AI Zusammenfassung
Fragst du dich, wie man Gutscheincodes in WordPress einfügt?
Wenn du Bestellformulare verwendest, um Produkte oder Dienstleistungen über deine WordPress-Website zu verkaufen, stehen die Chancen gut, dass du hin und wieder Verkäufe durchführen oder Rabatte anbieten möchtest. Dazu musst du in der Lage sein, einen Rabattcoupon zu erstellen.
Mit einer zuverlässigen Möglichkeit, deine Gutscheincodes zu erstellen und zu verwalten, werden deine neuen Verkäufe dir helfen, die Kundenbindung zu erhöhen und neue Kunden anzulocken.
In diesem Beitrag zeigen wir dir, wie du ganz einfach und ohne Programmierkenntnisse Gutscheincodes zu deinen WordPress-Formularen hinzufügen kannst.
Repariere deine WordPress-E-Mails jetzt
Wie man Gutscheincodes in WordPress-Formulare einfügt
Bist du bereit anzufangen? Lass uns diesen Prozess Schritt für Schritt gemeinsam durchgehen. Im Handumdrehen kannst du auf deiner WordPress-Website Gutscheine anbieten!
1. Installiere WPForms und aktiviere das Coupons Addon

Um loszulegen, musst du WPForms herunterladen. Eine Pro-Lizenz oder höher ist erforderlich, um auf das Coupons-Addon zuzugreifen, das für dieses Tutorial benötigt wird. Mit der Pro-Lizenz kannst du so viel mit deinen Formularen machen, z. B. Unterschriften verlangen und sogar Berechnungen anbieten.
Wenn du Hilfe bei der Installation von WPForms brauchst, findest du in diesem Leitfaden zur Installation von WordPress-Plugins einen praktischen Leitfaden.
Sobald du WPForms installiert hast, musst du das Coupons-Addon aktivieren. Dazu navigierst du zu WPForms " Addons im Menü der linken Seitenleiste.

Nachdem du die Addons-Seite gefunden hast, aktiviere das Coupons-Addon.

Sobald du das Coupons Addon aktiviert hast, kannst du dein Formular erstellen.
2. Dein Formular erstellen
Um mit WPForms ein Formular zu erstellen, brauchst du keine Code-Kenntnisse. Alles im Formular-Builder funktioniert per Drag-and-Drop, also ist es super einfach.
Um ein neues Formular zu erstellen, klicke auf WPForms " Add New in der linken Seitenleiste. Du kannst ein Formular von Grund auf neu erstellen oder eine der Vorlagen verwenden.
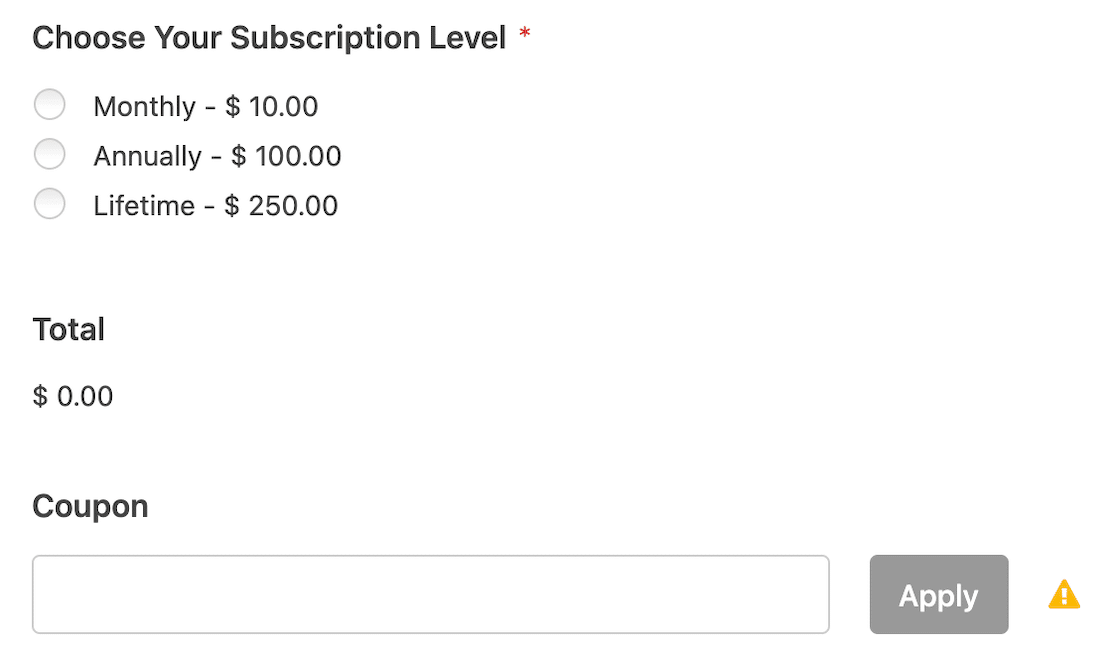
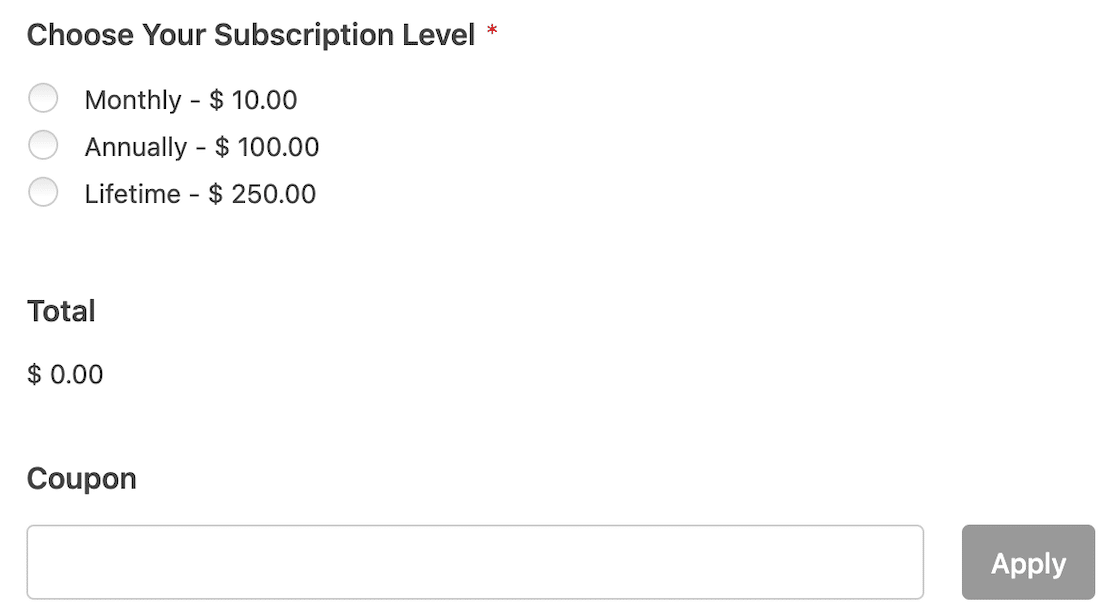
Während du deine Produkte und das Zahlungsfeld hinzufügst, kannst du auch ein Gutscheinfeld per Drag & Drop auf dein Formular ziehen. Wir empfehlen dir, das Gutscheinfeld so zu platzieren, dass die Kunden es beim Bezahlen leicht sehen können.

Neben dem Couponfeld erscheint ein kleines Warnsymbol. Mach dir darüber noch keine Sorgen. Es zeigt nur an, dass du das Formular noch nicht mit einem bestimmten Coupon verknüpft hast. Darum kümmern wir uns im nächsten Schritt.
Wenn du mit dem Einrichten deines Formulars fertig bist, speichere es und schließe den Form Builder. Jetzt kannst du deinen Promo-Code erstellen.
3. Erstelle deinen Coupon Code
Navigiere im Menü der linken Seitenleiste zu WPForms " Zahlungen.
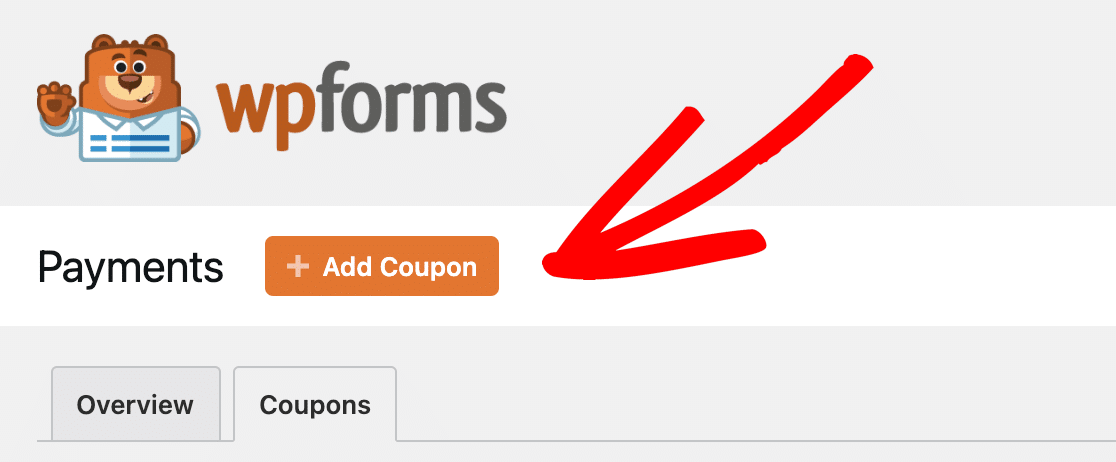
Sobald du auf dem Zahlungsbildschirm bist, siehst du oben 2 Registerkarten: Übersicht und Gutscheine. Klicke auf die Registerkarte Coupons und dann oben auf die Schaltfläche Coupon hinzufügen.

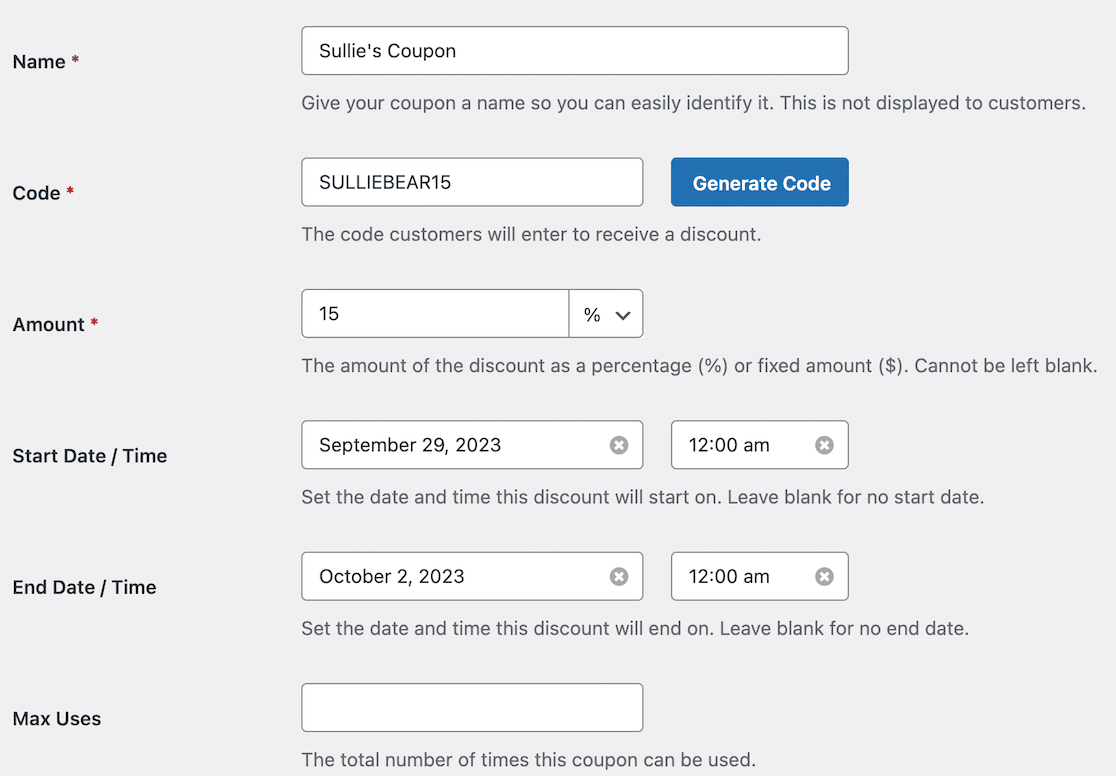
Auf dem nächsten Bildschirm gibst du die Details für deinen ersten Coupon ein, darunter die Höhe des Rabatts, die Nutzungsbeschränkung und die Dauer der Gültigkeit.
Du kannst die Art des Rabatts bestimmen und festlegen, ob der neue Gutscheinbetrag ein pauschaler Barwert oder ein prozentualer Rabatt sein soll. Es ist möglich, einen eigenen Rabattcode zu erstellen oder Gutscheincodes automatisch zu generieren.

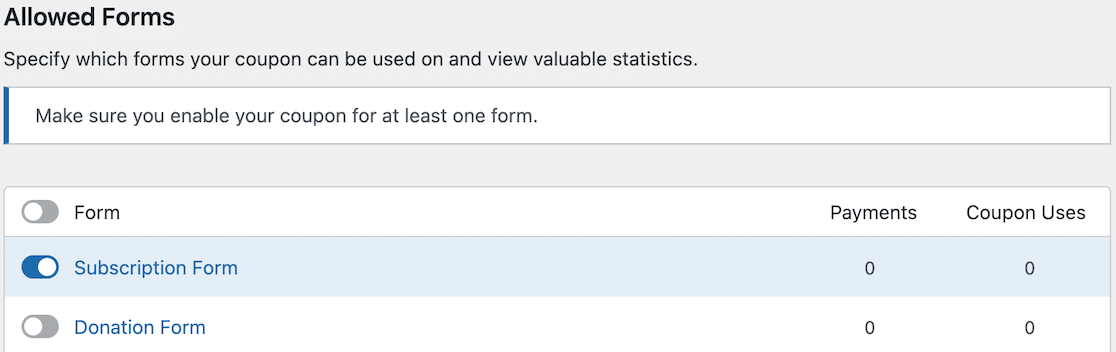
Nachdem du die Gutscheindetails eingegeben hast, wirst du im nächsten Abschnitt gefragt, ob du den Formularen erlauben möchtest, diesen speziellen Gutschein zu verwenden.
Du kannst den Coupon für alle deine Formulare aktivieren, indem du oben in der Liste auf den Schalter " Formular" klickst. Du kannst auch auswählen, welche einzelnen Formulare du zulassen möchtest.

Sobald du die Formulare aktiviert hast, die du für den jeweiligen Gutscheincode akzeptieren möchtest, kannst du unten auf die orangefarbene Schaltfläche Speichern klicken.
4. Veröffentliche dein Formular
Nach dem Speichern kannst du zu deinem Formular zurückkehren, um zu überprüfen, ob der Gutscheincode richtig angewendet wurde. Wenn das der Fall ist, solltest du die Warnmeldung neben dem Feld nicht mehr sehen.

Jetzt kannst du dein Formular auf einer Seite einbetten und mit dem Sammeln von Zahlungen beginnen!
5. Überprüfe deine Zahlungen
Wenn dein Formular anfängt, Umsätze zu machen, kannst du deine Zahlungen ganz einfach überprüfen, indem du im Menü auf der linken Seite zu WPForms " Zahlungen navigierst, das du zuvor besucht hast.
Dieses Mal solltest du auf der Registerkarte Übersicht bleiben, anstatt zur Registerkarte Gutscheine zu gehen.
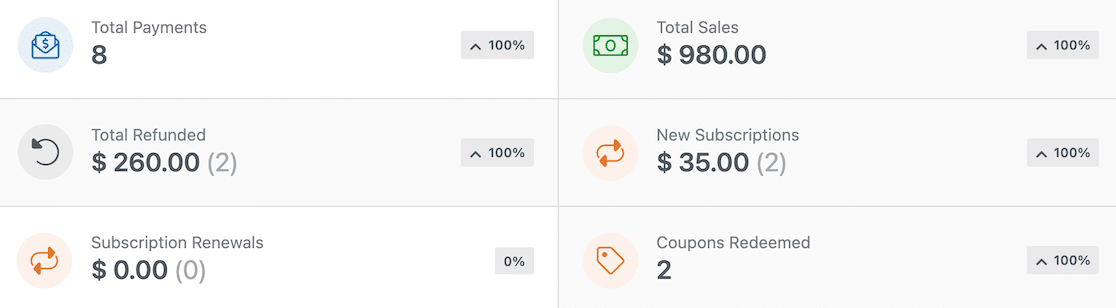
Das Übersichts-Dashboard zeigt dir alle aktuellen Zahlungsinformationen, einschließlich der Gutscheindaten, z. B. wie viele Gutscheine eingelöst wurden.

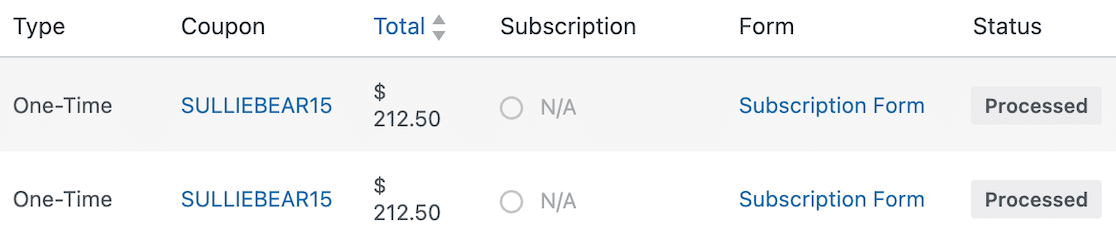
Darunter siehst du eine Liste aller Zahlungen, einschließlich der Angabe, ob ein Coupon verwendet wurde oder nicht.

Das war's auch schon! Wenn du einen Page Builder wie Divi verwendest, kannst du auch in diesem Leitfaden nachlesen, wie du ein Divi-Kontaktformular erstellen kannst.
FAQ - Wie man Gutscheincodes in WordPress einfügt
Wenn du noch Fragen dazu hast, wie du Gutscheincodes in WordPress einfügst, insbesondere wenn du WPForms verwendest, das wir für dieses Tutorial benutzt haben, schau dir die FAQs unten an.
Kannst du denselben Gutscheincode auf mehreren Formularen verwenden?
Ja, du kannst denselben Gutscheincode für mehrere Formulare verwenden. Wenn du den Gutscheincode für bestimmte Formulare aktivierst, musst du ihn dort angeben.
Kannst du später weitere Formulare zu einem Gutscheincode hinzufügen?
Du kannst auf jeden Fall später weitere Formulare zu einem Gutscheincode hinzufügen. Gehe einfach zu der Stelle zurück, an der du deinen Gutschein auf der Seite Zahlungen erstellt hast, und bearbeite ihn so, dass weitere Formulare diesen Code verwenden können.
Musst du ein Verfallsdatum für den Coupon auswählen?
Du musst kein Enddatum für deinen Coupon auswählen. Wenn du ihn offen lässt, ist dein Coupon aktiv und wird auf unbestimmte Zeit akzeptiert. Ohne ein Ablaufdatum musst du ihn jedoch manuell deaktivieren, damit die zugehörigen Formulare ihn nicht mehr akzeptieren.
Kann ich mit dem WPForms Coupons Addon Partnercodes erstellen?
Ja, es ist möglich, individuelle Codes zu erstellen, die du an deine Partner weitergibst, damit sie einen Rabatt an ihre Zielgruppe weitergeben können. Beachte jedoch, dass du die Verwendung der Codes manuell nachverfolgen und eine Auszahlung vornehmen musst. Das Coupons-Addon hat nicht die gleiche Funktionalität wie ein Plugin für die Partnerverwaltung, aber es funktioniert für Codes.
Wie kann ich die Anzahl der Einlösungen eines Gutscheins begrenzen?
Wenn du Nutzungsbeschränkungen einrichten möchtest, musst du nur die Zahl im Feld "Max Uses" aktualisieren, und schon wird die Anzahl der Nutzungen des Gutscheins begrenzt.
Wenn du das Feld leer lässt, können sie den Coupon so oft nutzen, wie sie wollen. Wenn du 1 einträgst, kann jeder Kunde den Coupon nur einmal verwenden.
Als Nächstes: Hol mehr aus WordPress heraus
Bist du bereit, mehr aus WordPress herauszuholen? Dann schau dir unsere Testberichte an, um die Plugins zu finden, mit denen du deine Website auf die nächste Stufe heben kannst.
- Die besten WordPress-Wartungsdienste
- Die besten eCommerce Plugins für WordPress
- Beste WordPress E-Mail-Abonnement-Plugins
- Beste Webanalyse-Tools
- Beste No-Code Tools
Willst du die Kontaktaufnahme mit dir verbessern? In dieser Anleitung erfährst du , wie du mit WPForms ein mehrstufiges Formular in WordPress einrichtest. Wenn du schon dabei bist, schau dir auch diesen Leitfaden an, um zu erfahren , wie du eine Lead-Magnet-Seite in WordPress erstellst.
Repariere deine WordPress-E-Mails jetzt
Bist du bereit, deine E-Mails zu verbessern? Starten Sie noch heute mit dem besten WordPress SMTP-Plugin. WP Mail SMTP Elite beinhaltet ein vollständiges White Glove Setup und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dir dieser Artikel geholfen hat, dann folge uns bitte auf Facebook und Twitter für weitere WordPress-Tipps und -Anleitungen.

