Riepilogo AI
Cercate un modo per impostare hCaptcha sui vostri moduli WordPress?
hCaptcha è un'ottima alternativa a Google reCAPTCHA ed è completamente gratuito.
In questo tutorial vi spiegheremo come impostare hCaptcha sui vostri moduli (in modo semplice).
Correggete subito le e-mail del vostro modulo di contatto
Che cos'è hCaptcha?
hCaptcha è un popolare servizio CAPTCHA gratuito. È uno strumento anti-spam che protegge i siti web da hacker e spammer. È la migliore alternativa a Google reCAPTCHA.
L'informativa sulla privacy di hCaptcha è compatibile con le recenti normative come il GDPR e il CCPA. Se siete preoccupati per la privacy del vostro sito, hCaptcha potrebbe essere lo strumento anti-spam giusto per i vostri moduli.
Come impostare hCaptcha sui moduli di WordPress
Impostare hCaptcha sui moduli di WordPress è facilissimo. Ecco l'indice del tutorial:
In questo articolo
Quindi iniziamo!
Passo 1: Installare e attivare WPForms
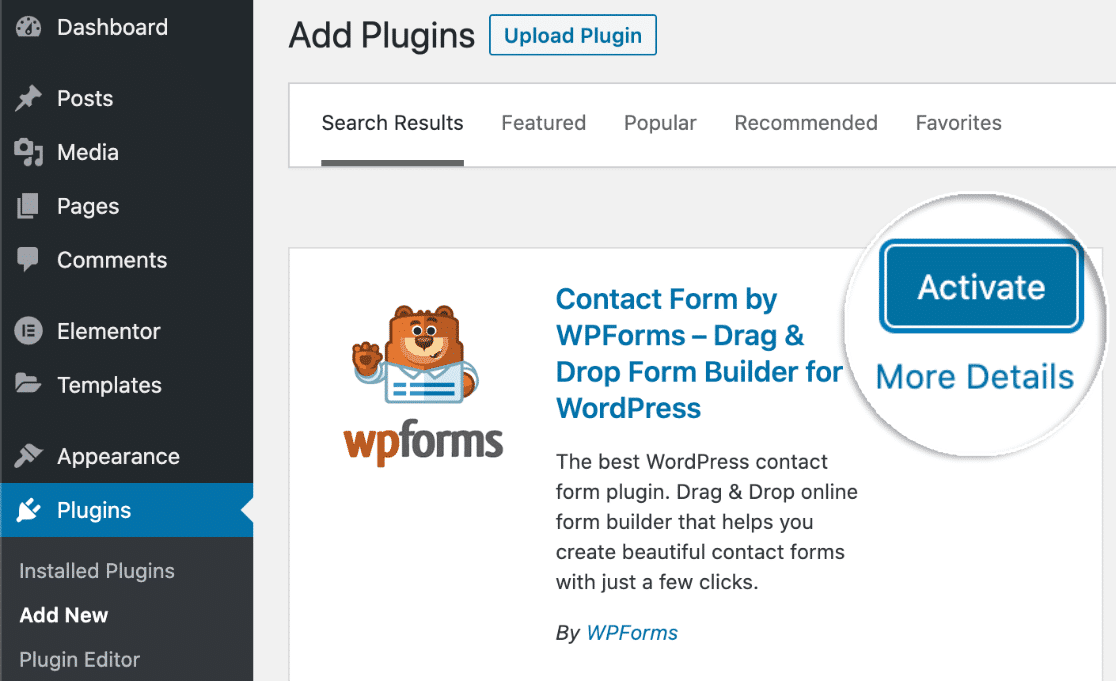
La prima cosa da fare è scaricare e attivare il plugin WPForms.
Per questa esercitazione, è possibile utilizzare WPForms Lite o WPForms Pro.

Se siete alle prime armi con WordPress, ecco una guida passo passo su come installare un plugin di WordPress per aiutarvi a iniziare.
Successivamente, è necessario selezionare l'opzione hCaptcha dalle impostazioni di WPForms.
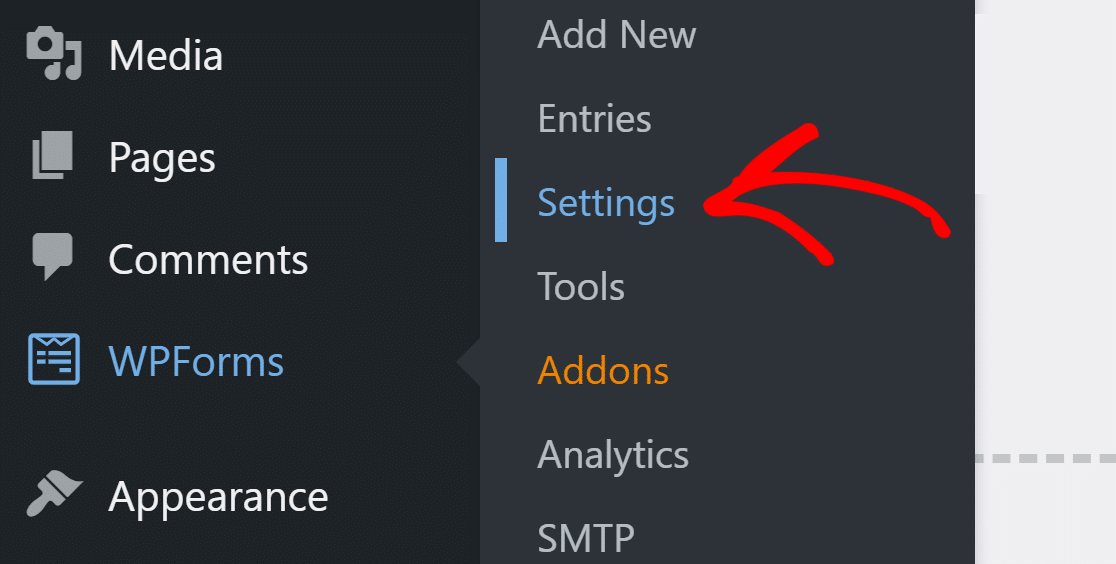
Per farlo, andate nella vostra dashboard di WordPress e cliccate su WPForms " Impostazioni.

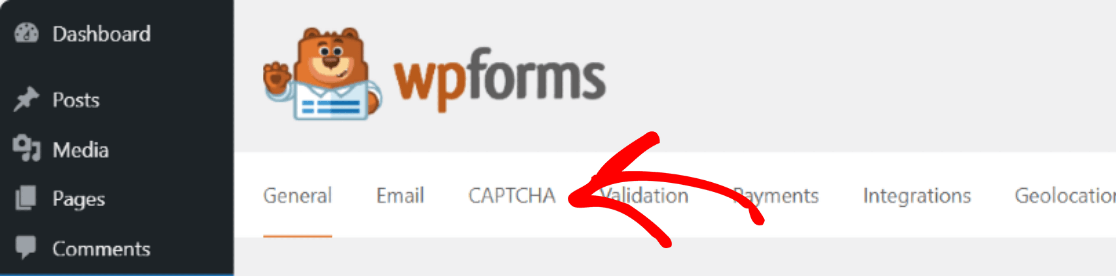
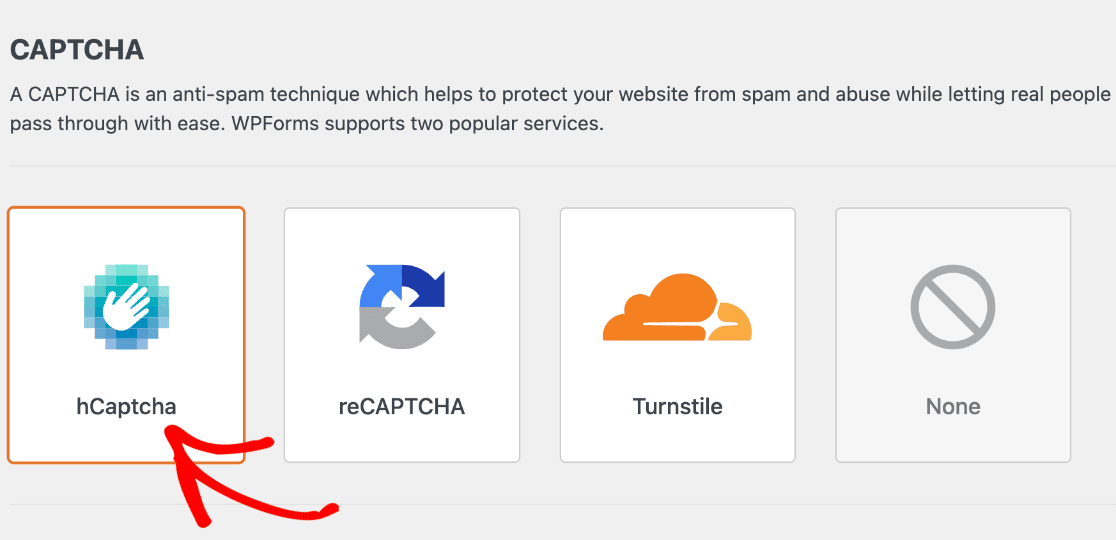
Si aprirà la pagina delle impostazioni di WPForms. Nella parte superiore della pagina delle impostazioni sono presenti diverse schede. Fare clic sulla scheda CAPTCHA tra le schede in alto.

Vedrete due servizi CAPTCHA popolari: Cloudflare Turnstile, hCaptcha e reCAPTCHA.
Selezionare l'opzione hCaptcha.

Non appena si seleziona l'opzione hCaptcha, vengono visualizzate le impostazioni per aggiungere il Sito hCaptcha e la Chiave segreta. Ora li genereremo.
Passo 2: Impostare hCaptcha Sitekey
Per ottenere le chiavi hCaptcha, aprite il sito ufficiale di hCaptcha in una nuova scheda e ricordate di tenere aperto WPForms in un'altra scheda.
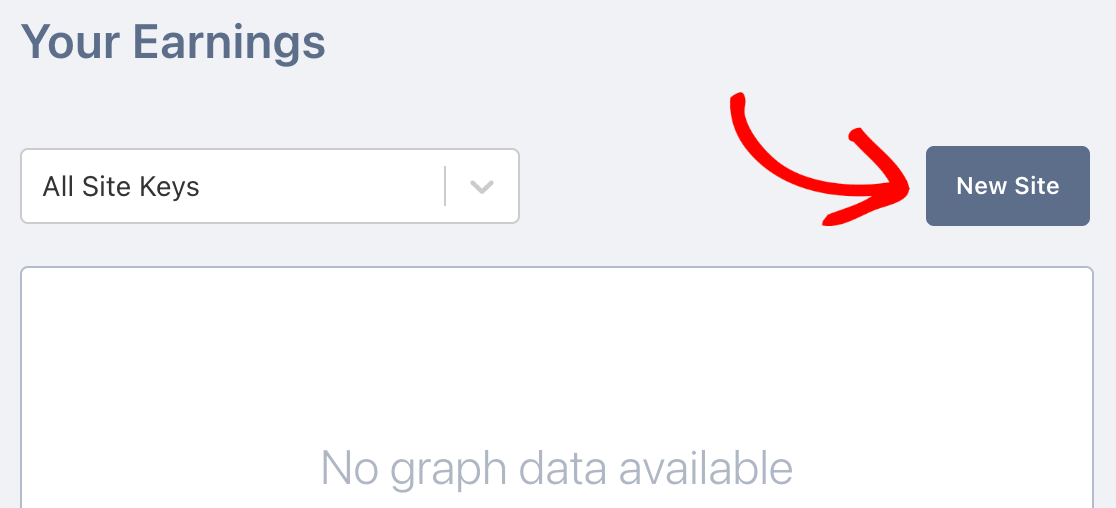
Accedere al proprio account hCaptcha e aggiungere un nuovo sito.

Si aprirà una pagina in cui è necessario aggiungere i dettagli del sito.
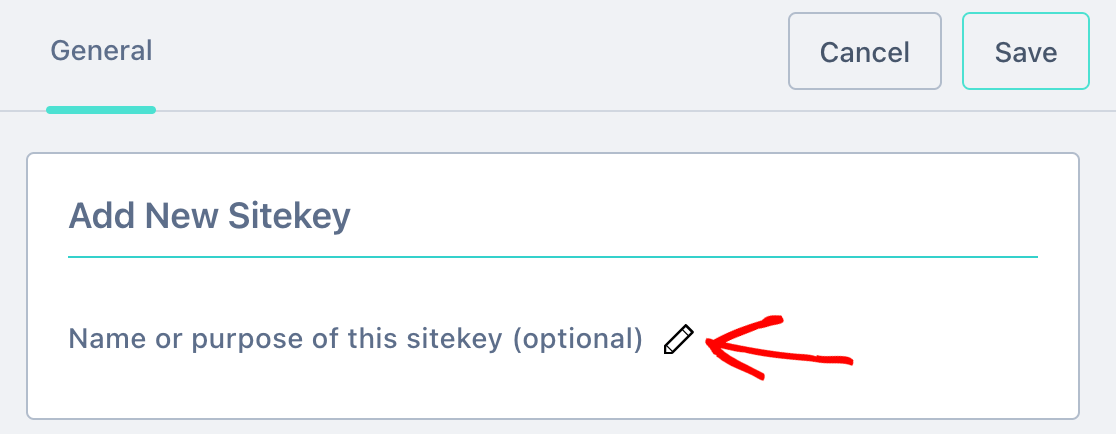
La prima sezione che vedrete è la sezione Aggiungi nuova chiave di sito. Qui è possibile aggiungere un nome a questa specifica Sitekey, ma è solo per riferimento, quindi non preoccupatevi troppo di come la chiamate.

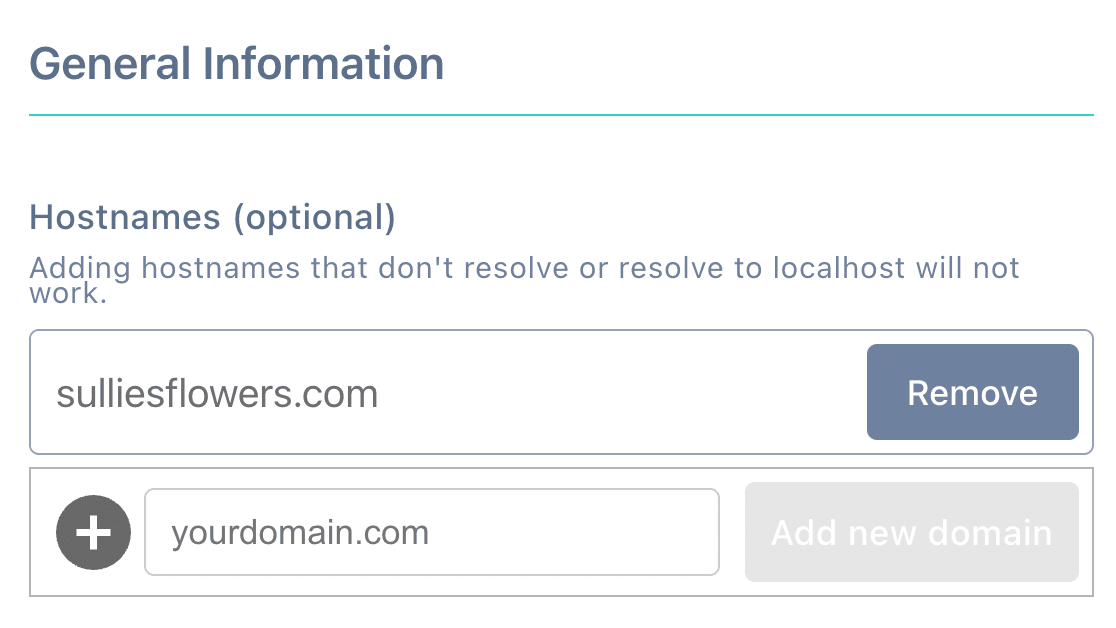
Ora, nella seconda sezione, dovrete definire tutti i siti web per i quali desiderate utilizzare questa chiave. Fare clic sul pulsante più se è necessario aggiungerne altri.

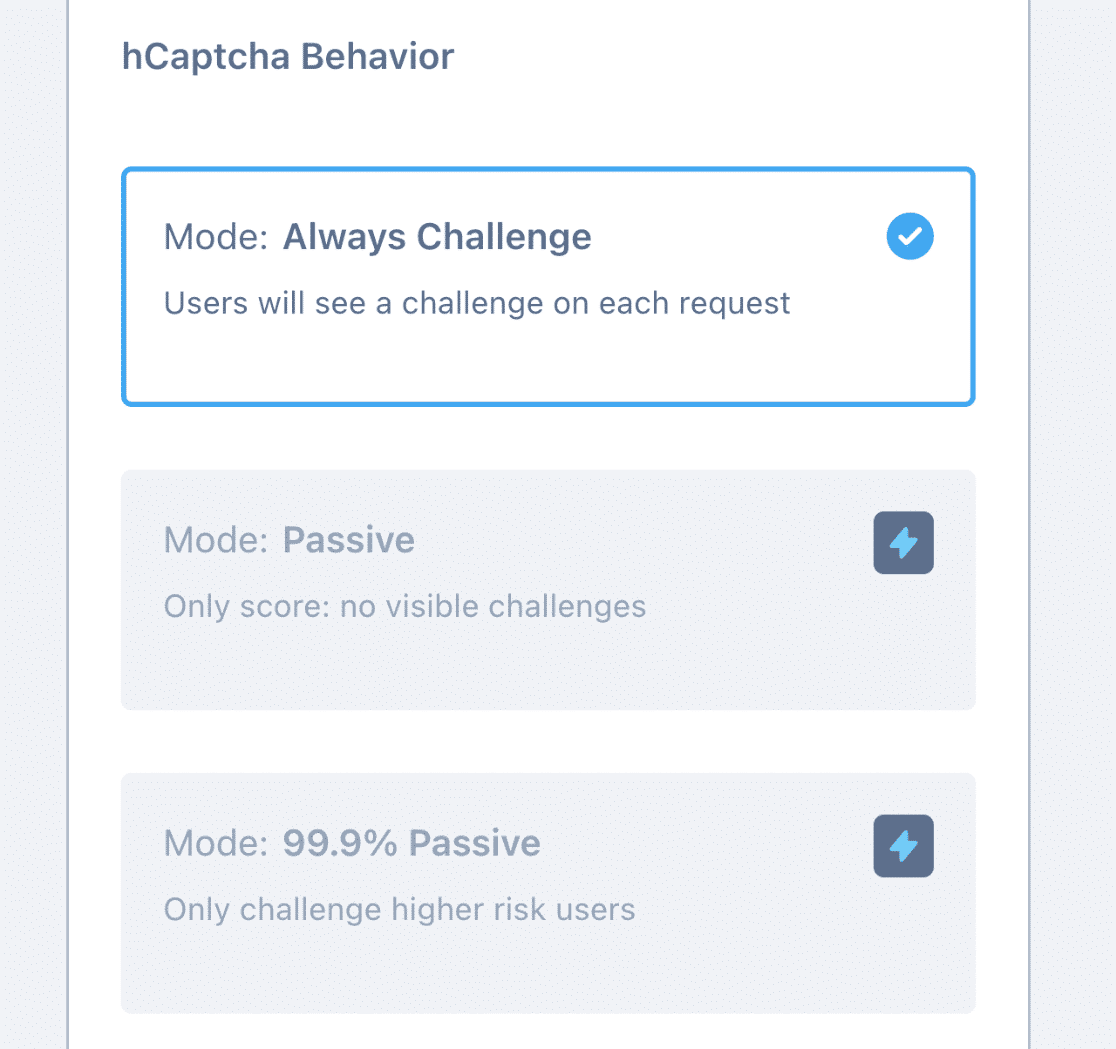
Se state utilizzando un account hCaptcha gratuito, dovrete utilizzare la modalità Sfida sempre, quindi saltiamo questo passaggio.

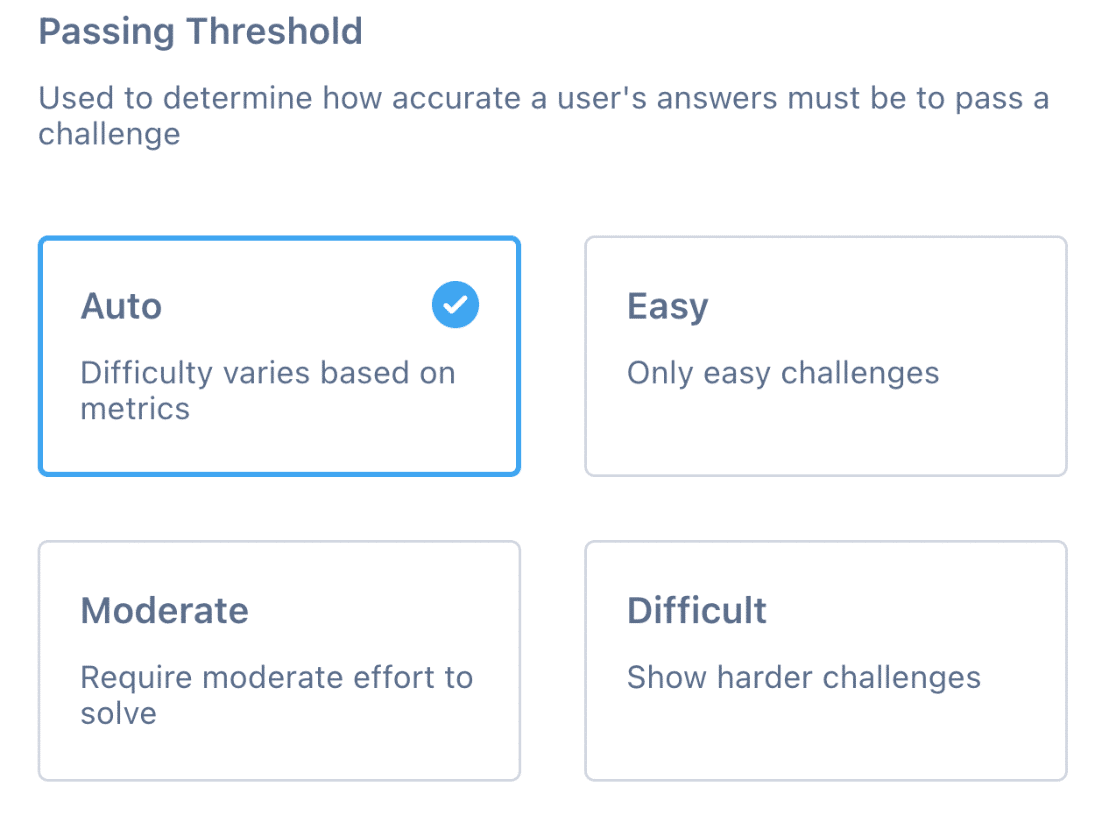
Successivamente, si dovrà decidere la difficoltà dei CAPTCHA. hCaptcha la chiama soglia di superamento.

Per la maggior parte dei moduli di WordPress, Auto andrà benissimo. Se volete controllare questa impostazione, ecco una guida generale sul significato di ciascuna soglia:
- Easy visualizza le sfide standard "easy" per convalidare gli utenti.
- Moderato mostra una sfida leggermente più difficile.
- Difficile indica una sfida difficile da risolvere. Sebbene sia il più sicuro, potrebbe anche essere frustrante, quindi è bene considerare a cosa serve il modulo e chi lo utilizzerà.
Ed ecco fatto! La chiave hCaptcha è stata impostata. Ora torniamo a WordPress e aggiungiamola ai nostri moduli.
Passo 3: Aggiungere la chiave del sito a WPForms
L'aggiunta della vostra sitekey a WPForms completerà la connessione tra il vostro sito WordPress e hCaptcha.
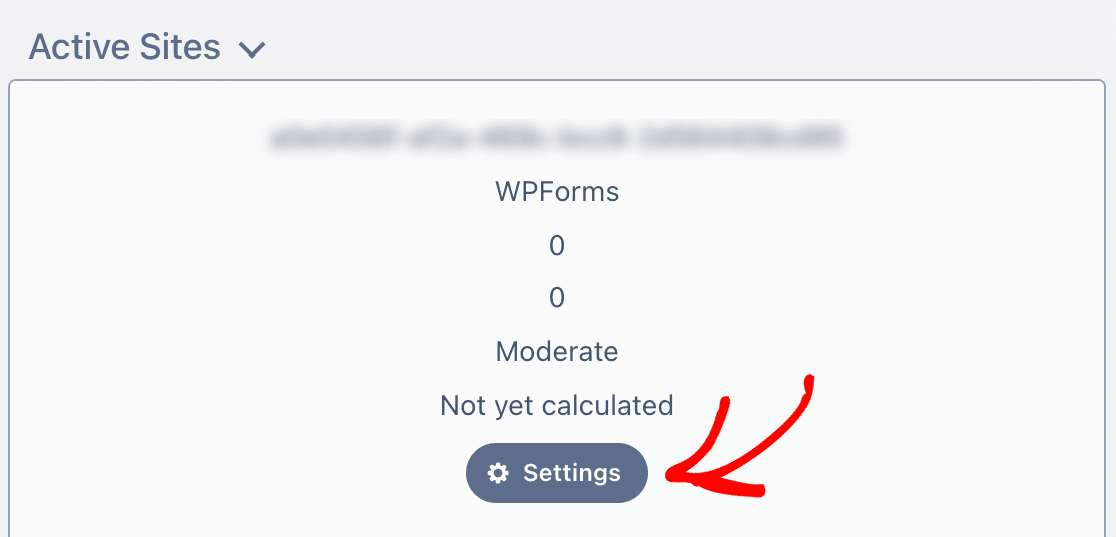
Rimanendo per un attimo sul sito di hCaptcha, fare clic sul pulsante Impostazioni per iniziare.

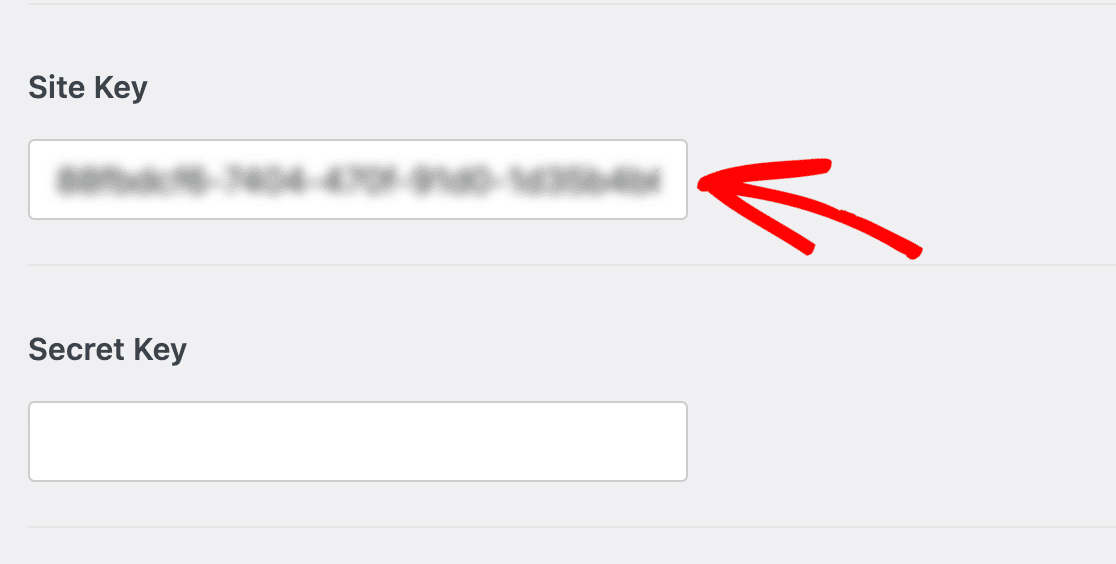
Copiare la sitekey e incollarla nel campo Site Key di WPForms.

Successivamente, è necessario aggiungere la chiave segreta.
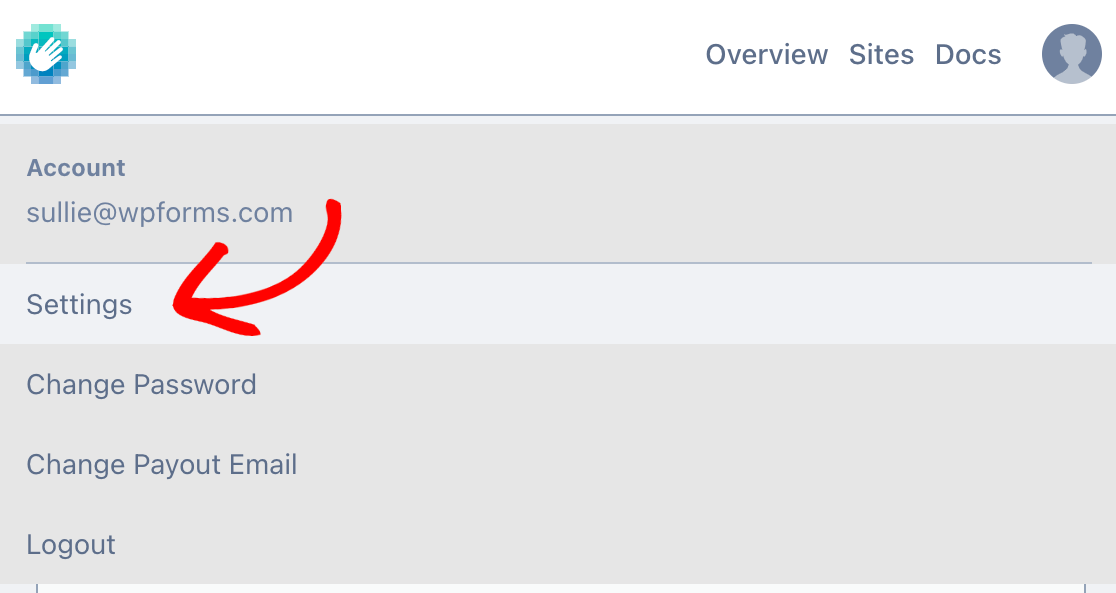
Per copiare la vostra chiave segreta, fate clic sulla vostra immagine del profilo in alto a destra sul sito web di hCaptcha.
Quindi fare clic su Impostazioni.

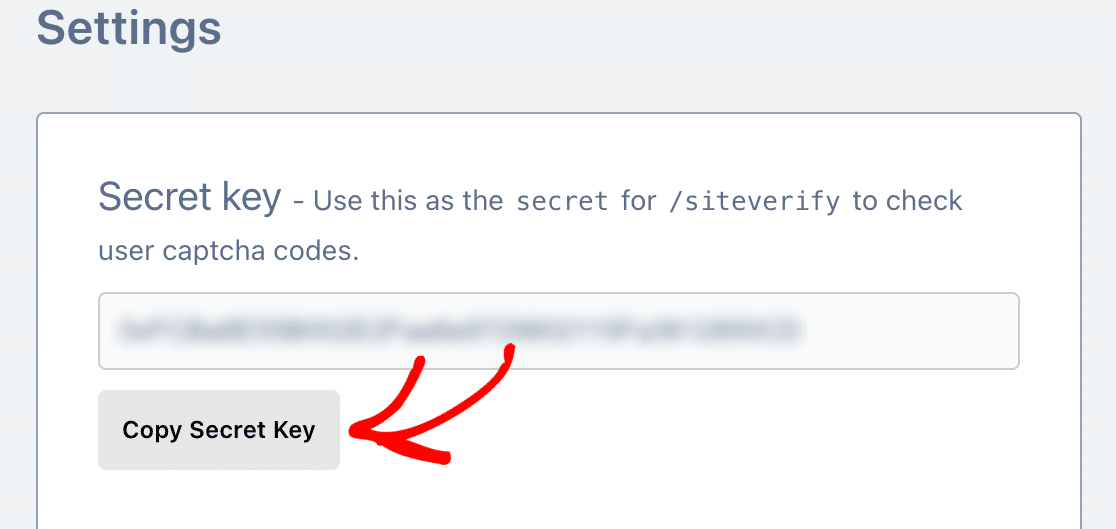
Copiate qui la vostra chiave segreta.

Dopo aver inserito la chiave segreta nelle impostazioni di WPForms, la connessione sarà completa.
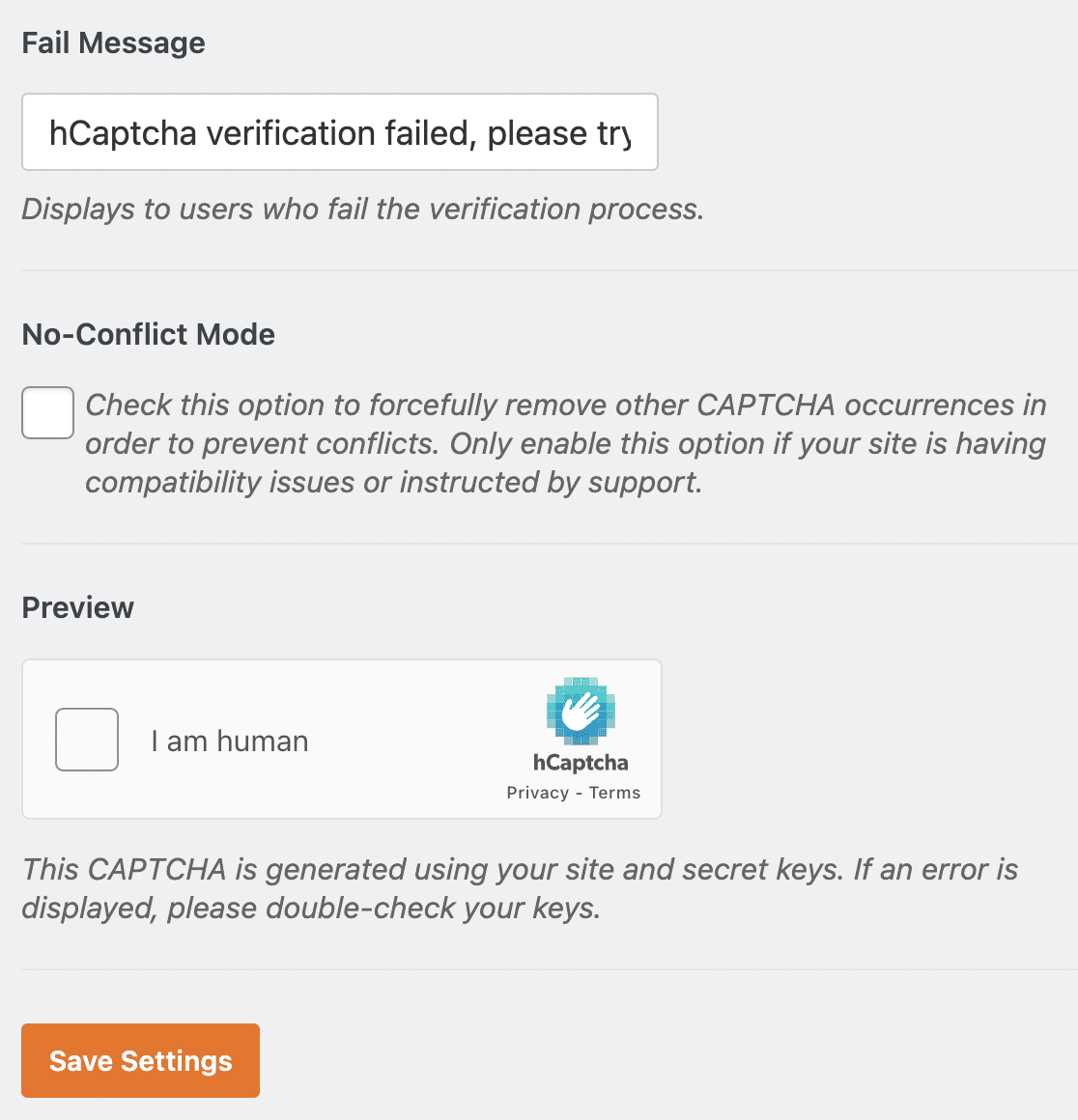
Se si desidera personalizzare ulteriormente le impostazioni di hCaptcha, è possibile modificare il messaggio di errore prima di salvare.

Ed ecco fatto! Ora possiamo aggiungere rapidamente hCaptcha ai vostri moduli in WordPress.
Passo 4: Creare un nuovo modulo
Ora che avete configurato tutte le impostazioni di hCaptcha, è il momento di attivarlo nei vostri moduli di contatto online.
A tale scopo, è necessario aprire un modulo creato dall'utente.
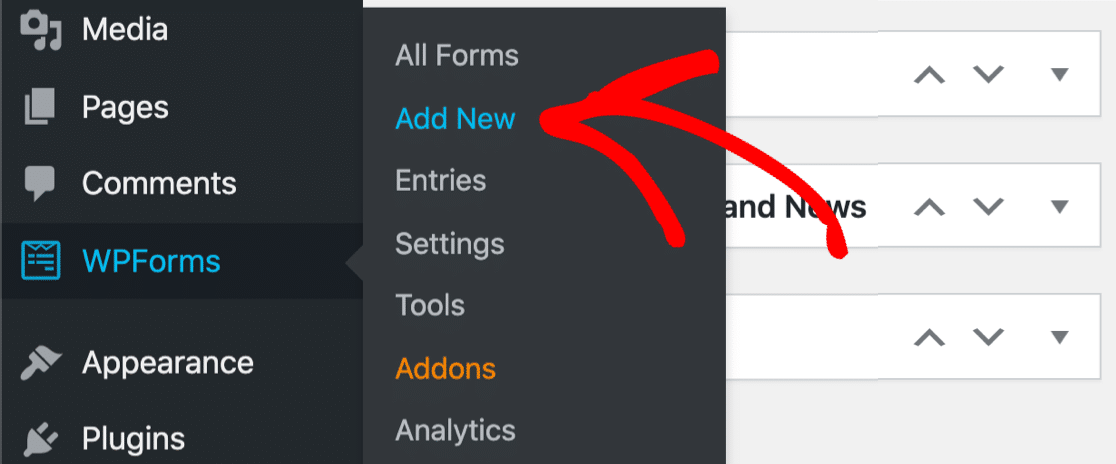
Se non avete ancora creato il vostro modulo, createne uno nuovo usando il plugin WPForms.

WPForms è dotato di un'enorme libreria di modelli di moduli che consiste in diversi modelli di moduli precostituiti come:
- Modello di modulo di donazione online
- Modello di modulo per indagini e sondaggi
- Modello di modulo d'ordine
- Modello di domanda di lavoro
- e molti altri.
Il vantaggio principale dell'utilizzo di un modello precostituito è che non si deve costruire il modulo da zero.
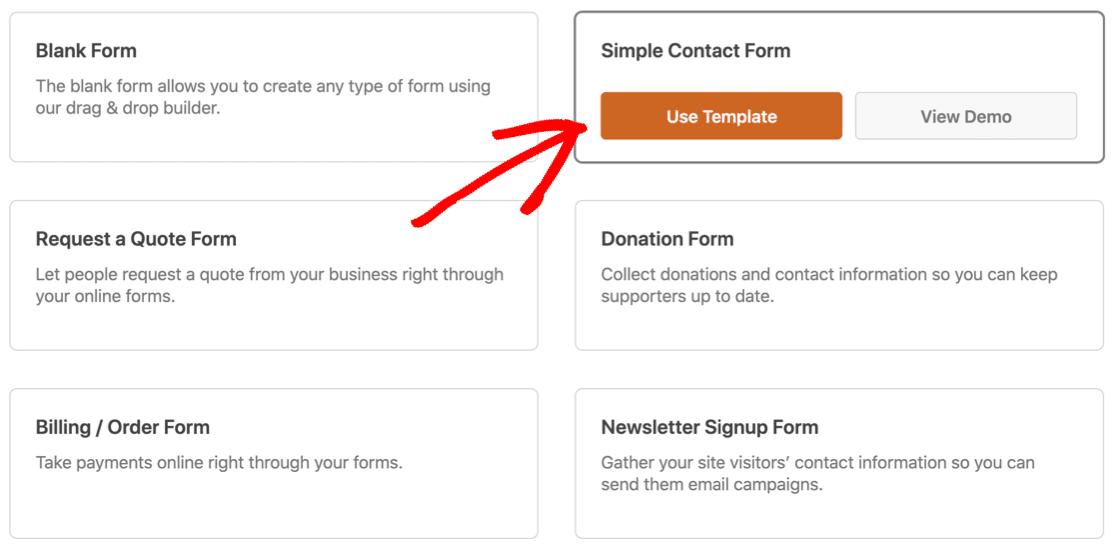
Sceglieremo il modello Simple Contact Form.

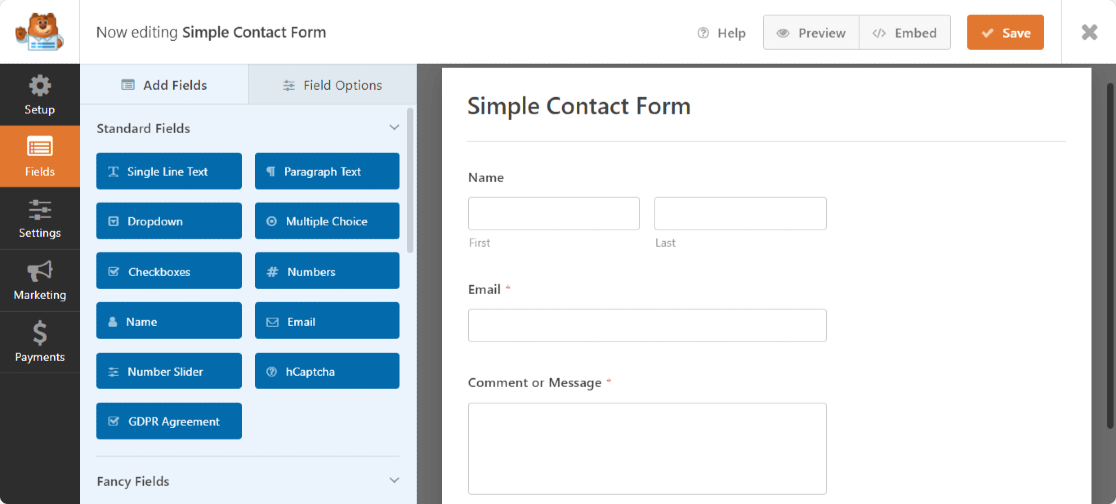
Una volta selezionato il tempio, si aprirà la configurazione del costruttore di moduli WPForms. Si può vedere un modulo sulla destra e un costruttore drag and drop sulla sinistra.

È possibile aggiungere ulteriori campi al modulo online trascinandoli da sinistra a destra.
Passo 5: Aggiungere il campo hCaptcha al modulo WordPress
Il nostro modulo online è pronto; è ora di proteggerlo con hCaptcha.
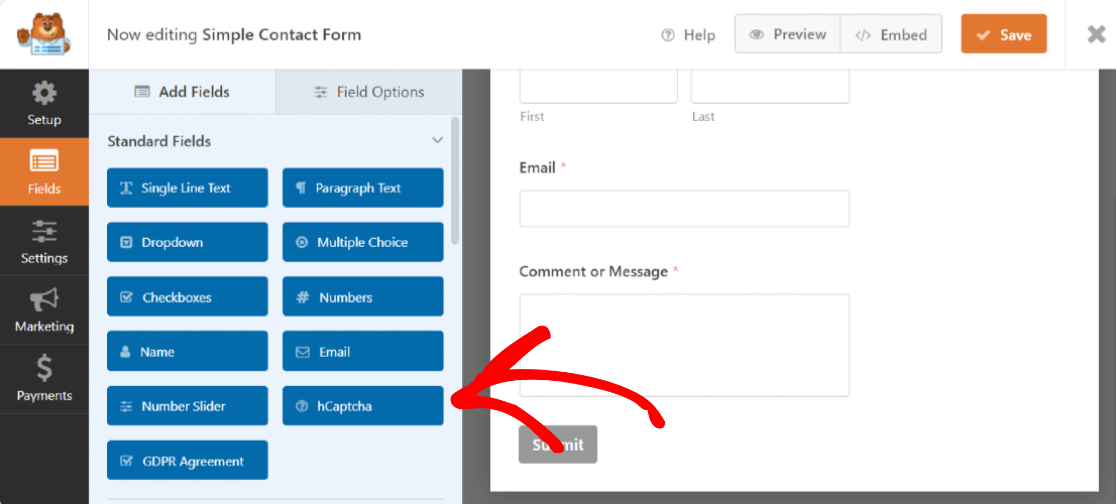
Per aggiungere il campo hCaptcha al modulo, nella parte sinistra del costruttore di moduli, sotto la sezione Campi standard, fare clic sul campo hCaptcha.

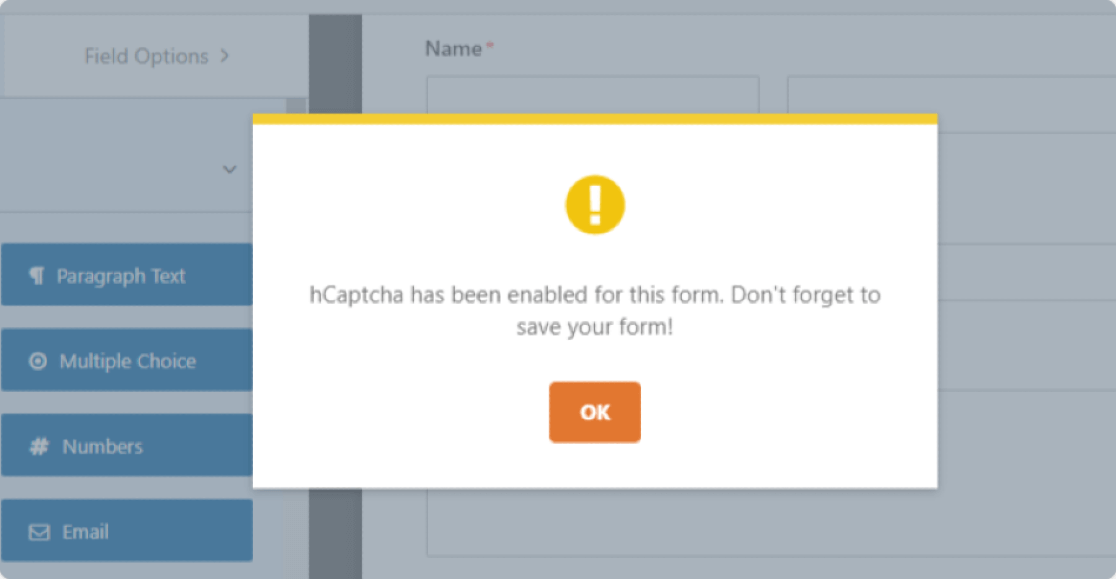
Non appena si fa clic sul campo hCaptcha, viene visualizzato un popup per confermare l'attivazione di hCaptcha per questo modulo. Fare clic su OK.

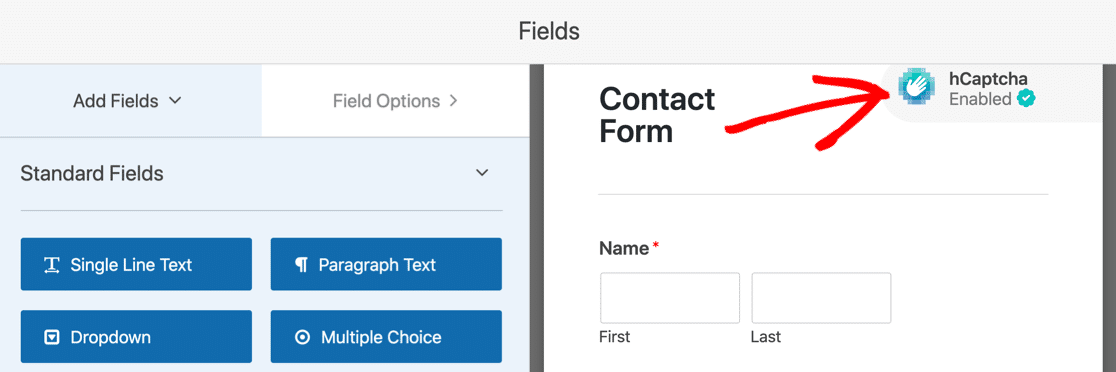
Il logo hCaptcha in alto a destra del modulo confermerà che il servizio hCaptcha è attivato sul modulo.

Questo logo serve solo a ricordare che l'hCaptcha è attivo nel modulo e non viene visualizzato nel modulo pubblicato.
Fate clic sul pulsante Salva e aggiungete WPForms a una pagina di WordPress.
Passo 6: Testare il nuovo campo hCaptcha
Ora è necessario assicurarsi che hCaptcha funzioni correttamente con il modulo di contatto o meno.
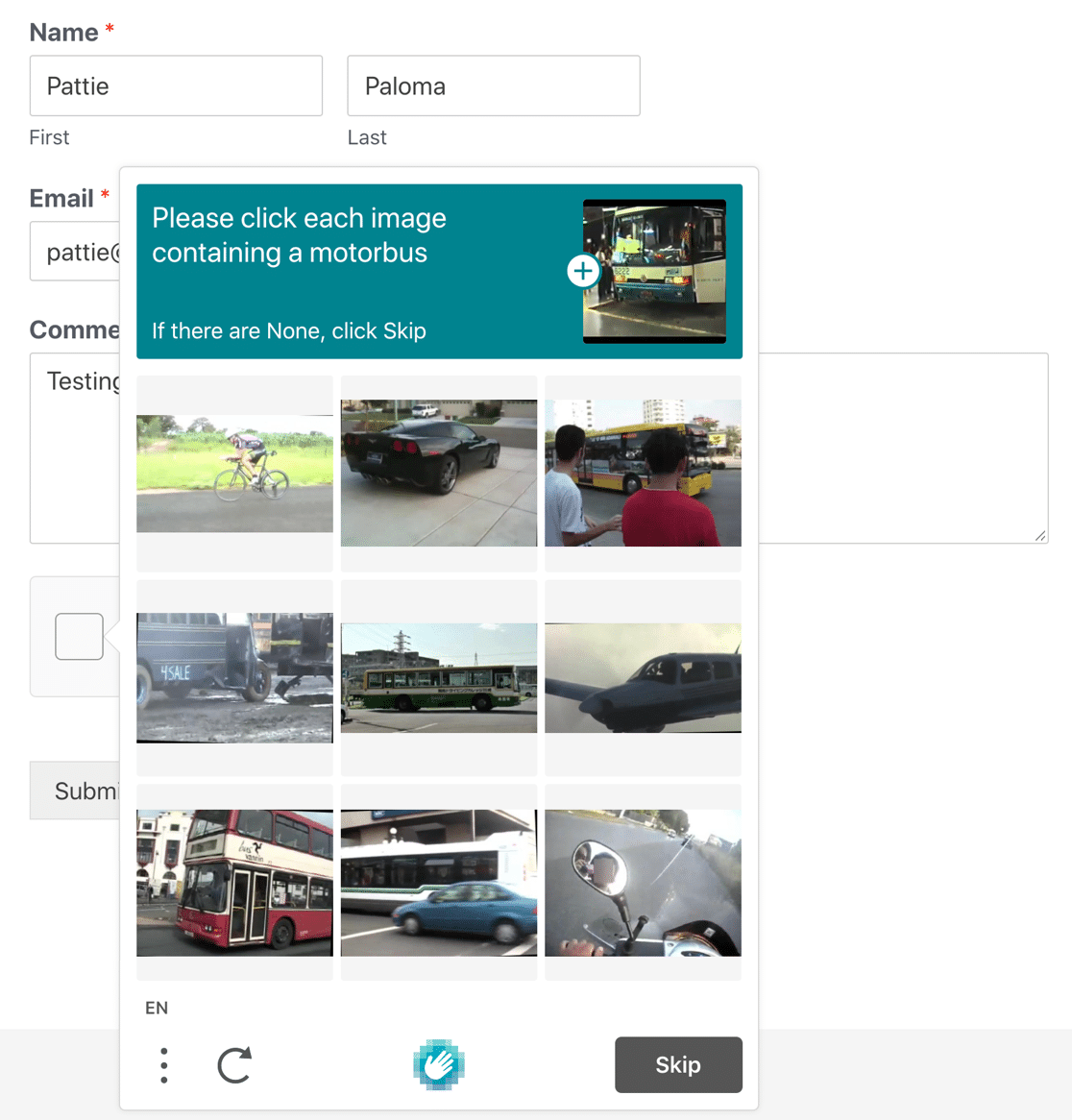
Per testare hCaptcha, aprite il modulo di contatto sul front-end del vostro sito, compilate le voci del modulo e selezionate la casella hCaptcha. A seconda del livello di difficoltà scelto, potrebbe apparire una sfida.

E questo è tutto! Ora sapete come utilizzare hCaptcha nei moduli di WordPress.
Nota: ricordarsi di testare il modulo di contatto in un altro browser o in una finestra in incognito, senza aver effettuato l'accesso come amministratore del sito.
Correggete subito le e-mail del vostro modulo di contatto
Successivamente, aggiungere un accordo GDPR ai moduli online
Ed ecco fatto! Ecco come è semplice impostare hCaptcha sui moduli di WordPress. Speriamo che questo articolo vi aiuti a creare moduli online più protetti e sicuri per i vostri siti web WordPress.
Dopo aver aggiunto hCaptcha, potrebbe essere necessario aggiungere un accordo GDPR ai vostri moduli. Consultate la nostra guida passo passo su come aggiungere un accordo GDPR ai vostri moduli WordPress.
Abbiamo anche una guida che vi aiuterà se WPForms non invia le e-mail.
Siete pronti a sistemare le vostre e-mail? Iniziare oggi con il miglior plugin SMTP per WordPress. Se non avete il tempo di sistemare le vostre e-mail, potete ottenere l'assistenza completa di White Glove Setup come acquisto extra, e c'è una garanzia di rimborso di 14 giorni per tutti i piani a pagamento.Se questo articolo vi è stato utile, seguiteci su Facebook e Twitter per altri consigli e tutorial su WordPress.