AIサマリー
WordPressサイトでメールテンプレートを活用していますか?テンプレートは、毎回ゼロから新しいメールを作成する代わりに、効率的にメールの種類を準備するのに最適な方法です。
しかし、テンプレートに記載されている内容に限定する必要はありません。WordPressのメールテンプレートをカスタマイズするのはとても簡単です。その方法をお教えしましょう!
では、読み進めてください。この記事では、最も一般的なWordPressのメールテンプレートをカスタマイズする方法をご紹介します。
WordPressメールテンプレートのカスタマイズ方法
WordPressのデフォルトメール
MailPoetのような多くのWordPressプラグインでは、デフォルトメールを無料で送信することができます。デフォルトのメールは、例えば、あなたのサイトの新規購読者に購読の確認のために送信することができます。
テンプレートの選択
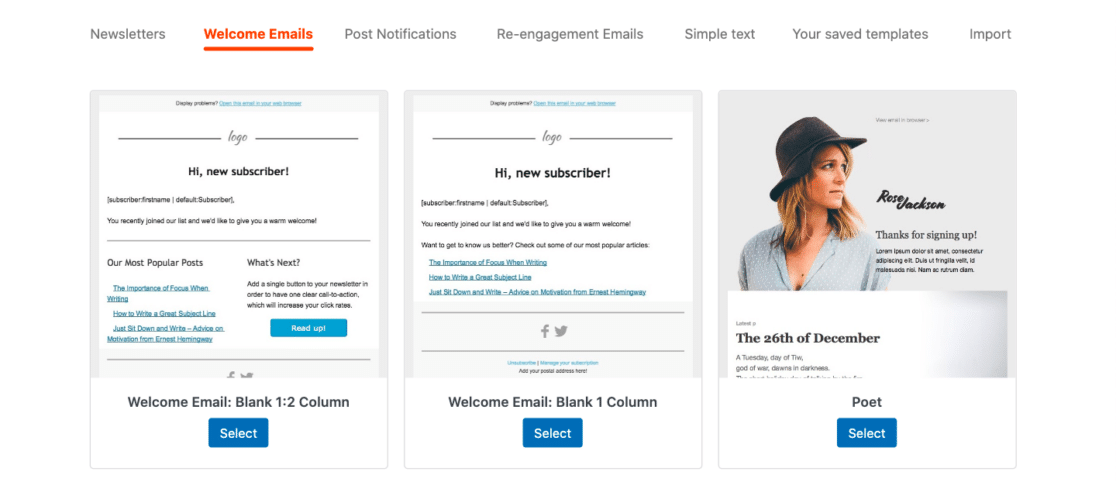
幸いなことに、これらのデフォルトメールはテンプレートとしても存在します。Welcome Emailテンプレートを選択して、カスタマイズしてみましょう。

多くのWordPressプラグインと同様に、MailPoetメールテンプレートのカスタマイズオプションは、ドラッグアンドドロップビルダーを使用して利用可能です。

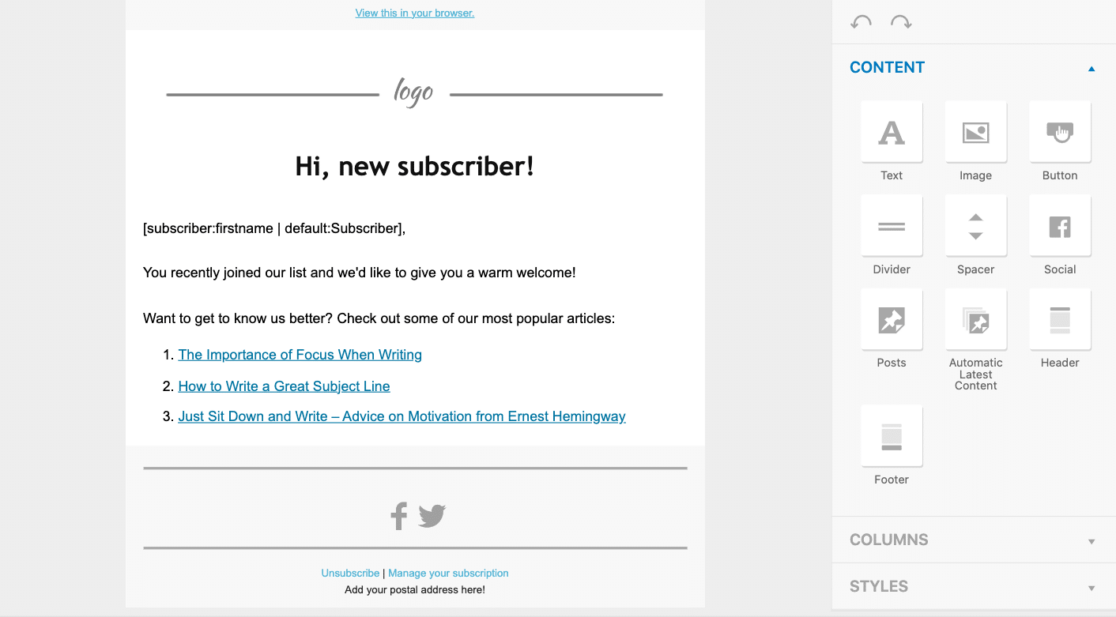
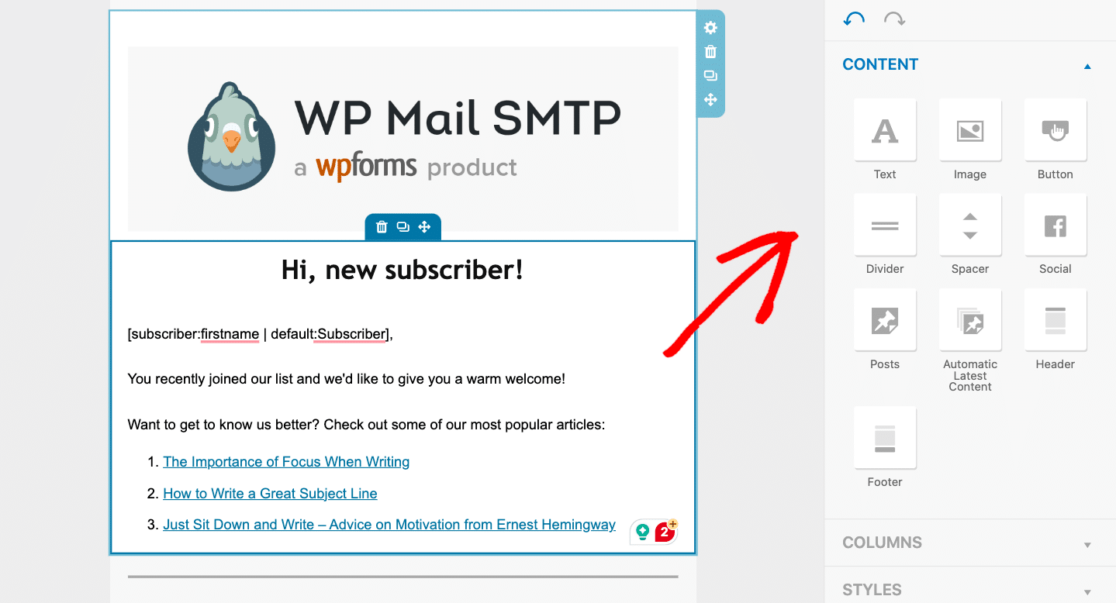
ここで、メールテンプレートに追加したい要素の上にドラッグするか、すでにあるものをクリックして編集します。
ロゴまたはヘッダー画像を追加する
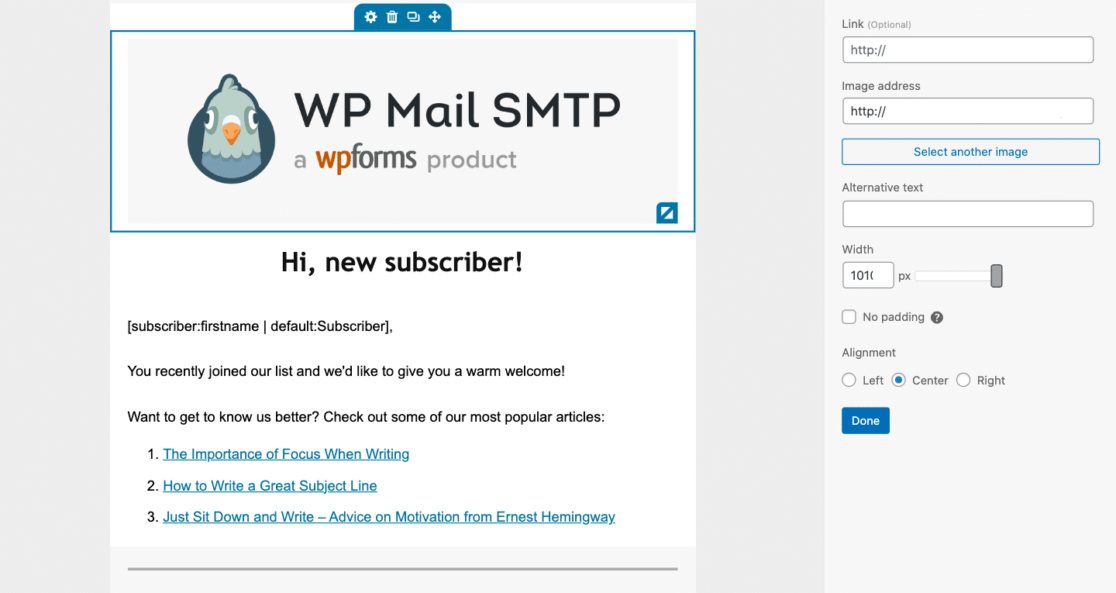
まず、メールテンプレートの上部にロゴを追加します。
WordPressのメディアライブラリにある画像を使うこともできるし、リンクを貼って別の画像を利用することもできる。

また、ロゴや画像のサイズを調整したり、テンプレートの上部に配置することもできます。ご覧のように、上の例のロゴはヘッダー画像のように画面の幅全体を占めています。
コンテンツのカスタマイズ
このセクションをクリックすると、ロゴの下にあるコンテンツをカスタマイズすることができます。メールテンプレートのコンテンツタブが開きます。

ここで相手への新しい挨拶を書いたり、ページにさまざまな要素やセクションを追加することもできる。
また、Eメールコンテンツの作成にAIの助けを借りたいのであれば、私がお勧めするAIツールの全リストがあります。
上のテンプレートの例には、ブログの人気記事へのリンクが含まれています。これらの記事を自分で手動でリンクするのではなく、画面右側のエリアに用意された要素を使うだけです。
コンテンツタブでは、メールに含めるソーシャルリンクやフッターに記載する情報などをカスタマイズすることもできます。

リンクのカスタマイズについては、次のステップで詳しく説明しよう。
スタイルのカスタマイズ
サイトのブランディングを完全に反映させるために、できる限りスタイリングをカスタマイズしてください。
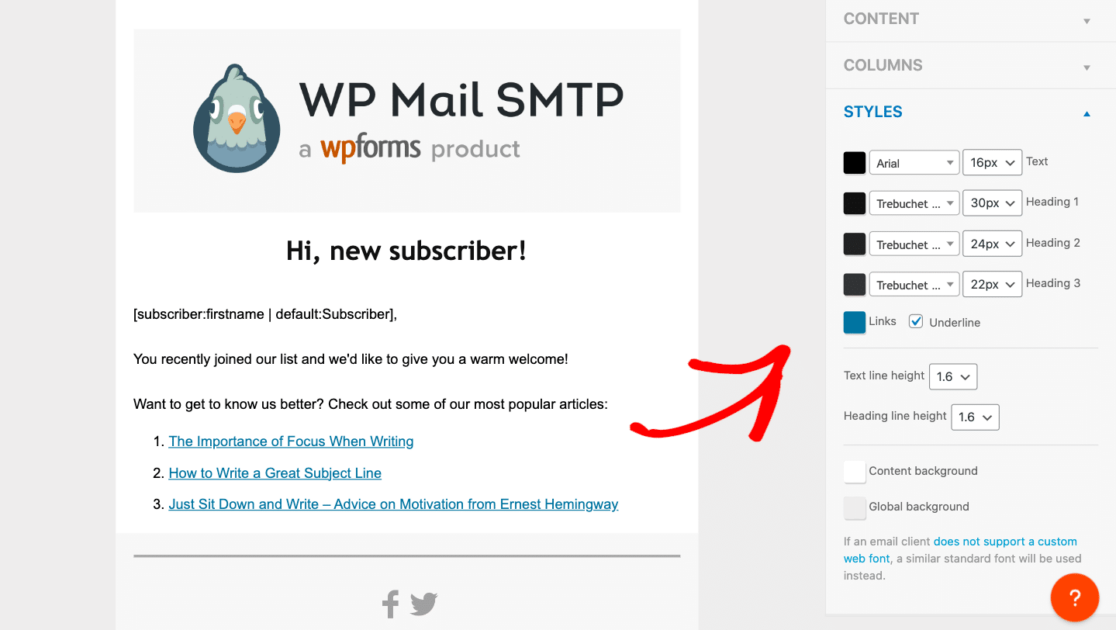
MailPoetのEメールテンプレートでは、フォントのスタイルやサイズ、テンプレートのカラーリングを選択することができます。スタイル]タブをクリックして調整してください。

これらの設定で、テンプレート上のほぼすべての行とリンクの色、フォント、サイズ、高さをカスタマイズできます。
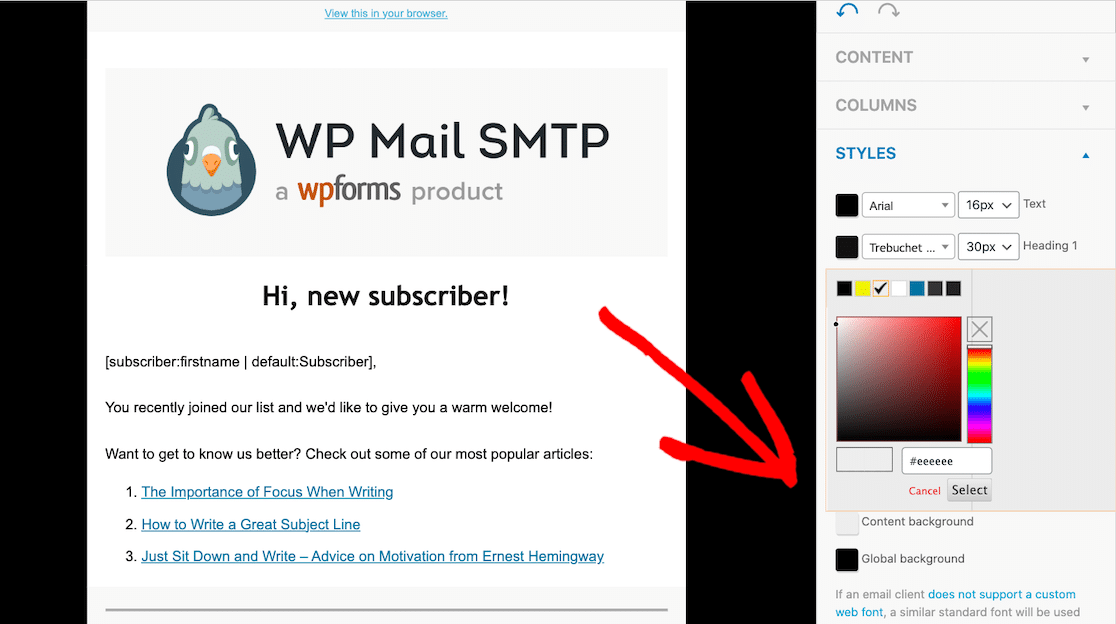
ページの各セクションの背景色を変更することもできます。

カラーフィールドにHEX番号を入力するか、カラーピッカーを使用するにはボックスをクリックするだけです。
こちらもお読みください:メールデザイン:例とベストプラクティス
フォーム通知テンプレート
ウェブサイト訪問者がフォームを送信した後に届く通知メールも、カスタマイズできるメールテンプレートの一種です。
WPFormsは私たちが選んだフォーム作成プラグインで、簡単に通知を設定し、ユーザーが送信した情報を含むメールを自動的に送信することができます。
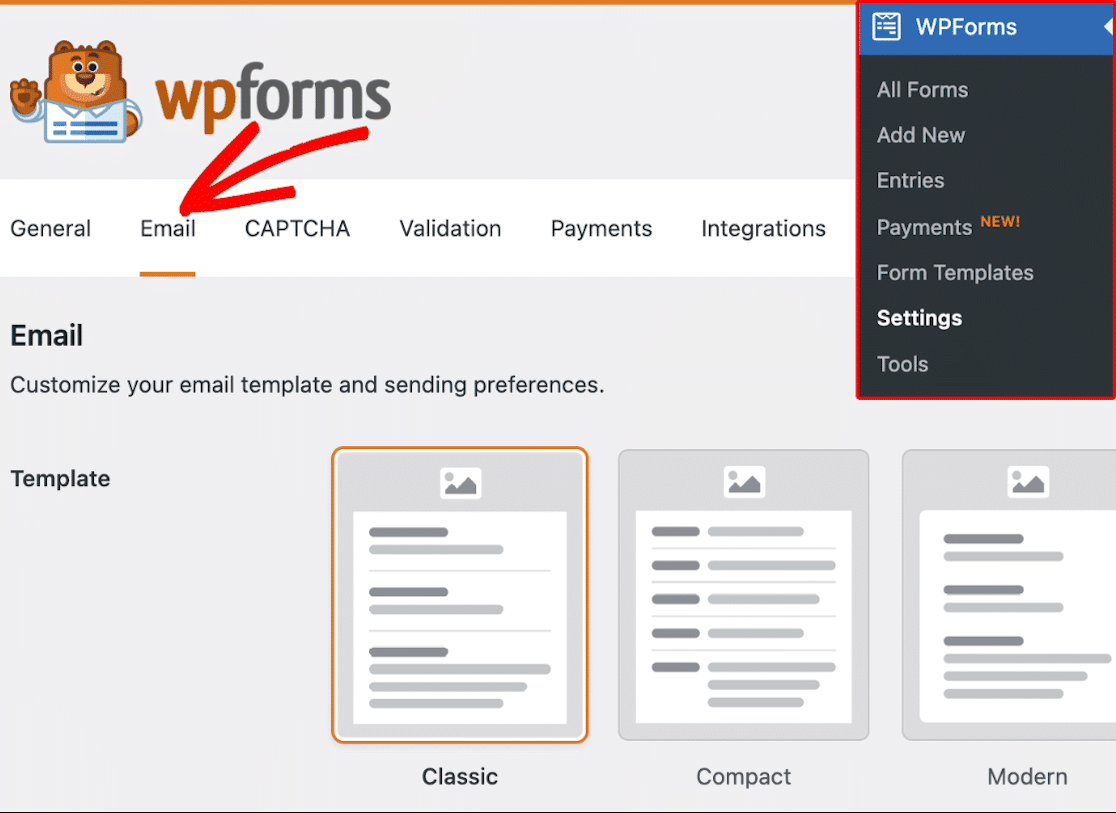
まず、WPForms " Settingsに行き、Emailタブを選択します。

テンプレートを選ぶ
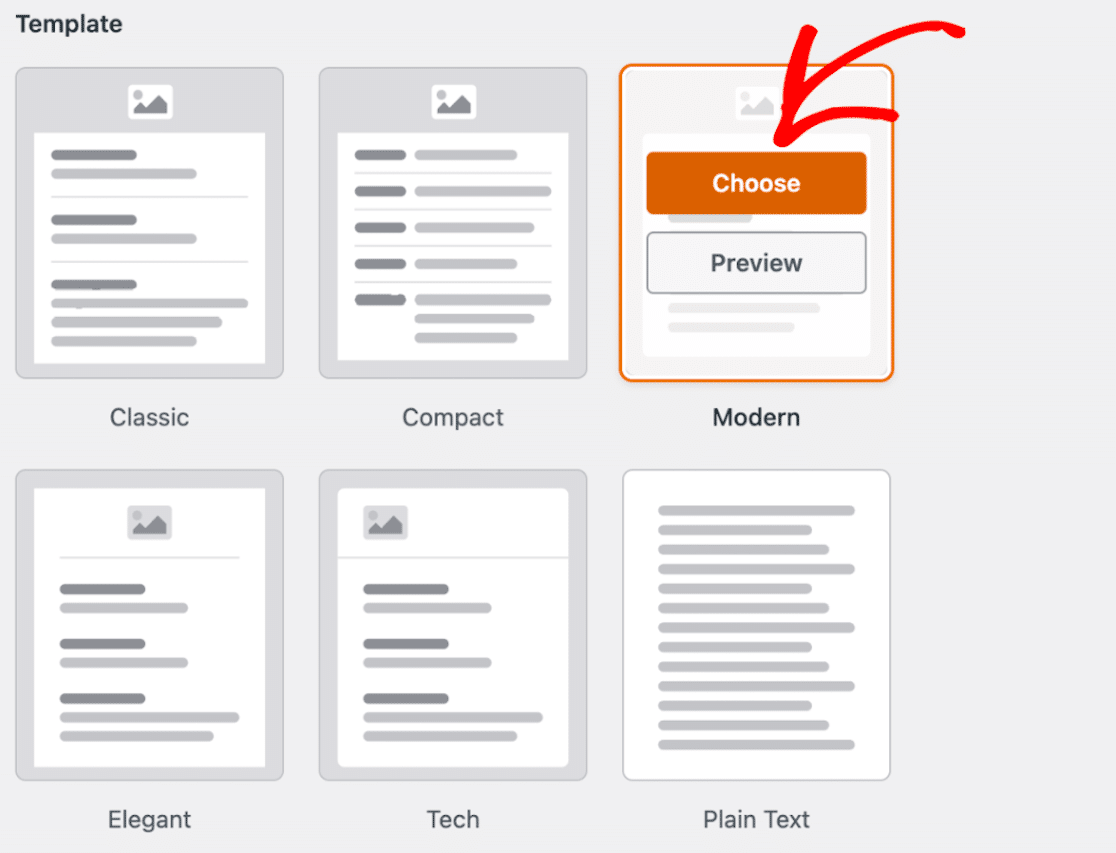
メールテンプレートにはいくつかの選択肢があります:
- クラシック
- コンパクト
- モダン(プロライセンスで利用可能)
- エレガント(プロライセンスで利用可能)
- テック(プロライセンスで利用可能)
- プレーンテキスト
WPFormsからのすべてのフォーム通知はデフォルトでClassicメールテンプレートを使用しますが、他のテンプレートスタイルを選択したり、Proにアップグレードしてさらに多くのテンプレートオプションを利用することができます。
ご希望のEメールテンプレートにマウスカーソルを合わせると、そのテンプレートを選択してカスタマイズすることができます。

ここからメールテンプレートをカスタマイズします。
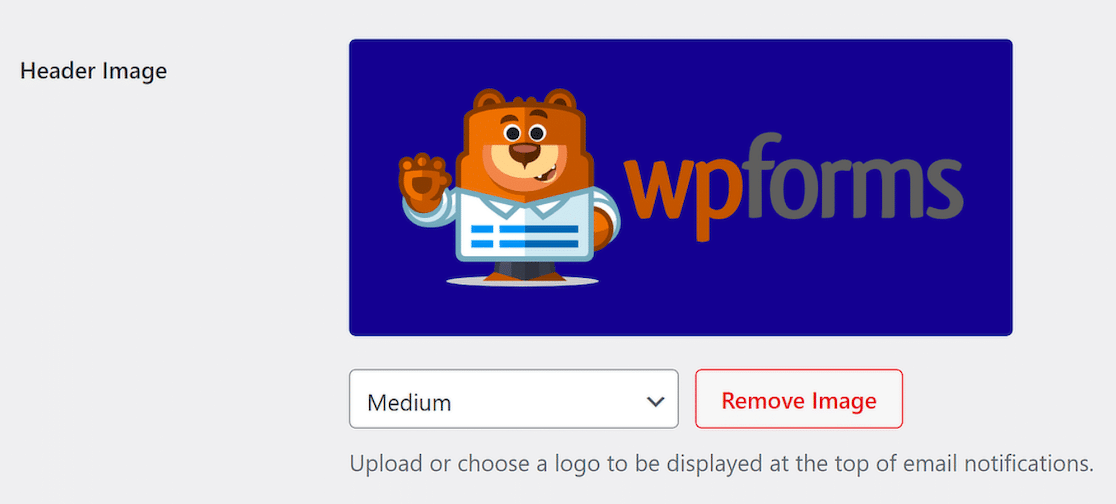
ヘッダー画像の追加
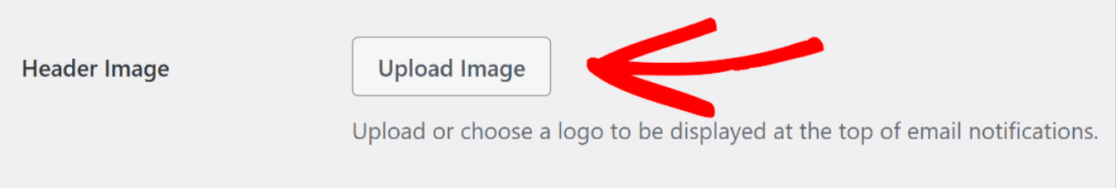
メールテンプレートにヘッダー画像やロゴを追加することができます。
ヘッダー画像セクションに移動し、画像のアップロードをクリックします。

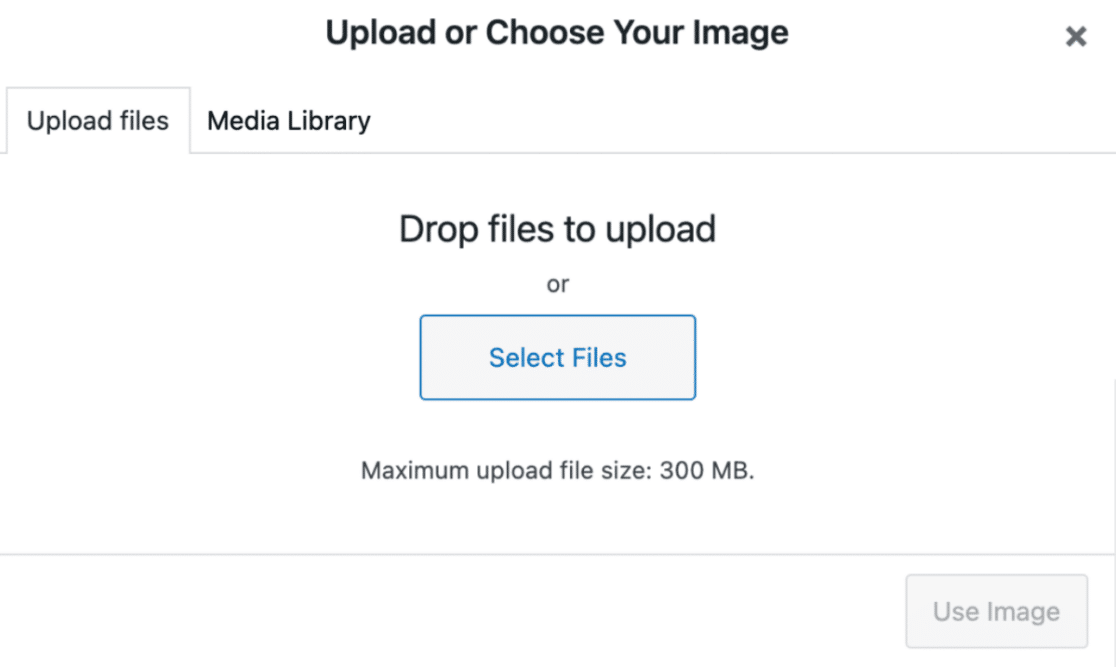
ここでは、新しい画像をアップロードするか、WordPressのメディアライブラリから既存の画像を選択することができます。

画像をアップロードまたは選択した状態で、「画像を使用」ボタンをクリックして画像を表示させます。

これでヘッダー画像がメールテンプレートに適用されました!見栄えによってヘッダーのサイズを変えたい場合は、ドロップダウンメニューを使って、小、中、大にしましょう。
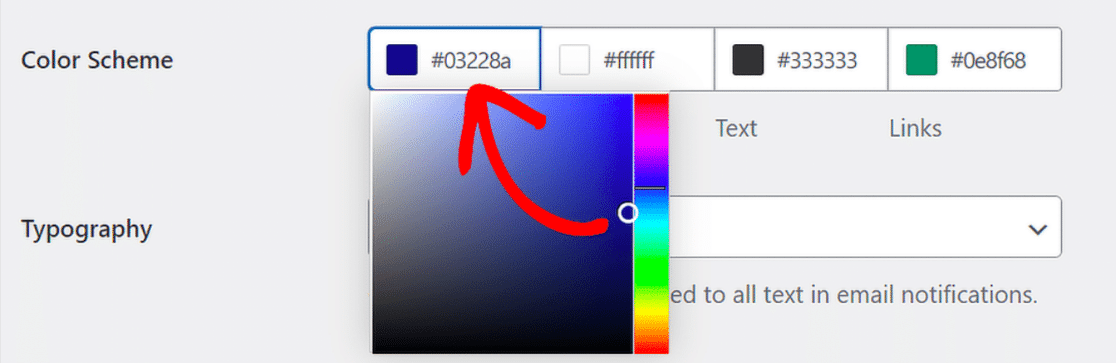
配色の選択
次に、配色セクションでメールテンプレートの背景色を調整します。
色を選択するには、カラーフィールドにHEX番号を入力するか、フィールドをクリックしてカラーピッカーにアクセスします。

ここにあるように、さらに配色オプションがあります。ライトユーザーは背景色しか変更できませんが、プロユーザーは背景色、ボディ色、テキスト色、リンク色を調整できます。
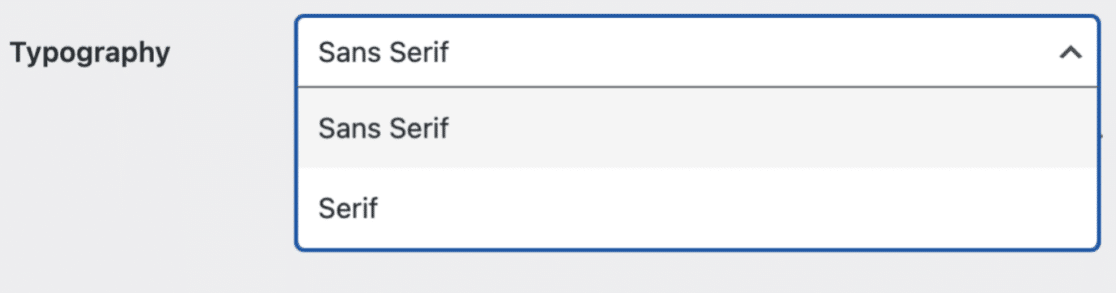
タイポグラフィのカスタマイズ
最後に、Eメールテンプレートで使用するタイポグラフィをカスタマイズして、ブランディングにマッチさせることができます。

現在、WPFormsはSans SerifとSerifのフォントを提供しています。各文字に余分な "足 "のないフォントを選択するには、Sans Serifを選択します。足を残すにはSerifを選択してください。
これでWPFormsのEメールテンプレートは完全にカスタマイズされ、使用できるようになりました!
WooCommerce注文メール
WooCommerce経由で送信されるメールに関しては、いくつかの基本的なカスタマイズオプションが用意されています。
基本メールのカスタマイズ
まず、WordPressダッシュボードのWooCommerce " Settings " Emailsにアクセスしてください。
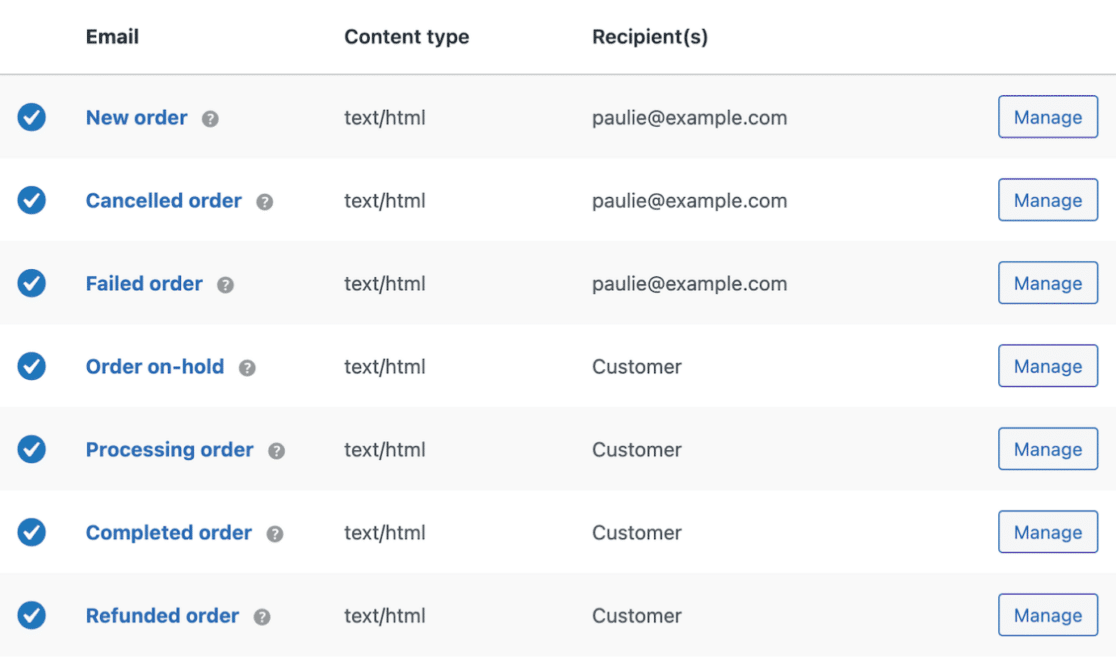
まず、WooCommerceが生成し送信する全てのEメール通知が表示されます。これらのメールの種類は、新規またはキャンセルされた注文から、完了または返金された注文など多岐にわたります。

ご覧のように、この画面にはメールの名前、有効か無効か、HTML表示かプレーンテキスト表示か、メールの受信者が表示されます。
これらのタイプのメールをカスタマイズするには、「管理」をクリックしてください。
これで、選択したEメールを管理できる:
- 有効または無効にする。
- メールタイプをHTML、プレーンテキスト、マルチパートのいずれかに設定する。
- 受信者のメールアドレスを変更する。
- メールの件名、見出し、内容を変更する。
選択したEメールタイプを無効にすると、WooCommerceから自動的に送信されないことに注意してください。そのため、送信したい場合はダッシュボードから手動で送信する必要があります。
これらのオプションの設定が終わったら、メイン設定に戻り、他のすべてのメールの一般設定をカスタマイズします。
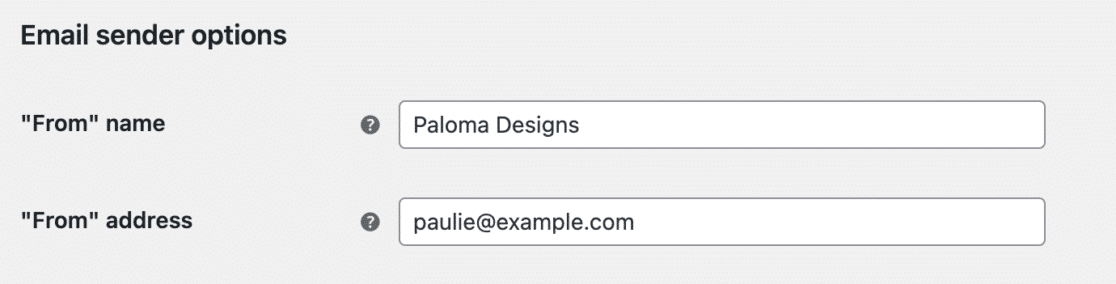
このページでもう一度、「メール送信者オプション」までスクロールダウンしてください。

ここでは、WooCommerceストアからのメールを受信した際に顧客に表示される「差出人」名とメールアドレスを編集または変更することができます。メールアドレスがWooCommerceサイトのドメインと一致していることを確認してください。
メールテンプレートのカスタマイズ
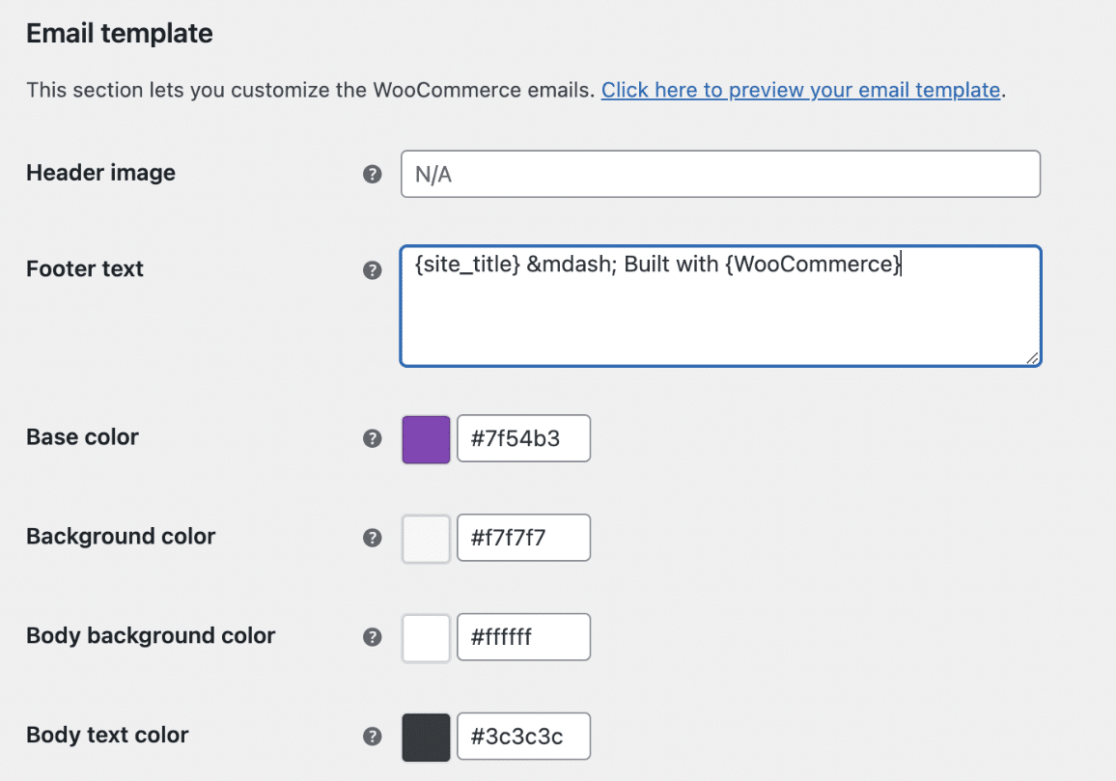
次に、メールテンプレートのオプションまでスクロールダウンします。
ここでWooCommerceメールの外観を変更することができます。

必要であれば、ヘッダー画像を組み込んだり、フッターテキストを微調整したり、お好みの背景色を選択したり、テキストの色を選択したりするオプションがあります。
そして、カスタマイズしたEメールテンプレートをプレビューするには、上部にある "Click here to preview your email template "と書かれたリンクをクリックするだけです。
WooCommerceといえば、WordPressでの販売に堅牢なプラットフォームを使う必要がないことをご存知ですか?詳しくは私の記事をご覧ください。
これだけです!これで、メールテンプレートをカスタマイズするための様々なオプションやアイデアが、あなたの手元に揃いました。これらのヒントをどのように取り入れますか?コメントで教えてください!
次に、メールリストを増やす
ウェブサイトユーザーにカスタマイズされたブランドメールを送信する準備が整いました。しかし、ユーザーメールのリストを増やす他の方法を検討したことはありますか?
ファイルをダウンロードするためにEメールアドレスを要求する方法についての詳しい記事をご覧ください。
メールを修正する準備はできていますか?最高のWordPress SMTPプラグインで今すぐ始めましょう。メールを修正する時間がない場合は、追加購入としてWhite Glove Setupのフルサポートを受けることができます。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressのヒントやチュートリアルをご覧ください。