AIサマリー
WordPressフォームのセキュリティを強化したいですか?WPFormsがCloudflare Turnstileを導入したことで、WordPressのフォームはより安全になりました。
この記事では、WordPressサイトにCloudflare Turnstileを設定するのがいかに迅速で簡単かをご紹介します。
Cloudflare Turnstileとは?
Cloudflare TurnstileはCAPTCHAの代替ツールで、hCaptchaやGoogle reCAPTCHAのようなツールのようにユーザーが画像を識別する必要がありません。
ブラウザのチャレンジを静かに回転させ、非インタラクティブな JavaScript チャレンジを実行することで、フォームにスパムがない状態を保ちます。
CAPTCHAに含まれる画像の識別に時間を取られることがないため、ユーザー体験が向上するという意見が多い。
このサービスを利用するには、Cloudflareの顧客である必要はありません。サイトオーナーなら誰でも無料で登録できます。
WordPressのフォームにCloudflare Turnstileを追加する方法
このCAPTCHAの代用品について少し知っていただいたところで、WordPressサイトのフォームを保護するためにCloudflare Turnstileを設定する方法を見てみましょう。
この記事で
ステップ1: WPFormsのダウンロードとインストール

このチュートリアルでは、WordPressサイトにWPFormsをインストールする必要があります。
このステップで助けが必要な場合は、WordPressプラグインをインストールするためのステップバイステップガイドをご覧ください。
ステップ 2: Cloudflare アカウントの作成と設定

あなたのウェブサイトでWPFormsを有効化した後、新しいタブまたはウィンドウを開き、Cloudflareのウェブサイトにアクセスしてください。
Cloudflareのサイトでは、アカウントにサインアップするか、既存のアカウントを持っている場合はログインする必要があります。Cloudflareのアカウントは無料です。
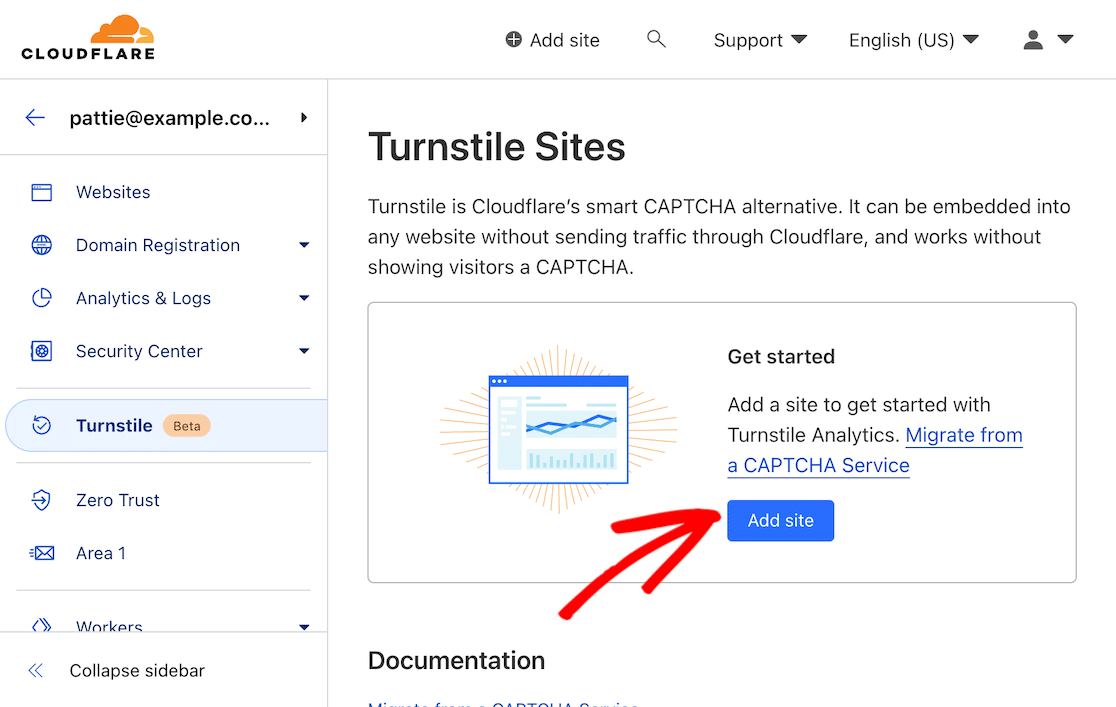
ログインしてCloudflareダッシュボードを表示したら、右サイドバーメニューのTurnstileオプションを選択し、Add siteをクリックします。

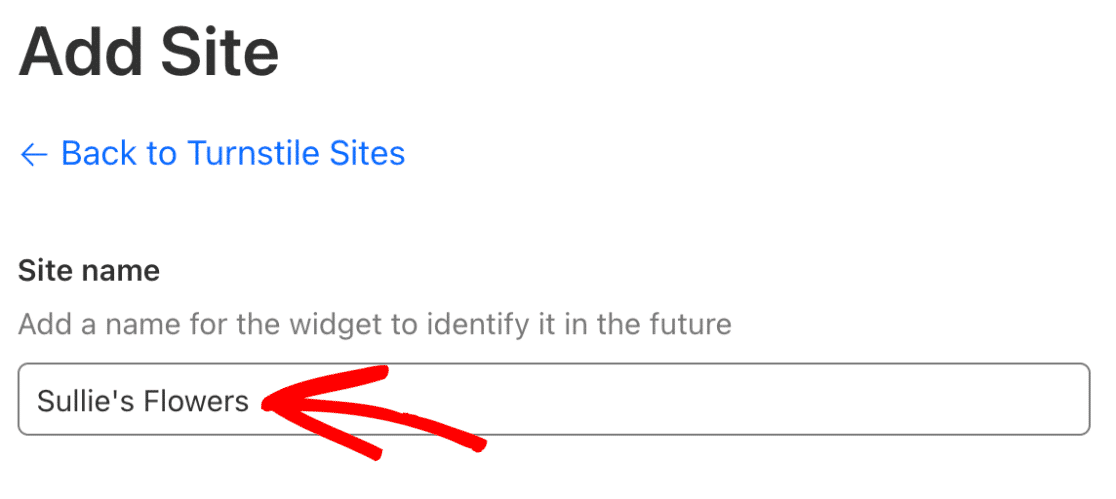
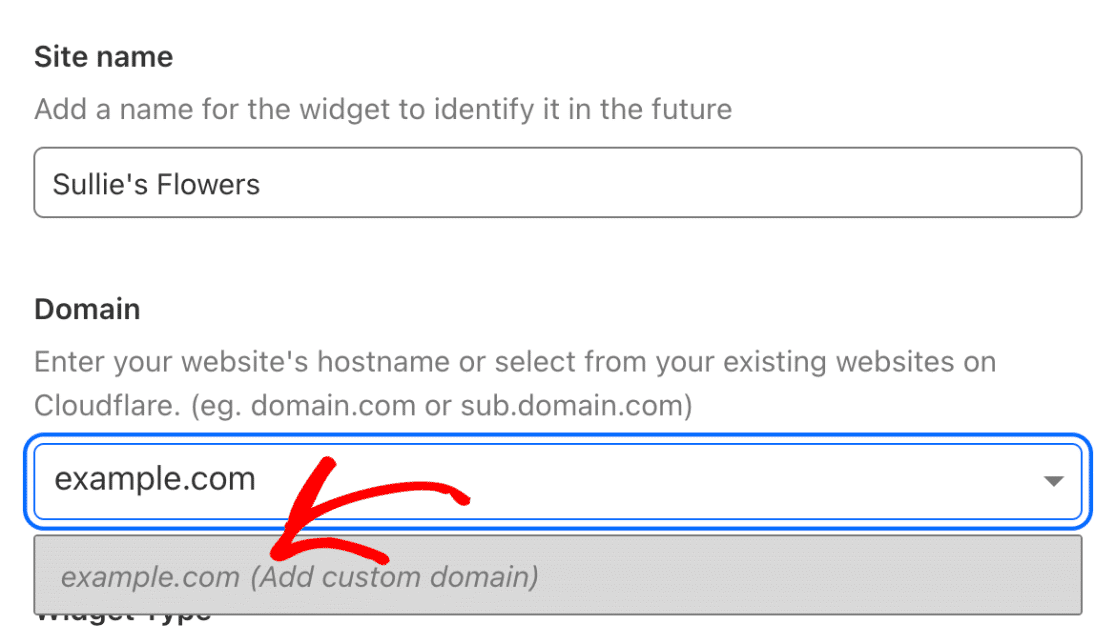
次に、サイト名を入力します。これは内部使用のみです。

その後、ドメイン欄にウェブサイトのURLを入力します。

ここに複数のドメインを入力し、1つのAPIキーをすべてのドメインで使用することができます。
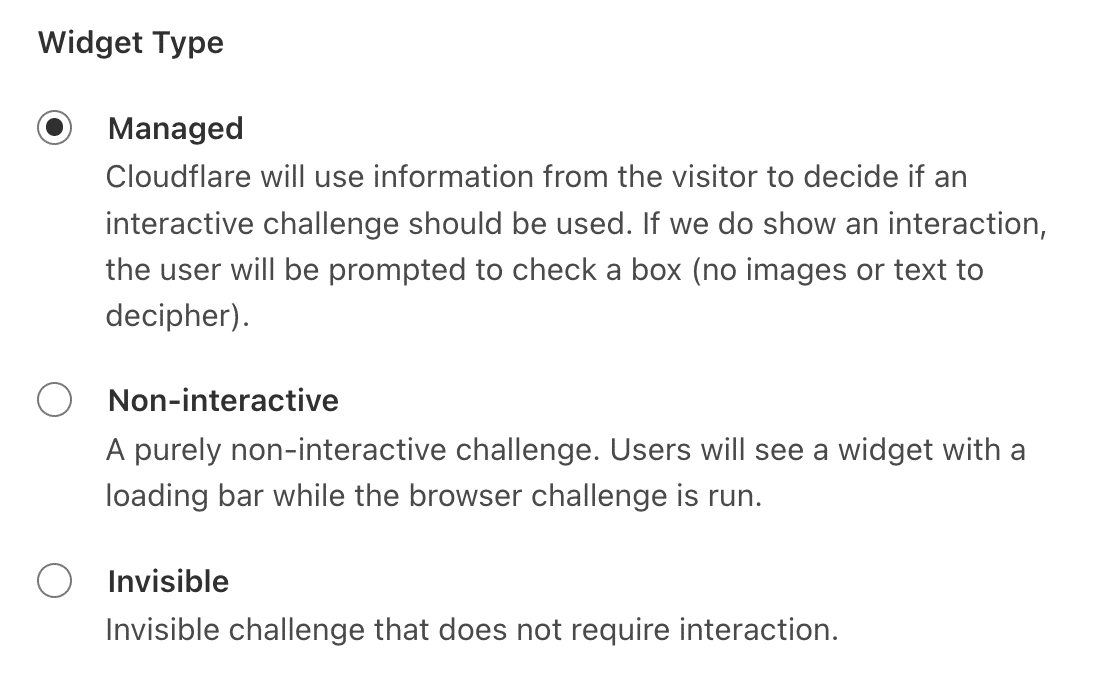
Cloudflareのサイトでのセットアップの最後のステップは、ウィジェットのタイプを選択することです。これらのオプションにより、CloudflareがどのようにCAPTCHAリクエストを処理するかを選択することができます。
マネージド、ノンインタラクティブ、インビジブルの3つのオプションがある。

- マネージド:このオプションにより、Cloudflareは訪問者の情報を使用して、インタラクティブなチャレンジを表示するか、ブラウザデータに基づいて自動的に検証するかを決定します。表示されるインタラクティブな課題はチェックボックスのみです。画像やテキストは表示されません。
- 非インタラクティブ:ユーザーはこのチャレンジと一切対話しません。ブラウザチャレンジがユーザーを確認するために実行されている間、ユーザーはローディングバーのあるウィジェットを見るだけです。
- 不可視:このオプションはバックグラウンドで見えないように実行され、ユーザーからの操作は必要ありません。
ウィジェットタイプを選択した後、作成ボタンをクリックしてください。

こうすることで、一意のAPIキーが生成される。

このタブまたはウィンドウでこれらを開いたまま、WordPressダッシュボードとWPFormsアカウントを含むタブまたはウィンドウに戻ります。
ステップ3:WPFormsでCloudflare Turnstileを設定する
さて、いよいよWPFormsにサイトキーとシークレットキーを貼り付けてアカウントに接続します。
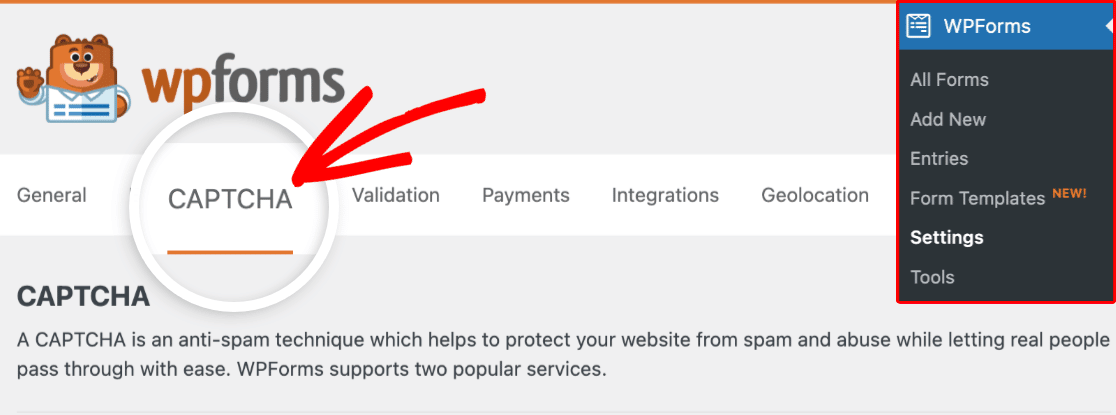
WordPressのダッシュボードからWPForms " Settingsを クリックします。そしてCAPTCHAのタブを選択します。ここにCloudflare Turnstile接続があります。

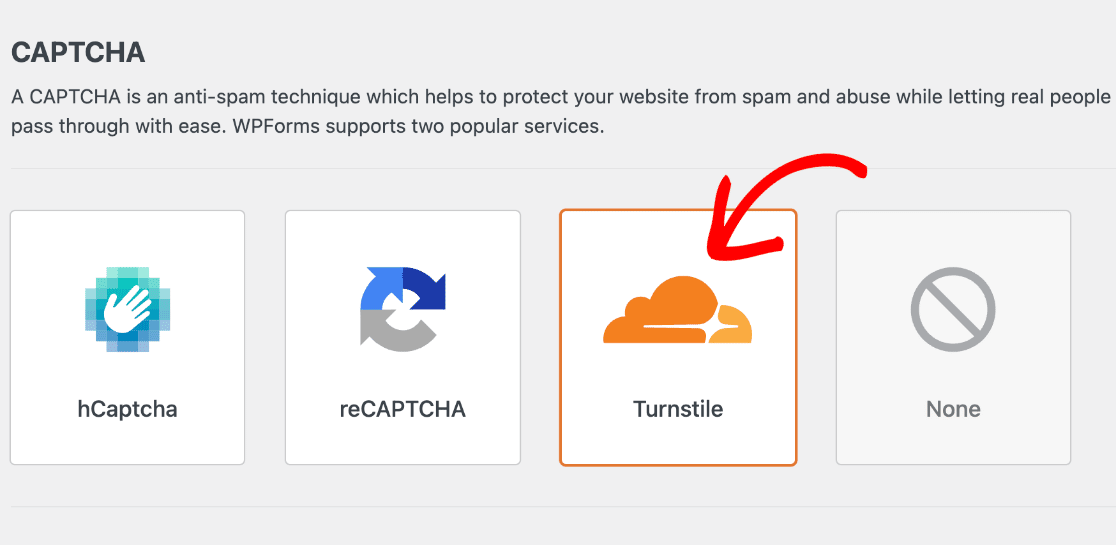
次に、提供されたオプションからTurnstileを 選択します。

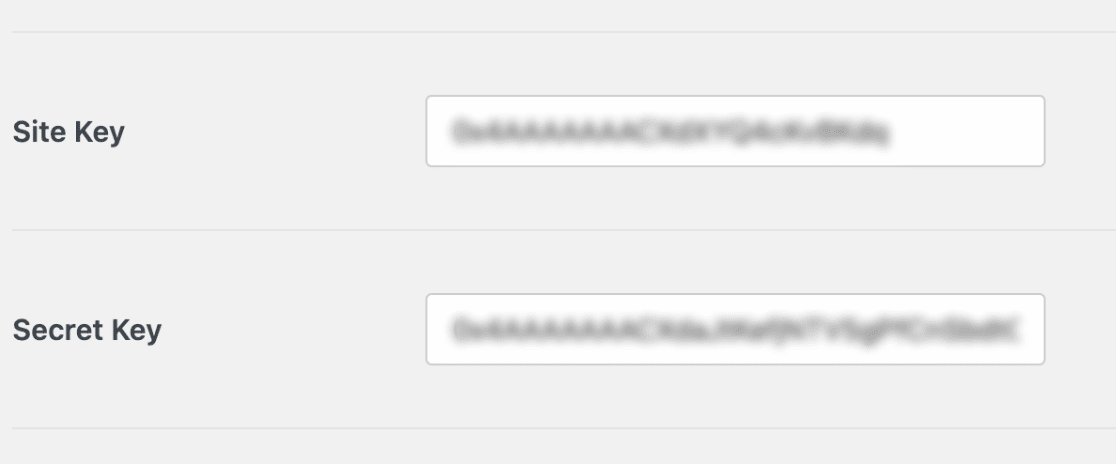
その下に、フォームスパムを防ぐためにCloudflareアカウントをWPFormsに接続するためのSite Keyと Secret Keyを入力する必要があります。
Cloudflareアカウントを開いている他のタブからこれらの値を正確にコピーし、WPFormsのTurnstileセットアップに貼り付けます。

両方のキーを入力したら、追加の設定を行うことができます。
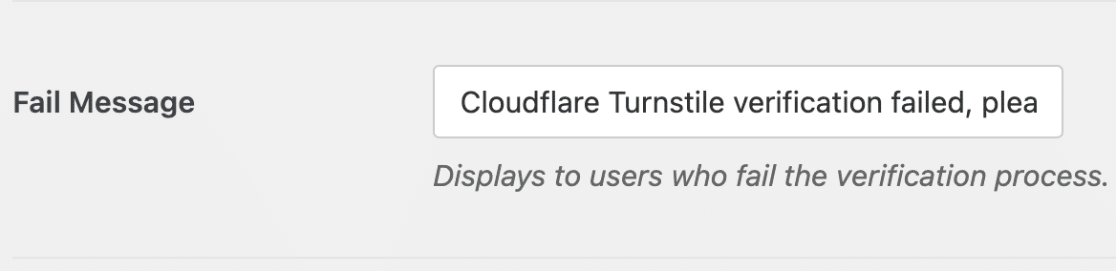
失敗メッセージ

この設定では、ユーザーが検証プロセスに失敗した場合に表示されるメッセージをカスタマイズできます。
タイプ

タイプ設定では、フォーム上のCloudflareウィジェットの外観をdark、light、autoから選択できます。auto を選択した場合、ユーザーのデバイス設定に基づいて前後に切り替わります。
プレビュー&ノーコンフリクトモード

タイプを更新すると、ウィジェットをプレビューするセクションが表示されます。これは設定を保存した後に更新されることに注意してください。
その下はNo-Conflict Modeです。Cloudflare TurnstileまたはCAPTCHAオプションのいずれかがあなたのサイトで何度もロードされる場合、スパム対策オプションが適切に機能しない問題を引き起こす可能性があります。
この例は、WPFormsとあなたのサイトのテーマが両方ともTurnstileを使用している場合です。
No-Conflict Modeを選択すると、WPFormsによって読み込まれないTurnstileコードが自動的に削除されます。
よくわからない、あるいは電話をかけるのに抵抗がある場合は、サポートチームに連絡すれば質問に答えてくれる。
設定が完了したら、「設定を保存」ボタンをクリックします。

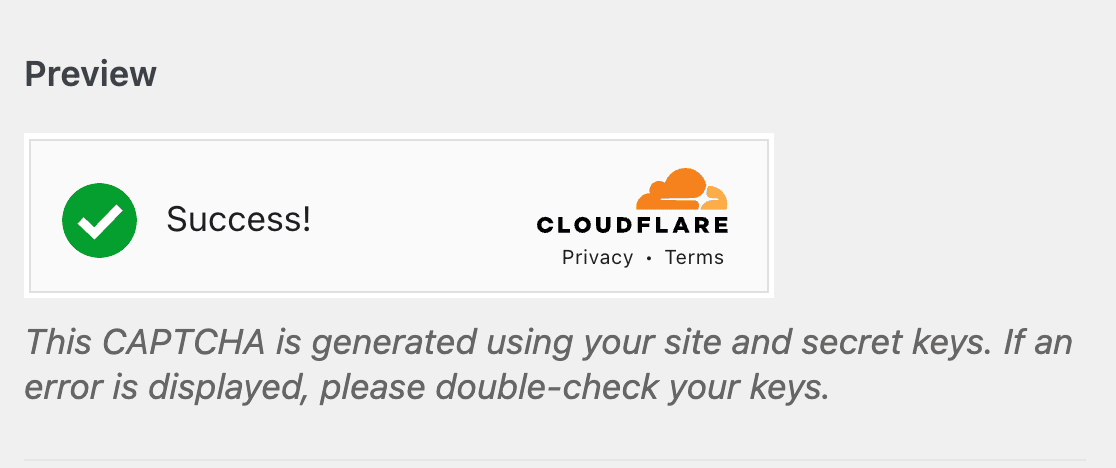
その後、Turnstileウィジェットのプレビューとユーザーにどのように表示されるかを見ることができるはずです。

ステップ 4: WPFormsのフォームにCloudflare Turnstileを追加する
キーが設定され、CloudflareアカウントがWPFormsにリンクされています。次のステップはフォームを作成してテストすることです。
そのためには、WordPressでWPFormsを開く。新しいフォームを作成することも、既存のフォームを操作することもできます。
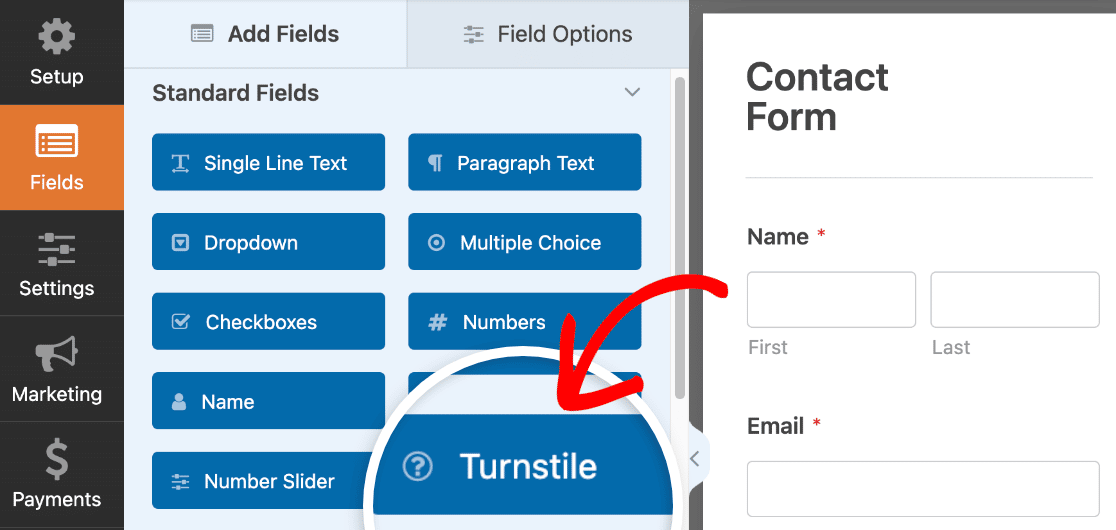
フォームビルダーに入ると、Standard FieldsにTurnstileオプションが表示されます。このオプションを使ってフォームにターンスタイルを追加してください。

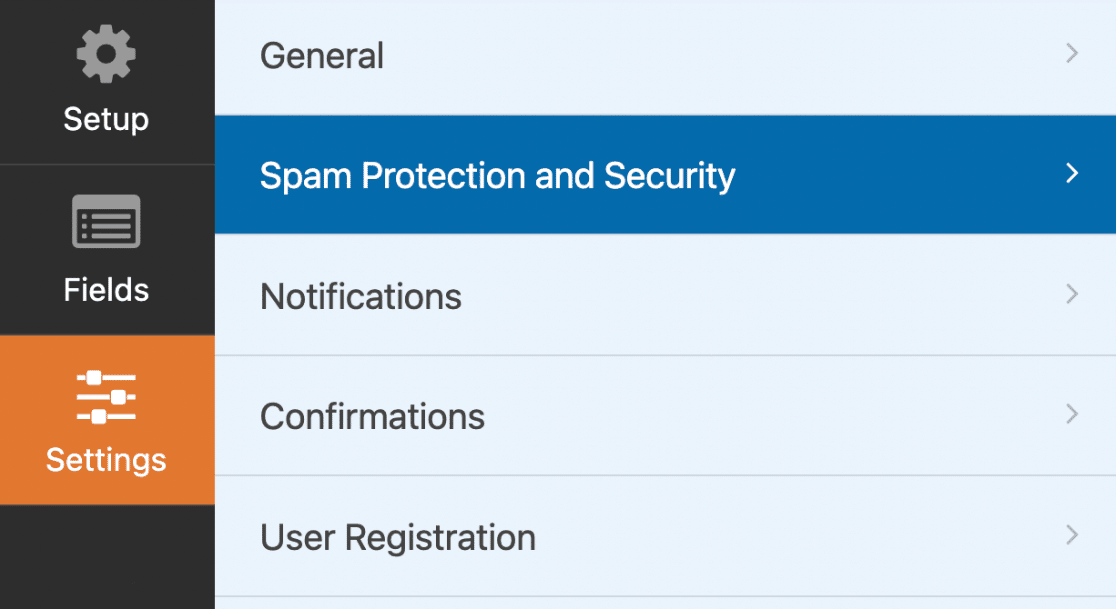
一旦Turnstileをフォームに対してオンにすると、必要に応じて簡単にオフにしたりオンに戻したりすることができます。これを行うには、設定 " スパム保護とセキュリティに移動します。

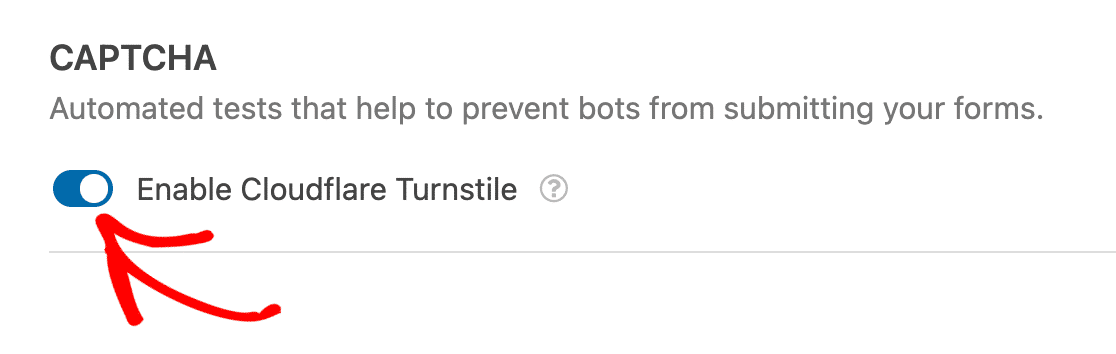
そこから、トグルスイッチを使用して、特定のフォームのTurnstileを有効または無効にします。

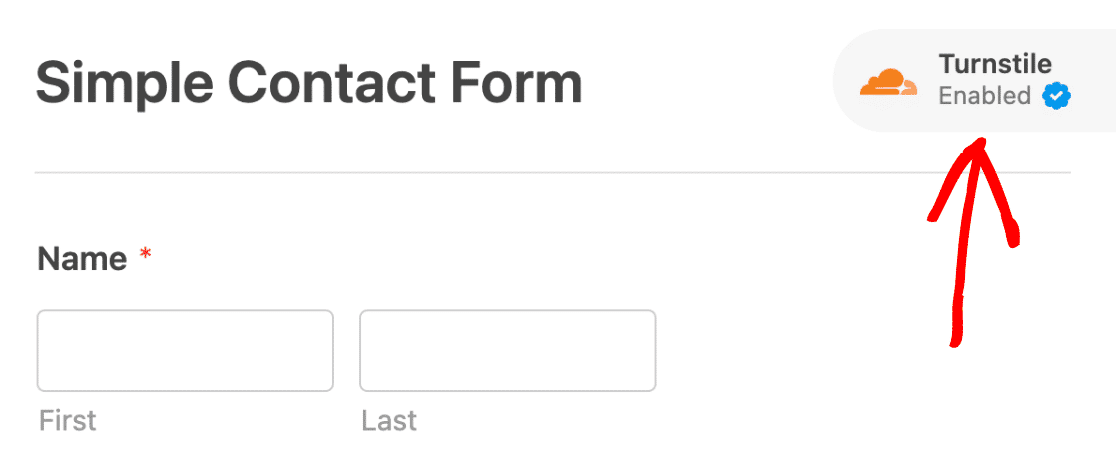
Turnstile オプションが標準フィールドセクションに表示されているにもかかわらず、フォーム上に Turnstile を表示する特定のフィールドがあるわけではないことに注意してください。むしろ、Turnstile がフォーム上で適切に有効になると、フォームビルダーの右上にバッジが表示されます。

フォームが完成したら、それを公開し、正常に動作することを確認するためのテストを実行できるようにします。
ステップ5:Cloudflare Turnstileをテストする
あとはテストするだけです!すべてが期待通りに動いていることを確認するには、フォームにエントリーを送信するだけです。
フォームテストの詳細については、こちらのフォームテストチェックリストをご覧ください。
次に、メール到達率を向上させる
WordPressから送信したメールを確実に配信する方法をご存知ですか?WordPressのメール配信に関するベストプラクティスをご覧ください。
また、WordPressからテストメールを送信する方法を読んで、メールを正しくテストできることを確認することもお忘れなく。
メールを修正する準備はできていますか? 今すぐ始める 最高のWordPress SMTPプラグインで。また、すべての有料プランには14日間の返金保証があります。この記事がお役に立ちましたら、Facebookや TwitterでWordPressのヒントやチュートリアルをご覧ください。

