Résumé de l'IA
Vous cherchez une solution simple pour créer un calculateur de prix pour votre site web afin de commencer à vendre des articles en ligne ?
Pour vous aider à gérer vos besoins en matière de commerce électronique, tout ce dont vous avez besoin, c'est d'un formulaire de commande convivial qui calcule automatiquement les prix.
Dans cet article, nous allons vous guider dans la mise en place d'un formulaire de commande simple avec un calculateur de prix automatisé pour votre site web.
Pourquoi utiliser un calculateur de prix pour WordPress ?
Utilisez-vous encore de simples formulaires de commande sans calculateur de prix ni passerelle de paiement pour les visiteurs de votre site web ?
Si ce n'est pas le cas, vous passez à côté d'un avantage clé sur le marché numérique d'aujourd'hui. Voyons pourquoi :
- Estimations en temps réel : Grâce à un calculateur de prix automatisé sur les pages d'atterrissage, les clients potentiels obtiennent des devis instantanés, ce qui améliore leur expérience d'achat.
- Amélioration du passage en caisse : L'intégration d'options de paiement permet d'optimiser le passage en caisse et d'augmenter la probabilité de conclure des ventes.
- L'attrait professionnel : Les clients modernes attendent des outils sophistiqués. En proposant une tarification dynamique, vous montrez que votre entreprise est centrée sur le client.
- Réduction des abandons de panier : Une structure de prix transparente et des méthodes de paiement simples permettent de réduire les abandons de panier.
- Gain de temps : les calculs automatisés réduisent les interventions manuelles, ce qui permet aux entreprises de se concentrer sur leurs activités principales et sur le service à la clientèle.
Ceci étant dit, plongeons maintenant dans les instructions étape par étape sur la façon dont vous pouvez créer un formulaire de commande avec des résultats de calcul de prix automatisés en utilisant WPForms !
Comment créer un calculateur de prix pour votre site web
Calculer le prix total avec une calculatrice web utilisant WPForms est extrêmement simple. Tout ce que vous avez à faire est de suivre les étapes suivantes :
Dans cet article
Etape 1 : Installer et activer WPForms Pro
Si vous êtes à la recherche d'un plugin de construction de formulaire qui vous permet de créer des formulaires de contact ou des formulaires de commande de toutes sortes, alors ne cherchez pas plus loin que WPForms.
Il prend en charge plusieurs passerelles de paiement, dispose de plus de 2 000 modèles de formulaires WordPress et de nombreux modules complémentaires premium pour accroître les fonctionnalités de votre site web.
Pour les besoins de ce tutoriel, nous utiliserons la version Pro de WPForms pour construire un calculateur personnalisé et un formulaire de commande de la manière la plus rapide possible.
Une fois que vous êtes prêt, souscrivez à l'abonnement WPForms Pro et installez le plugin sur votre site WordPress.
Etape 2 : Connecter WPForms avec Stripe
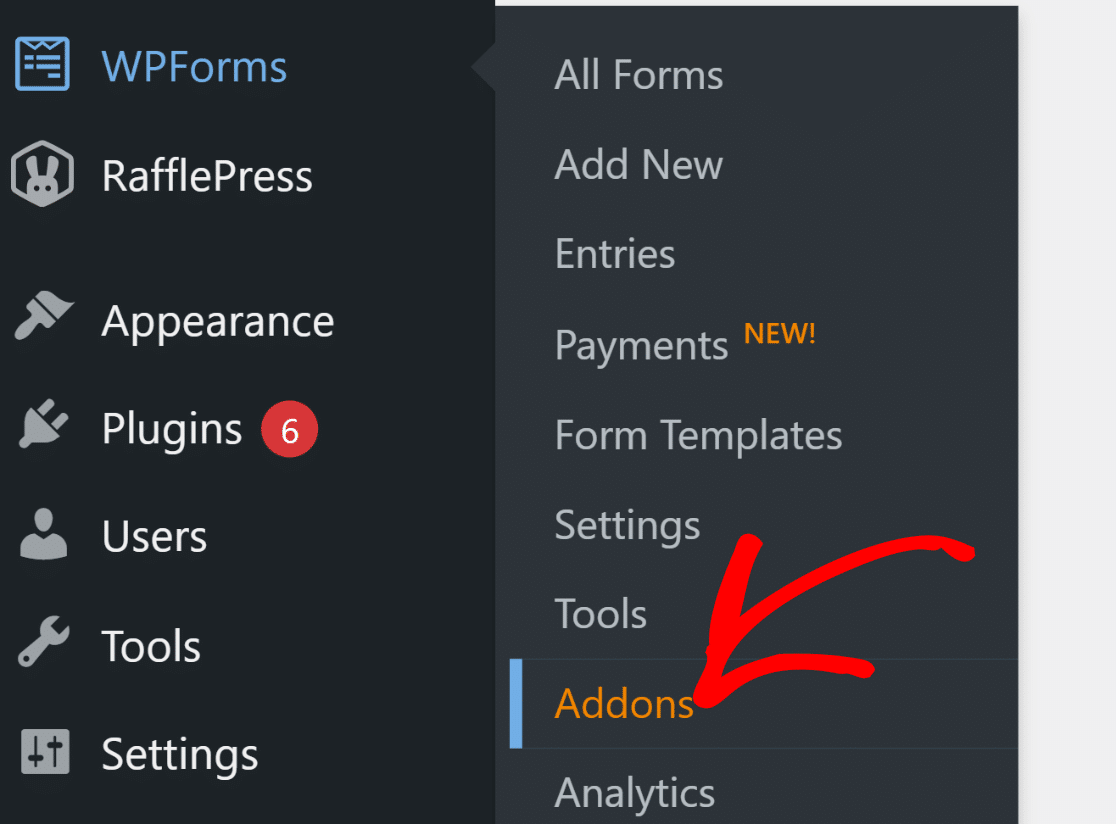
Après avoir installé WPForms, vous devez obtenir l'addon Stripe Pro. Dans le menu d'administration de WordPress, sélectionnez WPForms " Addons.

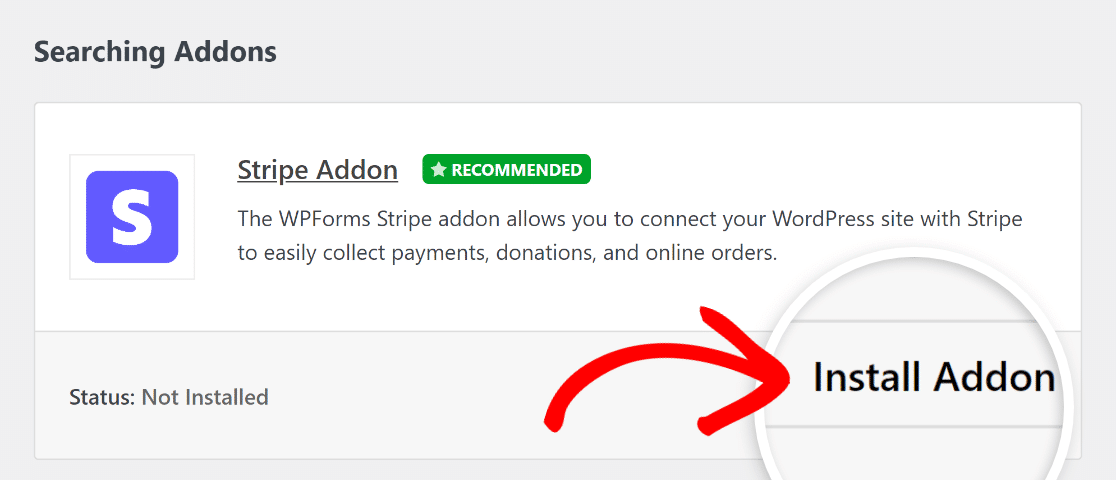
Ensuite, pour trouver l'addon Stripe Pro, il suffit d'entrer son nom dans le champ Search Addons. Cliquez ensuite sur Install Addon.

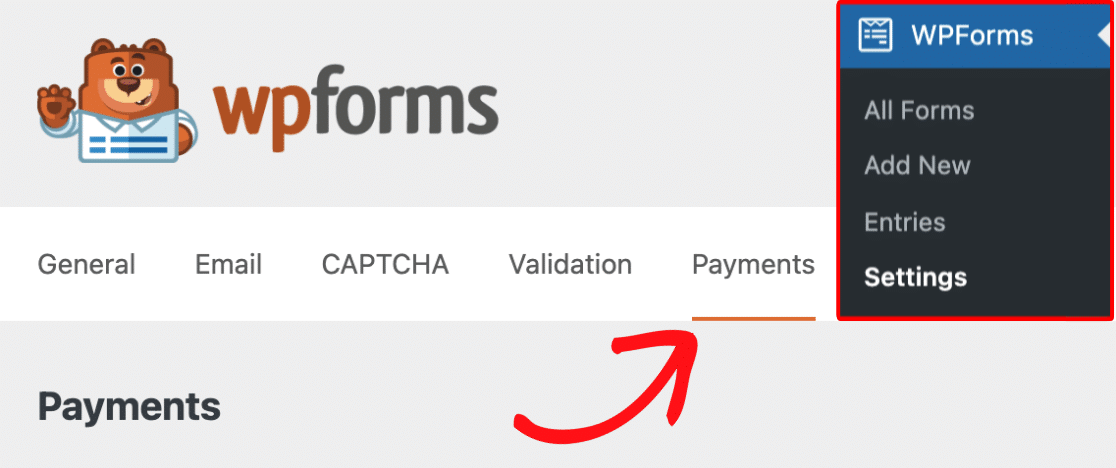
Pour configurer vos paramètres de paiement Stripe, vous devez maintenant naviguer dans WPForms " Settings et cliquer sur l'onglet Payments.

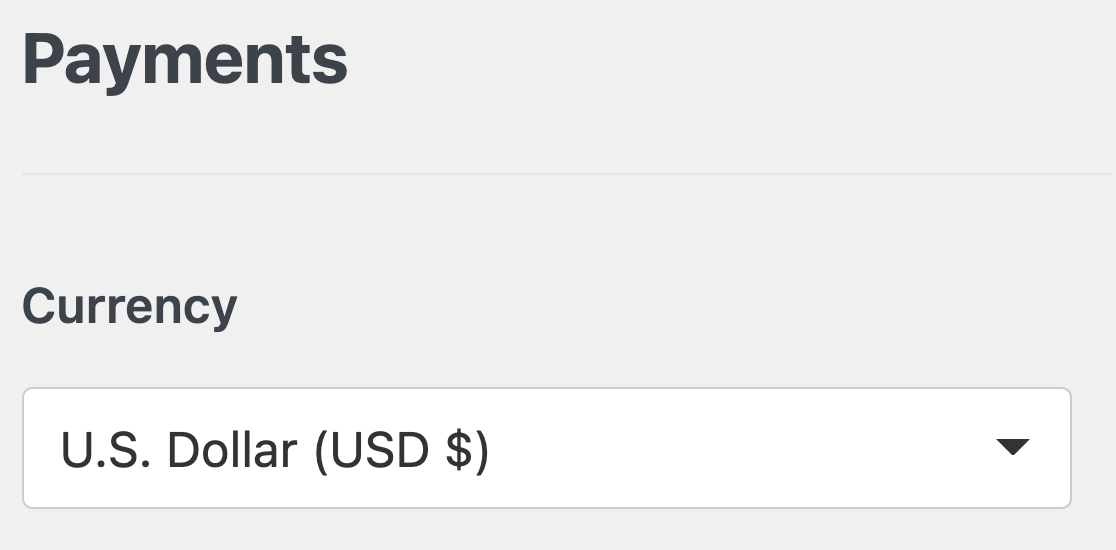
Pour changer la devise utilisée sur votre site, veuillez sélectionner la devise souhaitée dans le menu déroulant avant de continuer.

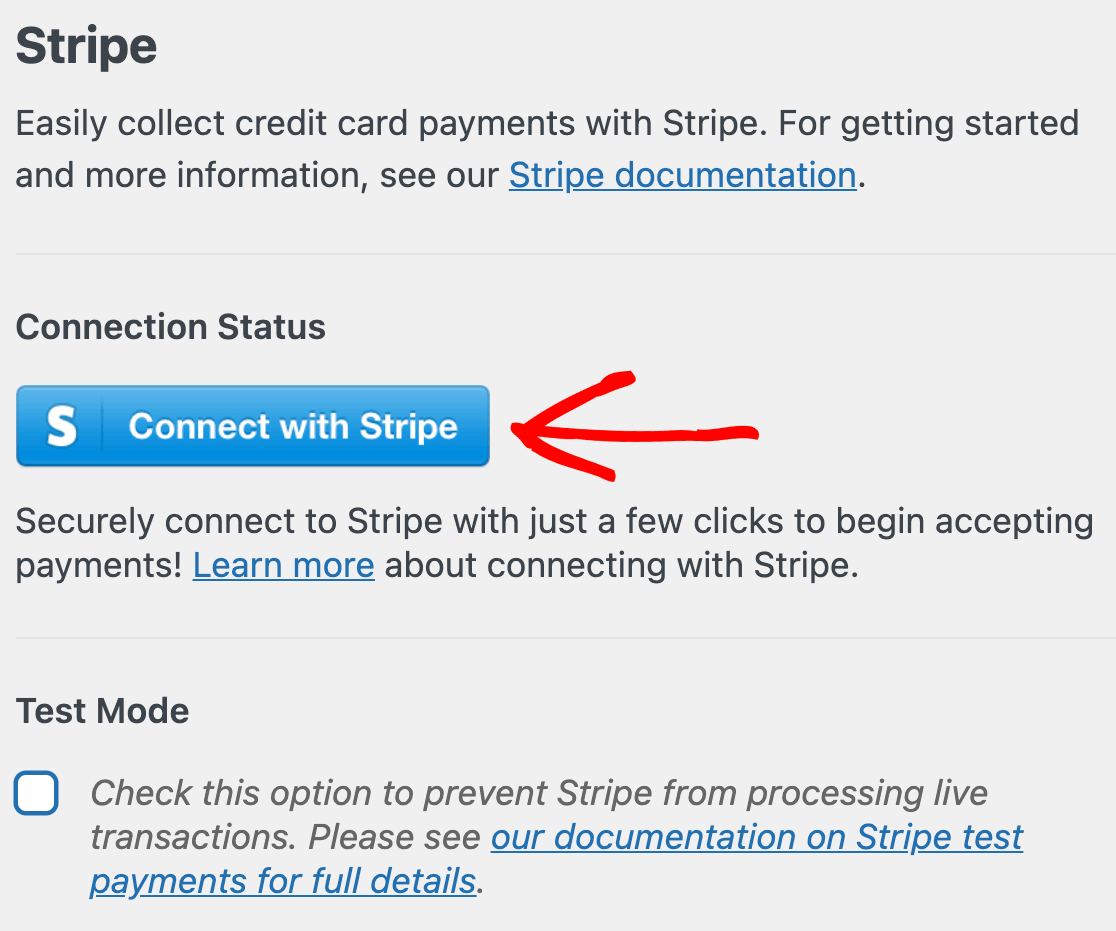
Lorsque vous êtes prêt à connecter les paiements Stripe à votre plateforme, il vous suffit de faire défiler la page et de cliquer sur le bouton bleu Connecter avec Stripe .

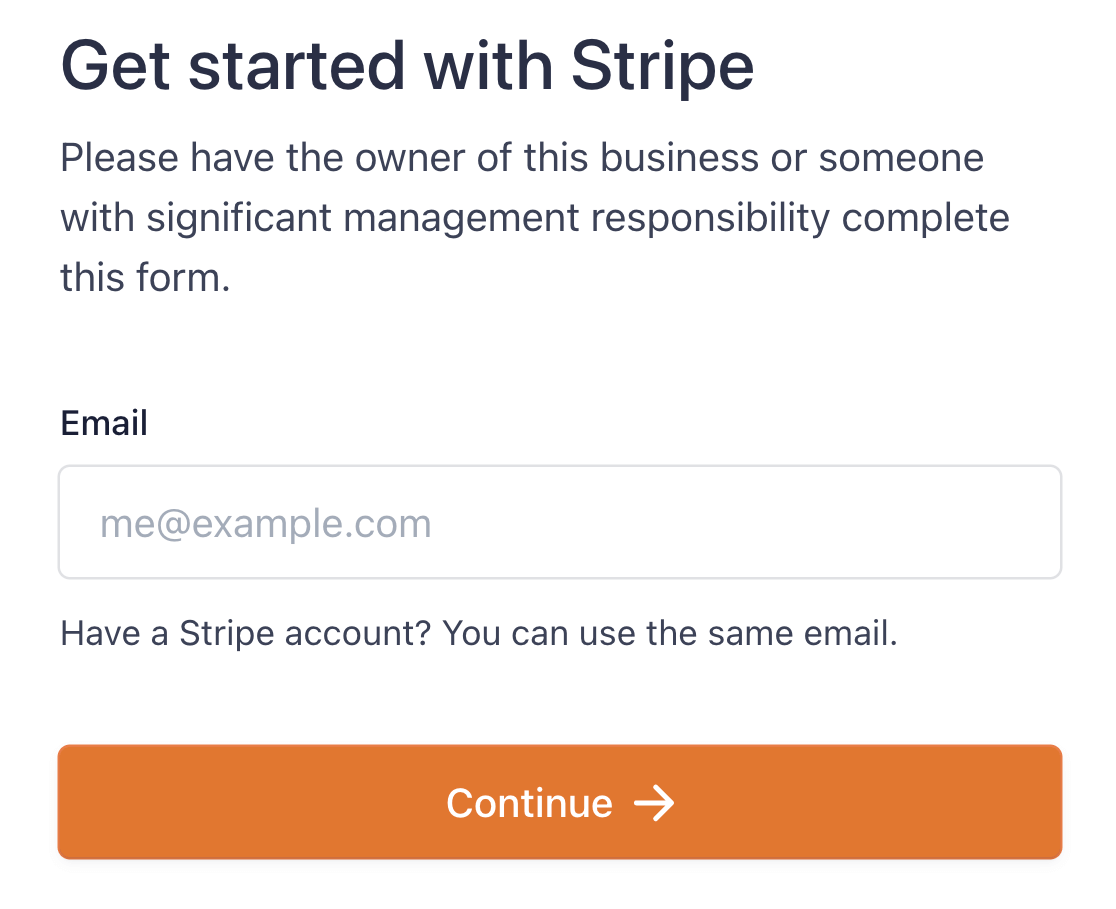
Il vous sera demandé d'entrer vos identifiants Stripe pour connecter WPForms à votre compte Stripe. Vous n'avez pas de compte ? Créez-en un maintenant !

Après avoir terminé le processus Stripe Connect, naviguez vers WPForms " Settings " Payments. Vous devriez voir une coche verte à côté de l'état de la connexion.

Excellent travail ! Vous êtes maintenant prêt à créer votre formulaire de commande et à l'intégrer à Stripe pour commencer à accepter des paiements en un rien de temps.
Étape 3 : Sélection d'un modèle de formulaire de commande
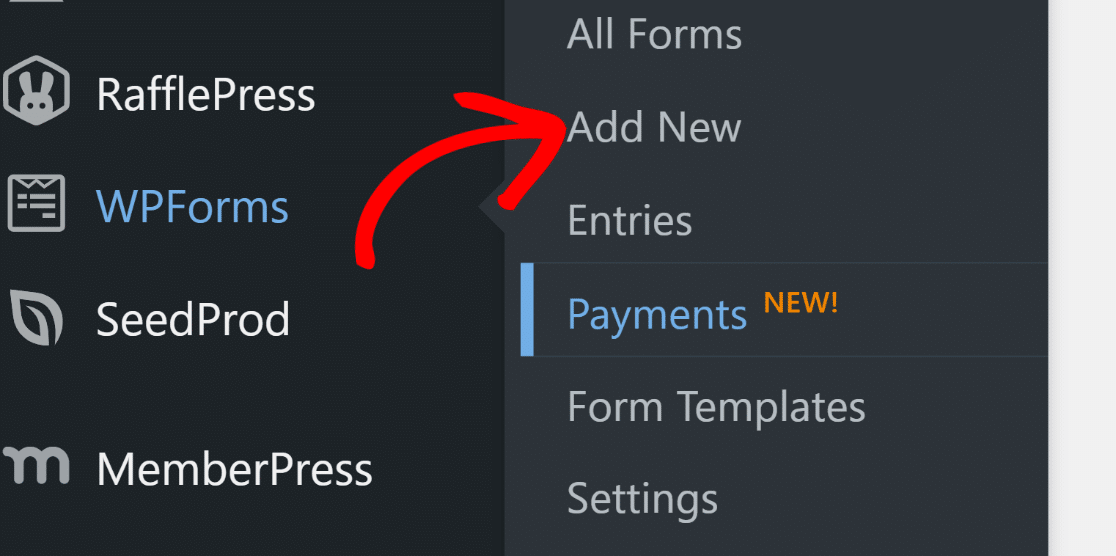
Le moment est venu de créer votre formulaire de commande. Cliquez sur le bouton Ajouter un nouveau après avoir sélectionné WPForms dans votre tableau de bord WordPress.

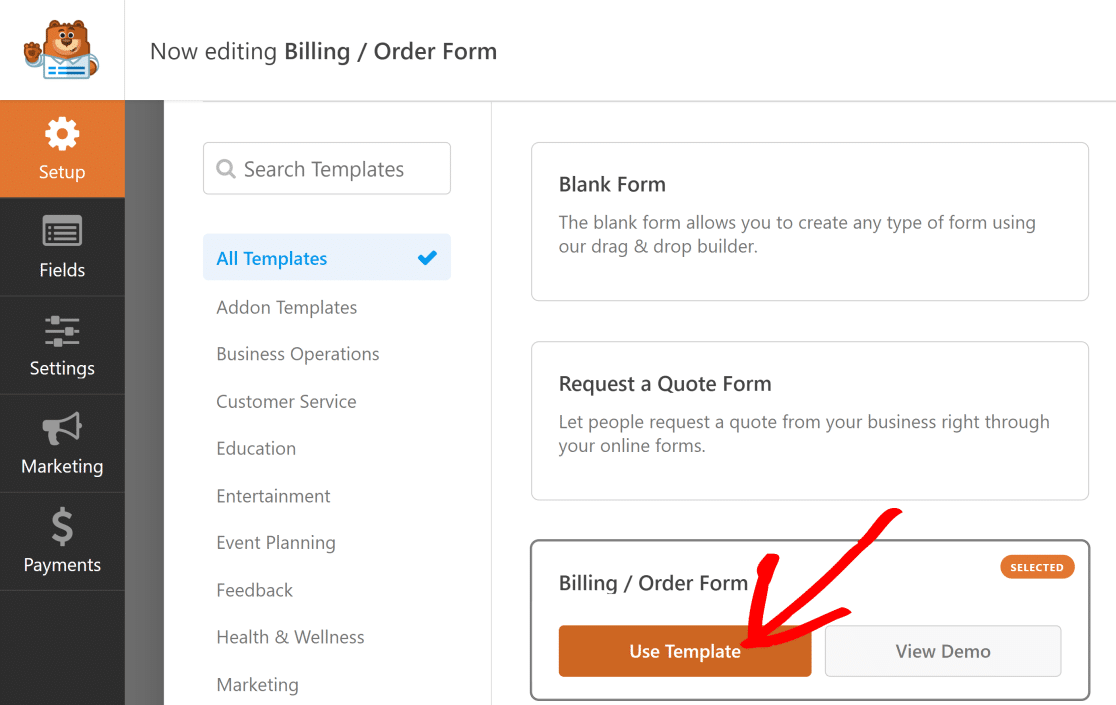
Vous accéderez ainsi à l'écran suivant. Pour commencer, veuillez donner un nom à votre formulaire et sélectionner un modèle.
Une fois que vous avez trouvé un modèle approprié, cliquez sur le bouton Utiliser le modèle. Pour ce tutoriel, nous sélectionnerons le formulaire de facturation / commande.

Le modèle est fourni avec un champ Multiple Items et un champ Total qui peuvent être utilisés pour calculer le coût d'une commande dans WordPress.
Vous pouvez modifier le modèle pour inclure différents champs d'options de produits et incorporer des calculs pour mettre à jour le champ Prix total.
Personnalisation du champ Éléments multiples
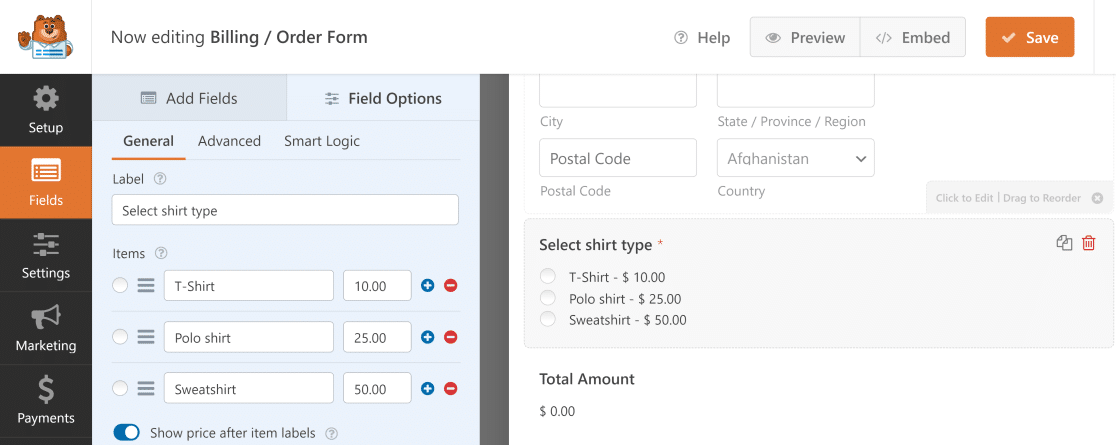
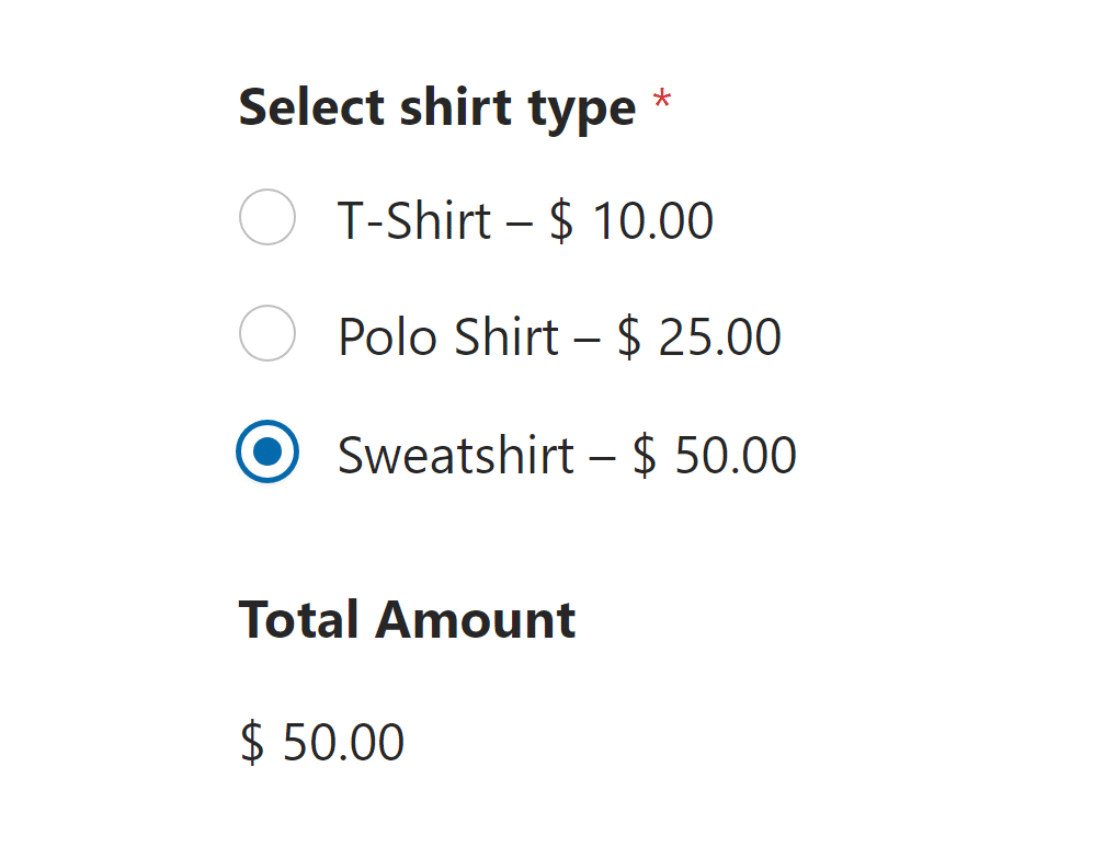
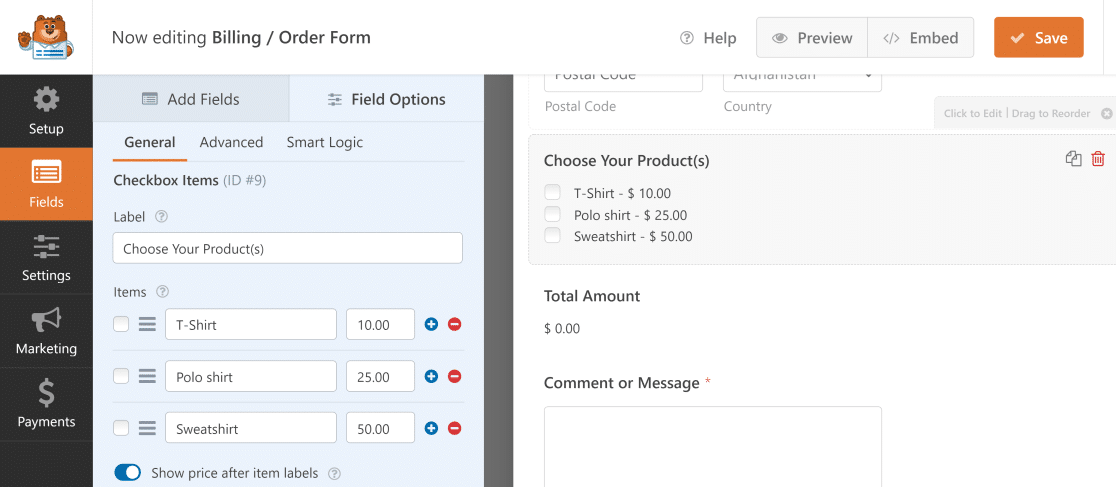
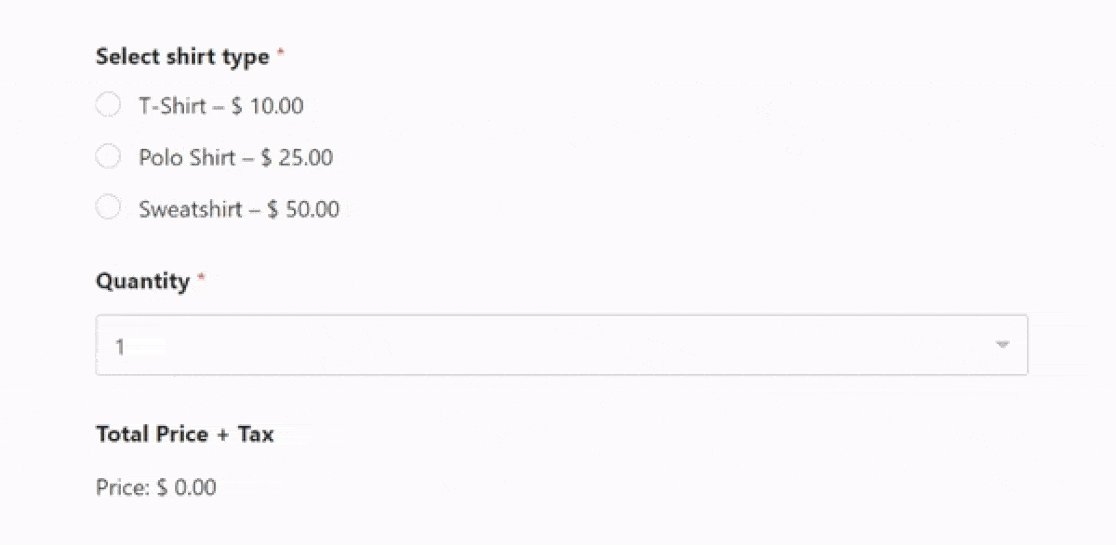
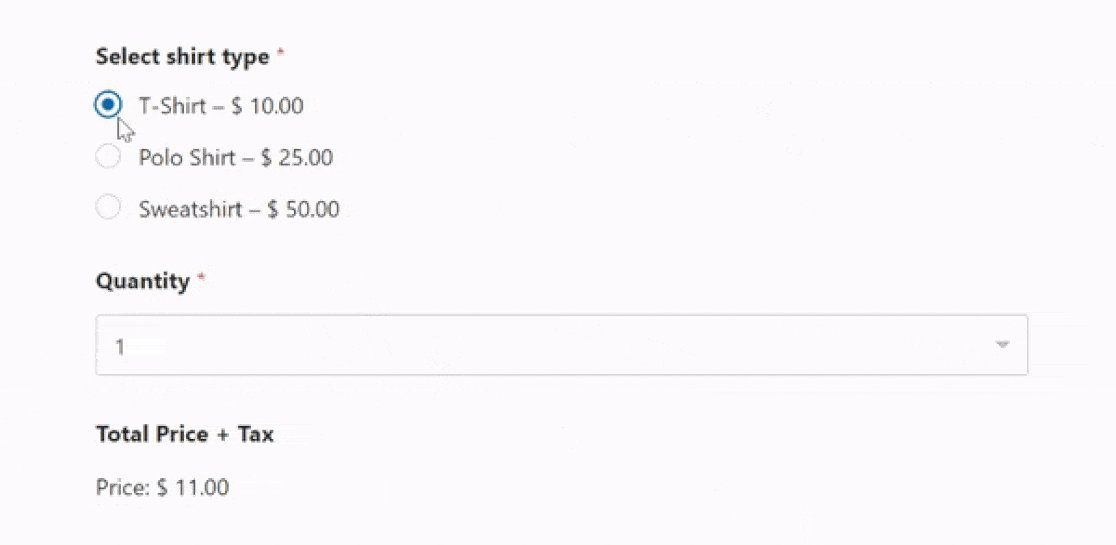
Pour ce tutoriel, nous avons commencé avec le champ standard " Articles multiples" et l'avons modifié pour y inclure quelques types de chemises différents.

Lorsque vous cliquez sur le champ Éléments multiples, vous pouvez modifier ses options, comme nous l'avons fait dans cet exemple. Voici quelques options utiles :
- Étiquette : C'est ici que vous pouvez dire ce que les choix ci-dessous représentent.
- Les articles : Il s'agit des différentes options et de leur coût.
- Afficher le prix après les étiquettes des articles : Si vous souhaitez afficher le prix final de chaque article séparément, cochez cette case.
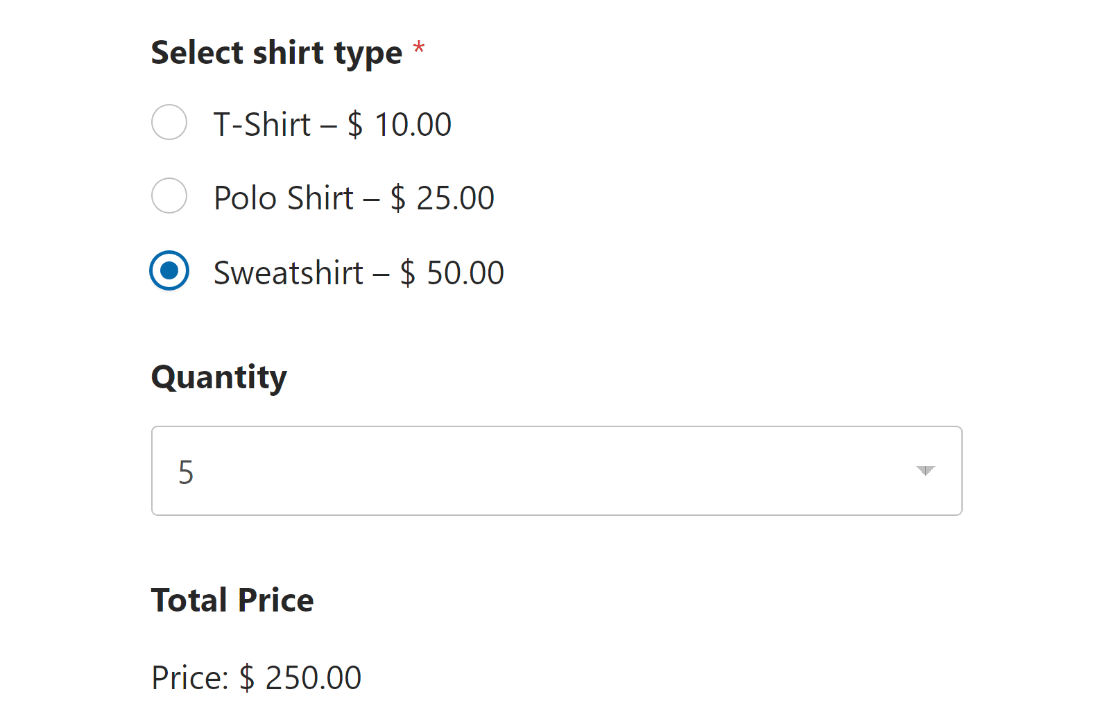
Désormais, lorsqu'un utilisateur choisit un produit dans ce formulaire, le calcul du champ Montant total est immédiatement modifié pour correspondre au prix de cet article.

Prise en charge de la sélection de plusieurs produits
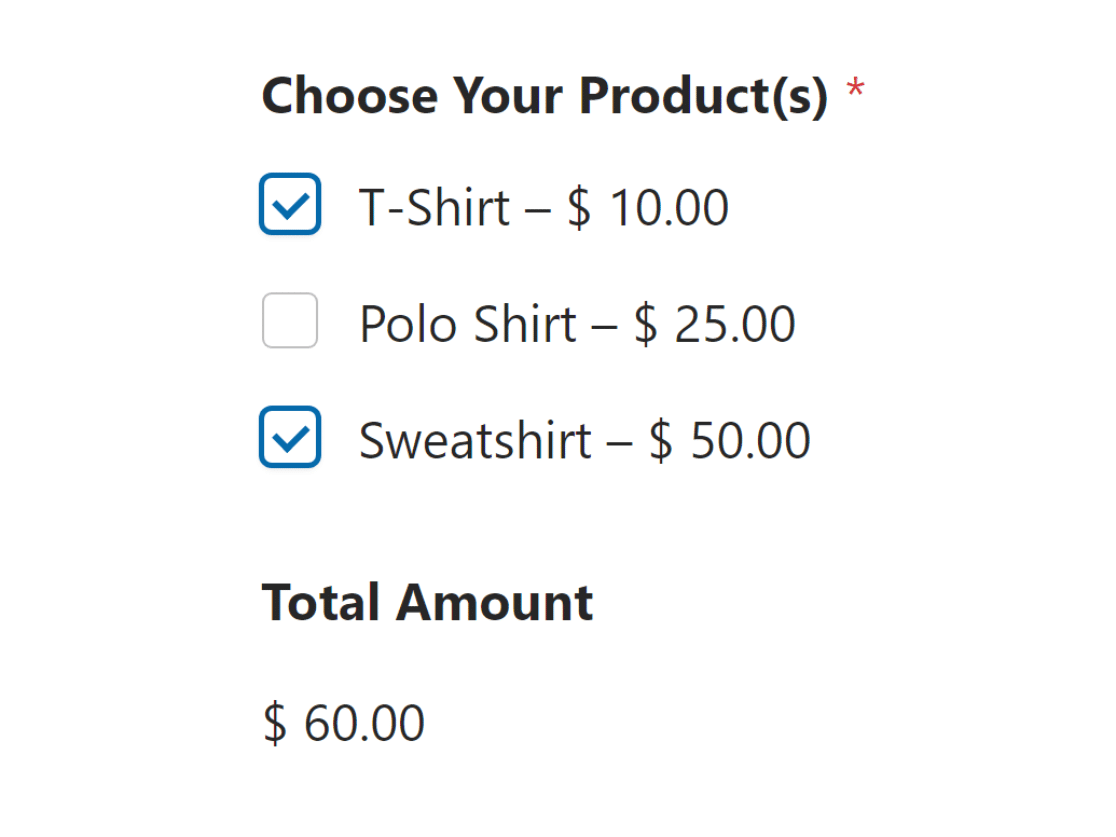
Supposons qu'au lieu de donner aux utilisateurs la possibilité de sélectionner un seul produit, vous souhaitiez qu'ils en sélectionnent plusieurs. C'est également possible !
Par exemple, si un utilisateur souhaite acheter un T-shirt et un sweat-shirt, vous pouvez lui donner la possibilité de commander les deux articles à l'aide d'un seul formulaire.
Pour ce faire, accédez au menu Champs de paiement et utilisez le champ Éléments à cocher. Dans ce champ, vous pouvez inclure vos options de produits.

Désormais, si un utilisateur sélectionne plusieurs produits, le champ Montant total affichera automatiquement le montant combiné des articles sélectionnés.

Ajouter un champ de carte de crédit Stripe
Le plus important pour un formulaire de commande est de fournir aux clients un moyen efficace et facile d'effectuer des paiements en ligne.
Précédemment, nous avons activé l'addon Stripe Pro et connecté Stripe avec WPForms pour commencer à accepter les paiements.
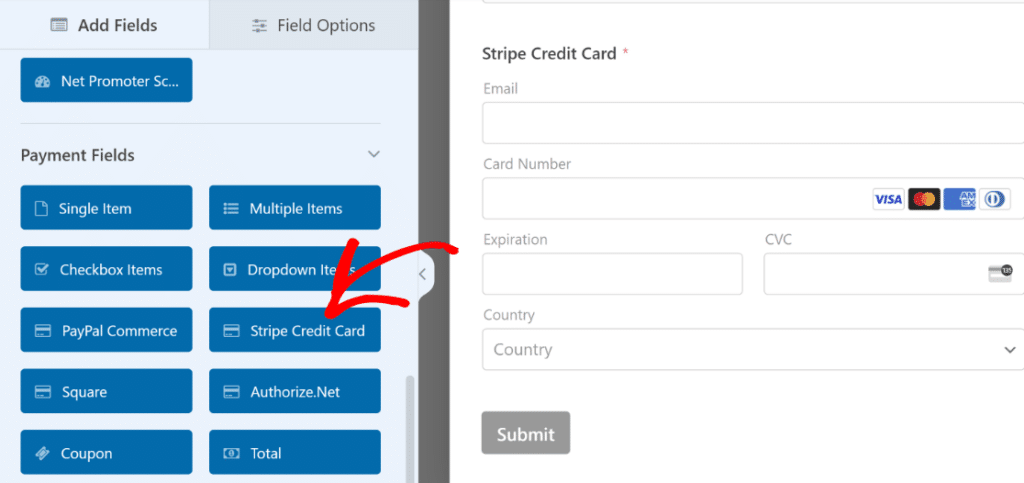
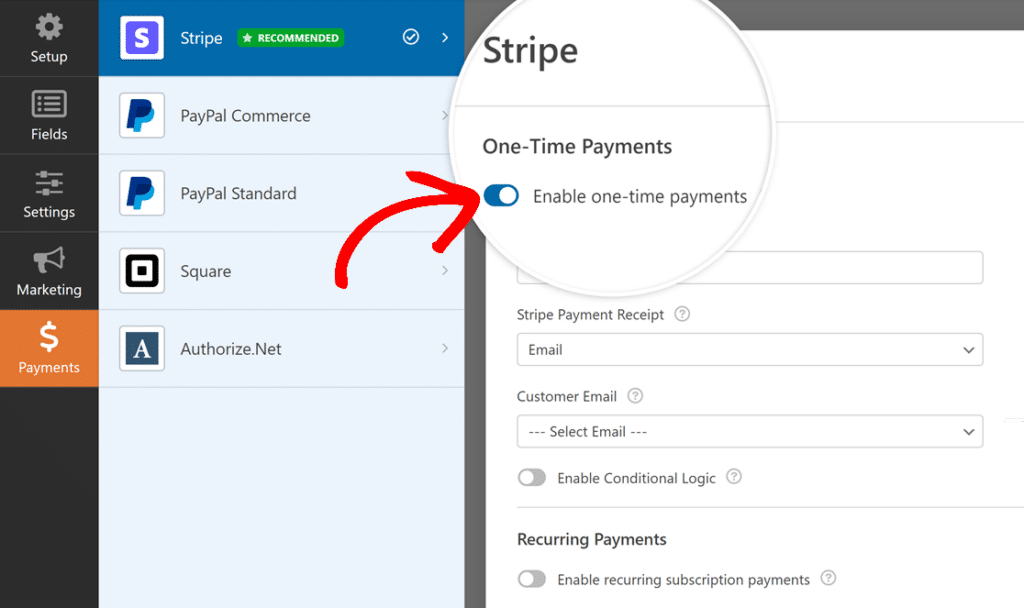
Pour activer les paiements pour votre formulaire de commande, sous les champs de paiement, sélectionnez le champ Carte de crédit Stripe.

Ensuite, allez dans l'onglet Paiements et ouvrez les paramètres Stripe. Activez ensuite l'option Activer les paiements uniques.

Vous êtes maintenant prêt à permettre à vos clients d'acheter différents produits, d'obtenir le prix total de leur commande et d'effectuer des paiements à l'aide d'un seul formulaire !
Étape 4 : Utiliser les calculs pour les totaux avancés (facultatif)
Le module complémentaire Calculs de WPForms peut rendre les choses encore plus intéressantes en vous permettant de modifier le calcul du prix total.
Il est très facile d'ajouter l'addon Calculs à votre site WordPress. Depuis votre tableau de bord WordPress, allez dans WPForms " Addons.

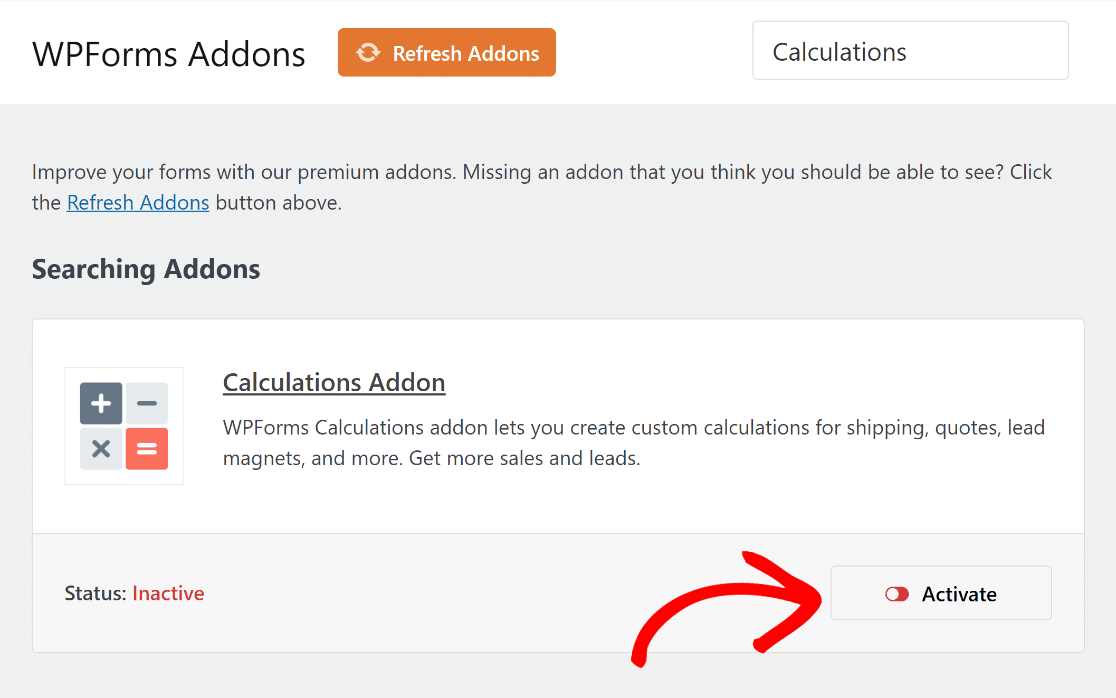
Saisissez "Calculs" dans le champ "Search Addons". Cliquez ensuite sur le bouton Installer le module complémentaire. Cliquez ensuite sur le bouton Activer.

Avec le module complémentaire Calculs installé et activé, vous pouvez désormais créer des formules plus interactives et plus complexes pour modifier le prix total de votre formulaire.
Par exemple, vous pouvez ajouter un champ pour la quantité ou insérer une déduction fiscale standard, selon le type de calculatrice dont vous avez besoin.
Ajout d'un champ de quantité
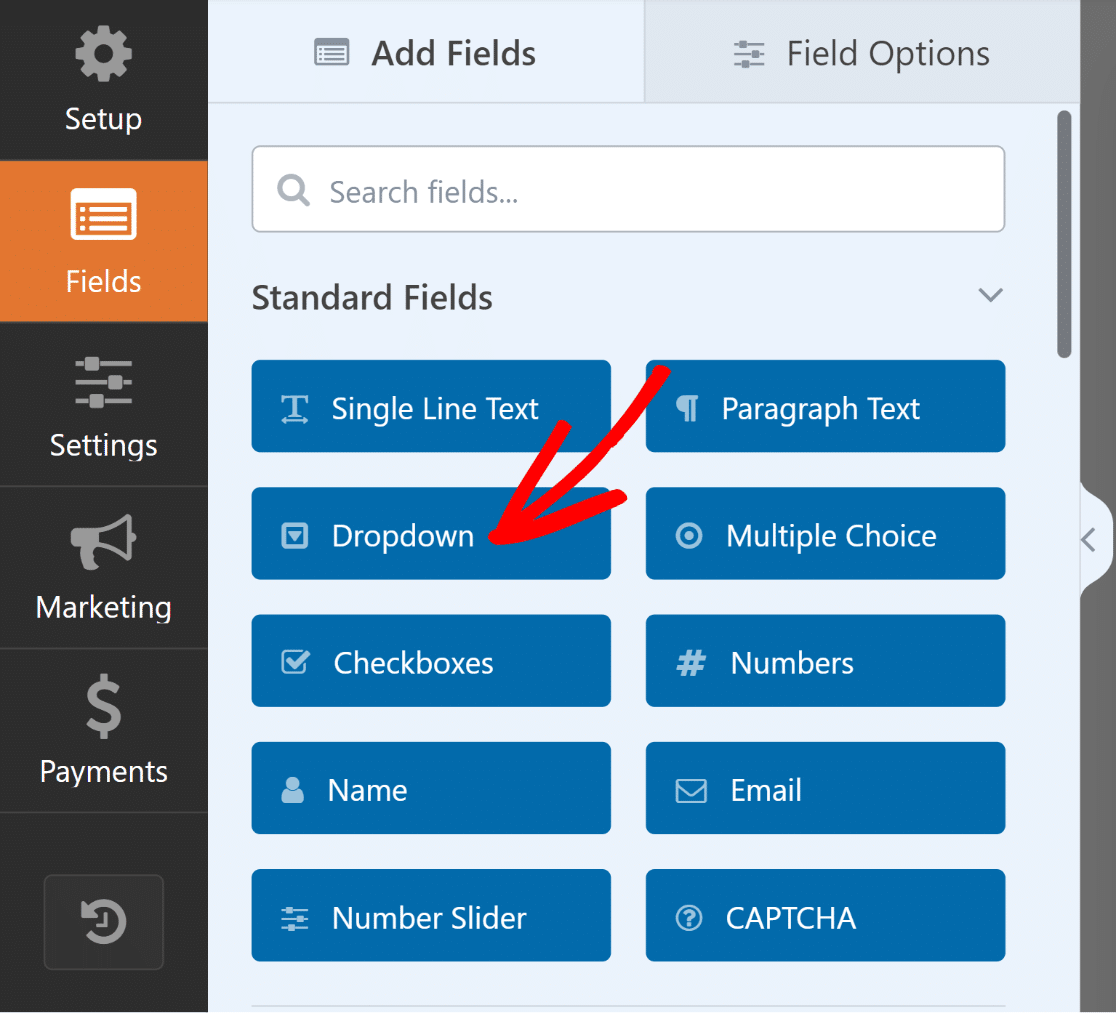
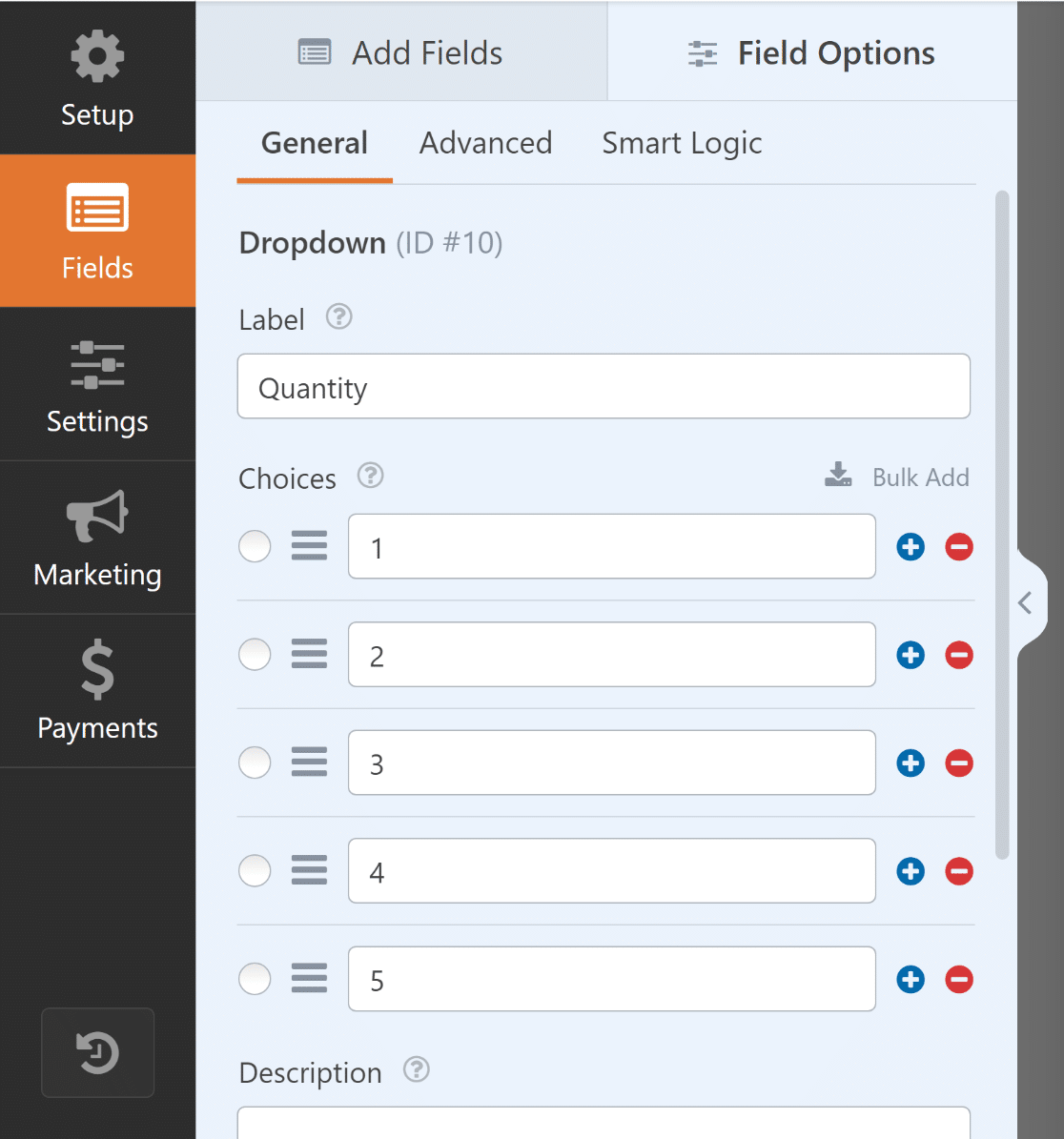
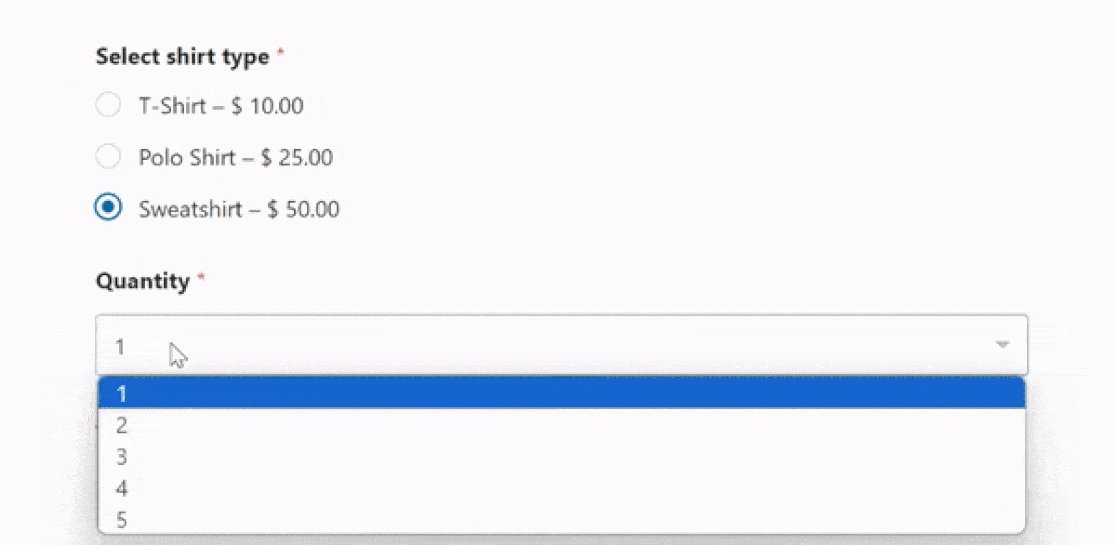
Pour ajouter un champ de quantité à votre formulaire, il suffit de glisser-déposer un champ de type Dropdown sur l'aperçu du formulaire situé sur le côté droit.

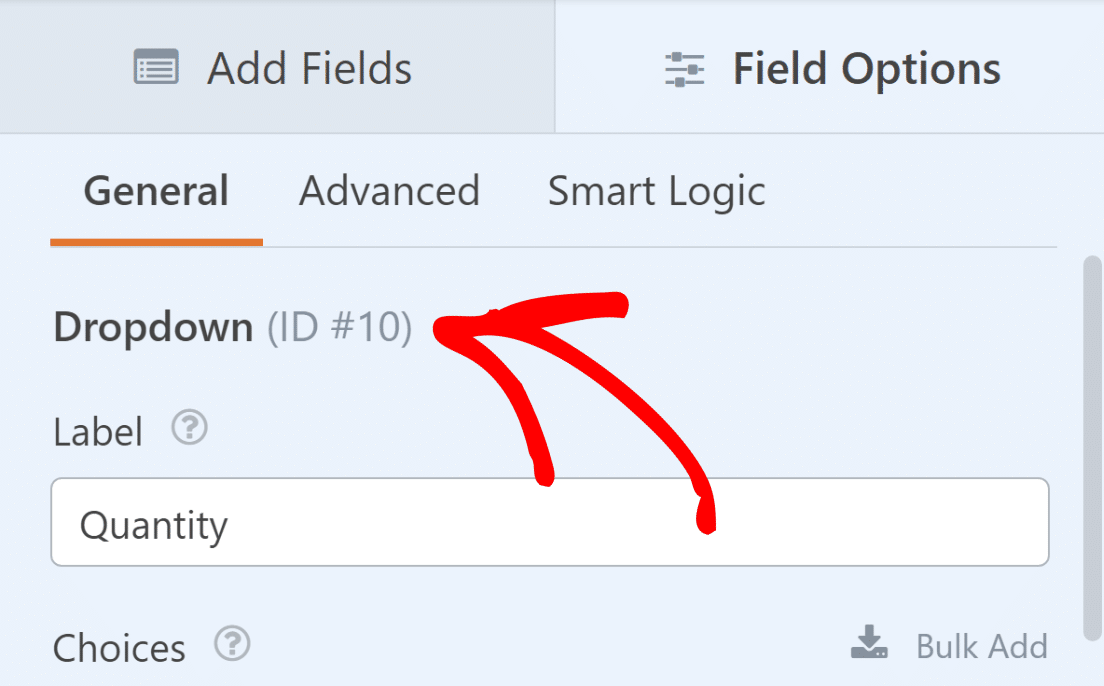
Accédez maintenant aux options de champ de la liste déroulante que vous venez d'ajouter et modifiez l'étiquette pour qu'elle devienne "Quantité".
Saisissez ensuite les quantités disponibles dans la section Choix et assurez-vous que le champ est marqué comme étant obligatoire.

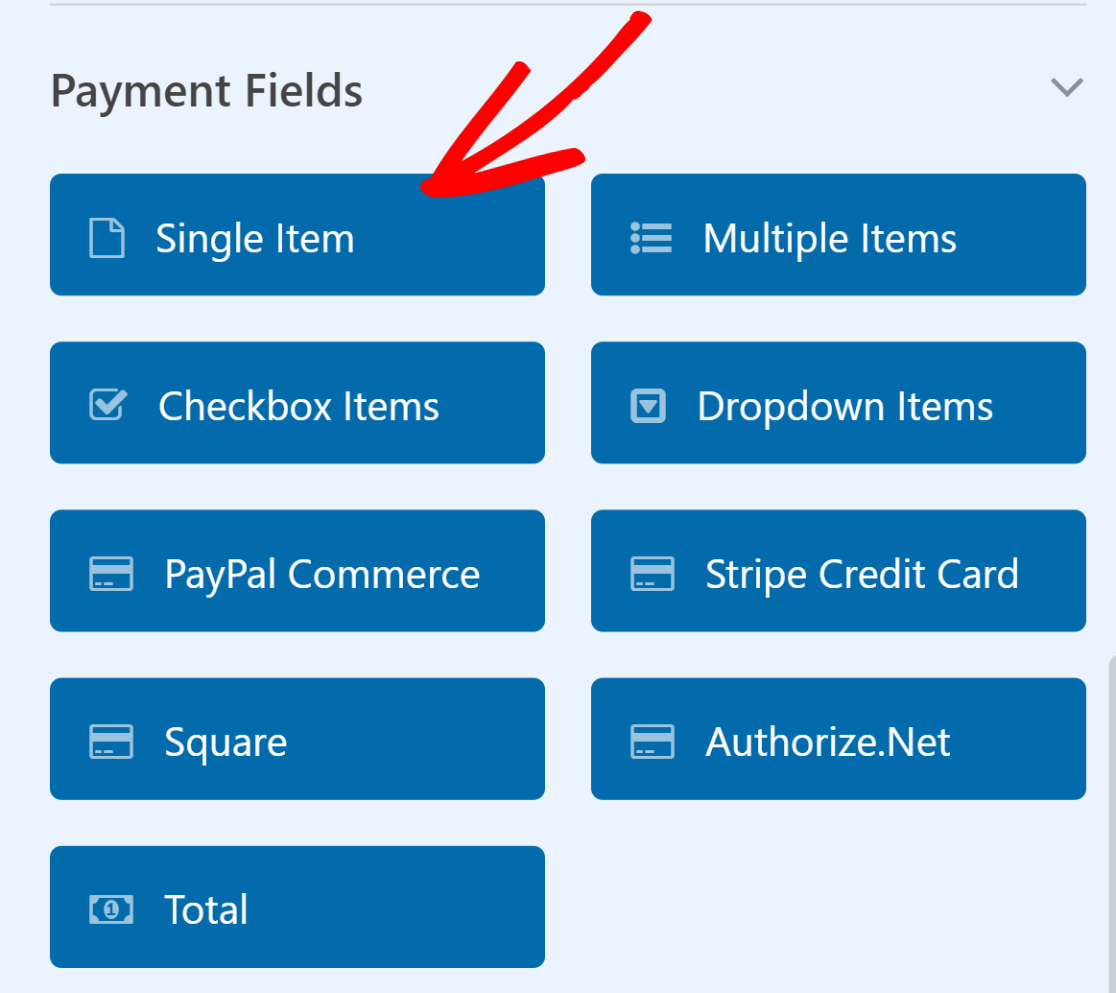
Une fois que c'est fait, choisissez le champ Élément unique et ajoutez-le à votre formulaire, soit en le faisant glisser et en le déposant, soit en cliquant dessus.

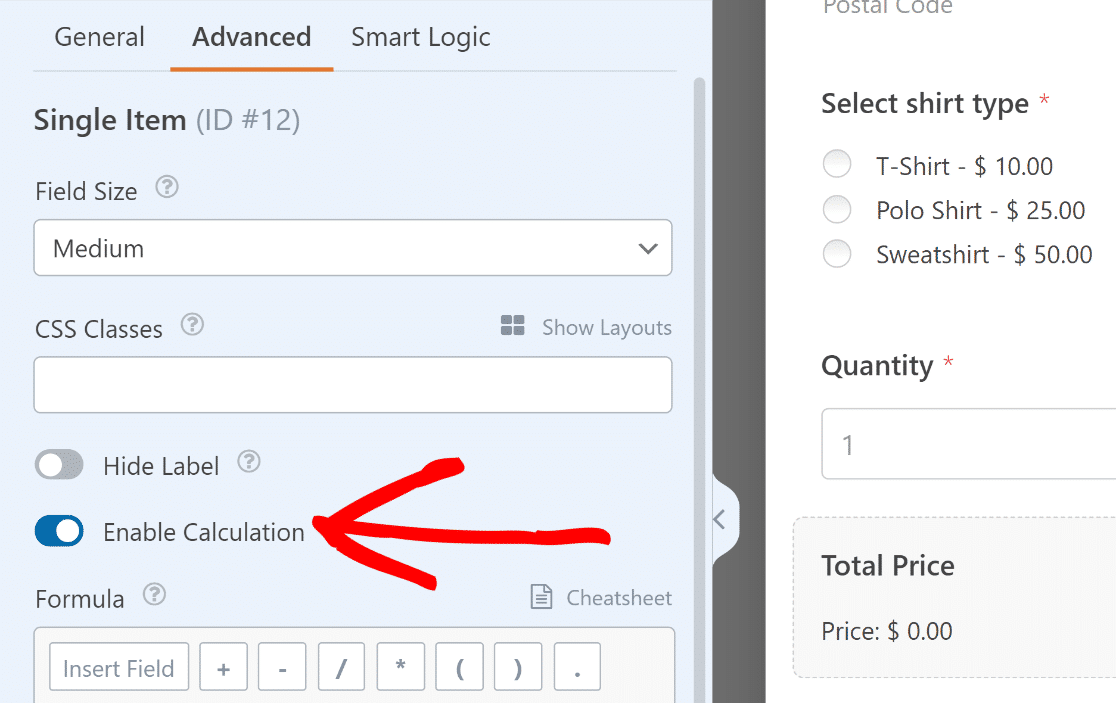
Vous pouvez maintenant changer l'étiquette de la case "Article unique" en quelque chose comme "Prix total". Ensuite, allez dans l'onglet Avancé et activez l'option Activer les calculs.

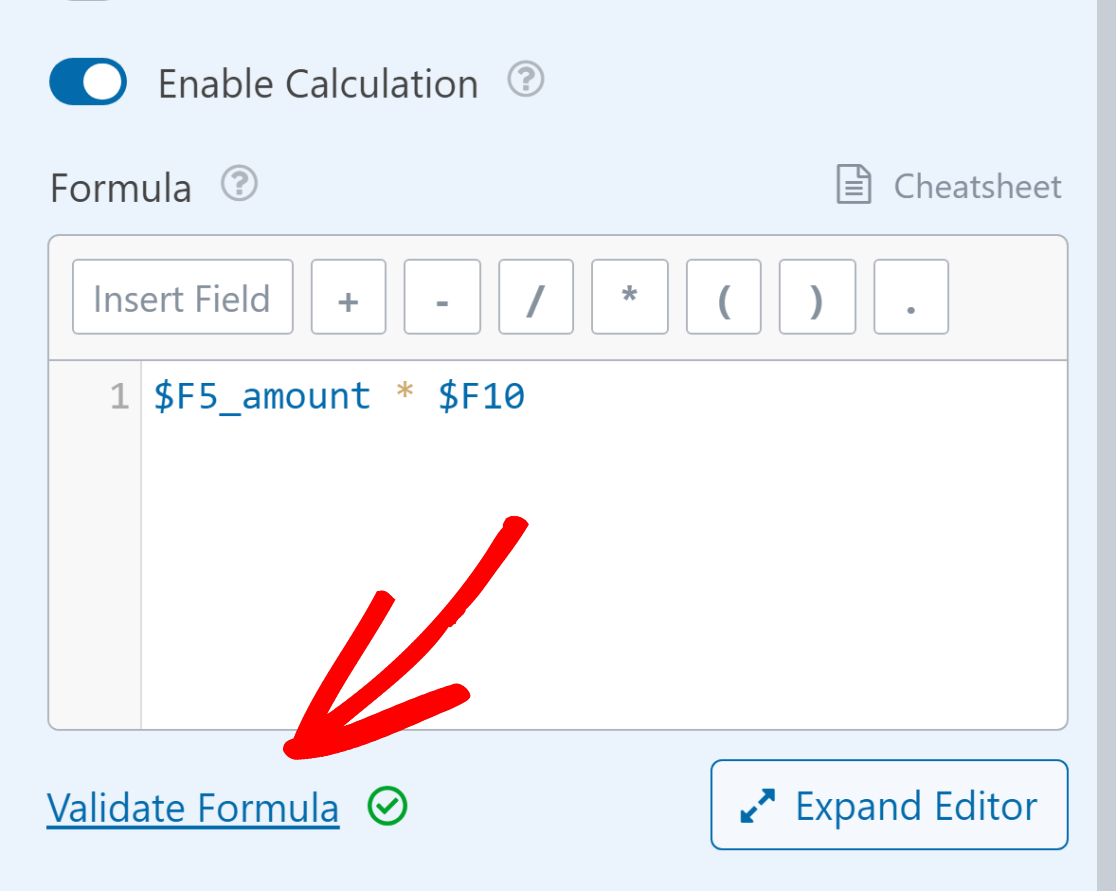
Dans la case Formule, vous pouvez facilement relier le champ Articles multiples au champ Quantité en utilisant une simple multiplication.
$FX_amount * $FX
- $FX : Valeur du champ avec l'ID #X (#1).
- $FX_amount : La valeur du montant du champ de paiement avec l'ID #X.
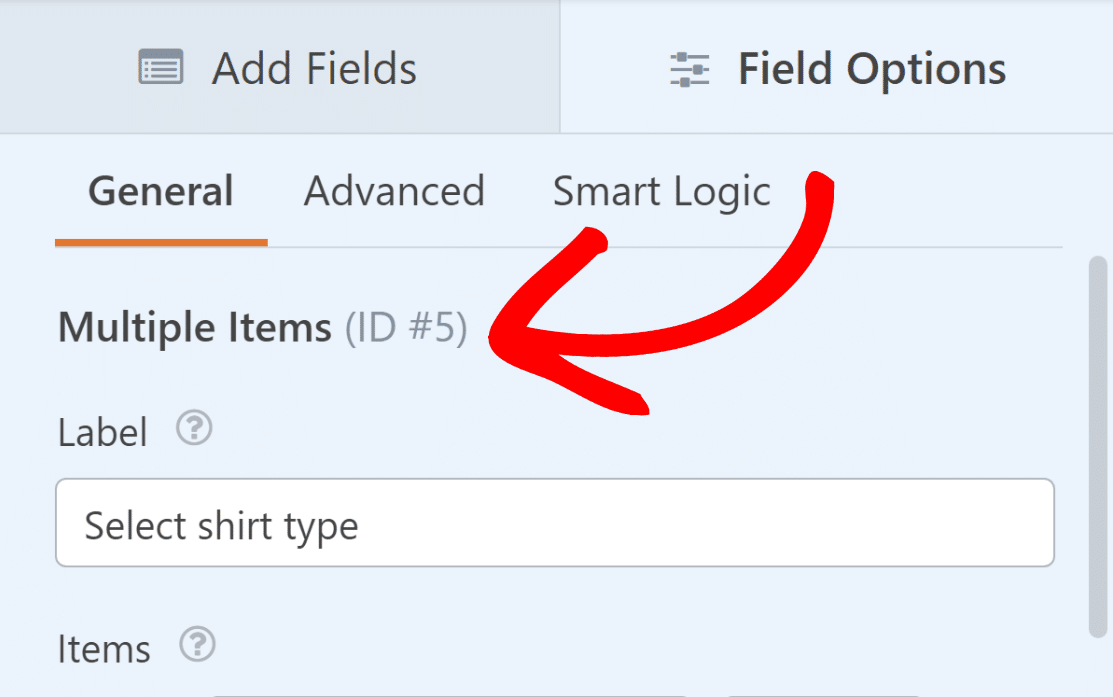
Ouvrez maintenant le champ Éléments multiples et notez l'identifiant du champ. Celui-ci se trouve dans les options du champ, juste en dessous de l'onglet Général.

Répétez ensuite le même processus pour le champ déroulant intitulé "Quantité". Cette étape est cruciale pour la suite.

Nous allons maintenant combiner les identifiants et les ajouter à notre formule (prix du produit multiplié par la quantité). $FX_amount * $FX devient alors $F5_amount * $F10
Vous êtes maintenant prêt à effectuer le calcul $F5_amount * $F10 dans la case Formule du formulaire Article unique Le champ "Prix total". Une fois cela fait, cliquez sur Valider la formule.

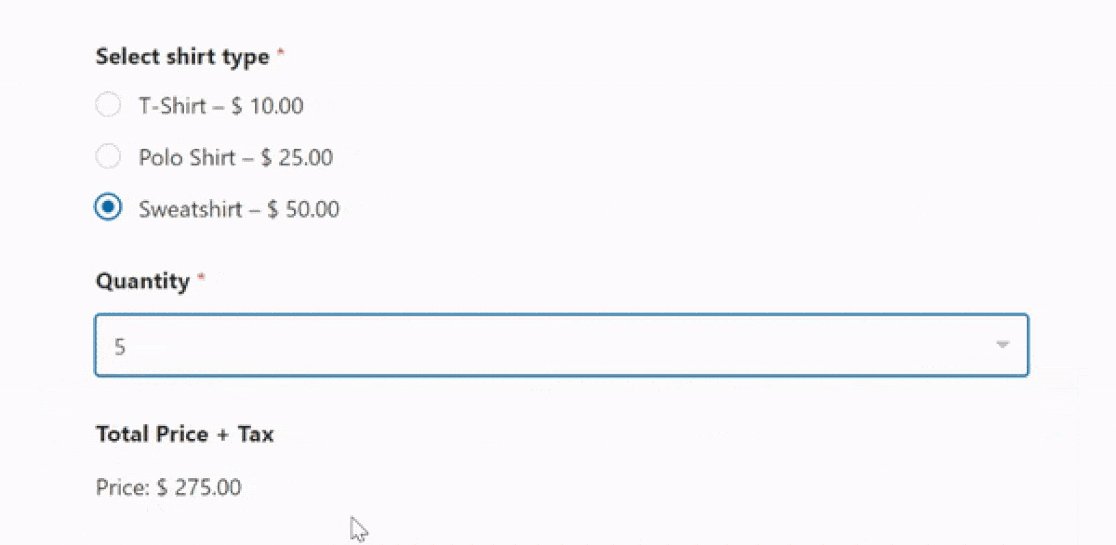
Désormais, chaque fois qu'un utilisateur choisira un produit et ajoutera une quantité, le prix total sera automatiquement calculé.

Ajout d'une déduction fiscale standard
Les taxes sont généralement calculées en multipliant le sous-total (prix du produit multiplié par la quantité) par le taux de taxe applicable.
Comme indiqué précédemment, la formule de calcul du sous-total dans notre cas d'utilisation est le prix du produit multiplié par la quantité.
$F5_amount * $F10
Supposons que le montant de la taxe soit calculé à 10 % du sous-total. La formule de calcul d'une taxe standard est la suivante :
0.10 * ($F5_amount * $F10)
Pour calculer le total général, qui inclut la taxe, vous devez additionner le sous-total et la taxe. L'équation se présente comme suit :
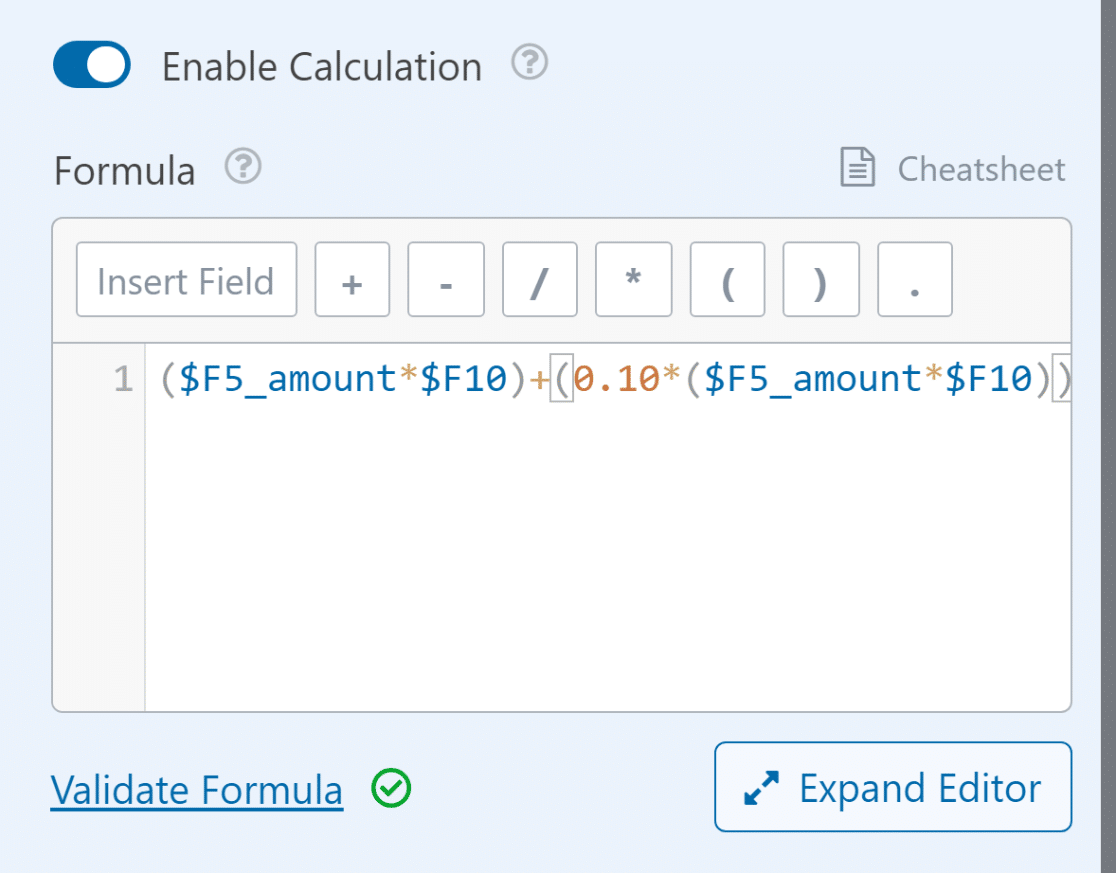
($F5_amount * $F10) + (0.10 * ($F5_amount * $F10))
Vous pouvez ajouter cette formule à l'endroit où vous souhaitez afficher le total final. Par exemple, nous utiliserons la formule dans le champ " Article unique" que nous avons intitulé "Prix total + taxe".

Il est important de se rappeler que lors de l'ajout d'une formule, vous devez insérer l'ID de champ correct pour que les calculs fonctionnent correctement.
Étape 5 : Publier votre formulaire de facturation ou de commande
L'une des meilleures caractéristiques de WPForms est la possibilité d'intégrer facilement votre formulaire dans une nouvelle page sans avoir à modifier le code.
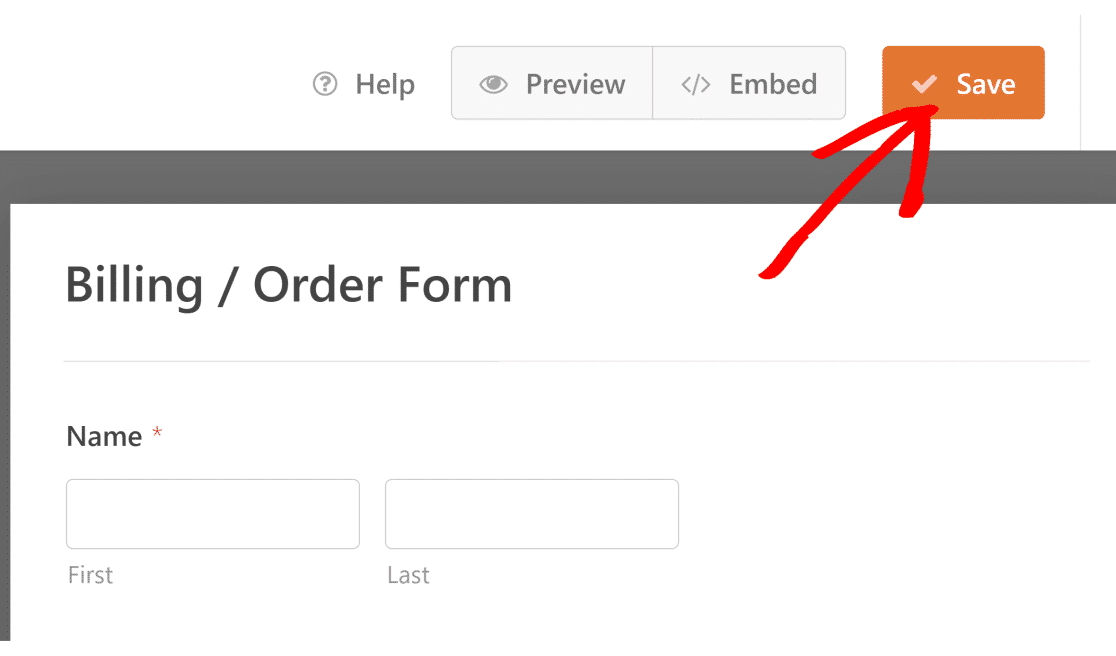
Après avoir personnalisé votre formulaire de commande pour y inclure diverses options de produits et le calcul automatique du montant, cliquez sur le bouton Enregistrer.

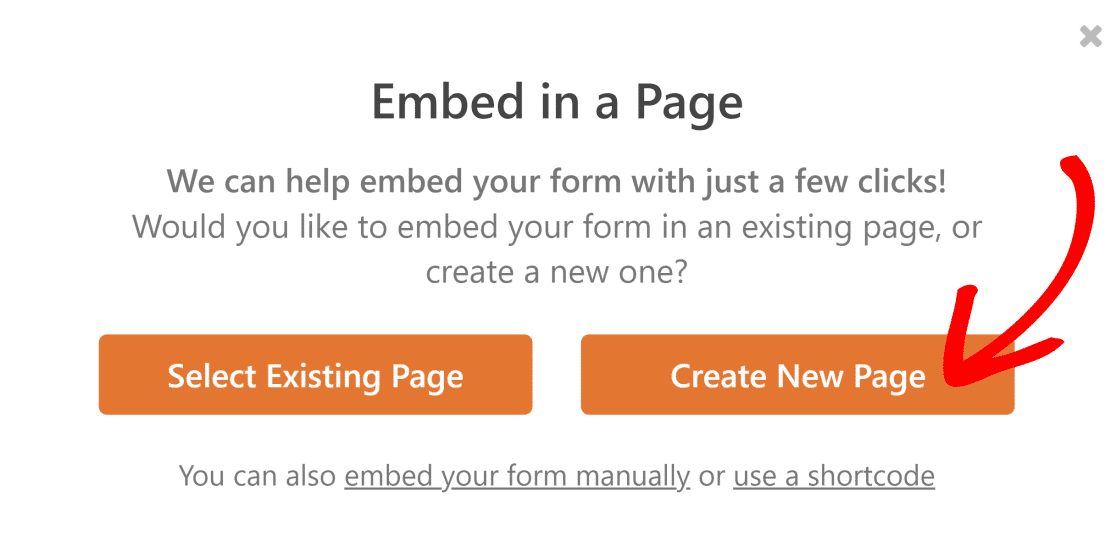
Pour continuer, cliquez sur le bouton Embed situé à côté de l'option Save. Vous pouvez maintenant choisir de créer une nouvelle page ou de sélectionner une page existante.

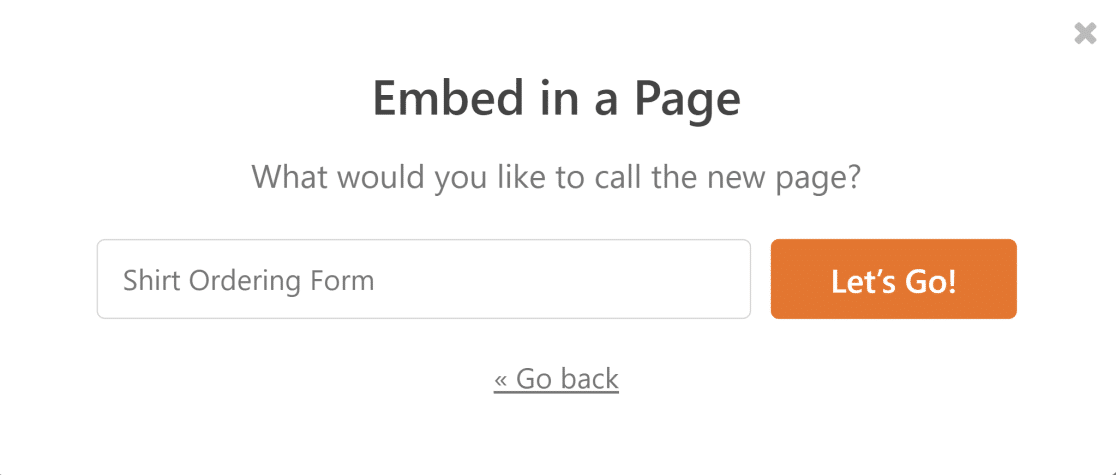
Vous serez ensuite invité à donner un nom à votre page. Une fois que vous avez terminé, cliquez sur le bouton " Let's Go".

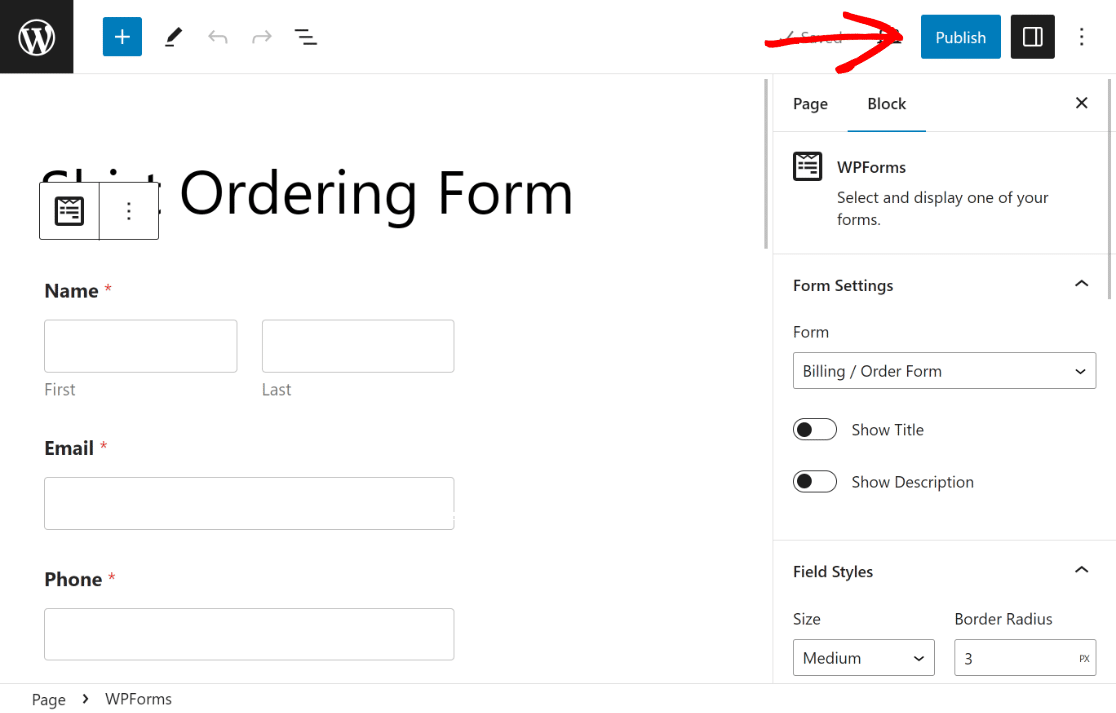
Maintenant, WPForms vous emmène automatiquement dans l'éditeur WordPress, où vous trouverez votre formulaire déjà intégré dans la nouvelle page.
Pour mettre en ligne votre formulaire de commande et votre calculatrice en ligne avec les calculs de WPForms, cliquez simplement sur le bouton Publier. Vous êtes maintenant prêt !

Pour s'assurer qu'il n'y a pas de problème, il est important de tester le formulaire intégré après sa publication et de confirmer qu'il fonctionne comme prévu.

FAQ sur la création d'un calculateur de prix pour votre site web
Les formulaires de calcul sont un sujet populaire parmi nos lecteurs. Voici les réponses à plusieurs questions fréquemment posées à ce sujet afin d'accroître votre savoir-faire :
Comment créer une calculatrice pour mon site web ?
Pour créer un calculateur de prix simple pour votre site, optez pour des plugins WordPress ou des outils en ligne conçus à cet effet. WPForms Pro avec l'addon Calculations est une excellente option, car il facilite une tonne de formules avancées et est livré avec une énorme liste de modèles de calcul pré-faits !
Comment créer un calculateur de prix dans WordPress ?
Créer un calculateur de prix dans WordPress est simple avec les bons outils. WPForms Pro est un plugin de construction de calculateur et de formulaire qui vous permet de générer des calculateurs de prix dynamiques sans effort. Il suffit de l'installer, de configurer vos champs, et d'activer les calculs en consultant cette Calculation Formula Cheatsheet.
Comment créer une formule de prix ?
Une formule de prix est utilisée pour un calculateur de coût total. Typiquement, elle tient compte du prix de base, de la valeur ajoutée, de la taxe standard et des remises ou majorations potentielles. Avec WPForms Pro et son addon Calculs, vous pouvez entrer des curseurs de chiffres, des formules personnalisées, et plus encore, assurant des calculs de prix précis et en temps réel pour les utilisateurs.
Ensuite, choisissez le bon plugin SMTP pour améliorer la délivrabilité des e-mails sur votre site Web.
Lorsque les utilisateurs achètent un produit en remplissant votre formulaire de commande, il est également important de leur envoyer un e-mail de confirmation pour générer des leads. Pour ce faire, il est essentiel de choisir le bon plugin SMTP. Jetez donc un coup d'œil à cette comparaison entre WP Mail SMTP Lite et Pro.
Corrigez vos emails WordPress dès maintenant
Prêt à réparer vos emails ? Commencez dès aujourd'hui avec le meilleur plugin WordPress SMTP. Si vous n'avez pas le temps de réparer vos emails, vous pouvez obtenir une assistance complète de White Glove Setup en tant qu'achat supplémentaire, et il y a une garantie de remboursement de 14 jours pour tous les plans payants.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres conseils et tutoriels WordPress.