formulário, seleccionaremos o Formulário de contacto simples e, em seguida, clicaremos no botão Utilizar modelo.

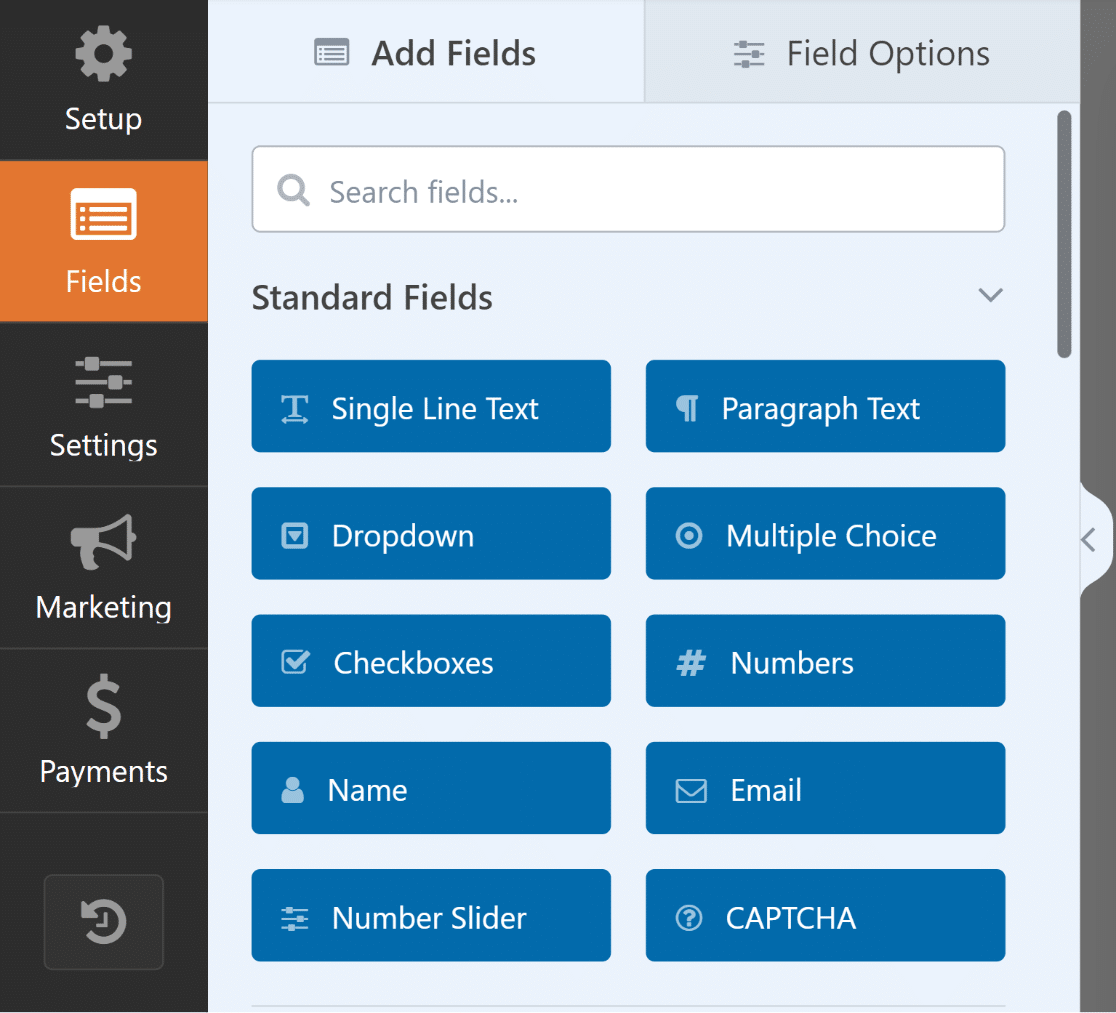
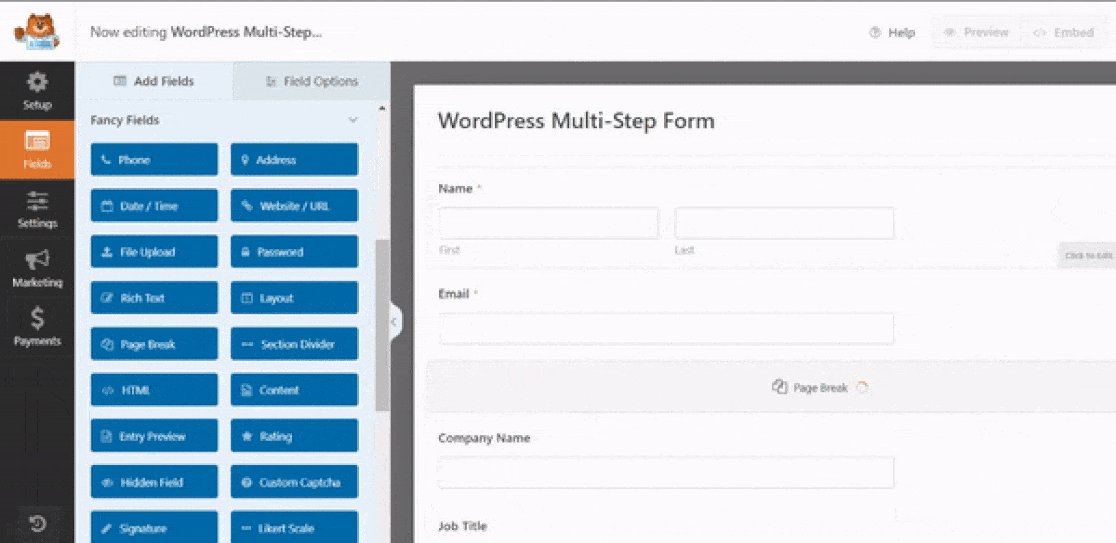
Depois de clicar no botão Utilizar modelo, será redireccionado para o Criador de formulários. No lado esquerdo, pode ver todos os campos disponíveis.

Entretanto, no lado direito do ecrã, pode ver uma pré-visualização editável do seu formulário, onde pode arrastar e largar outros campos a seu gosto.

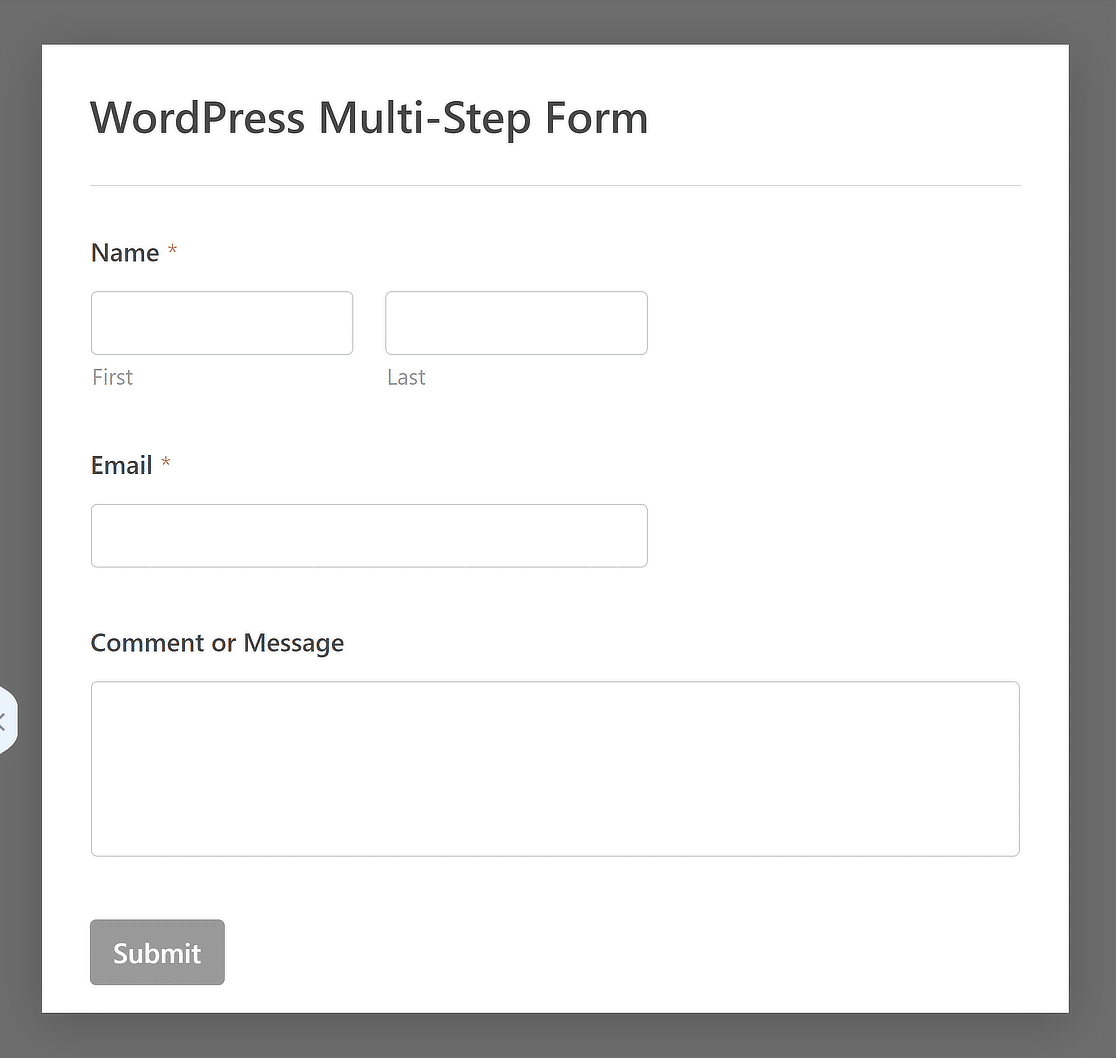
Com o modelo de formulário SimpleContact, já tem os campos de formulário Nome, Email e Comentário ou Mensagem.
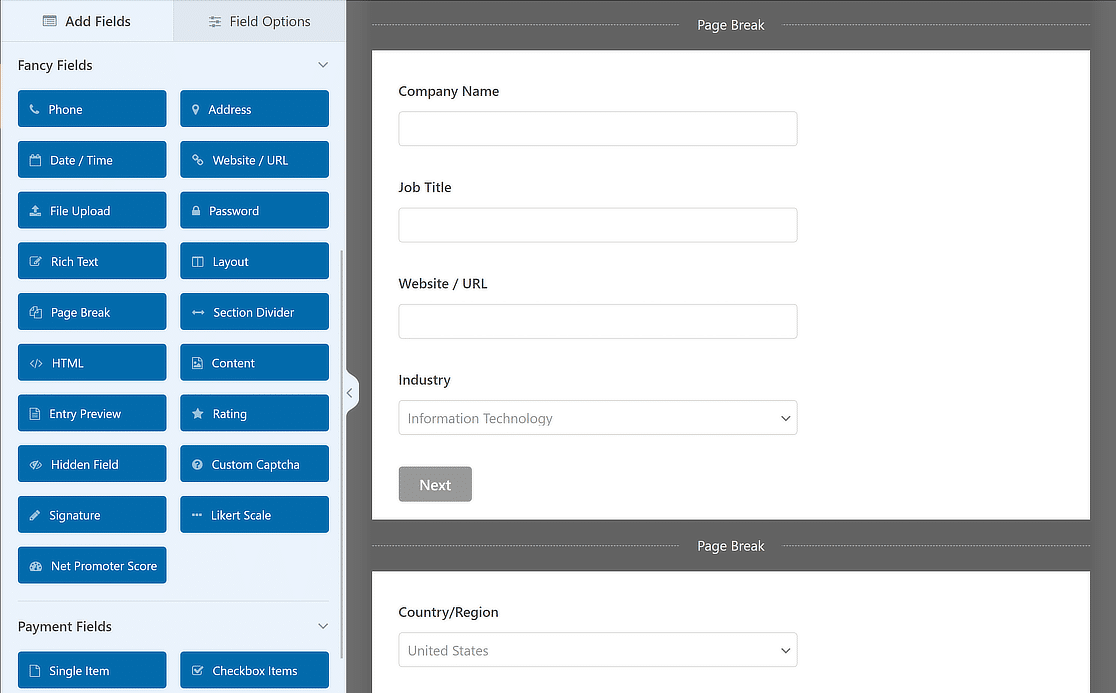
Clique em qualquer um dos campos do formulário para efetuar alterações ou adicionar novos campos para personalizar o seu formulário. Por exemplo, adicionámos campos para os utilizadores fornecerem informações sobre:
- Nome da empresa - Utilizando o campo Texto de linha única.
- Título do emprego - Mais uma vez, utilizando o campo Texto de uma linha.
- Website - Utilizando o campo Website / URL da secção Campos de fantasia.
- Setor - Utilizar um campo de caixa de verificação e adicionar opções como Tecnologia da informação, Fabrico, Retalho e Cuidados de saúde.
- País/Região - Utilizar um campo pendente e adicionar opções como Estados Unidos, Canadá, Austrália, Reino Unido e Nova Zelândia.
- Como é que ouviu falar de nós? - Mais uma vez, utilizando o campo Dropdown e adicionando opções como Google, Facebook, LinkedIn, etc.
Adicionámos estes campos para melhorar ainda mais o modelo de formulário e torná-lo relevante para o nosso caso de utilização. Agora, vamos ver como dividir o formulário em várias partes.
Passo 3: Dividir o seu formulário em várias partes
Vai gostar de saber que dividir o seu formulário em várias partes é muito fácil com o WPForms, e não tem apenas um método para o fazer!
Dependendo dos seus requisitos, pode utilizar o campo Quebra de página para dividir o seu formulário ou utilizar o Lead Forms Addon. Vamos mostrar-lhe os passos para ambos!
Método 1: Adicionar o campo de quebra de página para dividir o formulário
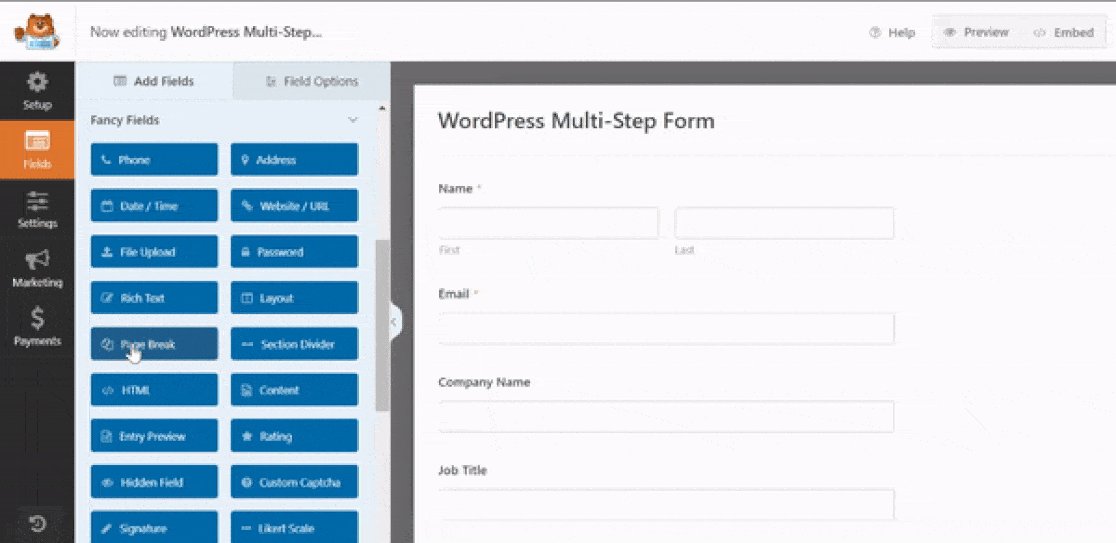
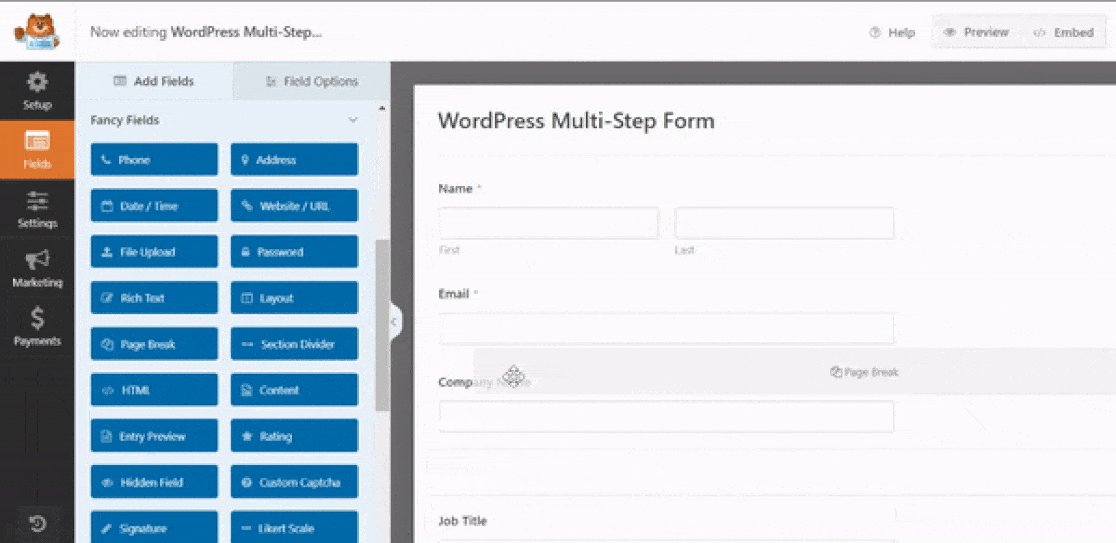
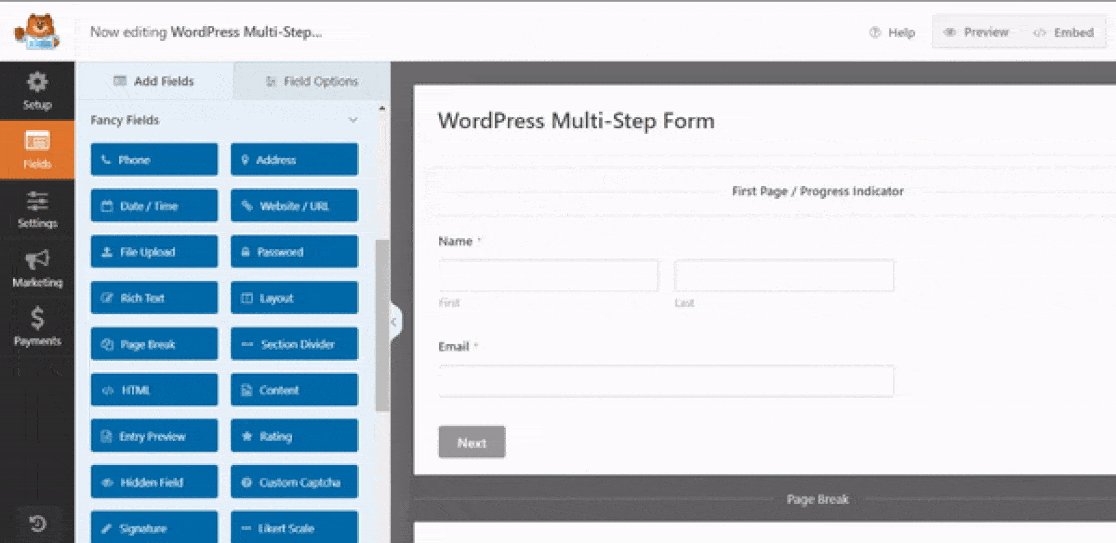
Para começar a dividir o seu formulário em várias partes, arraste e largue o campo Quebra de página, do painel esquerdo para o painel direito.
Lembre-se de que é necessário inserir o campo Quebra de página no local exato onde pretende que o formulário seja dividido.

Se quiser dividir o formulário novamente, repita os mesmos passos. O WPForms permite criar quantas páginas de formulário forem necessárias.
Pode criar formulários de duas etapas ou ir tão longe quanto quiser, mas lembre-se de manter as coisas simples porque não quer sobrecarregar os seus utilizadores.

Quando terminar, pode personalizar a barra de progresso de várias páginas para aumentar a facilidade de utilização do formulário.
Personalizar a barra de progresso do formulário de várias páginas
Ao utilizar uma barra de progresso, pode informar os utilizadores sobre as diferentes secções do seu formulário, para que saibam quanto falta preencher antes de clicar em Submeter.
O WPForms torna as coisas muito fáceis para si, introduzindo três barras indicadoras de estilo de migalhas de pão diferentes para formulários de várias etapas:
- Barra de progresso: Esta opção permite que o utilizador veja o progresso do formulário à medida que o preenche para o manter informado.
- Círculos: Esta opção permite que o seu formulário de várias etapas apresente um círculo e o título da página em cada página.
- Conector: Esta opção apresenta os títulos das páginas e uma barra de ligação para cada secção do seu formulário de várias etapas.
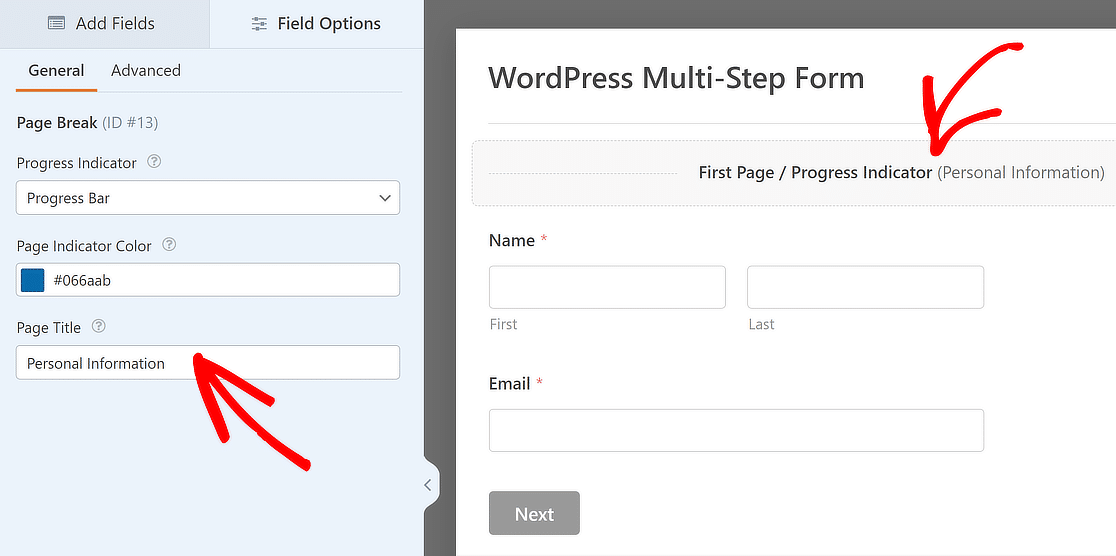
Clique na secção Quebra da primeira página para personalizar a barra de progresso e o título da página da primeira página do seu formulário de várias etapas. A partir desta localização, pode:
- Selecionar o tipo de indicador de progresso pretendido.
- Modifique a cor do indicador de página a seu gosto.
- Personalize o Título da página para ajudar os utilizadores a perceberem em que secção do formulário se encontram (se tiver selecionado Círculos ou Conectores).

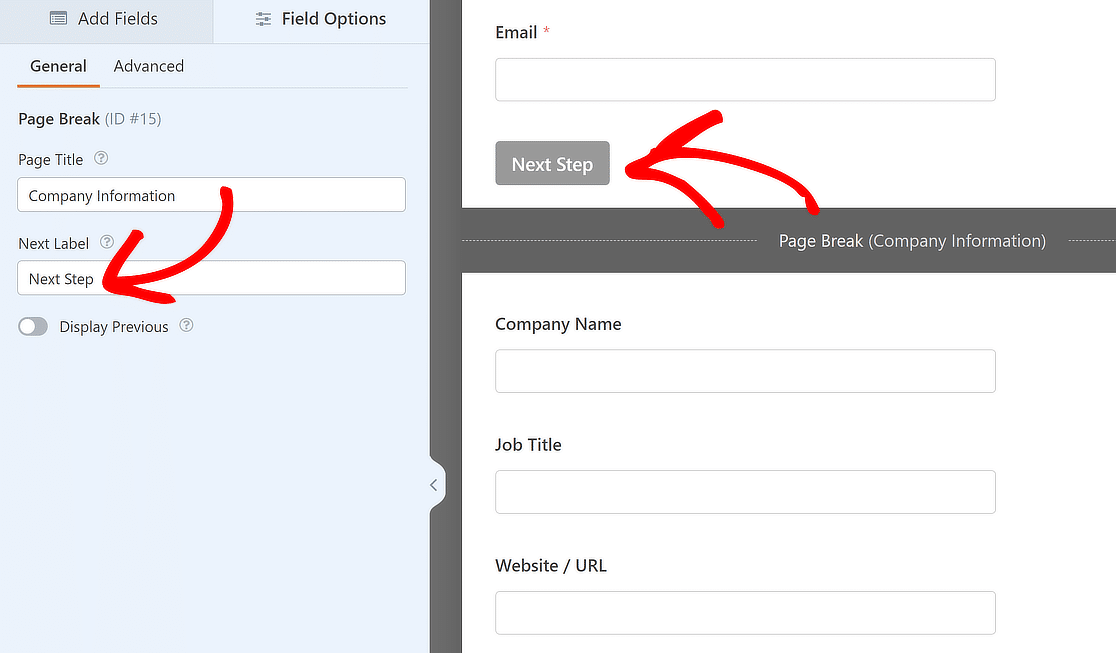
Personalizar o título da página seguinte e o texto do botão
Alterou o Título da Página para a primeira secção do formulário, mas o que acontece com as outras secções do seu formulário?
Tal como na primeira página, pode alterar o Título da página da secção seguinte clicando no campo Quebra de página relevante e até personalizar a Etiqueta seguinte.

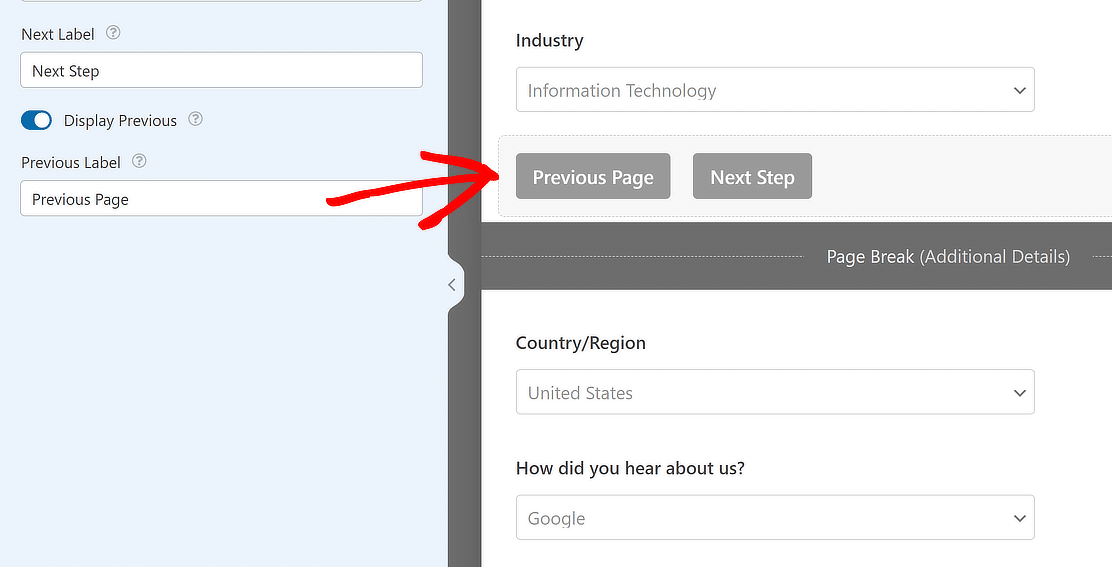
Além disso, pode ativar a opção Mostrar anterior para mostrar um botão Página anterior aos visitantes do site e até personalizar a Etiqueta anterior a seu gosto.

Desta forma, se necessário, os clientes podem voltar à página anterior do seu formulário, o que aumenta ainda mais a facilidade de utilização do seu formulário.
Método 2: Utilizar o complemento Lead Forms para dividir o formulário
O campo Quebra de página funciona muito bem para dividir o formulário em várias secções, mas se estiver à procura de uma alternativa, pode utilizar o Lead Forms Addon.
Além disso, gerar leads é ótimo para gerenciar sua pequena empresa no WordPress, o que também é totalmente possível com o WPForms.
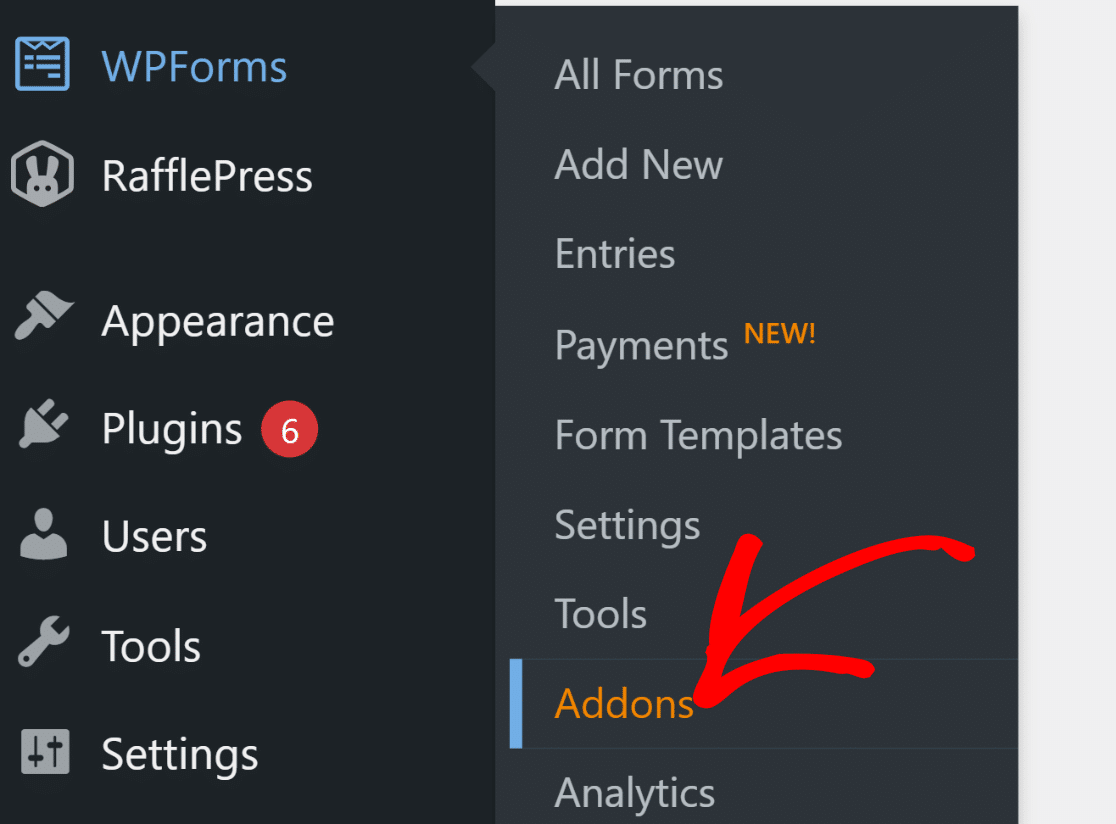
A instalação do Addon Lead Forms é muito simples. A partir do seu painel de controlo do WordPress, aceda a WPForms e, em seguida, clique em Addons.

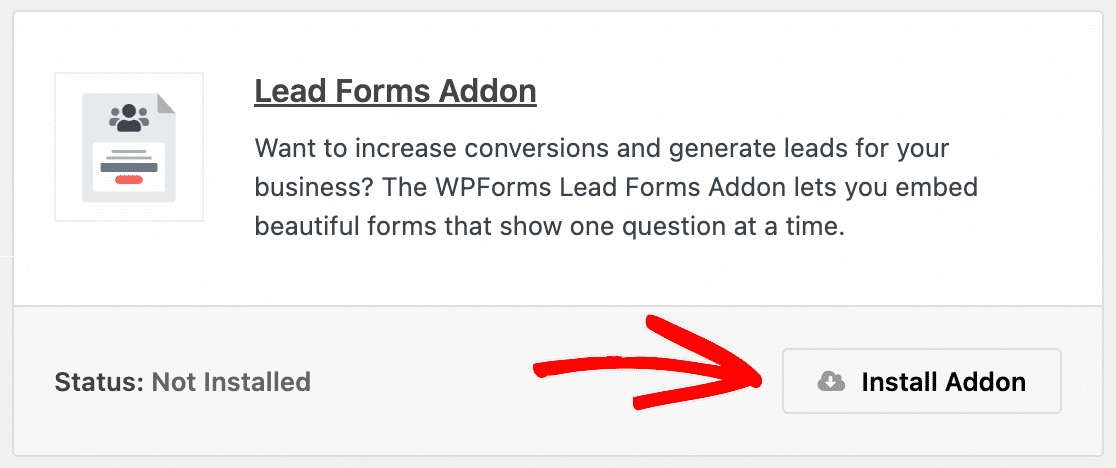
Depois disso, procure por "Lead Forms" na secção Search Addons. Depois, clique em Instalar Addon, seguido do botão Ativar.

Ativar o modo de formulário de chumbo no Construtor de formulários
Quando o complemento Lead Forms estiver instalado e ativado, volte ao criador de formulários onde está a criar o seu formulário.
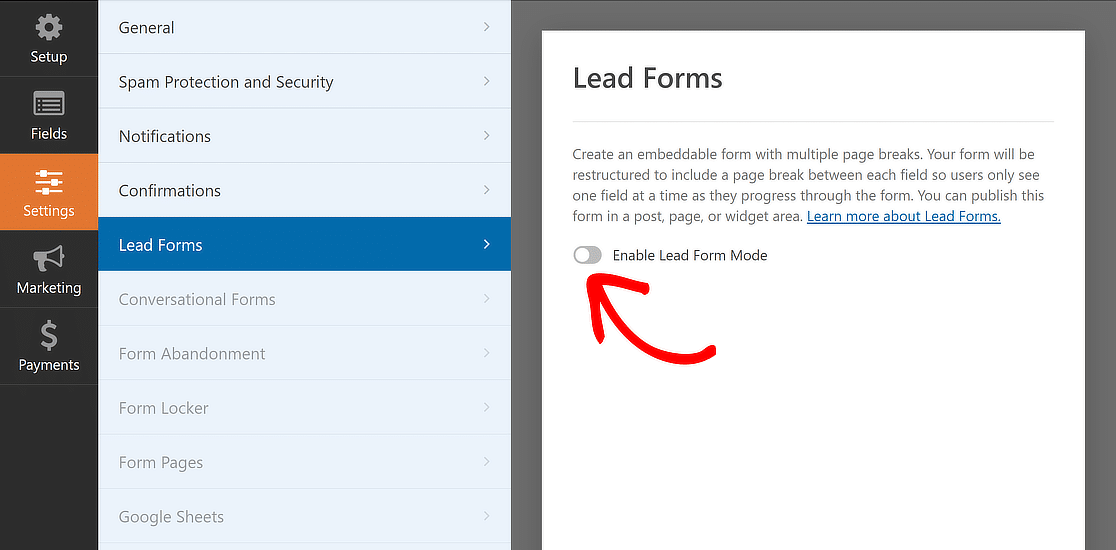
A partir daí, clique na guia Configurações e, em seguida, selecione a opção Formulários de lead. Agora, tudo o que você precisa fazer é ativar a opção Ativar modo de formulário de lead.

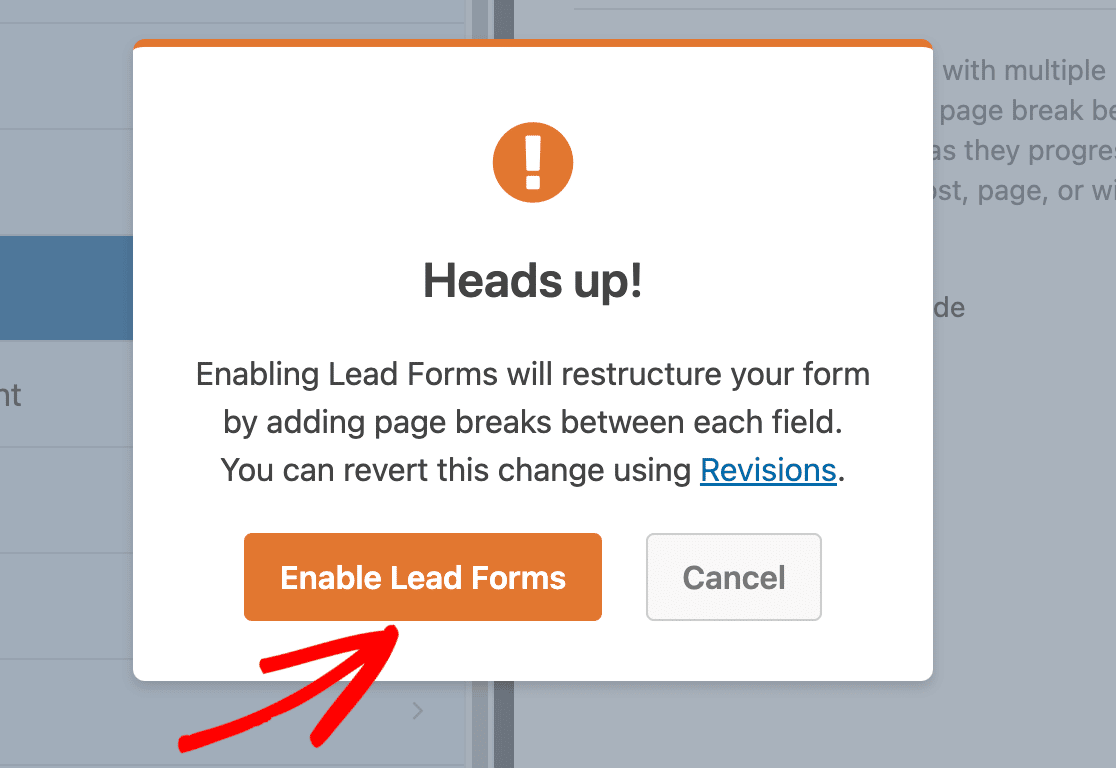
Isso fará com que apareça uma janela pop-up informando que o complemento Formulários de leads reestruturará seu formulário. Clique no botão Ativar formulários de lead.

Os seus campos serão agora automaticamente transformados num formulário de cliente potencial. A menos que tenha um grande número de campos, este processo demora normalmente alguns segundos.

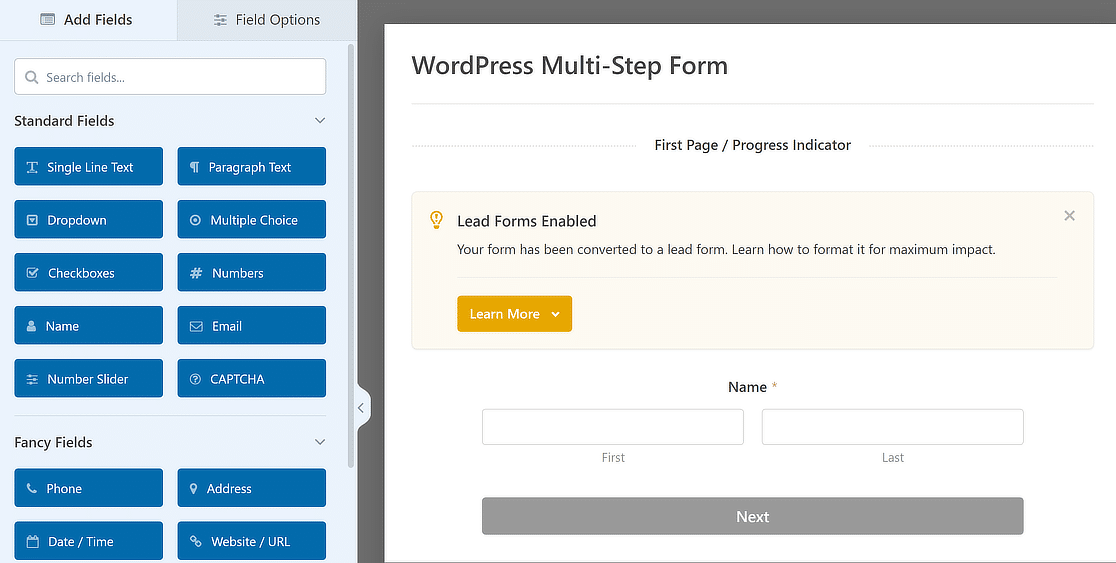
O seu formulário será agora automaticamente dividido em várias secções. Pode adicionar, modificar e organizar os campos a seu gosto.

Personalizar as definições de estilo do formulário de chumbo
Uma das melhores coisas sobre o Lead Forms Addon é que ele permite personalizar a aparência do seu formulário no front end.
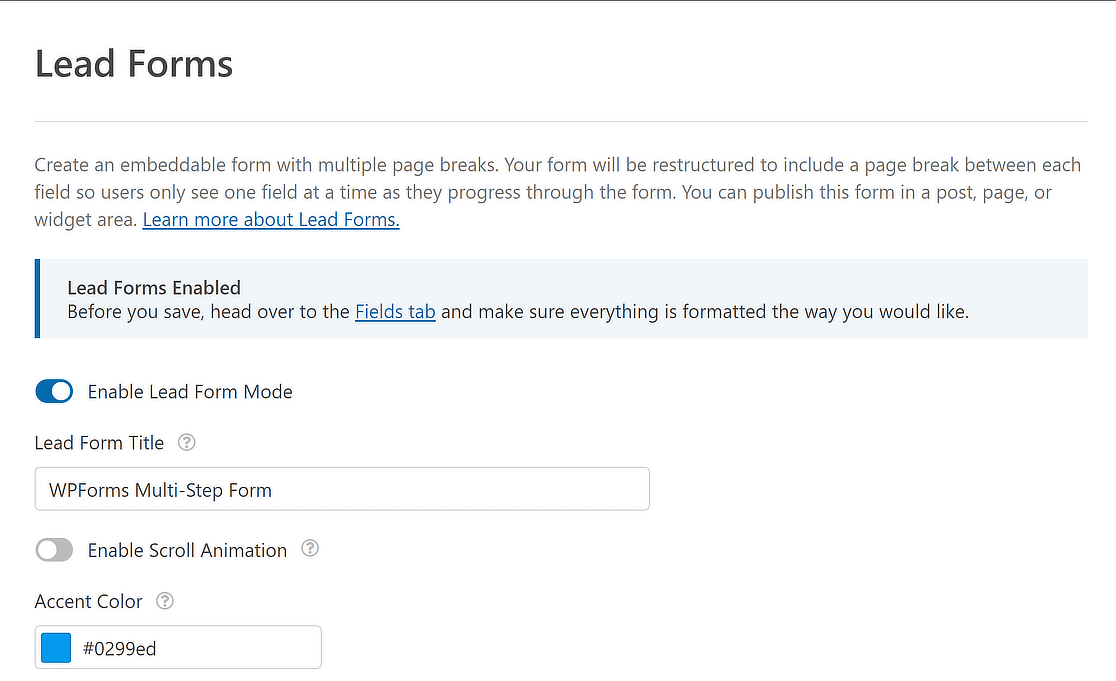
A página de configurações dos Formulários de lead contém todas as opções de personalização. Veremos as opções de personalização disponíveis abaixo.
- Título do formulário de contacto: Pode dar um título ao seu formulário de contacto introduzindo-o no campo Título do formulário de contacto. Quando os utilizadores preencherem o seu formulário, o título aparecerá no front end.
- Cor de destaque: Esta opção permite-lhe alterar a cor dos seus botões, barra de progresso e ícones através de uma ferramenta interactiva de seleção de cores.
- Animação de rolagem: Com essa opção ativada, o WPForms navegará o usuário até o topo da página, ao clicar no botão Next do formulário.

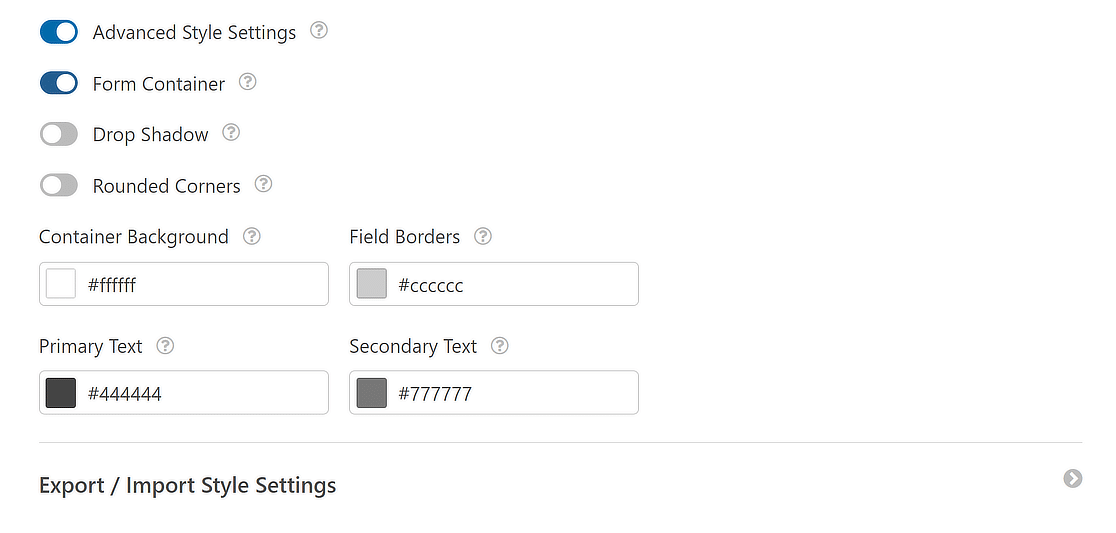
O seu Formulário de chumbo pode ser ainda mais personalizado com a ajuda de definições adicionais. Terá de ativar as Definições de estilo avançadas para aceder a estas opções.
Existe também uma opção de contentor de formulário, que pode ativar para incluir o formulário de chumbo num contentor, destacando-o do resto dos elementos da página.

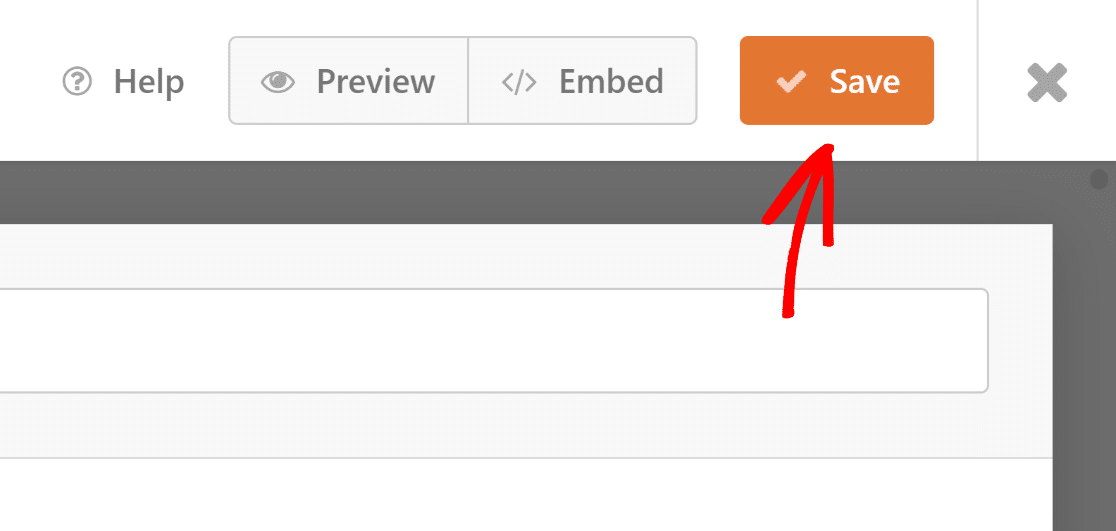
Depois de personalizar o formulário em várias etapas para incluir todas as funcionalidades pretendidas, não se esqueça de premir o botão Guardar.

Você também pode usar um formulário de várias etapas para capturar novos leads e aumentar sua lista de e-mails. Confira este guia sobre como criar uma página de imã de leads com WPForms!
Passo 4: Personalizar notificações e confirmações
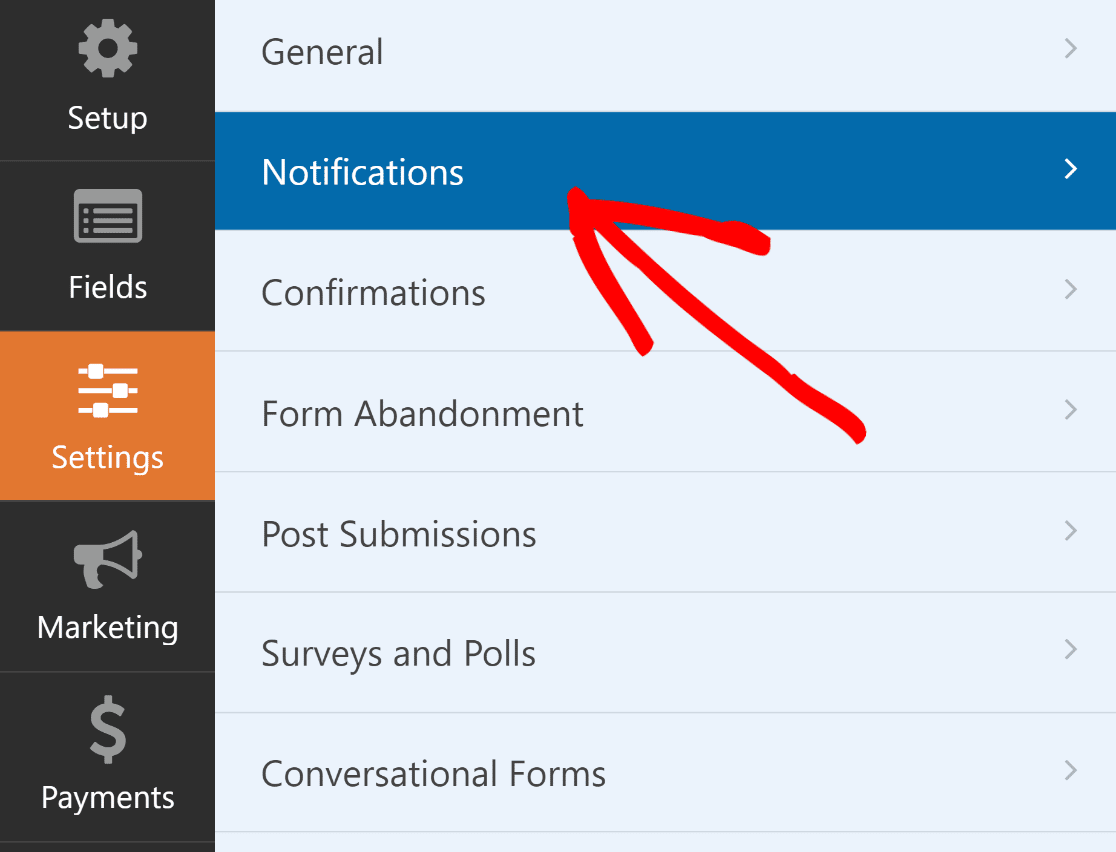
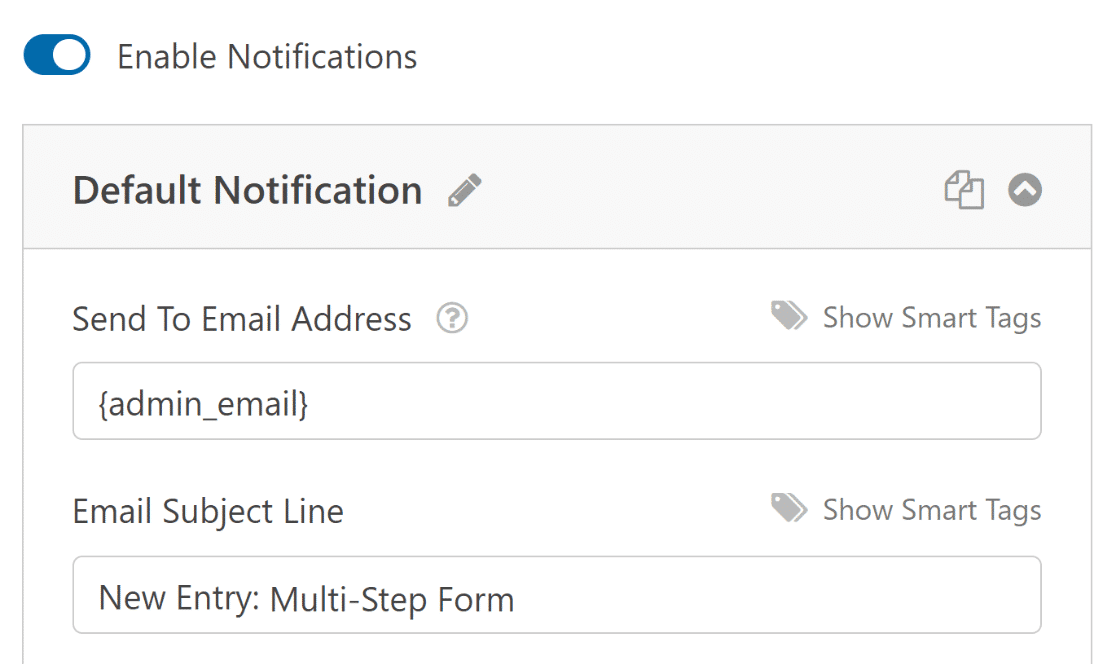
A configuração das notificações garante que está sempre a par das novas entradas de formulários. No criador de formulários, aceda a Definições e, em seguida, a Notificações.

Pode editar as definições de notificação predefinidas, como a linha de assunto, ou alterar os e-mails dos destinatários, conforme necessário, a partir daqui.

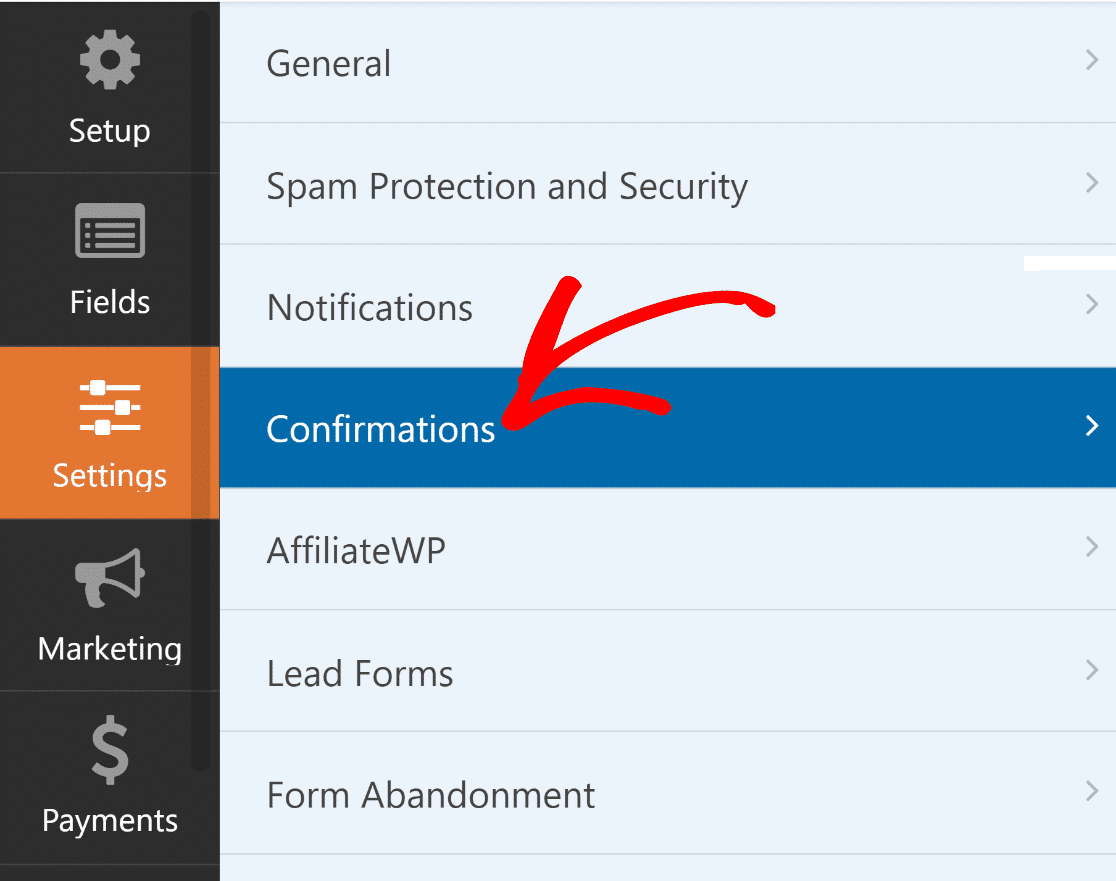
Uma vez concluído, basta navegar para Confirmações no menu Definições para configurar respostas para submissões de formulários bem sucedidas.

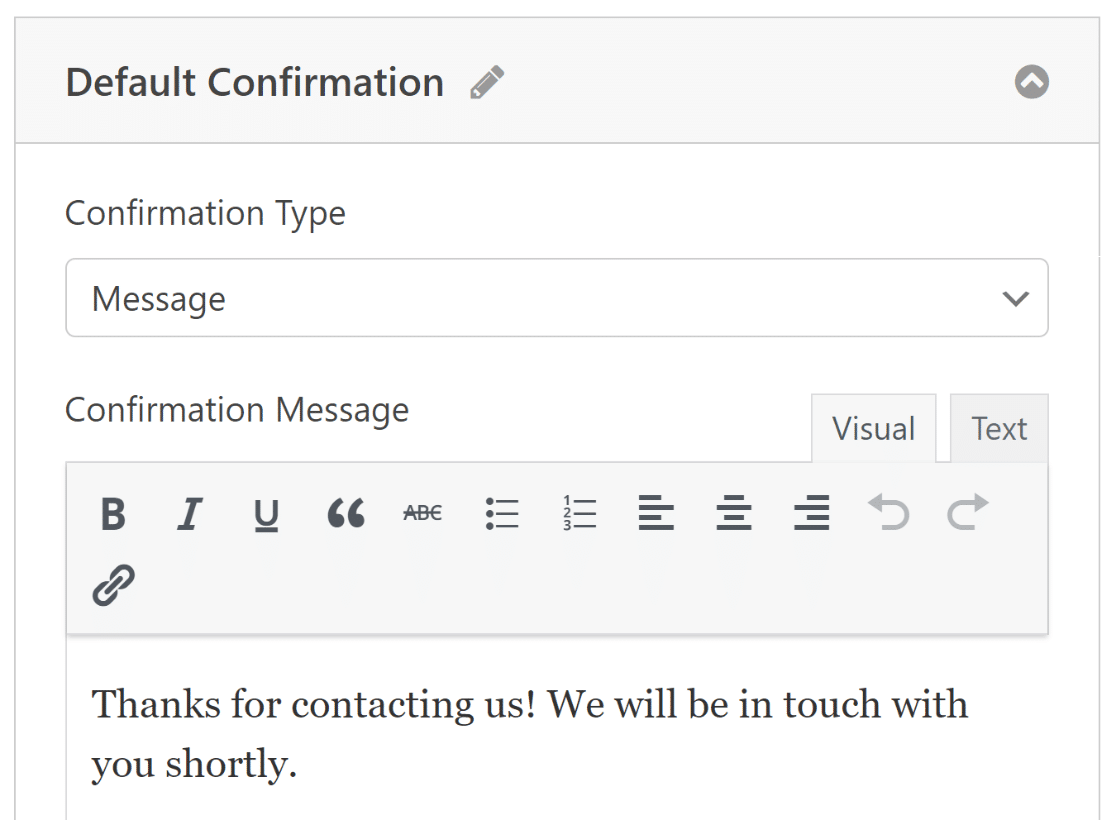
Agora, selecione o tipo de confirmação (mensagem, apresentação de página ou redireccionamento) que melhor se adequa ao seu sítio Web e configure as respectivas opções.

Não se esqueça de guardar o seu formulário novamente para evitar perder quaisquer alterações e certificar-se de que as suas definições estão actualizadas.
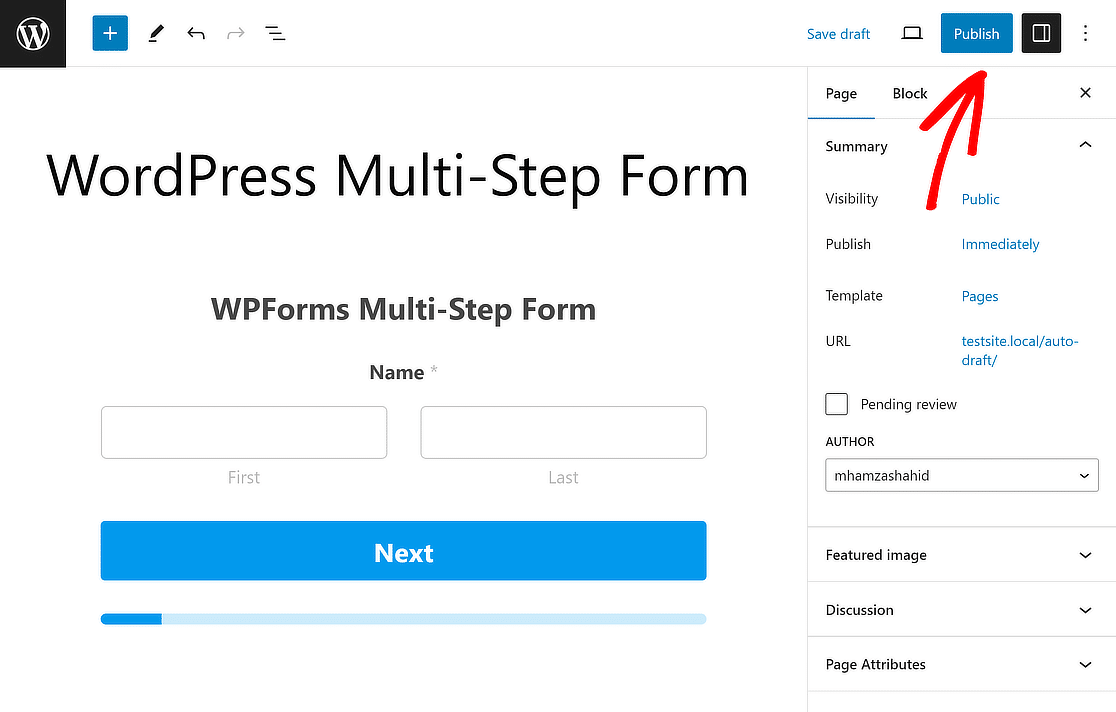
Passo 5: Publique o seu formulário WordPress em várias etapas
Bom trabalho! Criou com êxito um formulário em várias etapas no WordPress. Agora é altura de o colocar em funcionamento e ver as submissões de formulários a chegar!
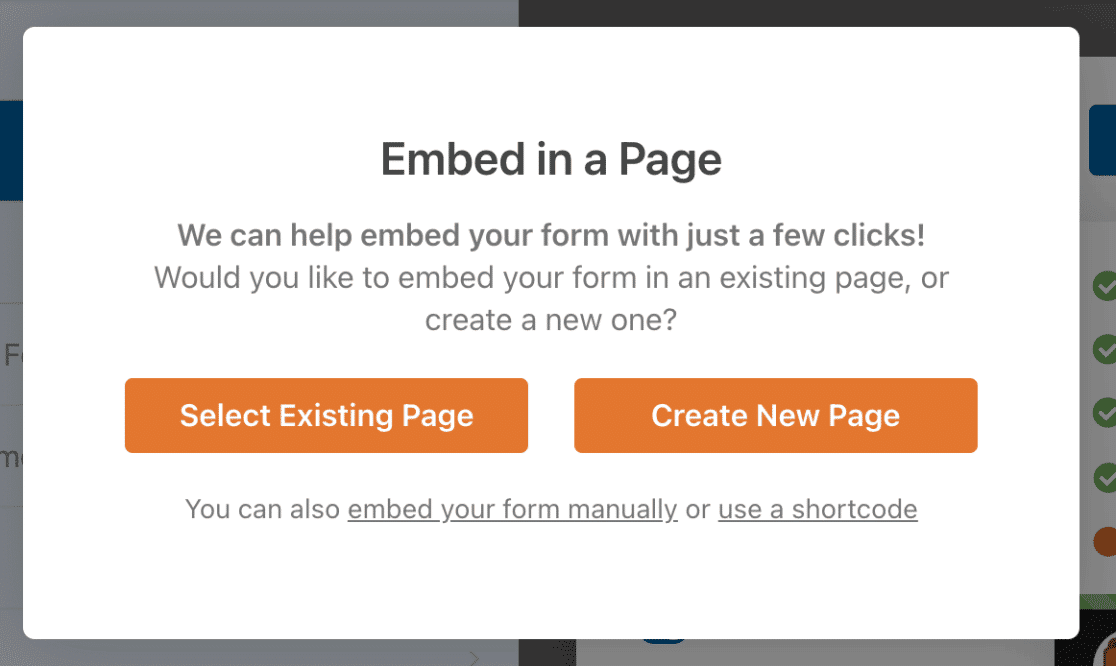
O processo é incrivelmente simples e nem sequer tem de sair do criador de formulários. Basta clicar no botão Incorporar no canto superior direito.

Pode optar por publicar o formulário numa página existente ou criar uma nova página, após o que será redireccionado para o editor de blocos do WordPress.

O formulário já estará incorporado. Tudo o que tem de fazer agora é clicar no botão Publicar e o seu formulário WordPress de várias etapas estará ativo!
Se estiver a utilizar um construtor de páginas como o Divi, também pode consultar este guia para obter passos sobre como criar um formulário de contacto Divi.
Mais perguntas sobre formulários em várias etapas
Os formulários de várias etapas do WordPress são um tópico de interesse popular entre os nossos leitores. Aqui estão as respostas a algumas perguntas sobre eles.
O que é um formulário de várias etapas?
Um formulário de várias etapas divide um formulário em várias etapas ou páginas, melhorando a experiência do utilizador ao dividir formulários mais longos em secções geríveis. Isto é ideal para formulários complexos como aplicações, inquéritos ou registos. O WPForms simplifica a criação de formulários de várias etapas com o seu campo de quebra de página, permitindo uma navegação fácil para os utilizadores.
Um formulário de várias etapas tornará o meu site mais lento?
Não, um formulário de várias etapas não tornará seu site mais lento. O WPForms, particularmente com seu Lead Forms Addon, otimiza esses formulários para velocidade e desempenho, garantindo que eles carreguem rapidamente sem afetar a velocidade geral do seu site.
Quando devo utilizar um formulário de várias etapas?
Utilize um formulário de várias etapas quando tiver formulários longos ou detalhados. São perfeitos para registos, inquéritos ou aplicações em que precisa de recolher muita informação mas quer evitar sobrecarregar o utilizador na página de destino. O WPForms permite a criação eficiente de formulários de várias etapas, aumentando o envolvimento do utilizador.
Que tipos de formulários convertem melhor no layout de várias etapas?
Os formulários que requerem informações detalhadas, como candidaturas a emprego, inquéritos complexos e registos longos, convertem melhor com um layout Multi-Step. Este formato, facilmente criado com o WPForms, ajuda a manter os utilizadores envolvidos e reduz a sensação de estarem sobrecarregados por um formulário longo, aumentando as taxas de conversão.
Em seguida, aprenda como criar um formulário de calculadora no WordPress
Quer aprender a criar um formulário de calculadora no WordPress para aumentar o envolvimento dos utilizadores no seu site? Você está com sorte! Criar um formulário de calculadora personalizado é rápido e fácil, graças ao WPForms e seu Addon de Cálculos.
Se está a pensar como incentivar os utilizadores a preencher um formulário que requer o seu e-mail para descarregar um ficheiro, isso também é possível. Consulte este guia sobre Como exigir um endereço de e-mail para descarregar um ficheiro.
Corrija seus e-mails do WordPress agora
Pronto para corrigir os seus e-mails? Comece hoje mesmo com o melhor plugin SMTP para WordPress. Se não tiver tempo para corrigir os seus e-mails, pode obter assistência completa de Configuração de Luva Branca como uma compra extra, e há uma garantia de reembolso de 14 dias para todos os planos pagos.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais dicas e tutoriais sobre o WordPress.

