Résumé de l'IA
Vous cherchez un moyen de mettre en place hCaptcha sur vos formulaires WordPress ?
hCaptcha est une excellente alternative à Google reCAPTCHA - et il est entièrement gratuit.
Dans ce tutoriel, nous allons vous expliquer comment mettre en place hCaptcha sur vos formulaires (facilement).
Corrigez vos e-mails de formulaire de contact dès maintenant
Qu'est-ce que hCaptcha ?
hCaptcha est un service CAPTCHA populaire et gratuit. C'est un outil anti-spam qui protège les sites web des pirates et des spammeurs. C'est aussi la meilleure alternative à Google reCAPTCHA.
La politique de confidentialité de hCaptcha est compatible avec les réglementations récentes telles que le GDPR et le CCPA. Ainsi, si vous êtes soucieux de la confidentialité de votre site, hCaptcha pourrait être le bon outil anti-spam pour vos formulaires.
Comment configurer hCaptcha sur les formulaires WordPress
La mise en place de hCaptcha sur les formulaires WordPress est très simple. Voici la table des matières du tutoriel :
Dans cet article
C'est parti !
Étape 1 : Installer et activer WPForms
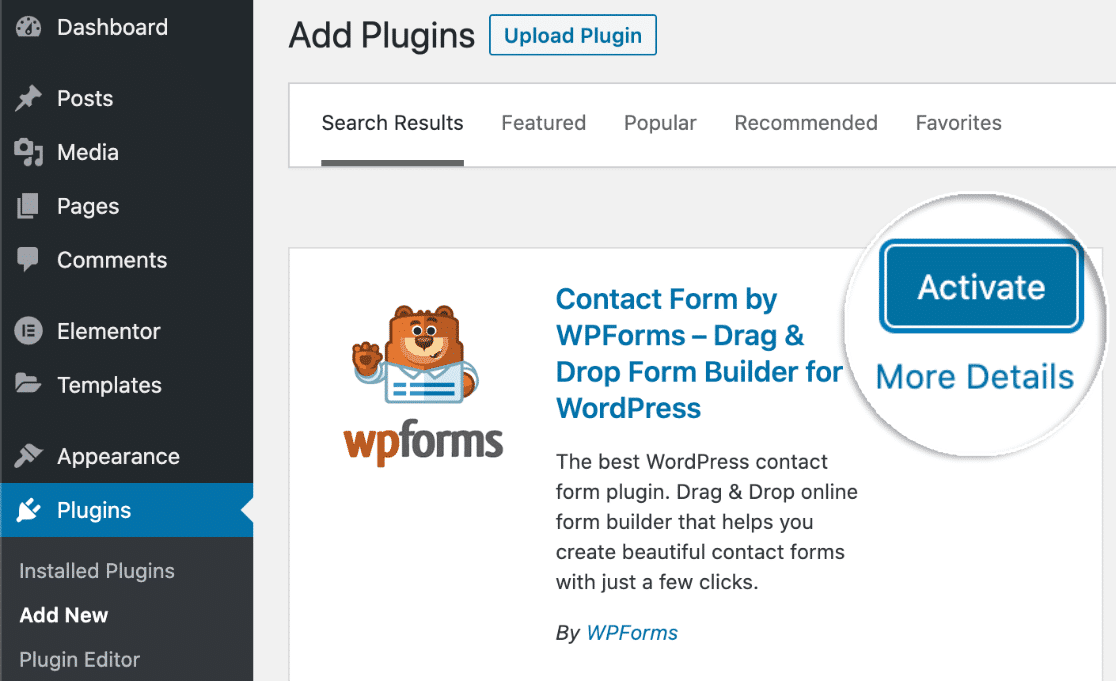
La première chose à faire est de télécharger et d'activer le plugin WPForms.
Pour ce tutoriel, vous pouvez utiliser WPForms Lite ou WPForms Pro.

Si vous êtes novice en matière de WordPress, voici un guide étape par étape sur l'installation d'un plugin WordPress pour vous aider à démarrer.
Ensuite, vous devez sélectionner l'option hCaptcha dans les paramètres de WPForms.
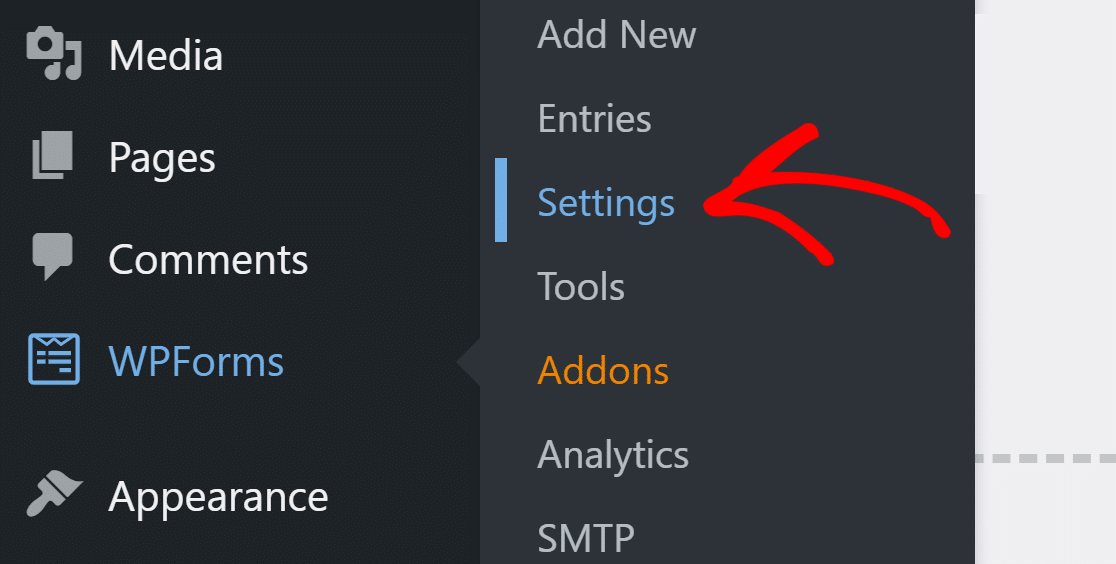
Pour ce faire, rendez-vous sur votre tableau de bord WordPress et cliquez sur WPForms " Settings.

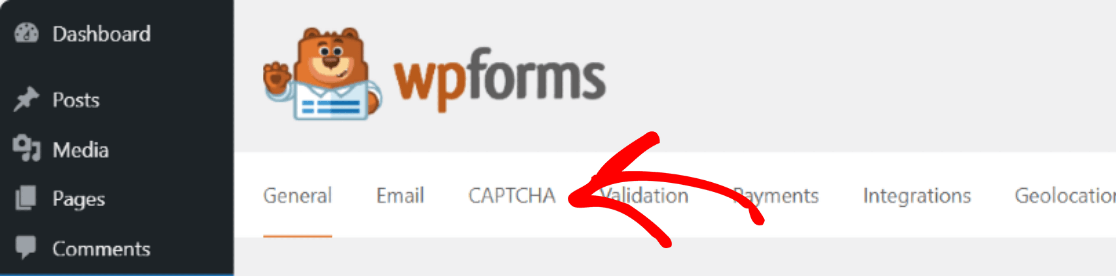
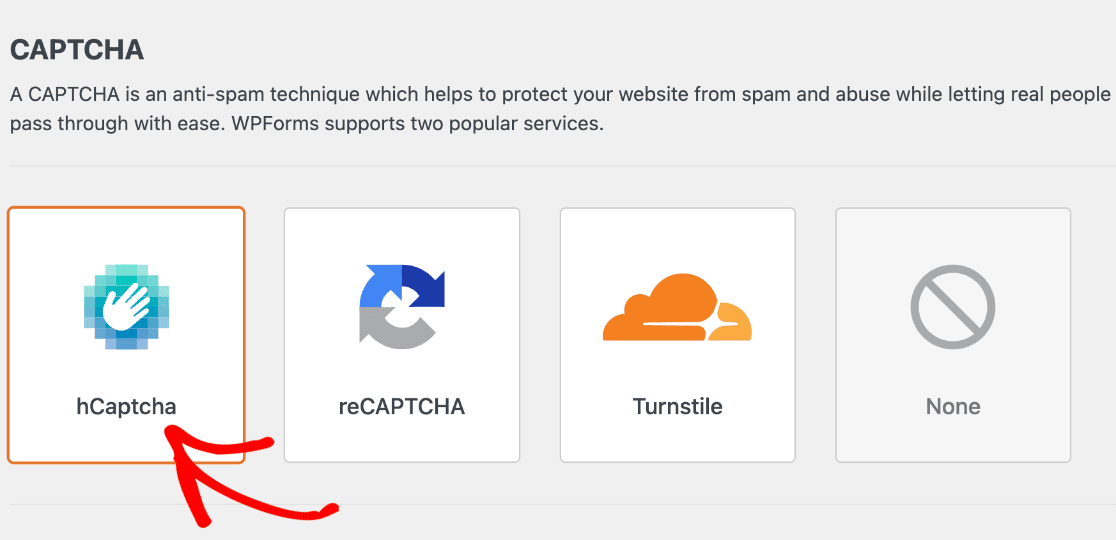
Ceci ouvrira la page de configuration de WPForms. Vous pouvez voir plusieurs options d'onglets en haut de la page de configuration. Cliquez sur l'onglet CAPTCHA dans les onglets en haut de la page.

Vous verrez deux services CAPTCHA populaires : Cloudflare Turnstile, hCaptcha et reCAPTCHA.
Sélectionnez l'option hCaptcha.

Dès que vous sélectionnez l'option hCaptcha, vous verrez des paramètres permettant d'ajouter le site hCaptcha et la clé secrète. Nous allons les générer maintenant.
Étape 2 : Configurer la clé de site hCaptcha
Pour obtenir les clés hCaptcha, ouvrez le site officiel hCaptcha dans un nouvel onglet et n'oubliez pas de garder WPForms ouvert dans un autre onglet.
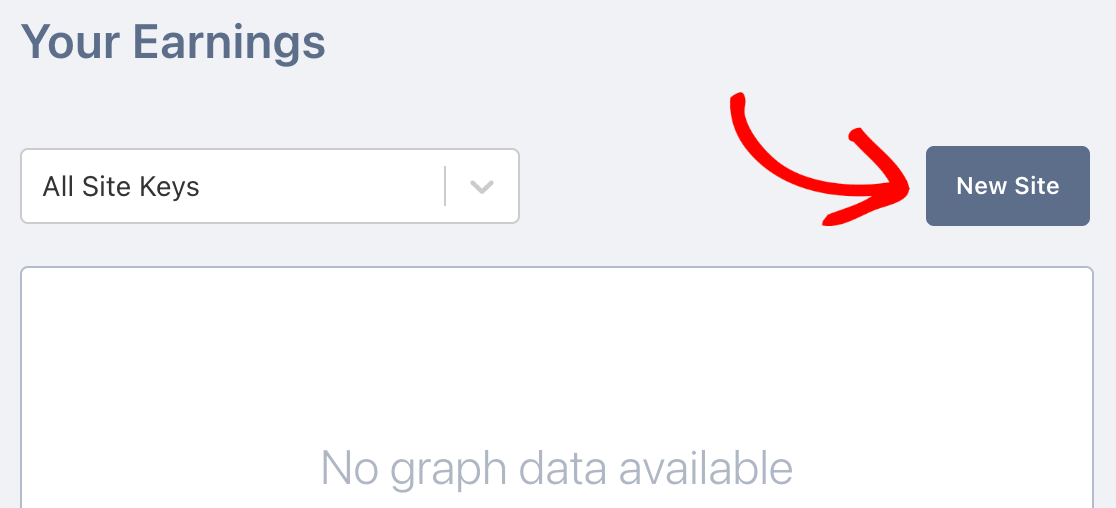
Connectez-vous à votre compte hCaptcha et ajoutez un nouveau site.

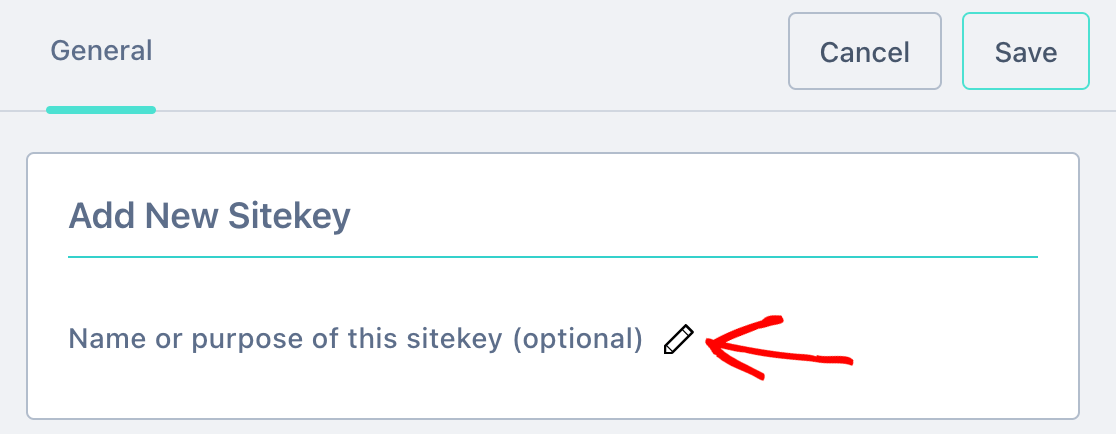
Cela ouvrira une page où vous devrez ajouter les détails de votre site.
La première section que vous verrez ici est la section Ajouter un nouveau Sitekey. Ici, vous pouvez ajouter un nom à ce Sitekey spécifique, mais ce n'est que pour votre référence, alors ne vous inquiétez pas trop du nom que vous lui donnez.

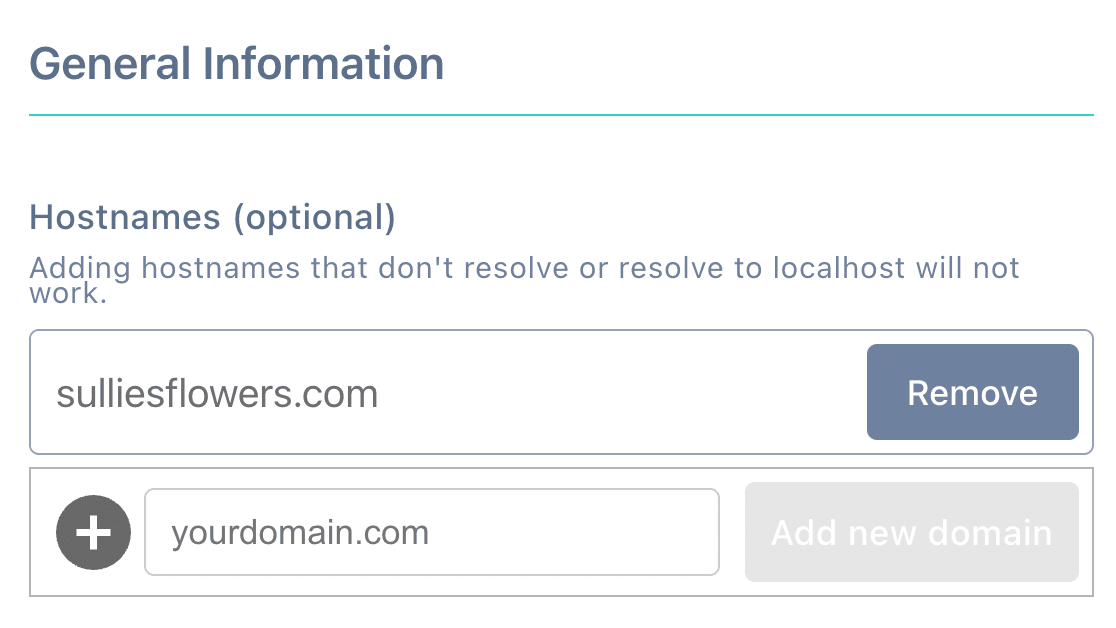
Dans la deuxième section, vous devez définir tous les sites web sur lesquels vous souhaitez utiliser cette clé. Cliquez sur le bouton "plus" si vous souhaitez en ajouter d'autres.

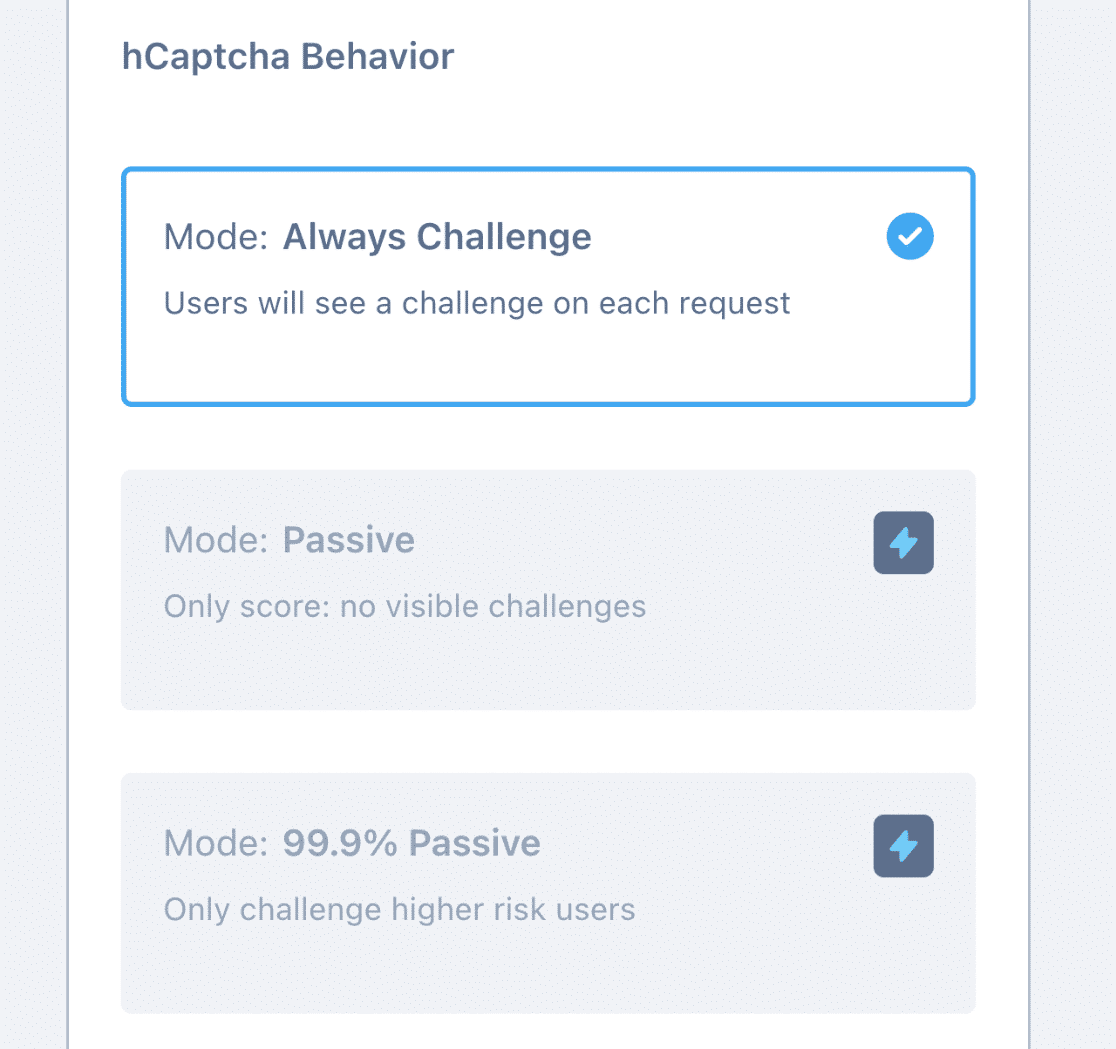
Si vous utilisez un compte hCaptcha gratuit, vous devrez utiliser le mode " Always Challenge", nous allons donc sauter cette étape.

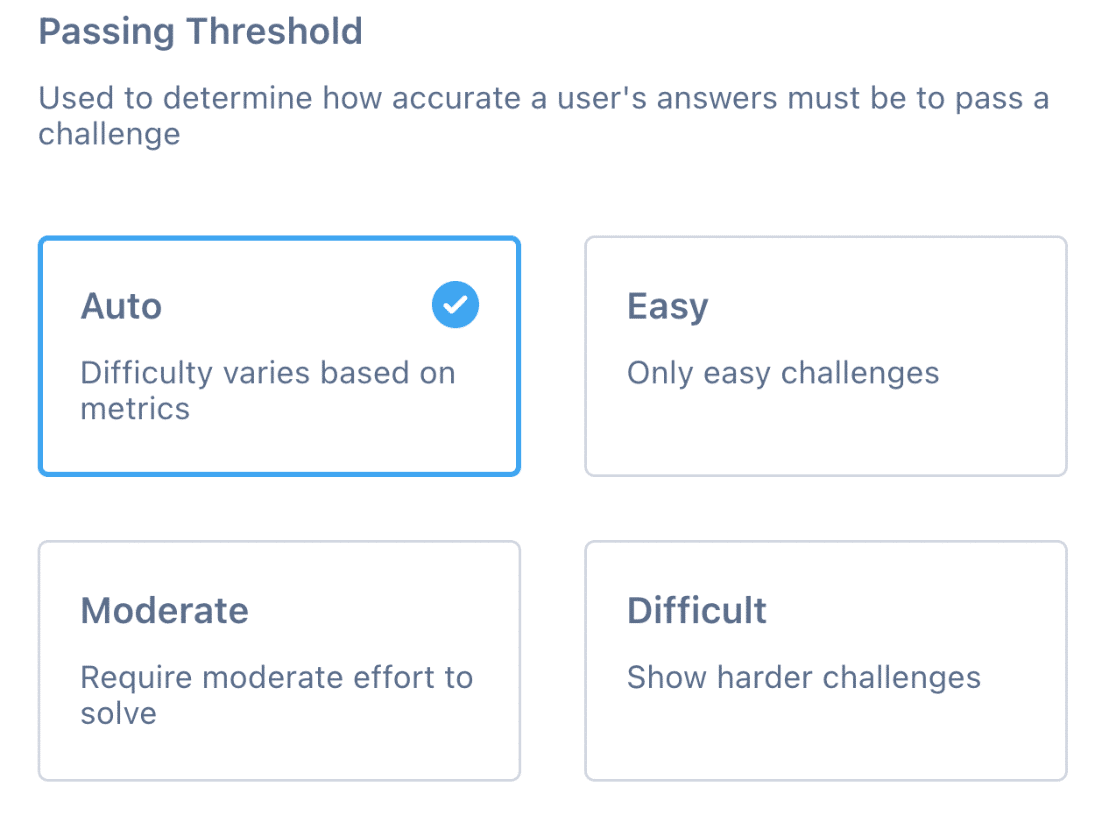
Ensuite, vous devrez décider de la difficulté de vos CAPTCHAs. hCaptcha appelle cela le seuil de réussite.

Pour la plupart des formulaires WordPress, Auto fonctionnera parfaitement. Si vous souhaitez contrôler ce paramètre, voici un guide général sur la signification de chaque seuil :
- Facile affiche les défis "faciles" standard pour valider les utilisateurs.
- Le niveau modéré représente un défi légèrement plus difficile à relever.
- Difficile indique un défi difficile à relever. Bien qu'il s'agisse de l'option la plus sûre, elle peut également être frustrante. Il convient donc de réfléchir à l'utilisation du formulaire et aux personnes qui l'utiliseront.
Et c'est tout ! Votre clé hCaptcha est configurée. Revenons maintenant à WordPress et ajoutons-la à vos formulaires.
Étape 3 : Ajouter Sitekey à WPForms
L'ajout de votre sitekey à WPForms complètera la connexion entre votre site WordPress et hCaptcha.
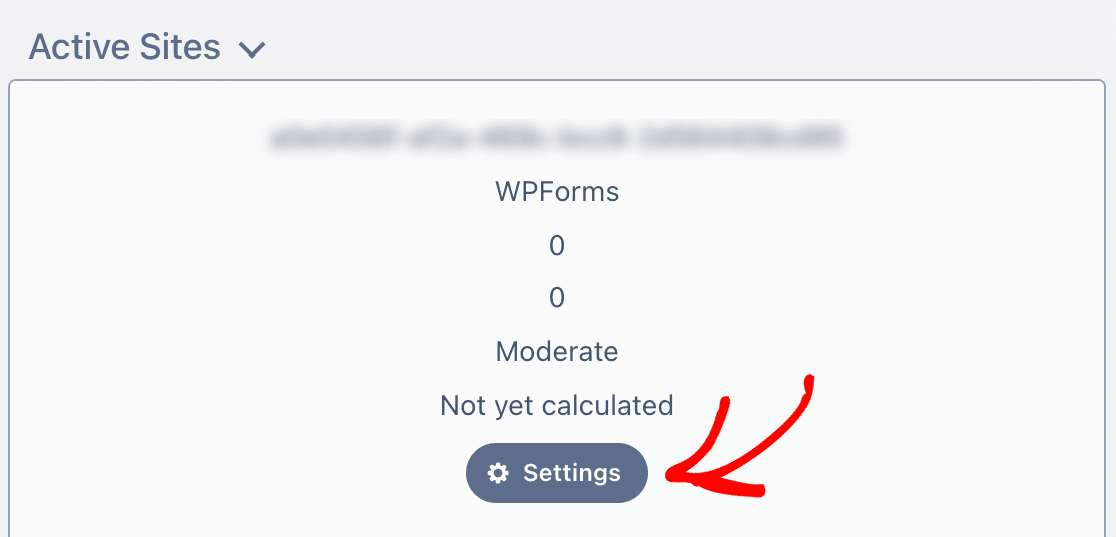
Si vous restez sur le site hCaptcha pour un moment, cliquez sur le bouton Paramètres pour commencer.

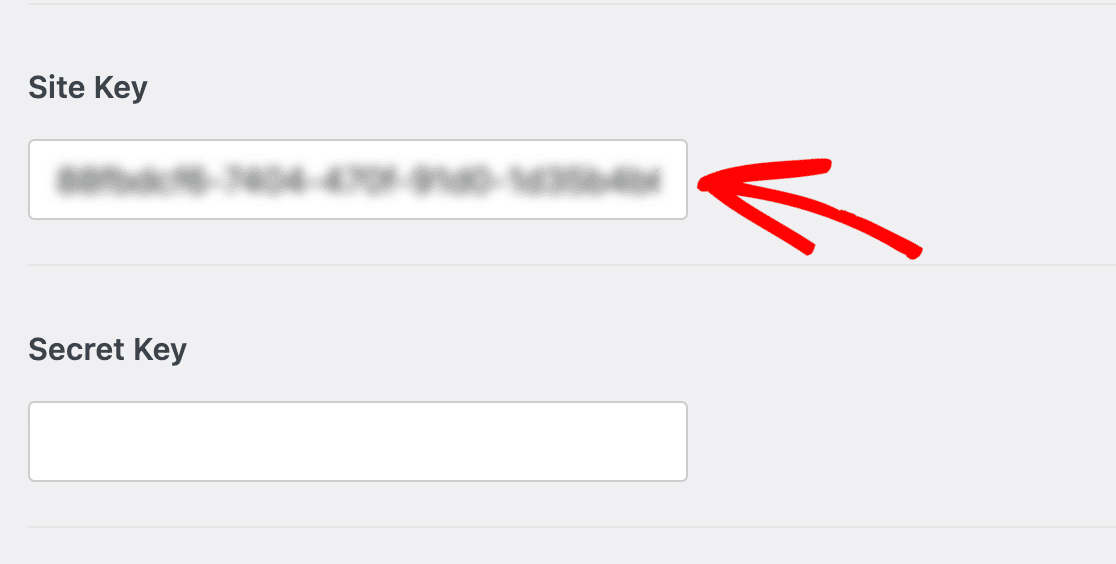
Copiez la clé du site et collez-la dans le champ Clé du site dans WPForms.

Ensuite, nous devons ajouter la clé secrète.
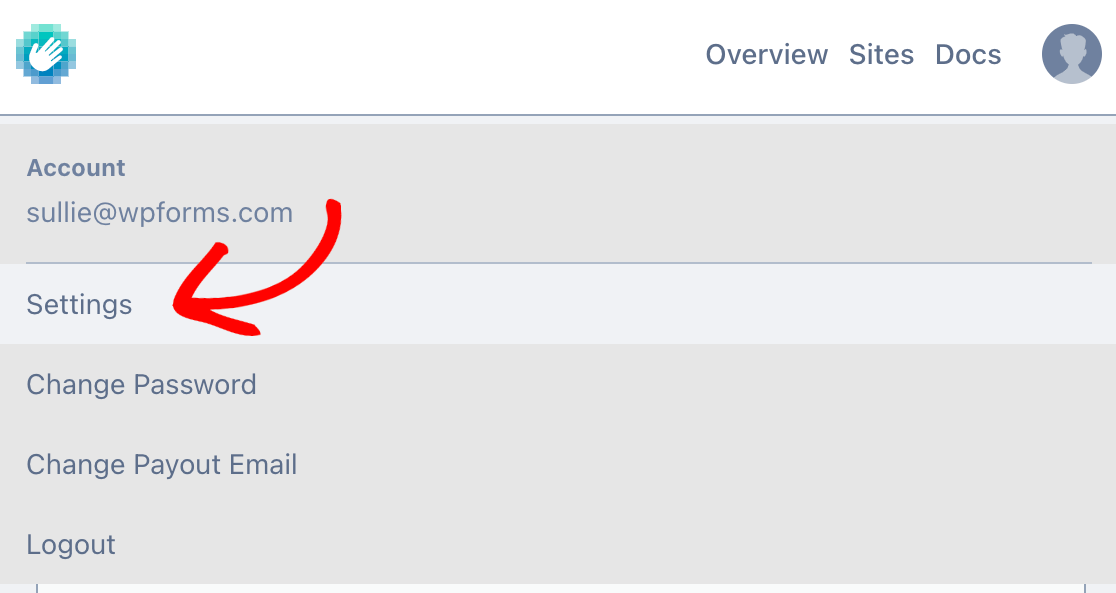
Pour copier votre clé secrète, cliquez sur votre photo de profil en haut à droite du site web hCaptcha.
Cliquez ensuite sur Paramètres.

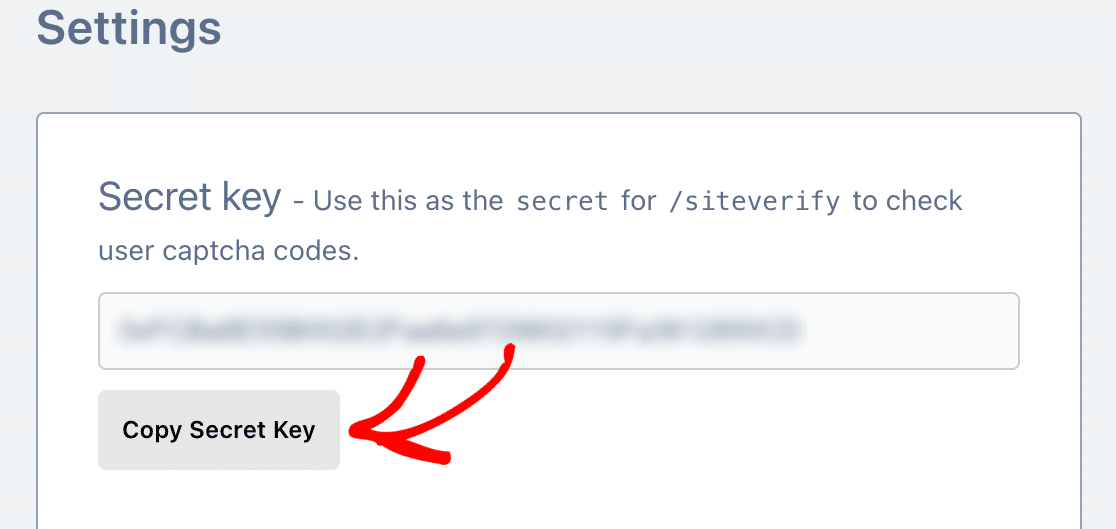
Copiez votre clé secrète ici.

Une fois que vous avez collé votre clé secrète dans les paramètres de WPForms, la connexion sera terminée.
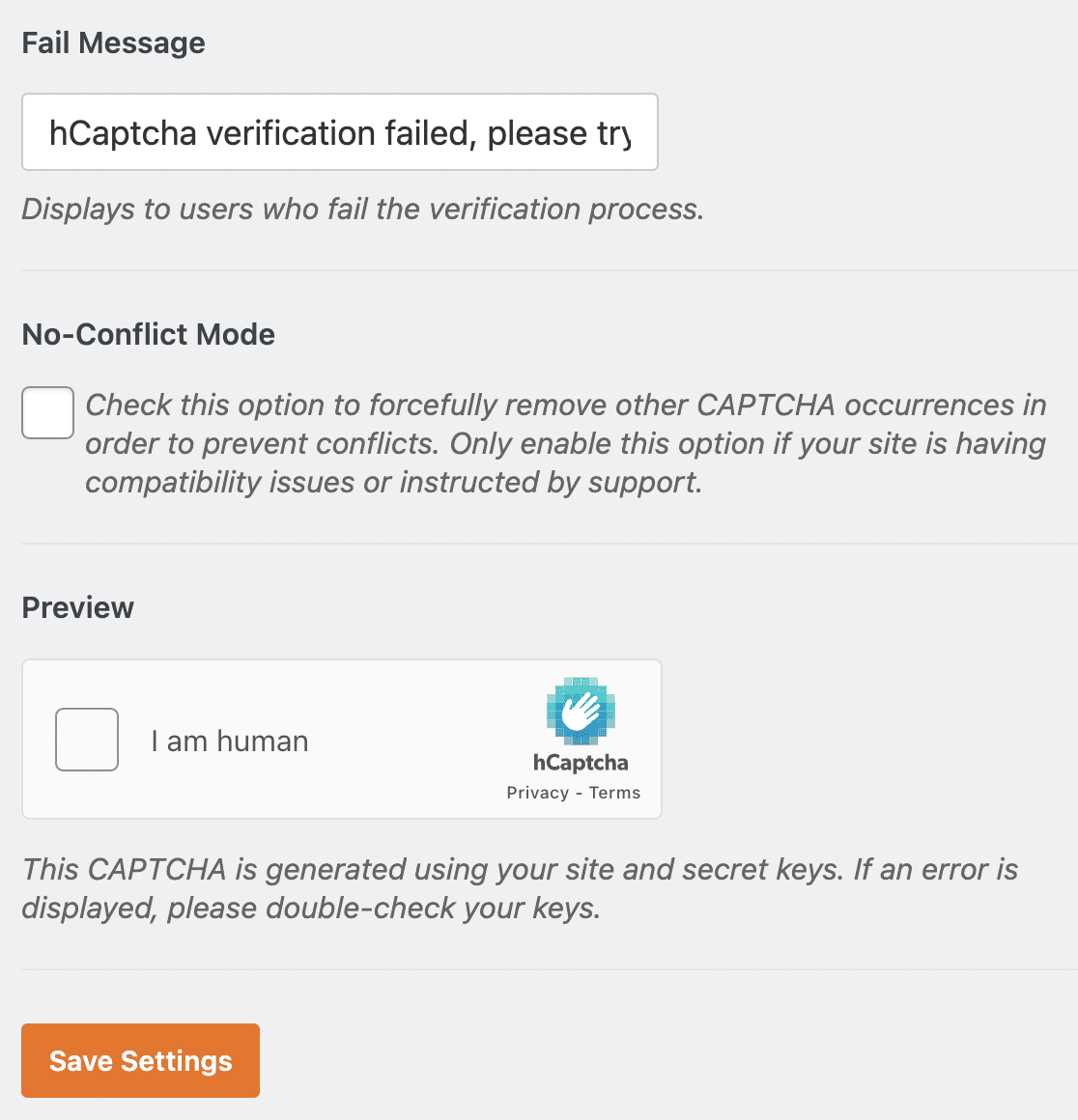
Si vous souhaitez personnaliser davantage vos paramètres hCaptcha, vous pouvez modifier le message d'échec avant l'enregistrement.

Et c'est tout ! Nous pouvons maintenant ajouter rapidement hCaptcha à vos formulaires dans WordPress.
Étape 4 : Créer un nouveau formulaire
Maintenant que vous avez configuré tous les paramètres de hCaptcha, il est temps de l'activer dans vos formulaires de contact en ligne.
Pour cela, nous devons ouvrir un formulaire que vous avez créé.
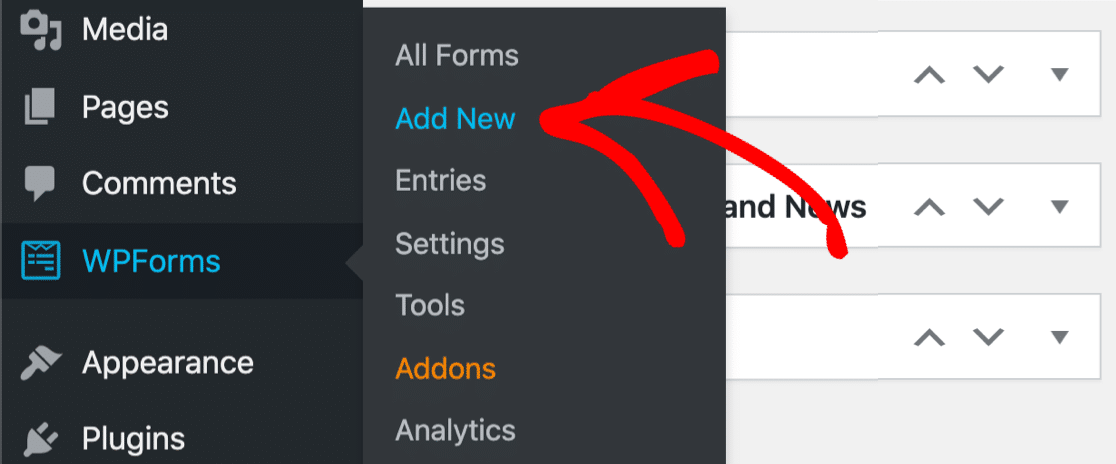
Si vous n'avez pas encore créé votre formulaire, créez un nouveau formulaire en utilisant le plugin WPForms.

WPForms est livré avec une énorme bibliothèque de modèles de formulaires qui consiste en plusieurs modèles de formulaires pré-construits tels que :
- Modèle de formulaire de don en ligne
- Modèle de formulaire pour les enquêtes et les sondages
- Modèle de bon de commande
- Modèle de formulaire de demande d'emploi
- et bien d'autres encore.
Le principal avantage de l'utilisation d'un modèle préétabli est que vous n'avez pas à créer votre formulaire à partir de zéro.
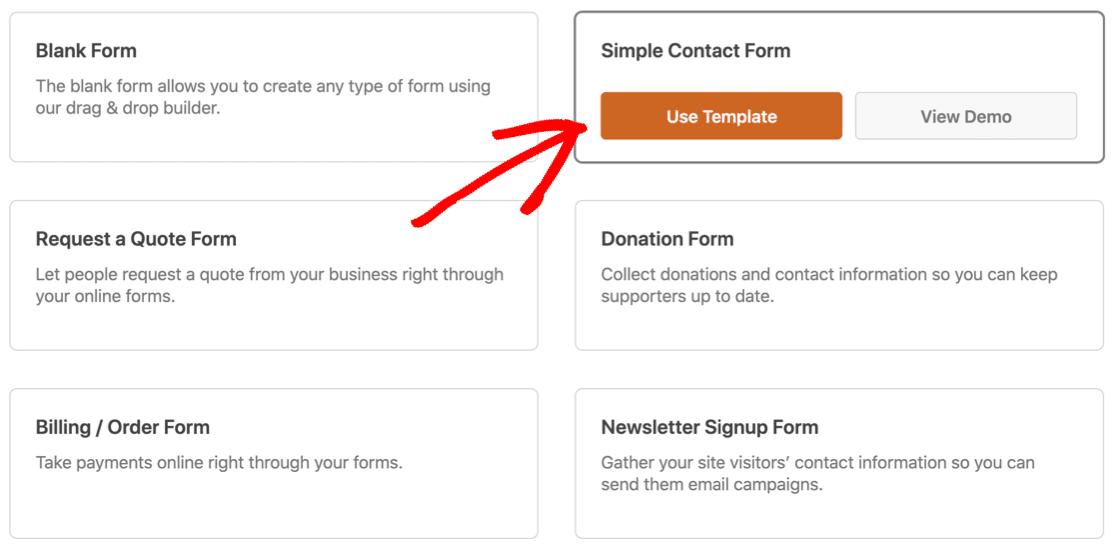
Nous choisirons le modèle Simple Contact Form.

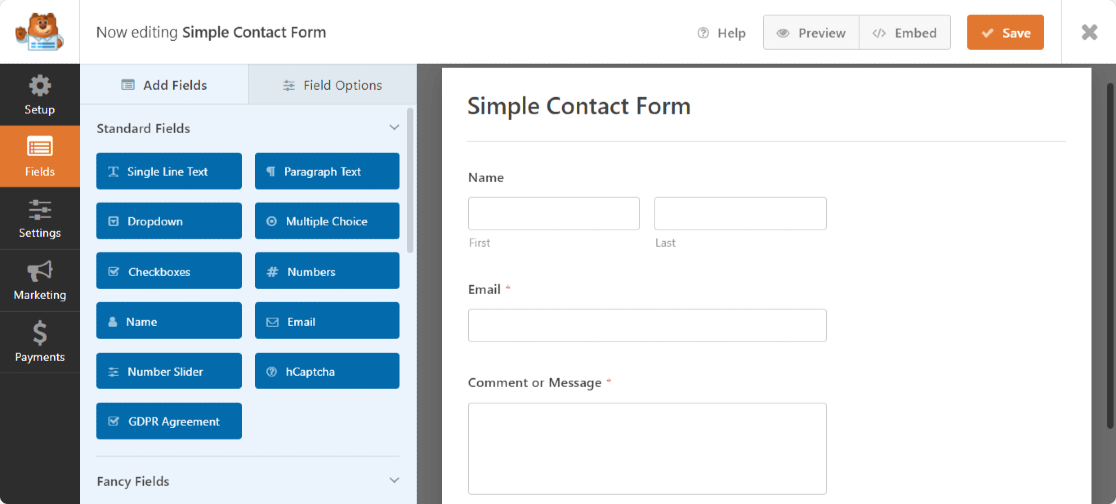
Une fois que vous avez sélectionné le temple, la configuration du constructeur de formulaire WPForms s'ouvre. Vous pouvez voir le formulaire sur la droite et un constructeur par glisser-déposer sur la gauche.

Vous pouvez ajouter des champs supplémentaires à votre formulaire en ligne en les faisant glisser de gauche à droite.
Étape 5 : Ajouter un champ hCaptcha au formulaire WordPress
Notre formulaire en ligne est prêt ; il est temps de le sécuriser avec hCaptcha.
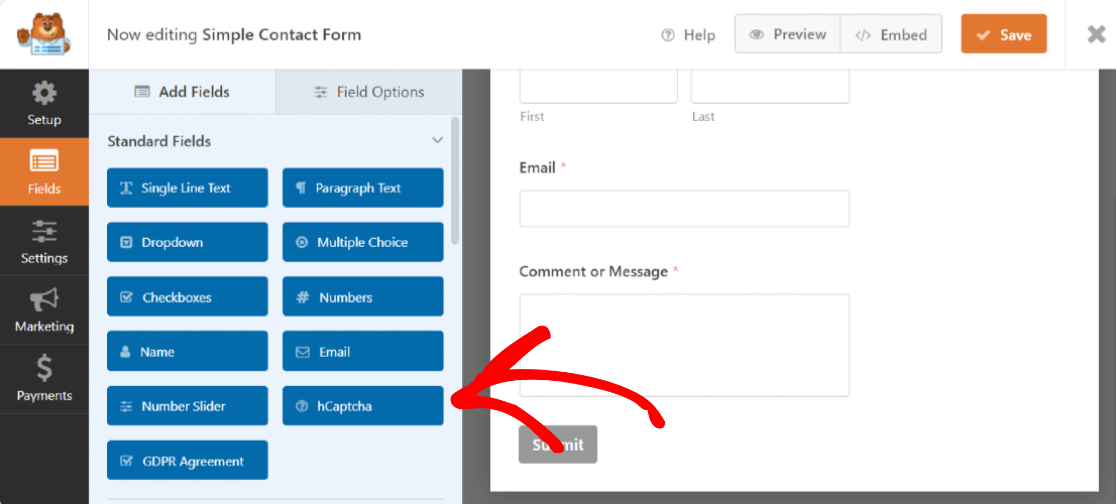
Pour ajouter le champ hCaptcha à votre formulaire, cliquez sur le champ hCaptcha dans la partie gauche du générateur de formulaires, sous la section Champs standard.

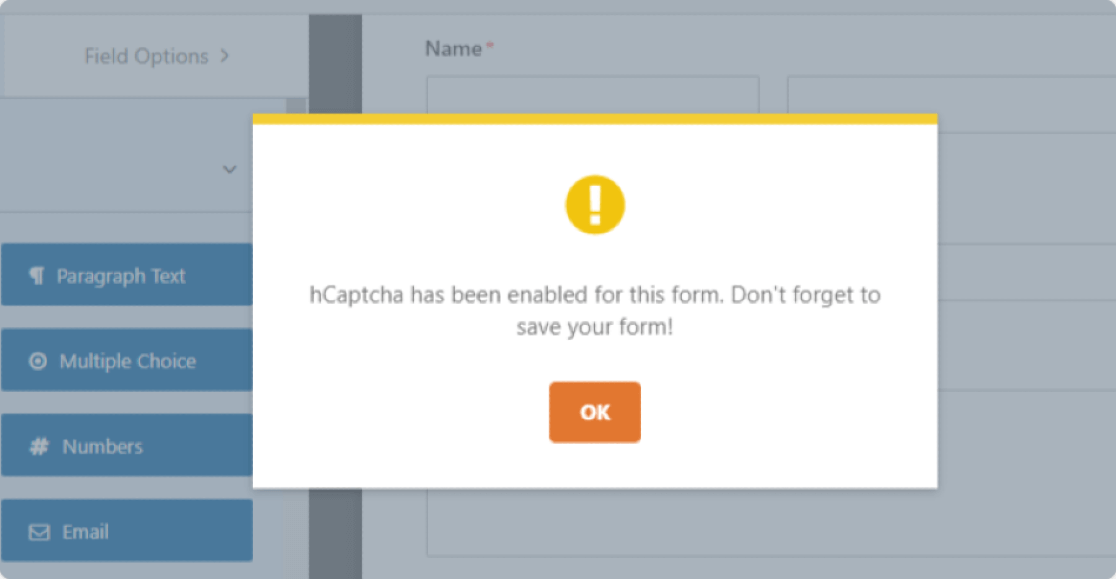
Dès que vous cliquez sur le champ hCaptcha, une fenêtre contextuelle s'affiche pour confirmer que vous avez activé hCaptcha pour ce formulaire. Cliquez sur OK.

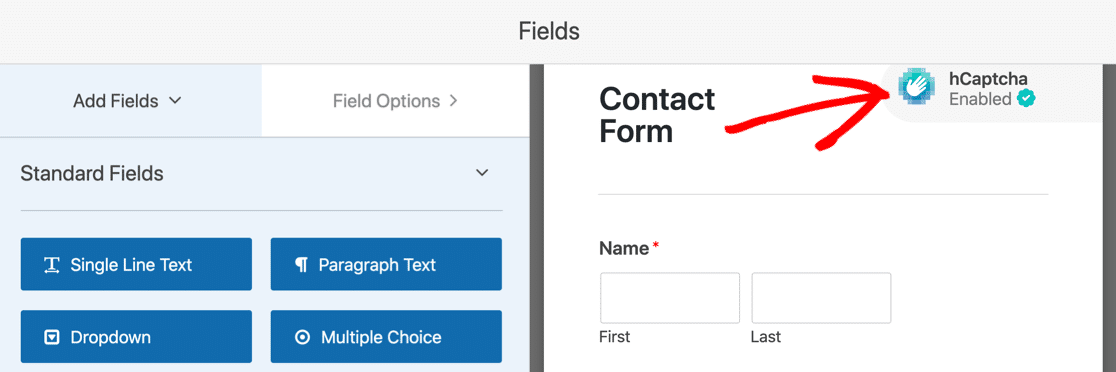
Le logo hCaptcha en haut à droite de votre formulaire confirmera que le service hCaptcha est activé sur votre formulaire.

Ce logo sert uniquement à vous rappeler que le hCaptcha est actif sur votre formulaire et qu'il n'est pas affiché sur votre formulaire publié.
Cliquez sur le bouton Enregistrer et ajoutez WPForms à une page de WordPress.
Étape 6 : Testez votre nouveau champ hCaptcha
Vous devez maintenant vous assurer que hCaptcha fonctionne correctement avec votre formulaire de contact ou non.
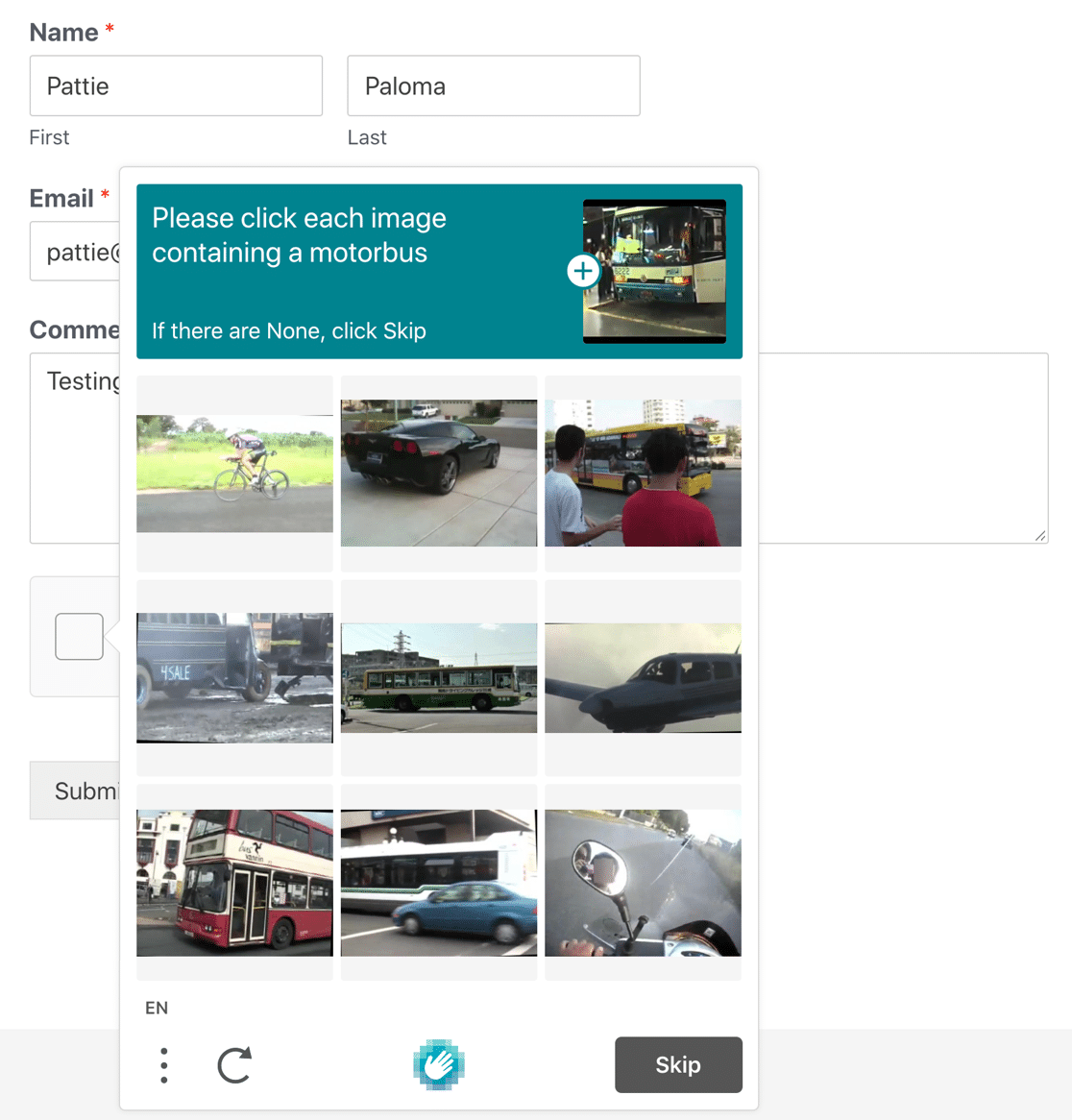
Pour tester hCaptcha, ouvrez le formulaire de contact sur la page d'accueil de votre site, remplissez les champs du formulaire et cochez la case hCaptcha. Selon le niveau de difficulté que vous avez choisi, vous verrez peut-être apparaître un défi.

Et c'est tout ! Vous savez maintenant comment utiliser hCaptcha sur les formulaires WordPress.
Note: N'oubliez pas de tester votre formulaire de contact dans un autre navigateur ou dans une fenêtre incognito où vous ne vous êtes pas connecté en tant qu'administrateur de votre site.
Corrigez vos e-mails de formulaire de contact dès maintenant
Ensuite, ajouter un accord GDPR aux formulaires en ligne
Et voilà ! Voilà comment il est simple de mettre en place hCaptcha sur les formulaires WordPress. Nous espérons que cet article vous aidera à créer des formulaires en ligne plus protégés et sécurisés pour vos sites WordPress.
Après avoir ajouté hCaptcha, vous devrez peut-être ajouter un accord GDPR à vos formulaires. Consultez notre tutoriel étape par étape sur la façon d'ajouter un accord GDPR à vos formulaires WordPress.
Nous avons également un guide qui vous aidera si WPForms n'envoie pas d'email.
Prêt à corriger vos courriels ? Commencez dès aujourd'hui avec le meilleur plugin WordPress SMTP. Si vous n'avez pas le temps de réparer vos emails, vous pouvez obtenir une assistance complète de White Glove Setup en tant qu'achat supplémentaire, et il y a une garantie de remboursement de 14 jours pour tous les plans payants.Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres conseils et tutoriels WordPress.