Resumo da IA
Está à procura de uma forma simples e direta de criar um formulário de contacto Divi para o seu sítio Web WordPress?
Vai gostar de saber que pode criar facilmente um formulário de contacto através de uma integração WPForms e do Divi Contact Form Module.
Neste guia, vamos explicar-lhe os passos de ambos os métodos para que possa escolher a opção que mais lhe convém.
Como criar um formulário de contacto Divi
Pode criar um formulário de contacto Divi com WPForms ou com o módulo de formulário de contacto Divi. Siga os passos abaixo para ambos os métodos:
Neste artigo
Criar um formulário de contacto com o Divi Builder
Com o Divi Contact Form Module, pode criar facilmente campos de entrada como e-mail, texto, caixas de verificação, botões de rádio e dropdowns.
Passo 1: Instalar o tema Divi no WordPress
A primeira coisa que precisa de fazer é inscrever-se numa conta Divi. Como o Divi é um tema premium, terá de comprar uma subscrição, que custa 89 dólares por ano.

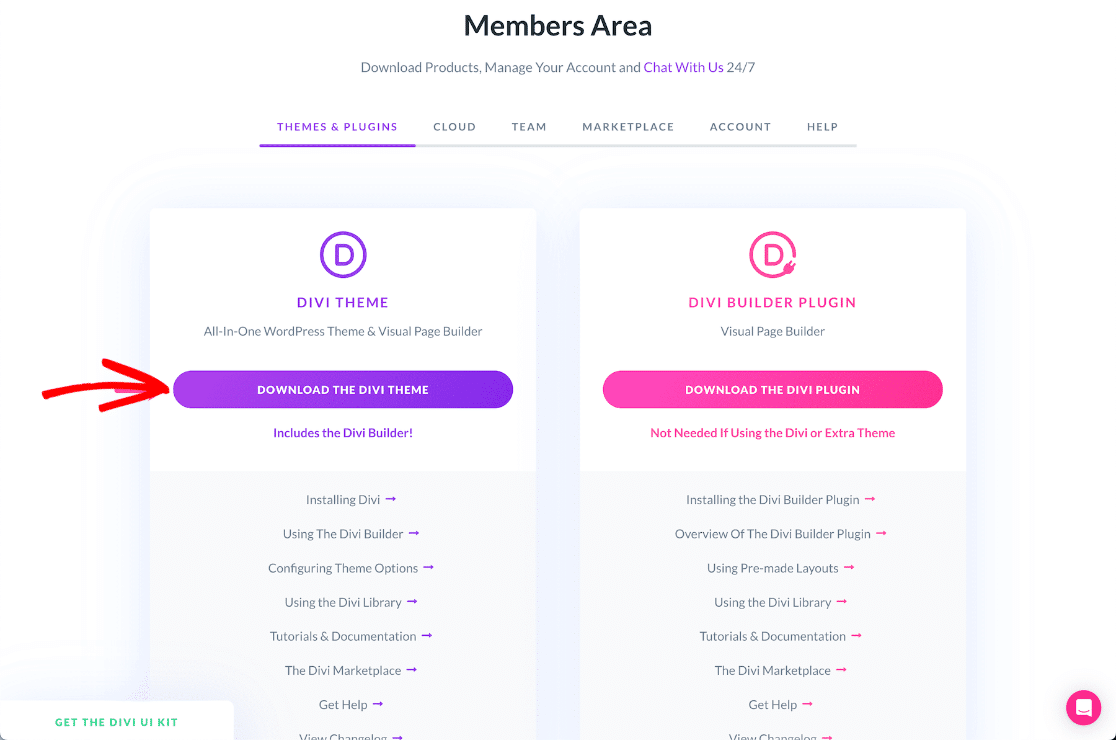
Depois disso, navegue para a Área de Membros a partir da sua conta Elegant Themes e clique no botão Download The Divi Theme .

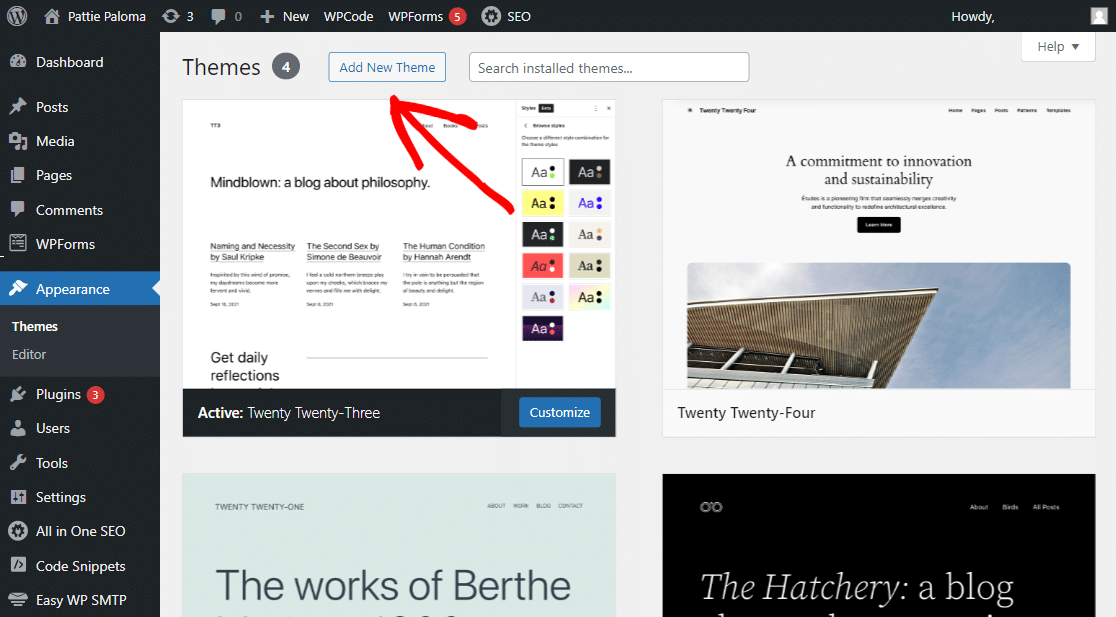
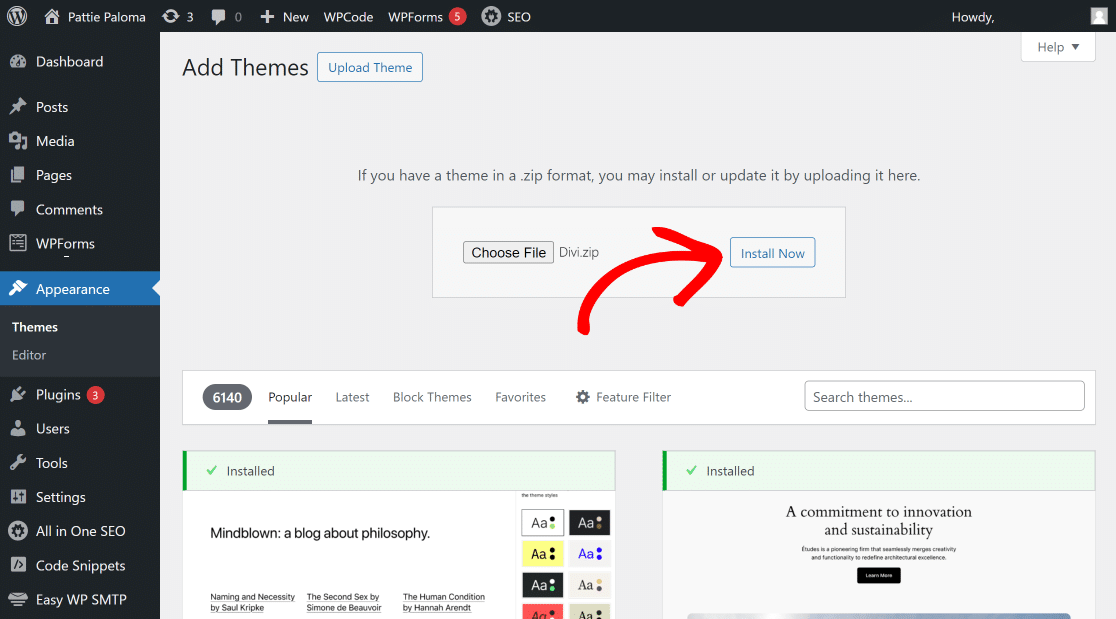
Depois de ter o ficheiro zip do Tema Divi, aceda ao seu painel de controlo do WordPress. A partir daí, navegue até Aparência " Temas e clique no botão Adicionar novo.

Tudo o que precisa de fazer agora é clicar no botão Adicionar novo tema, carregar o seu ficheiro Divi.zip e, em seguida, clicar no botão Instalar tema.

Quando o Tema Divi estiver instalado no seu sítio Web, clique no botão Ativar e estará pronto para utilizar o Divi Builder.
Etapa 2: adicionar uma página e carregar o Divi Builder
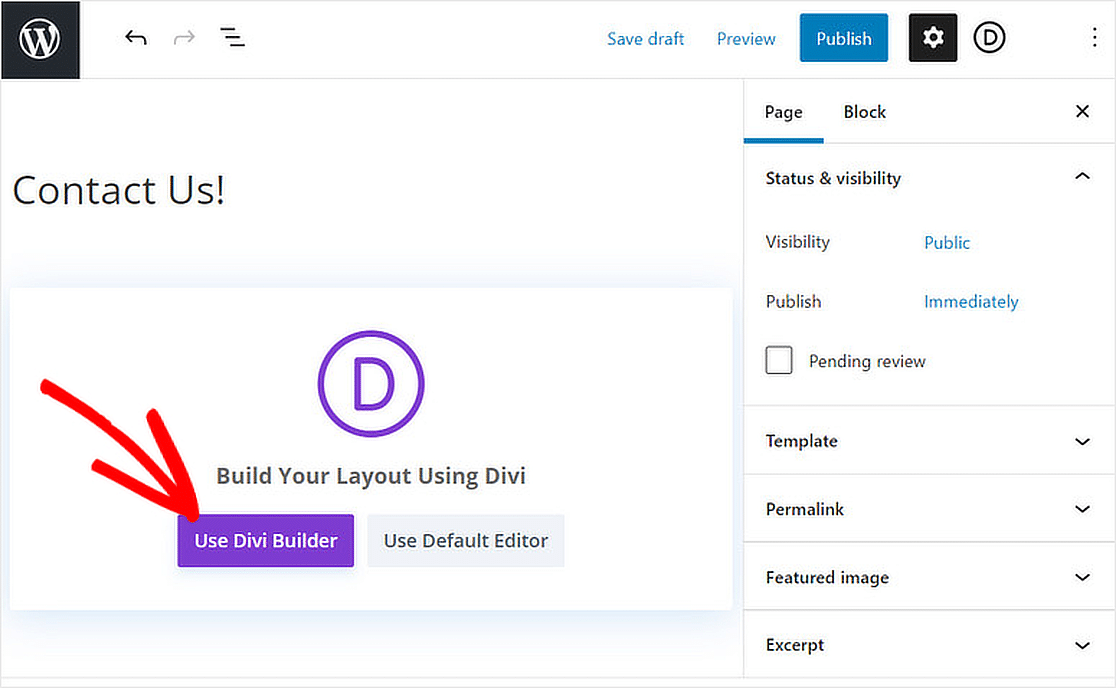
Crie uma nova página ou postagem e aguarde a abertura do WordPress Post Editor. Para carregar o Divi Builder, clique no botão roxo Usar Divi Builder.

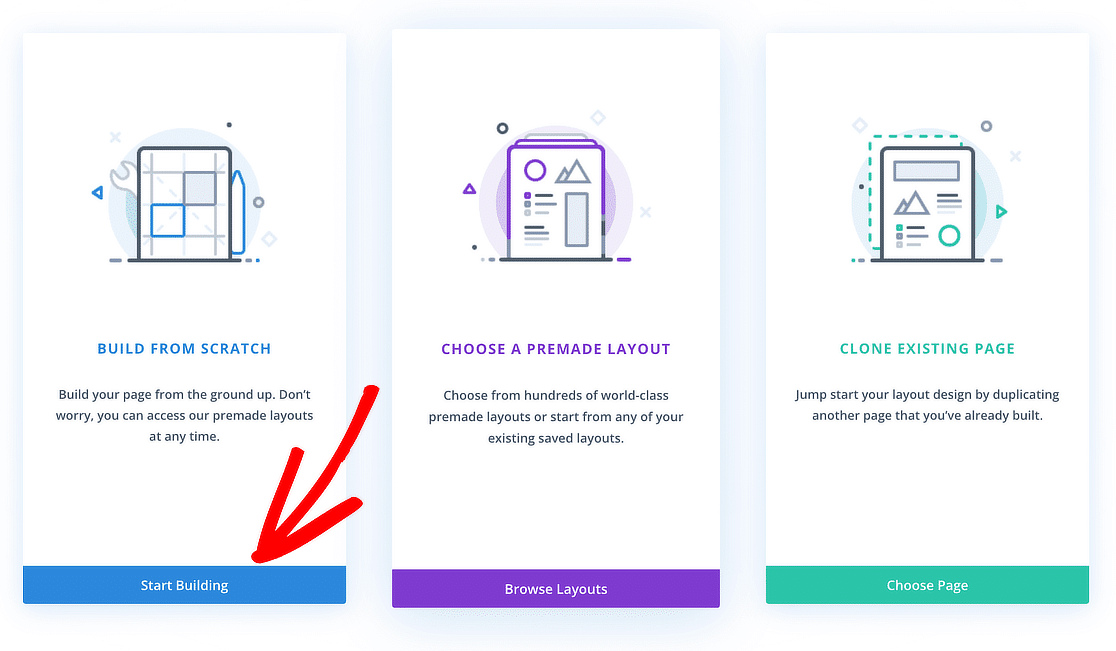
Isto recarregará a página com o Divi builder e apresentará três opções: construir uma página de raiz, escolher um esquema pré-fabricado ou clonar uma página existente.
Uma vez que o estamos a guiar através dos passos para criar uma página de contacto no Divi a partir do zero, clique no botão Start Building.

Fantástico! Agora, tudo o que precisa de fazer para criar o seu formulário de contacto é carregar o módulo Divi Contact Form. Vamos a isso.
Passo 3: Adicionar o módulo de formulário de contacto Divi
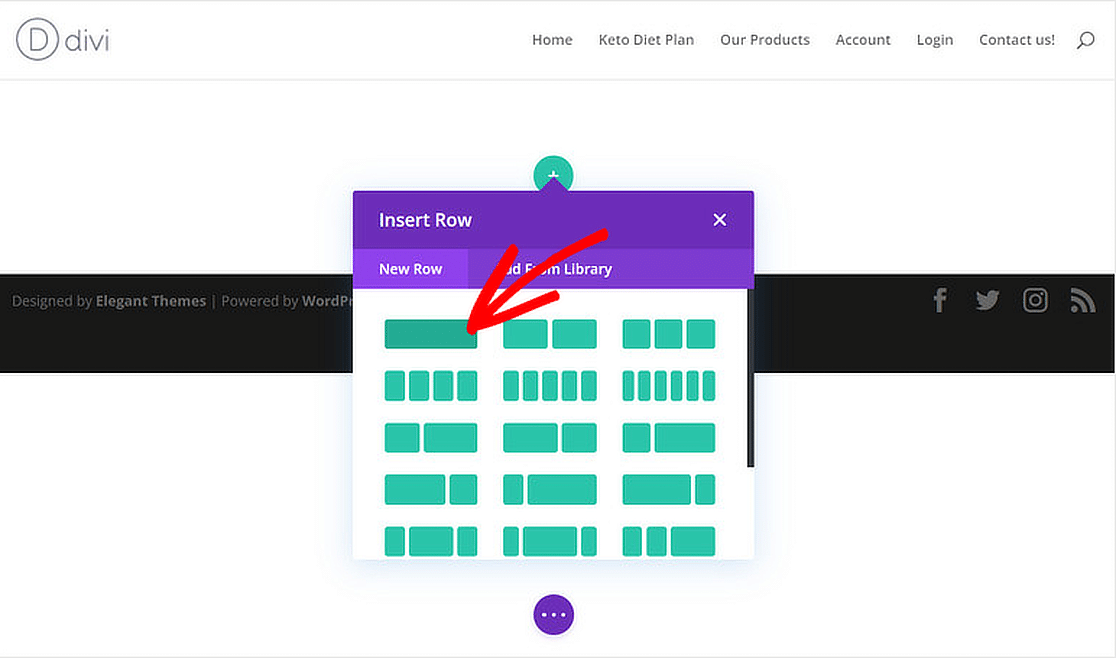
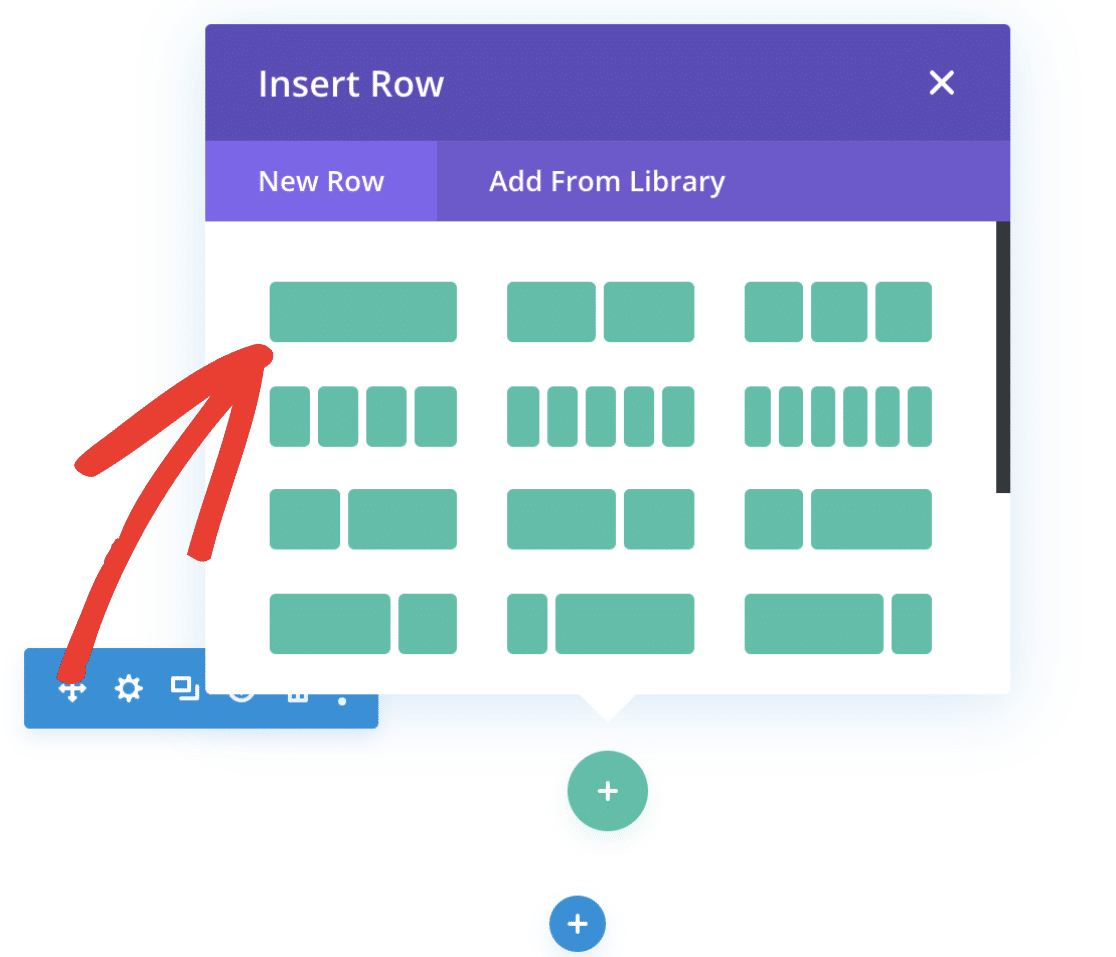
No Divi Builder, clique no botão + (Mais) e , na lista de opções, escolha um modelo de Nova linha que corresponda às suas necessidades.

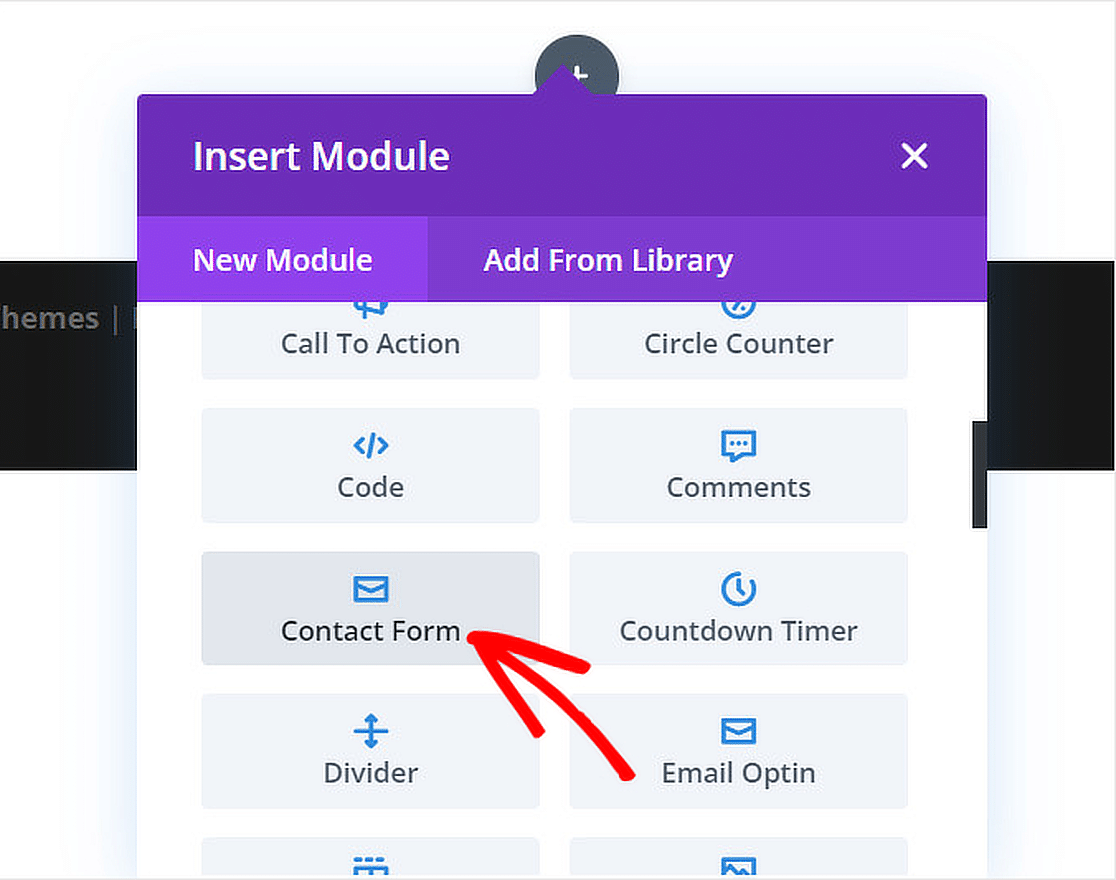
Depois de adicionar uma linha, abre-se uma biblioteca de módulos. No separador Novo módulo, desloque-se para baixo e clique no módulo Formulário de contacto.

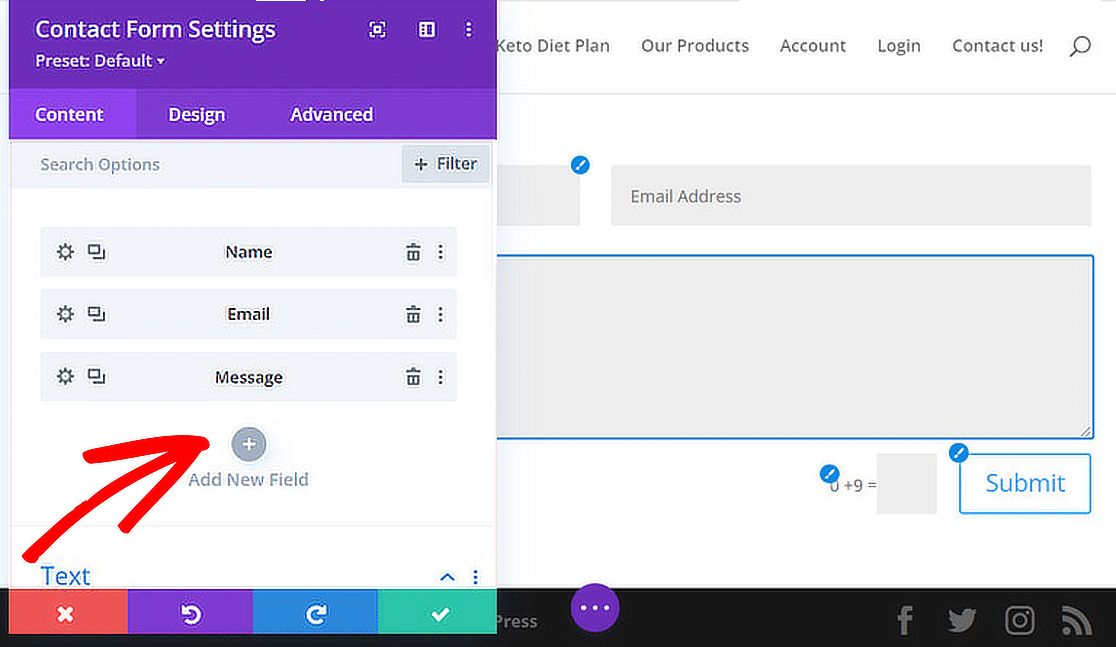
Depois de adicionar o módulo Formulário de contacto, verá três campos de formulário: Nome, E-mail e Mensagem. O seu formulário de contacto está agora pronto!
Passo 4: Configurar o formulário de contacto Divi
Para começar, clique no Formulário de Contacto no Divi Builder para abrir as suas opções de personalização. Pode clicar no botão Adicionar novo campo para adicionar outros campos de formulário.

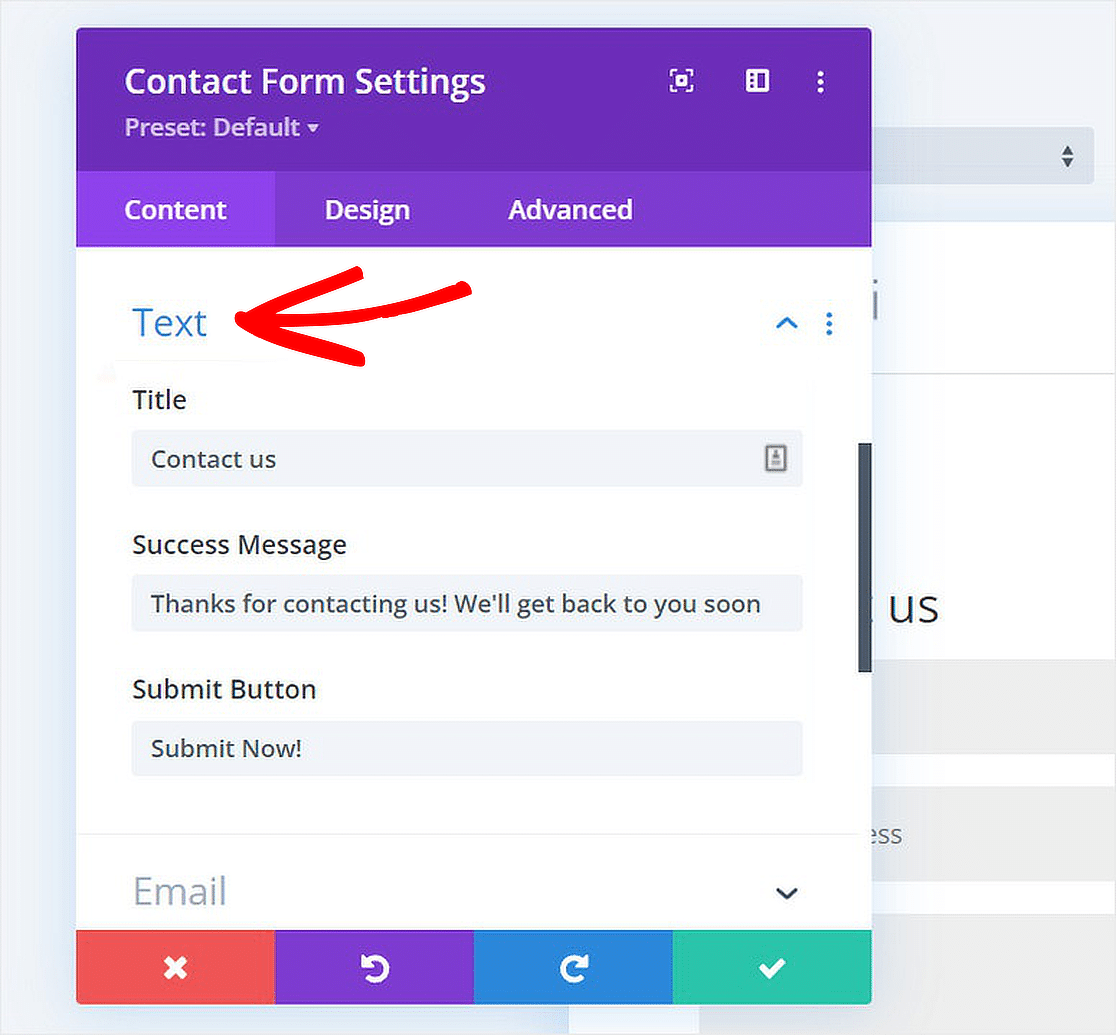
Se descer um pouco, também encontrará opções adicionais no menu Texto para editar o título, a mensagem de confirmação ou alterar o texto do botão de envio.

Encontrará também ferramentas úteis como definições de fundo, proteção contra spam, ligações de redireccionamento e muito mais. Não hesite em alterá-las conforme necessário.
Criar um formulário de contacto Divi com WPForms
O WPForms é o melhor construtor de formulários de arrastar e largar para WordPress, que pode utilizar para criar formulários de contacto, formulários de cálculo, formulários de encomenda e muito mais!
Passo 1: Instalar o plugin WPForms
Como o melhor plugin de criação de formulários para WordPress, o WPForms se integra com sucesso ao Divi para tornar o processo de criação de formulários uma brisa.
Mesmo a versão Lite do plugin vem com uma tonelada de funcionalidades que podem revelar-se mais úteis em comparação com o Divi Contact Form Module.
No entanto, se atualizar para a versão Pro, pode tirar partido de funcionalidades adicionais como campos de formulário avançados, gestão de entradas, carregamentos de ficheiros e muito mais!
Depois de decidir qual o nível de licença que se adequa às suas necessidades, vá em frente e instale o plugin WPForms. Consulte este guia sobre a instalação de um plug-in do WordPress para conhecer as etapas.
Passo 2: Crie o seu formulário de contacto
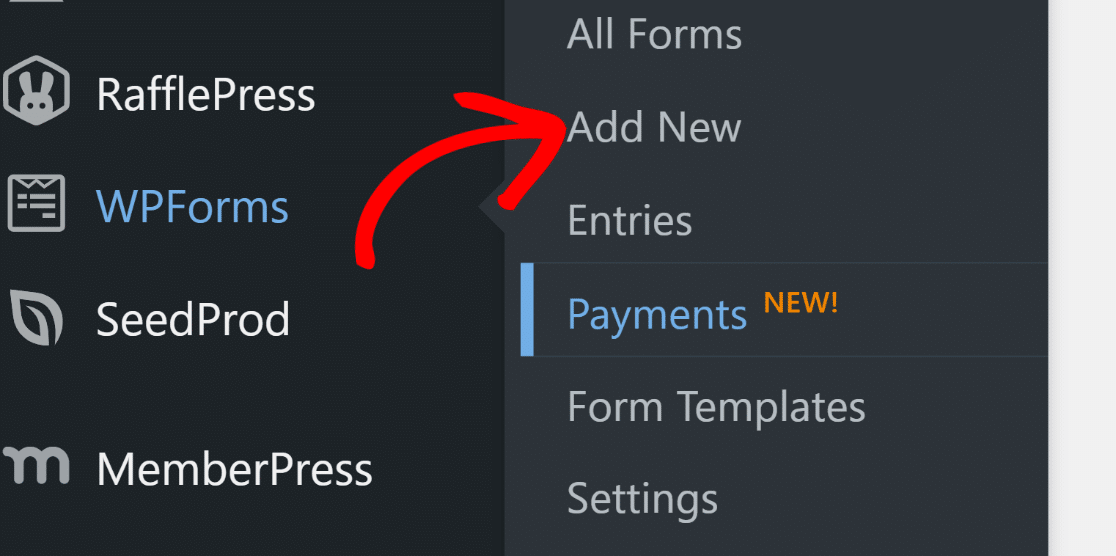
Agora, para criar um novo formulário. Vá para WPForms no seu painel do WordPress e clique na opção Adicionar novo.

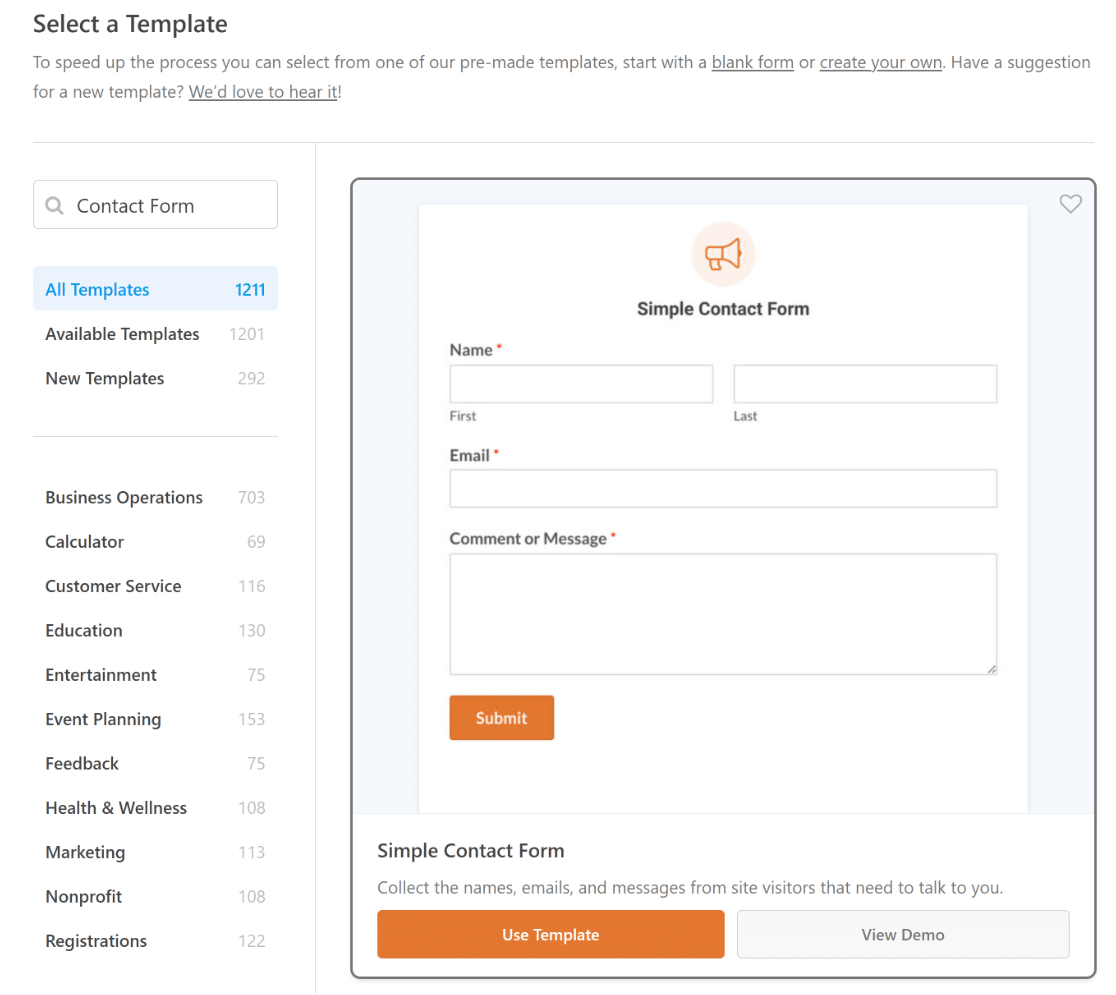
Depois disso, dê um nome ao seu formulário e escolha um modelo. Para este guia, vamos escolher o Formulário de Contacto Simples para acelerar a criação do formulário.

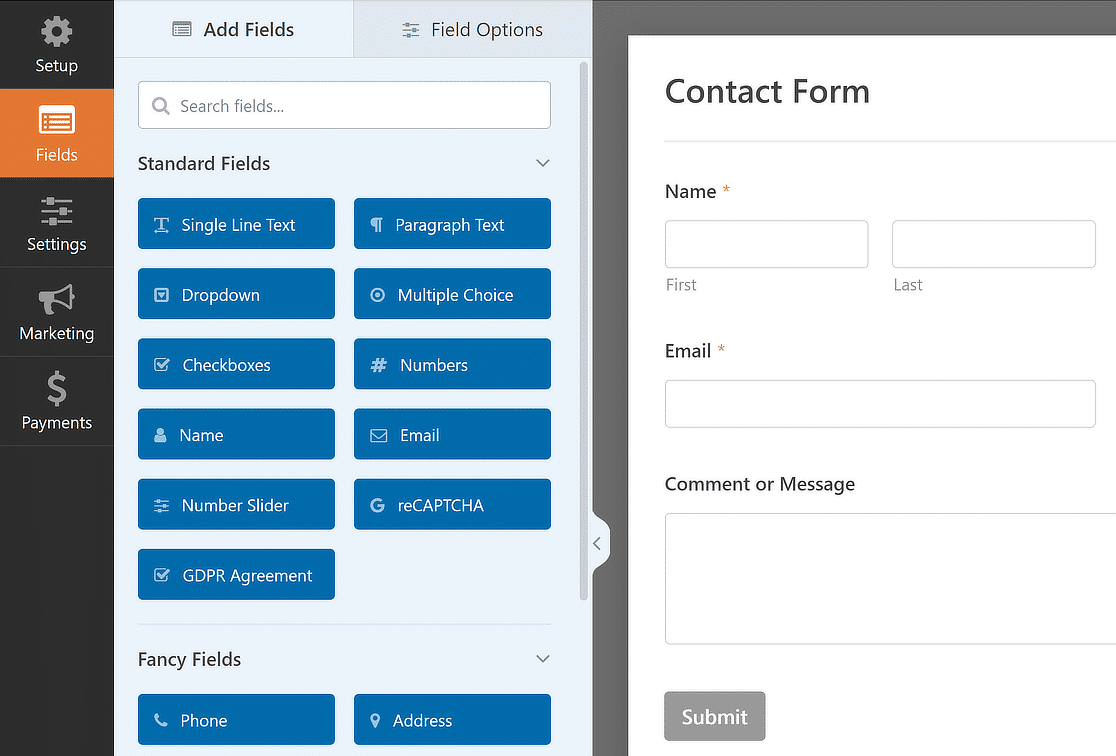
Dentro do construtor de formulários, este é o aspeto do seu formulário. Sinta-se à vontade para adicionar, alterar ou reorganizar os campos como quiser.

É isso aí! Você criou com sucesso um formulário de contacto usando WPForms. Agora, vamos personalizar suas notificações e confirmações.
Passo 3: Personalizar notificações e confirmações
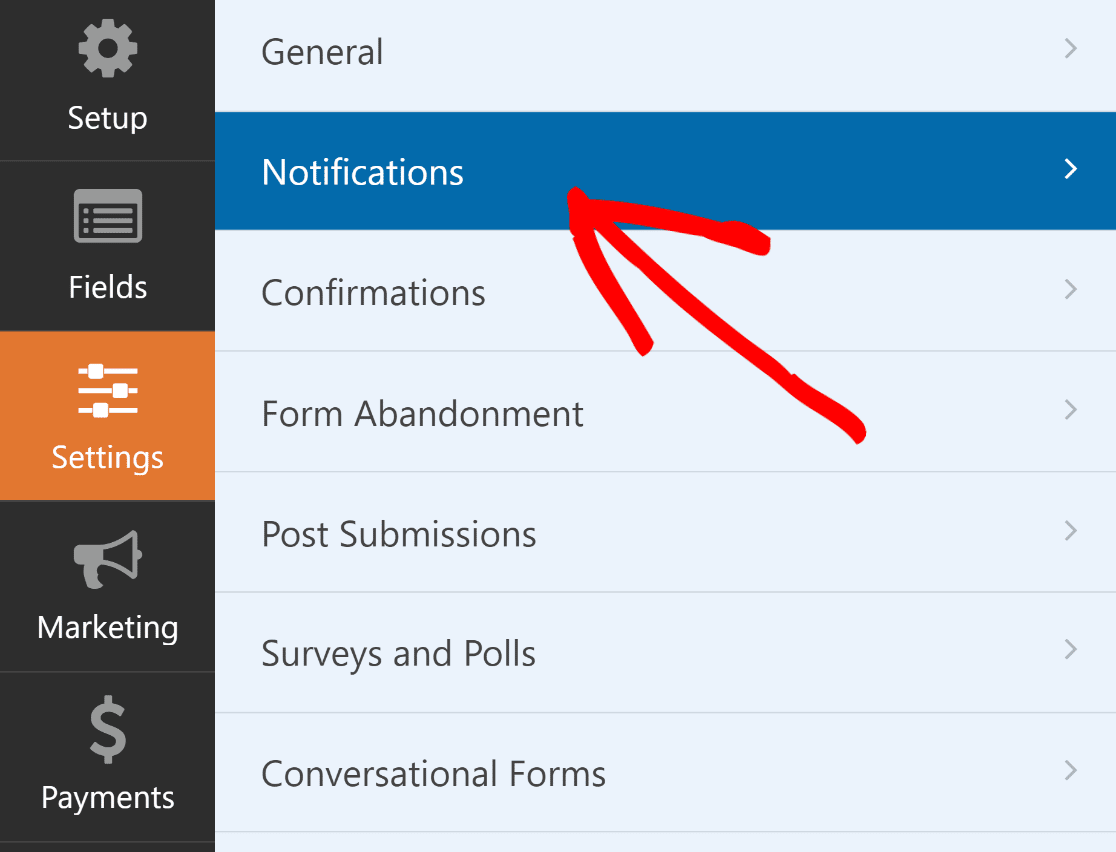
A configuração de notificações garante que sabe sempre das novas entradas de formulários. Está no criador de formulários. Aceda a Definições e, em seguida, a Notificações.

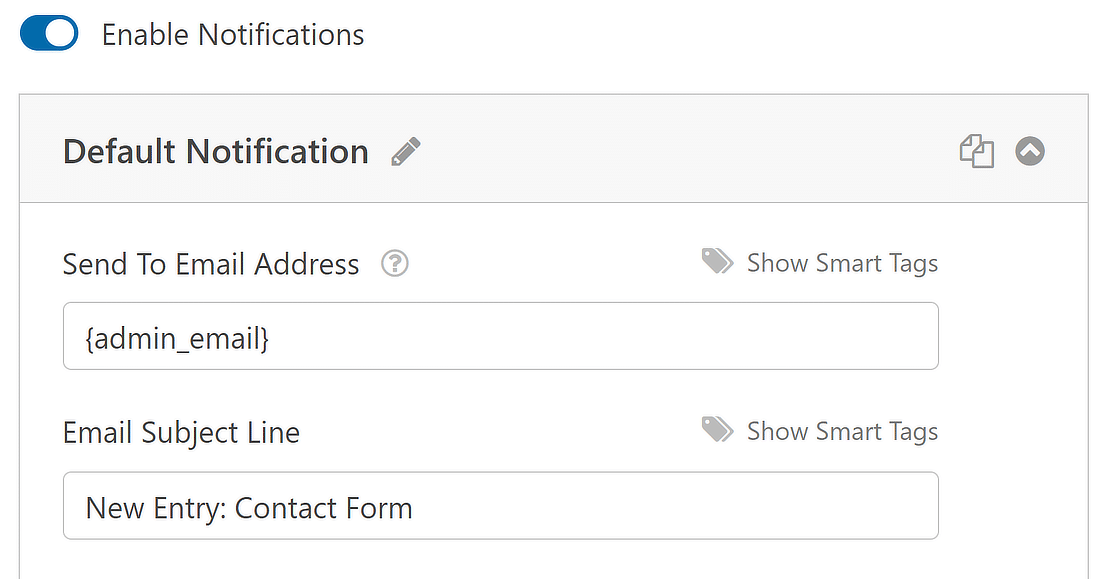
A partir daqui, pode fazer alterações às definições de notificação predefinidas, como a linha de assunto, ou alterar as mensagens de correio eletrónico que são enviadas aos destinatários.

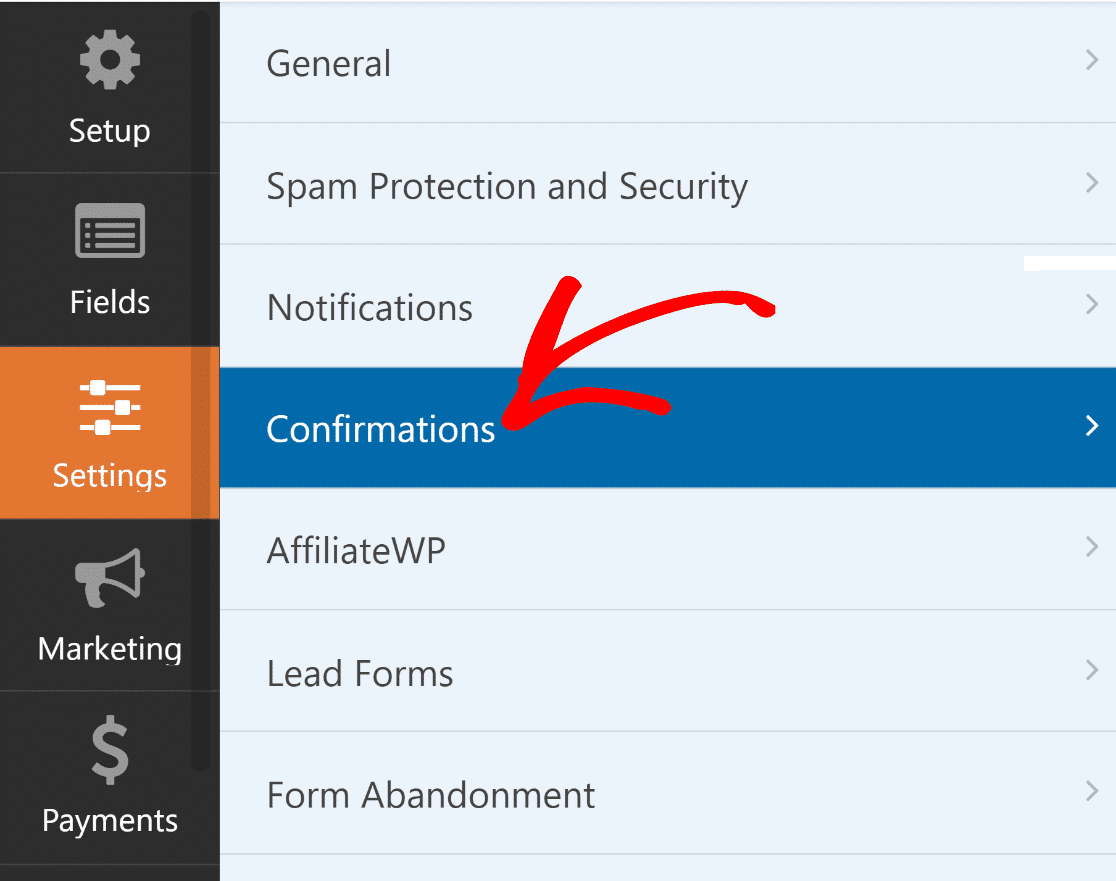
Agora, no menu Definições, selecione Confirmações na lista de opções para definir respostas para quando um formulário é submetido com êxito.

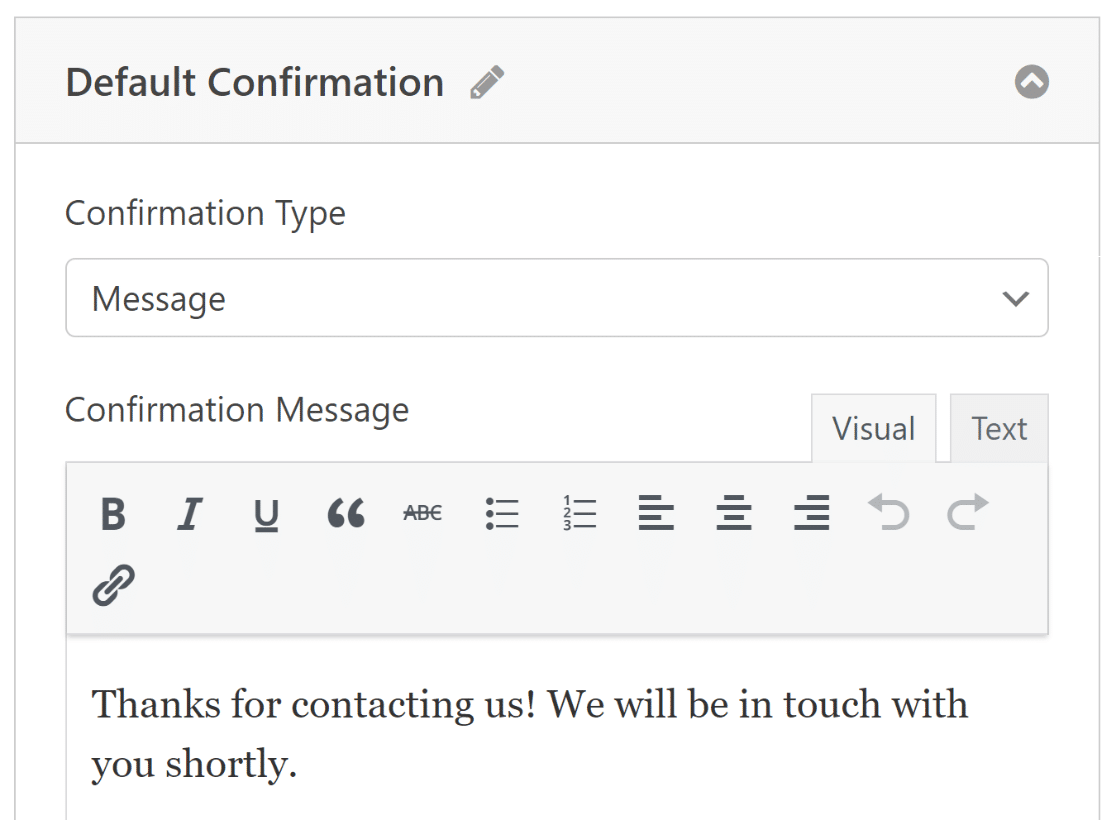
Em seguida, escolha o tipo de confirmação mais adequado para o seu sítio Web, quer se trate de uma mensagem, de uma apresentação de página ou de um redireccionamento.

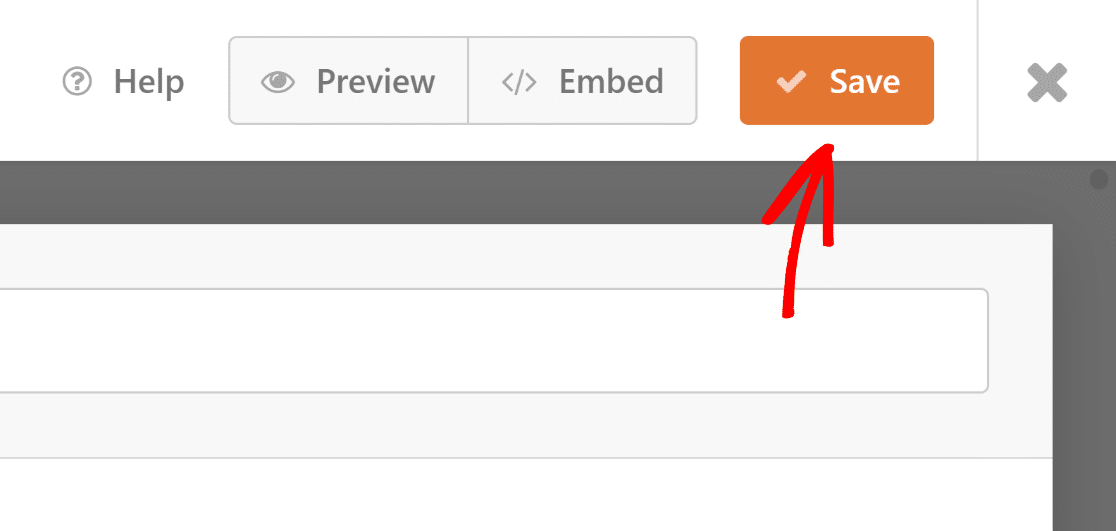
Para manter o seu formulário e as suas definições actualizadas, não se esqueça de guardar as suas alterações. O formulário está agora pronto para ser publicado através do Divi.

Passo 4: Publique o seu formulário de contacto Divi
Para adicionar este formulário de contacto, vá ao Divi Builder e escolha um estilo de linha, como fizemos para o módulo de formulário de contacto Divi.

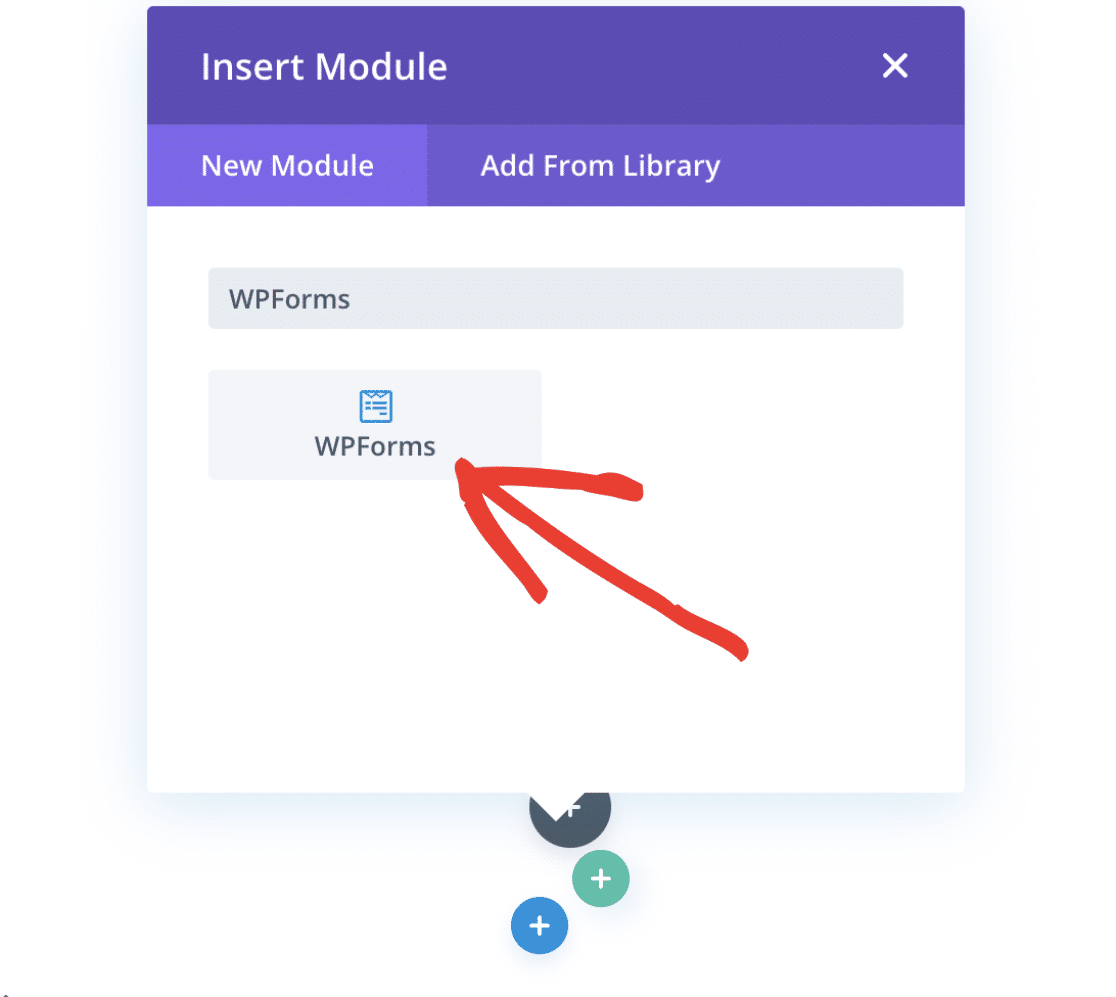
A Divi vem com uma integração para WPForms, por isso, para adicionar o formulário, procure WPForms na caixa de pesquisa e selecione o módulo que aparece.

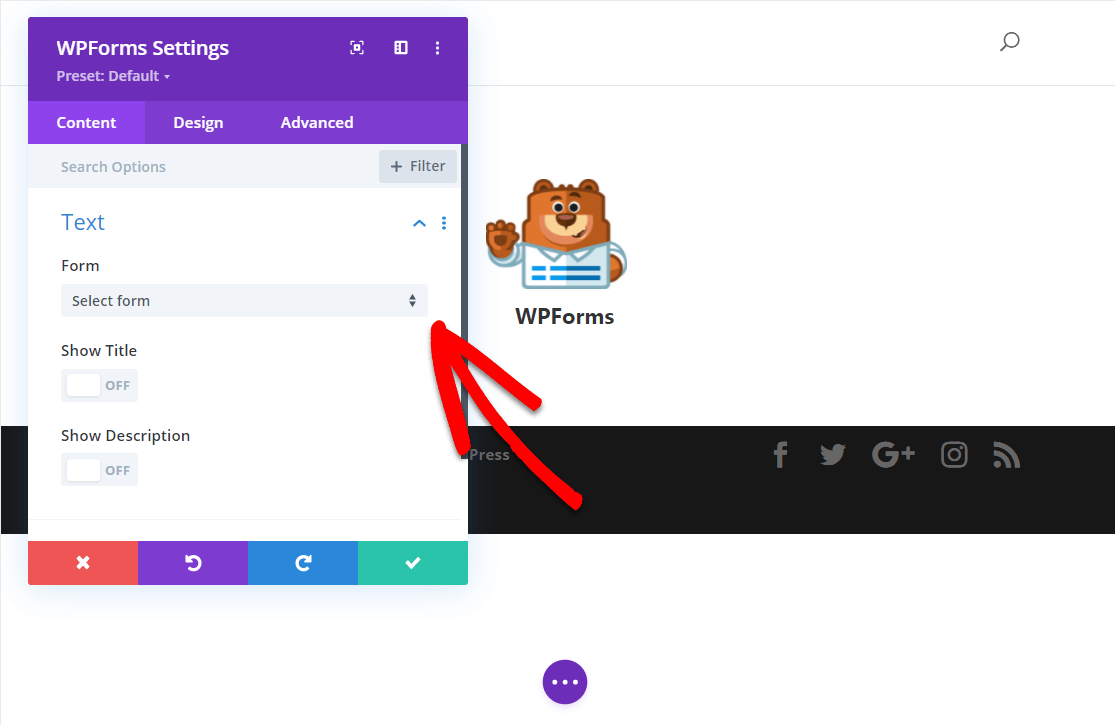
Depois de o módulo WPForms ter sido adicionado ao Divi, aparecerão definições adicionais. Por exemplo, aqui você pode:
- Escolha o formulário que pretende adicionar.
- Ativar as definições que mostram o título do formulário.
- Ativar as definições que mostram a descrição do formulário.
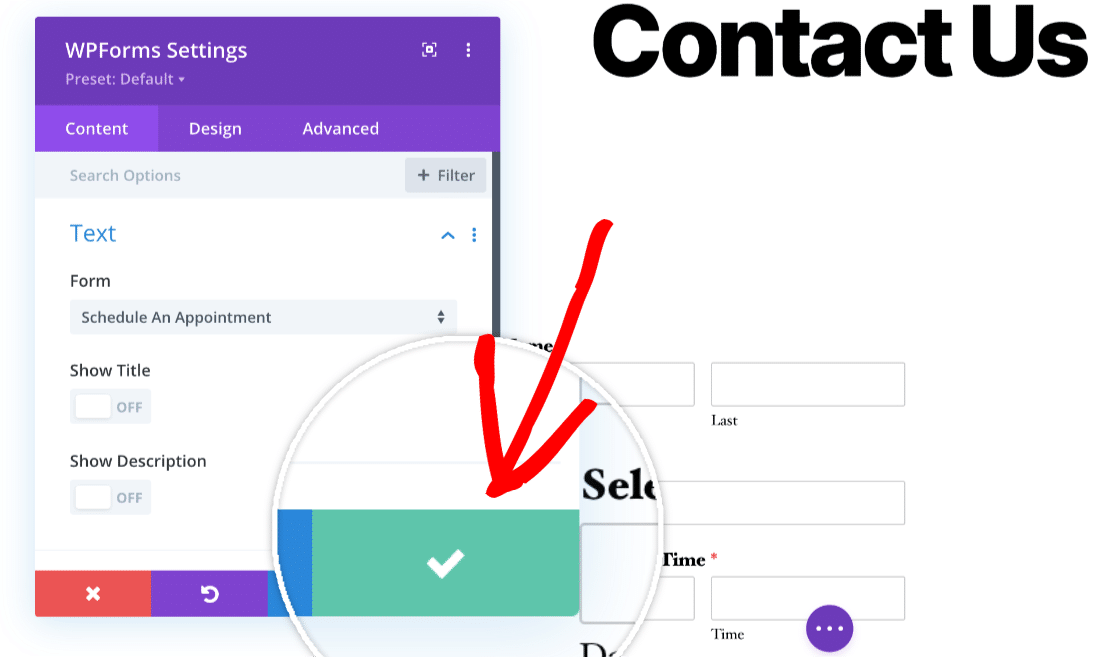
Quando estiver pronto, selecione o seu formulário no menu pendente que se encontra em Formulário.

O formulário selecionado será agora automaticamente adicionado à página Divi. Certifique-se de que carrega no botão verde da Marca de verificação para guardar as suas definições.

Bom trabalho! O seu formulário de contacto Divi com WPForms está agora pronto! Se você quiser personalizá-lo ainda mais, confira essas configurações de design adicionais.
Perguntas frequentes sobre a criação de um formulário de contacto Divi
A utilização do tema Divi e das suas muitas funcionalidades, como os formulários de contacto, é um tema popular entre os nossos leitores. Aqui estão as respostas a algumas perguntas sobre o assunto.
O Divi tem um formulário de contacto?
Sim, o Divi vem com um módulo de formulário de contacto. Esta ferramenta permite-lhe adicionar facilmente um formulário de contacto às suas páginas, sem necessitar de plugins extra. No entanto, os recursos podem ser limitados em comparação com um construtor de formulários dedicado como o WPForms.
Como editar um formulário de contacto Divi?
Para editar um formulário de contacto Divi, vá para a página onde o formulário está localizado no seu Divi Builder. Clique no módulo que diz "Formulário de contacto". Aqui, você pode alterar campos, ajustar estilos e personalizar as configurações de notificação e confirmação de formulário diretamente.
O WordPress tem um formulário de contacto integrado?
O próprio WordPress não inclui uma funcionalidade de formulário de contacto incorporada. No entanto, os utilizadores do WordPress podem facilmente adicionar formulários de contacto aos seus sítios Web utilizando plugins. O Divi, quando instalado no WordPress, fornece um módulo de formulário de contacto integrado, eliminando a necessidade de plugins adicionais.
Como criar um formulário de contacto pop-up no Divi?
Criar um formulário de contacto pop-up na Divi implica utilizar o Divi Builder e um pouco de criatividade. Em primeiro lugar, crie o seu formulário de contacto numa secção padrão. Em seguida, utilize as opções de visibilidade do Divi Builder para ocultar esta secção na página.
Por último, acione a secção para ser exibida como um pop-up ligando-a a um botão ou link na sua página. Este método pode requerer CSS personalizado ou um plugin Divi pop-up para um bom funcionamento. Um método mais simples, no entanto, seria usar o OptinMonster!
A seguir, saiba como criar uma calculadora de preços no WordPress
Procura uma solução fácil para criar uma calculadora de preços para o seu sítio Web e começar a vender artigos em linha? Consulte este guia para conhecer o processo passo a passo de criação de um formulário de encomenda simples com uma calculadora de preços automatizada para o seu sítio Web.
Se está a pensar como incentivar os utilizadores a preencher um formulário que requer o seu e-mail para descarregar um ficheiro, isso também é possível. Consulte este guia sobre Como exigir um endereço de e-mail para descarregar um ficheiro.
Corrija seus e-mails do WordPress agora
Pronto para corrigir os seus e-mails? Comece hoje mesmo com o melhor plugin SMTP para WordPress. Se não tiver tempo para corrigir os seus e-mails, pode obter assistência completa de Configuração de Luva Branca como uma compra extra, e há uma garantia de reembolso de 14 dias para todos os planos pagos.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais dicas e tutoriais sobre o WordPress.