Résumé de l'IA
Vous cherchez un moyen simple et direct de créer un formulaire de contact Divi pour votre site web WordPress ?
Vous serez heureux d'apprendre que vous pouvez facilement créer un formulaire de contact grâce à l'intégration de WPForms et au module Divi Contact Form.
Dans ce guide, nous vous expliquons les étapes des deux méthodes afin que vous puissiez choisir l'option qui vous convient le mieux.
Comment créer un formulaire de contact Divi
Vous pouvez créer un formulaire de contact Divi avec WPForms ou le module Divi Contact Form. Suivez les étapes ci-dessous pour les deux méthodes :
Dans cet article
Créer un formulaire de contact avec Divi Builder
Avec le module Divi Contact Form, vous pouvez facilement créer des champs de saisie comme l'email, le texte, les cases à cocher, les boutons radio et les listes déroulantes.
Étape 1 : Installer le thème Divi sur WordPress
La première chose à faire est de créer un compte Divi. Divi étant un thème premium, vous devrez souscrire un abonnement, qui coûte 89 $ par an.

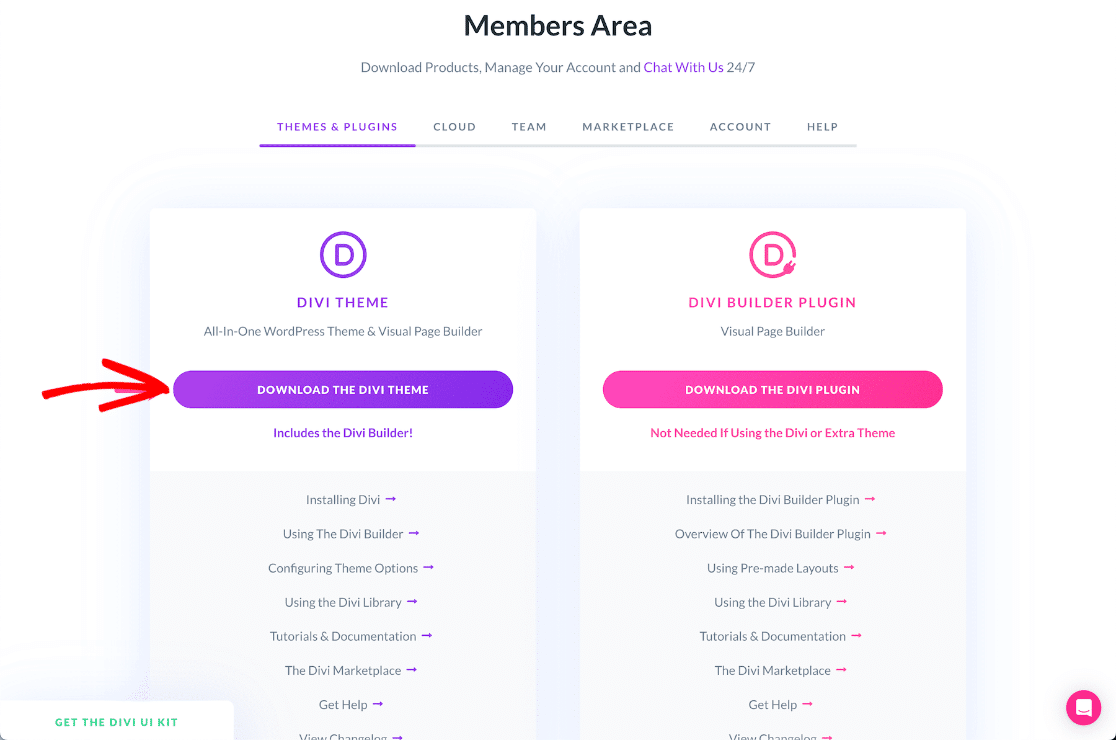
Après cela, naviguez vers la zone des membres à partir de votre compte Elegant Themes et cliquez sur le bouton Télécharger le thème Divi .

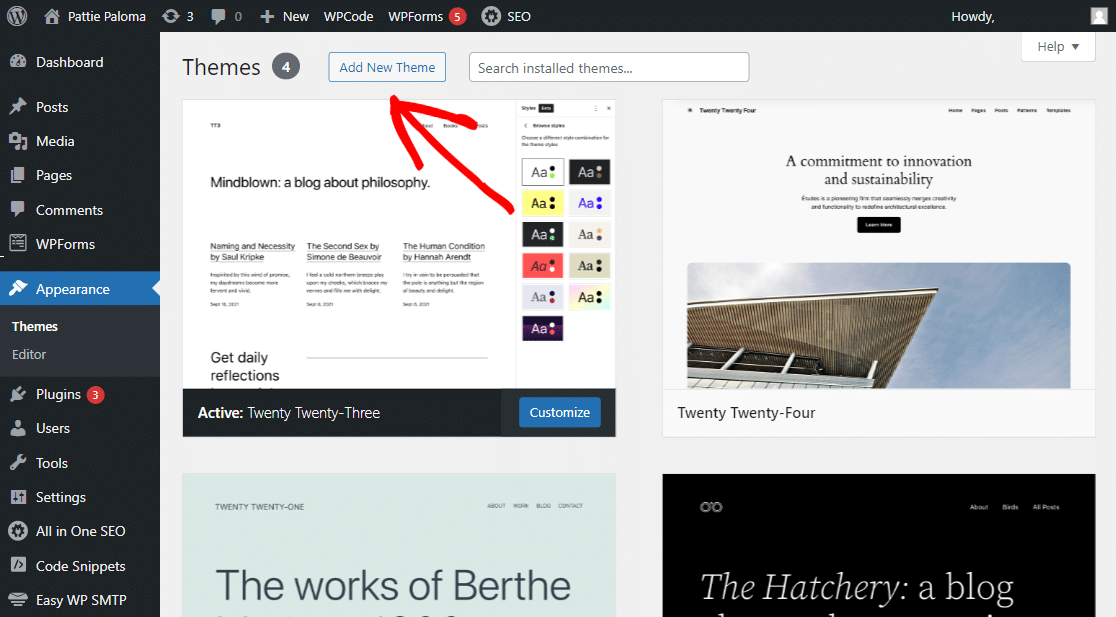
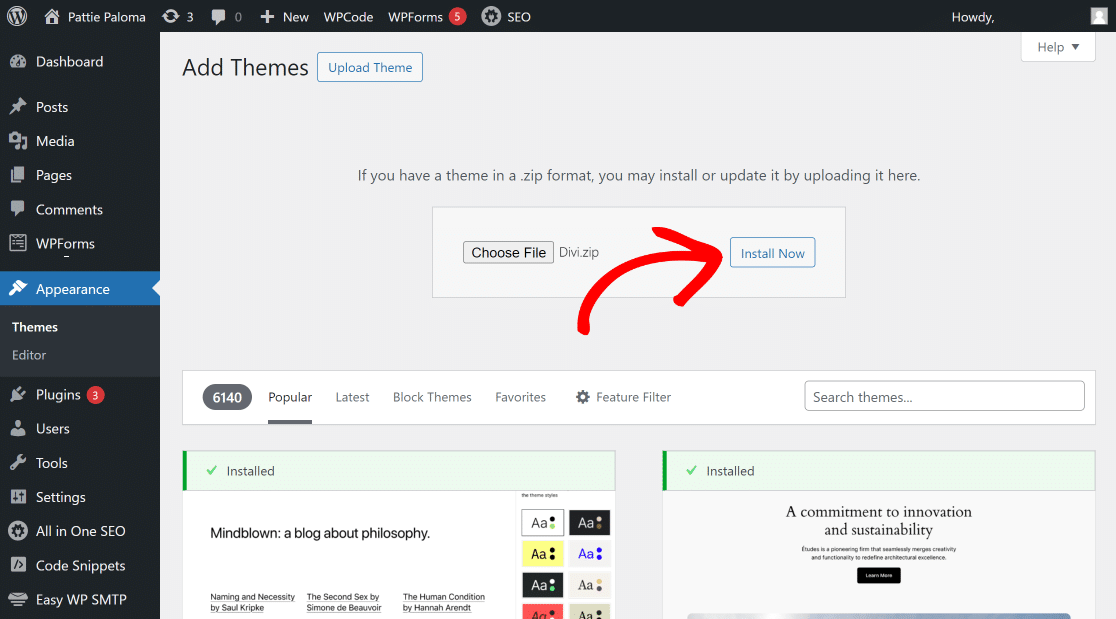
Une fois que vous avez le fichier zip du thème Divi, allez dans votre tableau de bord WordPress. De là, naviguez vers Apparence " Thèmes et cliquez sur le bouton Ajouter un nouveau.

Il ne vous reste plus qu'à cliquer sur le bouton Ajouter un nouveau thème, à télécharger votre fichier Divi.zip, puis à cliquer sur le bouton Installer le thème.

Une fois que le thème Divi est installé sur votre site web, cliquez sur le bouton Activer, et vous devriez être prêt à utiliser le Divi Builder.
Étape 2 : Ajouter une page et charger le Divi Builder
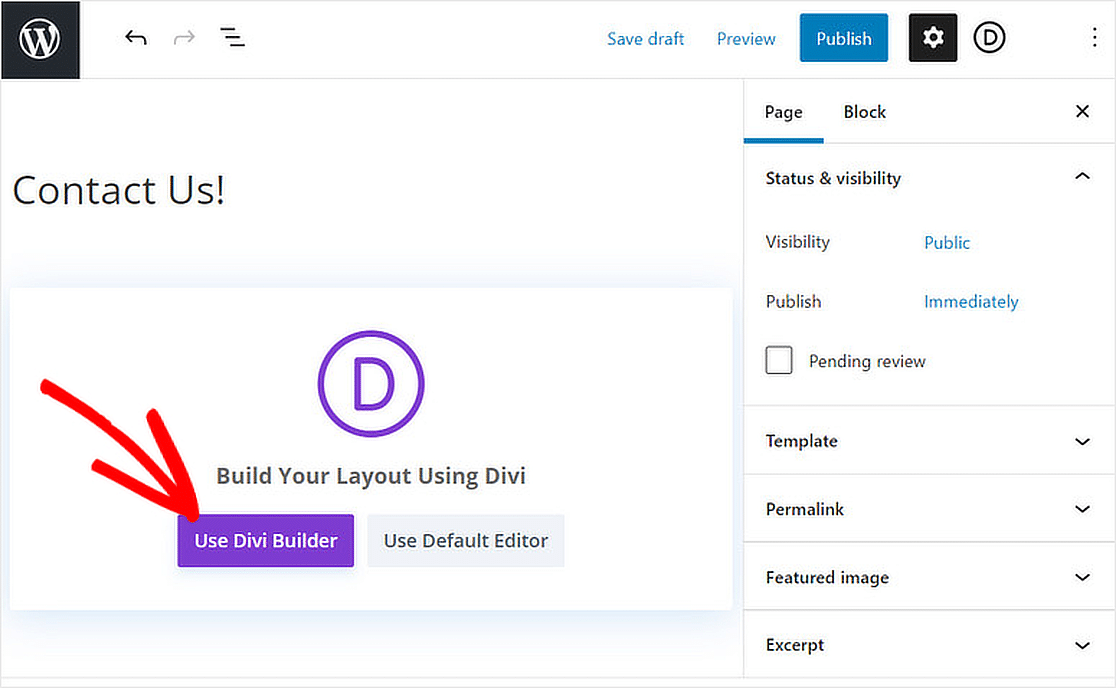
Créez une nouvelle page ou un nouvel article et attendez que l'éditeur d'articles WordPress s'ouvre. Pour charger le Divi Builder, cliquez sur le bouton violet Utiliser le Divi Builder.

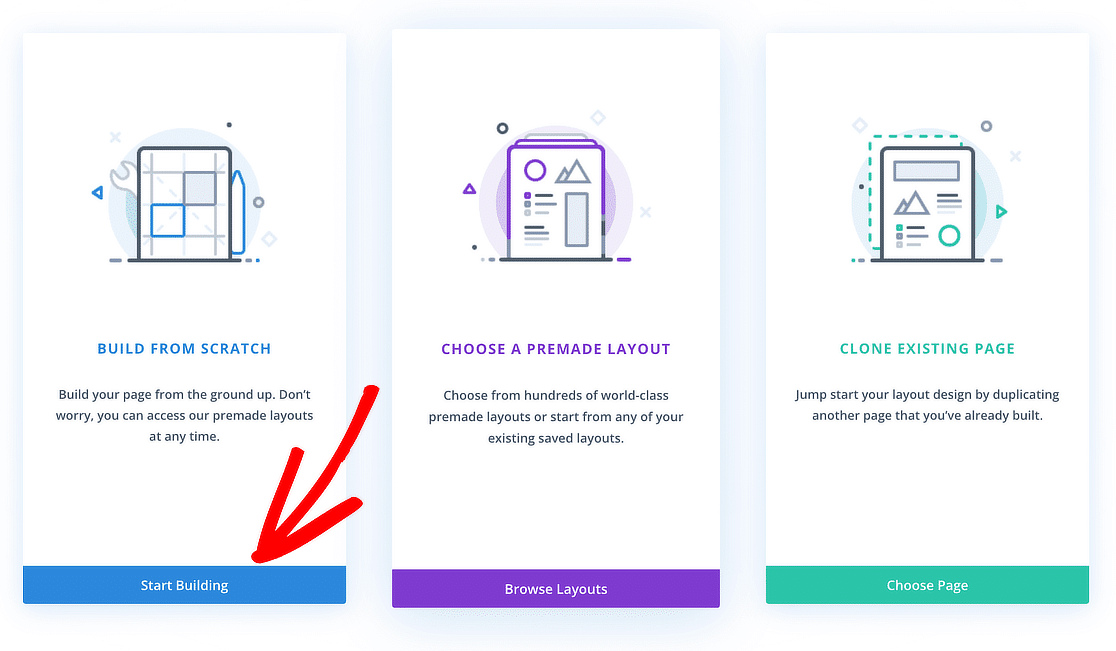
Cela rechargera la page avec le constructeur Divi et affichera trois options : créer une page à partir de zéro, choisir une mise en page prédéfinie ou cloner une page existante.
Puisque nous vous guidons à travers les étapes de la création d'une page de contact dans Divi à partir de zéro, cliquez sur le bouton Commencer à construire.

Génial ! Maintenant, tout ce que vous avez à faire pour créer votre formulaire de contact est de charger le module Divi Contact Form. C'est ce que nous allons faire.
Étape 3 : Ajouter le module Divi Contact Form
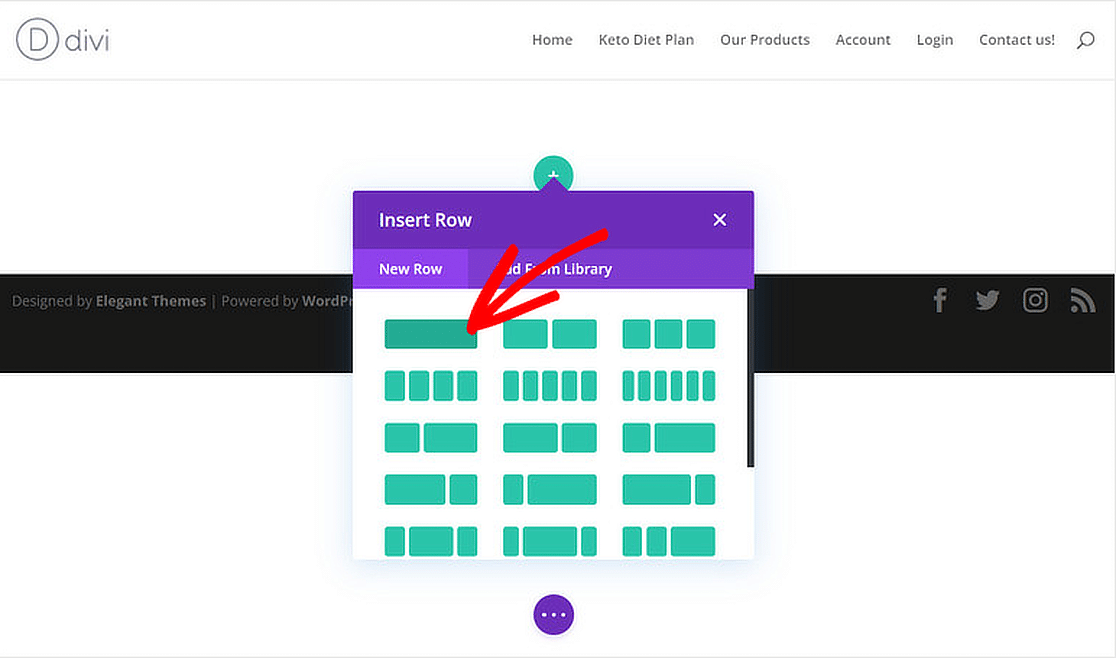
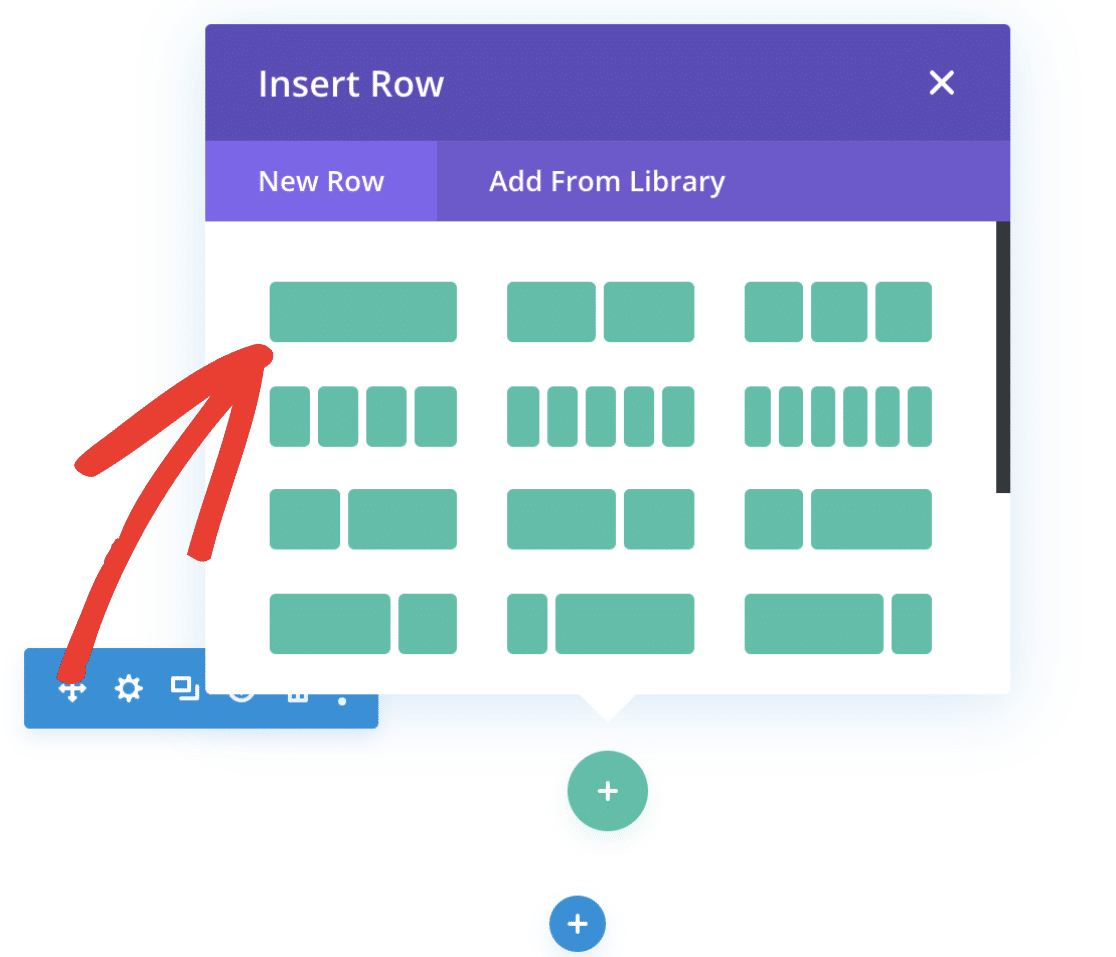
Dans le Divi Builder, cliquez sur le bouton + (Plus) et , dans la liste des options, choisissez un modèle de nouvelle rangée qui corresponde à vos besoins.

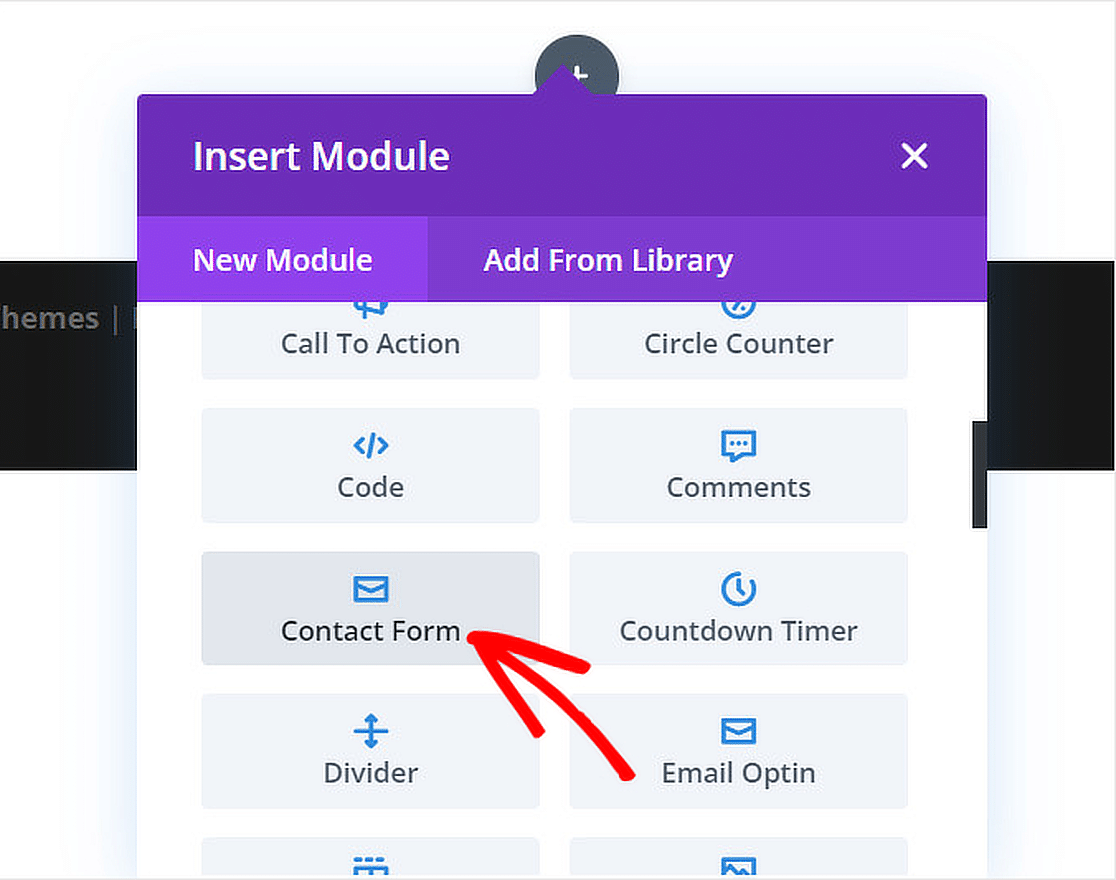
Une fois que vous avez ajouté une ligne, une bibliothèque de modules s'ouvre. Dans l'onglet Nouveau module, faites défiler vers le bas et cliquez sur le module Formulaire de contact.

Une fois que vous avez ajouté le module Formulaire de contact, vous remarquerez qu'il y a trois champs de formulaire : Nom, Courriel et Message. Votre formulaire de contact est maintenant prêt !
Étape 4 : Configurer votre formulaire de contact Divi
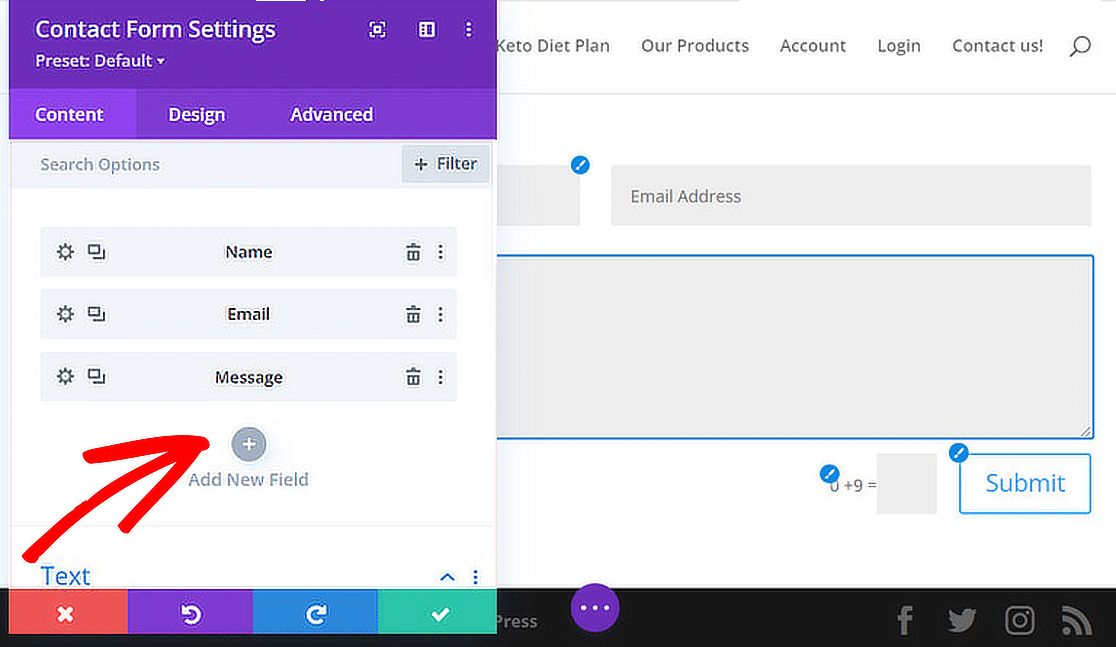
Pour commencer, cliquez sur le formulaire de contact dans le Divi Builder pour ouvrir ses options de personnalisation. Vous pouvez cliquer sur le bouton Ajouter un nouveau champ pour ajouter d'autres champs de formulaire.

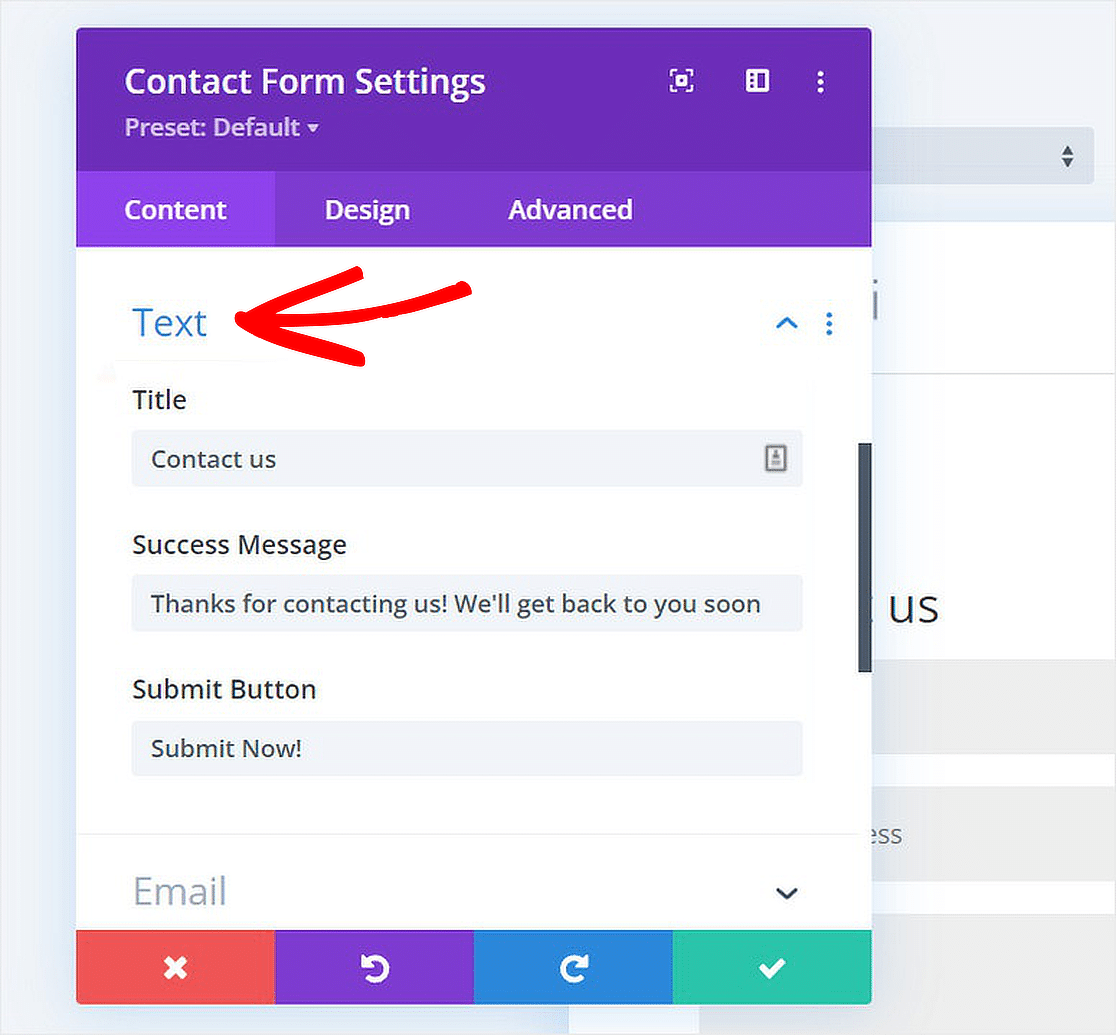
Si vous descendez un peu, vous trouverez également des options supplémentaires dans le menu Texte pour modifier le titre, le message de confirmation ou le texte du bouton d'envoi.

Vous trouverez également des outils utiles tels que les paramètres d'arrière-plan, la protection contre le spam, les liens de redirection, etc. N'hésitez pas à les modifier selon vos besoins.
Créer un formulaire de contact Divi avec WPForms
WPForms est le meilleur constructeur de formulaires pour WordPress, que vous pouvez utiliser pour créer des formulaires de contact, des formulaires de calcul, des formulaires de commande, et bien plus encore !
Étape 1 : Installer le plugin WPForms
WPForms est le meilleur plugin de construction de formulaires pour WordPress. Il s'intègre avec Divi pour faciliter le processus de création de formulaires.
Même la version Lite du plugin est livrée avec une tonne de fonctionnalités qui peuvent s'avérer plus utiles que le module Divi Contact Form.
Cependant, si vous passez à la version Pro, vous pourrez bénéficier de fonctionnalités supplémentaires telles que des champs de formulaire avancés, la gestion des entrées, le téléchargement de fichiers, et bien plus encore !
Une fois que vous avez choisi le niveau de licence qui vous convient, installez le plugin WPForms. Consultez ce guide sur l'installation d'un plugin WordPress pour connaître la marche à suivre.
Étape 2 : Créer votre formulaire de contact
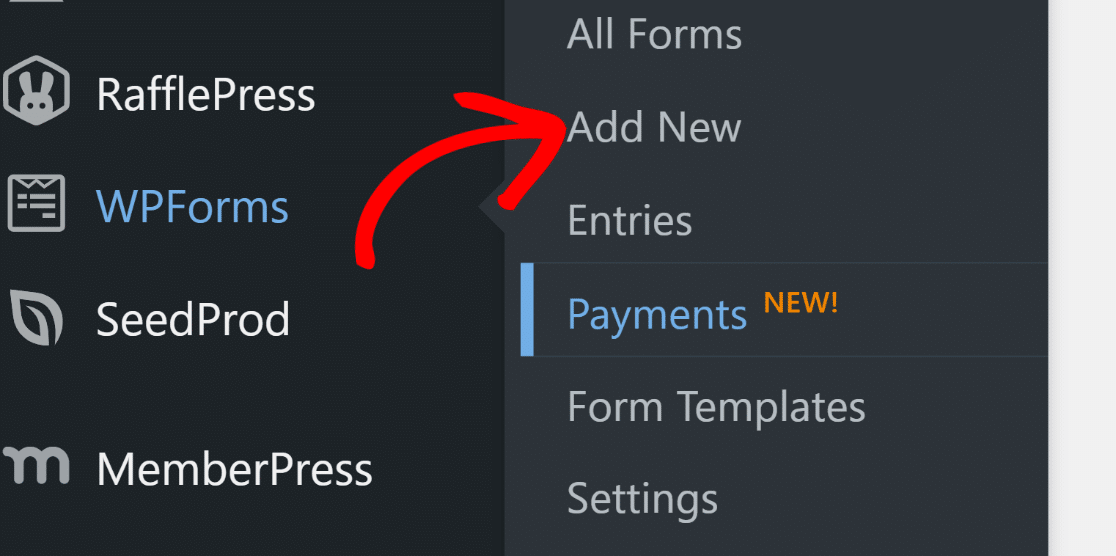
Maintenant, pour créer un nouveau formulaire. Allez sur WPForms depuis votre tableau de bord WordPress et cliquez sur l'option Ajouter un nouveau.

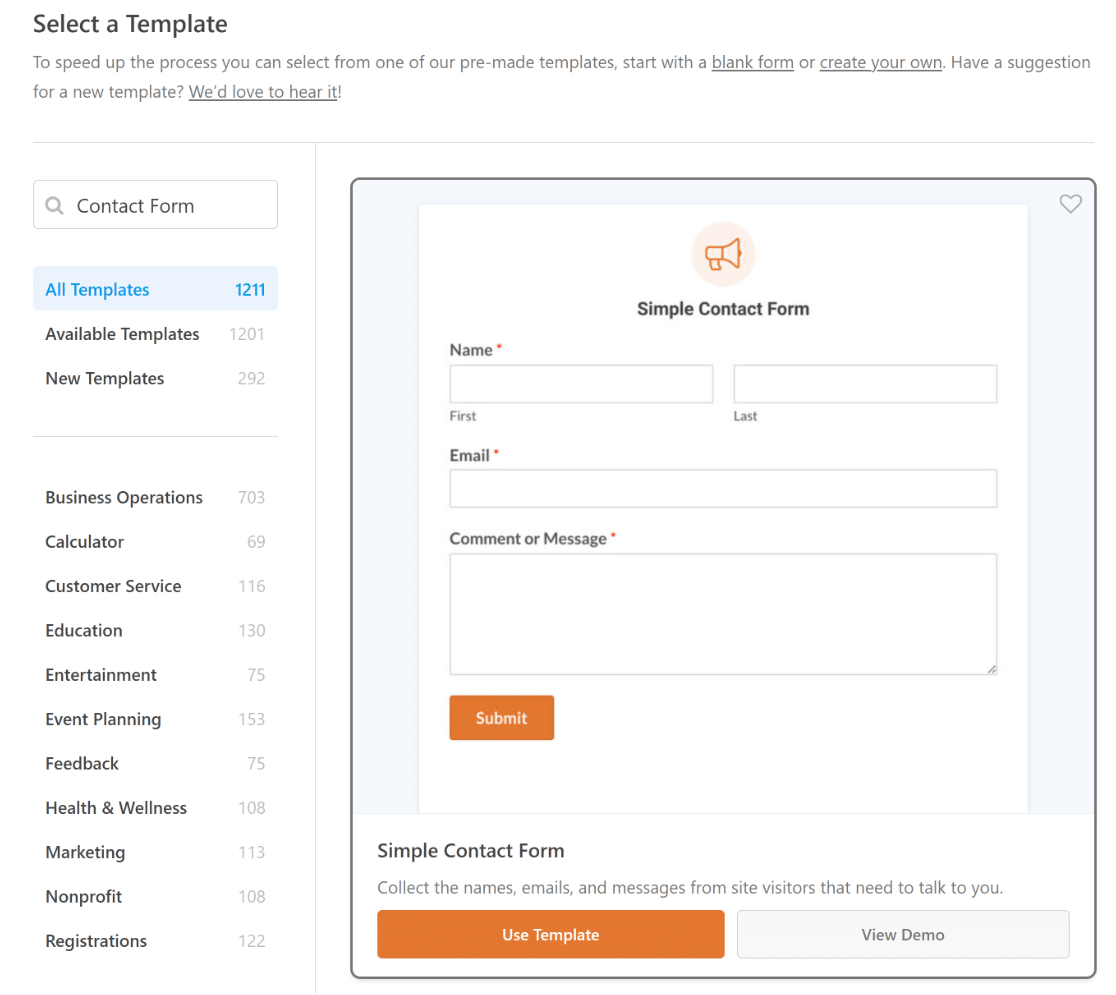
Ensuite, donnez un nom à votre formulaire et choisissez un modèle. Pour ce guide, nous choisirons le formulaire de contact simple afin d'accélérer la création du formulaire.

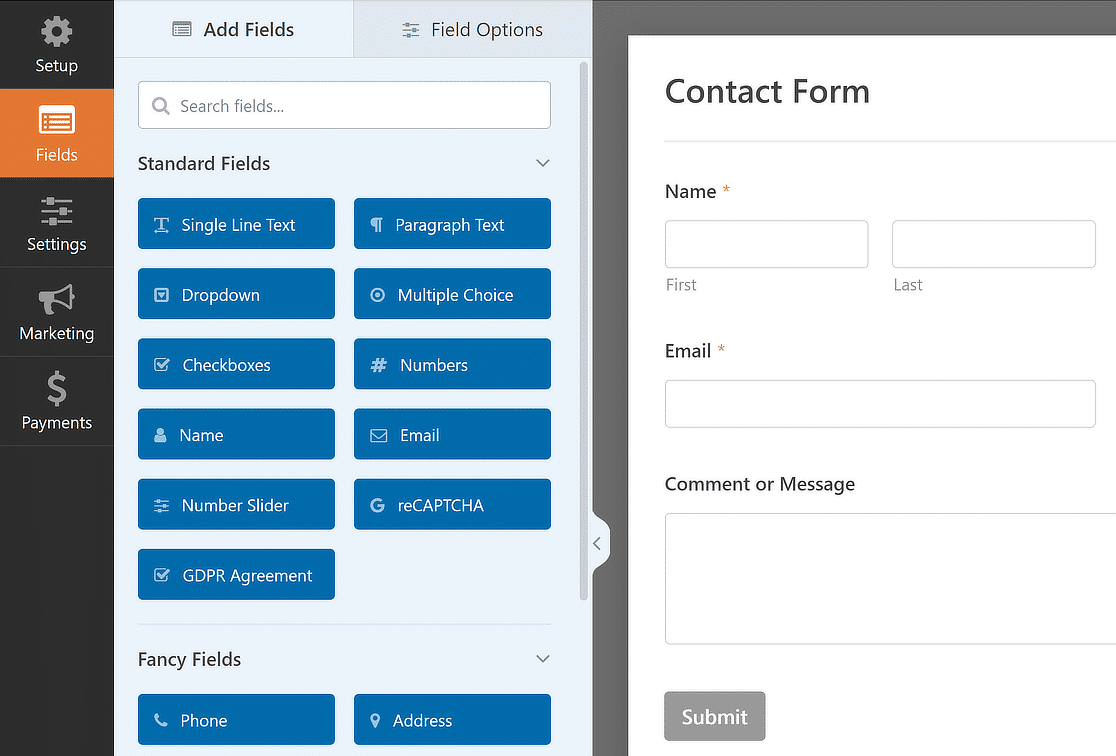
Dans le générateur de formulaires, voici à quoi ressemblera votre formulaire. N'hésitez pas à ajouter, modifier ou réorganiser les champs à votre guise.

C'est à peu près tout ! Vous avez réussi à créer un formulaire de contact en utilisant WPForms. Maintenant, personnalisons vos notifications et confirmations.
Étape 3 : Personnaliser les notifications et les confirmations
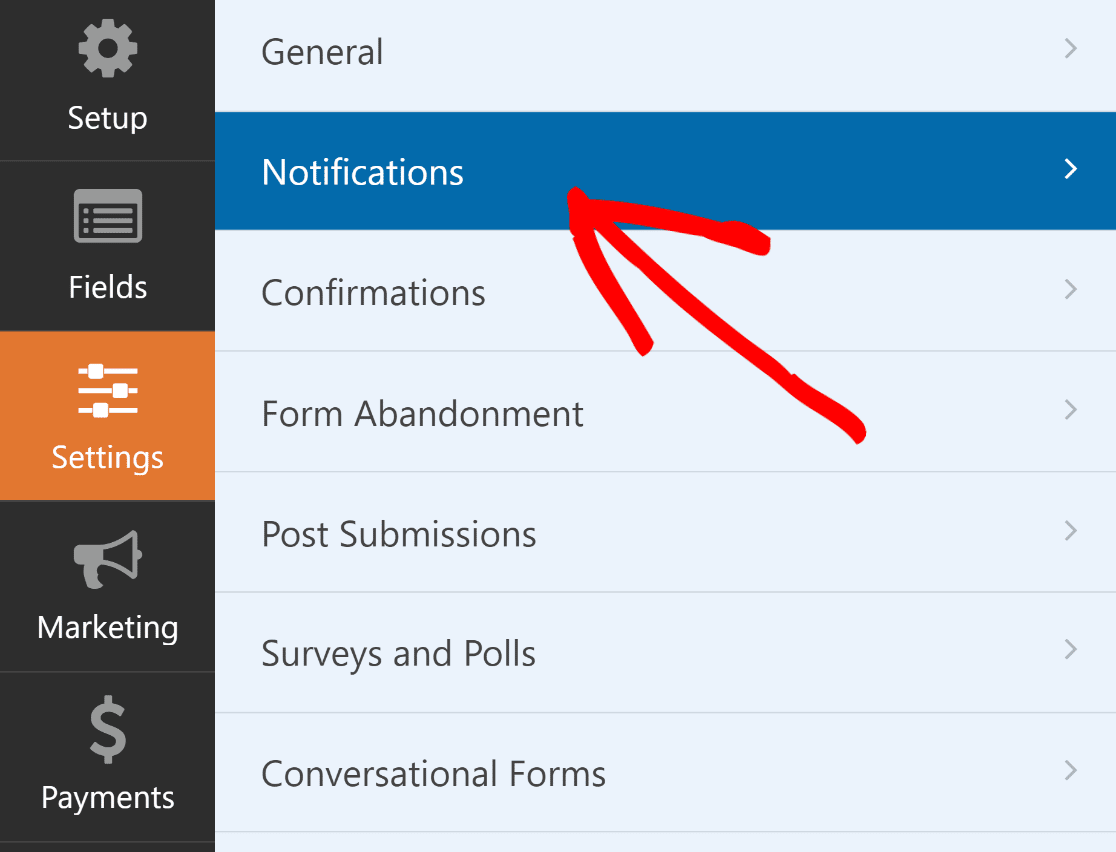
La mise en place de notifications vous permet d'être toujours au courant des nouvelles entrées de formulaire. C'est dans le générateur de formulaires. Allez dans Paramètres, puis dans Notifications.

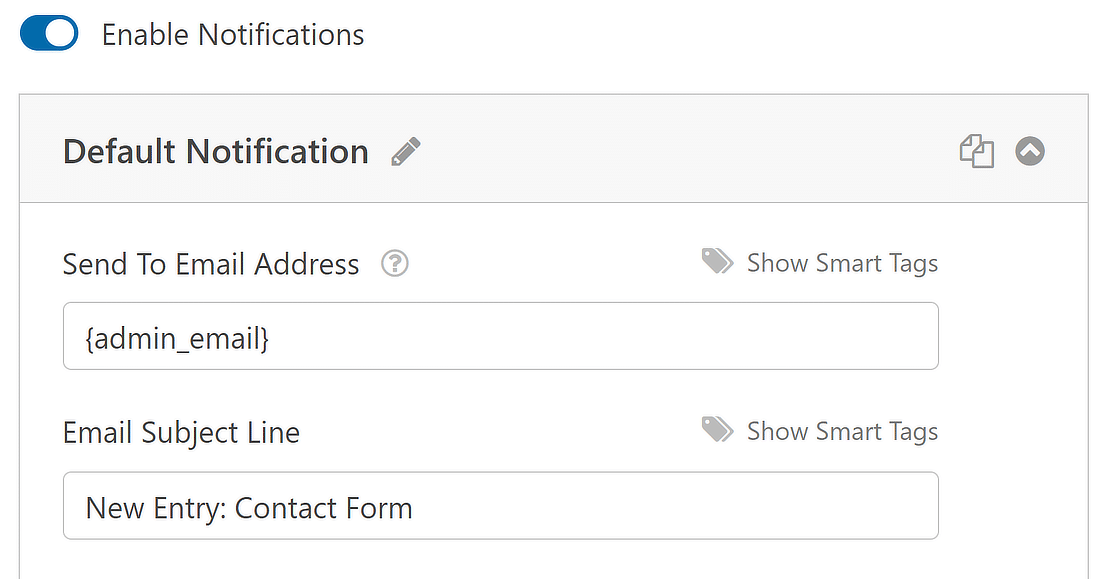
À partir de là, vous pouvez modifier les paramètres de notification par défaut, tels que la ligne d'objet, ou modifier les courriels envoyés aux destinataires.

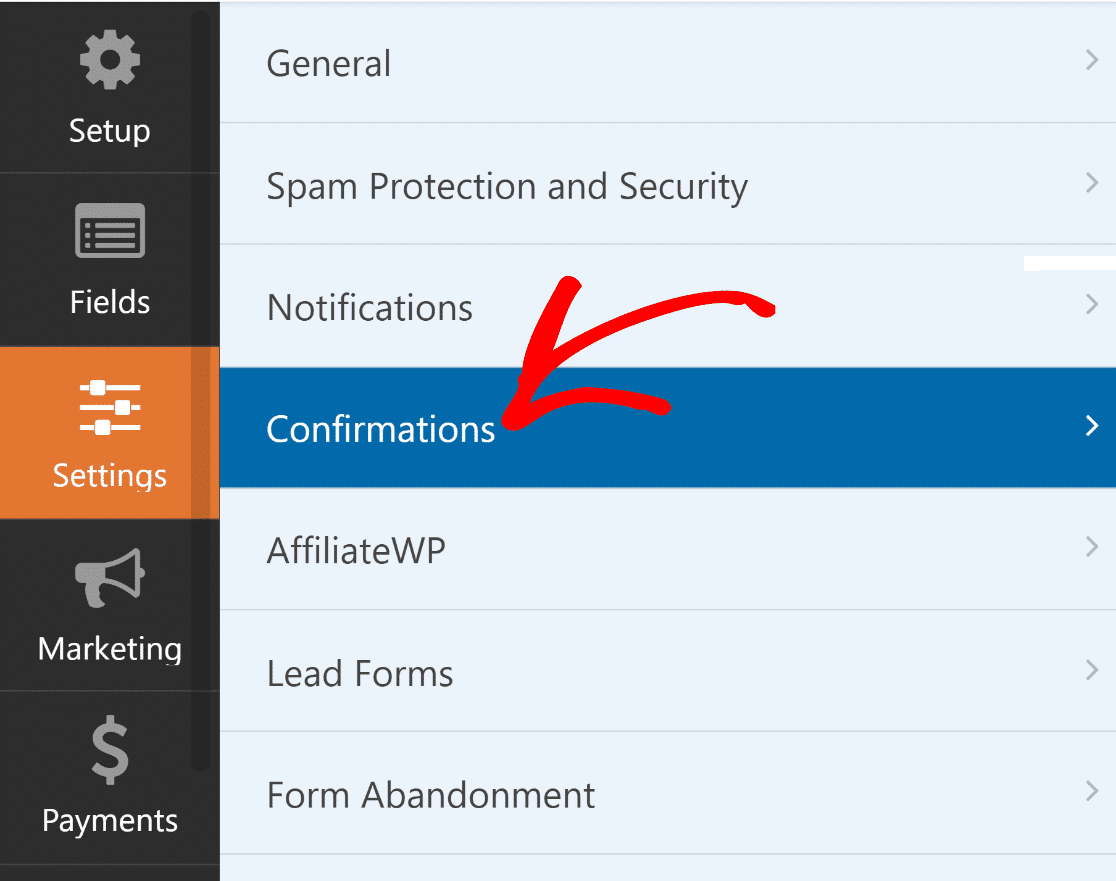
Dans le menu Paramètres, choisissez Confirmations dans la liste d'options pour définir les réponses à donner lorsqu'un formulaire est envoyé avec succès.

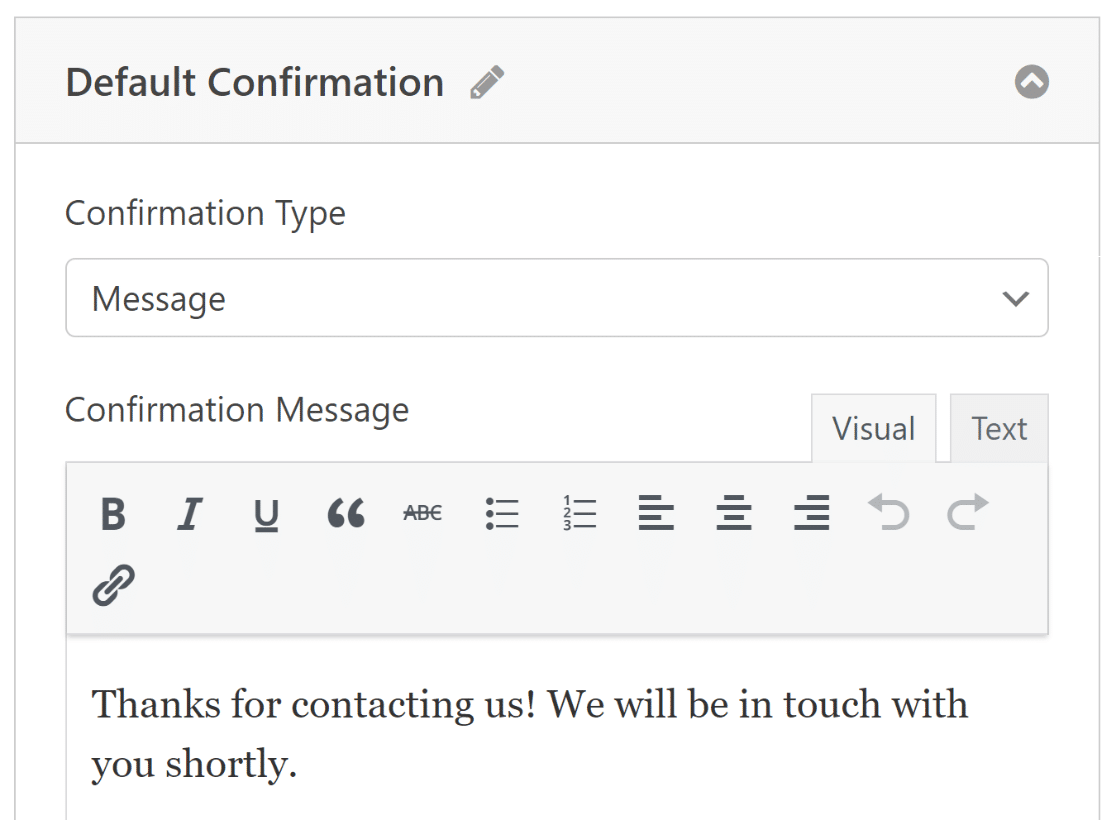
Ensuite, choisissez le type de confirmation le plus approprié pour votre site web, qu'il s'agisse d'un message, de l'affichage d'une page ou d'une redirection.

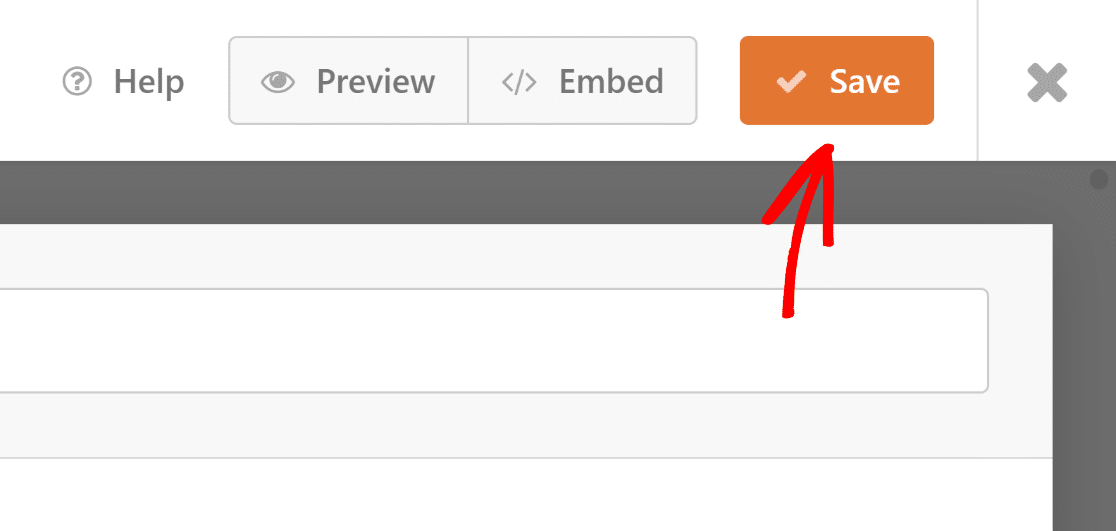
Pour que votre formulaire et ses paramètres restent à jour, n'oubliez pas d'enregistrer vos modifications. Le formulaire est maintenant prêt à être publié dans Divi.

Étape 4 : Publier votre formulaire de contact Divi
Pour ajouter ce formulaire de contact, allez dans le Divi Builder et choisissez un style de ligne, comme nous l'avons fait pour le module de formulaire de contact Divi.

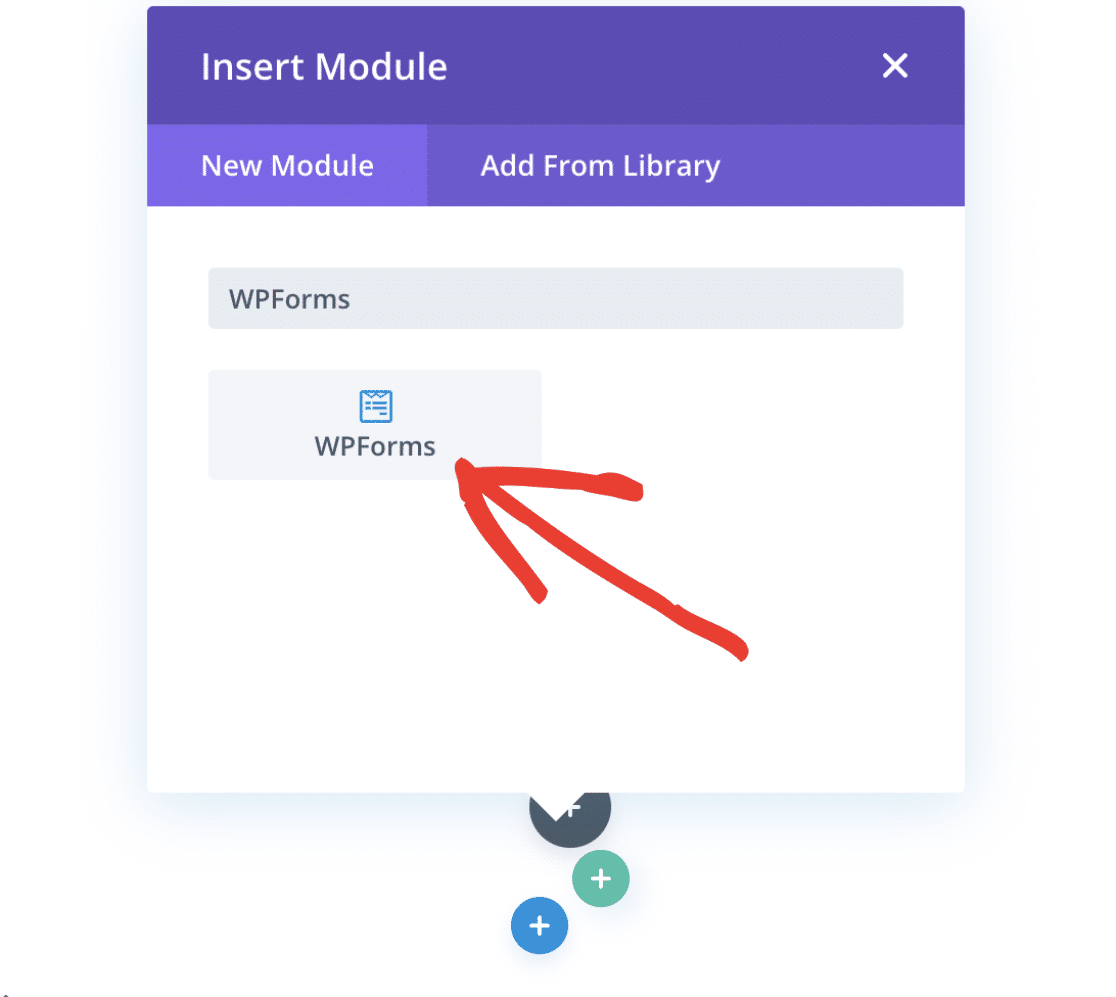
Divi est livré avec une intégration pour WPForms, donc pour ajouter le formulaire, recherchez WPForms dans la boîte de recherche et sélectionnez le module qui apparaît.

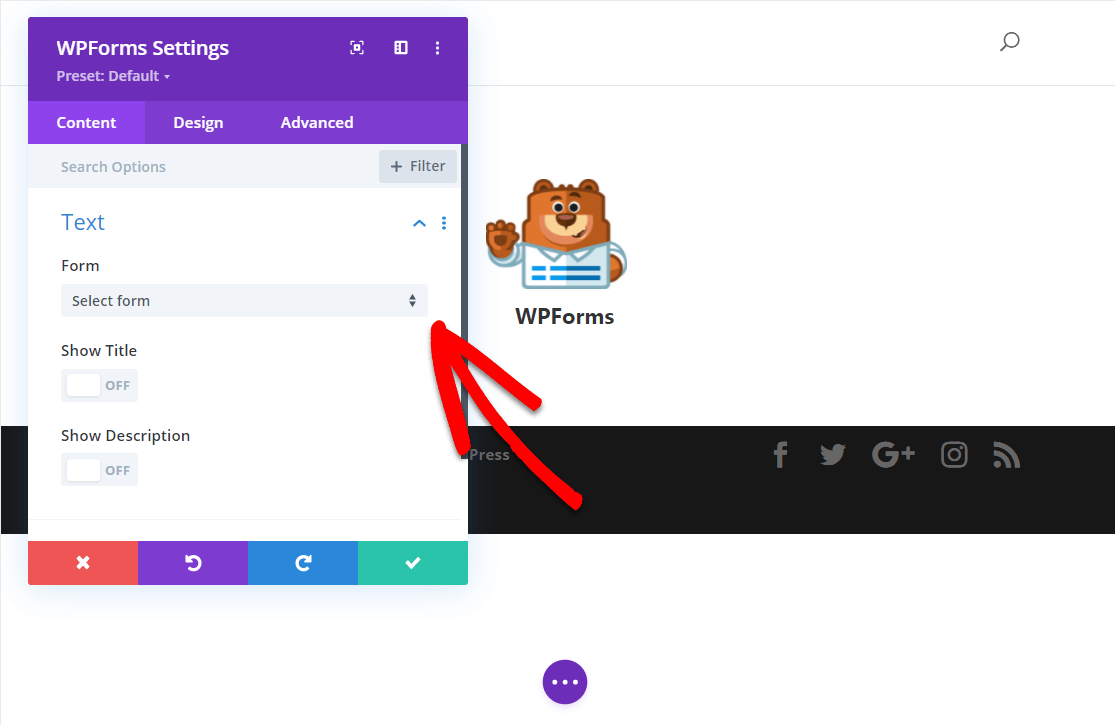
Après l'ajout du module WPForms dans Divi, des paramètres supplémentaires apparaissent. Par exemple, vous pouvez ici :
- Choisissez le formulaire que vous souhaitez ajouter.
- Activer les paramètres qui affichent le titre du formulaire.
- Activer les paramètres qui affichent la description du formulaire.
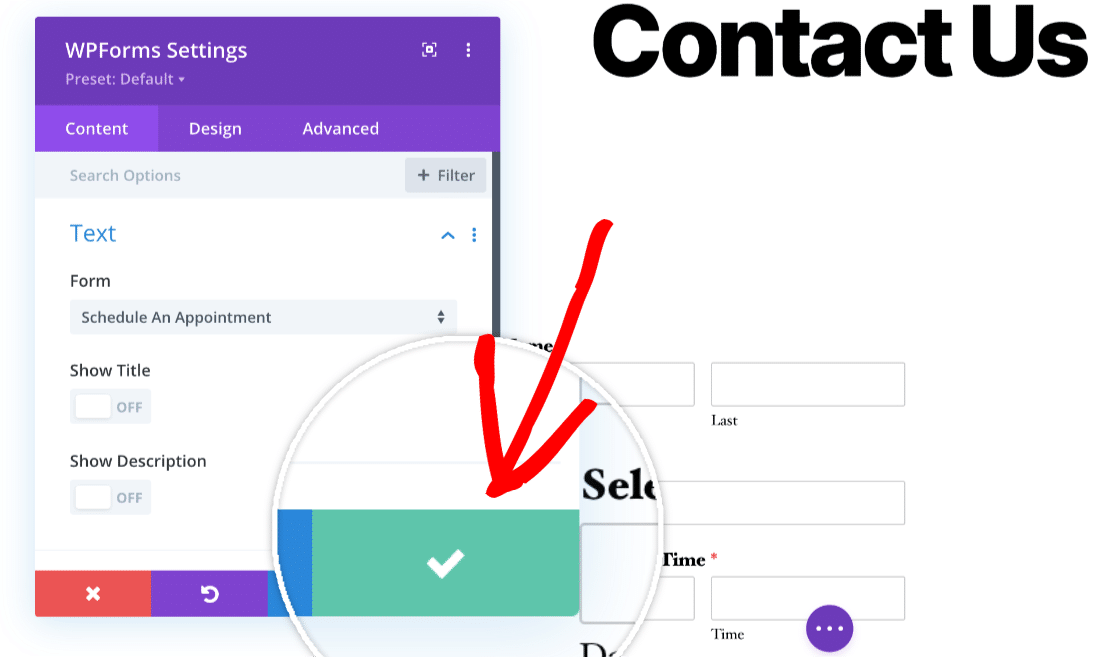
Une fois que vous êtes prêt, sélectionnez votre formulaire dans le menu déroulant situé sous Formulaire.

Le formulaire que vous avez sélectionné sera automatiquement ajouté à la page Divi. Assurez-vous de cliquer sur le bouton vert " Checkmark" pour enregistrer vos paramètres.

Bon travail ! Votre formulaire de contact Divi avec WPForms est maintenant prêt ! Si vous souhaitez le personnaliser davantage, consultez ces paramètres de conception supplémentaires.
FAQ sur la création d'un formulaire de contact Divi
L'utilisation du thème Divi et de ses nombreuses fonctionnalités, comme les formulaires de contact, est un sujet populaire parmi nos lecteurs. Voici les réponses à quelques questions à ce sujet.
Divi dispose-t-il d'un formulaire de contact ?
Oui, Divi est livré avec un module de formulaire de contact. Cet outil vous permet d'ajouter un formulaire de contact à vos pages facilement, sans avoir besoin de plugins supplémentaires. Cependant, les fonctionnalités peuvent être limitées par rapport à un constructeur de formulaire dédié comme WPForms.
Comment modifier un formulaire de contact Divi ?
Pour modifier un formulaire de contact Divi, rendez-vous sur la page où se trouve le formulaire dans votre Divi Builder. Cliquez sur le module "Formulaire de contact". Ici, vous pouvez modifier les champs, ajuster les styles et personnaliser directement les paramètres de notification et de confirmation du formulaire.
WordPress dispose-t-il d'un formulaire de contact intégré ?
WordPress ne dispose pas d'un formulaire de contact intégré. Cependant, les utilisateurs de WordPress peuvent facilement ajouter des formulaires de contact à leurs sites web en utilisant des plugins. Divi, lorsqu'il est installé sur WordPress, fournit un module de formulaire de contact intégré, éliminant ainsi le besoin de plugins supplémentaires.
Comment créer un formulaire de contact pop up dans Divi ?
La création d'un formulaire de contact pop-up dans Divi nécessite l'utilisation du Divi Builder et un peu de créativité. Tout d'abord, concevez votre formulaire de contact dans une section standard. Ensuite, utilisez les options de visibilité du Divi Builder pour masquer cette section sur la page.
Enfin, déclenchez l'affichage de la section sous forme de fenêtre contextuelle en la reliant à un bouton ou à un lien sur votre page. Cette méthode peut nécessiter un CSS personnalisé ou un plugin Divi pop-up pour un fonctionnement fluide. Une méthode plus simple consiste à utiliser OptinMonster !
Ensuite, apprenez à créer un calculateur de prix dans WordPress
Vous cherchez une solution simple pour créer un calculateur de prix pour votre site web afin de commencer à vendre des articles en ligne ? Consultez ce guide pour savoir comment créer, étape par étape, un formulaire de commande simple avec un calculateur de prix automatisé pour votre site web.
Si vous vous demandez comment encourager les utilisateurs à remplir un formulaire exigeant leur adresse électronique pour télécharger un fichier, c'est également possible. Consultez ce guide sur la façon d'exiger une adresse électronique pour télécharger un fichier.
Corrigez vos emails WordPress dès maintenant
Prêt à réparer vos emails ? Commencez dès aujourd'hui avec le meilleur plugin WordPress SMTP. Si vous n'avez pas le temps de réparer vos emails, vous pouvez obtenir une assistance complète de White Glove Setup en tant qu'achat supplémentaire, et il y a une garantie de remboursement de 14 jours pour tous les plans payants.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres conseils et tutoriels WordPress.