Riepilogo AI
Volete aggiungere maggiore sicurezza ai vostri moduli WordPress? Con l'introduzione di Cloudflare Turnstile da parte di WPForms, i moduli WordPress sono più sicuri.
In questo post vi mostreremo come sia facile e veloce configurare Cloudflare Turnstile sul vostro sito WordPress.
Correggete subito le vostre e-mail di WordPress
Che cos'è Cloudflare Turnstile?
Cloudflare Turnstile è un'alternativa a CAPTCHA che elimina la necessità per gli utenti di identificare le immagini come fanno strumenti come hCaptcha e Google reCAPTCHA.
Mantiene i vostri moduli privi di spam ruotando silenziosamente le sfide del browser ed eseguendo sfide JavaScript non interattive.
Molti sostengono che questo migliora l'esperienza dell'utente, che non viene rallentato dall'identificazione delle immagini nei CAPTCHA.
Non è necessario essere clienti di Cloudflare per utilizzare questo servizio. Qualsiasi proprietario di sito può iscriversi gratuitamente.
Come aggiungere Cloudflare Turnstile ai moduli di WordPress
Ora che conoscete un po' questa alternativa al CAPTCHA, vediamo come potete impostare Cloudflare Turnstile per proteggere i moduli sul vostro sito WordPress.
In questo articolo
Passo 1: Scaricare e installare WPForms

Per questa esercitazione, è necessario che WPForms sia installato sul vostro sito web WordPress.
Se avete bisogno di aiuto per questa fase, consultate questa guida passo passo all'installazione di un plugin di WordPress.
Passo 2: Creare e configurare un account Cloudflare

Dopo aver attivato WPForms sul vostro sito web, aprite una nuova scheda o finestra e andate sul sito web di Cloudflare.
Sul sito di Cloudflare, è necessario registrarsi per ottenere un account o accedere a quello esistente, se lo si possiede. Si noti che avere un account su Cloudflare è gratuito.
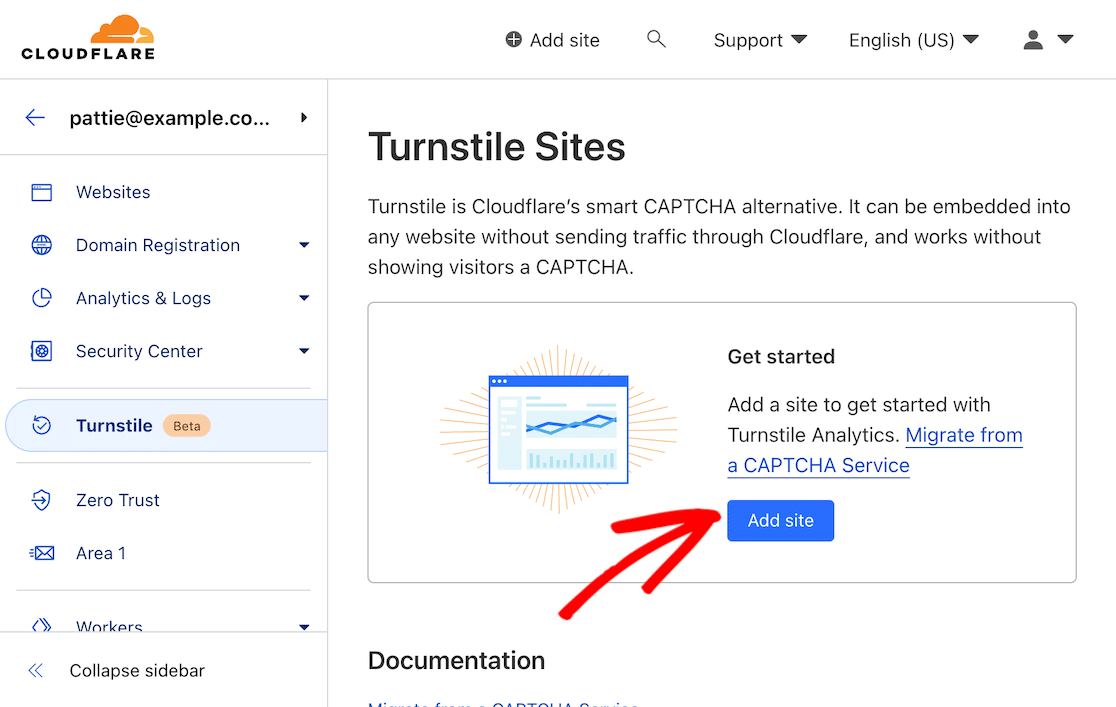
Una volta effettuato l'accesso e visualizzata la dashboard di Cloudflare, selezionare l'opzione Turnstile nel menu della barra laterale destra e quindi fare clic su Aggiungi sito.

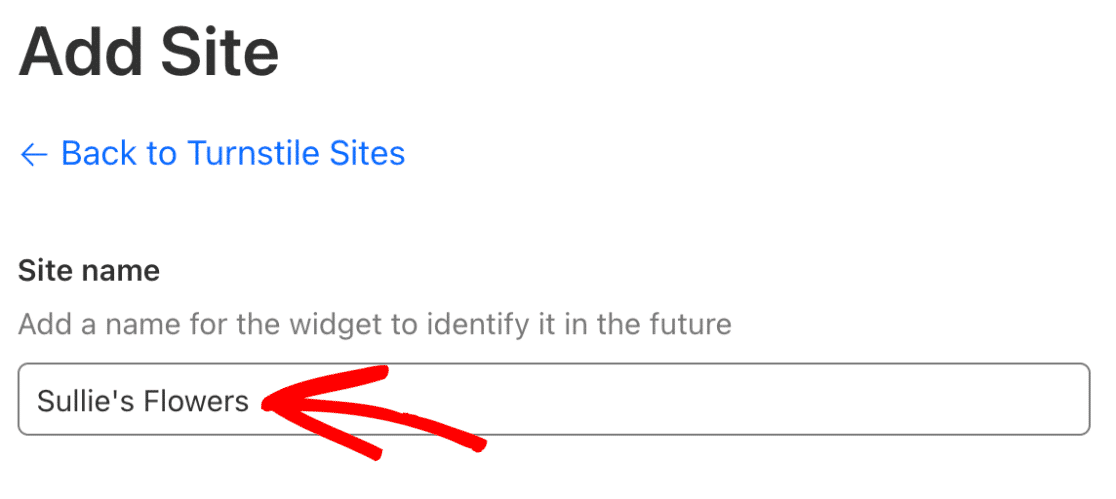
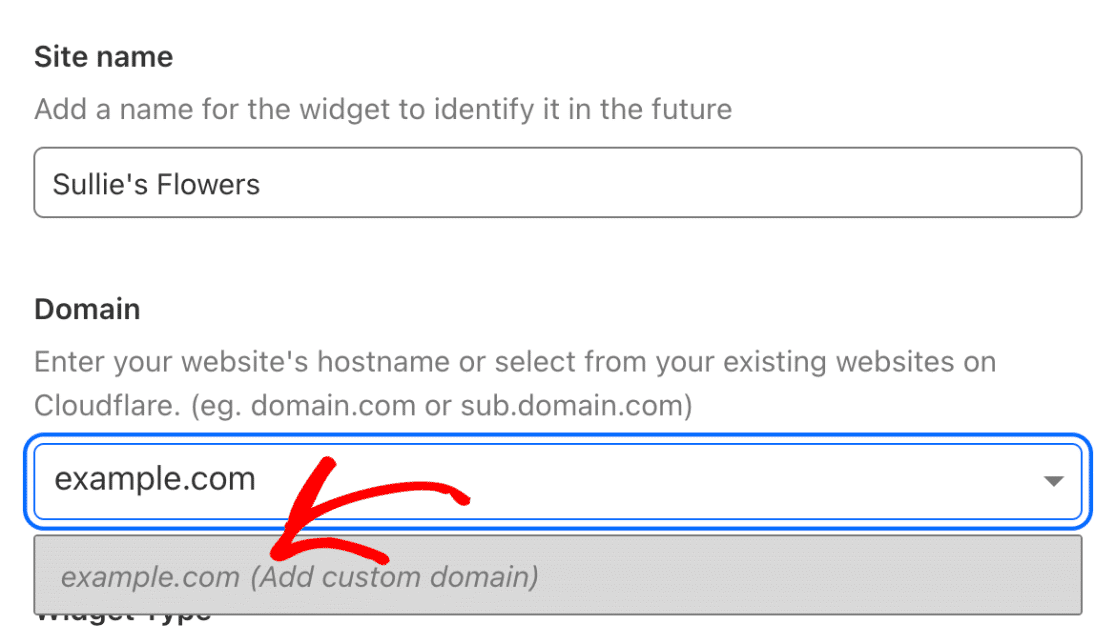
Quindi, inserire il nome del sito. Questo è solo per uso interno.

Dopodiché, inserite l'URL del vostro sito web nel campo Dominio.

Si noti che è possibile inserire più domini e utilizzare un unico set di chiavi API per tutti i domini.
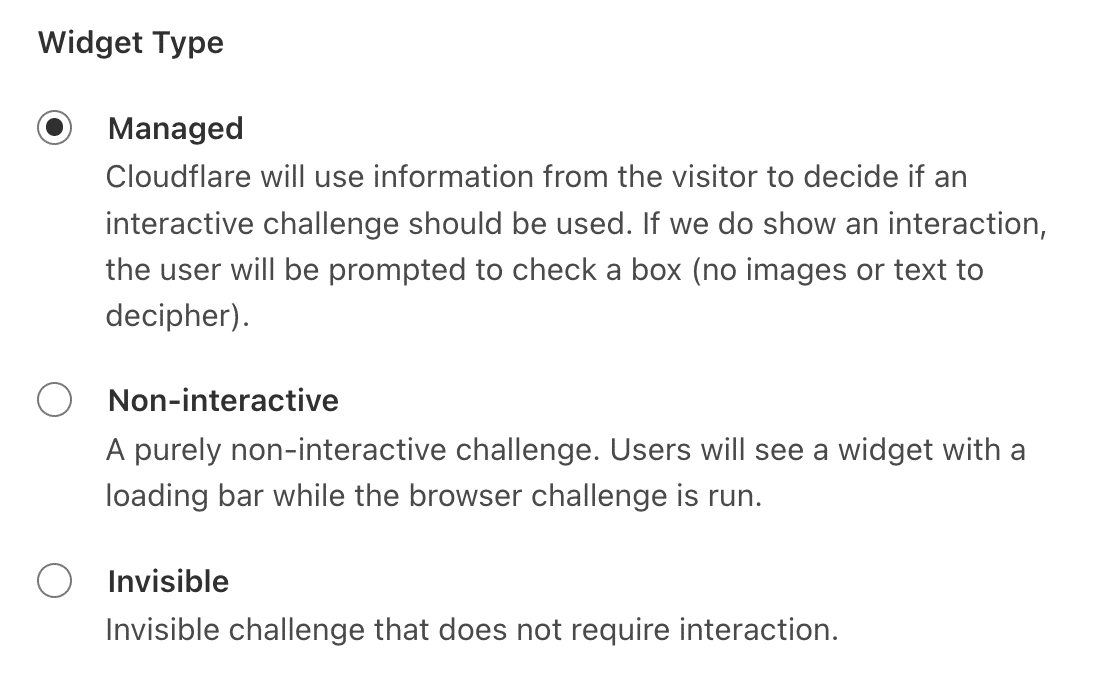
Il passo finale della configurazione sul sito di Cloudflare consiste nel selezionare un tipo di widget. Con queste opzioni, si ha la possibilità di scegliere come Cloudflare deve elaborare le richieste CAPTCHA.
Esistono 3 opzioni: gestito, non interattivo e invisibile.

- Gestito: Questa opzione consente a Cloudflare di utilizzare le informazioni dei visitatori per determinare se mostrare una sfida interattiva o verificare automaticamente in base ai dati del browser. L'unica sfida interattiva che mostra è una casella di controllo. Nessuna immagine o testo.
- Non interattivo: L'utente non interagisce in alcun modo con questa sfida. Vede solo un widget con una barra di caricamento mentre la sfida del browser viene eseguita per verificare l'utente.
- Invisibile: Questa opzione viene eseguita in background e non richiede alcuna interazione da parte dell'utente.
Dopo aver selezionato il tipo di widget, fare clic sul pulsante Crea.

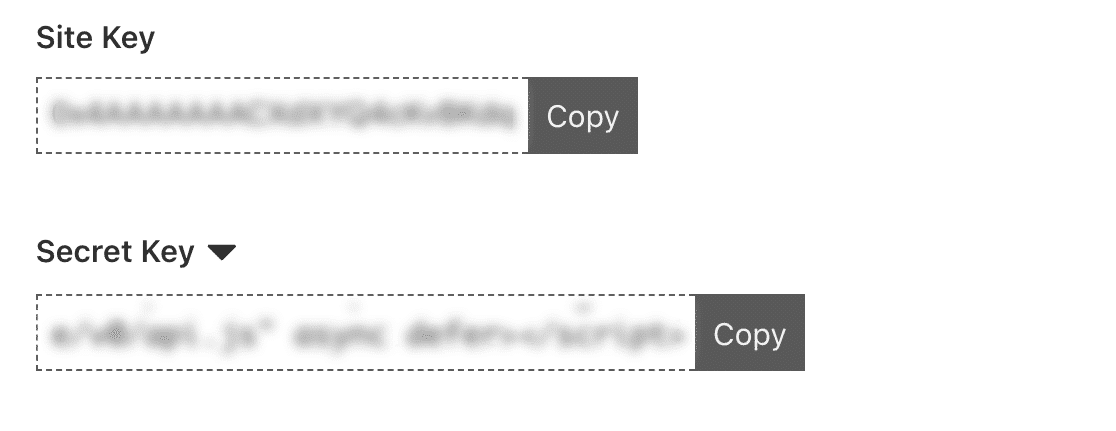
In questo modo si genera un set unico di chiavi API.

Teneteli aperti in questa scheda o finestra e tornate alla scheda o finestra contenente la dashboard di WordPress e l'account WPForms.
Passo 3: Configurare Cloudflare Turnstile in WPForms
Ora è il momento di incollare la chiave del sito e la chiave segreta in WPForms per collegare il vostro account.
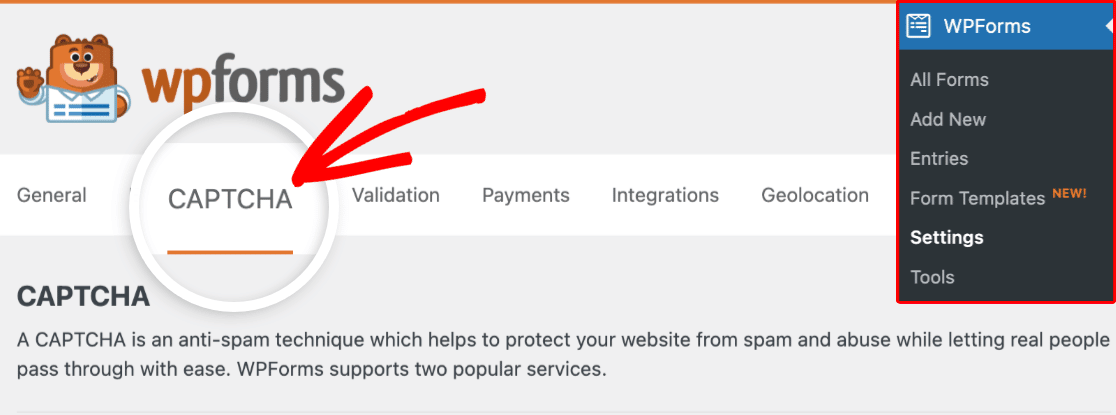
Dalla dashboard di WordPress, fare clic su WPForms " Impostazioni. Quindi selezionare la scheda CAPTCHA. Qui si trova la connessione Cloudflare Turnstile.

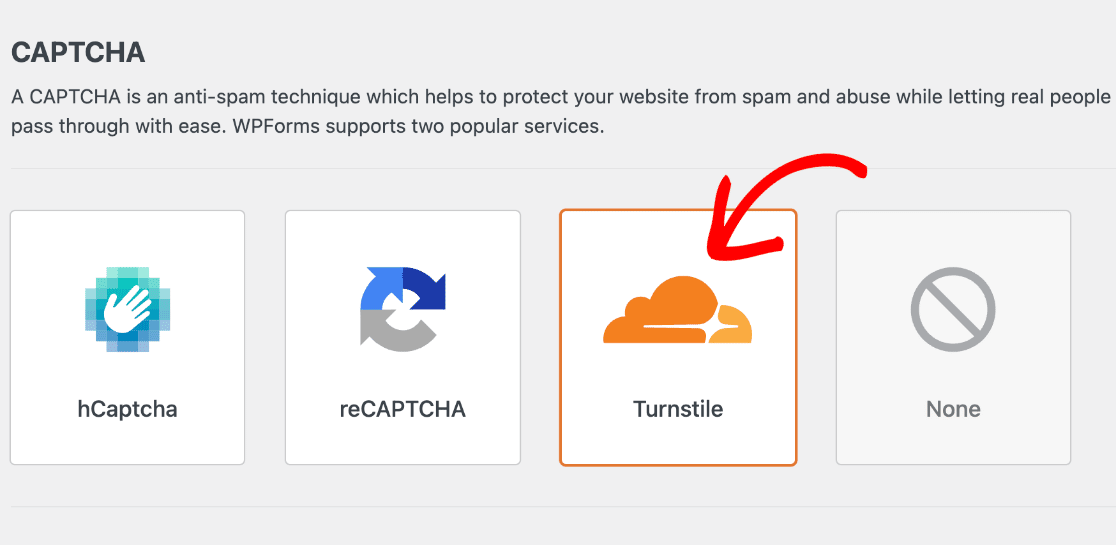
Selezionare quindi Turnstile dalle opzioni disponibili.

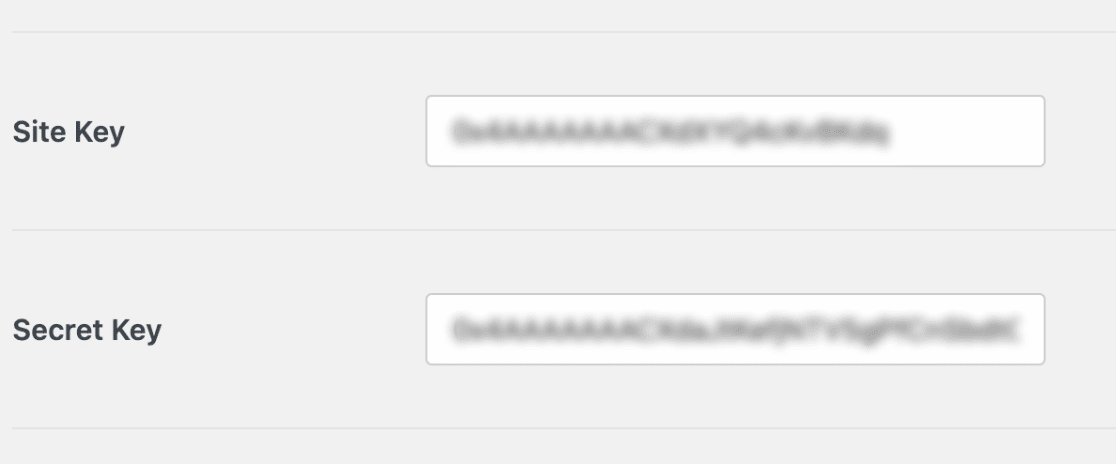
Di seguito, dovrete inserire la Chiave del sito e la Chiave segreta per collegare il vostro account Cloudflare a WPForms e prevenire lo spam dei moduli.
Copiare esattamente questi valori dall'altra scheda con l'account Cloudflare aperto e incollarli nella configurazione di Turnstile in WPForms.

Una volta inserite entrambe le chiavi, è possibile configurare altre impostazioni.
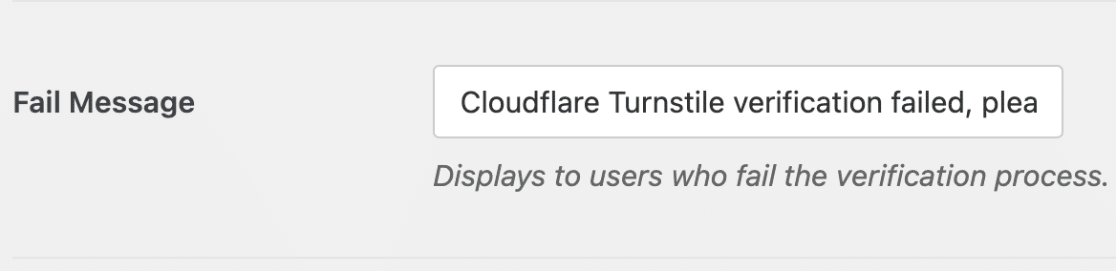
Messaggio di errore

In questa impostazione è possibile personalizzare il messaggio che gli utenti visualizzeranno se non superano il processo di verifica.
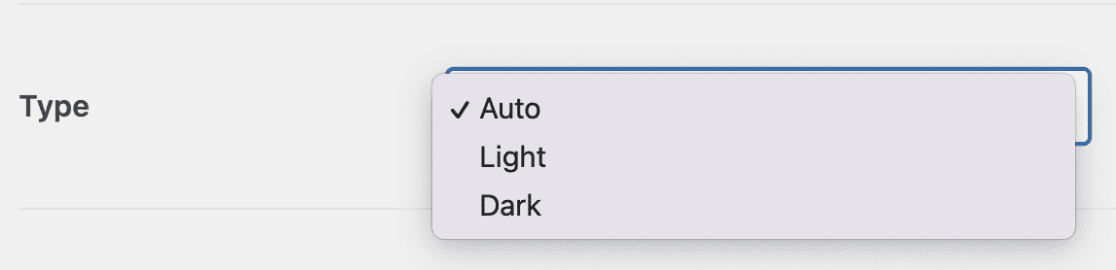
Tipo

Le impostazioni del tipo consentono di scegliere tra scuro, chiaro o automatico per determinare l'aspetto del widget Cloudflare sul modulo. Se si seleziona auto, il widget si alterna in base alle impostazioni del dispositivo dell'utente.
Anteprima e modalità senza conflitti

Dopo aver aggiornato il tipo, verrà visualizzata una sezione di anteprima del widget. Si noti che questa si aggiornerà dopo aver salvato le impostazioni.
Sotto di essa si trova la Modalità senza conflitti. Se Cloudflare Turnstile o una qualsiasi delle opzioni CAPTCHA viene caricata più volte sul vostro sito, può presentare problemi che impediscono all'opzione anti-spam di funzionare correttamente.
Un esempio è se WPForms e il tema del sito utilizzano entrambi Turnstile.
Se si seleziona la modalità Senza conflitti, si rimuove automaticamente il codice Turnstile non caricato da WPForms.
Se non siete sicuri o non vi sentite a vostro agio nel fare questa telefonata, contattate il team di assistenza che vi aiuterà a rispondere alle vostre domande.
Una volta fatto ciò, fare clic sul pulsante Salva impostazioni.

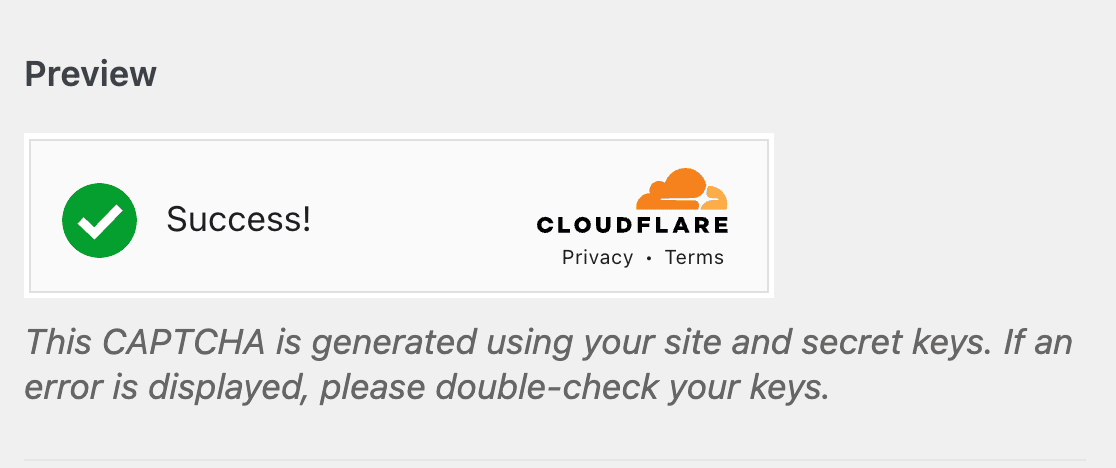
Successivamente, si dovrebbe essere in grado di vedere l'anteprima del widget Turnstile e come apparirà agli utenti.

Passo 4: Aggiungere Cloudflare Turnstile a un modulo in WPForms
Le chiavi sono state configurate e l'account Cloudflare è collegato a WPForms. Il passo successivo è creare un modulo per testarlo.
A tal fine, aprite WPForms in WordPress. È possibile creare un nuovo modulo o lavorare con uno esistente.
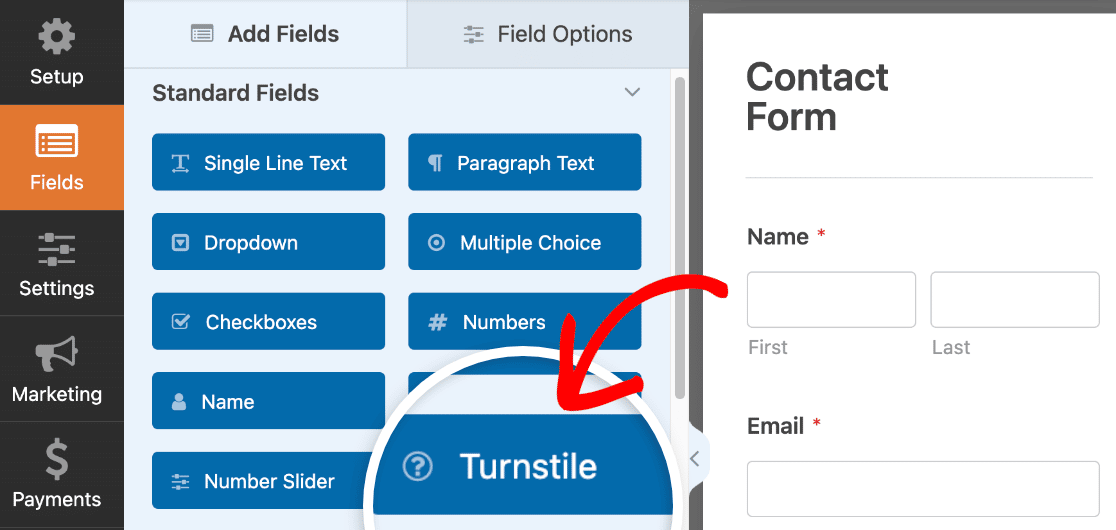
Entrando nel costruttore di moduli, si dovrebbe ora vedere un'opzione Turnstile nei Campi standard. Utilizzate questa opzione per aggiungere il tornello al vostro modulo.

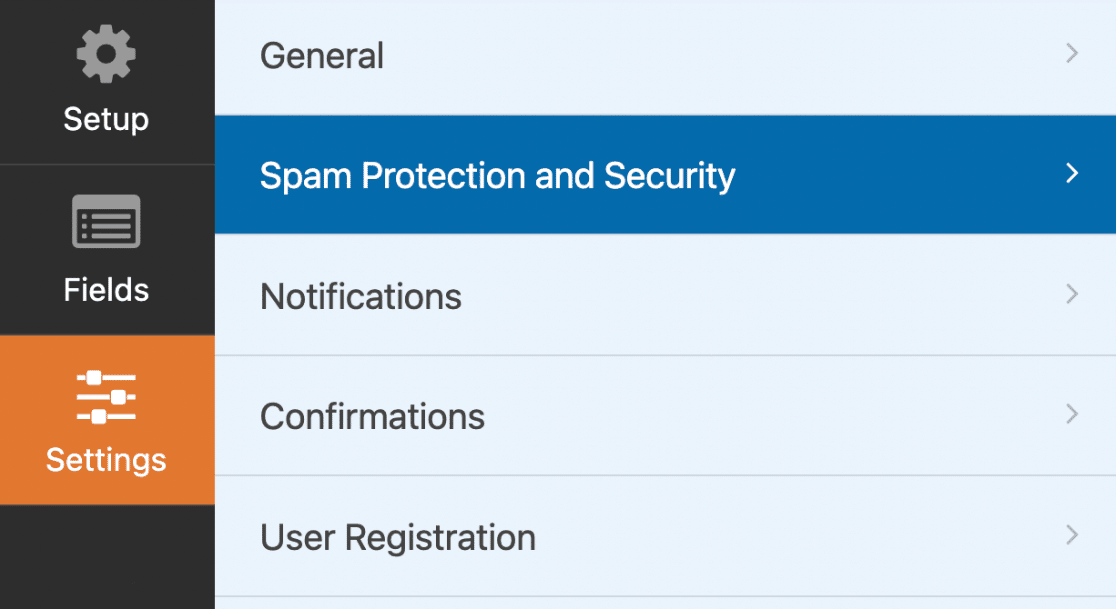
Una volta attivato il Turnstile per il modulo, è possibile disattivarlo e riattivarlo facilmente se necessario. Per farlo, andare su Impostazioni " Protezione antispam e sicurezza.

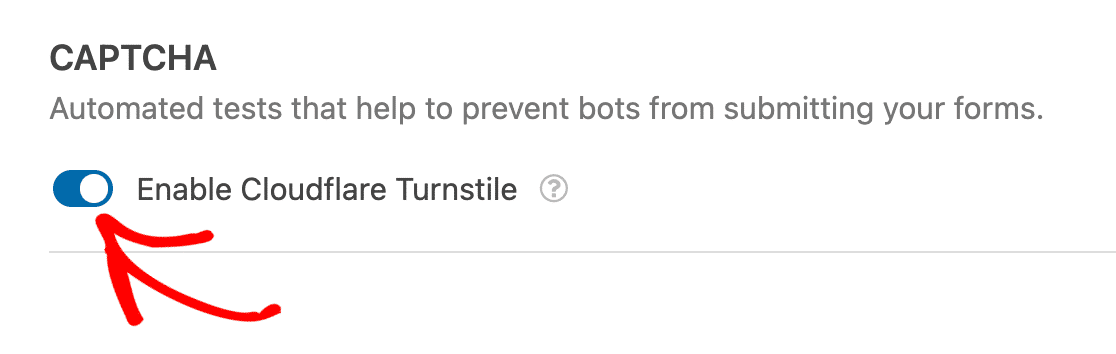
Da qui, utilizzare l'interruttore a levetta per attivare o disattivare il tornello per quel particolare modulo.

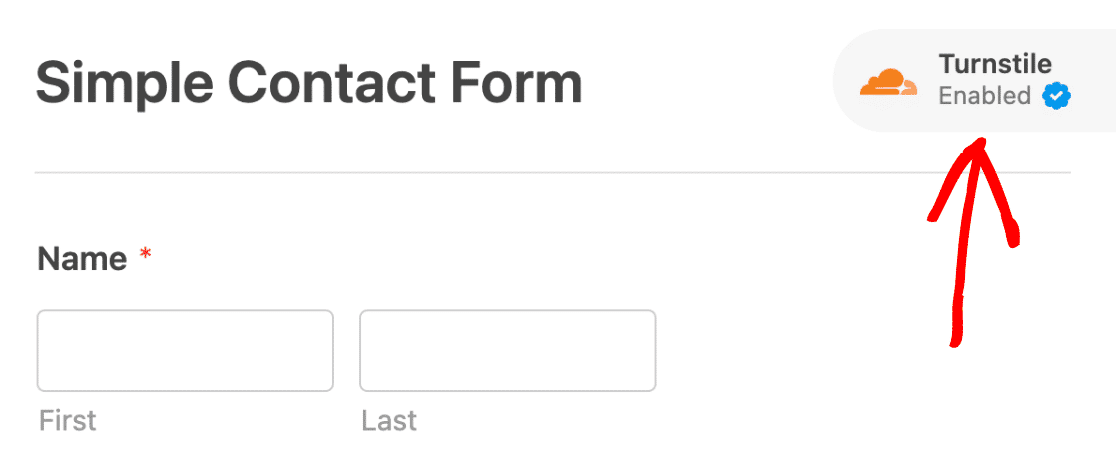
Si noti che, nonostante l'opzione Turnstile appaia nella sezione Campi standard, non ci sarà un campo specifico sul modulo che mostrerà Turnstile. Piuttosto, una volta che Turnstile è correttamente abilitato sul modulo, si vedrà un badge nell'angolo superiore destro del costruttore del modulo.

Quando il modulo è completo, pubblicarlo per eseguire un test che ne verifichi il funzionamento.
Passo 5: Test di Cloudflare Turnstile
L'unica cosa che resta da fare è testare il vostro lavoro! Per verificare che tutto funzioni come previsto, è sufficiente inviare una voce al vostro modulo.
Se desiderate maggiori informazioni sulla verifica dei vostri moduli, consultate la lista di controllo completa per la verifica dei moduli.
Poi, migliorare la deliverability delle e-mail
Vi state chiedendo come assicurarvi che le e-mail inviate da WordPress finiscano dove devono essere? Consultate il nostro articolo sulle migliori pratiche per la deliverability delle e-mail di WordPress.
E non dimenticate di leggere come inviare e-mail di prova da WordPress per essere sicuri di poter testare correttamente le vostre e-mail.
Correggete subito le vostre e-mail di WordPress
Siete pronti a sistemare le vostre e-mail? Iniziare oggi con il miglior plugin SMTP per WordPress. Se non avete il tempo di sistemare le vostre e-mail, potete ottenere l'assistenza completa di White Glove Setup come acquisto extra, e c'è una garanzia di rimborso di 14 giorni per tutti i piani a pagamento.Se questo articolo vi è stato utile, seguiteci su Facebook e Twitter per altri consigli e tutorial su WordPress.

