Résumé de l'IA
Vous vous demandez comment ajouter des codes de réduction dans WordPress ?
Si vous utilisez des formulaires de commande pour vendre des produits ou des services sur votre site web WordPress, il y a de fortes chances que vous souhaitiez organiser des ventes ou offrir des réductions de temps en temps. Pour ce faire, vous devez être en mesure de créer un coupon de réduction.
Grâce à un moyen fiable de créer et de gérer vos codes de réduction, vos nouvelles ventes vous aideront à fidéliser vos clients et à en attirer de nouveaux.
Dans cet article, nous allons voir la façon la plus simple d'ajouter des codes de coupon à vos formulaires WordPress sans avoir besoin de compétences en codage.
Corrigez vos emails WordPress dès maintenant
Comment ajouter des codes de coupon dans les formulaires WordPress
Vous êtes prêt à commencer ? Parcourons ensemble ce processus étape par étape. Vous serez prêt à offrir des coupons sur votre site WordPress en un rien de temps !
1. Installer WPForms et activer l'addon Coupons

Pour commencer, vous devez télécharger WPForms. Une licence Pro ou supérieure est nécessaire pour accéder à l'addon Coupons, qui est nécessaire pour ce tutoriel. Avec la licence Pro, vous pouvez faire beaucoup de choses avec vos formulaires, comme demander des signatures et même proposer des calculs.
Si vous avez besoin d'aide pour installer WPForms, consultez ce guide d'installation des plugins WordPress.
Une fois que vous avez installé WPForms, il est temps d'activer l'addon Coupons. Vous pouvez le faire en naviguant vers WPForms " Addons dans le menu latéral gauche.

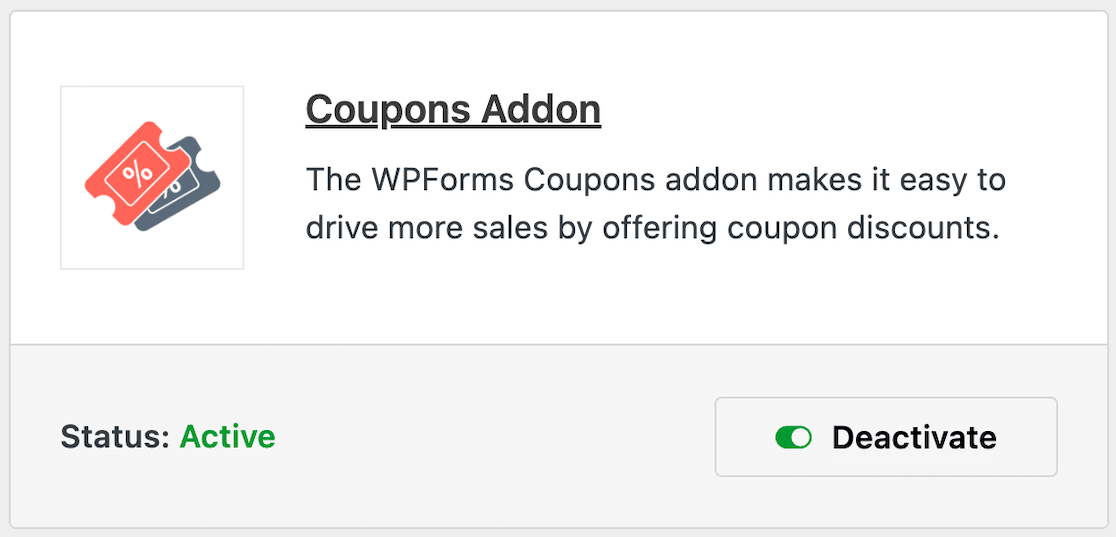
Après avoir accédé à la page des modules complémentaires, activez le module complémentaire Coupons.

Une fois que vous avez activé le module complémentaire Coupons, vous pouvez créer votre formulaire.
2. Créez votre formulaire
Vous n'avez pas besoin de connaître le code pour créer un formulaire en utilisant WPForms. Tout dans le constructeur de formulaire est drag-and-drop, donc c'est super facile.
Pour créer un nouveau formulaire, cliquez sur WPForms " Add New dans le menu latéral gauche. Vous pouvez créer un formulaire à partir de zéro ou utiliser l'un des modèles.
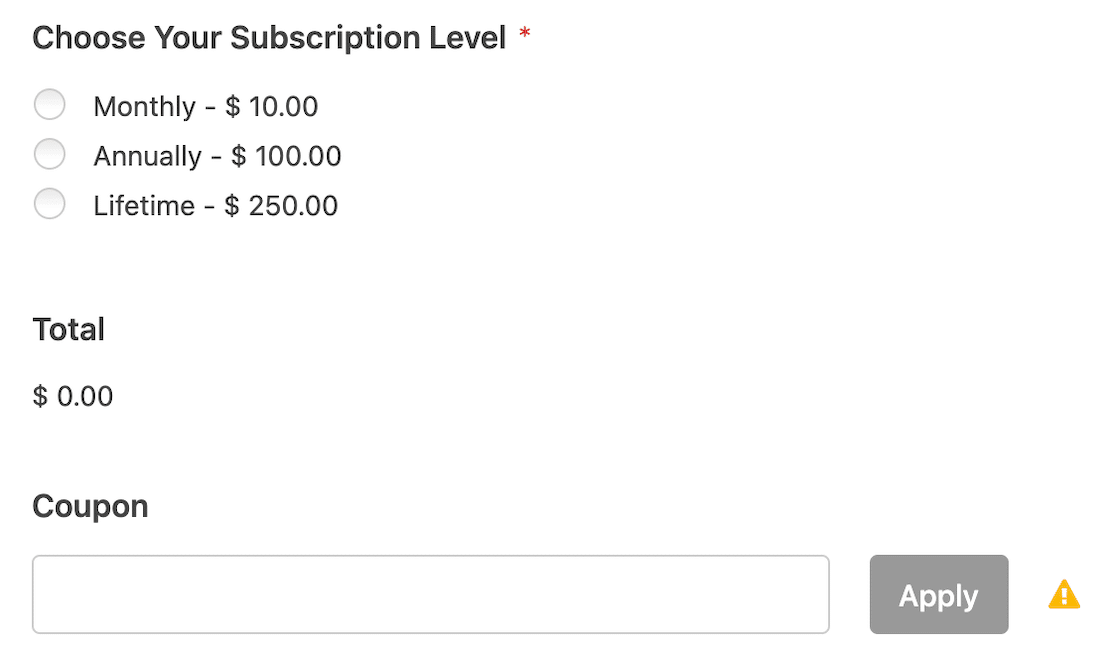
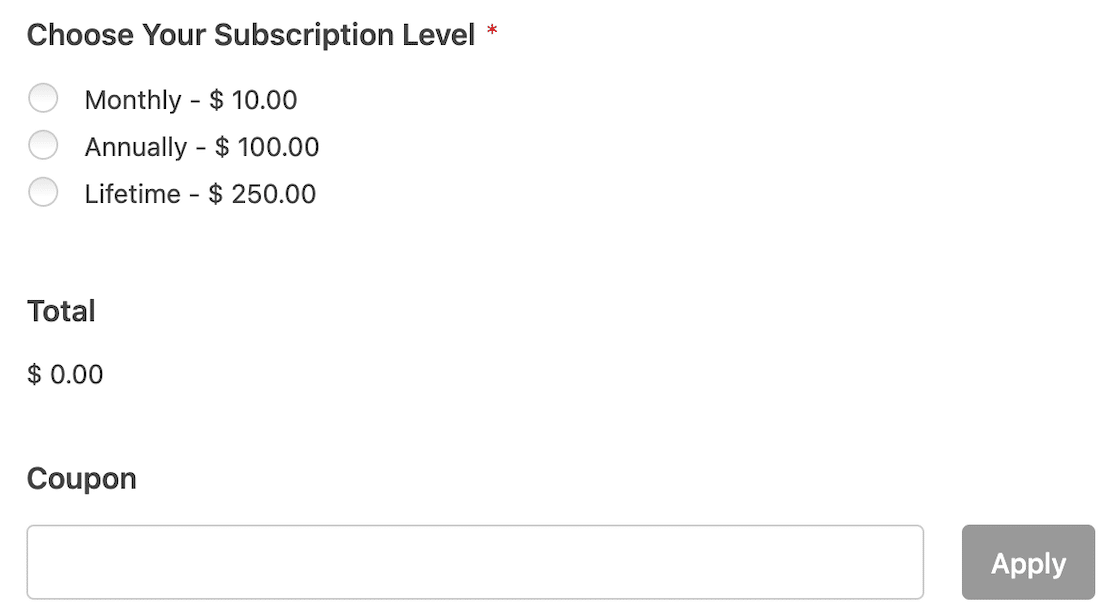
Lorsque vous ajoutez vos produits et votre champ de paiement, vous pouvez également glisser-déposer un champ de coupon sur votre formulaire. Nous vous conseillons de placer le champ du coupon à un endroit où les clients le verront facilement au moment du paiement.

Un petit symbole d'avertissement apparaît à côté du champ du coupon. Ne vous inquiétez pas pour l'instant. Il indique simplement que vous n'avez pas encore relié le formulaire à un coupon spécifique. Nous nous en occuperons à l'étape suivante.
Lorsque vous avez terminé de configurer votre formulaire, enregistrez-le et fermez le générateur de formulaires. Vous êtes prêt à créer votre code promo.
3. Créez votre code de coupon
Dans le menu latéral gauche, naviguez vers WPForms " Payments.
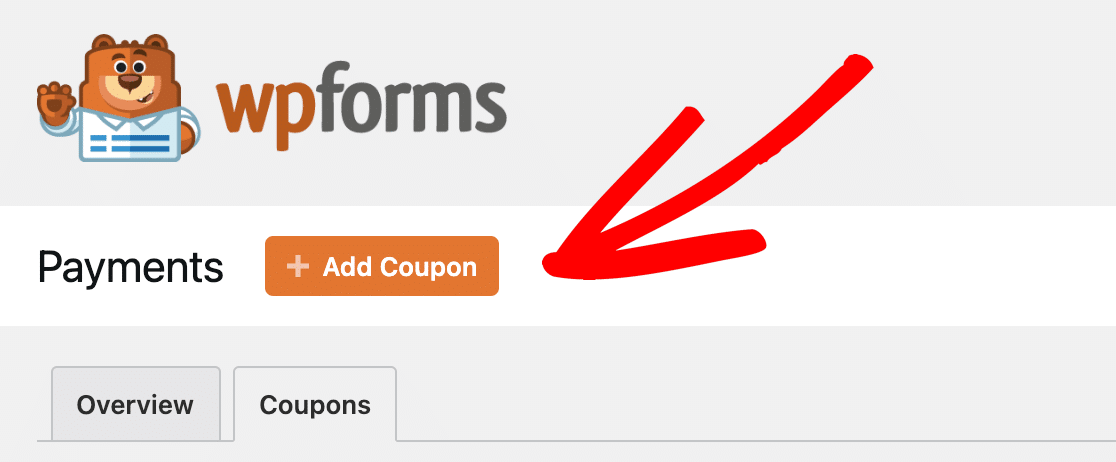
Une fois dans l'écran Paiements, vous verrez deux onglets en haut : Vue d'ensemble et Coupons. Cliquez sur l'onglet Coupons, puis sur le bouton Ajouter un coupon en haut de l'écran.

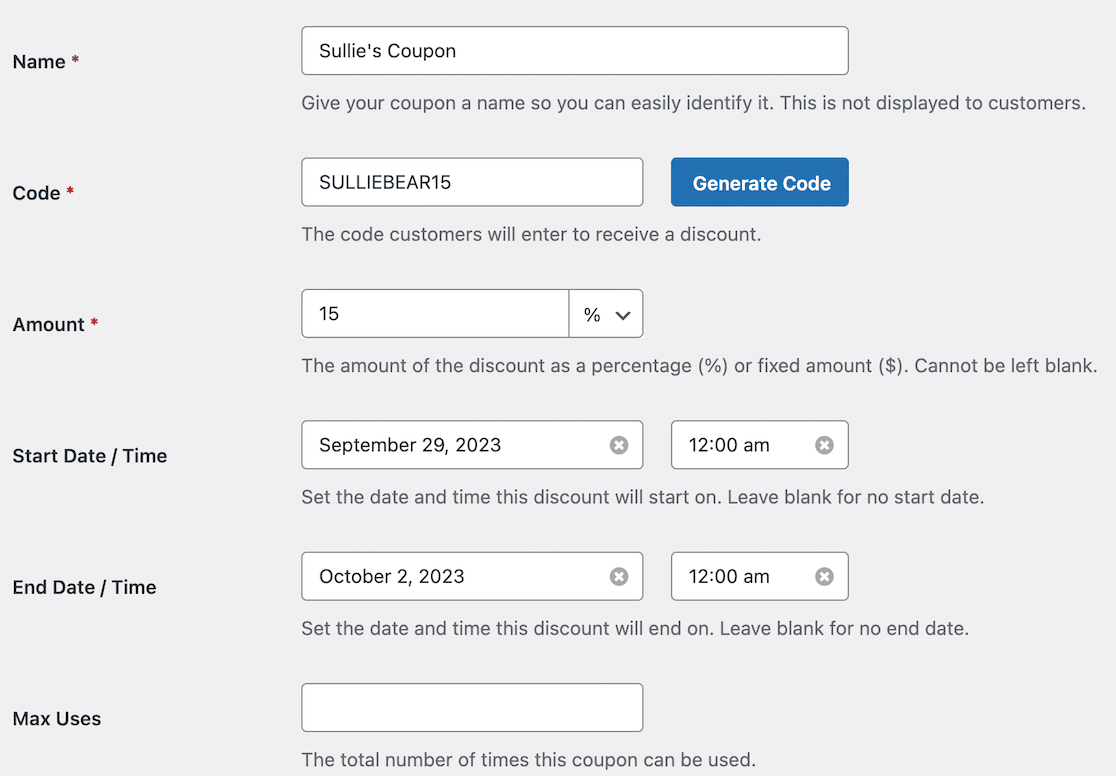
Sur l'écran suivant, vous indiquerez les détails de votre premier coupon, y compris le montant de la réduction, la restriction d'utilisation et la durée de validité.
Vous pouvez décider du type de réduction et si le nouveau montant du coupon sera une valeur forfaitaire ou un pourcentage de réduction. Il est possible de créer votre propre code de réduction ou de générer des codes de réduction automatiquement.

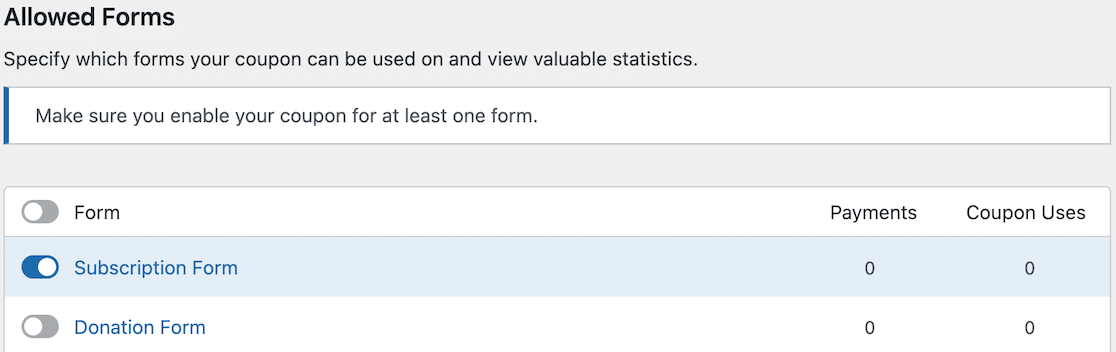
Une fois que vous avez rempli les détails du coupon, la section suivante vous demande d'autoriser les formulaires à utiliser ce coupon spécifique.
Vous pouvez activer le coupon sur tous vos formulaires en cliquant sur le bouton Form en haut de la liste. Vous pouvez également choisir les formulaires individuels à autoriser.

Une fois que vous avez activé les formulaires que vous souhaitez accepter pour ce code de coupon particulier, vous pouvez cliquer sur le bouton orange Enregistrer en bas.
4. Publier votre formulaire
Après avoir sauvegardé, vous pouvez retourner à votre formulaire pour vérifier que le code de réduction a été appliqué correctement. Si c'est le cas, vous ne devriez plus voir l'alerte à côté du champ.

Vous êtes maintenant prêt à intégrer votre formulaire sur une page et à commencer à collecter des paiements !
5. Examiner vos paiements
Lorsque votre formulaire commence à faire des ventes, vous pouvez facilement consulter vos paiements en naviguant vers WPForms " Paiements depuis le menu de la barre latérale gauche que vous avez visité précédemment.
Cette fois-ci, vous devez rester dans l'onglet Vue d'ensemble au lieu d'aller dans l'onglet Coupons.
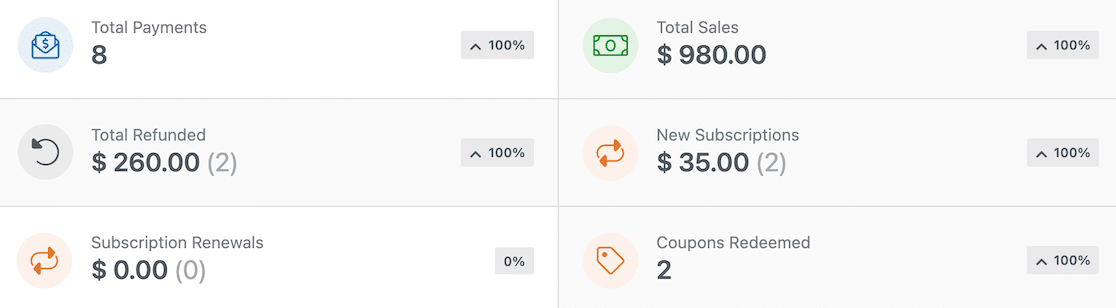
Le tableau de bord général vous montrera toutes vos informations de paiement les plus récentes, y compris les données relatives aux coupons, telles que le nombre de coupons échangés.

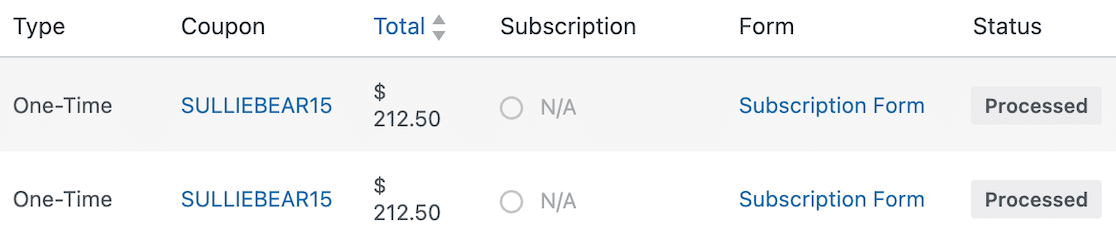
En dessous, vous verrez une liste de tous les paiements, y compris si un coupon a été utilisé ou non.

C'est tout ce qu'il y a à faire ! Si vous utilisez un constructeur de pages comme Divi, vous pouvez également consulter ce guide pour savoir comment créer un formulaire de contact Divi.
FAQ - Comment ajouter des codes de coupon dans WordPress
Si vous avez encore des questions sur la façon d'ajouter des codes de coupon dans WordPress, en particulier lorsque vous utilisez WPForms, que nous avons utilisé pour ce tutoriel, consultez les FAQ ci-dessous.
Pouvez-vous utiliser le même code de réduction sur plusieurs formulaires ?
Oui, vous pouvez utiliser le même code de réduction sur plusieurs formulaires. Lorsque vous activez le code de réduction pour certains formulaires, veillez à l'inclure.
Est-il possible d'ajouter ultérieurement d'autres formulaires à un code de coupon ?
Vous pouvez tout à fait ajouter d'autres formulaires à un code de coupon ultérieurement. Il vous suffit de retourner à l'endroit où vous avez créé votre coupon sur la page Paiements et de le modifier pour permettre à d'autres formulaires d'utiliser ce code.
Devez-vous sélectionner une date d'expiration pour le coupon ?
Il n'est pas nécessaire de choisir une date de fin pour votre coupon. Si vous la laissez ouverte, votre coupon sera actif et accepté indéfiniment. En revanche, sans date d'expiration, vous devrez le désactiver manuellement pour que les formulaires associés cessent de l'accepter.
Puis-je créer des codes d'affiliation en utilisant l'addon WPForms Coupons ?
Oui, il est possible de créer des codes individuels à remettre à vos affiliés afin qu'ils puissent partager une réduction avec leur public. Notez toutefois que vous devrez suivre manuellement leur utilisation et prévoir un paiement. Le module complémentaire Coupons n'a pas les mêmes fonctionnalités qu'un plugin de gestion des affiliés, mais il fonctionnera pour les codes.
Comment limiter le nombre d'utilisations d'un coupon ?
Si vous souhaitez fixer des limites d'utilisation, il vous suffit de mettre à jour le nombre dans le champ "Utilisations maximales" pour limiter le nombre de fois que quelqu'un peut utiliser le coupon.
Si vous laissez le champ vide, ils peuvent utiliser le coupon autant de fois qu'ils le souhaitent. Si vous indiquez 1, chaque acheteur ne peut utiliser le coupon qu'une seule fois.
Ensuite, tirer le meilleur parti de WordPress
Êtes-vous prêt à tirer le meilleur parti de WordPress ? Si c'est le cas, consultez quelques-unes de nos critiques pour trouver les plugins qui vous aideront à faire passer votre site web au niveau supérieur.
- Les meilleurs services de maintenance WordPress
- Les meilleurs plugins eCommerce pour WordPress
- Les meilleurs plugins WordPress d'abonnement par email
- Meilleurs outils d'analyse web
- Les meilleurs outils sans code
Vous voulez faciliter la prise de contact avec les gens ? Consultez ce guide pour apprendre à utiliser WPForms pour créer un formulaire en plusieurs étapes dans WordPress. Pendant que vous y êtes, jetez aussi un coup d'œil à ce guide pour apprendre à créer une page d'aimant à prospects dans WordPress.
Corrigez vos emails WordPress dès maintenant
Prêt à réparer vos emails ? Commencez dès aujourd'hui avec le meilleur plugin WordPress SMTP. WP Mail SMTP Elite comprend une installation complète en Gant Blanc et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres conseils et tutoriels WordPress.

