Résumé de l'IA
Vous vous demandez comment ajouter un CAPTCHA à un formulaire de contact dans WordPress ? Les champs CAPTCHA sont un excellent moyen de lutter contre le spam, c'est donc une bonne idée.
Plusieurs outils peuvent vous aider. Le reCAPTCHA de Google est peut-être plus connu, mais hCaptcha et le Custom Captcha de WPForms sont des outils CAPTCHA de premier plan qui fonctionnent tout aussi bien, voire mieux dans certains cas. L'avantage est que vous pouvez utiliser ces trois outils dans WordPress, en utilisant WPForms.
Dans cet article, nous allons nous concentrer sur hCaptcha, en vous montrant comment ajouter des champs hCaptcha à un formulaire de contact dans WordPress. C'est simple et direct !
Qu'est-ce que hCaptcha et pourquoi l'utiliser ?
hCaptcha est l'une des principales alternatives au reCAPTCHA de Google pour lutter contre le spam des formulaires.
Certains utilisateurs préfèrent hCaptcha à reCAPTCHA pour les raisons suivantes :
- reCAPTCHA ne parvient pas toujours à capturer tous les messages de spam ; il s'agit du CAPTCHA le plus populaire, ce qui incite les robots spammeurs à trouver des moyens de le contourner.
- Dans certains cas, reCAPTCHA est trop agressif - c'est généralement le cas de la v3, qui peut empêcher des entrées légitimes de passer.
- reCAPTCHA peut collecter plus de données utilisateur que vous ne le souhaiteriez.
- hCaptcha est plus respectueux de la vie privée.
Maintenant que nous savons ce qu'est hCaptcha et pourquoi vous souhaitez l'utiliser, voyons comment !
Comment ajouter un CAPTCHA à un formulaire de contact dans WordPress
1. Installer WPForms
WPForms Pro est le meilleur plugin de formulaire de contact pour WordPress. Il supporte :
- hCaptcha
- Tourniquet Cloudflare
- Akismet
- reCAPTCHA
- Filtres par mots-clés et par pays
- CAPTCHA personnalisé
- et plus encore !

WPForms peut également signaler vos entrées comme "spam" au lieu de les rejeter sans que vous les voyiez, ce qui peut s'avérer très utile si vous voulez avoir la possibilité de filtrer les spams vous-même.

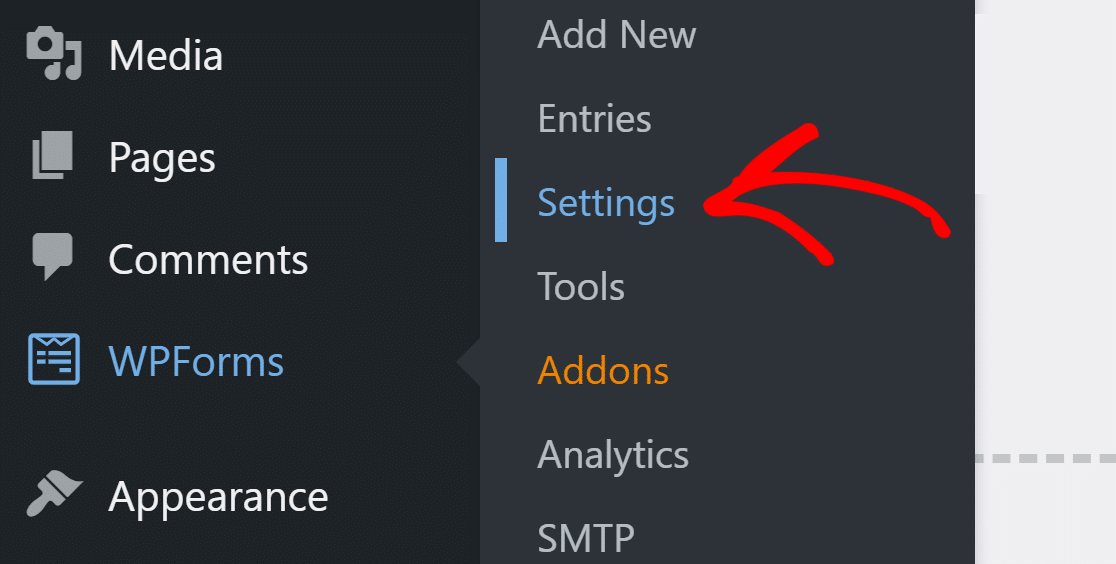
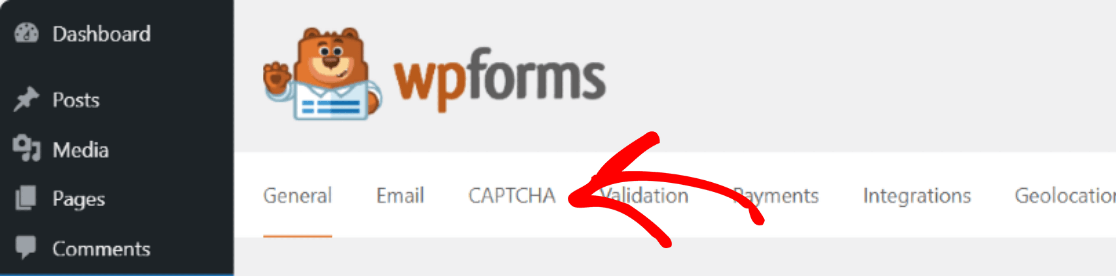
Après avoir installé et activé le plugin, retournez dans votre tableau de bord WordPress et cliquez sur WPForms " Settings.

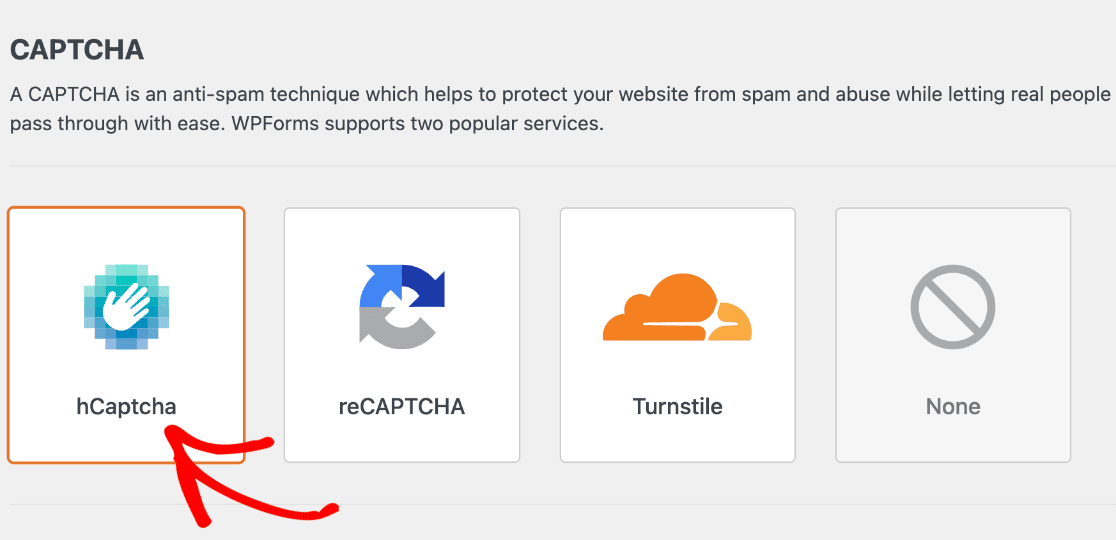
Toutes les options CAPTCHA se trouvent au même endroit. Cliquez sur l'onglet CAPTCHA dans les onglets en haut de la page pour les voir.

Cliquez ensuite sur hCaptcha.

Nous allons maintenant établir la connexion entre votre site WordPress et le service CAPTCHA.
2. Configurer votre clé de site dans hCaptcha
Pour obtenir les clés hCaptcha, ouvrez le site officiel hCaptcha dans un nouvel onglet et n'oubliez pas de garder WPForms ouvert dans un autre onglet.
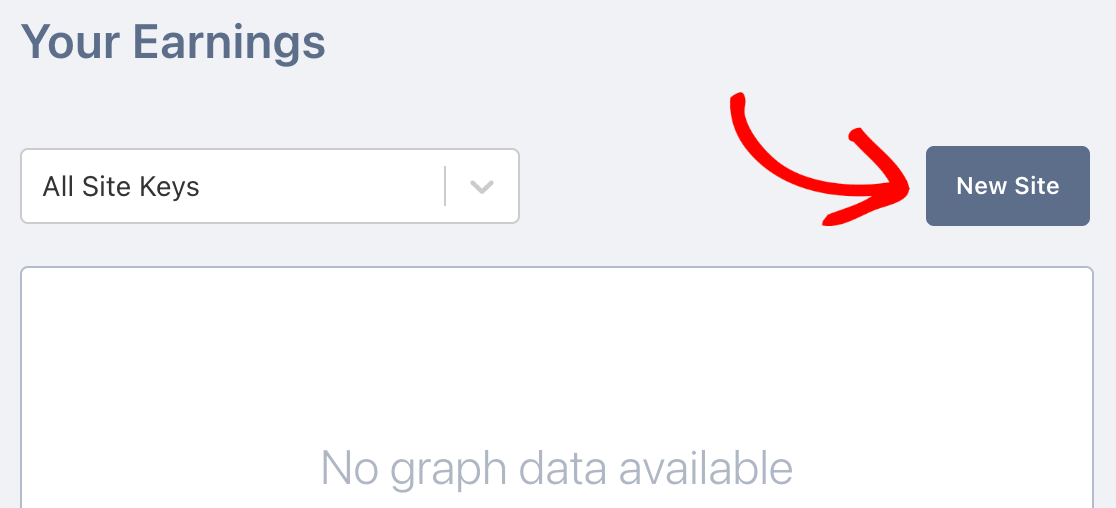
Connectez-vous à votre compte hCaptcha et cliquez sur le bouton Nouveau site.

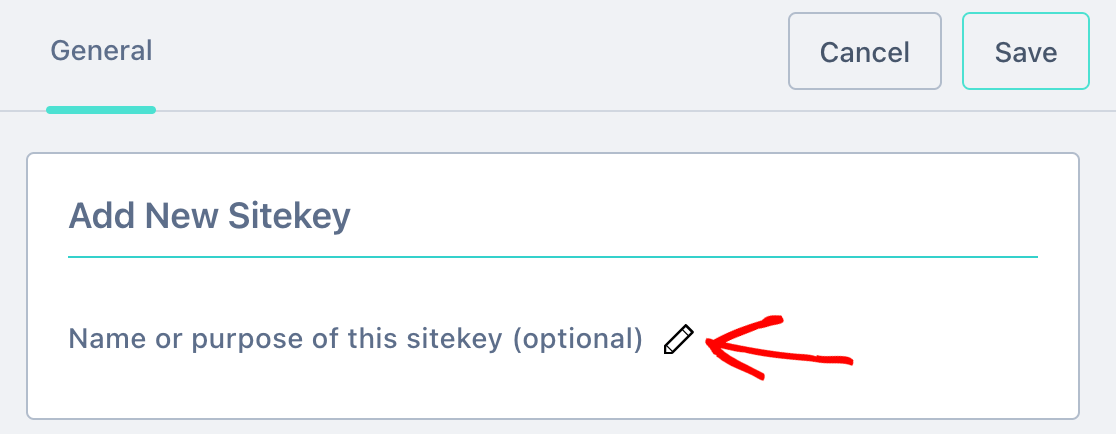
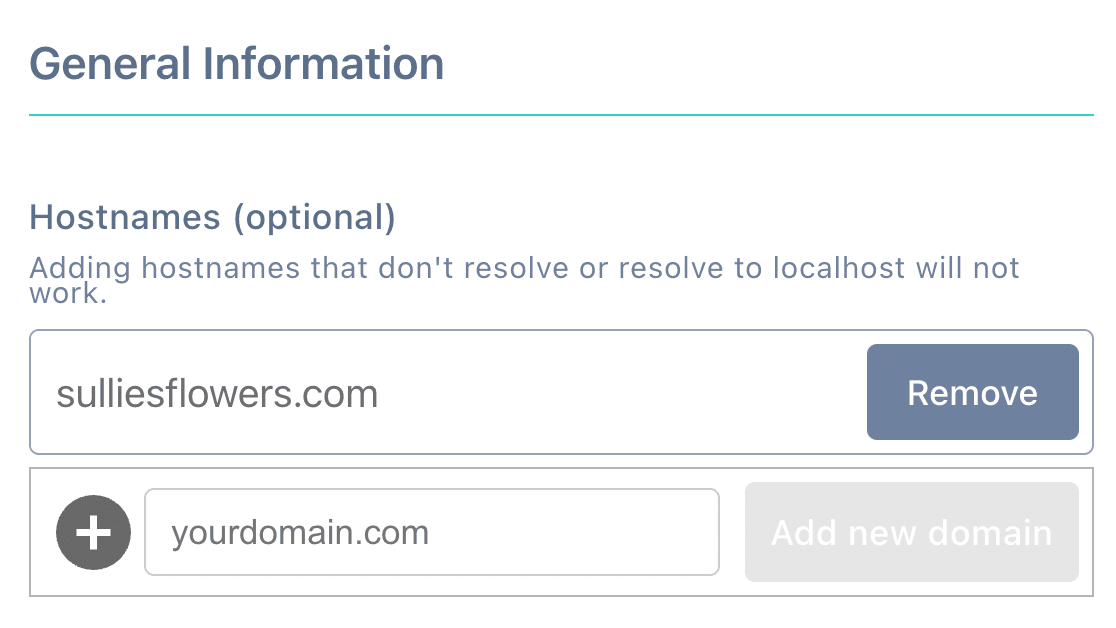
Dans la section Ajouter une nouvelle clé de site, donnez un nom à votre site.

Ensuite, dans la section Noms d'hôtes, listez tous les noms de domaine avec lesquels vous voulez utiliser cette clé.

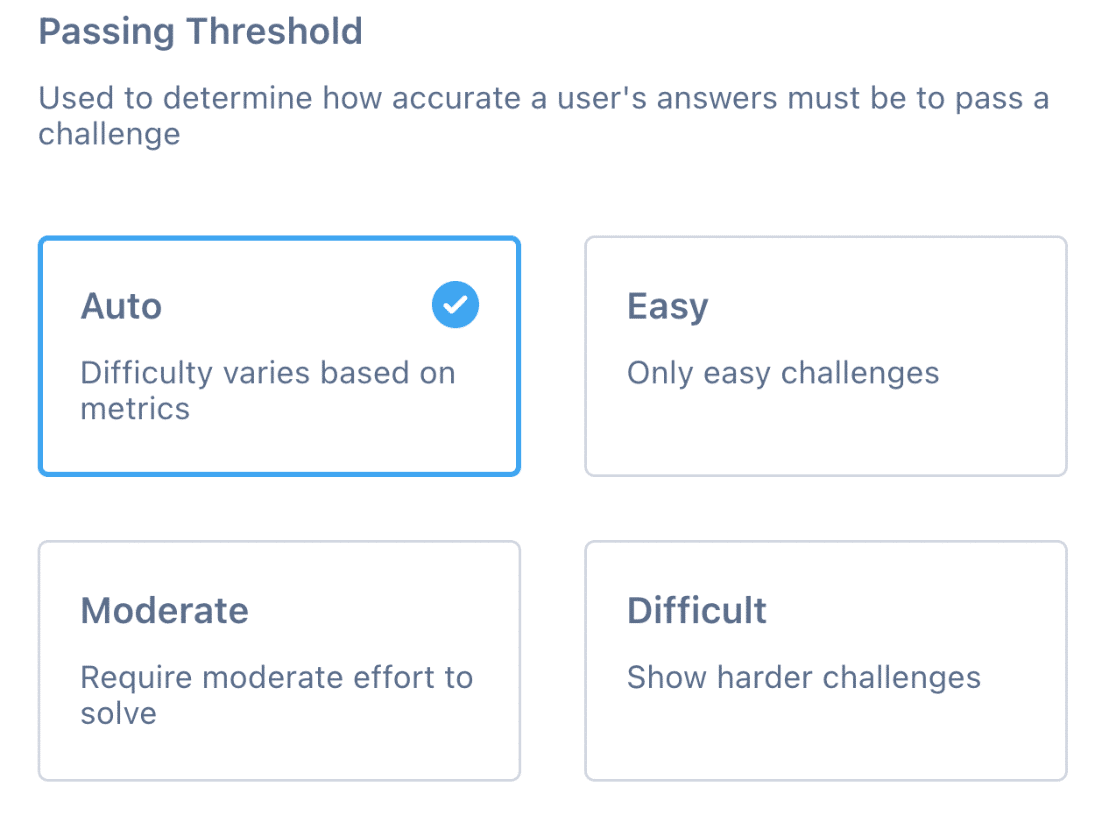
Ensuite, vous devez définir le seuil de réussite.
Les CAPTCHA durs sont difficiles à résoudre pour les robots, mais ils peuvent également être difficiles pour les humains.

Pour expliquer un peu plus en détail :
- Facile est le paramètre standard du CAPTCHA.
- La modération est un bon moyen terme si vous voulez faciliter la tâche des humains, mais pas trop celle des robots spammeurs.
- Le terme "difficile " désigne un défi difficile à relever. Gardez à l'esprit qu'il sera difficile pour vos visiteurs humains et que cela pourrait nuire au taux de conversion de votre formulaire.
Une fois que c'est fait, cliquez sur Paramètres.

Maintenant que nous en avons terminé avec hCaptcha, retournons à WordPress.
3. Ajouter une clé de site à WPForms
La dernière chose à faire est de connecter votre site du côté de WPForms.
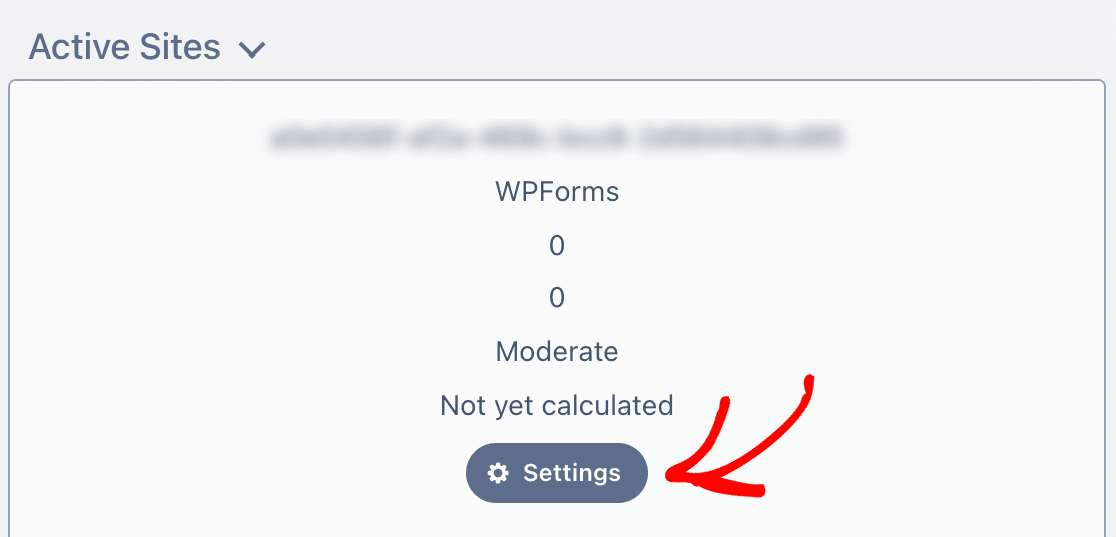
Lorsque nous avons cliqué sur Paramètres à la dernière étape, une clé de site devrait vous être présentée.
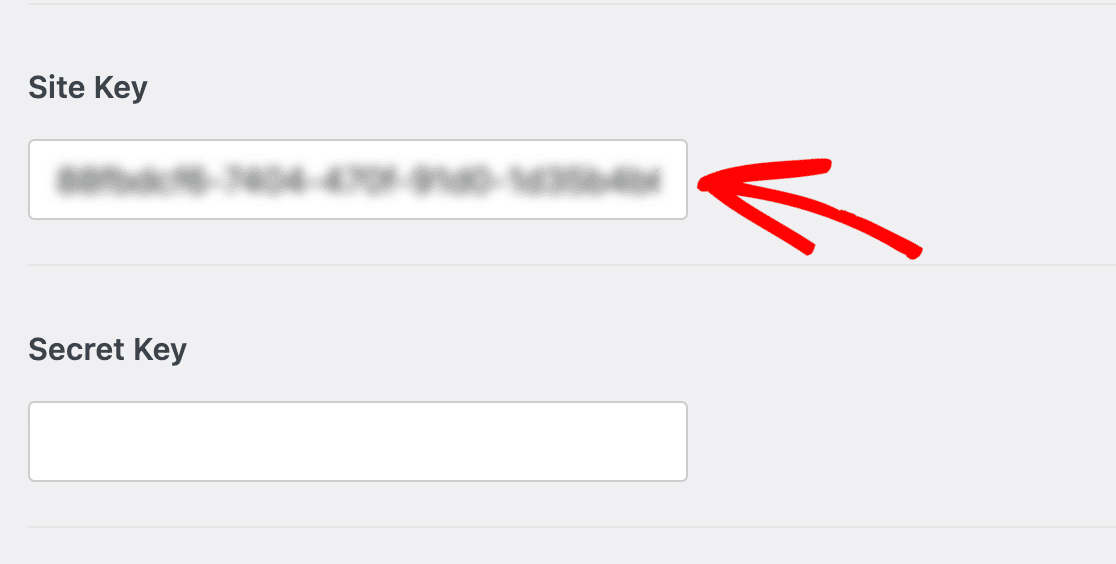
Copiez la clé du site et collez-la dans le champ Clé du site dans WPForms.

Encore une étape : nous avons besoin de la clé secrète.
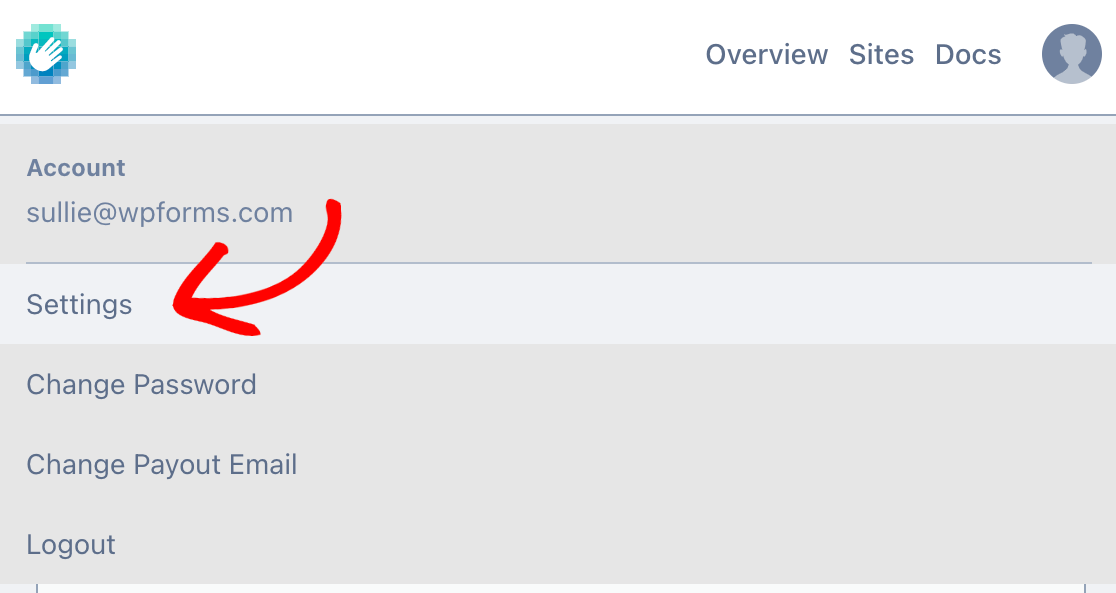
Sur le site hCaptcha, cliquez sur votre avatar (image), puis sur Paramètres.

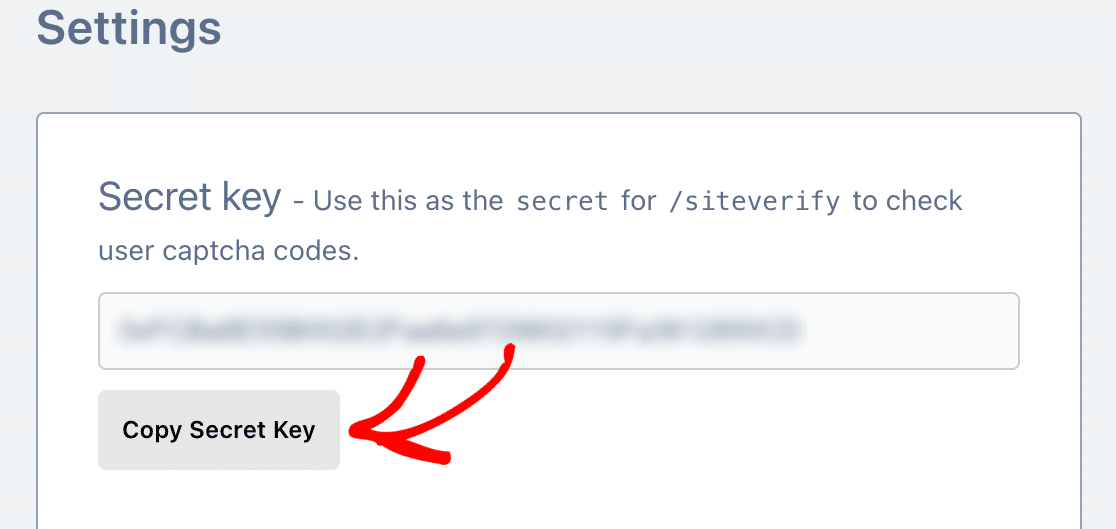
Vous trouverez votre clé secrète sur cette page. Cliquez sur le bouton pour la copier.

Et c'est tout ! Nous pouvons maintenant ajouter rapidement hCaptcha à vos formulaires dans WordPress.
4. Ajouter un CAPTCHA à un formulaire de contact
Vous pouvez ajouter hCaptcha à un nouveau formulaire WPForms ou à un formulaire existant en utilisant le constructeur de formulaire. C'est très simple !
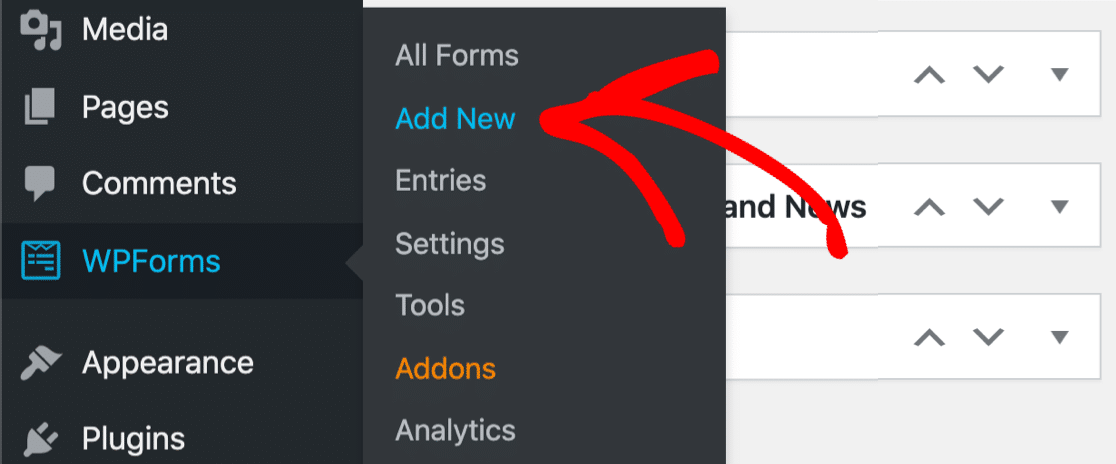
Dans le tableau de bord de WordPress, cliquez sur WPForms " Add New.

Saisissez un nom de formulaire et choisissez l'un des plus de 2 000 modèles de formulaires WordPress, ou sélectionnez Formulaire vierge pour créer un formulaire entièrement nouveau.
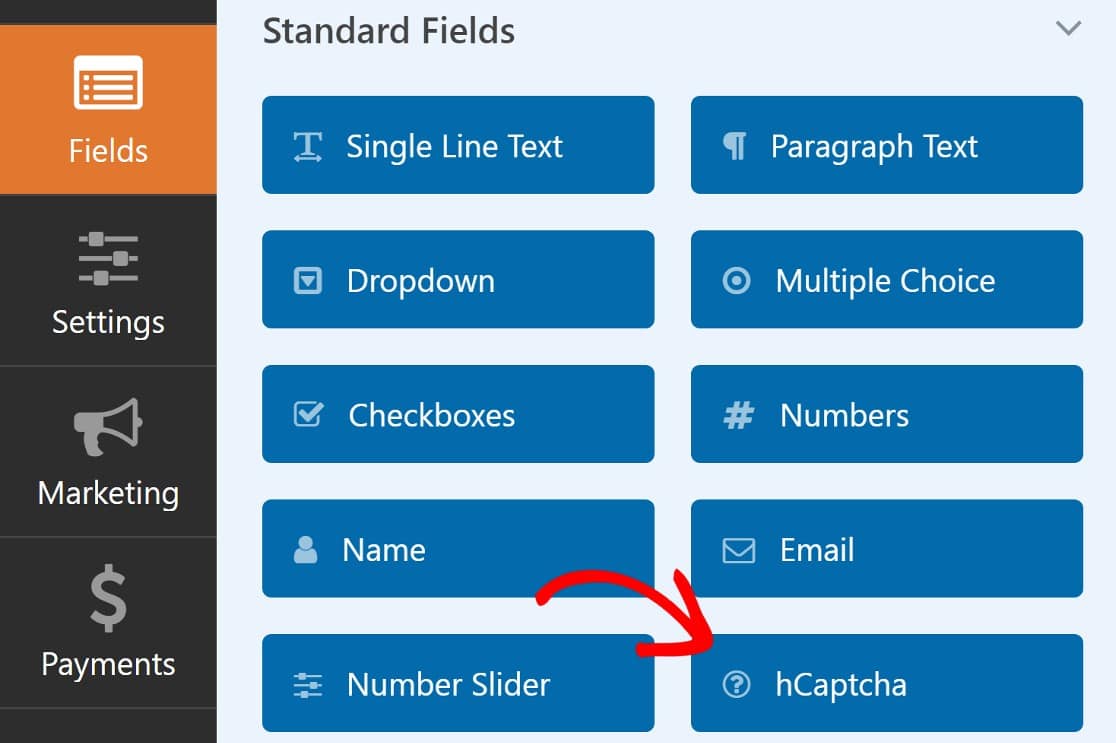
Les deux options s'ouvrent dans le générateur de formulaires. Ici, vous trouverez le champ hCaptcha dans la section Standard Fields sur le panneau de gauche. Cliquez dessus pour l'activer.

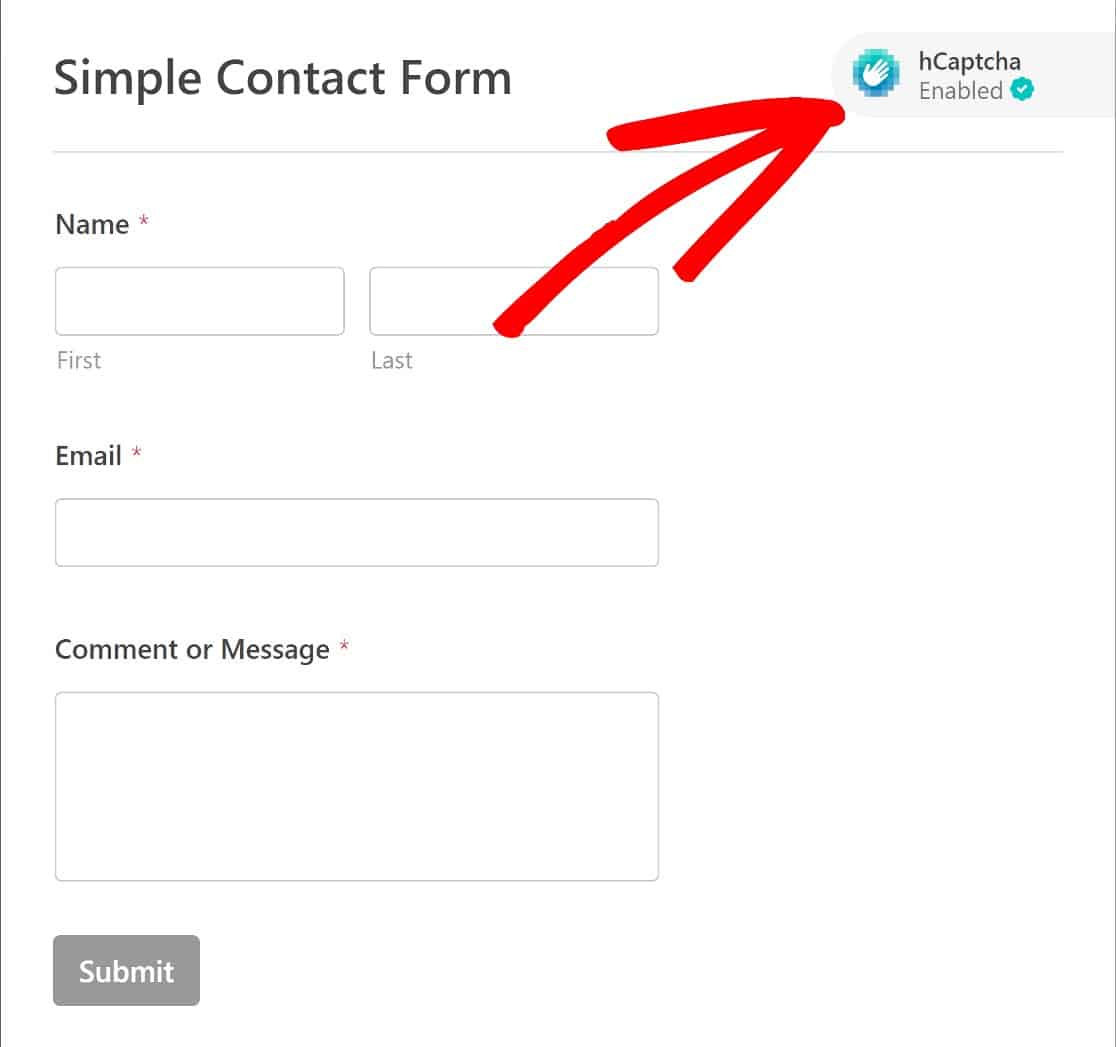
Dans le coin supérieur droit de la page, vous devriez maintenant voir un avis indiquant que hCaptcha a été activé.

Votre nouveau formulaire CAPTCHA sera prêt à être intégré dans la page de votre choix. Pour intégrer le formulaire, deux options s'offrent à vous : vouspouvez intégrer le formulaire dans une page existante ou en créer une nouvelle.
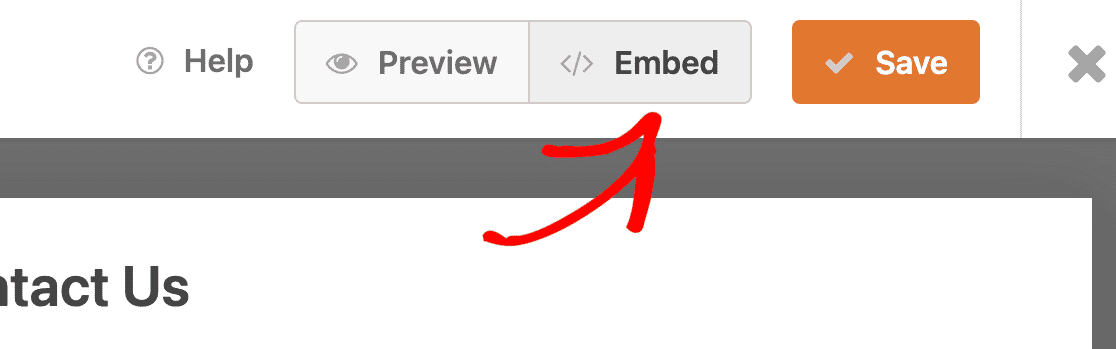
Mais d'abord, cliquez sur Enregistrer , puis sur Intégrer.

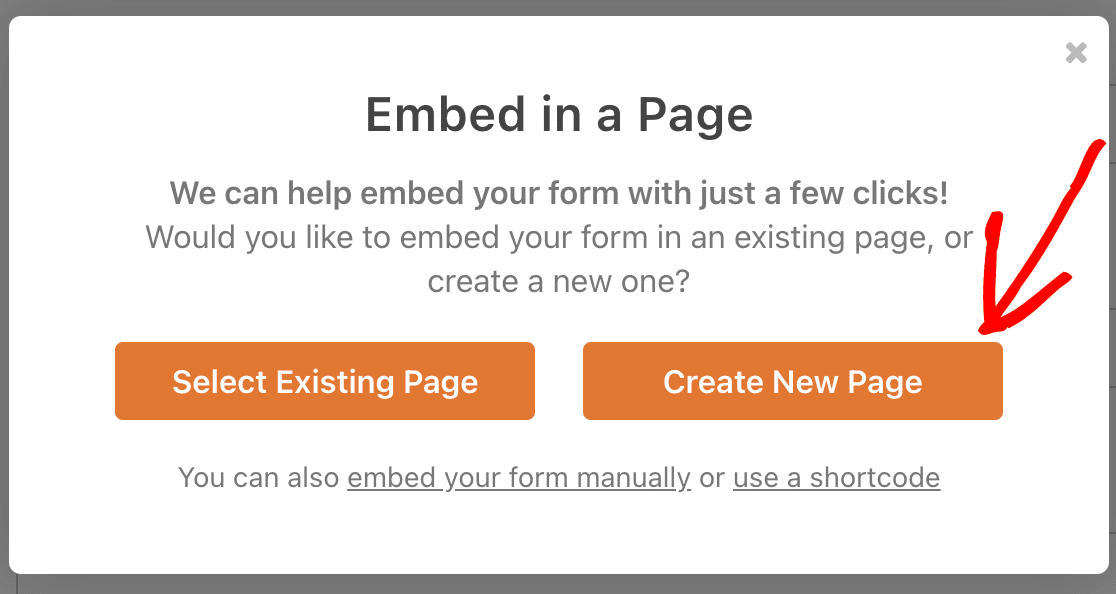
WPForms va maintenant vous demander si vous souhaitez ajouter votre formulaire à une nouvelle page ou l'inclure dans une page existante. Dans cet exemple, nous allons intégrer le formulaire dans une nouvelle page.

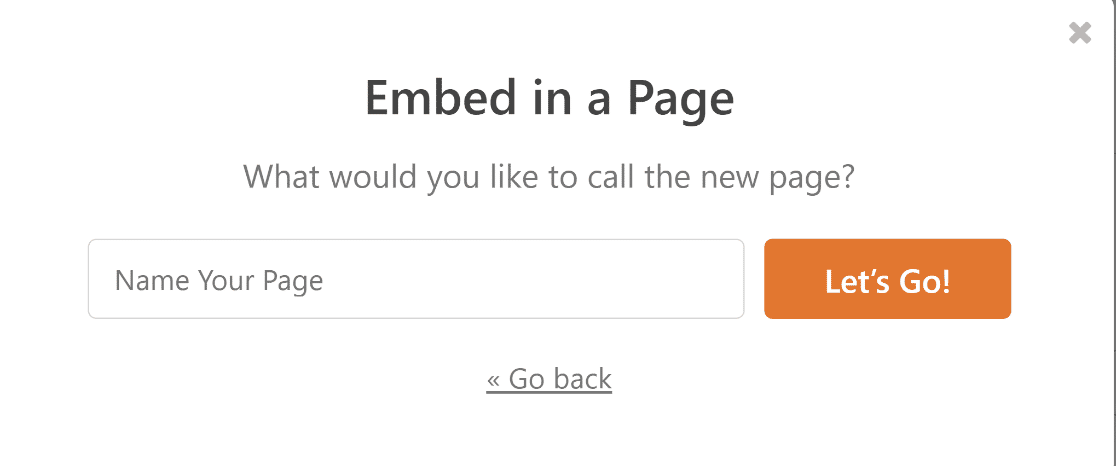
Maintenant, nommez votre nouvelle page et cliquez sur Let's Go.

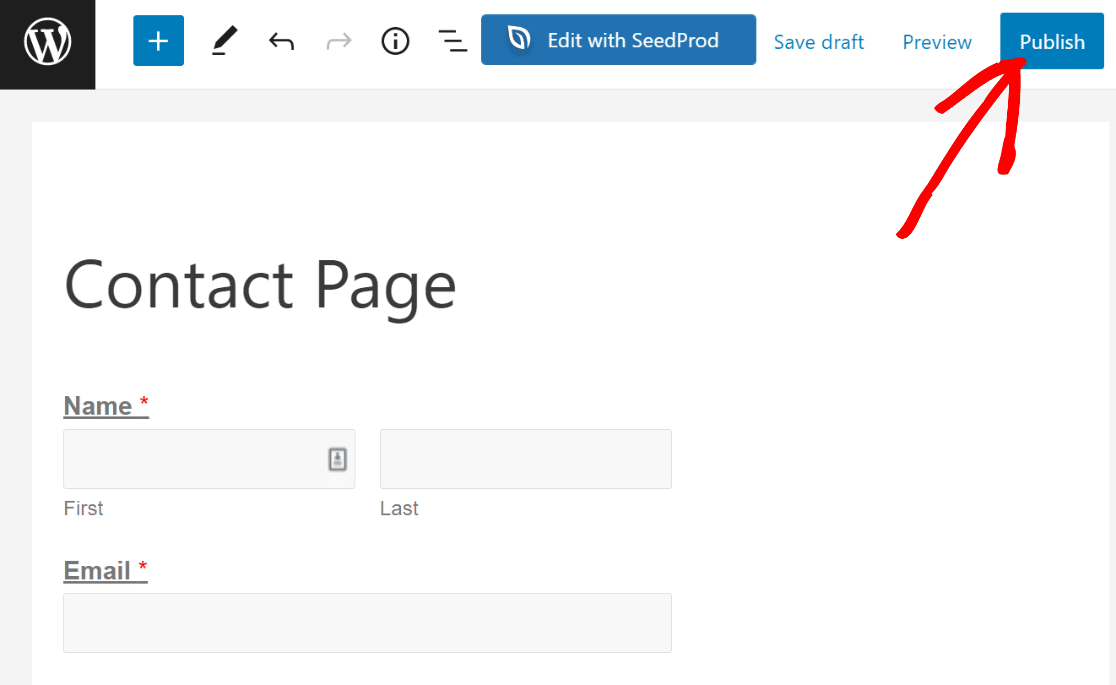
Cela créera automatiquement une nouvelle page et vous amènera à l'éditeur WordPress avec le formulaire déjà ajouté comme un bloc à l'intérieur. Vous pouvez apporter des modifications comme vous le feriez normalement pour n'importe quelle autre page WordPress et cliquer sur Publier lorsque vous êtes prêt.

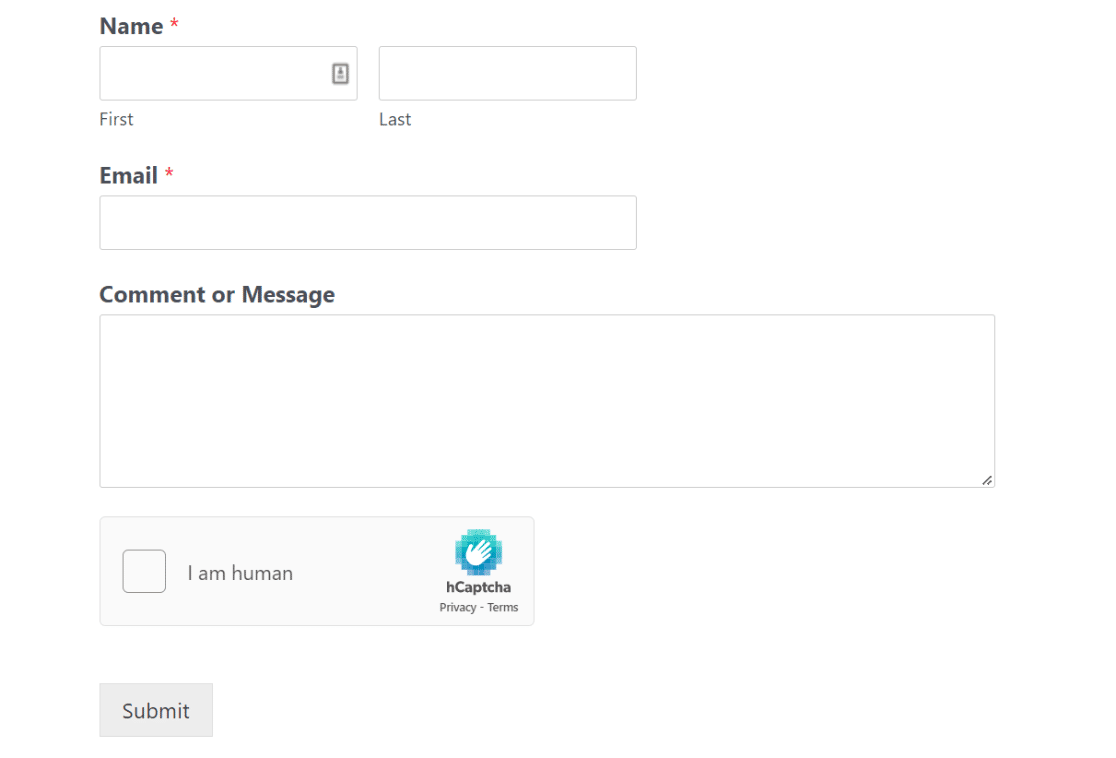
Vous pouvez maintenant vérifier votre formulaire nouvellement publié à partir de la page d'accueil de votre site. Voici à quoi il devrait ressembler :

Vous pouvez également consulter notre guide sur l'ajout d'un formulaire de contact à une page dans WordPress pour plus de détails.
Et c'est tout ce qu'il y a à faire ! Vous pouvez désormais ajouter un CAPTCHA à une page de WordPress en utilisant hCaptcha, quand vous le souhaitez.
Ensuite, jetez un coup d'œil à ces alternatives à reCAPTCHA
Nous avons abordé la question de la protection de vos formulaires contre le spam à l'aide de hCaptcha. Bien que cette méthode fonctionne bien, il existe d'autres alternatives à prendre en compte. Jetez un coup d'œil aux meilleures d'entre elles dans notre guide des meilleures alternatives reCAPTCHA.
Une méthode anti-spam supplémentaire que nous recommandons particulièrement pour les sites WordPress est l'intégration de WPForms Akismet. L'utilisation d'Akismet sur vos formulaires est un excellent moyen de filtrer le spam des formulaires de contact dans WordPress.
Prêt à réparer vos emails ? Commencez dès aujourd'hui avec le meilleur plugin WordPress SMTP. Si vous n'avez pas le temps de réparer vos emails, vous pouvez obtenir une assistance complète de White Glove Setup en tant qu'achat supplémentaire, et il y a une garantie de remboursement de 14 jours pour tous les plans payants.
Corrigez vos emails WordPress dès maintenant
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres conseils et tutoriels WordPress.