Résumé de l'IA
Vous vous demandez comment ajouter un formulaire à une page dans WordPress ?
Les formulaires de contact sont un moyen très utile pour les clients potentiels d'entrer en contact, mais la plupart des thèmes WordPress ne sont pas dotés d'une fonction de formulaire intégrée. Vous devrez donc installer un plugin de formulaire tiers.
Mais ce n'est pas un problème.
Dans cet article, nous allons vous montrer exactement comment ajouter un formulaire à une page dans WordPress de manière simple.
Vous êtes prêts ? C'est parti !
Comment ajouter un formulaire à une page dans WordPress
Puisque nous recommandons l'utilisation de WPForms, c'est le plugin de formulaire WordPress sur lequel nous allons nous concentrer dans ce guide. WPForms est facile à utiliser comme vous le verrez.
Dans les 5 étapes suivantes, vous apprendrez à créer un formulaire de contact dans WordPress, en utilisant WPForms.
Dans cet article
1. Installer le plugin WPForms
Tout d'abord, vous devez installer le plugin WPForms. Vous pouvez choisir d'utiliser WPForms Lite, le plugin WPForms gratuit, ou d'opter pour un abonnement WPForms premium.
Si vous ne savez pas lequel utiliser, consultez notre comparaison WPForms Lite vs WPForms Pro.
Nous recommandons d'opter pour une licence payante de WPForms Pro, et c'est ce que nous allons utiliser dans cet article.

Si vous n'êtes pas sûr de savoir comment installer le plugin, ce guide d'installation des plugins WordPress vous guidera pas à pas.
2. Créer un formulaire
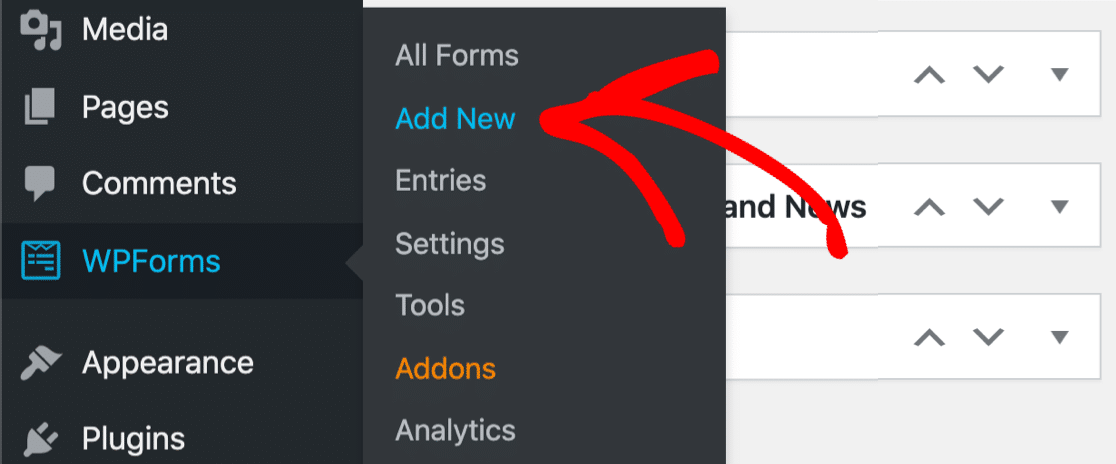
Maintenant que WPForms est installé, vous êtes prêt à créer vos formulaires. Dans votre tableau de bord WordPress, défilez vers le bas et cliquez sur WPForms " Add New.

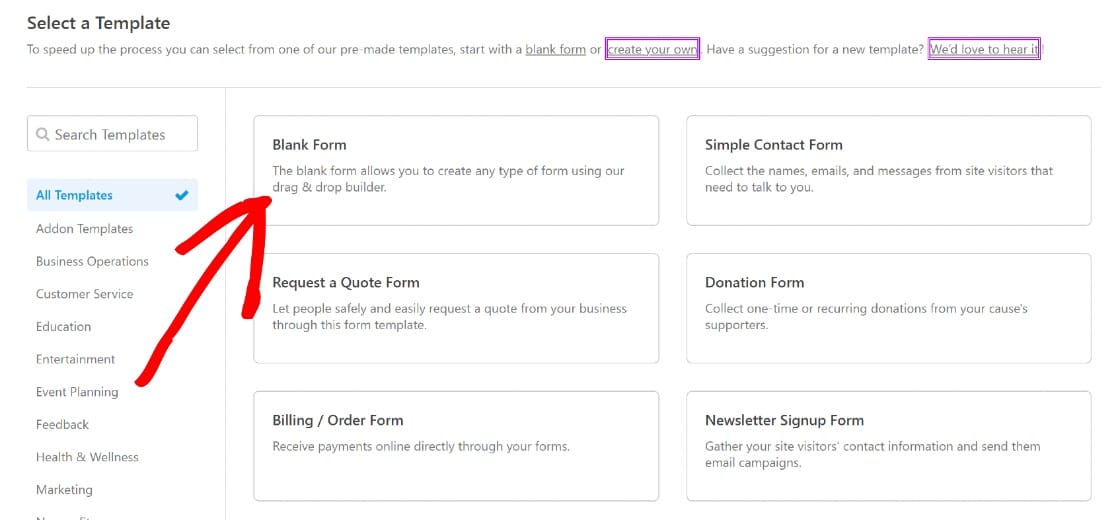
L'écran de création de formulaire s'ouvre, vous demandant de nommer votre formulaire et de sélectionner un modèle.
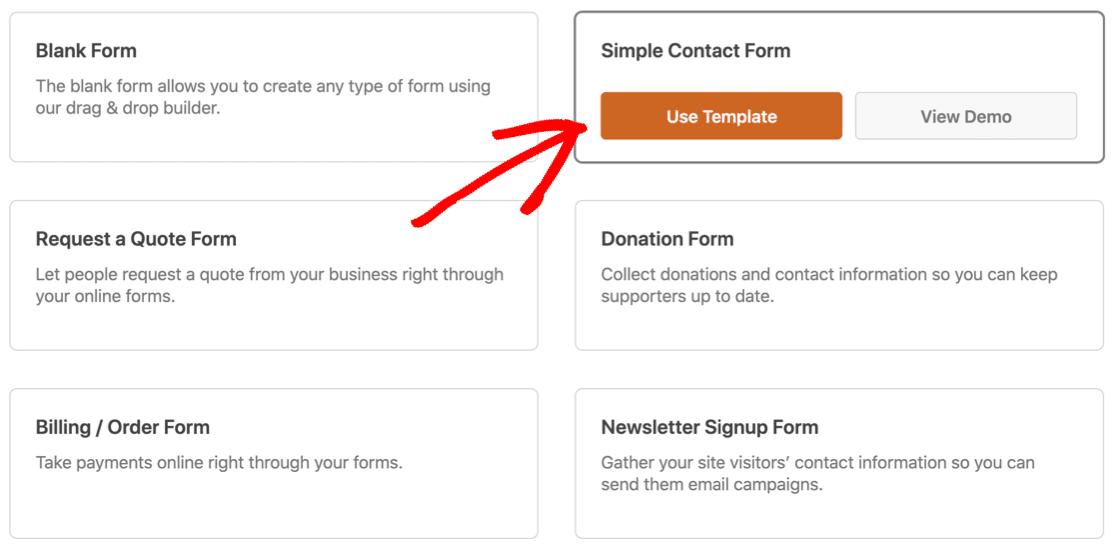
Une fois que vous avez donné un nom à votre formulaire, vous pouvez sélectionner un modèle pour rendre la construction de votre formulaire plus rapide et plus intuitive. Nous opterons pour le modèle de formulaire de contact simple .
Pour ce faire, faites défiler la page jusqu'à Formulaire de contact simple et cliquez sur Utiliser le modèle.

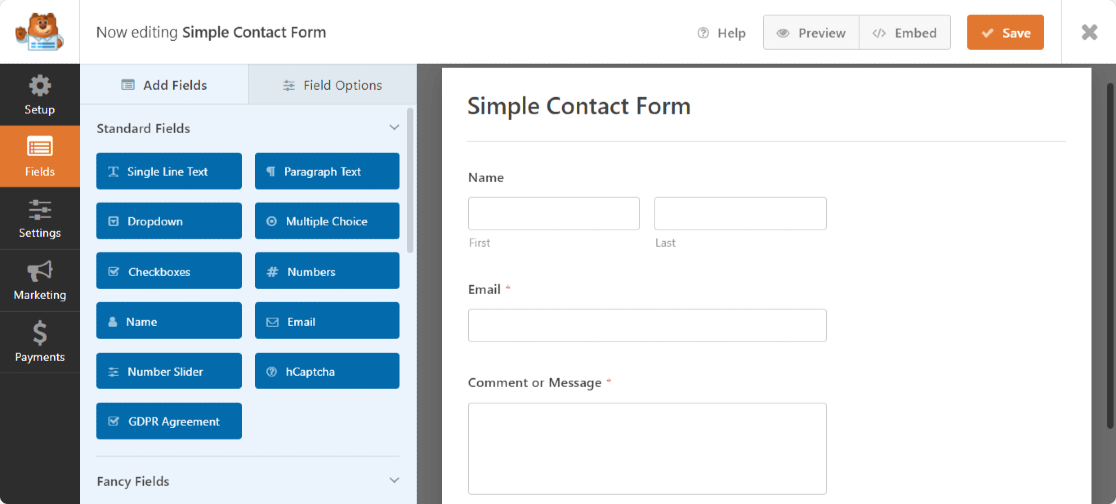
Le constructeur de formulaire s'ouvre alors avec un panneau d'options sur la gauche.

Le modèle sera déjà entièrement construit, vous n'aurez donc aucune autre action à effectuer. Cliquez sur Enregistrer et votre formulaire sera prêt à être utilisé.
Si vous préférez créer votre formulaire à partir de zéro, voici ce qu'il faut faire :
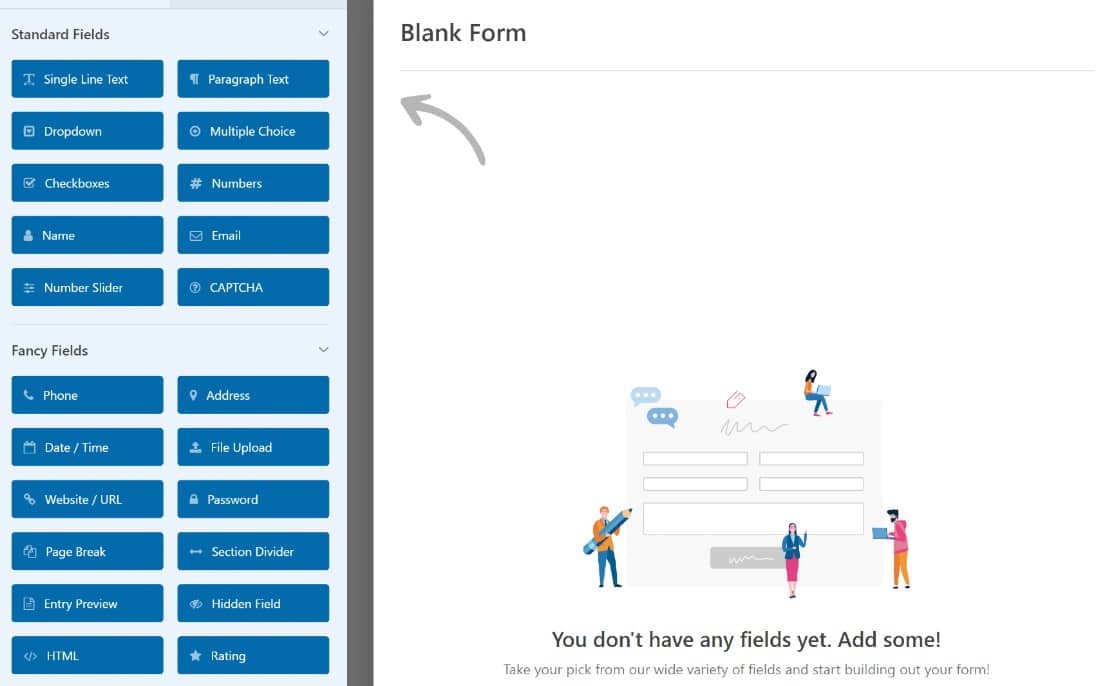
Dans la bibliothèque de modèles, cliquez sur Formulaire vierge.

Vous accéderez ainsi à l'outil de création de formulaires, dans lequel vous pourrez faire glisser les champs du formulaire depuis le panneau de gauche. Vous pouvez déplacer ces champs pour les organiser dans un ordre personnalisé.

Si vous l'appréciez, il vous suffit de cliquer sur Enregistrer ou de l'intégrer dans une page. Nous vous montrerons comment faire à l'étape suivante.
3. Ajouter votre formulaire à une page
Une fois que vous avez créé un formulaire, vous pouvez l'ajouter à n'importe quelle page WordPress en utilisant l'outil d'intégration très simple de WPForm.
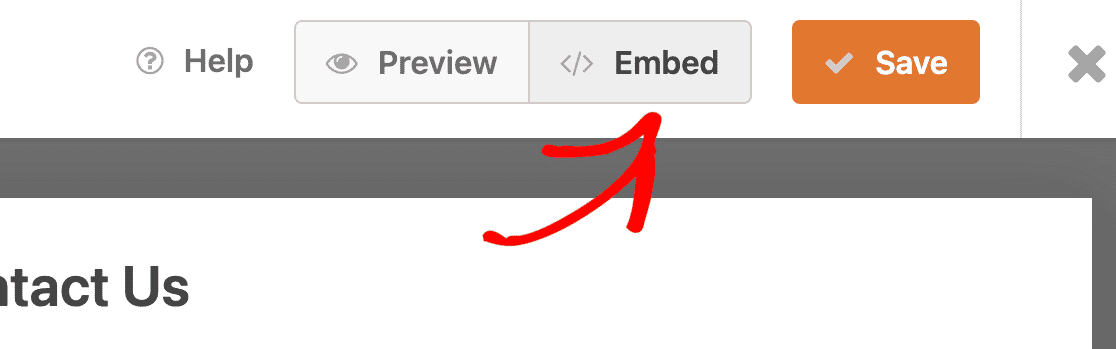
Avant de l'ajouter, nous vous recommandons de prévisualiser le formulaire pour voir à quoi il ressemblera sur le frontend une fois qu'il sera publié. Il vous suffit de cliquer sur le bouton " Prévisualiser " pour jeter un coup d'œil.

Une fois que vous êtes satisfait de votre formulaire, vous pouvez le publier. Cliquez sur le bouton " Embed" en haut de la page pour lancer le processus.

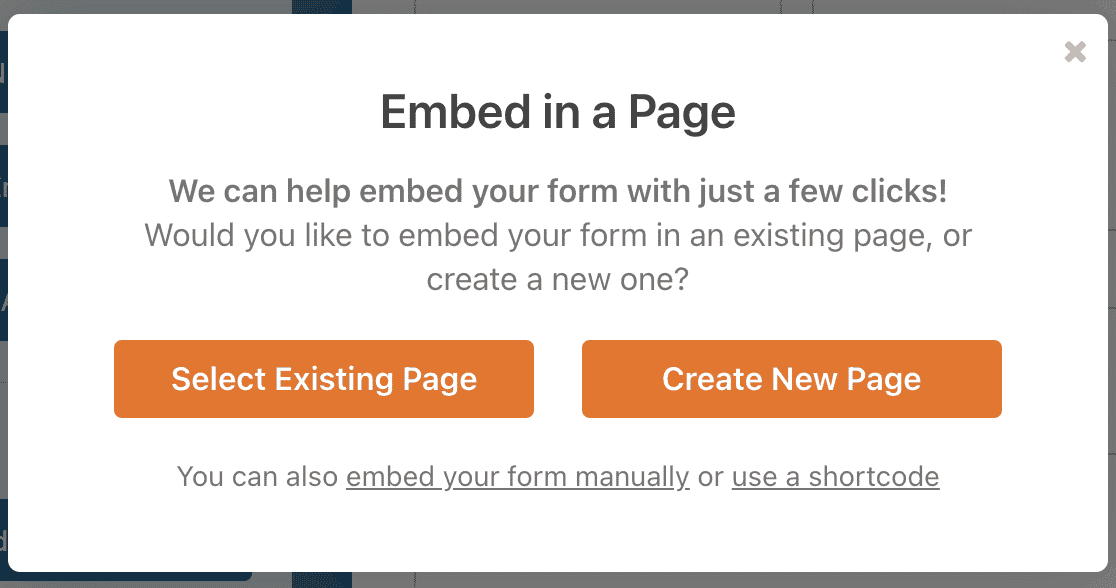
Une fenêtre modale s'ouvre alors avec des options d'intégration parmi lesquelles vous pouvez choisir. Vous pouvez soit ajouter votre formulaire à une nouvelle page WordPress, soit l'ajouter à une page existante de votre site.

Pour ce tutoriel, nous supposerons que vous souhaitez intégrer votre formulaire dans une nouvelle page. Une fois que vous avez cliqué sur Créer une nouvelle page, vous êtes invité à donner un nom à votre nouvelle page. Saisissez-en un et sélectionnez Let's Go.

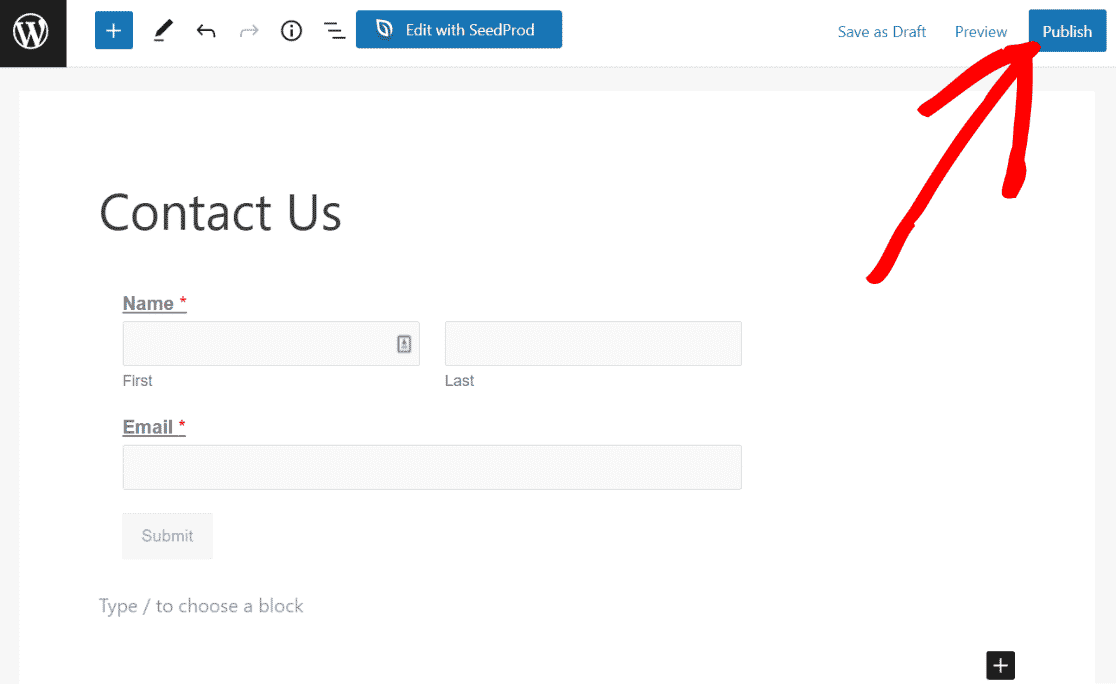
Vous serez maintenant redirigé vers l'éditeur de blocs de WordPress avec le formulaire déjà inclus. Comme toute page WordPress, vous pouvez modifier n'importe quelle partie de cette page, la prévisualiser et, lorsque vous êtes prêt, la publier.
Il suffit d'appuyer sur le bouton Publier en haut à droite pour ajouter le formulaire à votre nouvelle page WordPress.

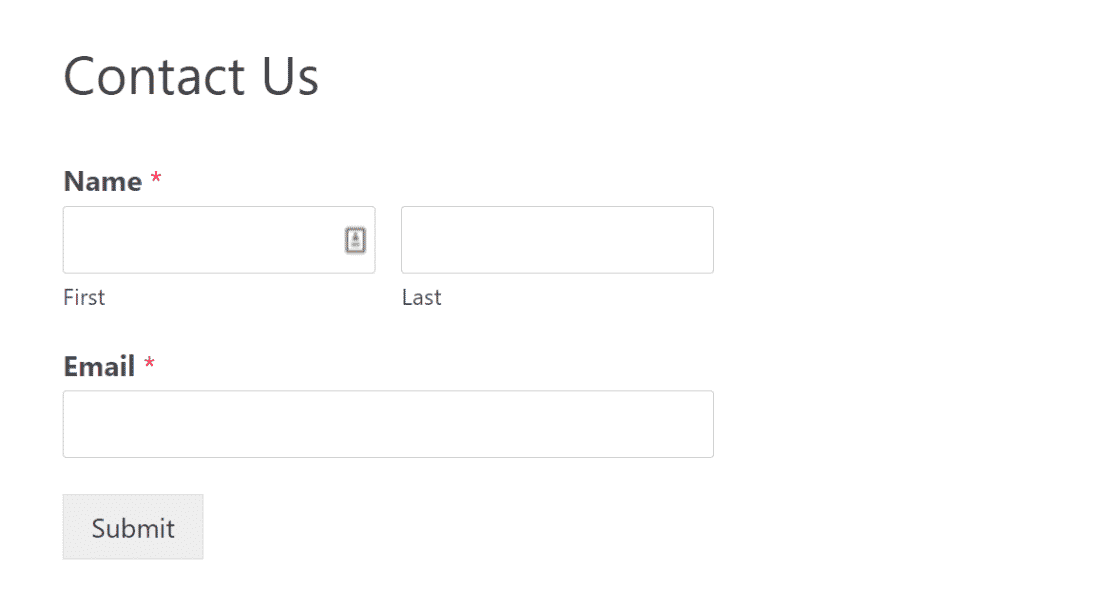
C'est ainsi que le formulaire apparaîtra sur la page d'accueil de votre site.

Excellent ! Maintenant que vous avez intégré votre formulaire, il est bon de le tester une dernière fois pour s'assurer qu'il fonctionne comme prévu.
4. Testez votre formulaire de contact
Nous avons presque terminé. Il ne reste plus qu'une chose à faire, et c'est de s'assurer que vos formulaires fonctionnent comme ils le devraient. C'est ce qu'on appelle la validation des formulaires, que nous aborderons à l'étape suivante.
La première chose à faire est de naviguer vers le frontend de votre site web et de visiter la page où vous avez intégré votre formulaire. Pour une validation rapide, suivez cette liste de contrôle simple :
- Tous les champs sont-ils en ordre ?
- Les champs obligatoires fonctionnent-ils ?
- Le CAPTCHA se charge-t-il correctement ?
- La logique conditionnelle fonctionne-t-elle correctement ?
- Les soumissions de formulaires sont-elles correctement reçues par le backend ?
Pour un guide plus détaillé de la validation des formulaires, consultez cette liste de contrôle détaillée des tests de formulaires.
5. Améliorer vos formulaires avec les fonctionnalités de WPForms Pro (optionnel)
À ce stade, vous savez tout ce dont vous avez besoin pour créer des formulaires simples et efficaces. Mais vous pourriez avoir un peu plus à l'esprit. WPForms est un plugin extrêmement complet, et vous pouvez l'utiliser pour simplifier votre flux de travail de différentes manières et améliorer l'efficacité. Notre revue de WPForms se penche sur certaines de ses meilleures fonctionnalités qui offrent une excellente valeur ajoutée pour les petites entreprises.
Par exemple, vous pouvez utiliser les fonctionnalités anti-spam de WPForms et ajouter un champ CAPTCHA à vos formulaires pour bloquer les entrées de spam.
Vous pouvez également utiliser la logique conditionnelle pour créer plus d'options pour les utilisateurs de vos formulaires qui répondent à des critères spécifiques. WPForms fournit une multitude de fonctionnalités utiles qui vous aideront à booster vos formulaires WordPress.
Si vous utilisez une formule payante de WPForms, certaines de ces fonctionnalités sont activées par défaut, et les autres sont faciles à intégrer avec les modules complémentaires de WPForms.

Voici 5 de nos fonctionnalités les plus populaires :
Addon Captcha personnalisé
Le spam est un problème courant avec les formulaires WordPress. L'addon WPForms Captcha est un outil puissant pour vous aider à contourner ce problème. Pour vous aider à utiliser l'addon efficacement, lisez ce guide pour arrêter le spam des formulaires de contact sur WordPress.
Logique conditionnelle
La logique conditionnelle permet de créer des options supplémentaires en fonction de certains critères.
Intégrations de paiement
Les intégrations de paiement vous permettent de collecter des paiements en utilisant vos formulaires. WPForms supporte les principales passerelles de paiement telles que PayPal, Square, Stripe, et Authorize.net.
Emplacement des formulaires
La fonction d'emplacement des formulaires vous permet de voir chaque emplacement où vous avez intégré un de vos formulaires. Cette fonction peut s'avérer utile lorsque votre site web est très volumineux et que vous avez de nombreux formulaires sur différentes pages de votre site web.
Addon de sauvegarde et de reprise
Le module complémentaire Sauvegarde et reprise permet à vos utilisateurs de sauvegarder leur progression et de quitter votre site web sans perdre leurs données. Ils peuvent revenir à tout moment et reprendre la saisie de leur formulaire là où ils l'avaient laissée.
Il y a des tonnes d'autres addons WPForms que vous trouverez très utiles. Jetez-y un coup d'œil et choisissez ceux qui répondent le mieux à vos besoins.
Dans cet article, nous avons vu quel plugin de formulaire WordPress utiliser, comment commencer, et quelques fonctionnalités très utiles pour améliorer vos formulaires.
C'est tout ce dont vous avez besoin pour apprendre à ajouter des formulaires à une page dans WordPress !
Et si vous cherchez encore plus d'outils à utiliser sur votre site qui ne nécessitent pas de connaissances approfondies en matière de codage, consultez notre récapitulatif des meilleurs outils sans code pour WordPress et améliorez votre site dès maintenant.
Ensuite, assurer la livraison des notifications de WPForms
WPForms vous envoie une notification chaque fois qu'un utilisateur soumet un formulaire. Mais si votre site web a des problèmes de délivrabilité des emails, vous risquez de passer à côté. Consultez notre guide sur la résolution des problèmes de messagerie de WPForms pour que les notifications continuent de fonctionner correctement.
Vous pourriez également être intéressé par notre guide sur l'envoi d'e-mails depuis l'hôte local à l'aide du protocole SMTP. Et si vous utilisez WooCommerce, jetez un coup d'œil à notre guide de dépannage pour les emails de WooCommerce qui vont dans les spams.
Corrigez vos emails WordPress dès maintenant
Prêt à commencer ? Profitez de la garantie 100% satisfait ou remboursé et commencez dès aujourd'hui à utiliser le plugin SMTP et PHP le plus populaire au monde.
Et si vous avez aimé cet article, suivez-nous sur Facebook et Twitter pour d'autres tutoriels gratuits sur WordPress.