Riepilogo AI
Siete alla ricerca di un modo semplice e diretto per creare un modulo di contatto Divi per il vostro sito WordPress?
Sarete felici di sapere che potete creare facilmente un modulo di contatto grazie all'integrazione con WPForms e al modulo Divi Contact Form.
In questa guida vi illustreremo i passaggi di entrambi i metodi, in modo che possiate scegliere l'opzione più adatta a voi.
Come creare un modulo di contatto in Divi
È possibile creare un modulo di contatto Divi con WPForms o con il Modulo modulo di contatto Divi. Seguite i passaggi seguenti per entrambi i metodi:
In questo articolo
Creare un modulo di contatto con Divi Builder
Con il modulo Modulo di contatto di Divi è possibile creare facilmente campi di input come e-mail, testo, caselle di controllo, pulsanti di opzione e menu a discesa.
Passo 1: Installare il tema Divi su WordPress
La prima cosa da fare è iscriversi a un account Divi. Poiché Divi è un tema premium, dovrete acquistare un abbonamento, che costa 89 dollari all'anno.

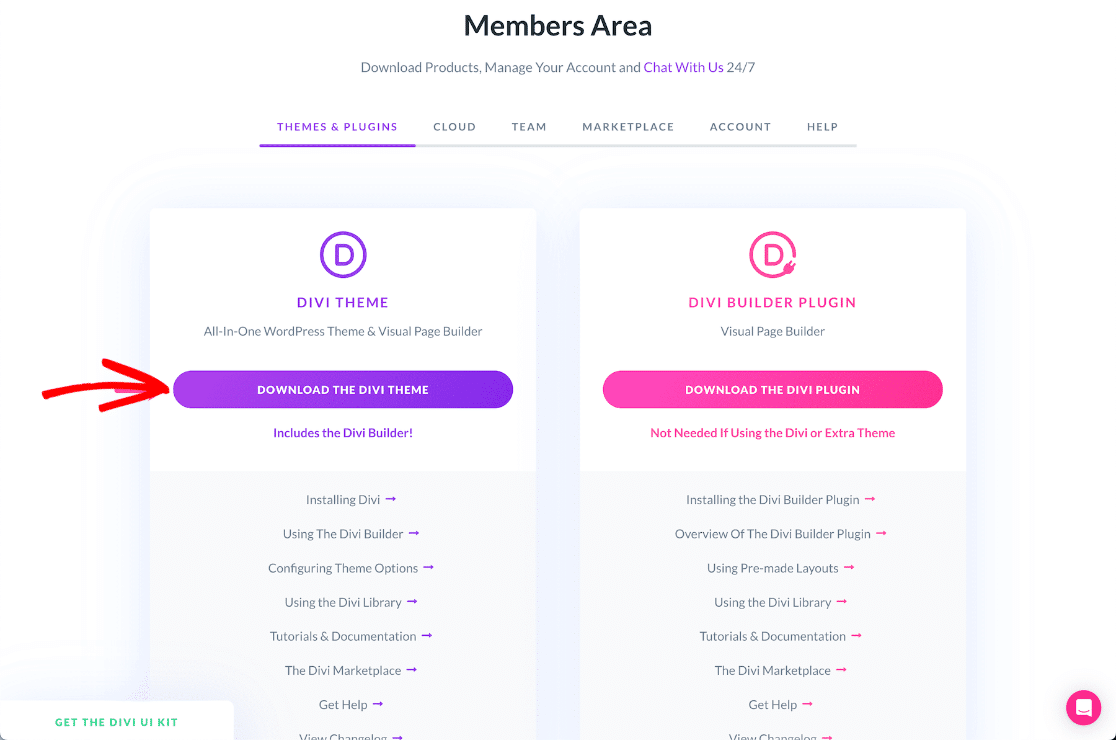
Dopodiché, visitate l'Area membri dal vostro account Elegant Themes e fate clic sul pulsante Scarica il tema Divi .

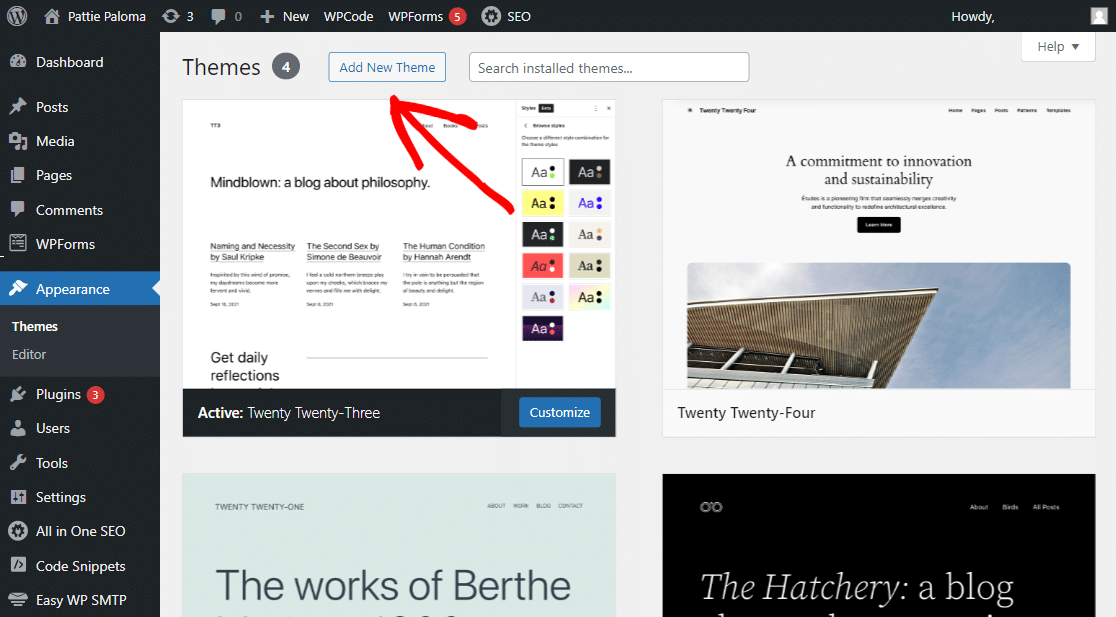
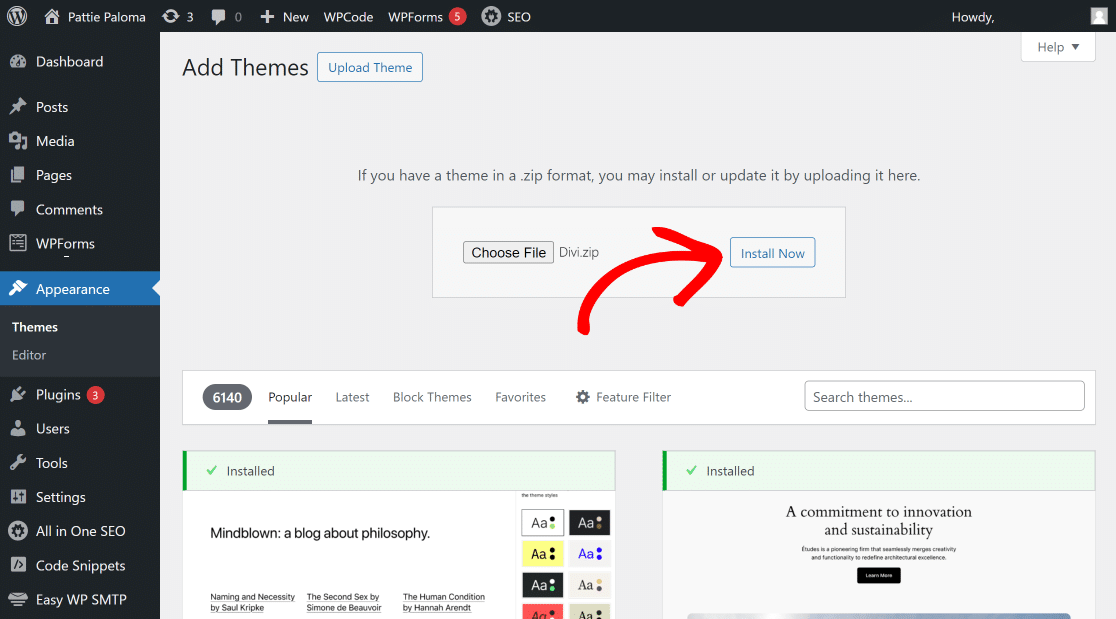
Una volta ottenuto il file zip del tema Divi, accedere alla propria dashboard di WordPress. Da lì, andate su Aspetto " Temi e fate clic sul pulsante Aggiungi nuovo.

Tutto quello che dovete fare ora è cliccare sul pulsante Aggiungi nuovo tema, caricare il file Divi.zip e poi cliccare sul pulsante Installa tema.

Una volta installato il tema Divi sul vostro sito web, fate clic sul pulsante Attiva e sarete pronti a utilizzare il Divi Builder.
Passo 2: Aggiungere una pagina e caricare il costruttore Divi
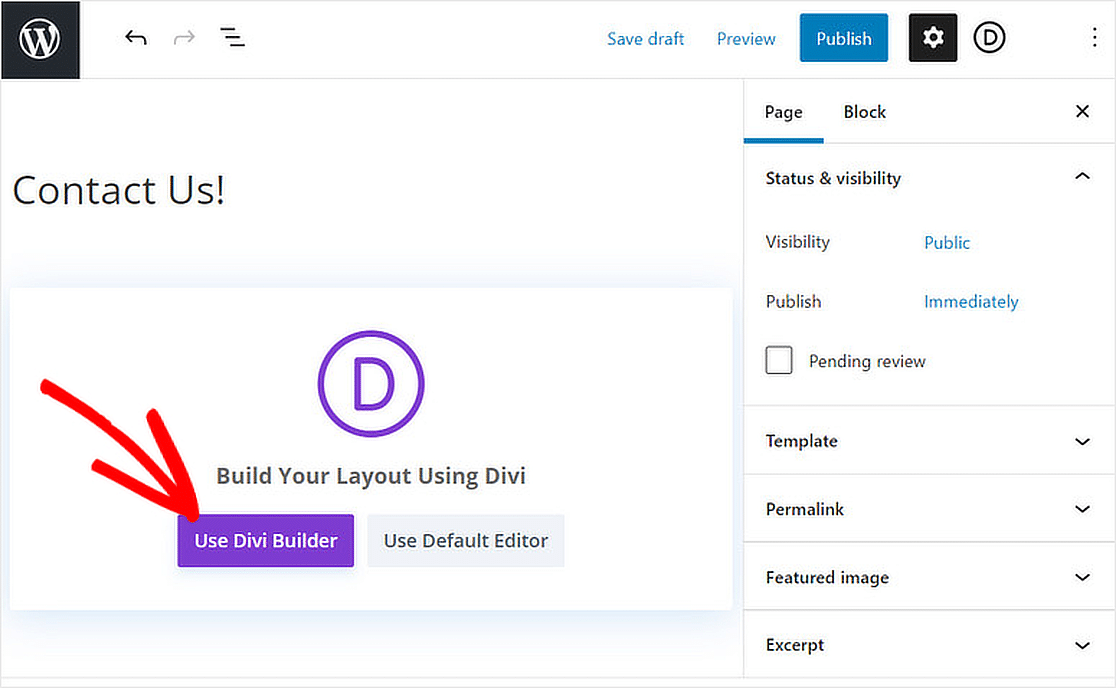
Create una nuova pagina o un nuovo post e attendete che si apra l'editor dei post di WordPress. Per caricare il Divi Builder, fate clic sul pulsante viola Use Divi Builder.

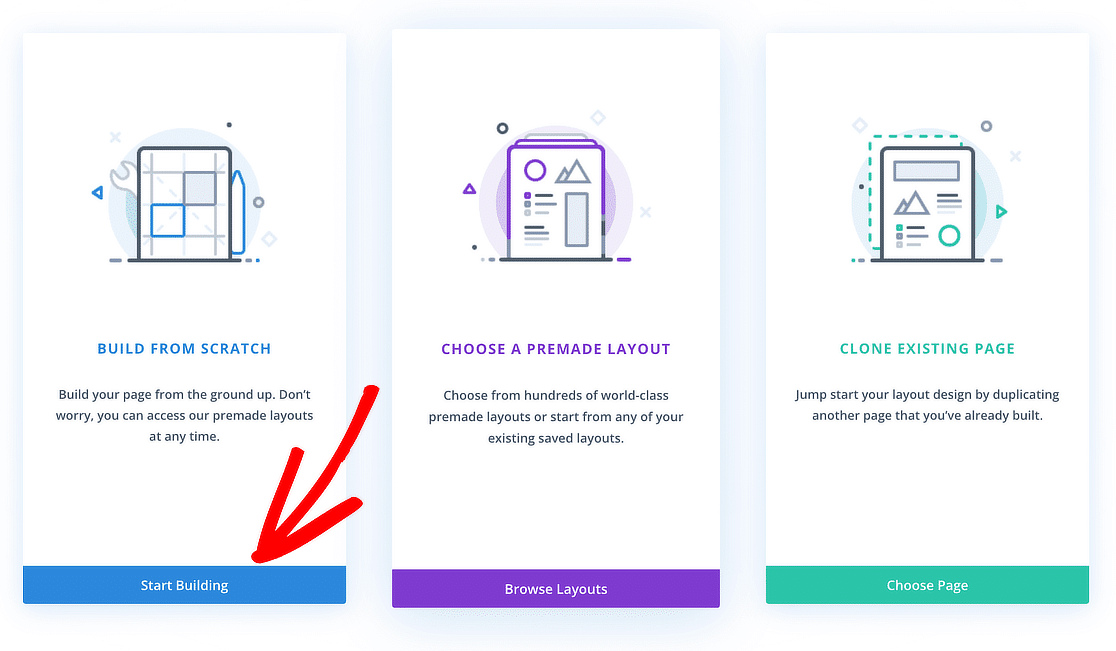
Questo ricaricherà la pagina con il costruttore Divi e mostrerà tre opzioni: costruire una pagina da zero, scegliere un layout preconfezionato o clonare una pagina esistente.
Dato che vi stiamo guidando attraverso i passi per creare una pagina di contatto in Divi da zero, fate clic sul pulsante Inizia a costruire.

Fantastico! Ora, tutto ciò che dovete fare per creare il vostro modulo di contatto è caricare il modulo Divi Contact Form. Procediamo.
Passo 3: Aggiungere il modulo modulo di contatto di Divi
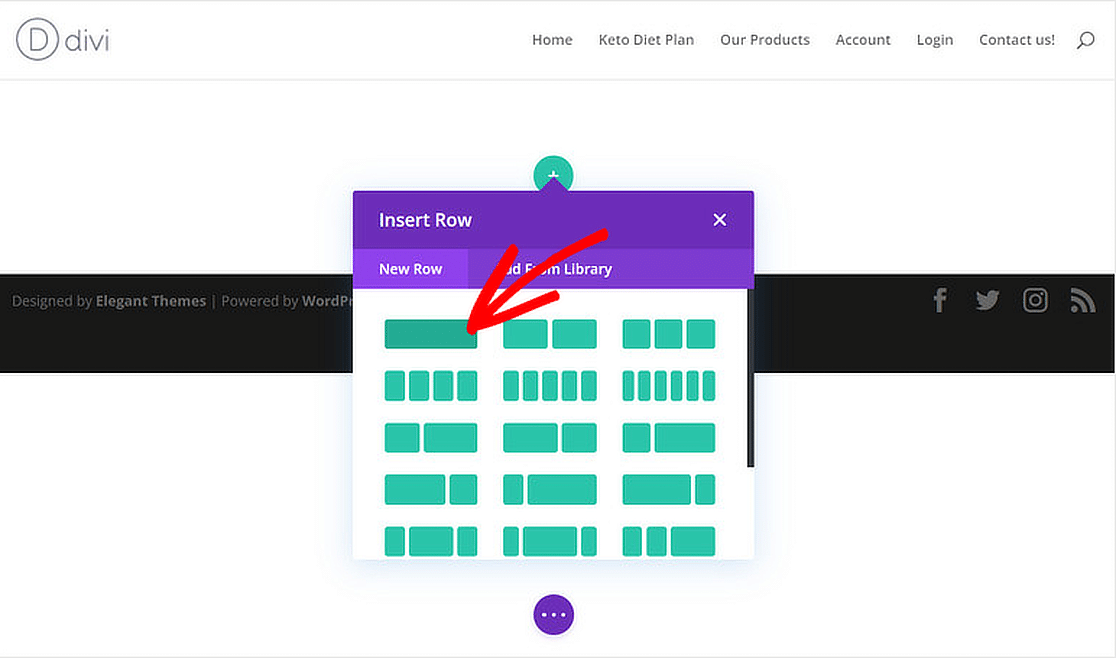
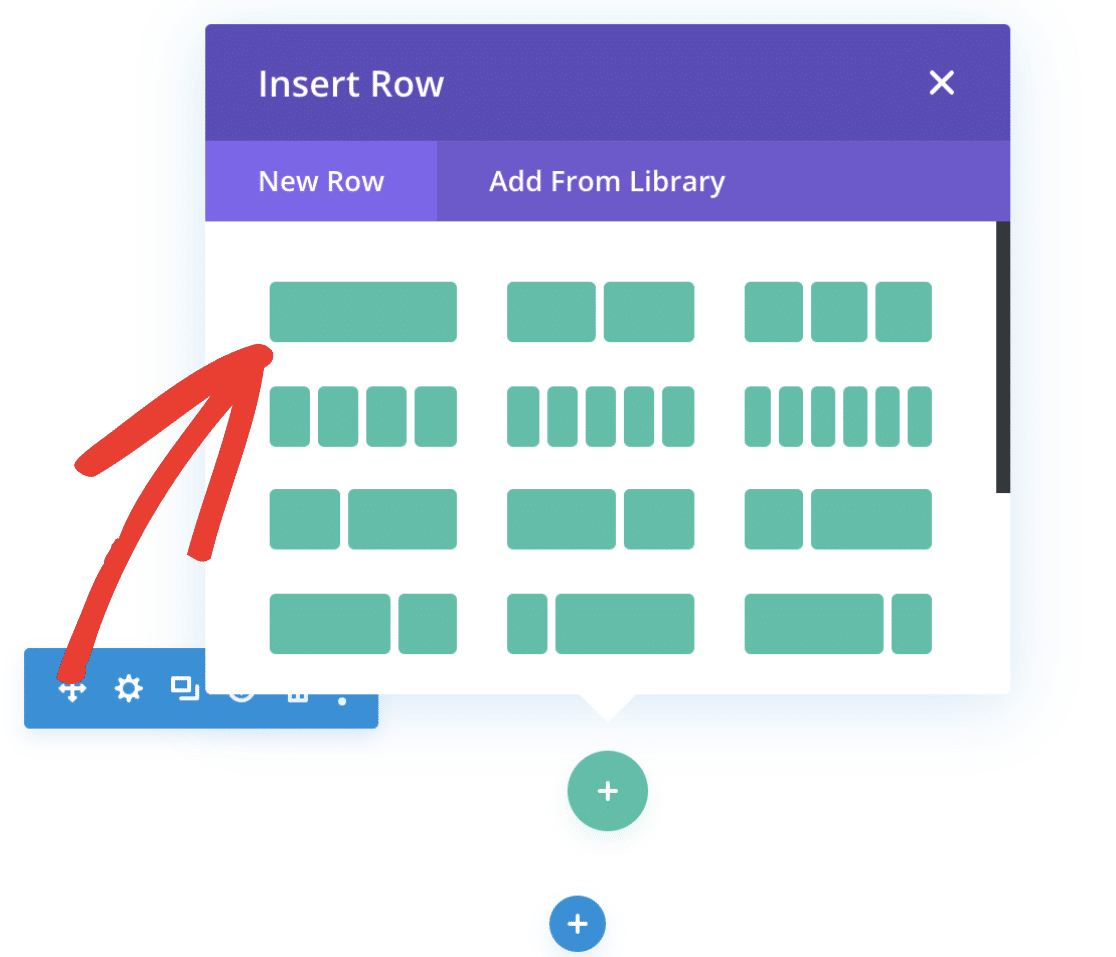
Nel Divi Builder, fare clic sul pulsante + (Plus) e, dall'elenco delle opzioni, scegliere un modello di Nuova riga che corrisponda alle proprie esigenze.

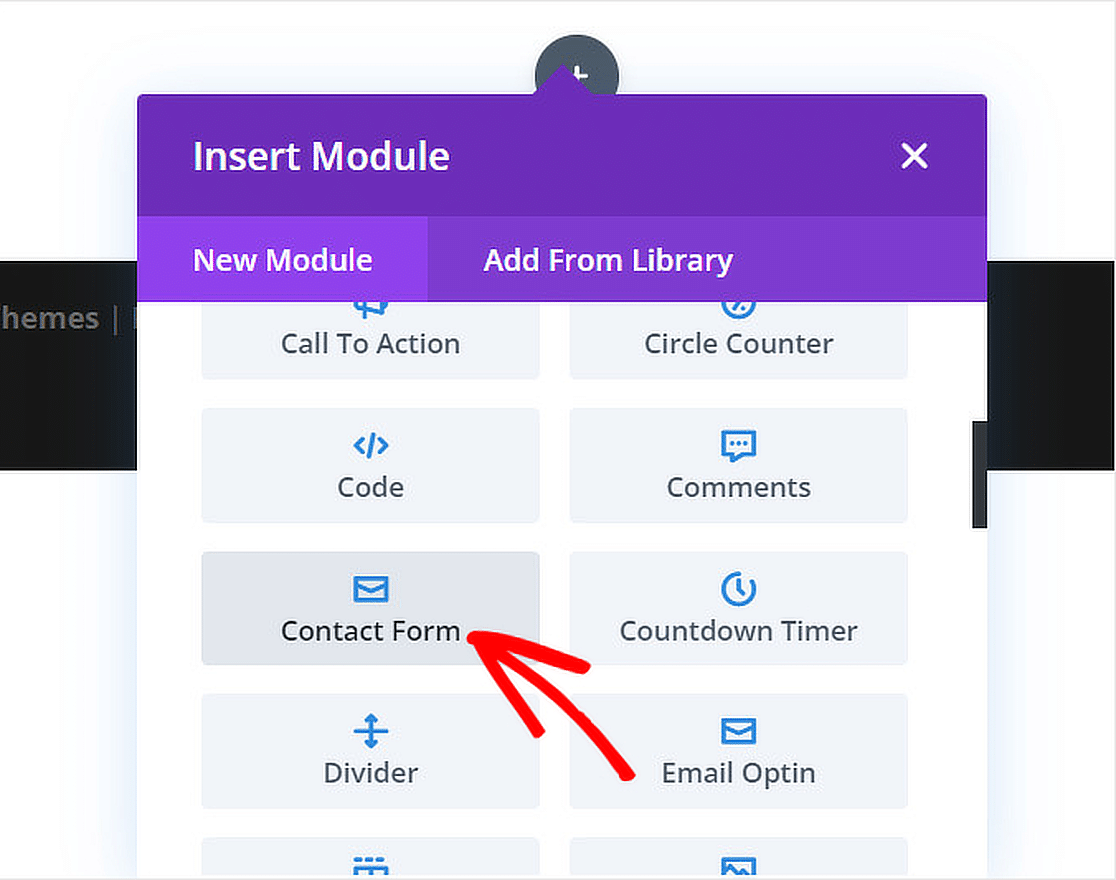
Una volta aggiunta una riga, si aprirà una libreria di moduli. Dalla scheda Nuovo modulo, scorrere verso il basso e fare clic sul modulo Modulo di contatto.

Una volta aggiunto il modulo Modulo di contatto, si noteranno tre campi del modulo: Nome, Email e Messaggio. Il vostro modulo di contatto è ora pronto!
Passo 4: Configurare il modulo di contatto di Divi
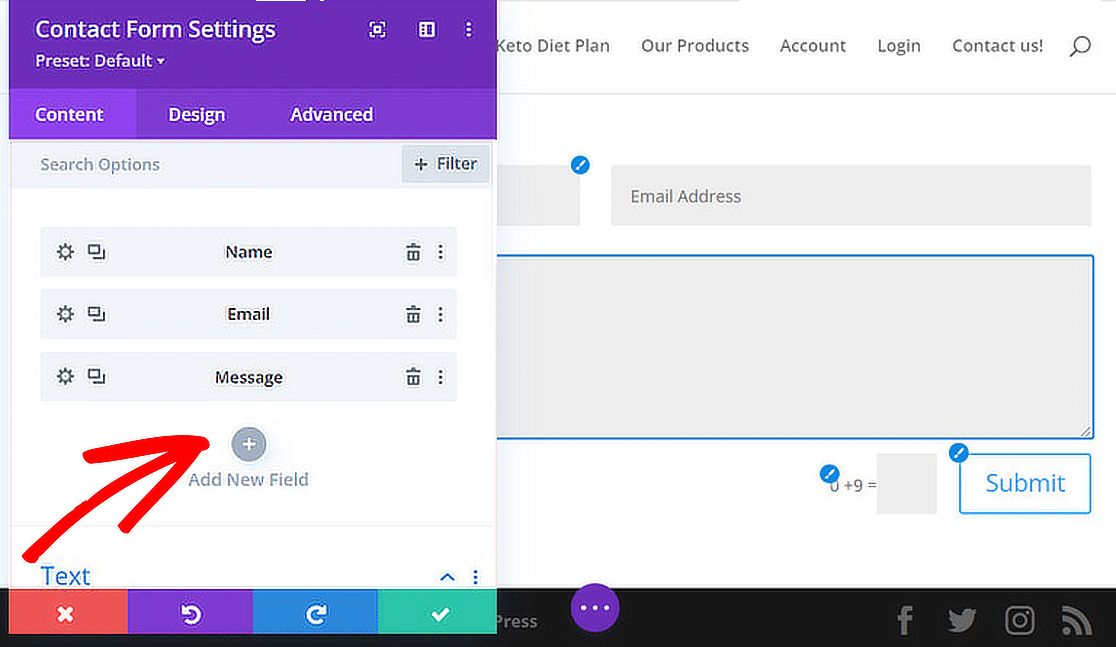
Per iniziare, fate clic sul modulo di contatto nel Divi Builder per aprire le opzioni di personalizzazione. È possibile fare clic sul pulsante Aggiungi nuovo campo per aggiungere altri campi del modulo.

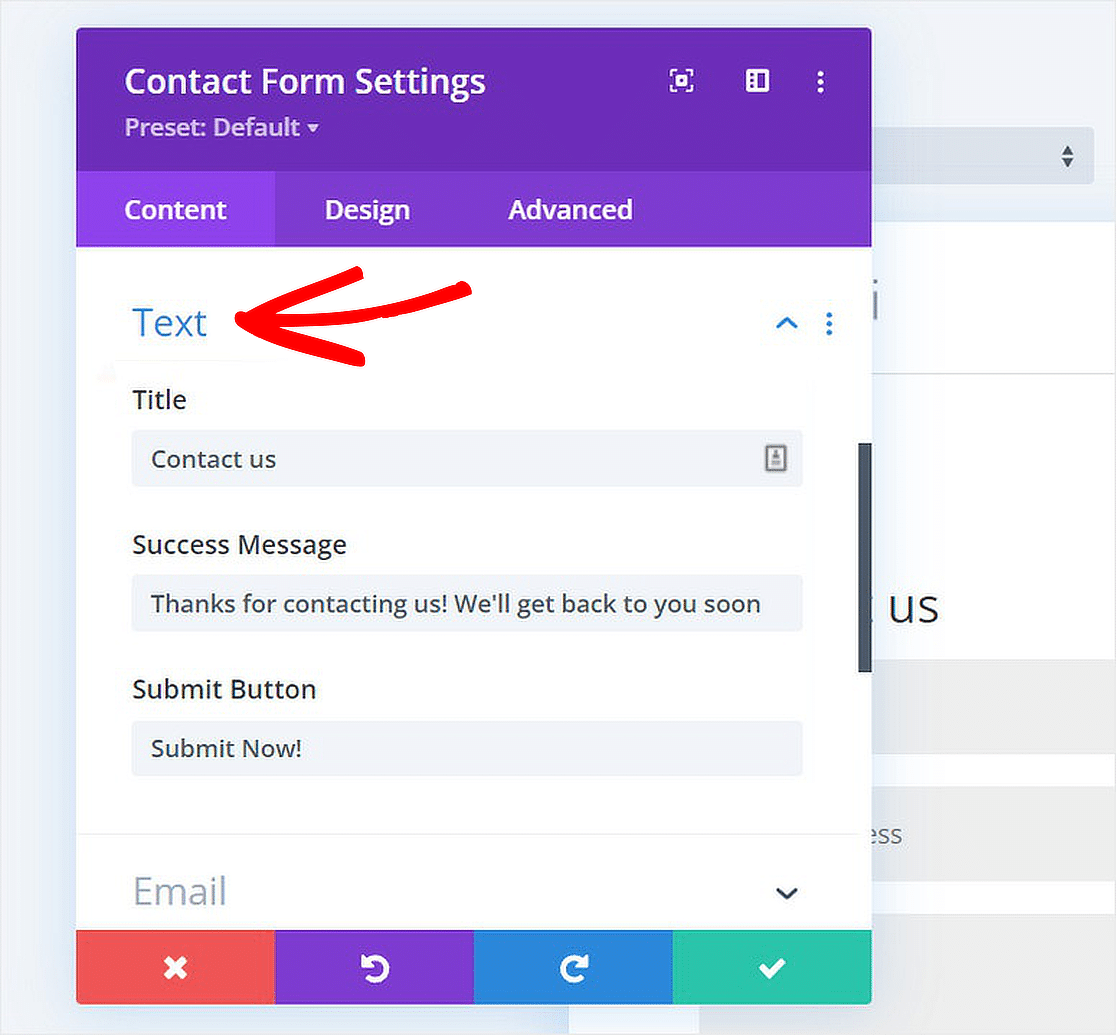
Se si scorre un po' più in basso, si trovano anche altre opzioni nel menu Testo per modificare il titolo, il messaggio di conferma o il testo del pulsante di invio.

Troverete anche strumenti utili come le impostazioni di sfondo, la protezione antispam, i link di reindirizzamento e altro ancora. Sentitevi liberi di modificarli secondo le vostre esigenze.
Creare un modulo di contatto Divi con WPForms
WPForms è il miglior costruttore di moduli drag-and-drop per WordPress, che potete utilizzare per creare moduli di contatto, moduli di calcolo, moduli d'ordine e altro ancora!
Passo 1: Installare il plugin WPForms
Come miglior plugin per la creazione di moduli per WordPress, WPForms si integra con successo con Divi per rendere il processo di creazione dei moduli un gioco da ragazzi.
Anche la versione Lite del plugin è dotata di una tonnellata di funzioni che possono rivelarsi più utili rispetto al Modulo Contact Form di Divi.
Tuttavia, se si esegue l'aggiornamento a Pro, è possibile usufruire di funzionalità aggiuntive come i campi modulo avanzati, la gestione delle voci, il caricamento di file e altro ancora!
Una volta deciso il livello di licenza più adatto alle vostre esigenze, procedete all'installazione del plugin WPForms. Consultate questa guida sull'installazione di un plugin di WordPress per i passi da seguire.
Fase 2: Creare il modulo di contatto
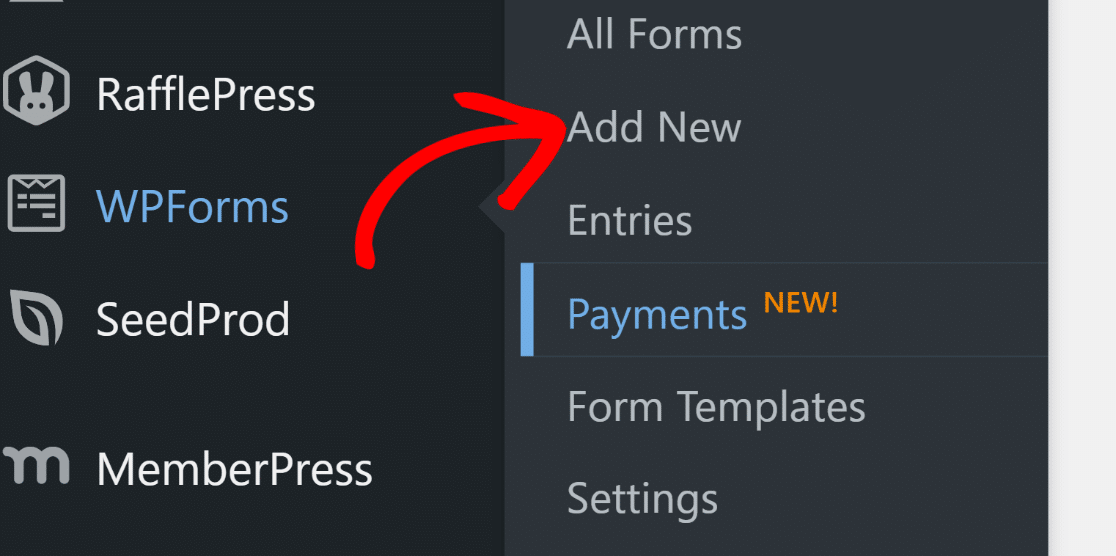
Ora, per creare un nuovo modulo. Andate su WPForms dalla vostra dashboard di WordPress e fate clic sull'opzione Aggiungi nuovo.

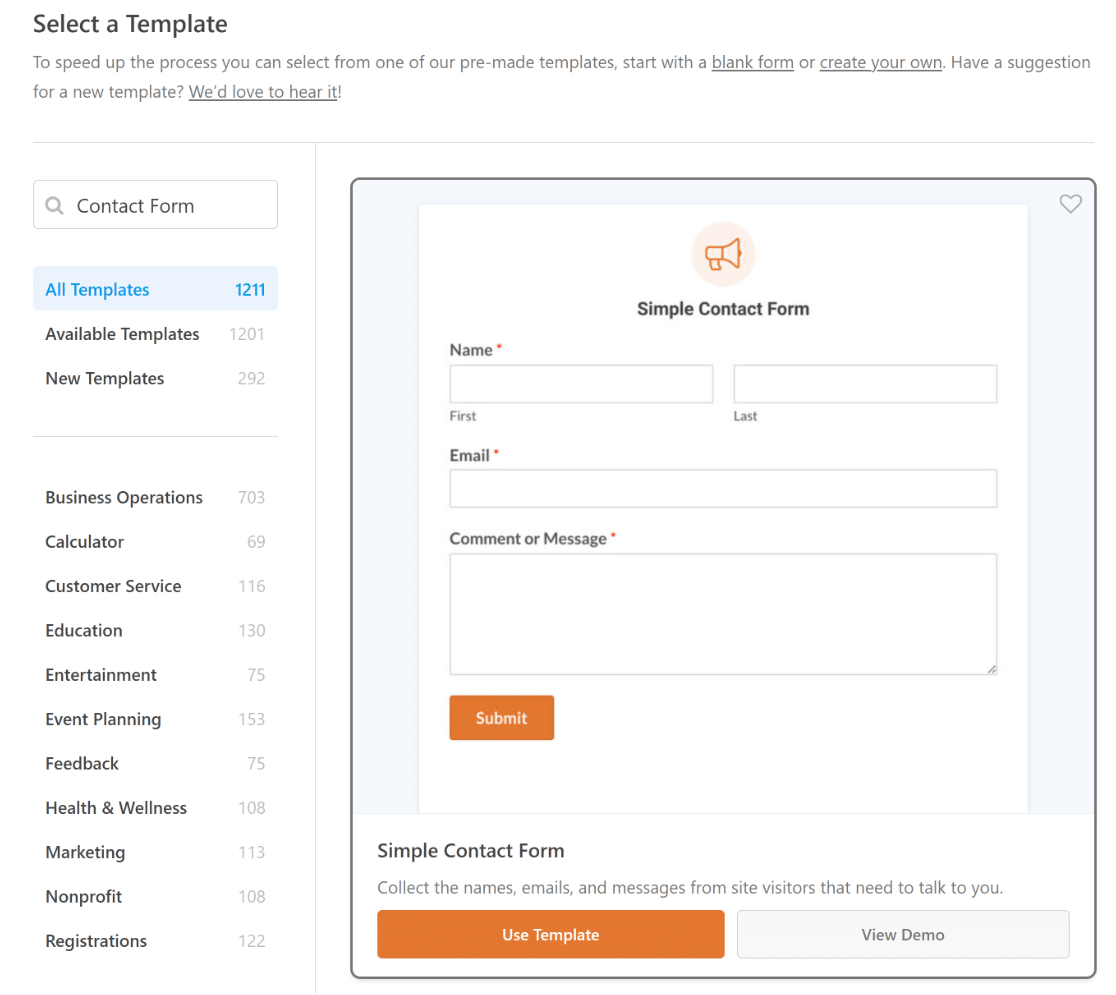
Dopodiché, date un nome al vostro modulo e scegliete un modello. Per questa guida, sceglieremo il Simple Contact Form per velocizzare la creazione del modulo.

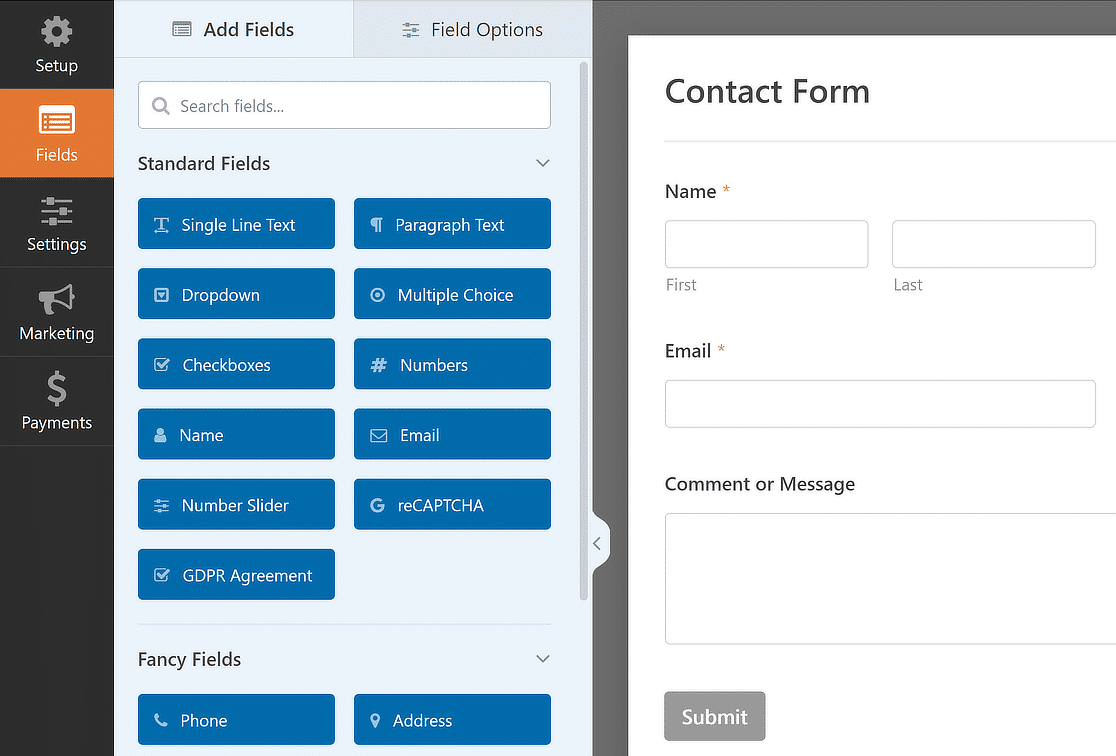
All'interno del costruttore di moduli, questo è l'aspetto del vostro modulo. Sentitevi liberi di aggiungere, modificare o riorganizzare i campi a vostro piacimento.

È tutto! Avete creato con successo un modulo di contatto utilizzando WPForms. Ora, personalizziamo le notifiche e le conferme.
Passo 3: Personalizzare notifiche e conferme
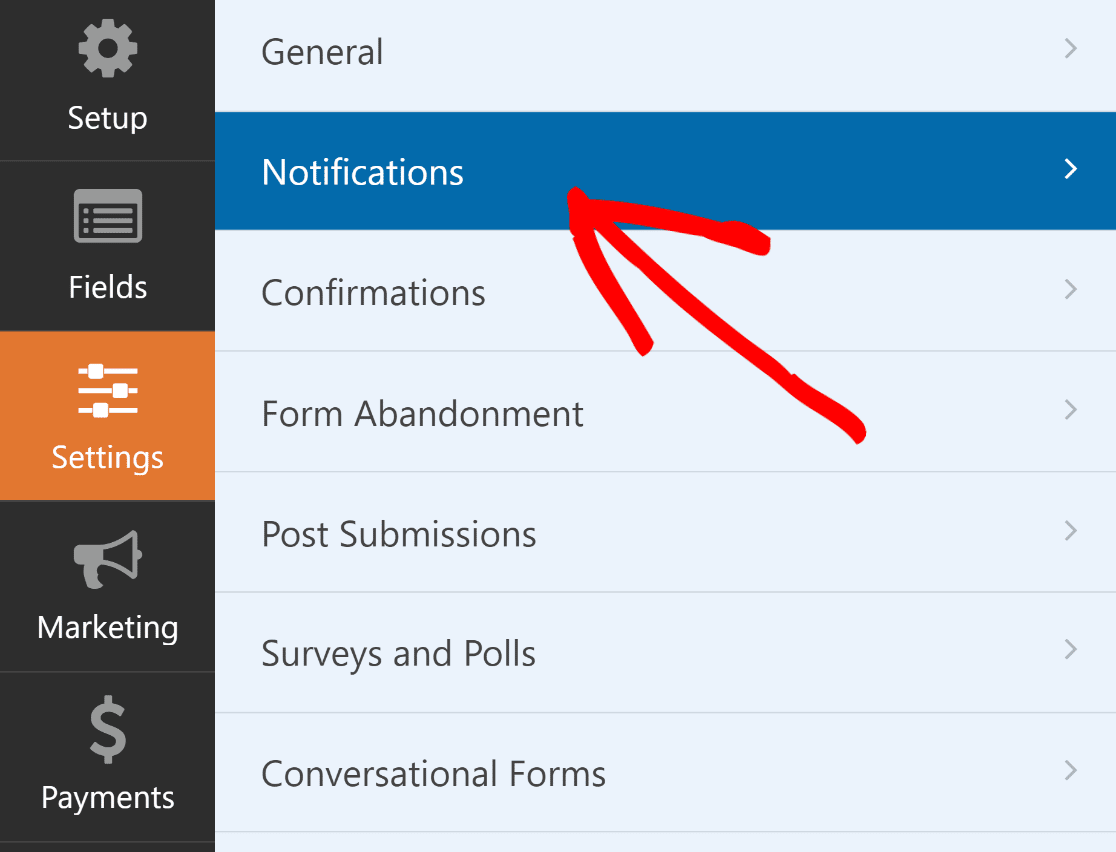
L'impostazione delle notifiche consente di essere sempre informati sulle nuove voci del modulo. Si trova nel costruttore di moduli. Andate su Impostazioni e poi su Notifiche.

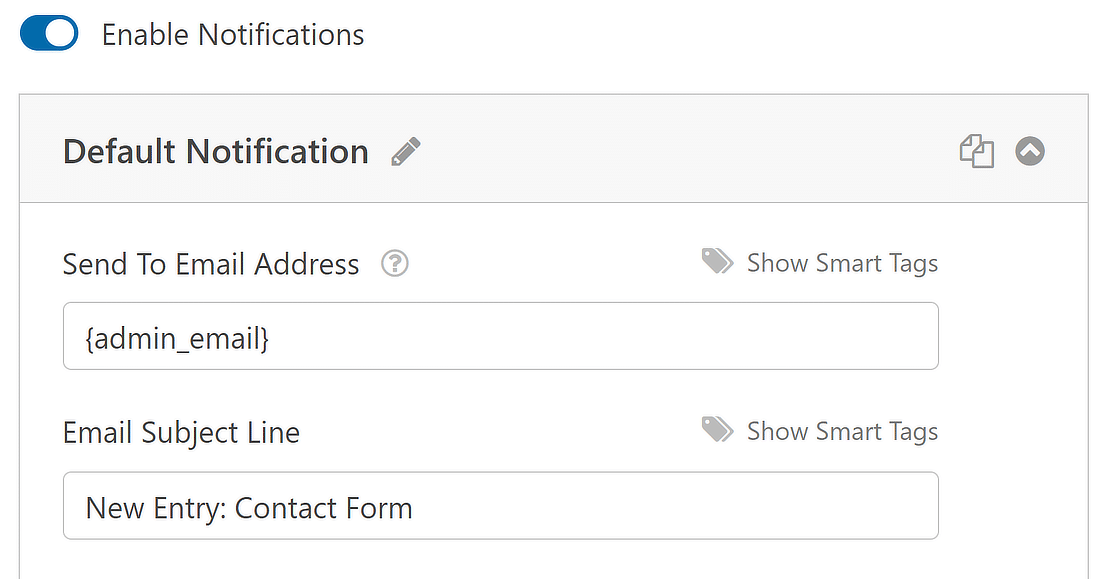
Da qui è possibile modificare le impostazioni di notifica predefinite, come l'oggetto, o alterare le e-mail inviate ai destinatari.

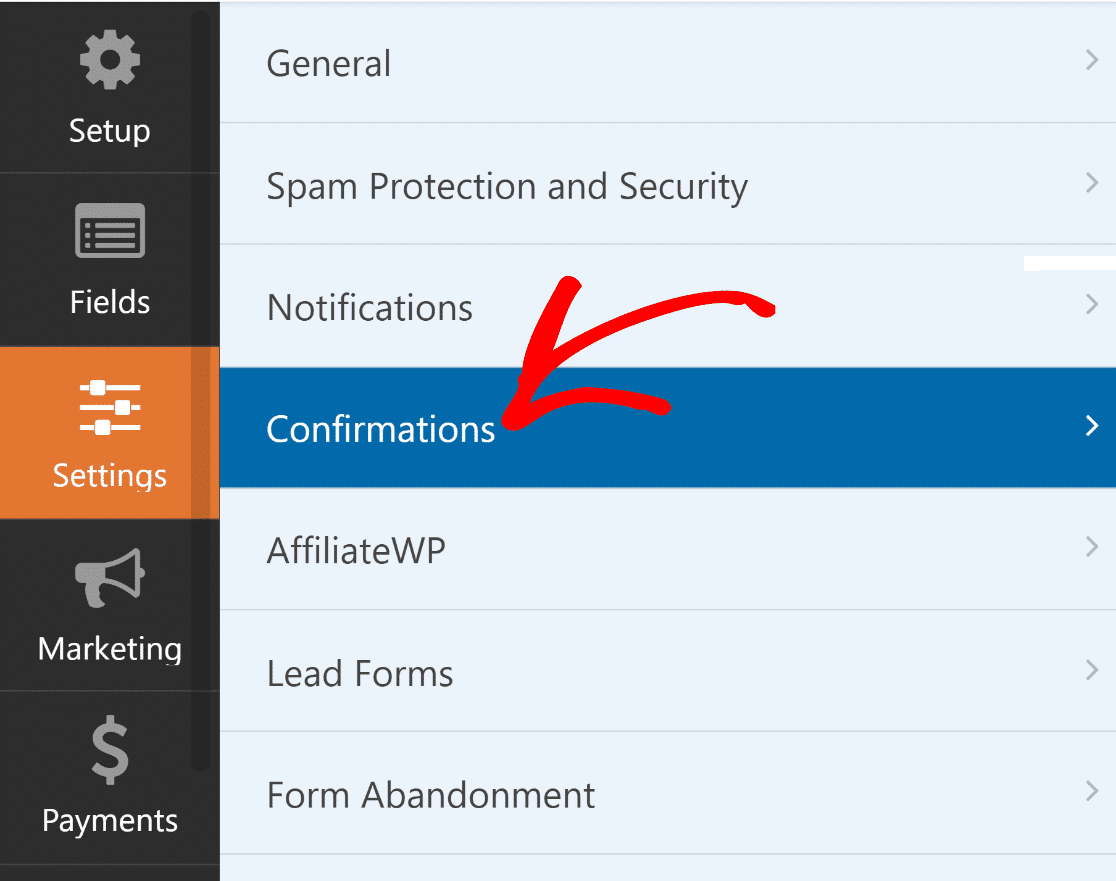
A questo punto, nel menu Impostazioni, scegliere Conferme dall'elenco delle opzioni per impostare le risposte per quando un modulo viene inviato con successo.

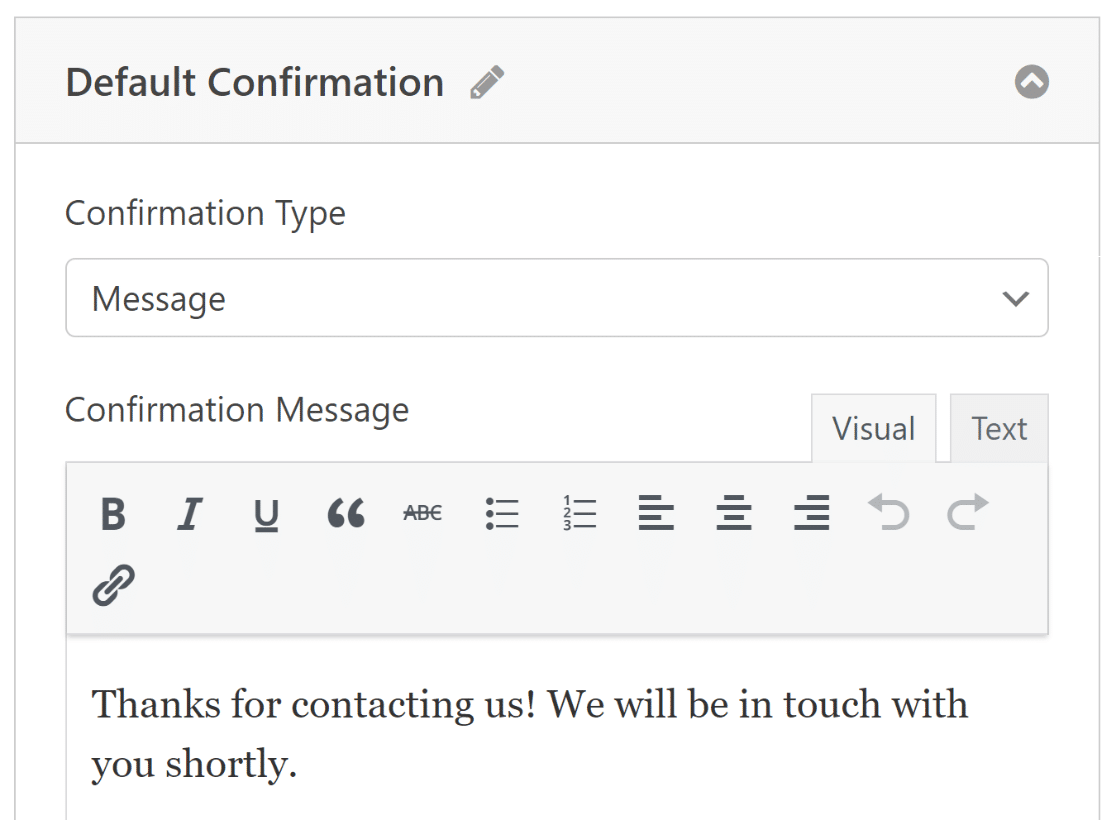
Quindi, scegliete il tipo di conferma più appropriato per il vostro sito web, che si tratti di un messaggio, della visualizzazione di una pagina o di un reindirizzamento.

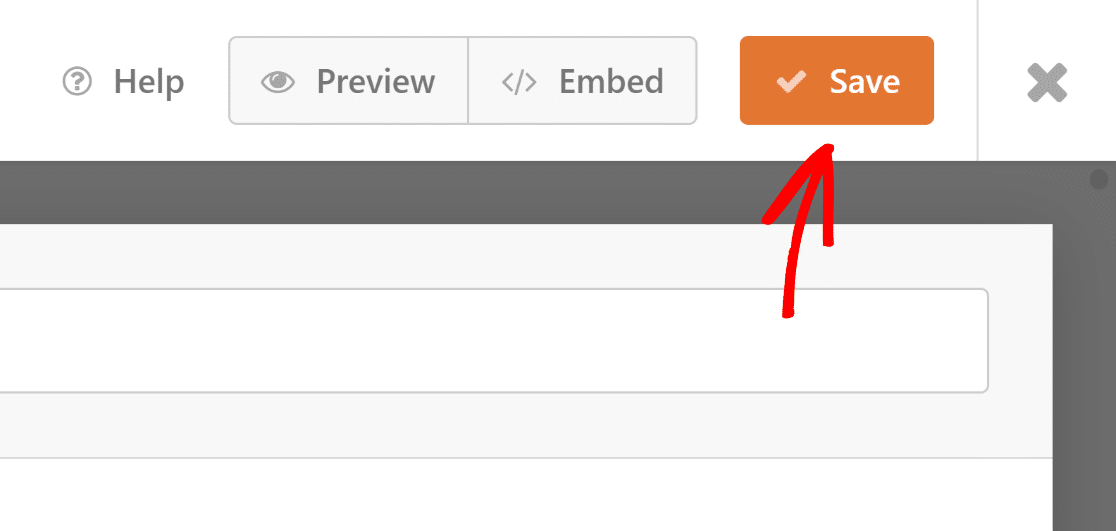
Per mantenere aggiornato il modulo e le sue impostazioni, non dimenticate di salvare le modifiche. Il modulo è ora pronto per essere pubblicato attraverso Divi.

Passo 4: Pubblicare il modulo di contatto Divi
Per aggiungere questo modulo di contatto, andate nel Divi Builder e scegliete uno stile di riga, come abbiamo fatto per il modulo di contatto di Divi.

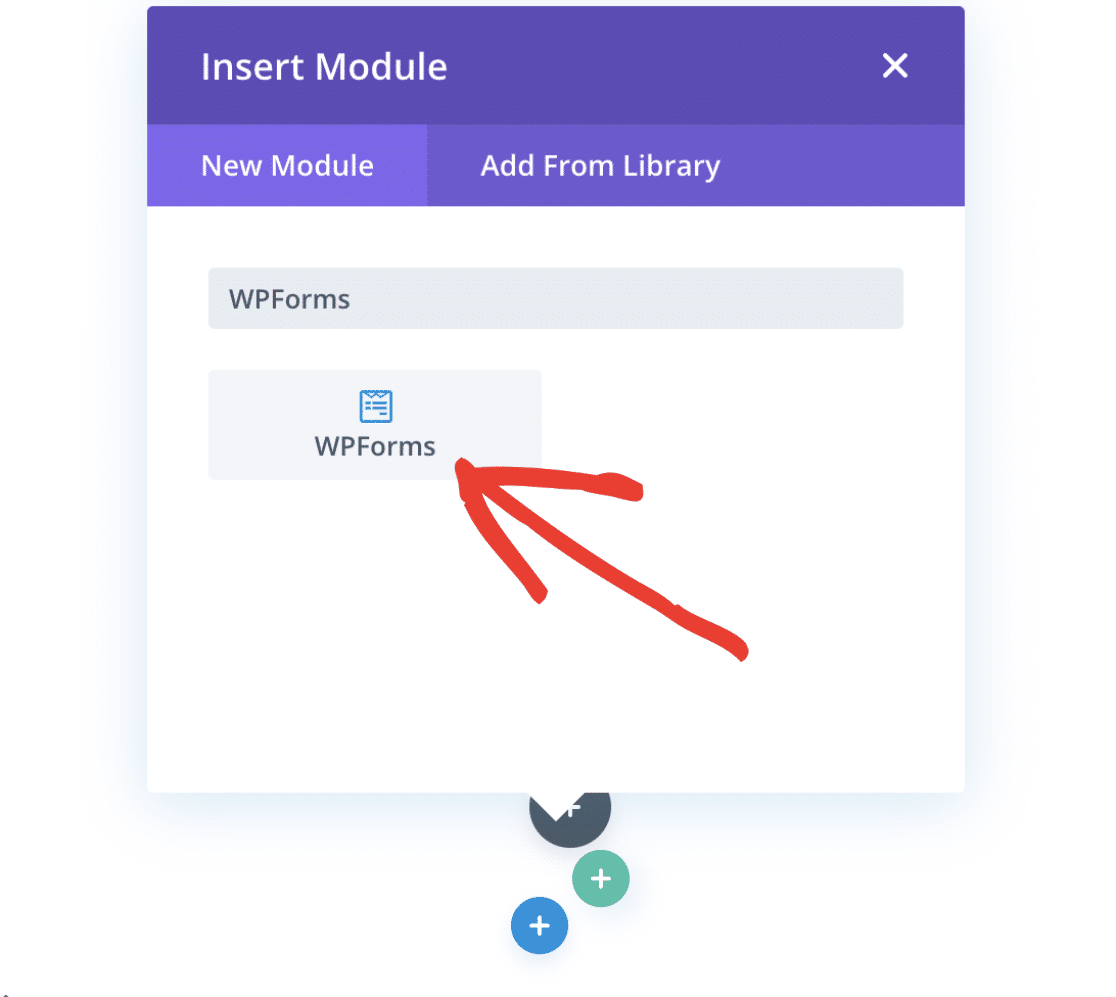
Divi è dotato di un'integrazione per WPForms, quindi per aggiungere il modulo, cercate WPForms nella casella di ricerca e selezionate il modulo che appare.

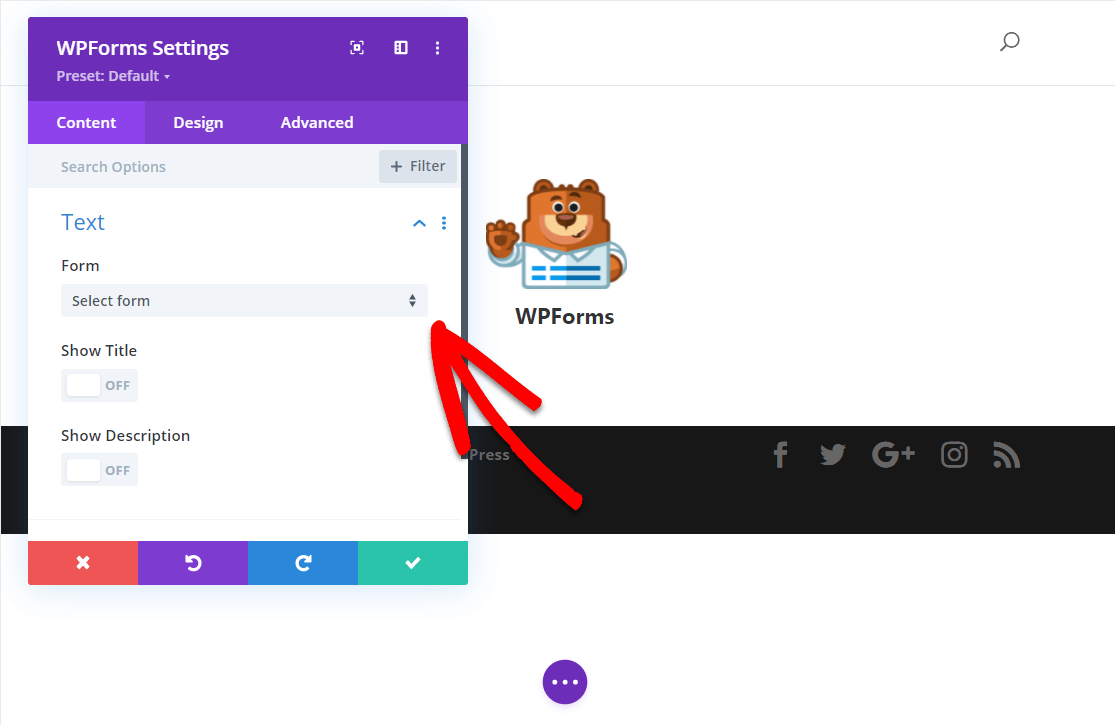
Dopo aver aggiunto il modulo WPForms in Divi, appariranno altre impostazioni. Ad esempio, qui è possibile:
- Scegliere il modulo da aggiungere.
- Abilita le impostazioni che mostrano il titolo del modulo.
- Abilita le impostazioni che mostrano la descrizione del modulo.
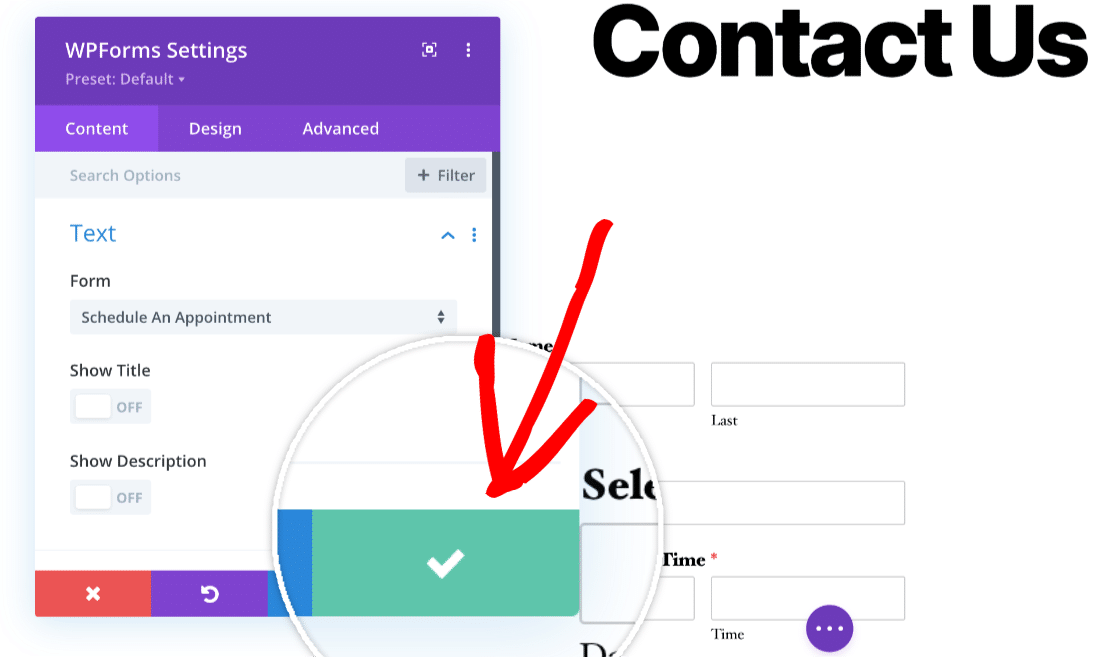
Una volta pronti, selezionare il proprio modulo dal menu a tendina che si trova sotto la voce Modulo.

Il modulo selezionato verrà ora aggiunto automaticamente alla pagina di Divi. Assicuratevi di premere il pulsante verde con il segno di spunta per salvare le impostazioni.

Ottimo lavoro! Il vostro modulo di contatto Divi con WPForms è ora pronto! Se volete personalizzarlo ulteriormente, date un'occhiata a queste impostazioni di design aggiuntive.
Domande frequenti sulla creazione di un modulo di contatto in Divi
L'utilizzo del tema Divi e delle sue numerose funzionalità, come i moduli di contatto, è un argomento molto popolare tra i nostri lettori. Ecco le risposte ad alcune domande in merito.
Divi ha un modulo di contatto?
Sì, Divi è dotato di un modulo per i contatti. Questo strumento consente di aggiungere facilmente un modulo di contatto alle pagine, senza bisogno di plugin aggiuntivi. Tuttavia, le funzioni possono essere limitate rispetto a un costruttore di moduli dedicato come WPForms.
Come si modifica un modulo di contatto in Divi?
Per modificare un modulo di contatto di Divi, andate alla pagina in cui si trova il modulo nel vostro Divi Builder. Cliccate sul modulo "Modulo di contatto". Qui è possibile modificare i campi, regolare gli stili e personalizzare direttamente le impostazioni di notifica e conferma del modulo.
WordPress ha un modulo di contatto integrato?
WordPress non dispone di una funzione di modulo di contatto integrata. Tuttavia, gli utenti di WordPress possono facilmente aggiungere moduli di contatto ai loro siti web utilizzando dei plugin. Divi, se installato su WordPress, fornisce un modulo di contatto integrato, eliminando la necessità di plugin aggiuntivi.
Come si crea un modulo di contatto pop-up in Divi?
La creazione di un modulo di contatto a comparsa in Divi richiede l'uso del Divi Builder e un po' di creatività. Innanzitutto, progettate il modulo di contatto in una sezione standard. Quindi, utilizzare le opzioni di visibilità del Divi Builder per nascondere questa sezione nella pagina.
Infine, è possibile attivare la visualizzazione della sezione come pop-up collegandola a un pulsante o a un link della pagina. Questo metodo potrebbe richiedere un CSS personalizzato o un plugin per pop-up di Divi per funzionare senza problemi. Un metodo più semplice, tuttavia, è quello di utilizzare OptinMonster!
Successivamente, imparare a creare un calcolatore di prezzi in WordPress
Cercate una soluzione semplice per creare un calcolatore di prezzi per il vostro sito web e iniziare a vendere articoli online? Consultate questa guida per scoprire come impostare passo dopo passo un semplice modulo d'ordine con un calcolatore di prezzi automatico per il vostro sito web.
Se vi state chiedendo come incoraggiare gli utenti a compilare un modulo che richiede il loro indirizzo e-mail per scaricare un file, anche questo è possibile. Consultate questa guida su Come richiedere un indirizzo e-mail per scaricare un file.
Correggete subito le vostre e-mail di WordPress
Siete pronti a sistemare le vostre e-mail? Iniziate oggi stesso con il miglior plugin SMTP per WordPress. Se non avete il tempo di sistemare le vostre e-mail, potete ottenere l'assistenza completa di White Glove Setup come acquisto aggiuntivo e c'è una garanzia di rimborso di 14 giorni per tutti i piani a pagamento.
Se questo articolo vi è stato utile, seguiteci su Facebook e Twitter per altri consigli e tutorial su WordPress.