Riepilogo AI
Vi state chiedendo come aggiungere un modulo a una pagina in WordPress?
I moduli di contatto sono un modo molto utile per contattare i potenziali clienti, ma la maggior parte dei temi WordPress non dispone di una funzione di modulo incorporata. Ciò significa che dovrete installare un plugin per moduli di terze parti.
Ma non è affatto un problema.
In questo articolo vi mostreremo esattamente come aggiungere un modulo a una pagina di WordPress in modo semplice.
Pronti? Facciamo un salto nel buio!
Come aggiungere un modulo a una pagina in WordPress
Poiché raccomandiamo l'uso di WPForms, questo è il plugin per WordPress Form su cui ci concentreremo in questa guida. WPForms è facile da usare, come vedrete.
Nei 5 passi che seguono, imparerete a creare un modulo di contatto in WordPress, utilizzando WPForms.
In questo articolo
1. Installare il plugin WPForms
Per prima cosa è necessario installare il plugin WPForms. Potete scegliere di utilizzare WPForms Lite, il plugin gratuito di WPForms, o di sottoscrivere un abbonamento premium a WPForms.
Se non siete sicuri di quale utilizzare, date un'occhiata al nostro confronto tra WPForms Lite e WPForms Pro.
Consigliamo di acquistare una licenza a pagamento di WPForms Pro, che utilizzeremo in questo articolo.

Se non siete sicuri di come installare il plugin, questa guida passo-passo all'installazione dei plugin di WordPress vi aiuterà.
2. Creare un modulo
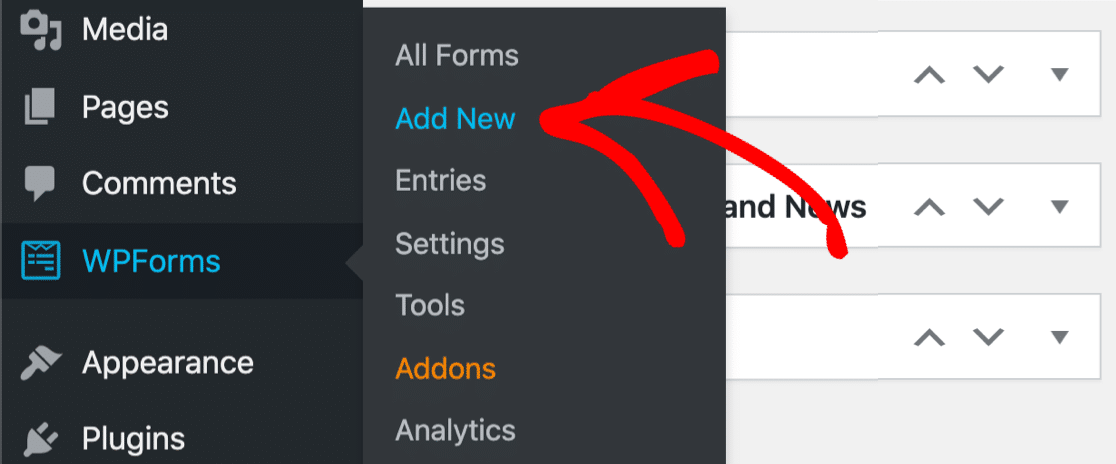
Ora che avete installato WPForms, siete pronti a creare i vostri moduli. Nella vostra dashboard di WordPress, scorrete verso il basso e fate clic su WPForms " Aggiungi nuovo.

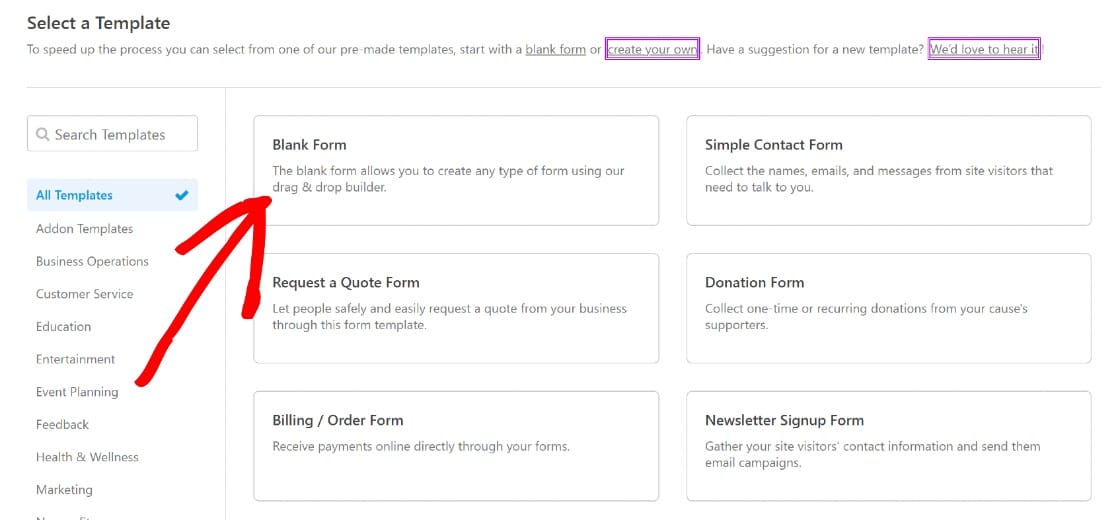
Si aprirà la schermata di creazione del modulo, con la richiesta di assegnare un nome al modulo e di selezionare un modello.
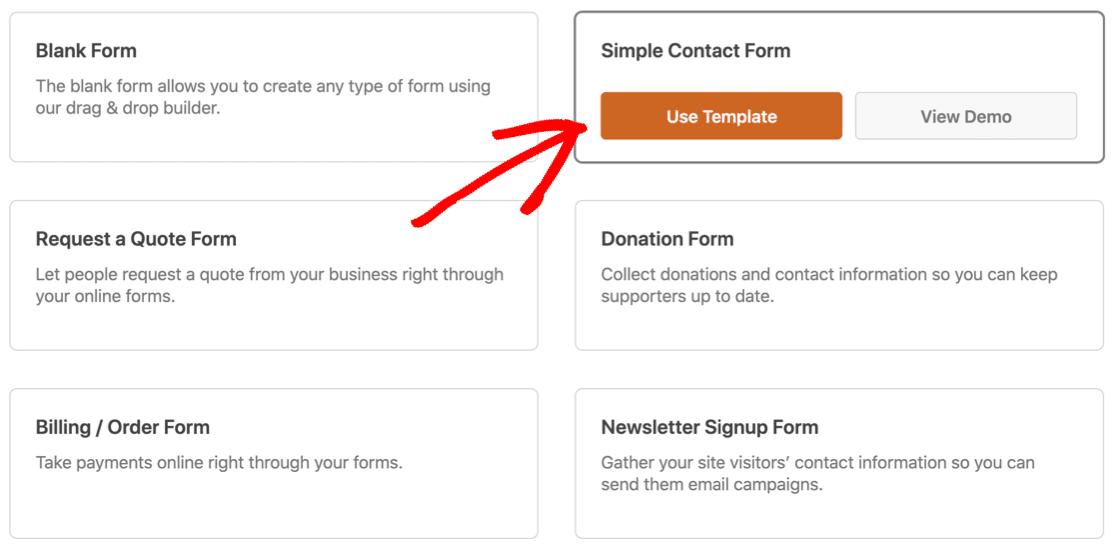
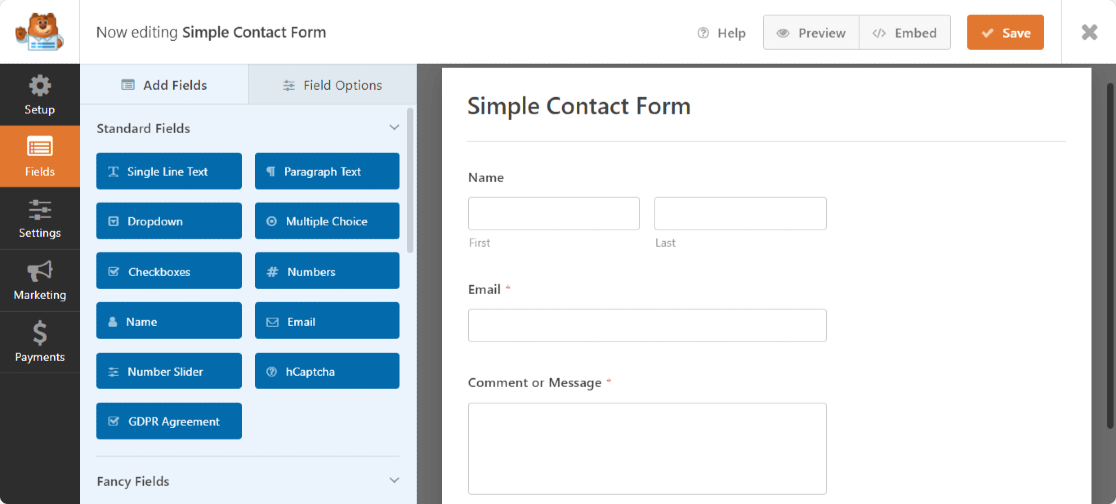
Una volta dato un nome al modulo, è possibile selezionare un modello per rendere la costruzione del modulo più veloce e intuitiva. Noi sceglieremo il modello Modulo di contatto semplice .
A tal fine, scorrere fino a Modulo di contatto semplice e fare clic su Usa modello.

Si aprirà il costruttore di moduli con un pannello di opzioni sulla sinistra.

Il modello sarà già completamente costruito, quindi non sarà necessario eseguire ulteriori azioni. Fare clic su Salva e il modulo sarà pronto per l'uso.
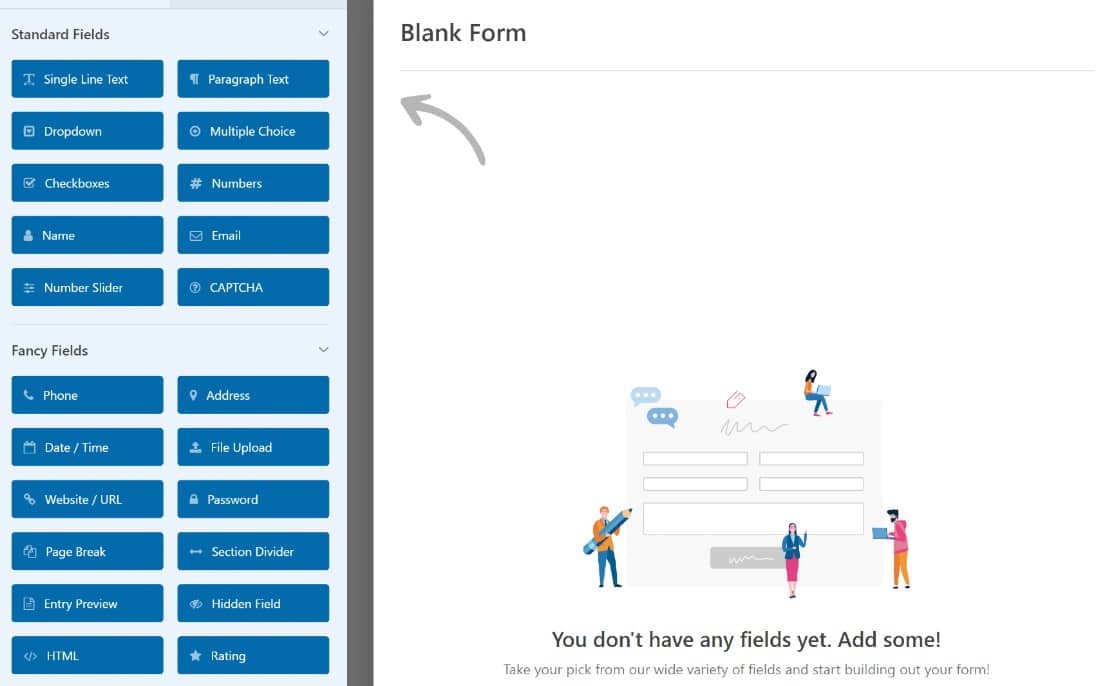
Se preferite costruire il vostro modulo da zero, ecco cosa fare:
Dalla libreria dei modelli, fare clic su Modulo vuoto.

Si accede così al costruttore di moduli, dove è possibile trascinare e rilasciare i campi del modulo dal pannello a sinistra. È possibile spostare i campi per disporli in un ordine personalizzato.

Se vi piace, cliccate su Salva o incorporatelo in una pagina. Vi mostreremo come fare nella fase successiva.
3. Aggiungere il modulo a una pagina
Una volta creato un modulo, è possibile aggiungerlo a qualsiasi pagina di WordPress utilizzando il semplicissimo strumento di incorporazione di WPForm.
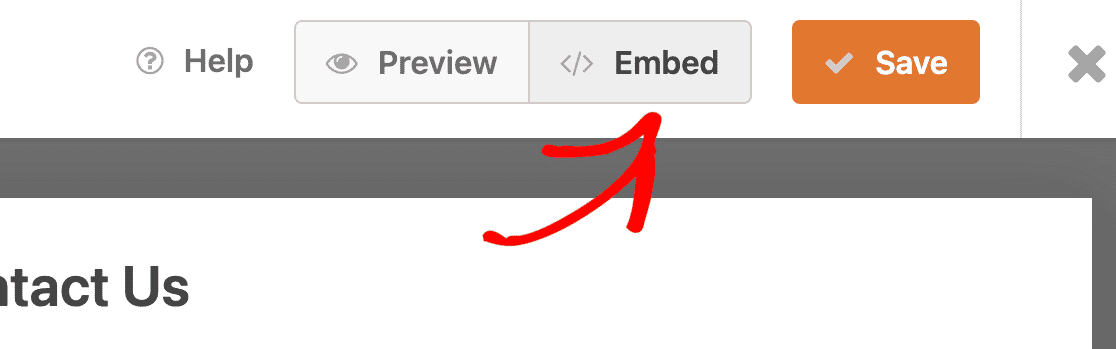
Prima di aggiungerlo, si consiglia di visualizzare l'anteprima del modulo per vedere come apparirà sul frontend una volta pubblicato. È sufficiente fare clic sul pulsante Anteprima per dare un'occhiata.

Una volta che si è soddisfatti del modulo, si può procedere alla sua pubblicazione. Fare clic sul pulsante Incorpora in alto per iniziare il processo.

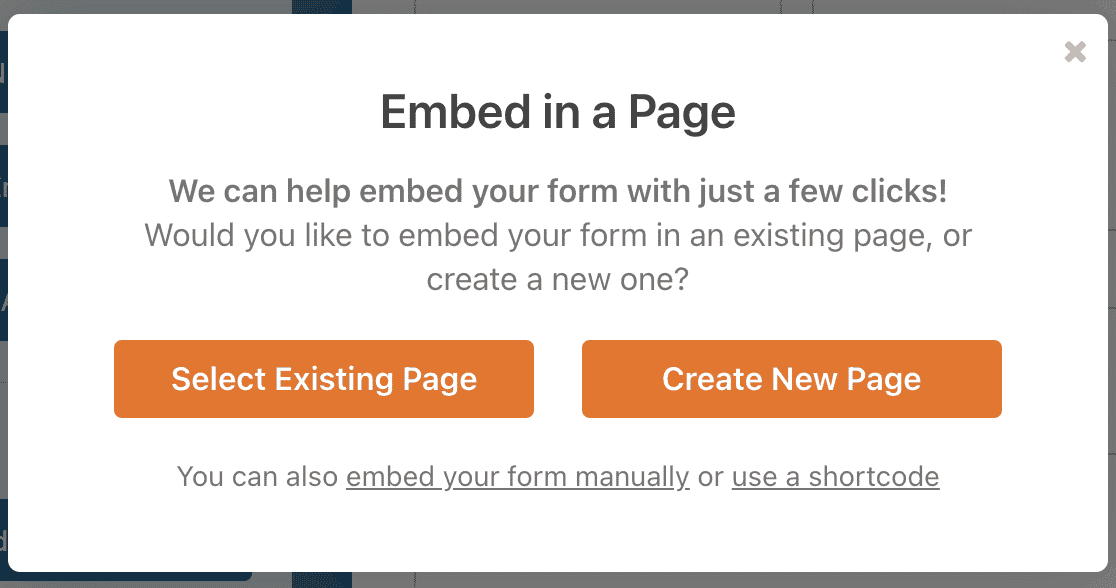
A questo punto si aprirà una finestra modale con le opzioni di incorporamento tra cui scegliere. È possibile aggiungere il modulo a una nuova pagina di WordPress o a una pagina esistente del sito.

Per questa esercitazione, si suppone che si voglia incorporare il modulo in una nuova pagina. Una volta fatto clic su Crea nuova pagina, verrà richiesto di assegnare un nome alla nuova pagina. Inseritene uno e selezionate Let's Go.

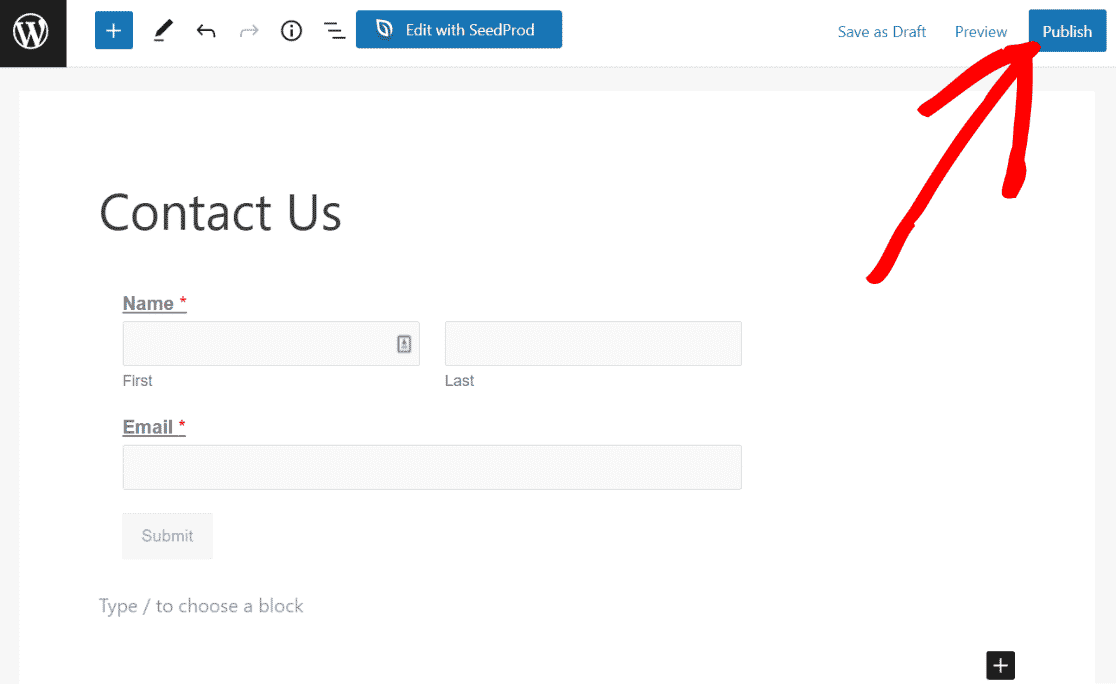
Ora verrete reindirizzati all'editor di blocchi di WordPress con il modulo già incluso. Come qualsiasi pagina di WordPress, è possibile modificare qualsiasi parte di questa pagina, visualizzarla in anteprima e, quando si è pronti, pubblicarla.
Basta premere il pulsante Pubblica in alto a destra per aggiungere il modulo alla nuova pagina di WordPress.

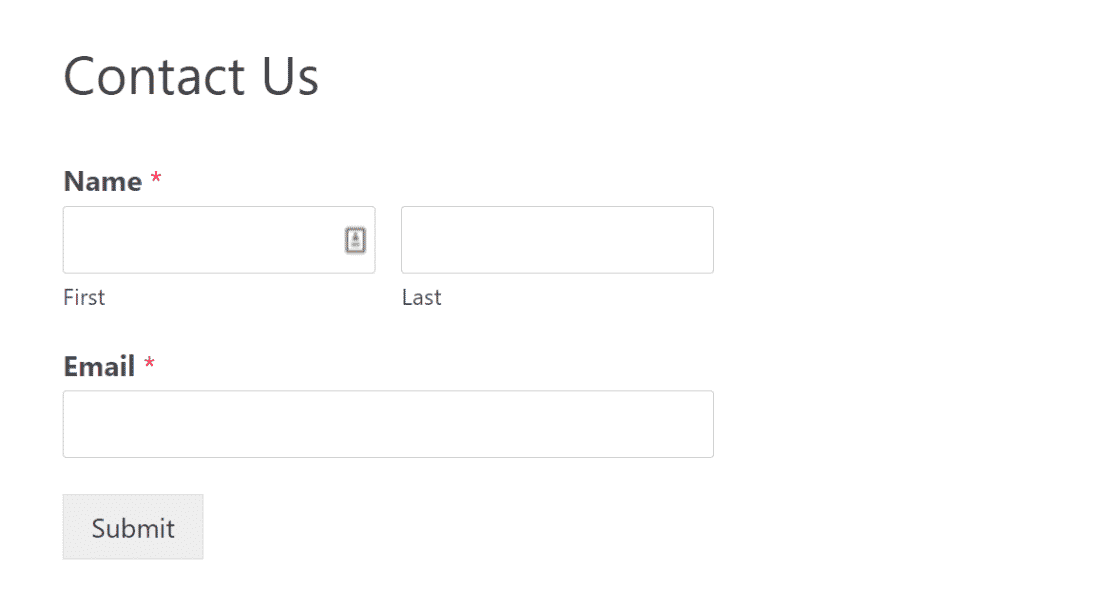
Questo è l'aspetto del modulo nel frontend del sito.

Eccellente! Ora che il modulo è stato incorporato, è bene testarlo un'ultima volta per assicurarsi che funzioni come previsto.
4. Testare il modulo di contatto
Ora abbiamo quasi finito. C'è solo un'altra cosa da fare: assicurarsi che i moduli funzionino come dovrebbero. Si tratta della cosiddetta convalida dei moduli, di cui ci occuperemo nel prossimo passo.
La prima cosa da fare è navigare nel frontend del sito web e visitare la pagina in cui è stato incorporato il modulo. Per una rapida convalida, seguite questa semplice lista di controllo:
- Tutti i campi sono in ordine?
- I campi obbligatori funzionano?
- Il CAPTCHA si carica correttamente?
- La logica condizionale funziona correttamente?
- I moduli inviati vengono ricevuti correttamente nel backend?
Per una guida più dettagliata alla convalida dei moduli, consultate questa lista di controllo dettagliata per il test dei moduli.
5. Miglioramento dei moduli con le funzioni di WPForms Pro (opzionale)
A questo punto, sapete tutto ciò che vi serve per creare moduli semplici ed efficaci. Ma potreste avere in mente qualcosa di più. WPForms è un plugin estremamente completo e può essere utilizzato per semplificare il flusso di lavoro in vari modi e migliorare l'efficienza. La nostra recensione di WPForms approfondisce alcune delle sue caratteristiche migliori, che offrono un valore eccellente per le piccole imprese.
Ad esempio, potreste voler utilizzare le funzioni anti-spam di WPForms e aggiungere un campo CAPTCHA ai vostri moduli per bloccare gli inserimenti di spam.
Oppure potreste voler utilizzare la logica condizionale per creare più opzioni per gli utenti dei vostri moduli che soddisfano criteri specifici. WPForms offre una serie di utili funzioni che vi aiuteranno a potenziare i vostri moduli WordPress.
Se si utilizza un piano a pagamento di WPForms, alcune di queste funzioni sono abilitate di default, mentre le altre sono facilmente integrabili con i componenti aggiuntivi di WPForms.

Ecco 5 delle nostre caratteristiche più popolari:
Addon Captcha personalizzato
Lo spam è un problema comune con i moduli di WordPress. L'addon Captcha di WPForms è uno strumento potente che vi aiuta a risolvere il problema. Per aiutarvi a utilizzare l'addon in modo efficace, leggete questa guida per bloccare lo spam dei moduli di contatto in WordPress.
Logica condizionale
La logica condizionale consente di creare opzioni aggiuntive in base a determinati criteri.
Integrazioni di pagamento
Le integrazioni per i pagamenti consentono di raccogliere pagamenti tramite i vostri moduli. WPForms supporta i principali gateway di pagamento, tra cui PayPal, Square, Stripe e Authorize.net.
Posizioni del modulo
La funzione Luoghi dei moduli consente di vedere ogni singolo luogo in cui sono stati incorporati i moduli. Questo può essere utile quando il vostro sito web diventa molto grande e avete molti moduli in diverse pagine del vostro sito.
Addon Salva e riprendi
Il componente aggiuntivo Salva e riprendi consente agli utenti di salvare i propri progressi e di lasciare il sito web senza perdere i propri dati. Possono tornare in qualsiasi momento e riprendere l'inserimento del modulo dal punto in cui l'avevano lasciato.
Ci sono tonnellate di altri utili addon per WPForms che vi saranno molto utili. Date un'occhiata e scegliete quelli più adatti alle vostre esigenze.
In questo post, abbiamo analizzato quale plugin per moduli WordPress utilizzare, come iniziare e alcune funzioni davvero utili per potenziare i vostri moduli.
Questo è davvero tutto ciò che serve per imparare ad aggiungere moduli a una pagina in WordPress!
E se state cercando altri strumenti da utilizzare sul vostro sito che non richiedano conoscenze approfondite di codifica, date un'occhiata alla nostra carrellata dei migliori strumenti no-code per WordPress e migliorate subito il vostro sito.
Quindi, garantire la consegna delle notifiche di WPForms
WPForms vi invia una notifica ogni volta che un utente invia un modulo. Ma se il vostro sito web ha problemi di recapito delle e-mail, potreste perdere qualcosa. Date un'occhiata alla nostra guida su come risolvere i problemi di WPForms con le e-mail per far sì che le notifiche funzionino bene.
Potrebbe interessarvi anche la nostra guida all'invio di e-mail da localhost utilizzando SMTP. E se utilizzate WooCommerce, date un'occhiata alla nostra guida alla risoluzione dei problemi relativi alle e-mail di WooCommerce che finiscono nello spam.
Correggete subito le vostre e-mail di WordPress
Pronti per iniziare? Approfittate della garanzia di rimborso al 100% e iniziate oggi stesso a utilizzare il plugin SMTP e PHP più popolare al mondo.
Se questo articolo vi è piaciuto, seguiteci su Facebook e Twitter per altre esercitazioni gratuite su WordPress.