Résumé de l'IA
Vous souhaitez renforcer la sécurité de vos formulaires WordPress ? Avec l'introduction par WPForms de Cloudflare Turnstile, les formulaires WordPress sont plus sûrs.
Dans cet article, nous allons vous montrer comment il est facile et rapide d'installer le Turnstile de Cloudflare sur votre site WordPress.
Corrigez vos emails WordPress dès maintenant
Qu'est-ce que le Turnstile de Cloudflare ?
Cloudflare Turnstile est une alternative aux CAPTCHA qui évite aux utilisateurs d'avoir à identifier des images comme le font des outils tels que hCaptcha et Google reCAPTCHA.
Il garde vos formulaires exempts de spam en faisant tourner discrètement les défis du navigateur et en exécutant des défis JavaScript non interactifs.
Beaucoup affirment que cela améliore l'expérience de l'utilisateur car il n'est pas ralenti par l'identification des images dans les CAPTCHA.
Il n'est pas nécessaire d'être client de Cloudflare pour utiliser ce service. Tout propriétaire de site peut s'inscrire gratuitement.
Comment ajouter le Turnstile de Cloudflare aux formulaires WordPress
Maintenant que vous en savez un peu plus sur cette alternative CAPTCHA, voyons comment vous pouvez configurer Cloudflare Turnstile pour protéger les formulaires de votre site WordPress.
Dans cet article
Etape 1 : Télécharger et installer WPForms

Pour ce tutoriel, vous devez avoir installé WPForms sur votre site WordPress.
Si vous avez besoin d'aide pour cette étape, consultez ce guide pas à pas pour installer un plugin WordPress.
Étape 2 : Créer et configurer un compte Cloudflare

Après avoir activé WPForms sur votre site web, ouvrez un nouvel onglet ou une nouvelle fenêtre et allez sur le site web de Cloudflare.
Sur le site de Cloudflare, vous devez soit créer un compte, soit vous connecter à un compte existant si vous en avez un. Notez que l'ouverture d'un compte sur Cloudflare est gratuite.
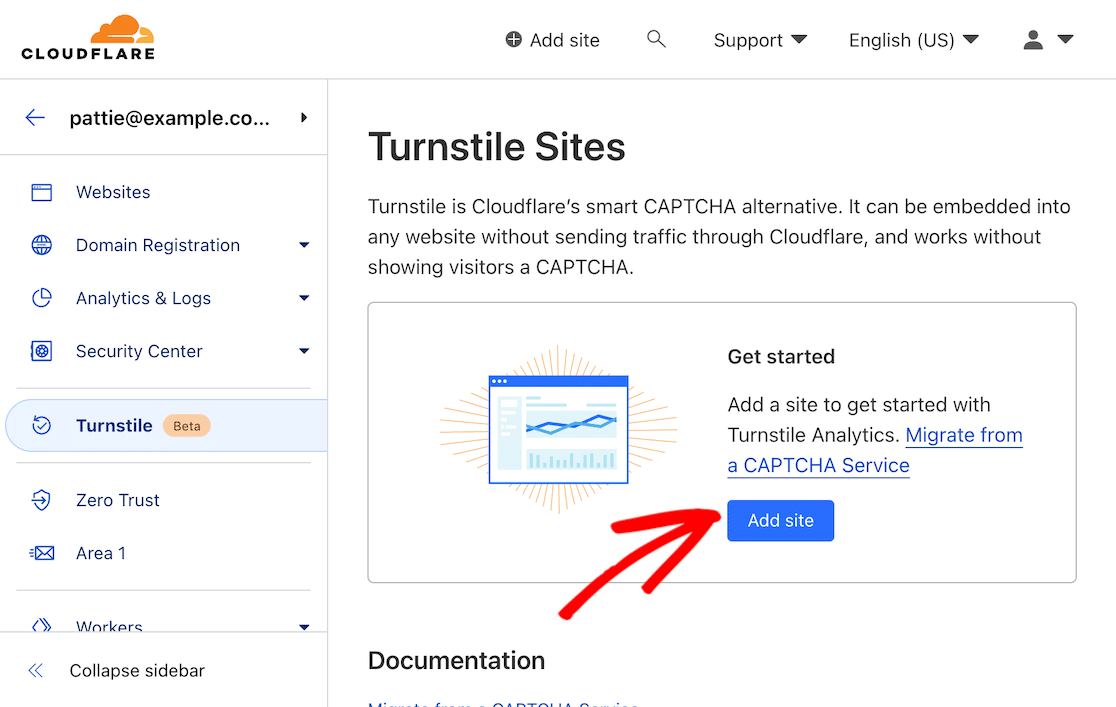
Une fois que vous êtes connecté et que vous affichez votre tableau de bord Cloudflare, sélectionnez l'option Turnstile dans le menu latéral droit, puis cliquez sur Ajouter un site.

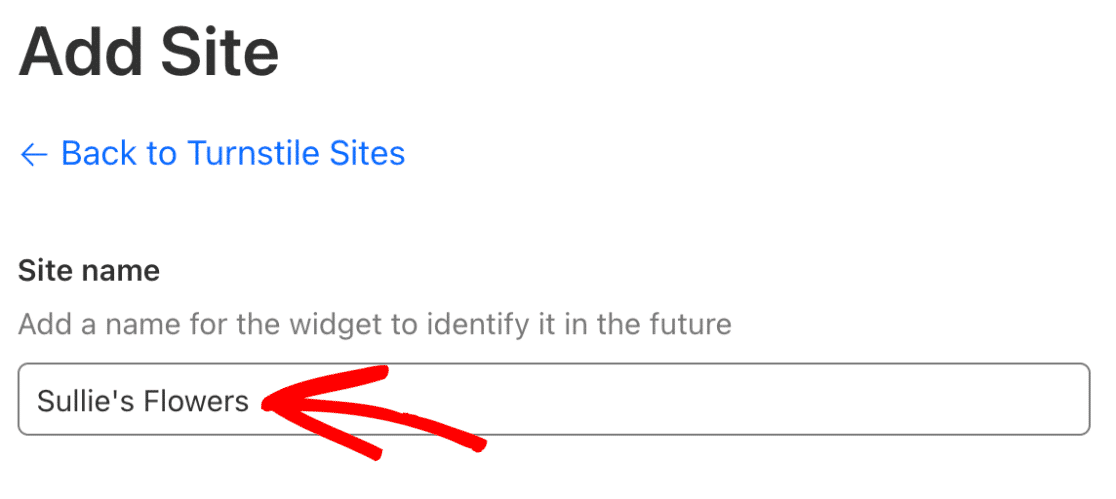
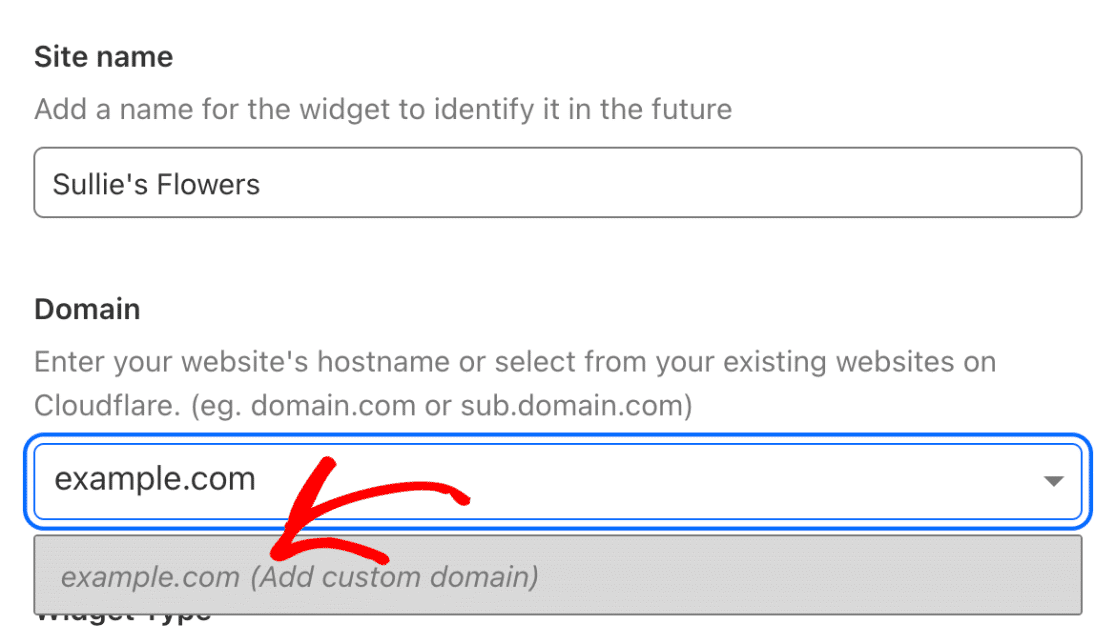
Ensuite, entrez un nom de site. Ce nom est réservé à un usage interne.

Ensuite, vous devez entrer l'URL de votre site web dans le champ Domaine.

Notez que vous pouvez entrer plusieurs domaines ici et utiliser un seul jeu de clés API pour chacun d'entre eux.
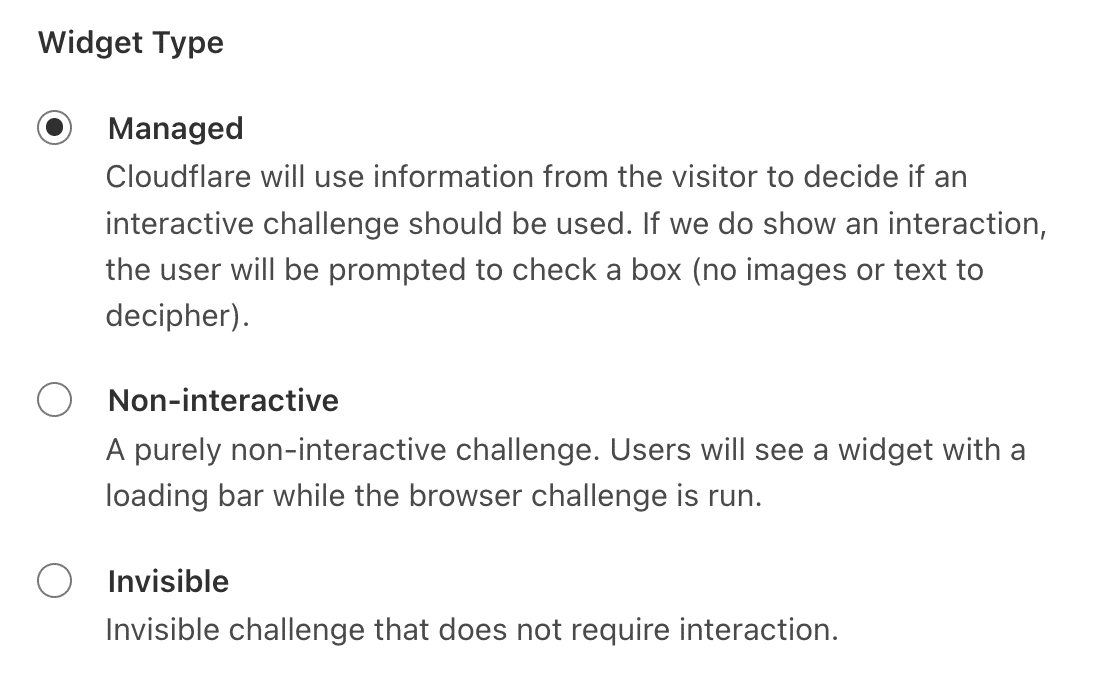
La dernière étape de l'installation sur le site de Cloudflare consiste à sélectionner un type de widget. Ces options vous permettent de choisir comment Cloudflare doit traiter les demandes de CAPTCHA.
Il existe trois options : géré, non interactif et invisible.

- Géré: Cette option permet à Cloudflare d'utiliser les informations relatives aux visiteurs pour déterminer s'il convient d'afficher un défi interactif ou de procéder à une vérification automatique sur la base des données du navigateur. Le seul défi interactif affiché est une case à cocher. Pas d'images ni de texte.
- Non-interactif : L'utilisateur n'interagit en aucune façon avec ce défi. Il voit seulement un widget avec une barre de chargement pendant que le navigateur s'exécute pour vérifier l'identité de l'utilisateur.
- Invisible : Cette option fonctionne en arrière-plan et ne nécessite aucune interaction de la part de l'utilisateur.
Après avoir sélectionné votre type de widget, cliquez sur le bouton " Créer".

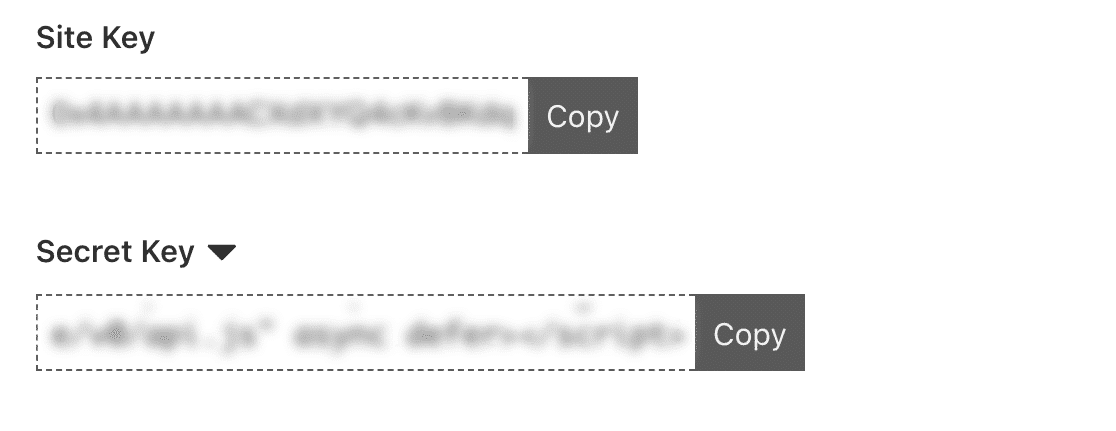
Cette opération génère un ensemble unique de clés API.

Laissez-les ouvertes dans cet onglet ou cette fenêtre et revenez à l'onglet ou à la fenêtre contenant votre tableau de bord WordPress et votre compte WPForms.
Étape 3 : Configurer Cloudflare Turnstile dans WPForms
Il est maintenant temps de coller la clé du site et la clé secrète dans WPForms pour connecter votre compte.
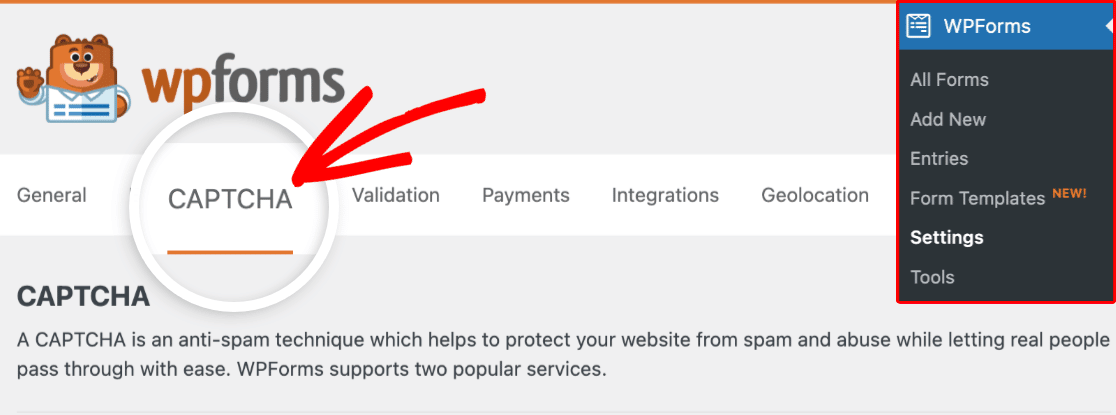
Depuis votre tableau de bord WordPress, cliquez sur WPForms " Settings. Sélectionnez ensuite l'onglet CAPTCHA. C'est là que se trouve la connexion Turnstile de Cloudflare.

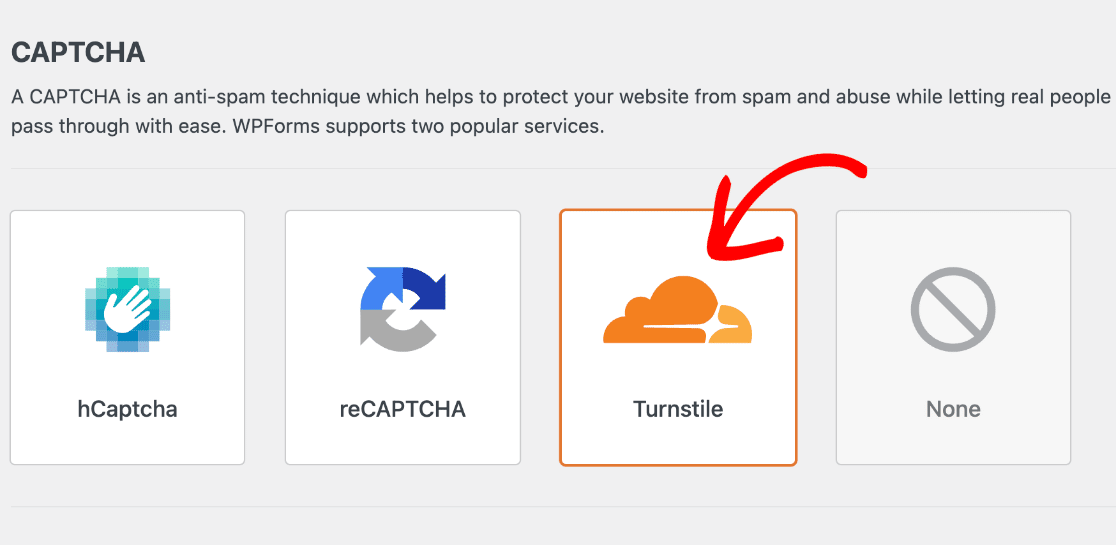
Ensuite, sélectionnez Turnstile parmi les options proposées.

En dessous, vous devrez entrer la clé du site et la clé secrète pour connecter votre compte Cloudflare à WPForms afin d'éviter le spam des formulaires.
Copiez ces valeurs exactement depuis votre autre onglet avec votre compte Cloudflare ouvert, et collez-les dans la configuration du Tourniquet dans WPForms.

Une fois que vous avez saisi les deux clés, vous pouvez configurer d'autres paramètres.
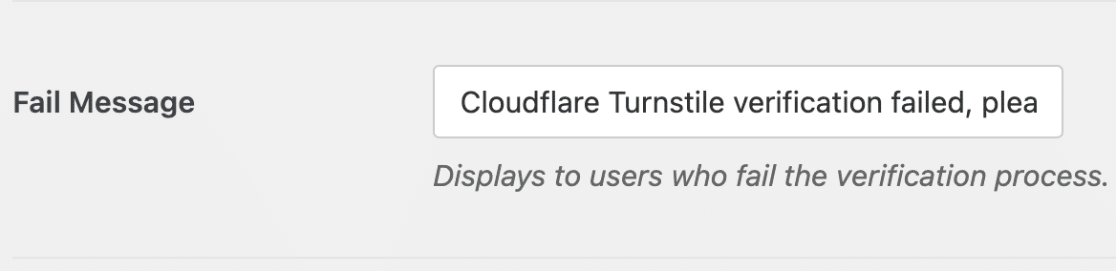
Message d'échec

Ce paramètre vous permet de personnaliser le message que les utilisateurs verront s'ils échouent à la procédure de vérification.
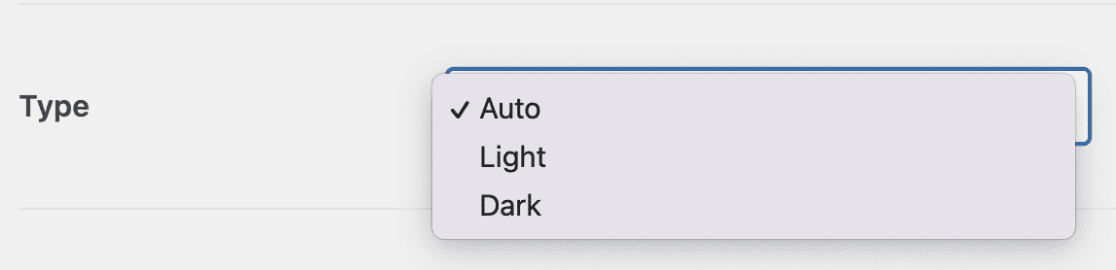
Type

Les paramètres de type vous permettent de choisir entre sombre, clair et automatique pour déterminer l'apparence du widget Cloudflare sur votre formulaire. Si vous sélectionnez auto, le widget basculera en fonction des paramètres de l'appareil de l'utilisateur.
Prévisualisation et mode sans conflit

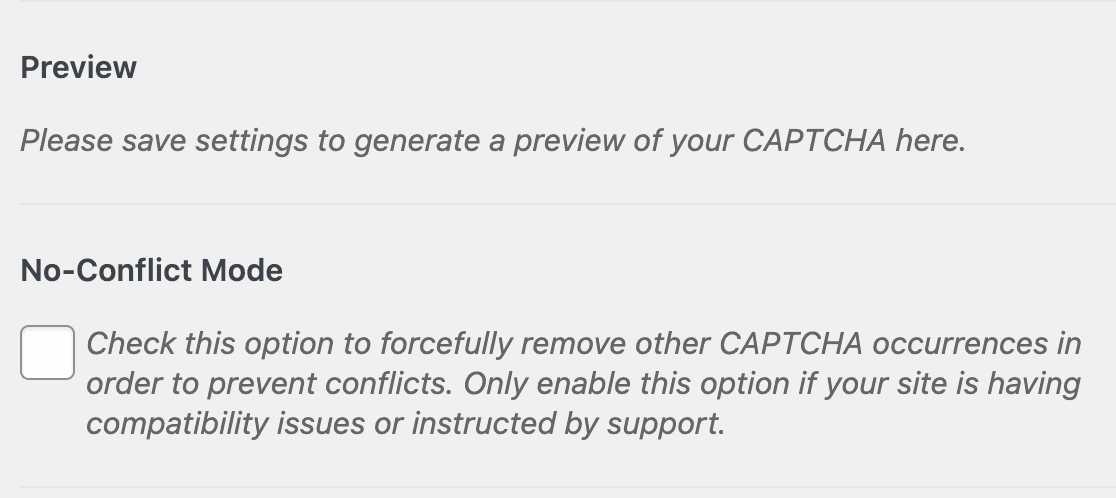
Après avoir mis à jour le type, vous verrez une section présentant un aperçu du widget. Notez que cette section sera mise à jour une fois que vous aurez enregistré vos paramètres.
En dessous se trouve le mode sans conflit. Si le Turnstile de Cloudflare ou l'une des options CAPTCHA se charge plusieurs fois sur votre site, cela peut poser des problèmes qui empêchent votre option anti-spam de fonctionner correctement.
Par exemple, si WPForms et le thème de votre site utilisent tous deux Turnstile.
Si vous sélectionnez le mode No-Conflict, le code Turnstile qui n'est pas chargé par WPForms sera automatiquement supprimé.
Si vous n'êtes pas sûr de vous ou si vous ne vous sentez pas à l'aise pour passer cet appel, contactez l'équipe d'assistance qui pourra répondre à vos questions.
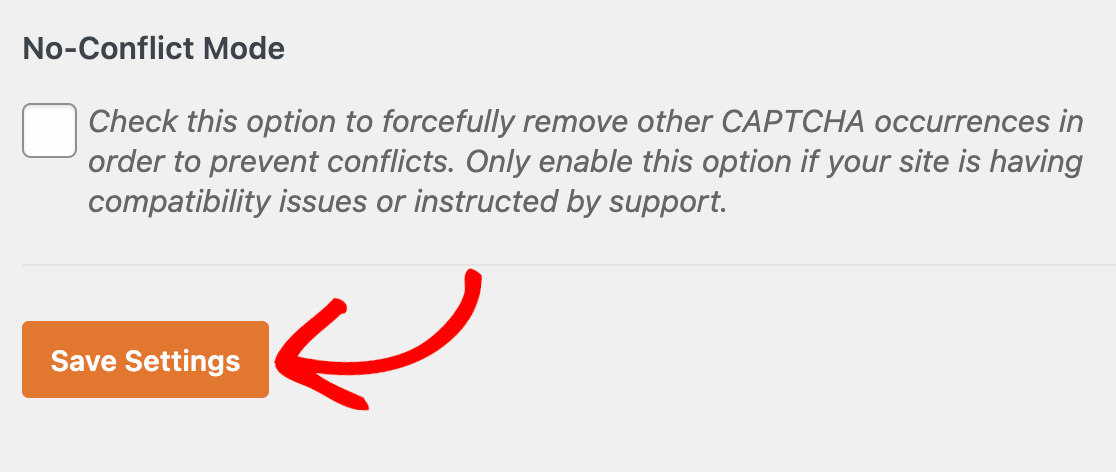
Une fois que vous avez fait cela, cliquez sur le bouton Enregistrer les paramètres.

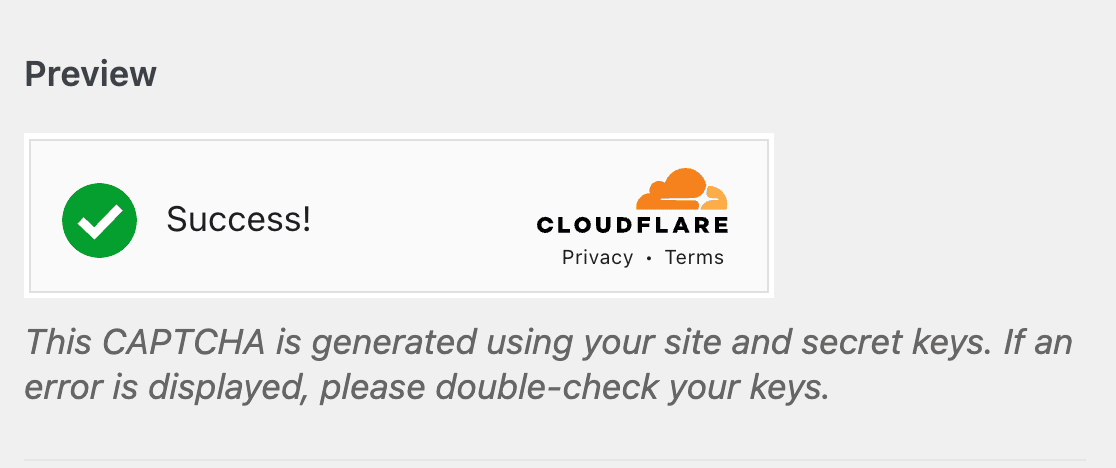
Après cela, vous devriez pouvoir voir l'aperçu de votre widget Turnstile et la façon dont il apparaîtra aux utilisateurs.

Étape 4 : Ajouter le Turnstile de Cloudflare à un formulaire dans WPForms
Vos clés sont configurées, et votre compte Cloudflare est lié à WPForms. La prochaine étape est de créer un formulaire pour le tester.
Pour cela, ouvrez WPForms dans WordPress. Vous pouvez créer un nouveau formulaire ou travailler avec un formulaire existant.
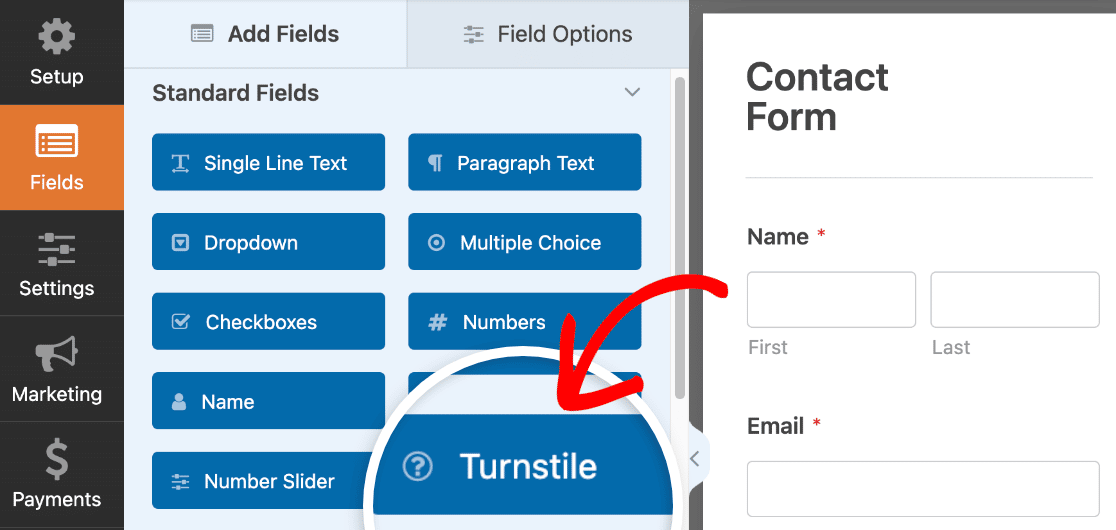
En entrant dans le générateur de formulaires, vous devriez maintenant voir une option "Tourniquet" dans les champs standard. Utilisez cette option pour ajouter un tourniquet à votre formulaire.

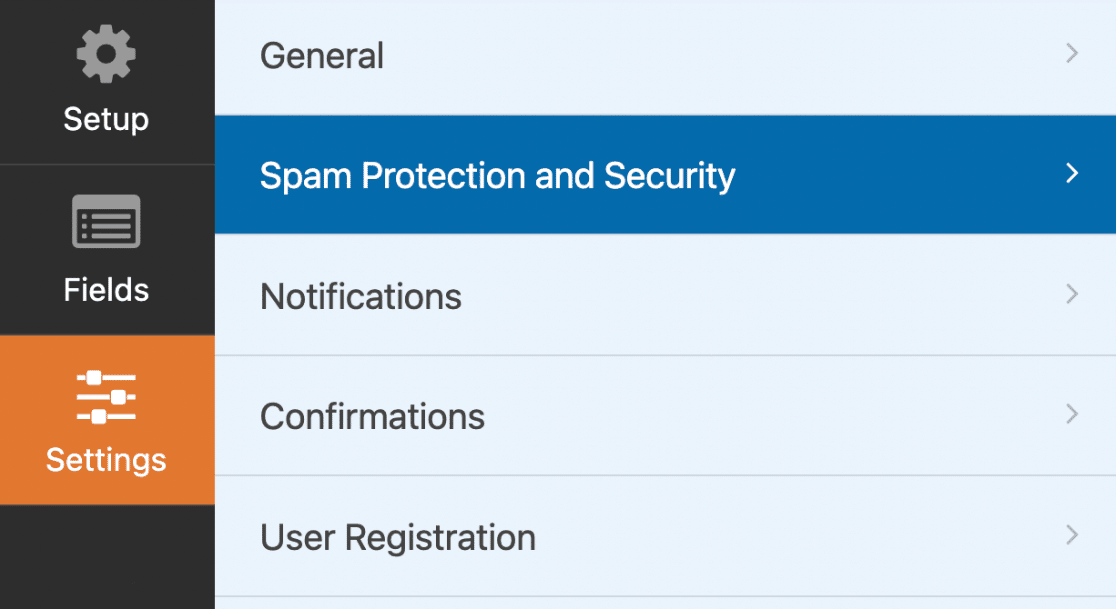
Une fois que Turnstile est activé pour le formulaire, vous pouvez facilement le désactiver et le réactiver si nécessaire. Pour ce faire, allez dans Paramètres " Protection anti-spam et sécurité.

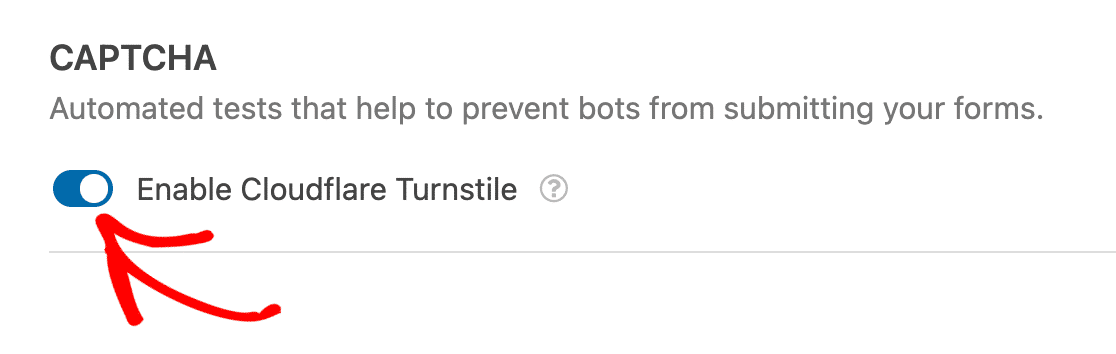
De là, utilisez l'interrupteur à bascule pour activer ou désactiver le tourniquet pour ce formulaire particulier.

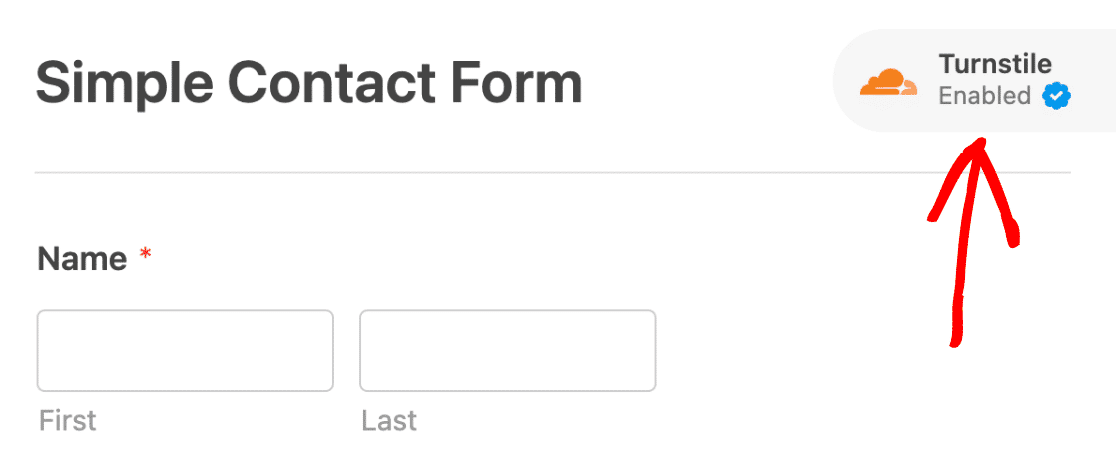
Notez que, bien que l'option Turnstile apparaisse dans la section Champs standard, il n'y aura pas de champ spécifique sur votre formulaire qui affiche Turnstile. En revanche, une fois que l'option Turnstile est correctement activée sur le formulaire, vous verrez apparaître un badge dans le coin supérieur droit du générateur de formulaires.

Lorsque votre formulaire est terminé, publiez-le afin de pouvoir effectuer un test pour vous assurer qu'il fonctionne correctement.
Étape 5 : Tester le tourniquet Cloudflare
Il ne vous reste plus qu'à tester votre travail ! Pour vous assurer que tout fonctionne comme prévu, il vous suffit de soumettre une entrée dans votre formulaire.
Si vous souhaitez obtenir davantage d'informations sur les tests de vos formulaires, consultez la liste de contrôle complète des tests de formulaires.
Ensuite, améliorez l'efficacité de vos courriels
Vous vous demandez comment vous assurer que les emails que vous envoyez depuis WordPress aboutissent là où ils sont censés être ? Consultez notre article sur les meilleures pratiques pour la délivrabilité des emails WordPress.
Et n'oubliez pas de lire comment envoyer des courriels de test à partir de WordPress pour vous assurer que vous pouvez tester vos courriels correctement.
Corrigez vos emails WordPress dès maintenant
Prêt à corriger vos courriels ? Commencez dès aujourd'hui avec le meilleur plugin WordPress SMTP. Si vous n'avez pas le temps de réparer vos emails, vous pouvez obtenir une assistance complète de White Glove Setup en tant qu'achat supplémentaire, et il y a une garantie de remboursement de 14 jours pour tous les plans payants.Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres conseils et tutoriels WordPress.

