Resumen de la IA
¿Te preguntas cómo añadir un formulario a una página en WordPress?
Los formularios de contacto son una forma muy útil para que los clientes potenciales se pongan en contacto, pero la mayoría de los temas de WordPress no vienen con una función de formulario incorporada. Esto significa que tendrás que instalar un plugin de formularios de terceros.
Pero eso no es ningún problema.
En este artículo, le mostraremos exactamente cómo añadir un formulario a una página en WordPress de forma sencilla.
¿Preparados? ¡Vamos allá!
Cómo añadir un formulario a una página en WordPress
Ya que recomendamos usar WPForms, este es el plugin para formularios de WordPress en el que nos enfocaremos en esta guía. WPForms es fácil de usar como verás.
En los siguientes 5 pasos, aprenderás cómo crear un formulario de contacto en WordPress, utilizando WPForms.
En este artículo
1. Instale el plugin WPForms
Lo primero es lo primero, tendrá que instalar el plugin WPForms. Usted puede optar por utilizar WPForms Lite, el plugin WPForms libre, o ir con una suscripción premium WPForms.
Si no está seguro de cuál utilizar, consulte nuestra comparativa WPForms Lite vs WPForms Pro.
Recomendamos ir con una licencia de pago WPForms Pro, y eso es lo que vamos a utilizar en este artículo.

Si no está seguro de cómo instalar el plugin, esta guía paso a paso para instalar plugins de WordPress le ayudará.
2. Crear un formulario
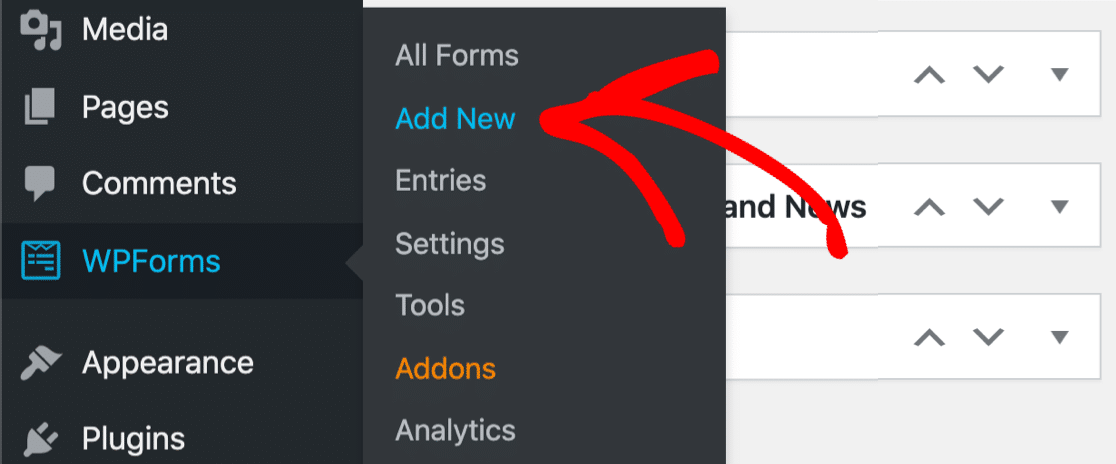
Ahora que tiene WPForms instalado, está listo para crear sus formularios. En su panel de WordPress, desplácese hacia abajo y haga clic en WPForms " Añadir nuevo.

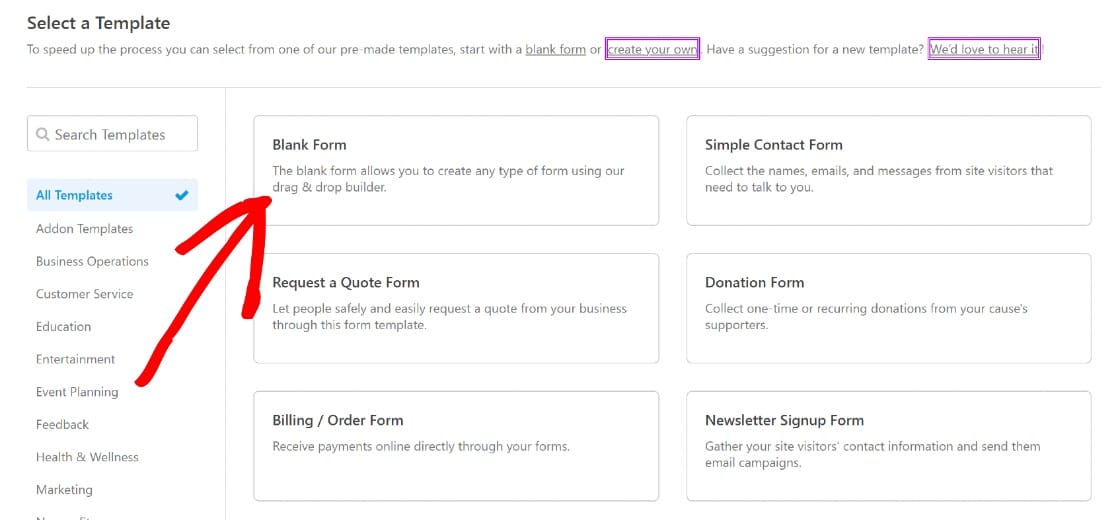
Se abrirá la pantalla de creación de formularios, en la que se le pedirá que asigne un nombre al formulario y seleccione una plantilla.
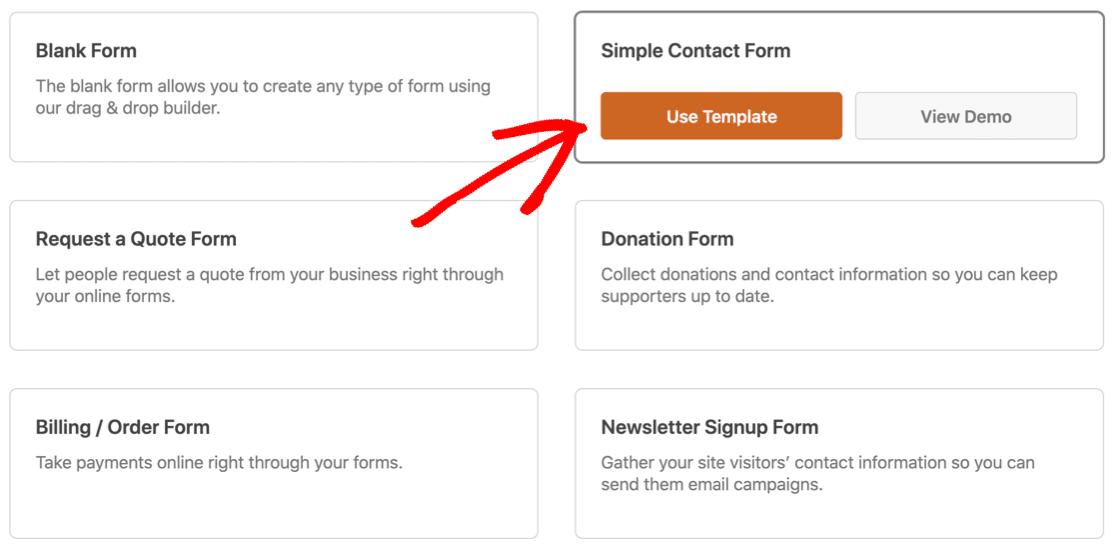
Una vez que le hayas dado un nombre a tu formulario, puedes seleccionar una plantilla para que crear tu formulario sea más rápido e intuitivo. Nosotros elegiremos la plantilla Formulario de contacto simple .
Para ello, desplácese hasta Formulario de contacto simple y haga clic en Utilizar plantilla.

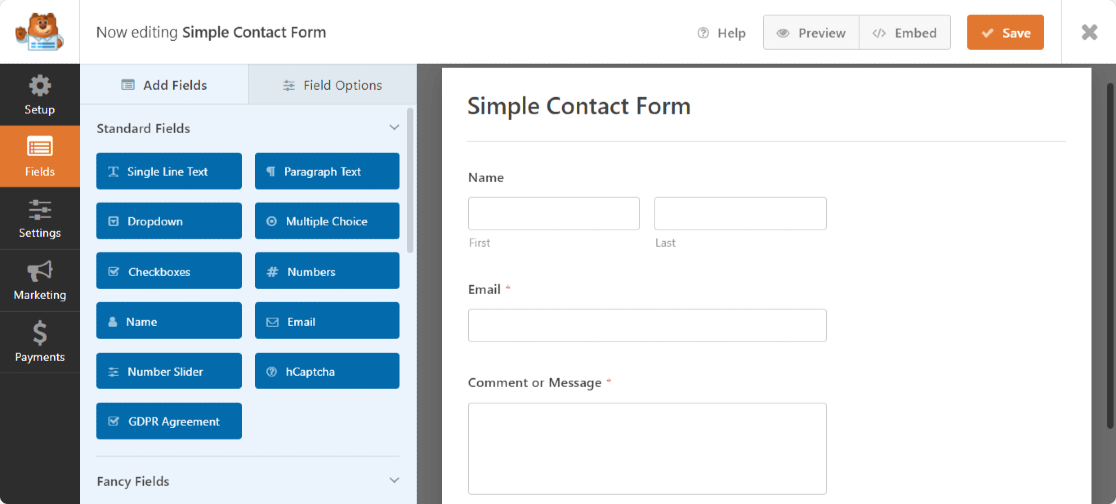
Esto abrirá el constructor de formularios con un panel de opciones a la izquierda.

La plantilla ya estará completamente creada, por lo que no tendrás que realizar ninguna acción adicional. Haga clic en Guardar y su formulario estará listo para su uso.
Si prefieres construir tu formulario desde cero, esto es lo que debes hacer:
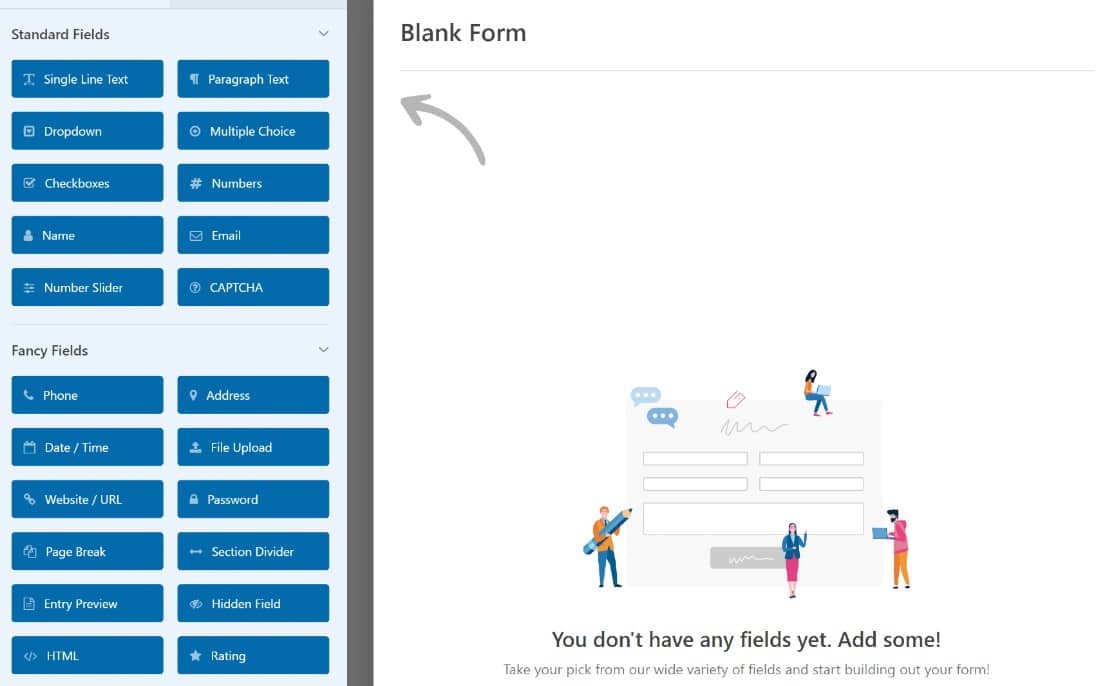
En la biblioteca de plantillas, haga clic en Formulario en blanco.

Esto le llevará al constructor de formularios donde puede arrastrar y soltar campos de formulario desde el panel de la izquierda. Puede mover estos campos para organizarlos en un orden personalizado.

Si te gusta, simplemente haz clic en Guardar, o incrústalo en una página. Te mostraremos cómo en el siguiente paso.
3. Añadir el formulario a una página
Una vez que hayas creado un formulario, puedes añadirlo a cualquier página de WordPress utilizando la herramienta de incrustación superfácil de WPForm.
Antes de añadirlo, recomendamos previsualizar el formulario para ver cómo se verá en el frontend una vez publicado. Simplemente haga clic en el botón Vista previa para echar un vistazo.

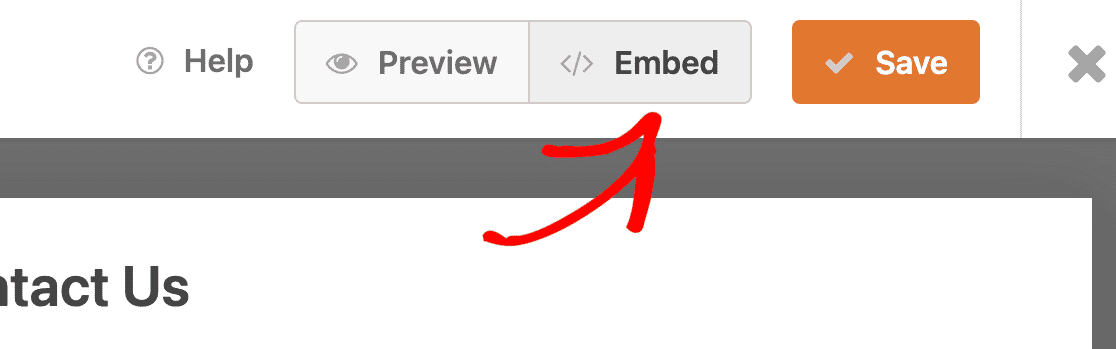
Una vez que estés satisfecho con tu formulario, puedes seguir adelante y publicarlo. Haz clic en el botón Incrustar de la parte superior para iniciar el proceso.

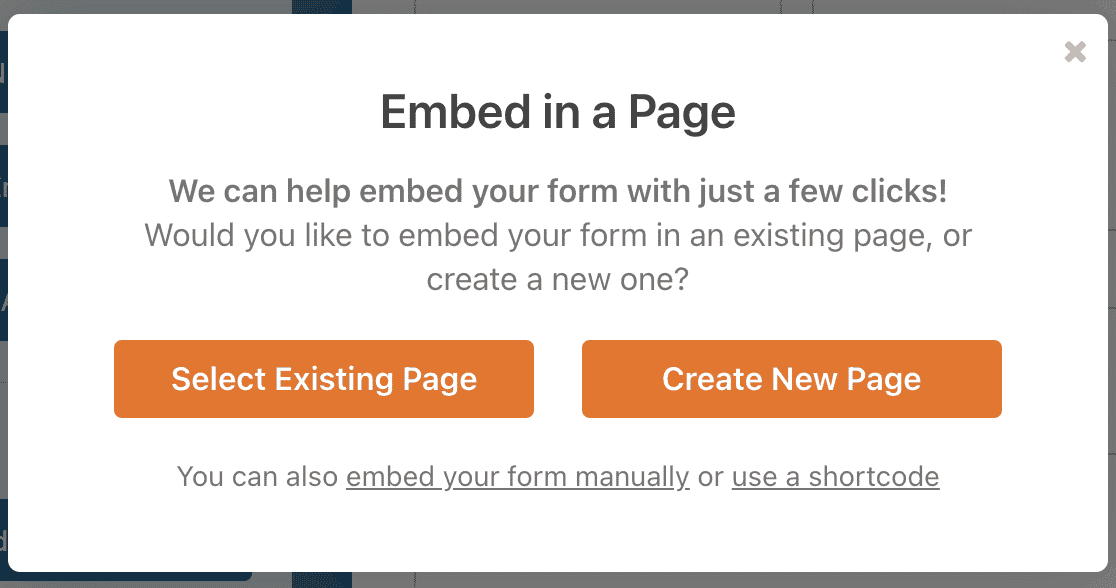
Aparecerá un modal con opciones de incrustación para que elijas. Puedes añadir tu formulario a una nueva página de WordPress o añadirlo a una ya existente en tu sitio.

Para este tutorial, vamos a suponer que desea incrustar su formulario en una nueva página. Una vez que hagas clic en Crear nueva página, se te pedirá que le des un nombre a tu nueva página. Introduce uno y selecciona Vamos.

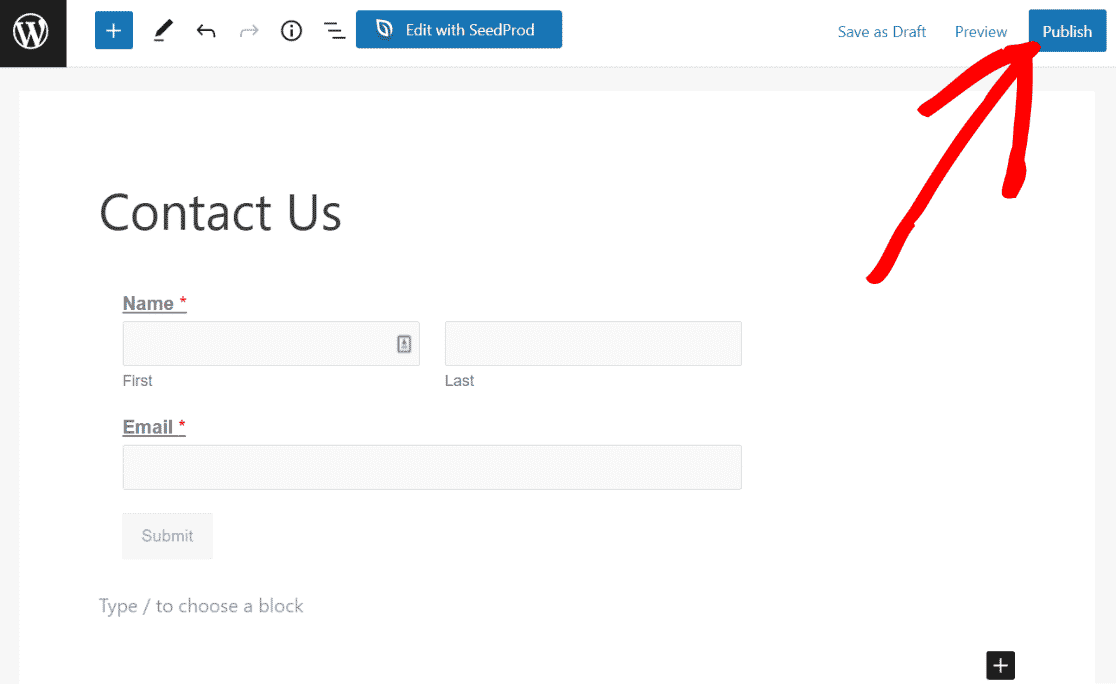
Ahora serás redirigido a tu editor de bloques de WordPress con el formulario ya incluido dentro. Como cualquier página de WordPress, puedes editar cualquier parte de esta página, previsualizarla y, cuando estés listo, publicarla.
Simplemente pulse el botón Publicar en la parte superior derecha para añadir el formulario a su nueva página de WordPress.

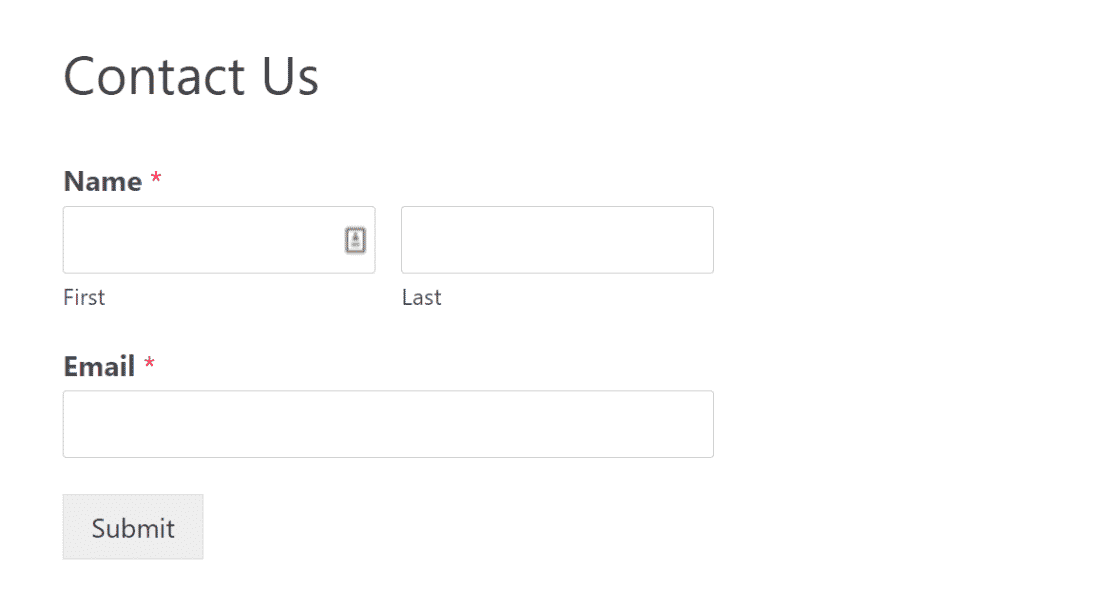
Así es como se verá el formulario en el frontend de su sitio.

¡Excelente! Ahora que ya has incrustado tu formulario, es una buena idea probarlo una última vez para asegurarte de que funciona según lo previsto.
4. Pruebe su formulario de contacto
Ya casi hemos terminado. Sólo queda una cosa por hacer, y es asegurarnos de que tus formularios funcionan como deberían. Esto se llama validación de formularios, y vamos a cubrir esto en el siguiente paso.
Lo primero que debe hacer es navegar por el frontend de su sitio web y visitar la página en la que ha incrustado el formulario. Para una validación rápida, sigue esta sencilla lista de comprobación:
- ¿Están todos los campos en orden?
- ¿Funcionan los campos obligatorios?
- ¿Se carga correctamente el CAPTCHA?
- ¿Funciona correctamente la lógica condicional?
- ¿Se reciben correctamente los envíos de formularios en el backend?
Para obtener una guía más detallada sobre la validación de formularios, consulte esta detallada lista de comprobación de formularios.
5. Mejorando sus formularios con las características de WPForms Pro (Opcional)
Llegados a este punto, ya sabes todo lo que necesitas para crear formularios sencillos y eficaces. Pero puede que tengas algo más en mente. WPForms es un plugin muy completo, y puede utilizarlo para simplificar su flujo de trabajo de varias maneras y mejorar la eficiencia. Nuestra revisión de WPForms profundiza en algunas de sus mejores características que ofrecen un excelente valor para las pequeñas empresas.
Por ejemplo, es posible que desee utilizar las características anti-spam de WPForms y añadir un campo CAPTCHA a sus formularios para bloquear las entradas de spam.
O puede que desee utilizar la lógica condicional para crear más opciones para los usuarios de sus formularios que cumplen criterios específicos. WPForms proporciona una gran cantidad de características útiles que le ayudarán a mejorar sus formularios de WordPress.
Si está utilizando un plan de pago WPForms, algunas de estas características están habilitadas por defecto, y los demás son fáciles de integrar con WPForms addons.

Estas son 5 de nuestras funciones más populares:
Complemento Captcha personalizado
El spam es un problema común con los formularios de WordPress. El complemento WPForms Captcha es una potente herramienta que le ayudará a evitarlo. Para ayudarte a usar el addon de forma efectiva, lee esta guía para detener el spam en formularios de contacto en WordPress.
Lógica condicional
La lógica condicional permite crear opciones adicionales en función de determinados criterios.
Integraciones de pago
Las integraciones de pago le permiten cobrar pagos usando sus formularios. WPForms soporta las principales pasarelas de pago, incluyendo PayPal, Square, Stripe y Authorize.net.
Ubicación de los formularios
La función de ubicaciones de formularios te permite ver cada una de las ubicaciones en las que has incrustado cualquiera de tus formularios. Esto puede ser útil cuando tu sitio web crece mucho y tienes muchos formularios en diferentes páginas de tu sitio web.
Guardar y reanudar Addon
El addon Guardar y Reanudar facilita a sus usuarios guardar su progreso y salir de su sitio web sin perder sus datos. Pueden volver en cualquier momento y reanudar su entrada de formulario desde donde lo dejaron anteriormente.
Hay toneladas de otros complementos WPForms útiles que usted encontrará realmente útil. Echa un vistazo y elige los que mejor se adapten a tus necesidades.
En este post, hemos cubierto qué plugin de formularios de WordPress utilizar, cómo empezar, y algunas características realmente útiles para mejorar tus formularios.
Eso es realmente todo lo que necesitas para aprender a añadir formularios a una página en WordPress.
Y si estás buscando aún más herramientas para utilizar en tu sitio que no requieran amplios conocimientos de codificación, echa un vistazo a nuestro resumen de las mejores herramientas sin código para WordPress y eleva tu sitio ahora.
A continuación, asegure la entrega de notificaciones WPForms
WPForms le envía una notificación cada vez que un usuario envía un formulario. Pero si su sitio web tiene problemas de entregabilidad de correo electrónico, usted podría estar perdiendo. Echa un vistazo a nuestra guía sobre la fijación de WPForms problemas de correo electrónico para mantener las notificaciones de trabajo bien para usted.
Puede que también te interese nuestra guía para enviar emails desde localhost usando SMTP. Y si usas WooCommerce, echa un vistazo a nuestra guía de solución de problemas para los correos electrónicos de WooCommerce que van a spam.
Arregle sus correos electrónicos de WordPress ahora
¿Listo para empezar? Benefíciese de la garantía de devolución del 100% de su dinero y empiece hoy mismo con el plugin de correo SMTP y PHP más popular del mundo.
Y si te ha gustado este artículo, síguenos en Facebook y Twitter para ver más tutoriales gratuitos sobre WordPress.