Riepilogo AI
Vi state chiedendo come aggiungere codici coupon in WordPress?
Se utilizzate i moduli d'ordine per vendere prodotti o servizi attraverso il vostro sito web WordPress, è molto probabile che vogliate organizzare vendite o offrire sconti di tanto in tanto. Per farlo, dovete essere in grado di creare un coupon di sconto.
Con un metodo affidabile per creare e gestire i codici coupon, le nuove vendite vi aiuteranno a fidelizzare i clienti e ad attirarne di nuovi.
In questo post, daremo un'occhiata al modo più semplice per aggiungere codici coupon ai vostri moduli WordPress senza bisogno di competenze di codifica.
Correggete subito le vostre e-mail di WordPress
Come aggiungere codici coupon nei moduli di WordPress
Siete pronti per iniziare? Seguiamo insieme questo processo passo dopo passo. Sarete pronti a offrire coupon sul vostro sito WordPress in pochissimo tempo!
1. Installate WPForms e attivate l'addon Coupons.

Per iniziare, è necessario scaricare WPForms. Per accedere all'addon Coupons, necessario per questo tutorial, è necessaria una licenza Pro o superiore. Con la licenza Pro, potete fare molte cose con i vostri moduli, come richiedere firme e persino offrire calcoli.
Se avete bisogno di aiuto per installare WPForms, date un'occhiata a questa guida all'installazione dei plugin di WordPress.
Una volta installato WPForms, è il momento di attivare l'addon Coupons. Per farlo, andate su WPForms " Componenti aggiuntivi nel menu della barra laterale sinistra.

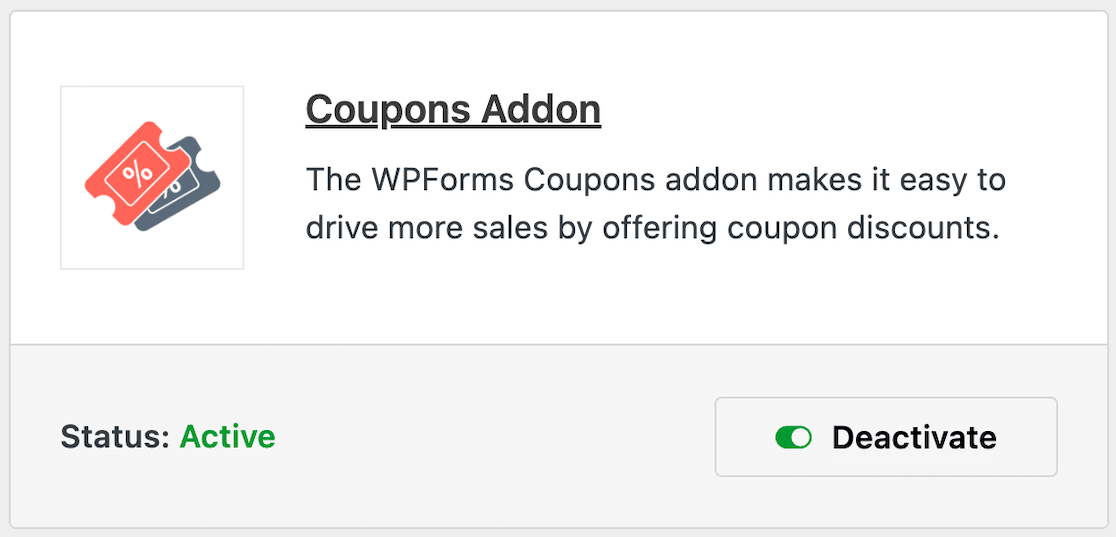
Dopo aver individuato la pagina Addons, attivare l'addon Coupons.

Una volta attivato l'addon Coupons, è possibile creare il modulo.
2. Creare il modulo
Non è necessario conoscere alcun codice per creare un modulo con WPForms. Tutto nel costruttore di moduli è drag-and-drop, quindi è facilissimo.
Per creare un nuovo modulo, cliccate su WPForms " Aggiungi nuovo nel menu laterale sinistro. È possibile creare un modulo da zero o utilizzare uno dei modelli.
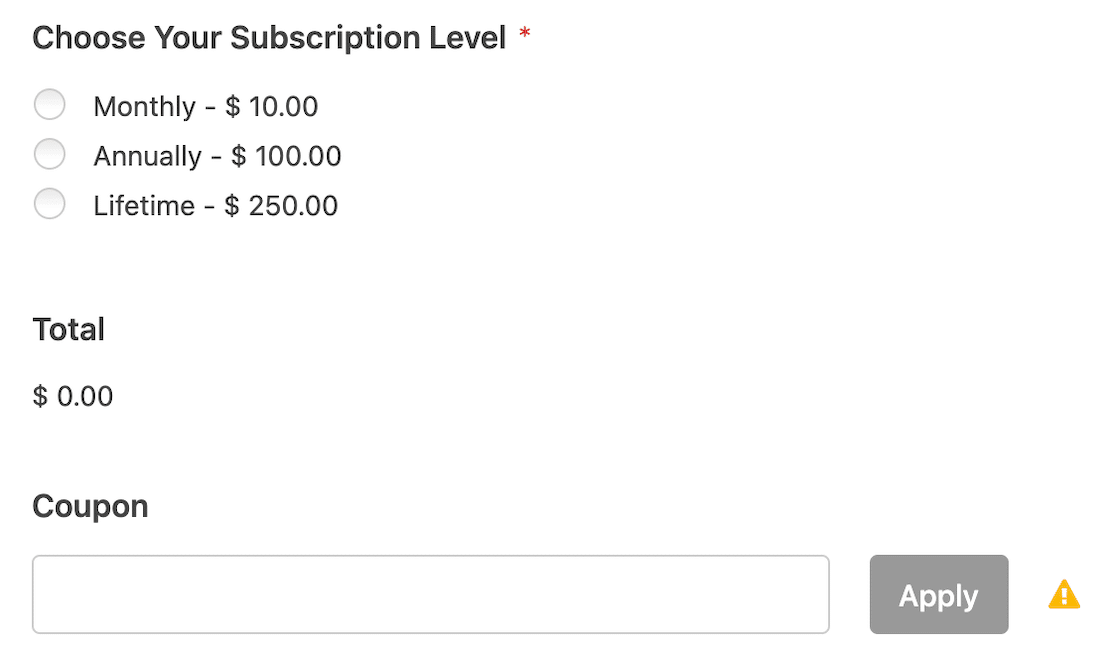
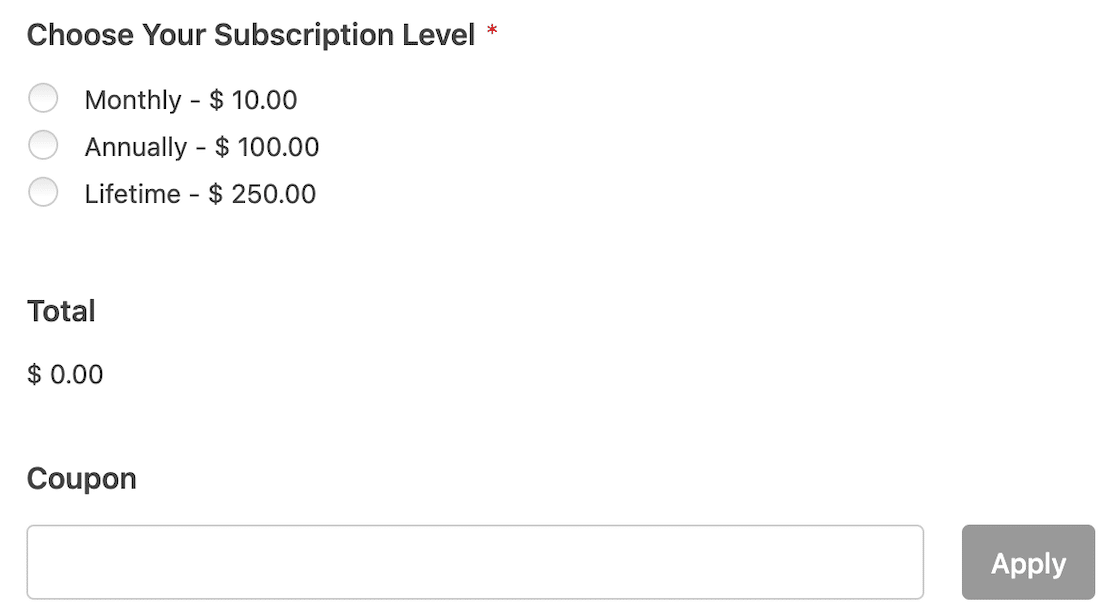
Quando si aggiungono i prodotti e i campi di pagamento, si può anche trascinare un campo coupon nel modulo. Suggeriamo di posizionare il campo del coupon in un punto in cui i clienti lo vedranno facilmente al momento del pagamento.

Accanto al campo del coupon comparirà un piccolo simbolo di avvertimento. Non preoccupatevi di questo. Indica solo che non avete ancora collegato il modulo a un coupon specifico. Ce ne occuperemo nella fase successiva.
Una volta terminata l'impostazione del modulo, salvarlo e chiudere il costruttore di moduli. Siete pronti a creare il vostro codice promozionale.
3. Creare il codice coupon
Dal menu della barra laterale sinistra, navigare su WPForms " Pagamenti.
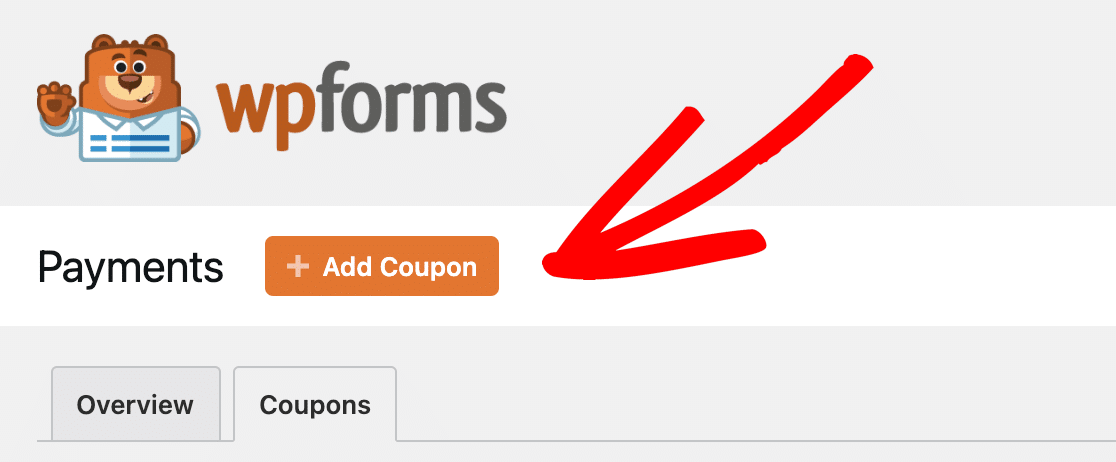
Una volta entrati nella schermata Pagamenti, vedrete 2 schede in alto: Panoramica e Coupon. Fate clic sulla scheda Coupon e poi sul pulsante Aggiungi coupon in alto.

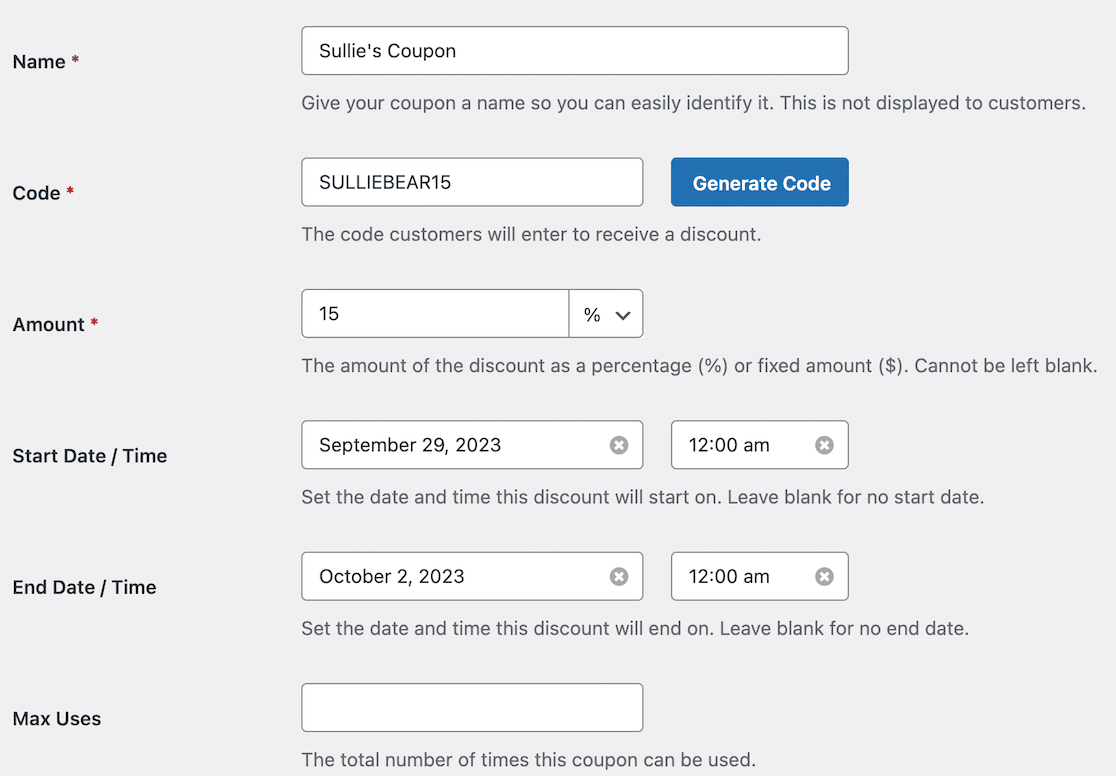
Nella schermata successiva, dovrete inserire i dettagli del vostro primo coupon, tra cui l'importo dello sconto, la restrizione d'uso e la durata del periodo di validità.
È possibile decidere il tipo di sconto e se l'importo del nuovo coupon sarà un valore in denaro fisso o uno sconto percentuale. È possibile creare un codice di sconto personalizzato o generare codici di coupon automaticamente.

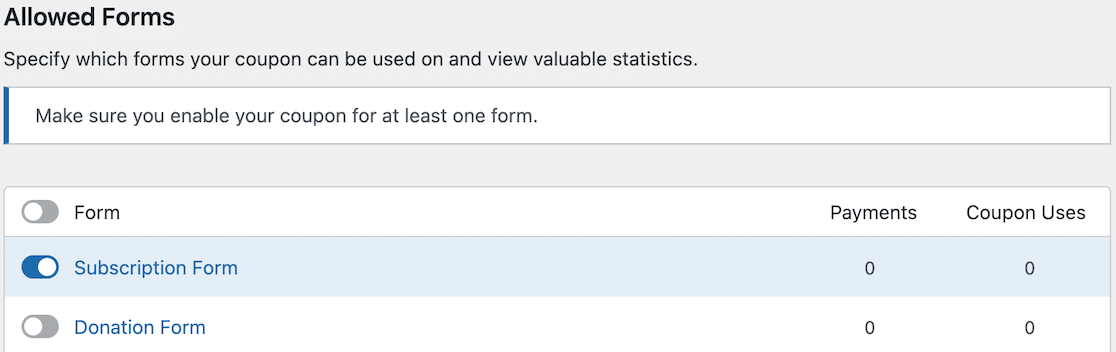
Una volta terminata la compilazione dei dettagli del coupon, la sezione successiva chiede di autorizzare i moduli a utilizzare quel coupon specifico.
È possibile abilitare il coupon su tutti i moduli facendo clic sulla levetta Modulo nella parte superiore dell'elenco. È anche possibile scegliere quali singoli moduli abilitare.

Una volta abilitati i moduli che si desidera accettare per quel particolare codice coupon, è possibile fare clic sul pulsante arancione Salva in basso.
4. Pubblicare il modulo
Dopo aver salvato, si può tornare al modulo per ricontrollare che il codice coupon sia stato applicato correttamente. Se è stato applicato correttamente, non si dovrebbe più vedere l'avviso accanto al campo.

Ora siete pronti per incorporare il vostro modulo in una pagina e iniziare a raccogliere i pagamenti!
5. Esaminare i pagamenti
Quando il vostro modulo inizia a produrre vendite, potete facilmente rivedere i pagamenti navigando su WPForms " Pagamenti dal menu della barra laterale sinistra che avete visitato in precedenza.
Questa volta, invece di andare alla scheda Coupon, si dovrà rimanere nella scheda Panoramica.
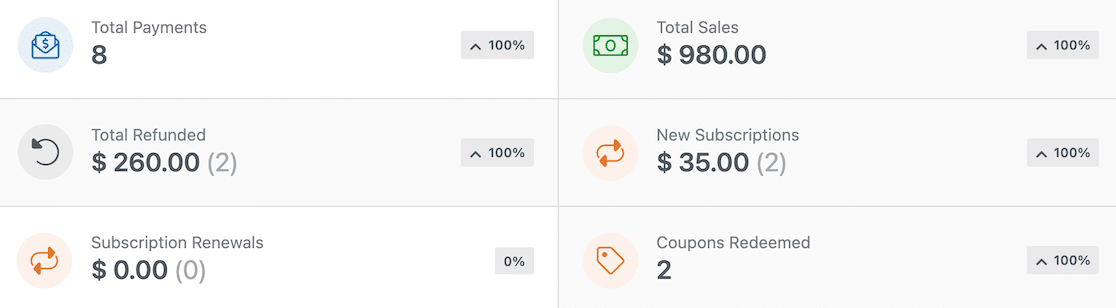
Il cruscotto generale mostra tutte le informazioni più recenti sui pagamenti, compresi i dati relativi ai coupon, come ad esempio il numero di coupon riscattati.

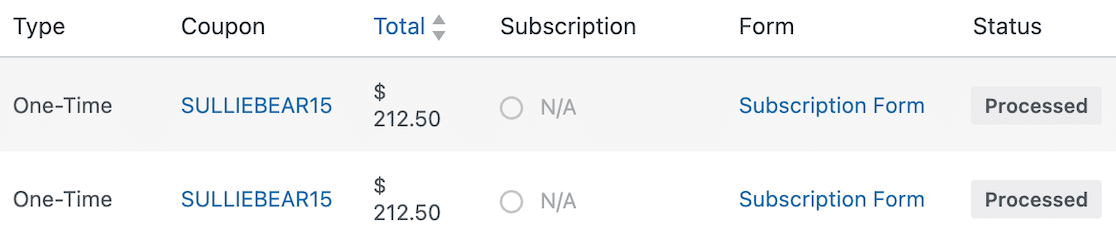
In basso, viene visualizzato un elenco di tutti i pagamenti, con l'indicazione se è stato utilizzato o meno un coupon.

Questo è tutto! Se utilizzate un page builder come Divi, potete anche consultare questa guida per scoprire come creare un modulo di contatto in Divi.
FAQ - Come aggiungere codici coupon in WordPress
Se avete ancora domande su come aggiungere codici coupon in WordPress, in particolare quando si usa WPForms, che abbiamo usato per questo tutorial, consultate le FAQ qui sotto.
È possibile utilizzare lo stesso codice coupon su più moduli?
Sì, è possibile utilizzare lo stesso codice coupon su più moduli. Quando si attiva il processo di abilitazione del codice coupon per determinati moduli, assicurarsi di includerlo in quel punto.
È possibile aggiungere altri moduli a un codice coupon in un secondo momento?
È assolutamente possibile aggiungere altri moduli a un codice coupon in un secondo momento. Basta tornare al punto in cui è stato creato il coupon nella pagina dei pagamenti e modificarlo per consentire ad altri moduli di utilizzare quel codice.
È necessario selezionare una data di scadenza per il coupon?
Non è necessario selezionare una data di scadenza per il coupon. Se lo lasciate aperto, il vostro coupon sarà attivo e accettato a tempo indeterminato. Senza una data di scadenza, invece, dovrete disattivarlo manualmente in modo che i moduli associati non lo accettino più.
Posso creare codici affiliati utilizzando l'addon WPForms Coupons?
Sì, è possibile creare codici individuali da dare ai vostri affiliati in modo che possano condividere uno sconto con il loro pubblico. Si noti, tuttavia, che sarà necessario monitorare manualmente il loro utilizzo e fornire un pagamento. L'addon Coupons non ha le stesse funzionalità di un plugin di gestione degli affiliati, ma funziona per i codici.
Come posso limitare il numero di volte in cui un coupon può essere utilizzato?
Se si desidera impostare dei limiti di utilizzo, è sufficiente aggiornare il numero nel campo "Utilizzo massimo" per limitare il numero di volte in cui si può utilizzare il coupon.
Se si lascia vuoto, il coupon può essere utilizzato tutte le volte che si vuole. Se si inserisce 1, ogni acquirente può utilizzare il coupon una sola volta.
Poi, ottenere di più da WordPress
Siete pronti a ottenere di più da WordPress? Se è così, date un'occhiata alle nostre recensioni per trovare i plugin che vi aiuteranno a portare il vostro sito web al livello successivo.
- I migliori servizi di manutenzione di WordPress
- I migliori plugin di e-commerce per WordPress
- I migliori plugin per l'iscrizione alle e-mail di WordPress
- I migliori strumenti di analisi web
- I migliori strumenti no-code
Volete migliorare il modo in cui le persone si mettono in contatto con voi? Date un'occhiata a questa guida per imparare a usare WPForms per creare un modulo a più fasi in WordPress. Già che ci siete, date un'occhiata anche a questa guida per imparare a creare una pagina lead magnet in WordPress.
Correggete subito le vostre e-mail di WordPress
Siete pronti a sistemare le vostre e-mail? Iniziate oggi stesso con il miglior plugin SMTP per WordPress. WP Mail SMTP Elite include la configurazione completa White Glove e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi è stato utile, seguiteci su Facebook e Twitter per altri consigli e tutorial su WordPress.

