AIサマリー
WordPressでDiviコンタクトフォームを作成するシンプルで簡単な方法をお探しですか?
WPFormsとDivi Contact Form Moduleの統合により、簡単にお問い合わせフォームを作成することができます。
このガイドでは、両方の方法の手順を説明し、あなたに最も適したオプションを選択できるようにします。
Diviコンタクトフォームの作り方
Diviのお問い合わせフォームはWPFormsまたはDivi Contact Form Moduleを使って作成できます。どちらの方法も以下の手順に従ってください:
この記事で
Divi Builderでコンタクトフォームを作成する
Divi Contact Form Moduleを使えば、Eメール、テキスト、チェックボックス、ラジオボタン、ドロップダウンなどの入力フィールドを簡単に作成できます。
ステップ1:WordPressにDiviテーマをインストールする
まず最初に必要なのは、Diviのアカウントにサインアップすることだ。Diviはプレミアムテーマなので、年間89ドルのサブスクリプションを購入する必要がある。

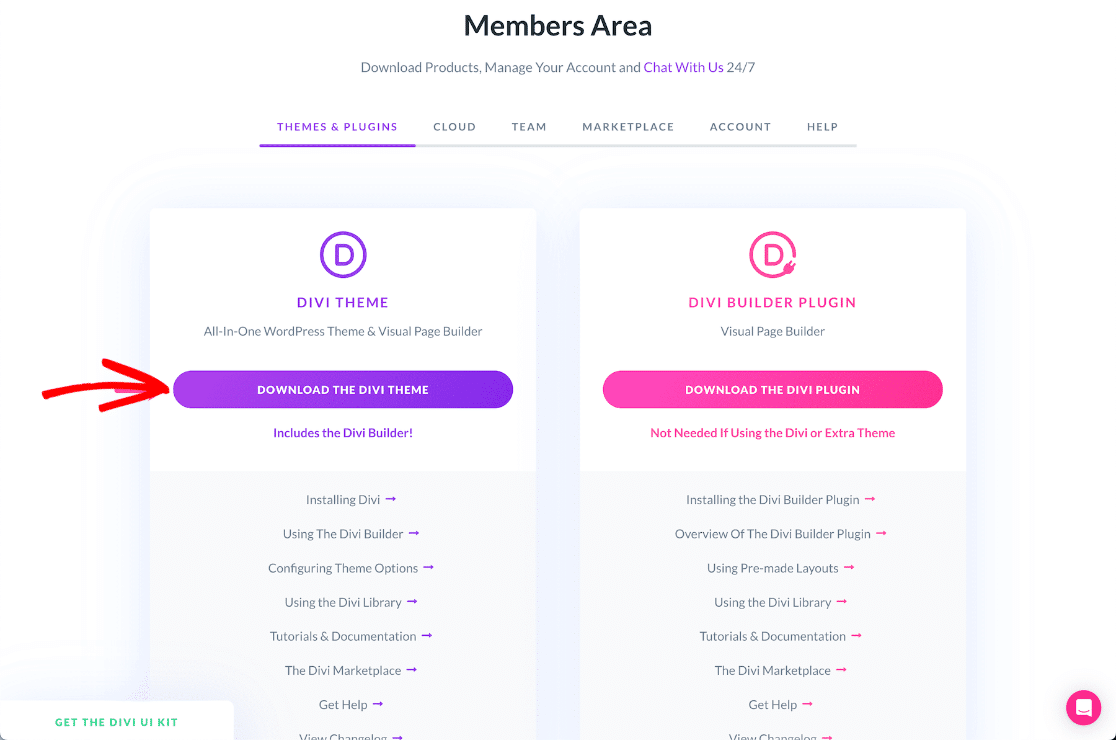
その後、Elegant Themesアカウント( )からメンバーズエリアに 移動し、「Download The Divi Theme 」ボタンをクリックします。

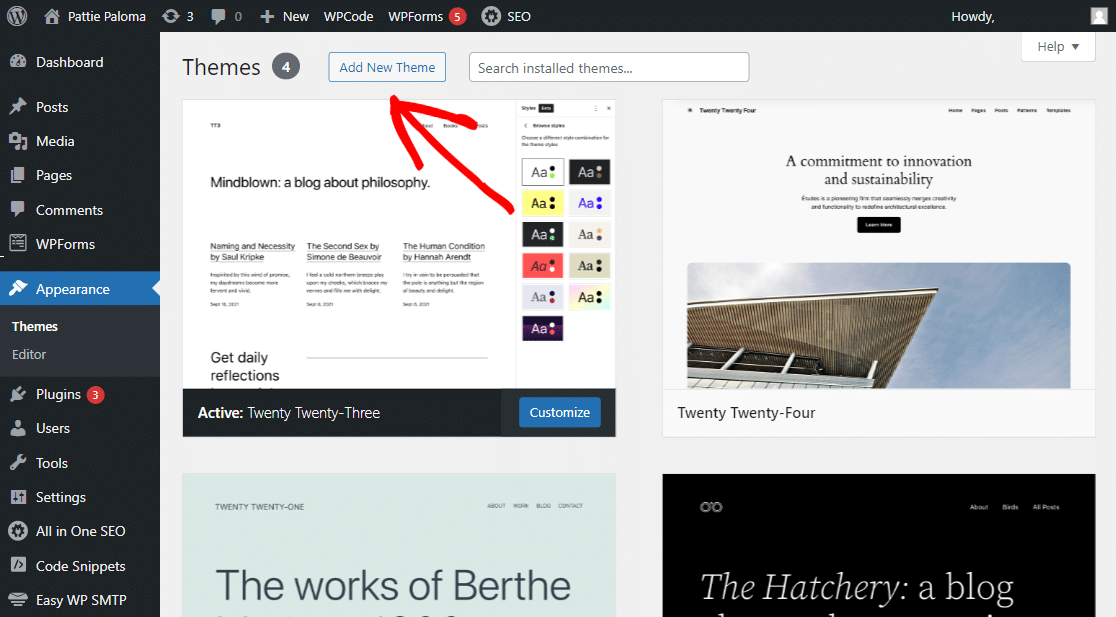
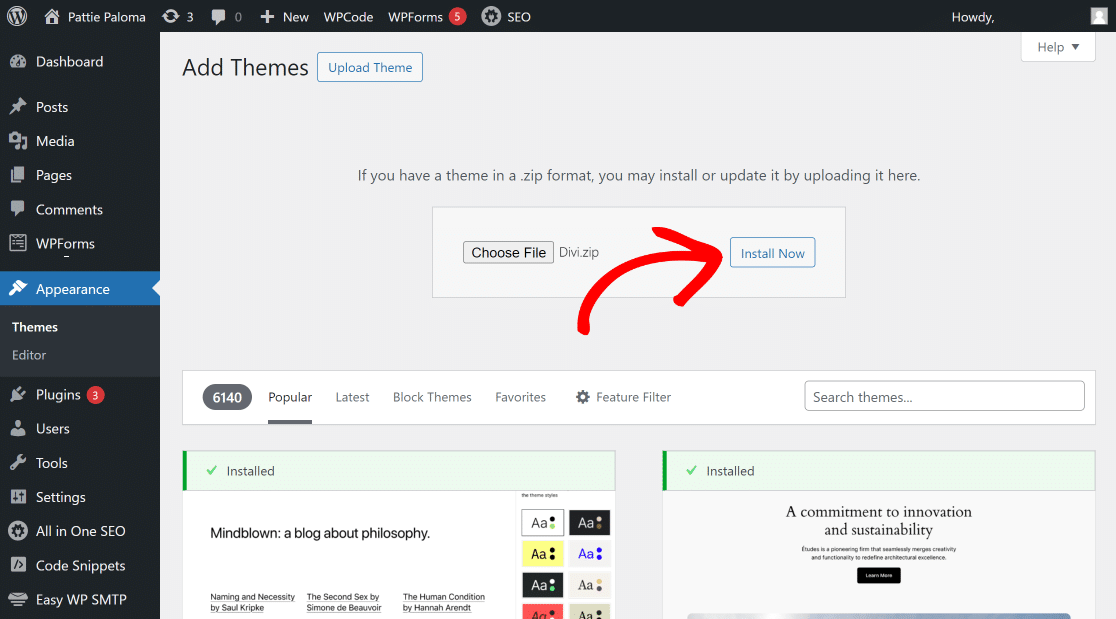
Diviテーマのzipファイルを入手したら、WordPressのダッシュボードにアクセスします。外観 " テーマに移動し、新規追加ボタンをクリックします。

あとは、「Add New Theme」ボタンをクリックしてDivi.zipファイルをアップロードし、「Install Theme」ボタンをクリックするだけです。

Divi Themeをウェブサイトにインストールしたら、「Activate」ボタンをクリックし、Divi Builderを使用できるようにします。
ステップ2:ページを追加し、Divi Builderを読み込む
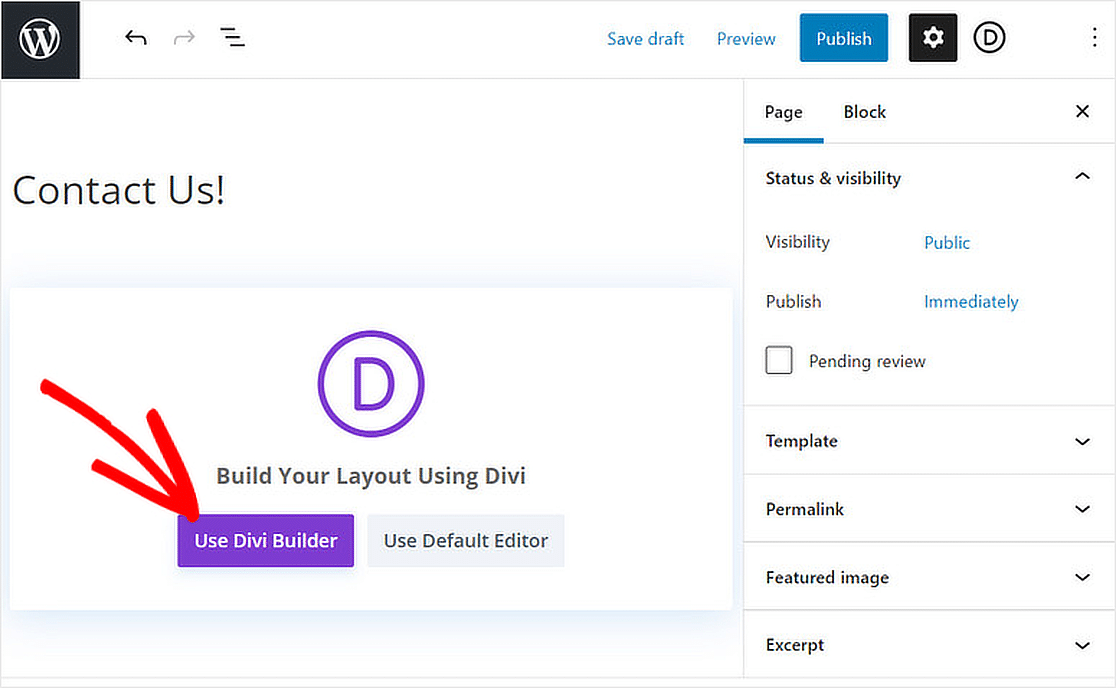
新しいページまたは投稿を作成し、WordPress Post Editorが開くのを待ちます。 Divi Builderを読み込むには、紫色の「Use Divi Builder」ボタンをクリックします。

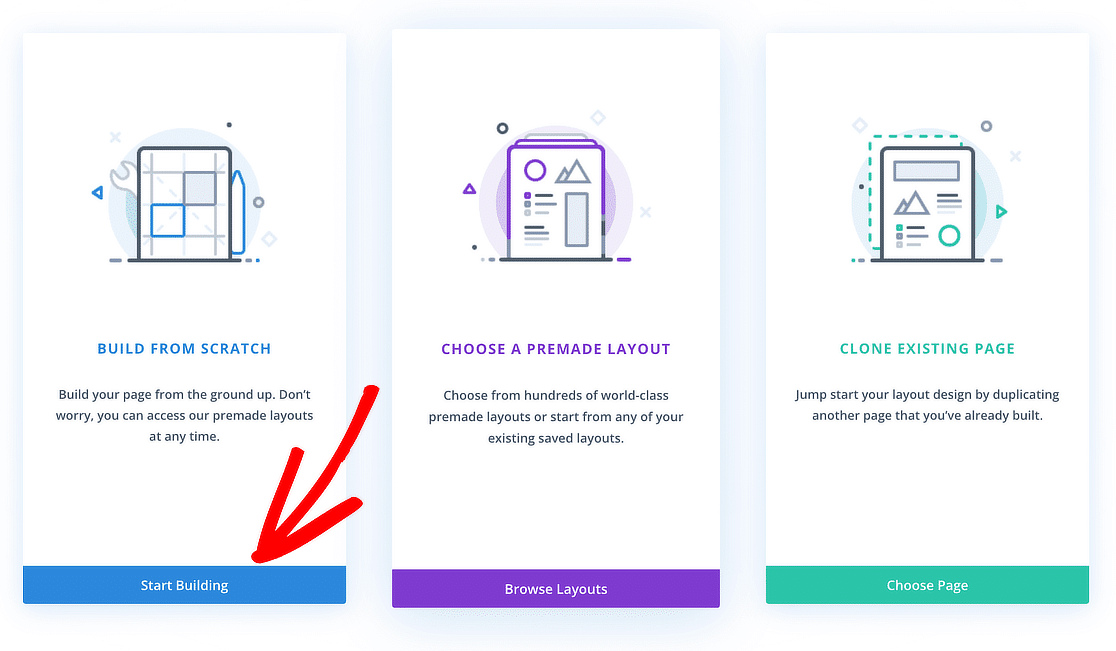
Diviビルダーでページを再読み込みし、3つのオプションを表示します:ゼロからページを作成する、プリメイドのレイアウトを選択する、既存のページをクローンする。
Diviでゼロからお問い合わせページを作成する手順を説明しますので、「Start Building」ボタンをクリックしてください。

素晴らしい!あとはDivi Contact Form Moduleを読み込むだけです。さっそくやってみましょう。
ステップ 3: Divi Contact Form モジュールを追加する
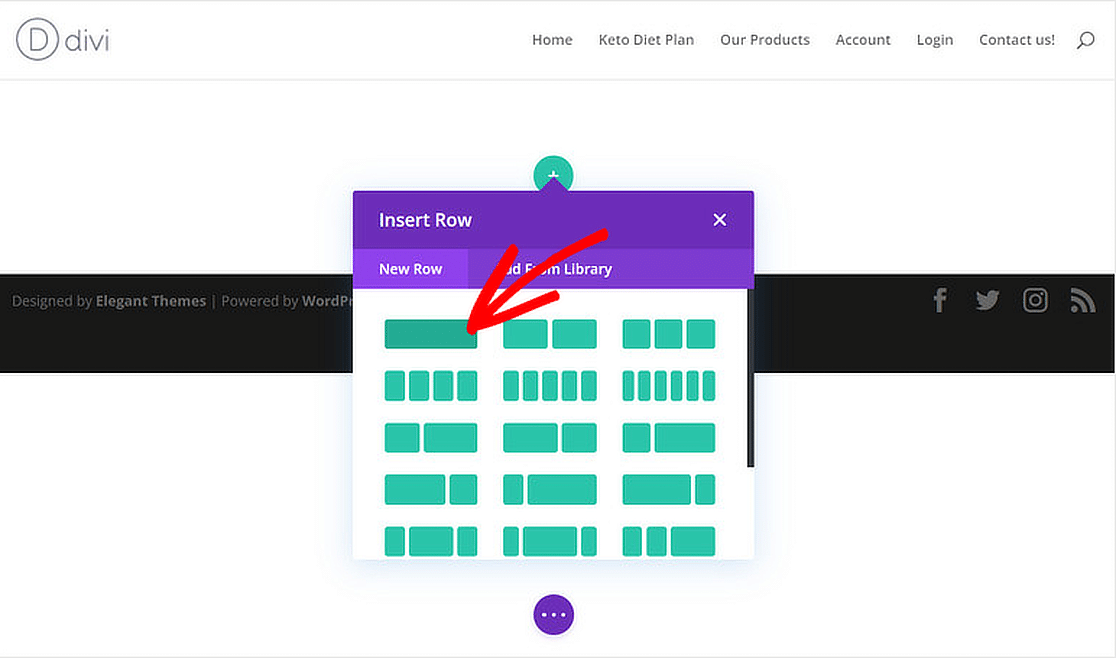
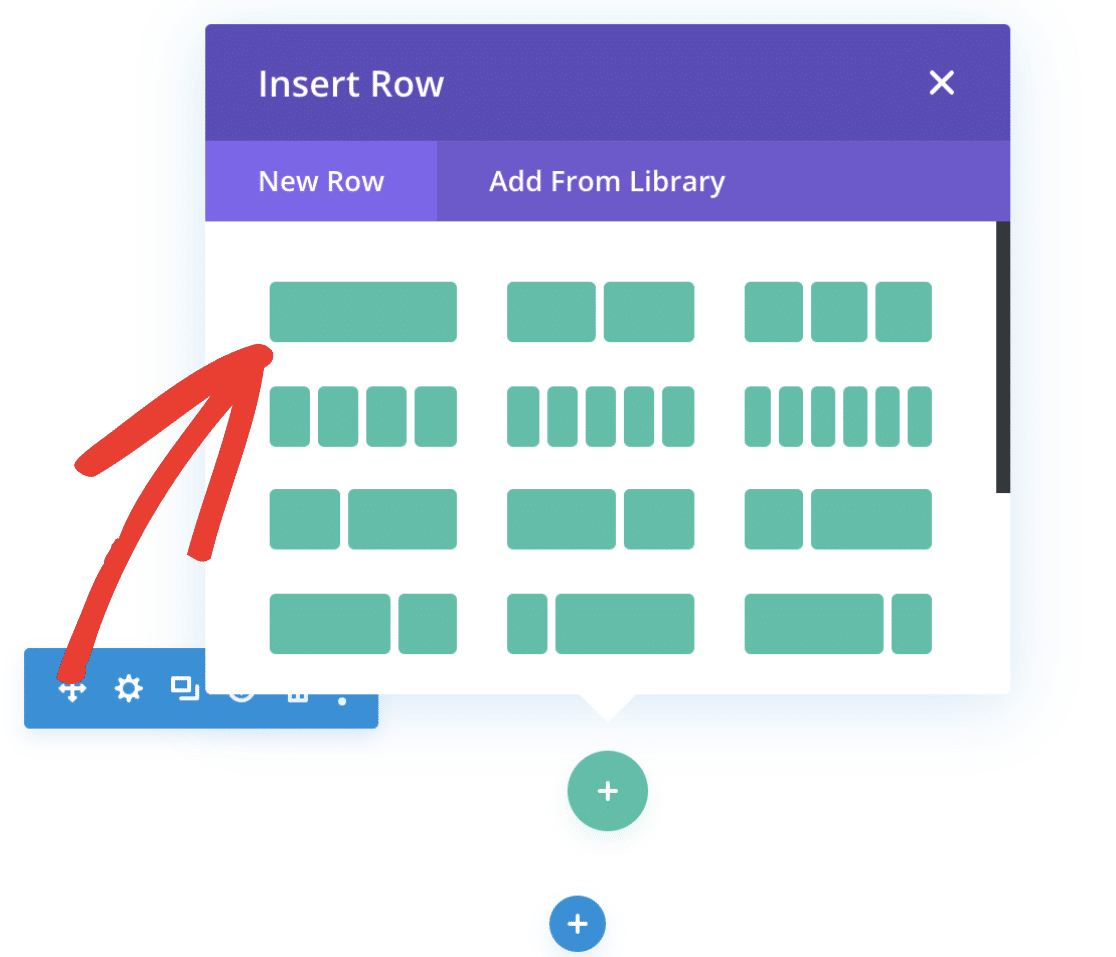
Divi Builderで+(プラス) ボタンをクリックし 、オプションのリストからニーズに合ったNew Rowテンプレートを選択する。

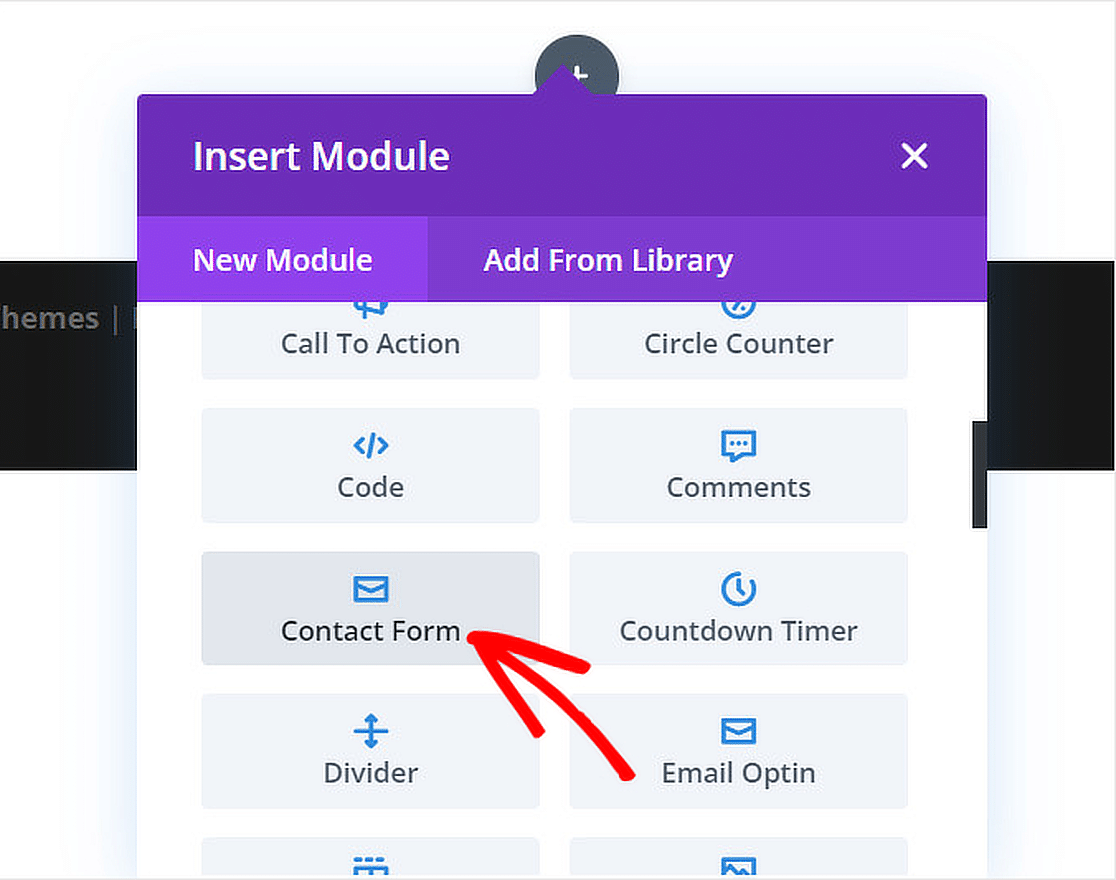
行を追加すると、モジュールのライブラリが開きます。新規モジュールタブから下にスクロールしてContact Formモジュールをクリックします。

Contact Form モジュールを追加すると、3つのフォームフィールドが表示されます:名前、メールアドレス、メッセージです。これでコンタクトフォームの準備は完了です!
ステップ4: Diviのコンタクトフォームを設定する
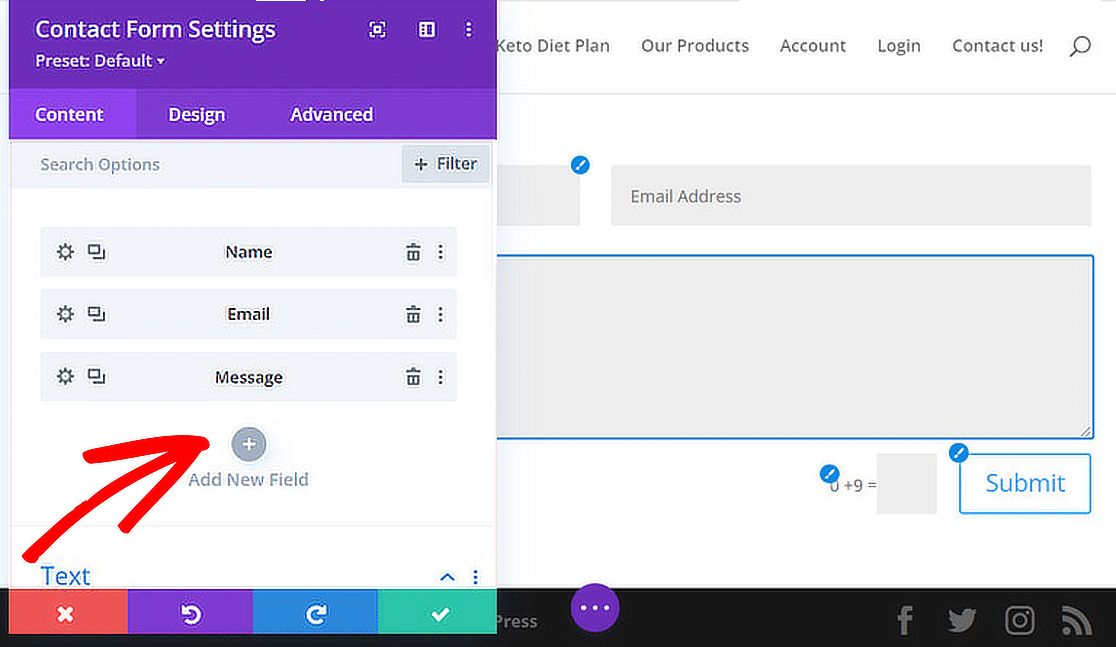
まず、Divi Builderのコンタクトフォームをクリックして、カスタマイズオプションを開きます。他のフォームフィールドを追加するには、新しいフィールドを追加ボタンをクリックします。

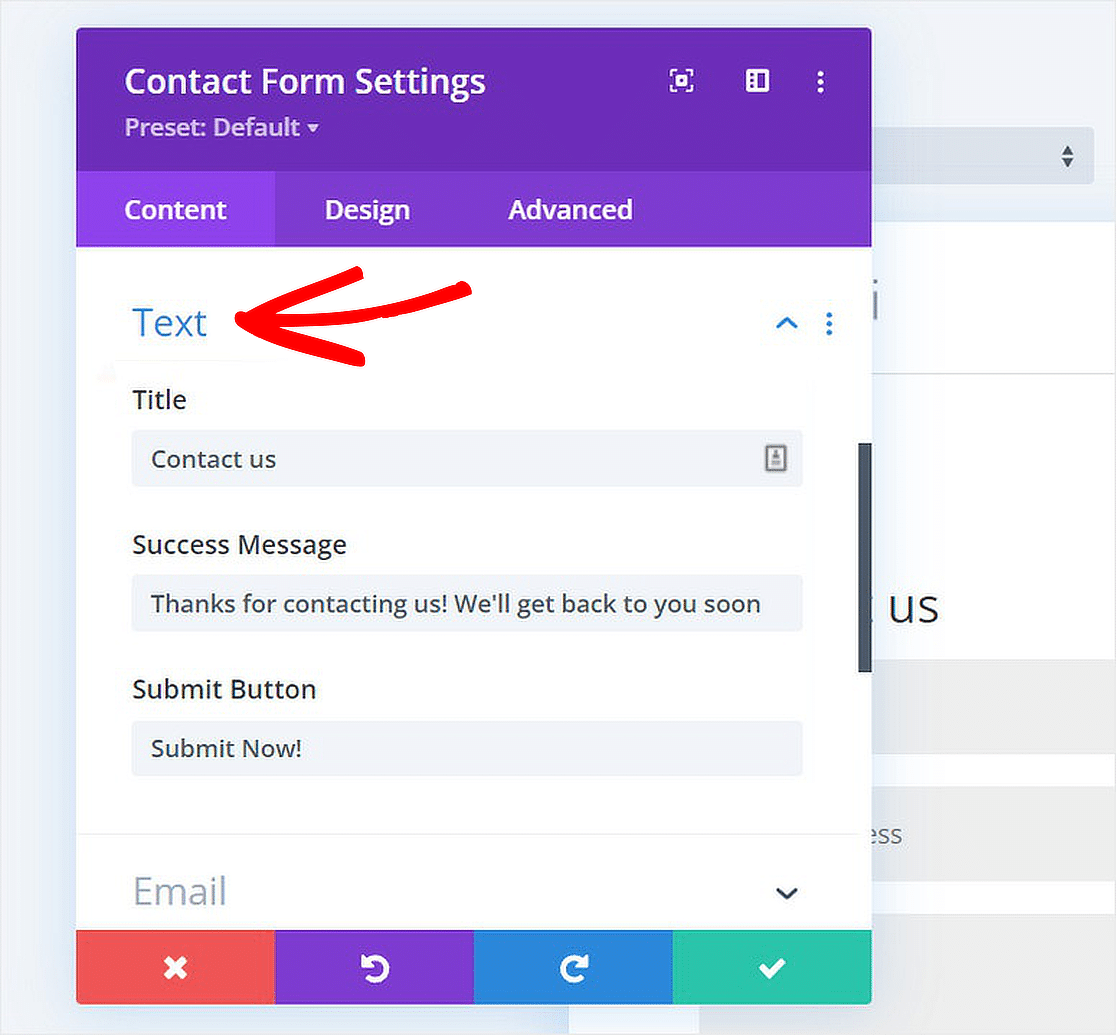
少し下にスクロールすると、タイトル、確認メッセージ、送信ボタンのテキストを編集するための追加オプションがテキストメニューにあります。

また、バックグラウンド設定、スパム対策、リダイレクトリンクなどの便利なツールもあります。必要に応じて自由に変更してください。
WPFormsでDiviのコンタクトフォームを作成する
WPFormsはWordPressのための最高のドラッグアンドドロップフォームビルダーで、コンタクトフォーム、計算フォーム、注文フォームなどを作成するために使用できます!
ステップ1:WPFormsプラグインをインストールする
WordPressに最適なフォーム作成プラグインとして、WPFormsはDiviとの統合に成功し、フォーム作成プロセスを簡単にします。
プラグインの Lite 版でさえ、Divi Contact Form Module よりも便利な機能がたくさんあります。
しかし、Proにアップグレードすれば、高度なフォームフィールド、エントリー管理、ファイルアップロードなどの追加機能を利用することができます!
あなたのニーズに合ったライセンスレベルを決めたら、WPFormsプラグインをインストールしましょう。手順については、WordPressプラグインのインストールに関するガイドをチェックしてください。
ステップ 2: コンタクトフォームの作成
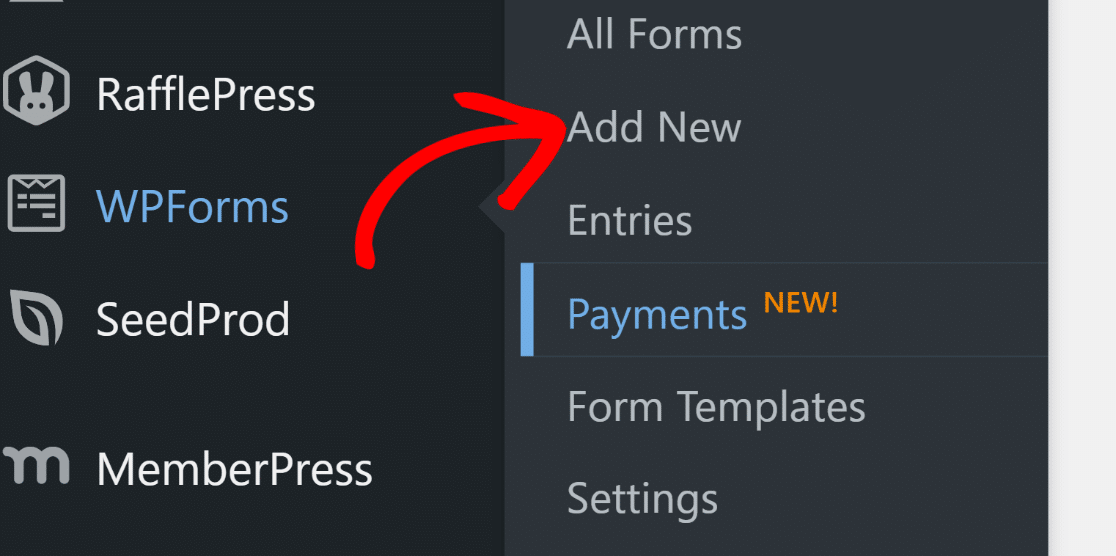
さて、新しいフォームを作成する。WordPressのダッシュボードからWPFormsにアクセスし、新規追加オプションをクリックします。

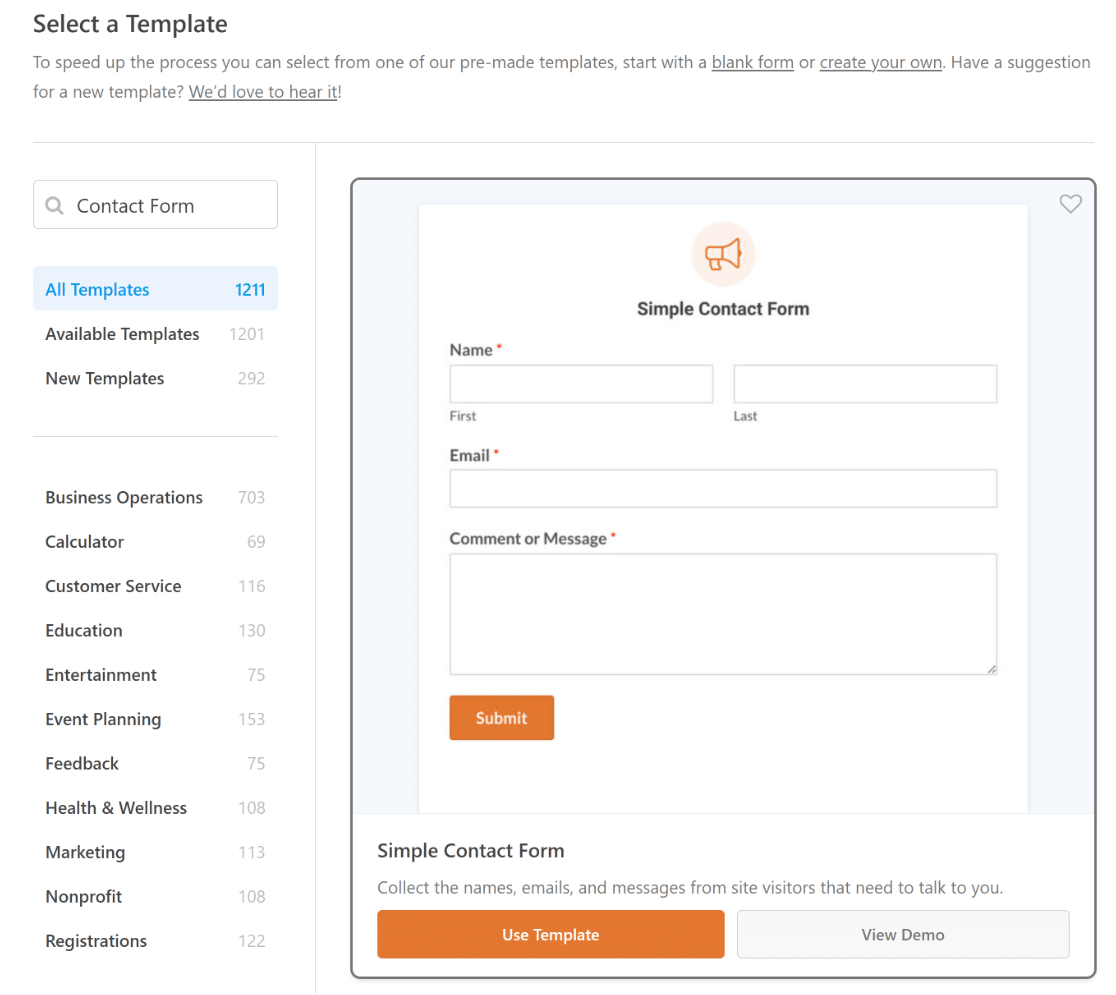
その後、フォームに名前をつけ、テンプレートを選びます。このガイドでは、フォーム作成のスピードを上げるためにシンプルコンタクトフォームを選びます。

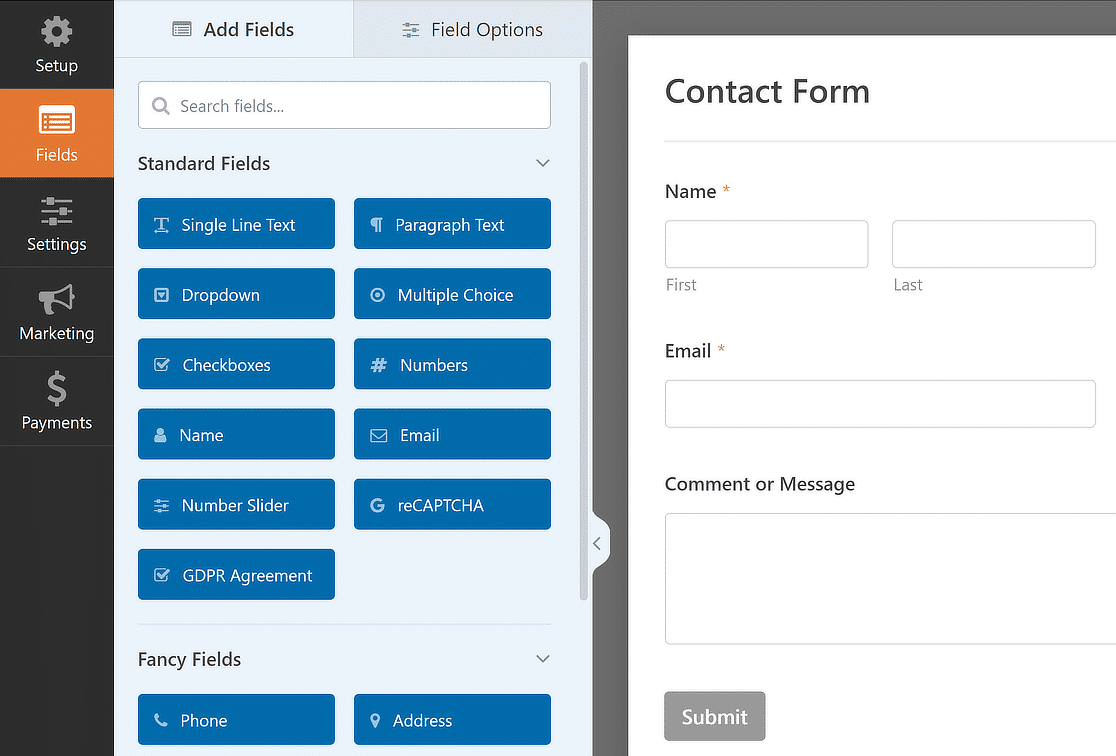
フォームビルダーの内部では、このようにフォームが表示されます。フィールドの追加、変更、並べ替えは自由に行ってください。

以上です!これでWPFormsを使ったお問い合わせフォームの作成は完了です。それでは、通知と確認をカスタマイズしてみましょう。
ステップ3:通知と確認のカスタマイズ
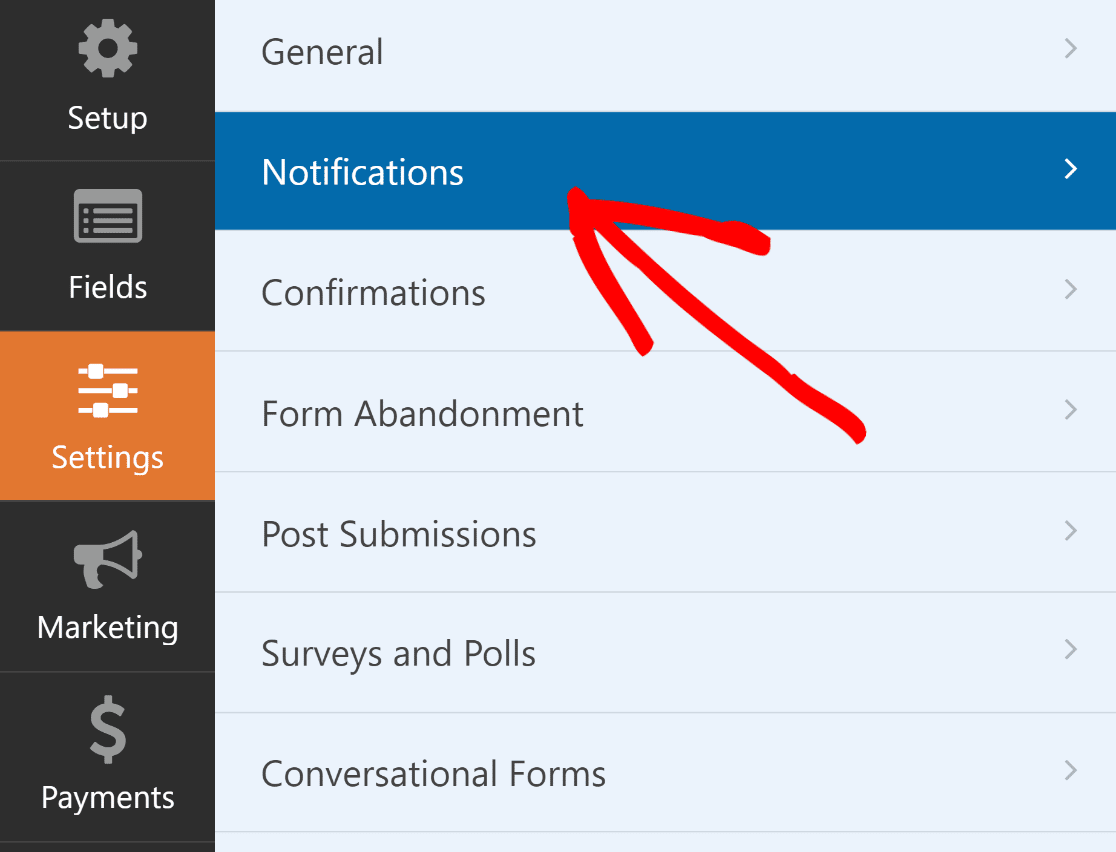
通知を設定することで、常に新しいフォームエントリーを知ることができます。設定方法はフォームビルダーにあります。設定] から [通知] を選択します。

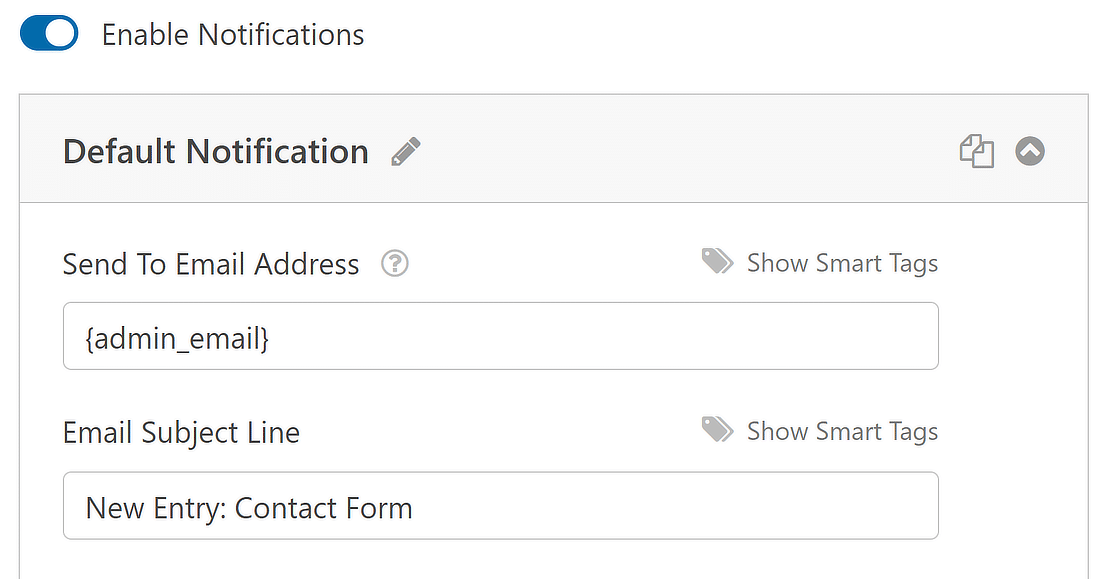
ここから、件名などのデフォルトの通知設定を変更したり、受信者に送信するメールを変更したりすることができます。

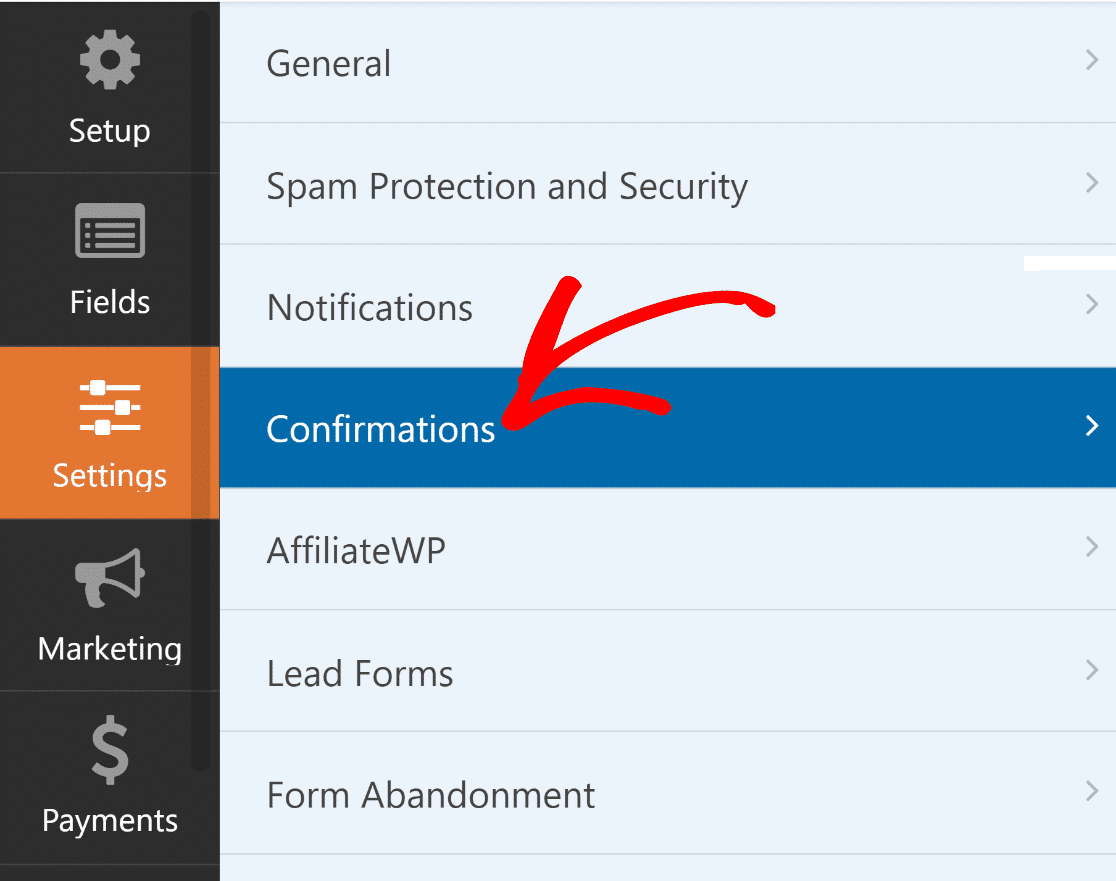
さて、設定メニューで、フォームが正常に送信されたときの返信を設定するオプションのリストから確認を選択します。

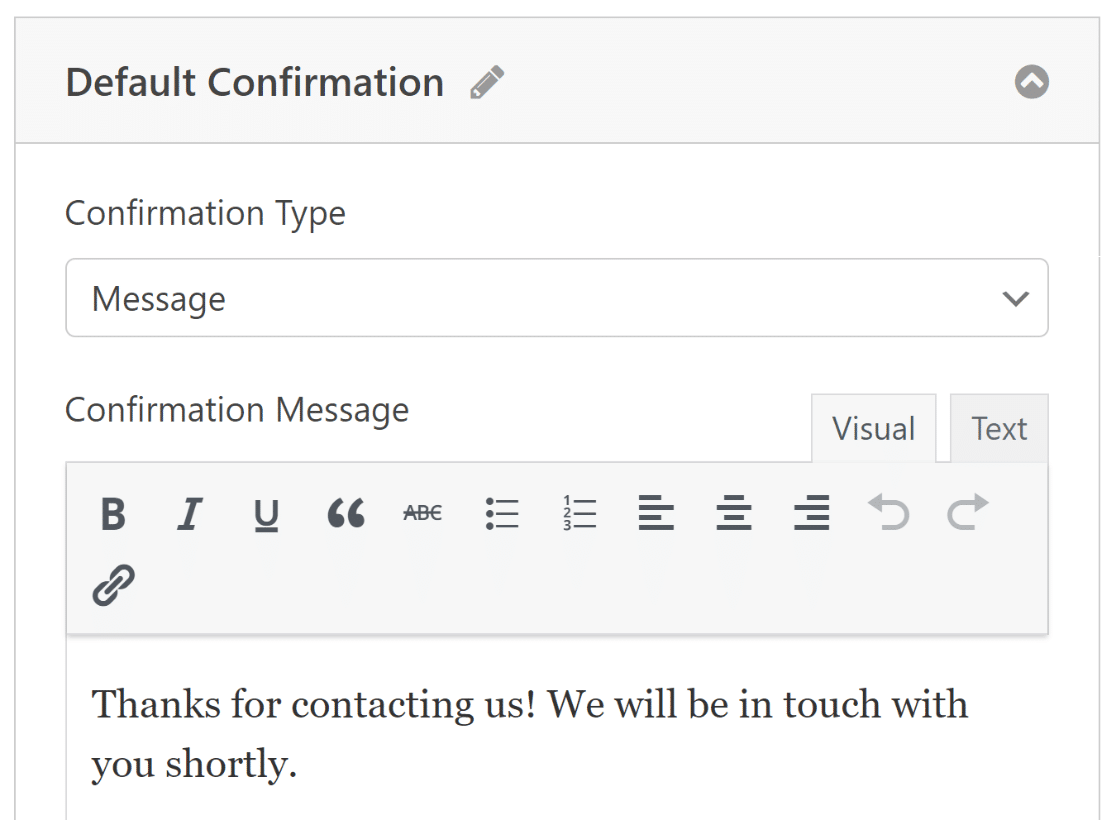
次に、メッセージ、ページ表示、リダイレクトなど、あなたのウェブサイトに最も適した確認方法を選択します。

フォームとその設定を最新の状態に保つために、変更を保存することを忘れないでください。これでフォームをDiviで公開する準備が整いました。

ステップ4: Diviのコンタクトフォームを公開する
このコンタクトフォームを追加するには、Diviコンタクトフォームモジュールで行ったように、Divi Builderで行のスタイルを選択します。

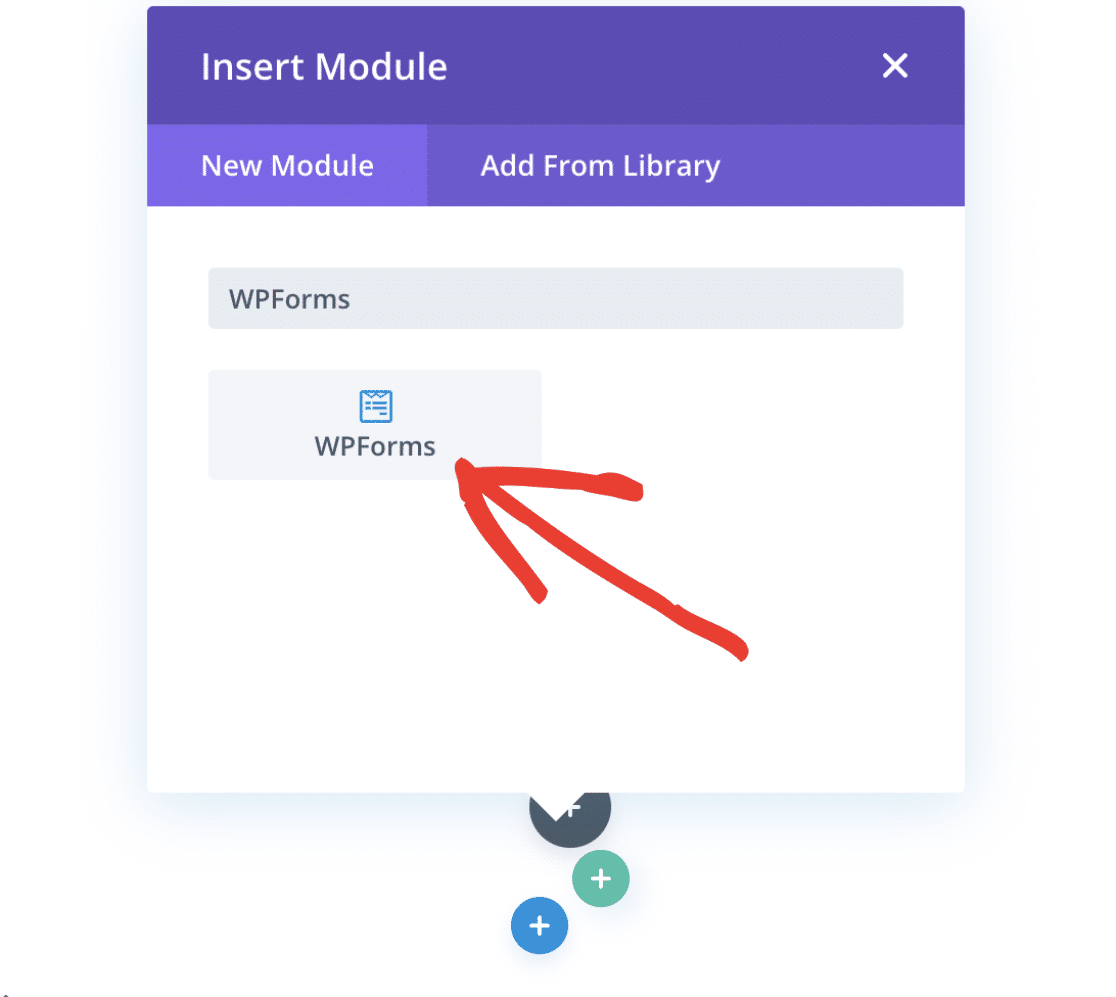
DiviにはWPFormsが統合されているので、フォームを追加するには、検索ボックスでWPFormsを検索し、表示されたモジュールを選択します。

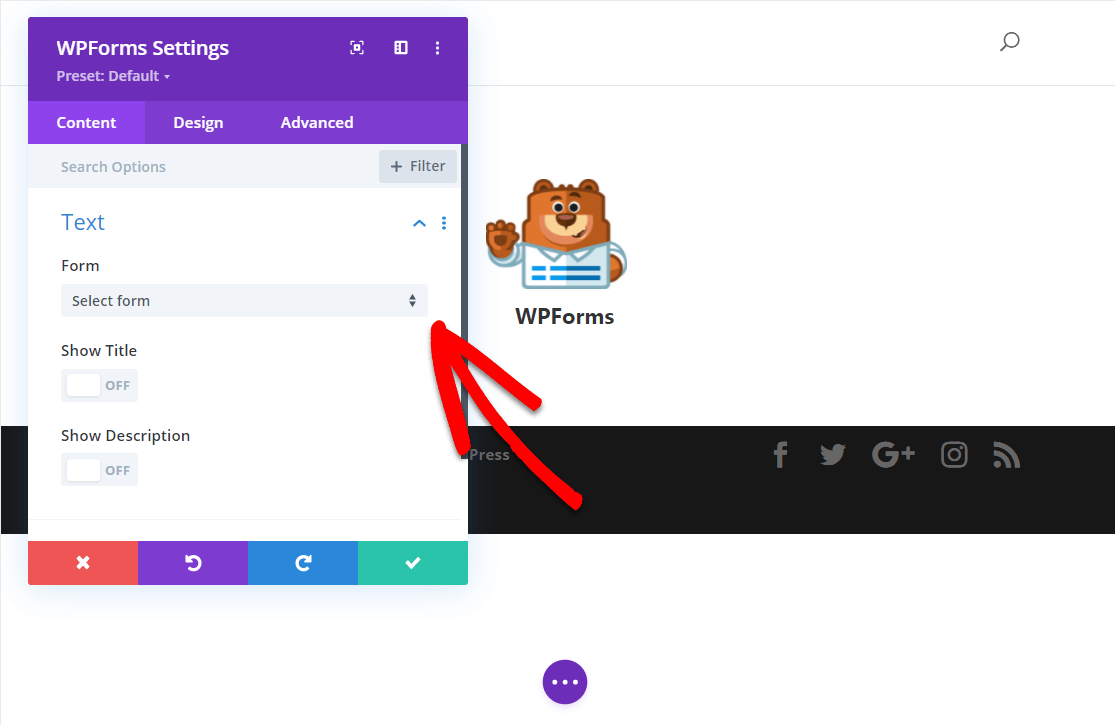
DiviにWPFormsモジュールが追加されると、追加の設定が表示されます。例えば、ここでは
- 追加したいフォームを選択します。
- フォームタイトルを表示する設定を有効にします。
- フォームの説明を表示する設定を有効にします。
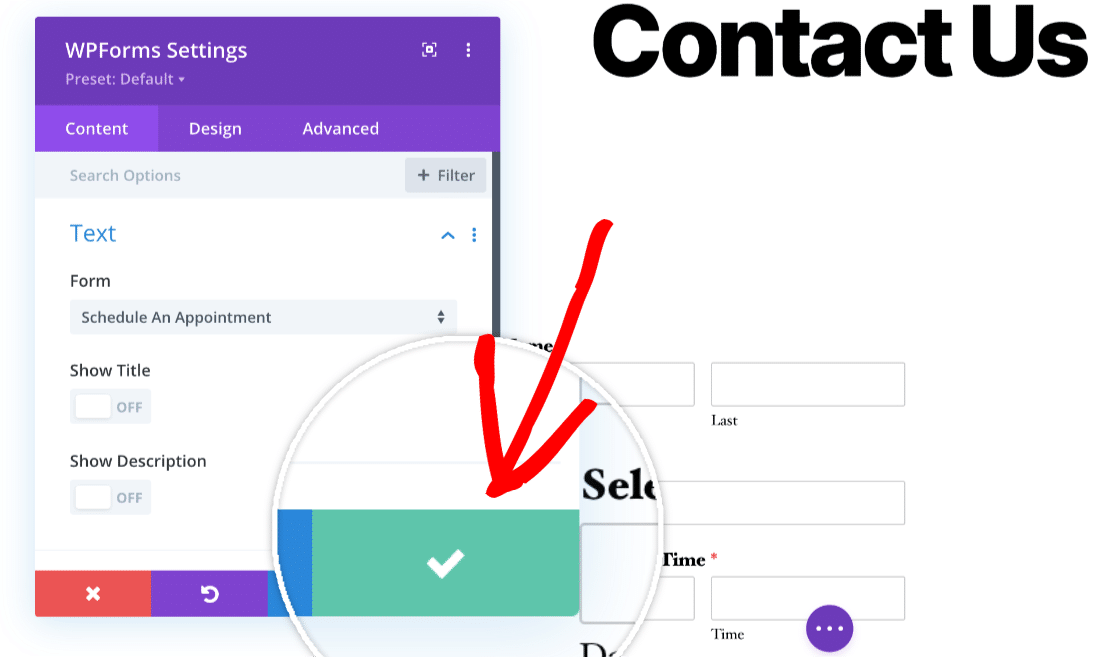
準備ができたら、「フォーム」の下にあるドロップダウンメニューからフォームを選択します。

選択したフォームが自動的にDiviページに追加されます。緑色のチェックマークボタンを押して、設定を保存してください。

よくやった!これでWPFormsを使ったDiviコンタクトフォームの準備は完了です!さらにカスタマイズしたい場合は、以下の追加デザイン設定をチェックしてみてください。
Diviのコンタクトフォーム作成に関するFAQ
Diviテーマと、コンタクトフォームのようなその多くの機能を使用することは、読者の間で人気のあるトピックです。ここでは、Diviテーマに関する質問にお答えします。
Diviに問い合わせフォームはありますか?
はい、Diviにはお問い合わせフォームモジュールがあります。このツールを使えば、余計なプラグインを追加することなく、簡単にお問い合わせフォームをページに追加することができます。ただし、WPFormsのような専用のフォームビルダーに比べると、機能が制限される場合があります。
Diviのコンタクトフォームを編集するには?
Diviのお問い合わせフォームを編集するには、Divi Builderでフォームのあるページに移動します。お問い合わせフォーム」というモジュールをクリックします。ここで、フィールドの変更、スタイルの調整、フォームの通知と確認の設定を直接カスタマイズすることができます。
WordPressにコンタクトフォームはありますか?
WordPress自体には、組み込みのコンタクトフォーム機能はありません。しかし、WordPressユーザーは、プラグインを使用することで、ウェブサイトにコンタクトフォームを簡単に追加することができる。DiviをWordPressにインストールすると、コンタクトフォームモジュールが統合され、プラグインを追加する必要がなくなります。
Diviでポップアップ式の問い合わせフォームを作成するには?
Diviでポップアップ式のお問い合わせフォームを作成するには、Divi Builderとちょっとした工夫が必要です。まず、お問い合わせフォームを標準のセクションにデザインします。次に、Divi Builderの表示オプションを使って、このセクションをページ上で非表示にします。
最後に、ページ上のボタンやリンクにリンクすることで、セクションをポップアップとして表示させます。この方法では、スムーズな動作のためにカスタムCSSやDiviポップアッププラグインが必要になる場合があります。しかし、より簡単な方法は、OptinMonsterを使用することです!
次に、WordPressで価格計算機を作成する方法を学びます。
オンライン販売を開始するためにあなたのウェブサイトに価格計算機を作成する方法についての簡単な解決策をお探しですか?あなたのウェブサイトのための自動価格計算機と簡単な注文フォームを設定するためのステップバイステップのプロセスのためのこのガイドをチェックしてください。
もしあなたが、ファイルをダウンロードするために電子メールアドレスが必要なフォームへの入力をユーザーに促す方法をお探しなら、それも可能です。ファイルのダウンロードにメールアドレスを要求する方法については、こちらのガイドをご覧ください。
メールを修正する準備はできていますか?最高のWordPress SMTPプラグインで今すぐ始めましょう。メールを修正する時間がない場合は、追加購入としてWhite Glove Setupのフルサポートを受けることができます。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressのヒントやチュートリアルをご覧ください。