AI Zusammenfassung
Wenn du E-Mails versendest, musst du dir Gedanken über dein E-Mail-Design machen - so einfach ist das. Denn selbst die überzeugendste Botschaft kann übersehen werden, wenn sie nicht gut präsentiert wird.
In diesem Beitrag werden wir einige wichtige Best Practices für das E-Mail-Design mit Beispielen vorstellen, damit du E-Mails erstellen kannst, die nicht nur gut aussehen, sondern auch zum Handeln anregen.
E-Mail-Design: Beispiele und Best Practices
In diesem Artikel
- Bei der Marke bleiben
- Viel Spaß mit Emojis
- Verwende einen Aufmerksamkeitsverstärker
- Schiebe den Pre-Header
- Mach es mobilfreundlich
- Eine persönliche Note hinzufügen
- Gleich zur Sache kommen
- Aufruf zur Aktion
- Mit dem Strom schwimmen
- Sichtbar werden
- Abzeichnen mit einer Unterschrift
- Gib ihnen einen Ausweg
- Einige Tests durchführen
- Zu vermeidende Fehler
- FAQ
Bei der Marke bleiben
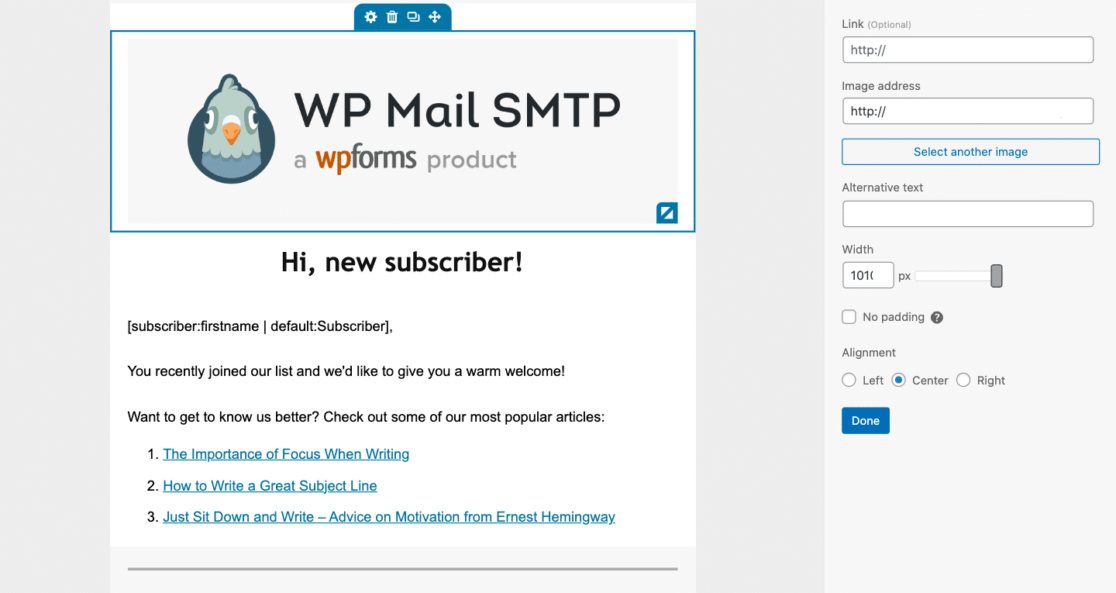
Konsistenz ist das A und O beim E-Mail-Design. Du willst E-Mails erstellen, die die visuelle Identität deiner Marke widerspiegeln. Deshalb solltest du in jeder E-Mail deine Markenfarben, Schriftarten und dein Logo verwenden.
Du solltest deine E-Mails auch als Gelegenheit nutzen, um auf deine Website und deine sozialen Medien zu verlinken. Das macht deine E-Mails nicht nur sofort erkennbar, sondern stärkt auch die Präsenz deiner Marke.
Zum Glück stehen dir mehrere Plattformen und Tools zur Verfügung, mit denen du markengerechte E-Mail-Designs erstellen kannst. Außerdem bieten viele Plattformen E-Mail-Designvorlagen an, die du verwenden und anpassen kannst und die bereits Branding-Optionen und andere wichtige Elemente enthalten.

WPForms bietet zum Beispiel anpassbare E-Mail-Vorlagen für Benachrichtigungs-E-Mails. Deine Website-Besucher/innen erhalten eine Benachrichtigungs-E-Mail, wenn sie ein Formular über deine Website abschicken, und diese E-Mails brauchen ein einheitliches Branding, genau wie die anderen E-Mails, die du verschickst!
Viel Spaß mit Emojis
Wenn du Emojis in deine Betreffzeilen oder in den Text einbaust, kannst du eine spielerische Note einbringen und die Aufmerksamkeit deines Publikums auf dich ziehen. Also scheue dich nicht, diese lustige Ergänzung zu deiner E-Mail-Marketingstrategie zu verwenden!

Du willst aber nicht, dass deine E-Mails zu einer Art moderner Hieroglyphen werden.
Achte darauf, dass du Emojis sparsam einsetzt und nur dann, wenn sie zur Sprache deiner Marke passen, damit du nicht unprofessionell wirkst. Wenn ich z. B. Newsletter schreibe, setze ich gerne ein Emoji in der Betreffzeile oder in der Überschrift ein (worauf wir gleich noch eingehen werden) und verteile nur eine Handvoll davon in der gesamten E-Mail.
Es ist eine kreative Art, die Leser/innen von 😒 nach 😄 zu bringen.
Verwende einen Aufmerksamkeitsverstärker
Deine Betreffzeile ist das Erste, was deine Leser/innen sehen, also mach sie wichtig. Erstelle eine Betreffzeile, die neugierig macht oder einen Mehrwert bietet, und achte darauf, dass sie den Inhalt der E-Mail widerspiegelt, um die richtigen Erwartungen zu wecken.
Aber lass deine Leserinnen und Leser auch nicht hängen! Verwende so wenige Wörter wie möglich, wenn du die Betreffzeile schreibst - du willst, dass alles in die Zeile passt und nichts abgeschnitten wird.

Deine Betreffzeile sollte also kurz und knapp sein und dem Empfänger klar machen, dass es sich lohnt, diese E-Mail zu öffnen. Sieh dir einige der Betreffzeilen in diesem Leitfaden mit Beispielen für E-Mails mit abgebrochenem Einkaufswagen an.
Aber mach dich nicht verrückt, wenn du versuchst, alles passend , wertvoll und einprägsam zu machen - lass dir von künstlicher Intelligenz helfen! In unserem Leitfaden über den Einsatz von künstlicher Intelligenz bei der Erstellung von E-Mail-Betreffzeilen erfährst du mehr.
Schiebe den Pre-Header
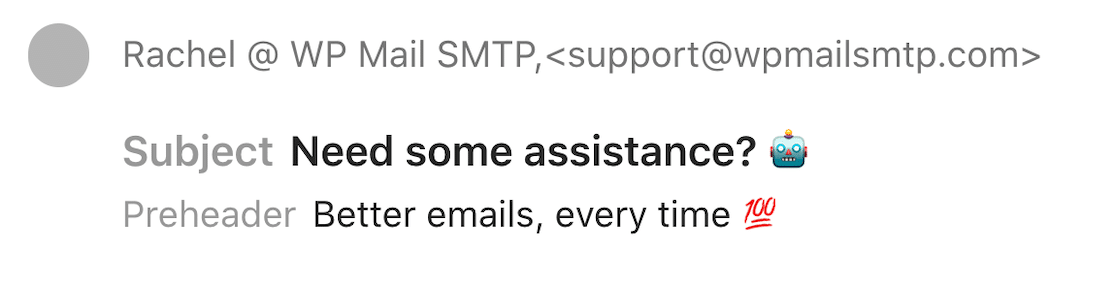
Der Pre-Header-Text ist wie eine zweite Betreffzeile. Er ist eine weitere Chance, deinem Empfänger etwas zu verkaufen!
Nutze diesen Platz sinnvoll, um deine Betreffzeile zu ergänzen und deine Leser zum Öffnen der E-Mail zu verleiten. Er kann eine kurze Zusammenfassung oder einen zusätzlichen Aufhänger bieten.

Also mach im Grunde alles, was ich dir für die Betreffzeile gesagt habe, noch einmal. Achte nur darauf, dass sich die Zeilen nicht zu sehr ähneln... Ich weiß, das ist etwas schwierig.
Vergiss auch hier nicht, dass KI bei diesem Aspekt deines E-Mail-Designs eine große Hilfe sein kann. Tatsächlich kann KI dir bei fast allen Aspekten deines E-Mail-Marketings helfen.
Wirf einen Blick auf meine umfangreiche Liste, um zu sehen, welche Tools ich für jede E-Mail-Aufgabe empfehle. Ich bin mir sicher, dass du dort etwas für dich finden wirst!
Mach es mobilfreundlich
Wie liest du diesen Artikel gerade? Liest du ihn auf deinem mobilen Gerät? Hast du schon mal deine E-Mails auf deinem Handy gecheckt? Ich wette, das hast du schon!
Da mehr als die Hälfte der E-Mails auf mobilen Geräten geöffnet wird, muss dein Design mobilfreundlich sein. Und auch wenn die E-Mail-Versandplattform deiner Wahl über mobilfreundliche Funktionen verfügt, gibt es ein paar Designelemente, die du selbst einbauen kannst, um ein gutes mobiles Erlebnis zu gewährleisten.
Um sicherzustellen, dass dein E-Mail-Design mobilfreundlich ist, solltest du:
- Formatiere deine E-Mail in einem einspaltigen Layout
- Verwende große Schriftarten, wenn möglich
- Schaltflächen enthalten, die auf einem kleinen Bildschirm leicht mit dem Finger zu bedienen sind
Achte darauf, dass du die mobile Version deines E-Mail-Designs in der Vorschau siehst, bevor du sie versendest, damit du weißt, wie sie auf einem kleinen Bildschirm aussieht.
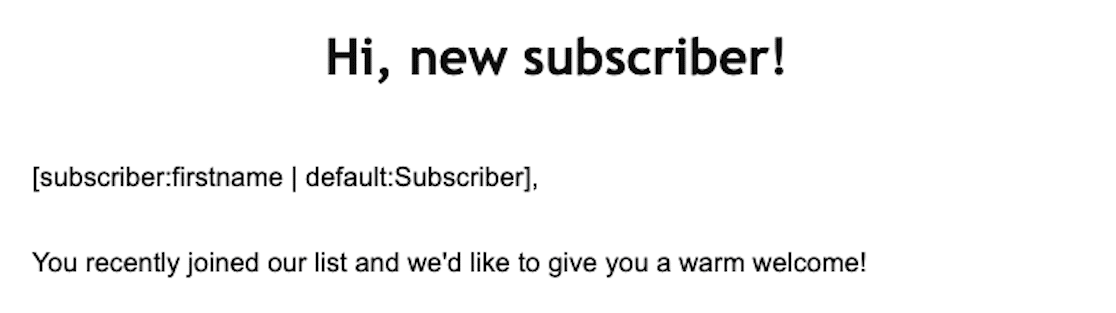
Eine persönliche Note hinzufügen
Ein bisschen persönliche Note kann viel bewirken, und viele der bereits erwähnten Mailer-Plattformen können dir dabei helfen.

Wenn du deine E-Mails personalisierst, indem du den Namen des Empfängers einfügst oder den Inhalt auf der Grundlage früherer Interaktionen anpasst, wirken deine E-Mails relevanter und ansprechender.
Nutze also die Daten, die du über deine Website sammelst (Namen in Formularen, geografische Angaben), um dein Publikum zu segmentieren und gezieltere E-Mails zu versenden.
Gleich zur Sache kommen
Ein weiser Lehrer hat meiner Klasse einmal beigebracht, beim Schreiben "das Fett zu kürzen", und das ist auch beim Schreiben von E-Mails nicht anders. Oft musst du überflüssige und unnötige Inhalte weglassen, die deine Leser/innen nicht wollen oder brauchen.
Mit anderen Worten: Komm einfach auf den Punkt!
Beweise deinen Leserinnen und Lesern, dass du ihre Zeit und Aufmerksamkeit respektierst und sie nicht verschwenden wirst. Das kommt dir langfristig zugute und hat das Potenzial, dir zu helfen, deine Abonnenten und treuen Kunden zu halten.
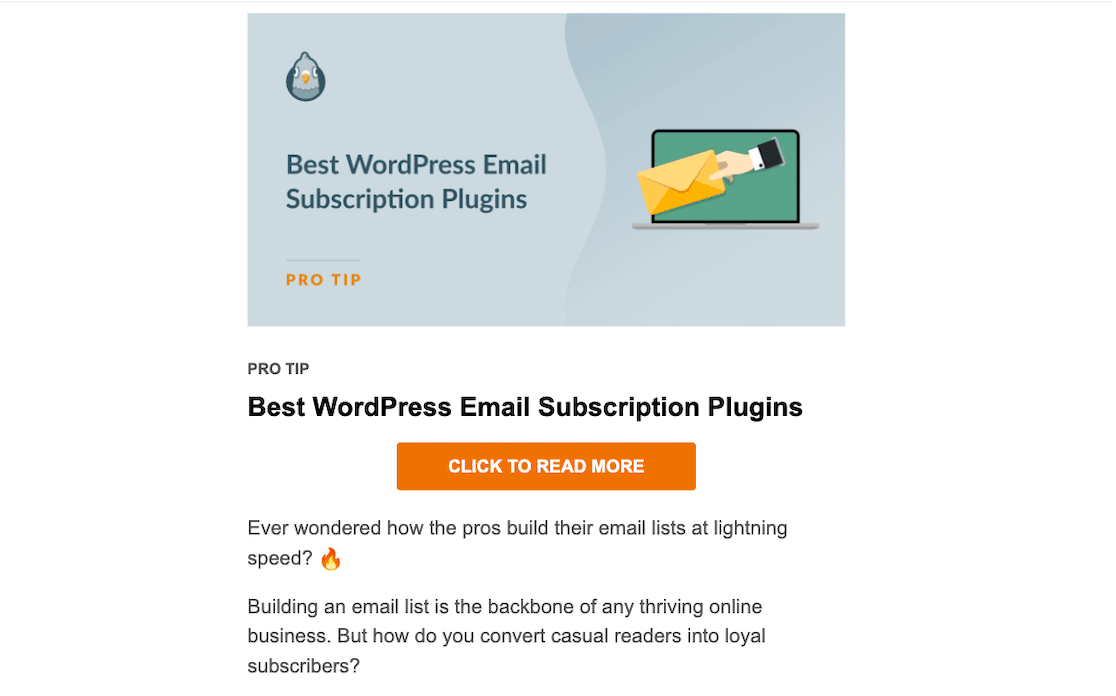
Aufruf zur Aktion
Ein "Call to Action" (CTA) ist eine direkte Aufforderung an den Leser, eine Aktion auszuführen, die er ausführen soll.
Dein CTA könnte sein, dass du einen Artikel liest, dich für deinen Newsletter anmeldest, dir auf sozialen Medien folgst und so weiter.

Um effektiv zu sein, sollte dein CTA also diese Eigenschaften haben:
- Ist klar, überzeugend und leicht zu finden
- Wird als Schaltfläche oder fetter Text verwendet, um hervorzustechen
- Erfordert eine Handlung, die für den Empfänger einfach auszuführen ist
Du kannst einen der CTA-Buttons sehen, die ich für diesen Artikel gemacht habe, direkt unter diesem Satz. Ist das nicht cool?
Repariere deine WordPress-E-Mails jetzt
Mit dem Strom schwimmen
Eine gut strukturierte E-Mail führt das Auge des Lesers reibungslos durch den Inhalt. Dein Inhalt ist der Fluss, und du willst deinem Leser helfen, mit dem Strom zu schwimmen.
Beginne dazu mit den wichtigsten Informationen am Anfang und verwende Zwischenüberschriften, um den Text aufzulockern.
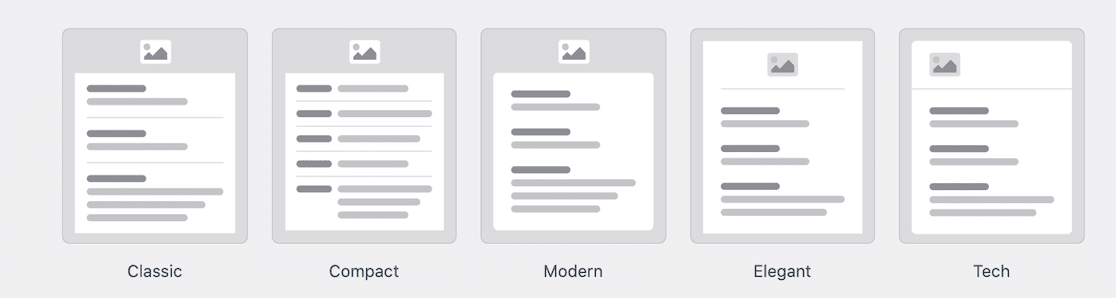
Die Struktur und das Layout deiner E-Mail ist ein weiterer Bereich, in dem die Verwendung einer mitgelieferten Vorlage unglaublich praktisch ist. Mit den WPForms E-Mail-Vorlagen für Benachrichtigungen kannst du aus 5 verschiedenen Vorlagenstilen wählen (oder sie selbst mit einfachem Text gestalten), um diesen Aspekt deines E-Mail-Designs zu optimieren.

Welchen Formatierungsstil du auch immer wählst, achte darauf, dass du die Erfahrung deines Lesers im Auge behältst - du willst ihn nicht überfordern. Nutze viel Leerraum in deinem Text, damit er für deine Leser/innen leicht zu verstehen ist und sie ihn aufnehmen können.
Sichtbar werden
Abgesehen von der Struktur und dem Layout solltest du dich nicht scheuen, deinen Inhalt visuell zu gestalten!
Binde Bilder, GIFs oder Videos ein, um deine E-Mails ansprechender zu gestalten. Visuelle Inhalte können deine Botschaft schnell vermitteln und deine E-Mails einprägsamer machen.

Allerdings ist Ausgewogenheit wichtig - überfrachte deine E-Mail nicht mit zu vielen Bildern. Es gibt einen Grund, warum dein Empfänger deine E-Mail geöffnet und sich dafür entschieden hat, die Informationen auf diese Weise zu konsumieren.
Biete ihnen also keine Kunstgalerie, wenn sie Text auf einem Bildschirm erwarten.
Abzeichnen mit einer Unterschrift
Die Personalisierung deines E-Mail-Designs muss sich nicht nur auf deine Empfänger/innen beschränken. Achte darauf, dass du auch eine originelle Unterschrift anbringst!
Eine professionelle E-Mail-Signatur enthält nicht nur deine Kontaktinformationen, sondern unterstreicht auch deine Marke. Und wenn sie Teil deiner E-Mail-Einstellungen oder der Plattform deiner Wahl ist, wird deine Signatur bei jeder E-Mail verwendet, die von dir kommt.
Hier sind ein paar Dinge, die du in deine E-Mail-Signatur aufnehmen solltest:
- Foto von dir
- Dein Name
- Berufsbezeichnung oder Position
- Name des Unternehmens
- Kleines Logo
- Soziale Medien Links
Eine E-Mail-Signatur ist eine großartige Möglichkeit für deine Zielgruppe, eine positive Assoziation mit dir herzustellen, dich kennenzulernen und dir oder deiner Marke letztendlich treu zu bleiben.
Gib ihnen einen Ausweg
Diese Tipps sind gut und schön und so, aber manchmal klappt es einfach nicht.
Deshalb musst du in deinen E-Mails immer einen klaren und leicht zu findenden Abmeldelink angeben. Das ist nicht nur gesetzlich vorgeschrieben, sondern trägt auch dazu bei, eine positive Beziehung zu deinen Adressaten aufzubauen, indem du ihre Vorlieben respektierst.

Bei WP Mail SMTP steht die Option zum Abbestellen am Ende jedes Newsletters, den wir versenden. Ziehe in Erwägung, deinen Abmeldelink zusammen mit den Links, die ich erwähnt habe, in deine Abmeldung aufzunehmen.
Deine Leser wissen, wo sie dich finden können! Und mit anderen Kontakt- und Verbindungsmöglichkeiten kannst du sie vielleicht später als E-Mail-Abonnenten zurückgewinnen.
Einige Tests durchführen
Am Ende solltest du dein E-Mail-Design testen, bevor du es vollständig versendest.

Du solltest zuerst eine Test-E-Mail an dich selbst senden, um zu sehen, wie dein Empfänger reagiert. Deine Mailing-Plattform sollte dies als grundlegenden Schritt bei der Erstellung einer E-Mail-Kampagne ermöglichen.
Um herauszufinden, was bei deinem Publikum am besten ankommt, kannst du A/B-Tests mit verschiedenen Elementen deiner E-Mail durchführen, z. B. mit den Betreffzeilen, CTAs oder dem Design. Diese Erkenntnisse kannst du dann nutzen, um deine E-Mail-Kampagnen kontinuierlich zu verbessern.
Zu vermeidende Fehler
Lass uns nun überlegen, was du NICHT mit deinem E-Mail-Design machen solltest:
- Überladen mit Informationen: Stopfe nicht zu viel Inhalt in eine E-Mail.
- Ignorieren der visuellen Hierarchie: Dies birgt die Gefahr, dass die Leser/innen nicht mit einem klaren Fluss durch die E-Mail geführt werden.
- Vernachlässigung von Alt-Text für Bilder: Vergiss nicht, den Bildern einen Alt-Text hinzuzufügen, damit sie barrierefrei sind und E-Mail-Clients Bilder nicht blockieren.
- Nicht auf mehreren Geräten testen: Du musst E-Mails auf verschiedenen Geräten und Plattformen in der Vorschau anzeigen und testen, auch im dunklen Modus.
Da hast du es! Wenn du diese Best Practices befolgst und einige häufige Fehler vermeidest, wirst du im Handumdrehen dein eigener E-Mail-Marketing-Profi sein.
Hast du Fragen zu einem dieser Tipps? Lass es uns in den Kommentaren wissen.
Repariere deine WordPress-E-Mails jetzt
FAQ
Als bestes E-Mail-Zustellbarkeits-Plugin für WordPress bekommen wir viele Fragen zu allen Themen rund um E-Mails. Hier sind einige der am häufigsten gestellten Fragen zum E-Mail-Design:
Was sind die Schlüsselelemente eines effektiven E-Mail-Designs?
Zu einem effektiven E-Mail-Design gehören eine klare und überzeugende Betreffzeile, ein übersichtliches Layout, eine starke Aufforderung zum Handeln (CTA), mobile Reaktionsfähigkeit und ein optisch ansprechender Inhalt, der zu deiner Marke passt.
Wie kann ich sicher sein, dass mein E-Mail-Design mobilfreundlich ist?
Um ein mobilfreundliches E-Mail-Design zu erstellen, solltest du ein responsives Design verwenden, das sich an verschiedene Bildschirmgrößen anpasst, den Text kurz und prägnant halten, größere Schriftarten verwenden und sicherstellen, dass die Schaltflächen auf kleinen Bildschirmen leicht anklickbar sind.
Wie erhalte ich die Markenkonsistenz in meinen E-Mail-Designs aufrecht?
Achte auf Markenkonsistenz, indem du die Farbpalette, die Schriftarten und das Logo deiner Marke in jeder E-Mail verwendest. Achte außerdem auf einen einheitlichen Ton und Stil in deinen Nachrichten, um deine Markenidentität zu stärken.
Als Nächstes musst du sicherstellen, dass deine E-Mails konform sind.
In diesem Artikel habe ich erwähnt, dass es gesetzlich vorgeschrieben ist, in deinen E-Mails eine Abmeldeoption einzubauen. Wusstest du, dass es noch weitere Regeln gibt, die du beim Versenden von E-Mails beachten musst? In unserem Leitfaden zu CAN-SPAM, GDPR und anderen Elementen der E-Mail-Compliance erfährst du mehr.
Bist du bereit, deine E-Mails zu verbessern? Starten Sie heute mit dem besten WordPress SMTP-Plugin. Wenn du keine Zeit hast, deine E-Mails zu reparieren, kannst du gegen Aufpreis eine vollständige White Glove Setup-Unterstützung erhalten und es gibt eine 14-tägige Geld-zurück-Garantie für alle kostenpflichtigen Angebote.
