Riepilogo AI
Utilizzate i modelli di e-mail sul vostro sito web WordPress? I modelli sono un ottimo modo per preparare in modo efficiente i tipi di e-mail invece di creare ogni volta una nuova e-mail da zero.
Ma non dovete limitarvi a ciò che viene offerto dal modello. Di solito è piuttosto facile personalizzare questi modelli di email per WordPress. E posso mostrarvi come fare!
Quindi, continuate a leggere. In questo post, vi mostrerò una serie di modi diversi per personalizzare i tipi più comuni di modelli di e-mail di WordPress.
Correggete subito le vostre e-mail di WordPress
Come personalizzare i modelli di e-mail di WordPress
In questo articolo
Email predefinite di WordPress
Molti plugin di WordPress, come MailPoet, consentono di inviare gratuitamente e-mail predefinite. Un'e-mail predefinita può essere inviata, ad esempio, a un nuovo iscritto al vostro sito, per confermare la sua iscrizione.
Selezionare un modello
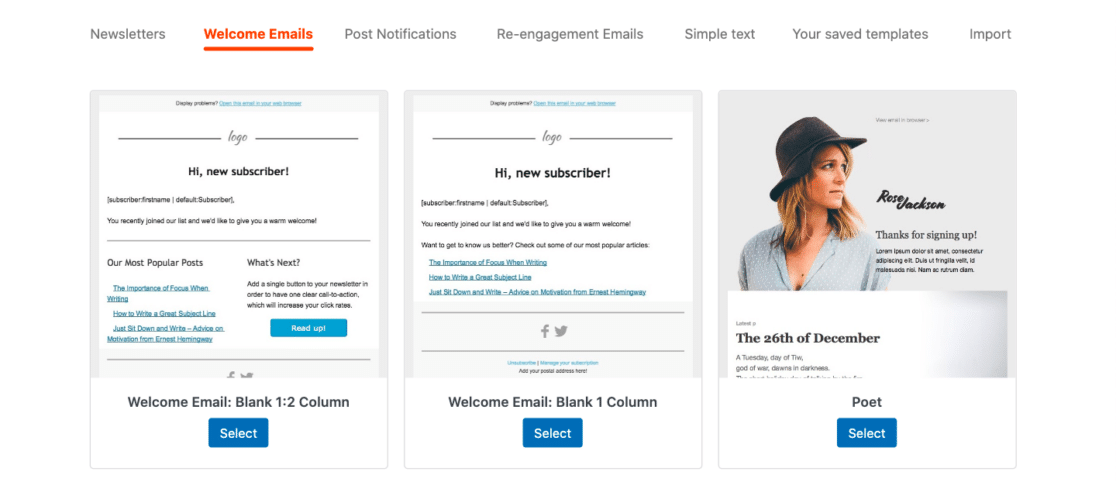
Fortunatamente, queste e-mail predefinite esistono anche come modelli. Selezionerò un modello di e-mail di benvenuto per personalizzarlo.

Come molti altri plugin di WordPress, le opzioni di personalizzazione dei modelli di e-mail di MailPoet sono disponibili utilizzando un costruttore drag-and-drop.

Qui si trascinano gli elementi che si desidera aggiungere al modello di e-mail o si fa clic per modificare quelli già presenti.
Aggiungere un logo o un'immagine di intestazione
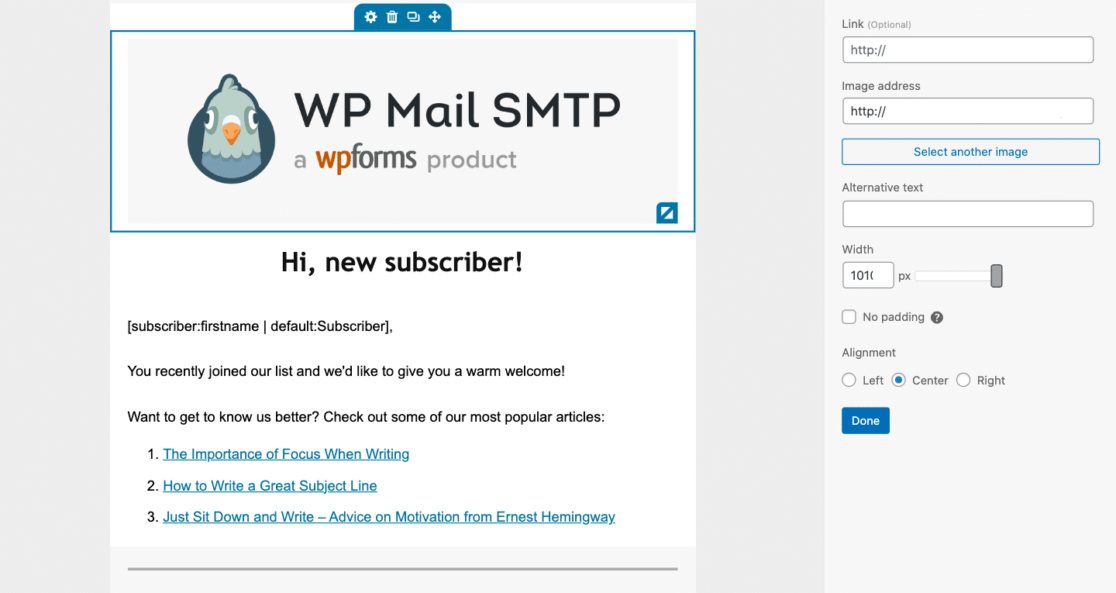
Per prima cosa, aggiungete il vostro logo nella parte superiore del modello di e-mail facendo clic sulla sezione.
È possibile utilizzare un'immagine già presente nella libreria multimediale di WordPress, oppure utilizzare un'immagine diversa collegandola a un link.

È inoltre possibile regolare il dimensionamento del logo o dell'immagine e il suo allineamento nella parte superiore del modello. Come si può vedere, il logo del mio esempio occupa l'intera larghezza dello schermo, proprio come un'immagine di intestazione.
Personalizzare il contenuto
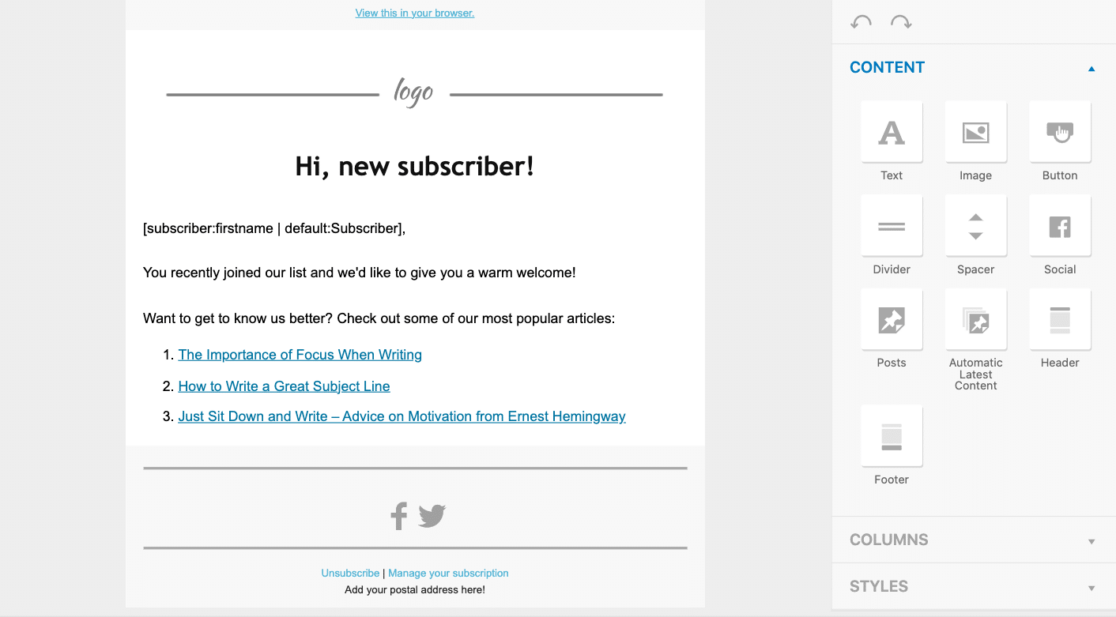
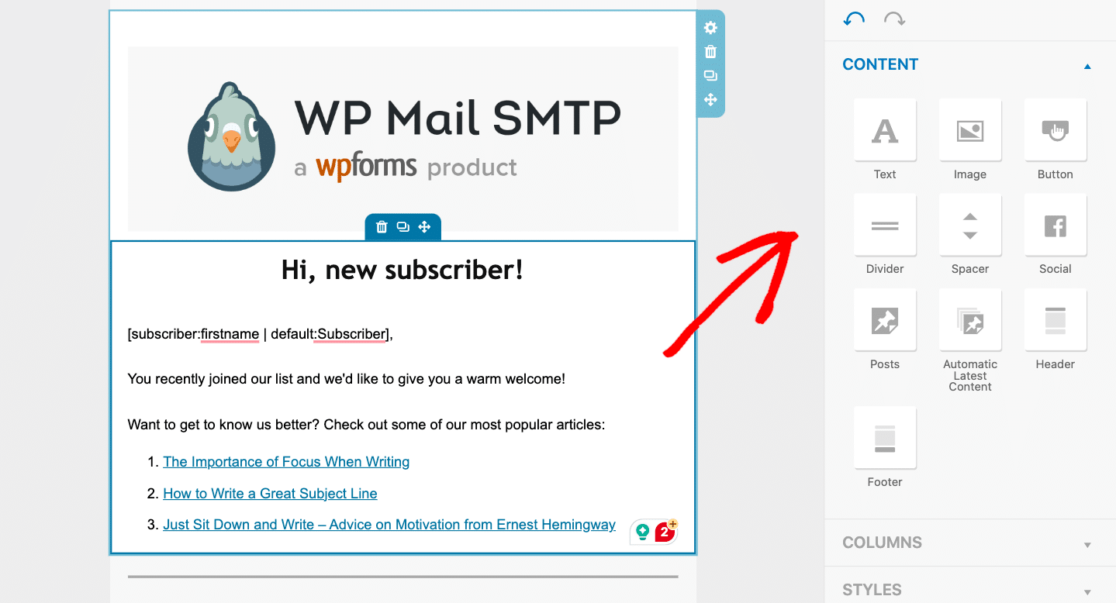
Ora è possibile personalizzare il contenuto sotto il logo facendo clic su questa sezione. Si aprirà la scheda Contenuto del modello di e-mail.

Qui è possibile scrivere un nuovo messaggio di auguri per il destinatario e persino aggiungere diversi elementi e sezioni alla pagina.
E se volete avvalervi dell'assistenza dell'IA per aiutarvi a creare i contenuti delle vostre e-mail, ho un elenco completo degli strumenti di IA che vi suggerisco.
L'esempio di modello qui sopra include i link agli articoli più popolari del blog. Invece di collegare manualmente questi articoli, è possibile utilizzare l'elemento fornito nell'area a destra dello schermo.
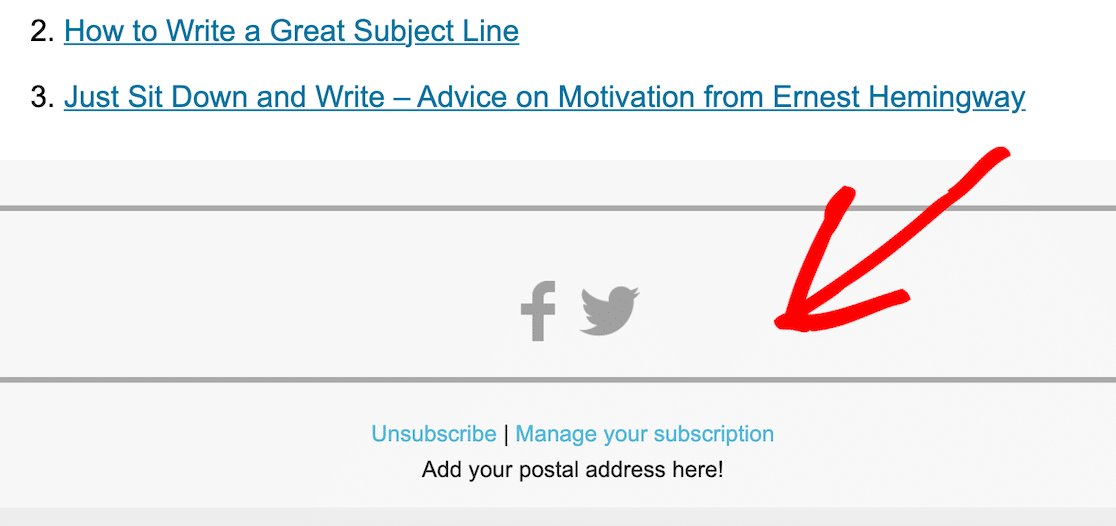
All'interno della scheda Contenuto, è possibile personalizzare anche aspetti quali i link sociali da includere nell'e-mail e le informazioni da fornire nel piè di pagina.

Le personalizzazioni dei collegamenti saranno approfondite nel prossimo passo.
Personalizzare lo stile
Per riflettere appieno il marchio del sito, è necessario personalizzare lo stile ogni volta che è possibile.
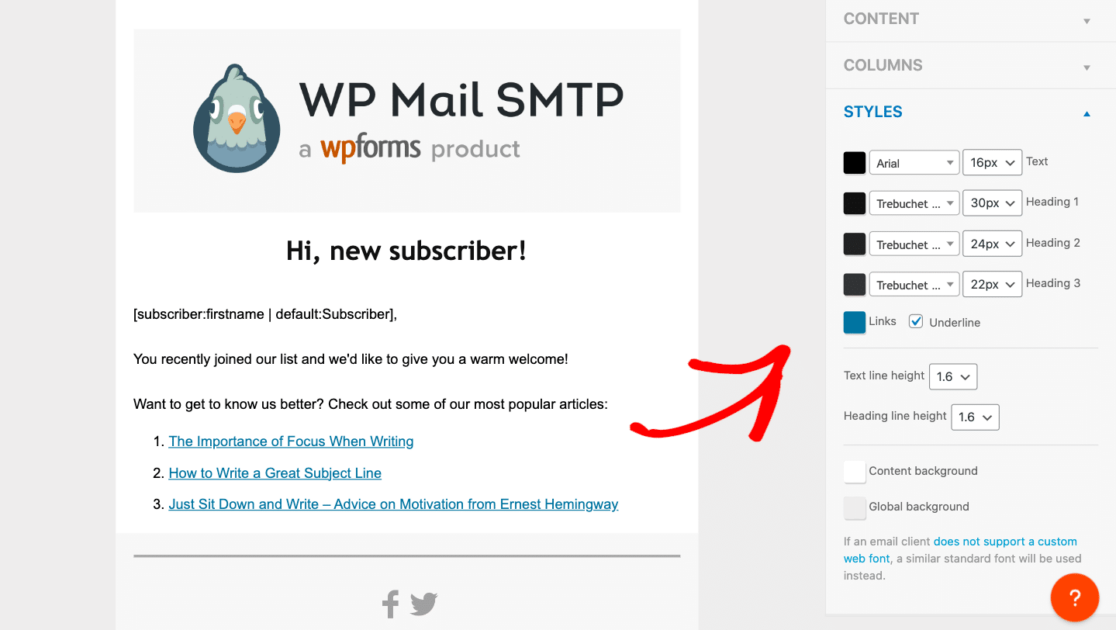
Con il modello di e-mail di MailPoet, è possibile scegliere lo stile e le dimensioni dei caratteri e tutti i colori del modello. Fare clic sulla scheda Stili per effettuare le regolazioni.

Con queste impostazioni, è possibile personalizzare il colore, il carattere, la dimensione e l'altezza di quasi tutte le righe e i collegamenti del modello.
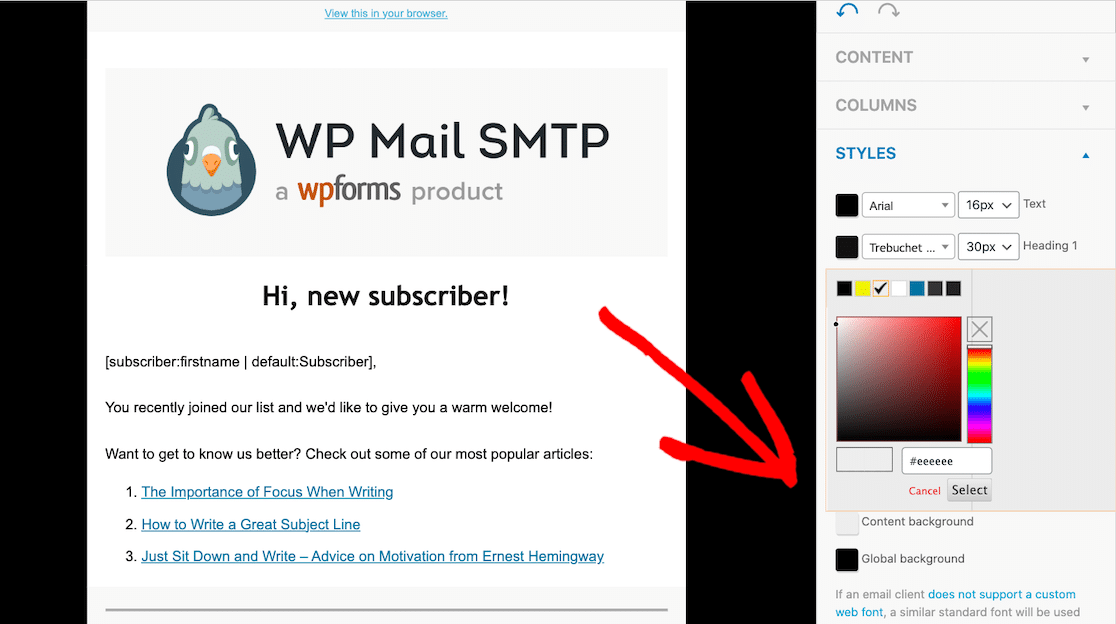
È inoltre possibile modificare i colori di sfondo per ogni sezione della pagina.

È sufficiente digitare il numero HEX nel campo del colore o fare clic sulla casella per utilizzare il selezionatore di colori.
Leggete anche: Design delle e-mail: Esempi e buone pratiche
Modelli di notifica dei moduli
Un altro tipo di modello di e-mail che si può personalizzare è l'e-mail di notifica che arriva dopo che un visitatore del sito web ha inviato un modulo.
WPForms è il nostro plugin per la creazione di moduli, che consente di impostare facilmente le notifiche e di inviare automaticamente e-mail contenenti le informazioni inviate dagli utenti.
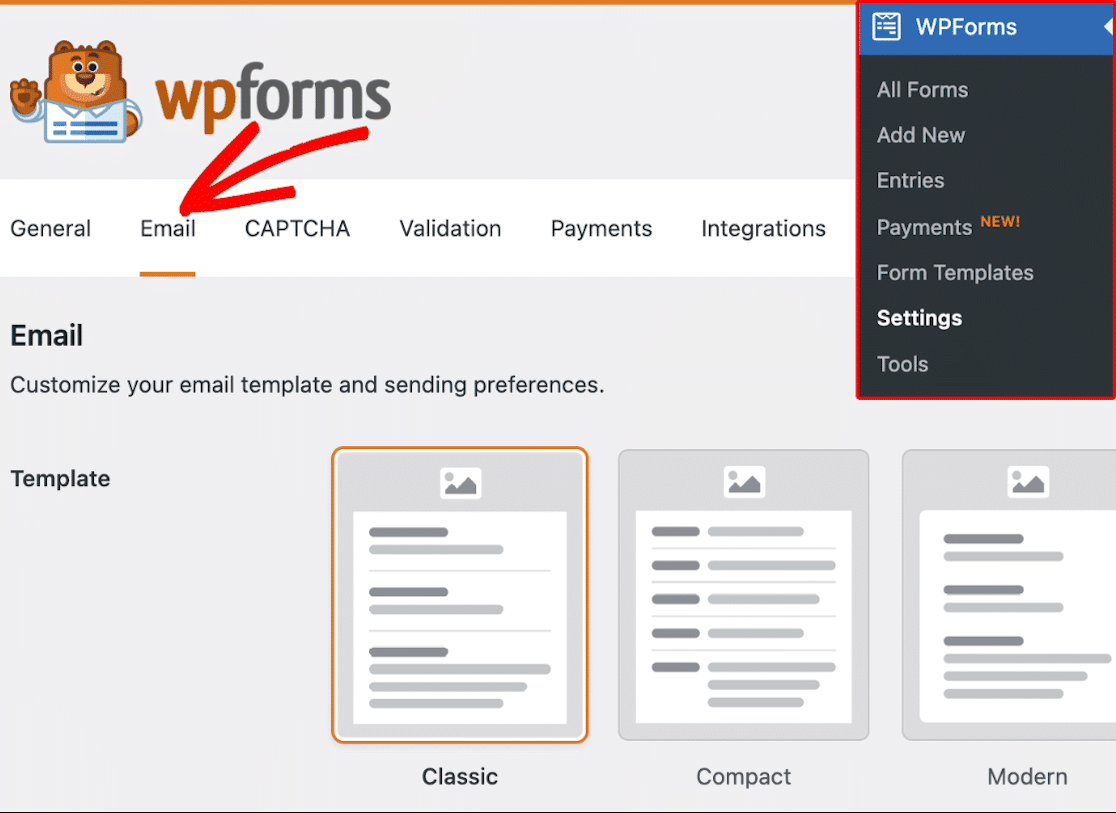
Per prima cosa, andare su WPForms " Impostazioni e selezionare la scheda Email.

Scegliere un modello
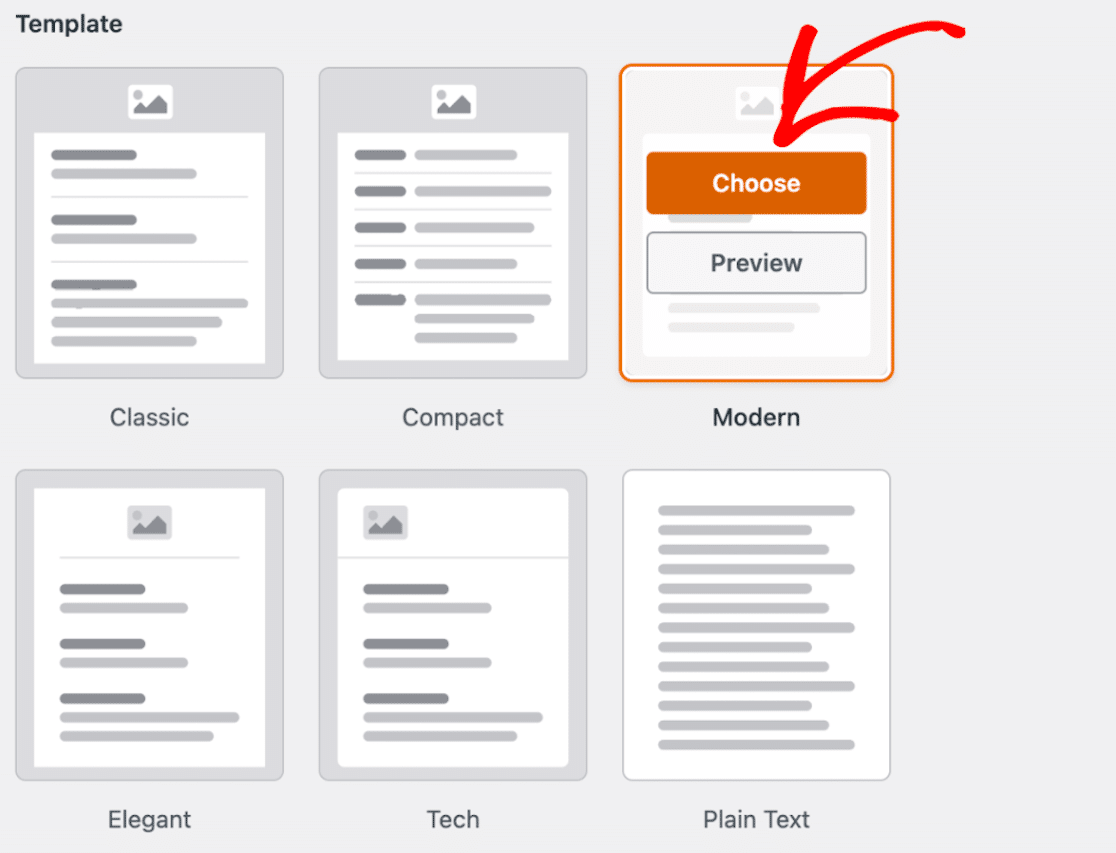
Qui sono disponibili diverse opzioni per i modelli di e-mail:
- Classico
- Compatto
- Moderno (disponibile con la licenza Pro)
- Elegante (disponibile con la licenza Pro)
- Tech (disponibile con la licenza Pro)
- Testo normale
Tutte le notifiche dei moduli di WPForms utilizzano il modello di email Classic per impostazione predefinita, ma è possibile selezionare un altro stile di modello o passare a Pro per avere ancora più opzioni di modello.
Passate il mouse sul modello di e-mail desiderato per sceglierlo e personalizzarlo, oppure visualizzatelo in anteprima per vedere come apparirà.

Da qui, potrete personalizzare il vostro modello di e-mail.
Aggiungere un'immagine di intestazione
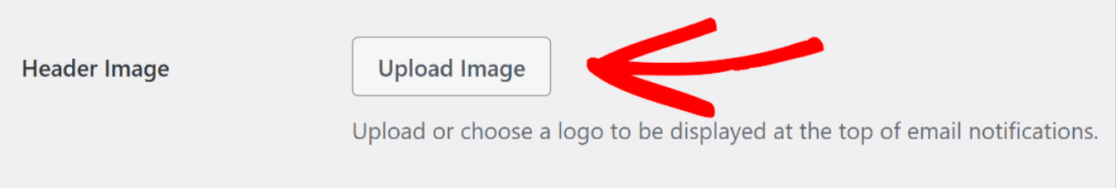
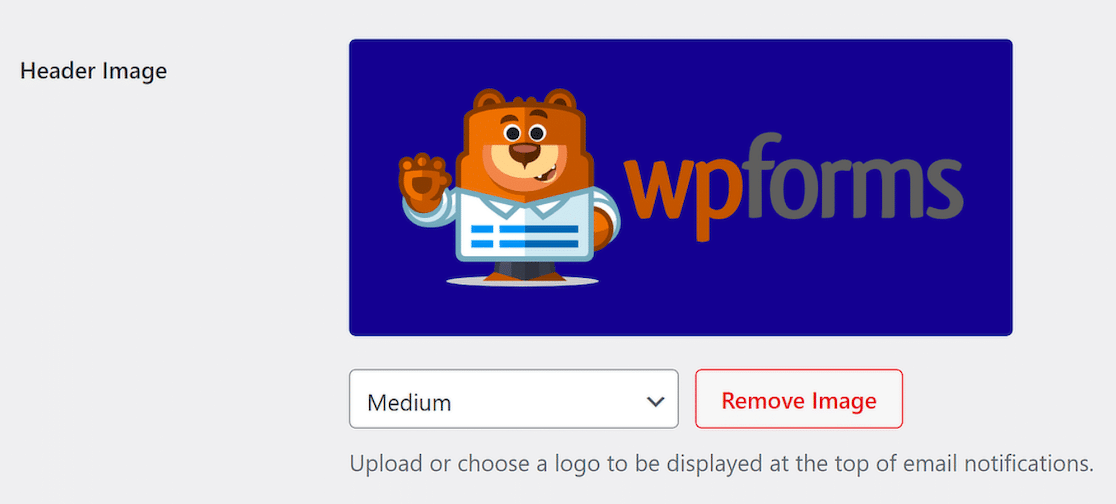
Ora, se volete, potete aggiungere un'immagine di intestazione o un logo al vostro modello di e-mail.
Spostarsi nella sezione Immagine dell'intestazione e fare clic su Carica immagine.

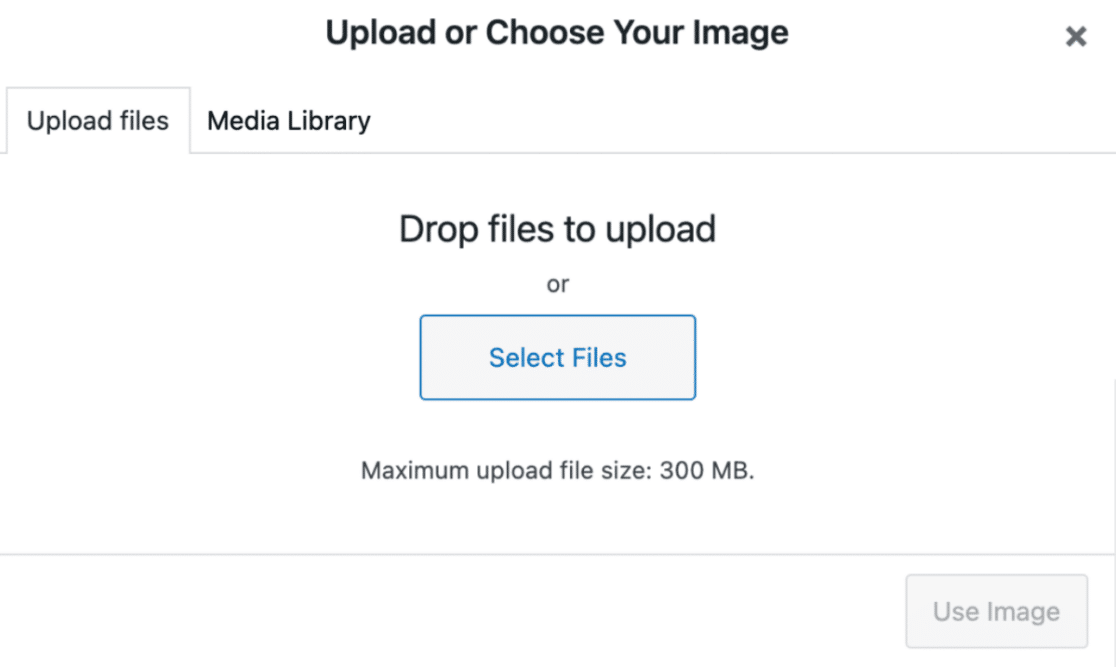
Qui è possibile caricare una nuova immagine o scegliere un'immagine esistente dalla libreria multimediale di WordPress.

Una volta caricata o selezionata l'immagine, fare clic sul pulsante Usa immagine per renderla visibile.

Ora l'immagine di intestazione è applicata al modello di e-mail! Se si desidera modificare le dimensioni dell'intestazione a seconda dell'aspetto, utilizzare il menu a discesa per renderla Piccola, Media e Grande.
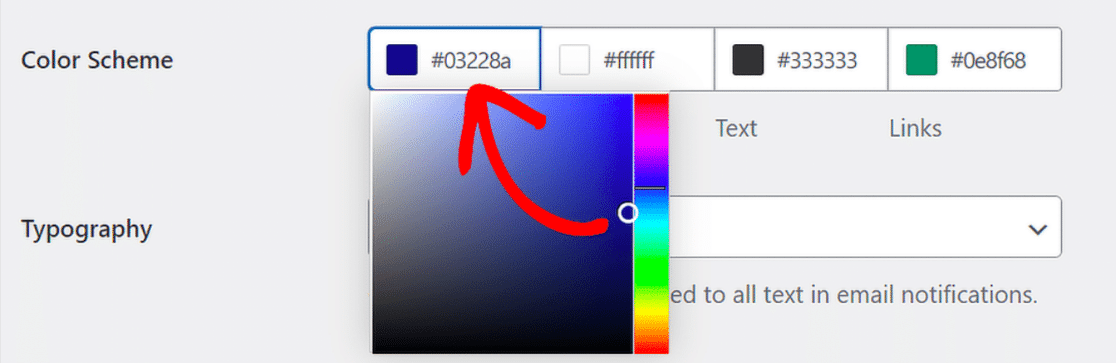
Selezionare la combinazione di colori
Successivamente, è possibile regolare il colore di sfondo del modello di e-mail nella sezione Schema di colore.
Per scegliere un colore, è possibile digitare il numero HEX nel campo del colore o semplicemente fare clic sul campo per accedere al selezionatore di colori.

Come si può vedere qui, sono disponibili ulteriori opzioni di combinazione di colori. Mentre gli utenti Lite possono modificare solo il colore dello sfondo, gli utenti Pro possono regolare i colori di sfondo, corpo, testo e link.
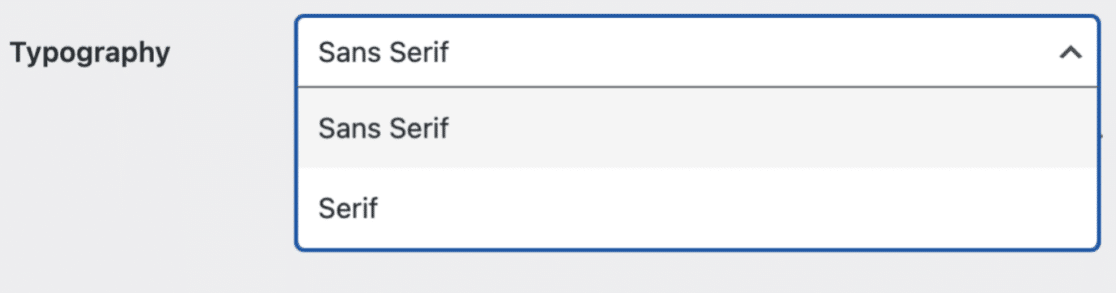
Personalizzare la tipografia
Infine, è possibile personalizzare la tipografia utilizzata nel modello di e-mail per adattarla al proprio branding.

Attualmente, WPForms offre font Sans Serif e Serif. Per scegliere un font senza i "piedini" aggiuntivi su ogni lettera, selezionate Sans Serif. Per mantenere i piedini, scegliere Serif.
E ora il vostro modello di email WPForms è completamente personalizzato e pronto all'uso!
Email d'ordine WooCommerce
Per quanto riguarda le e-mail inviate tramite WooCommerce, sono disponibili alcune opzioni di personalizzazione di base.
Personalizzare le e-mail di base
Per iniziare, andate su WooCommerce " Impostazioni " Email nella vostra dashboard di WordPress.
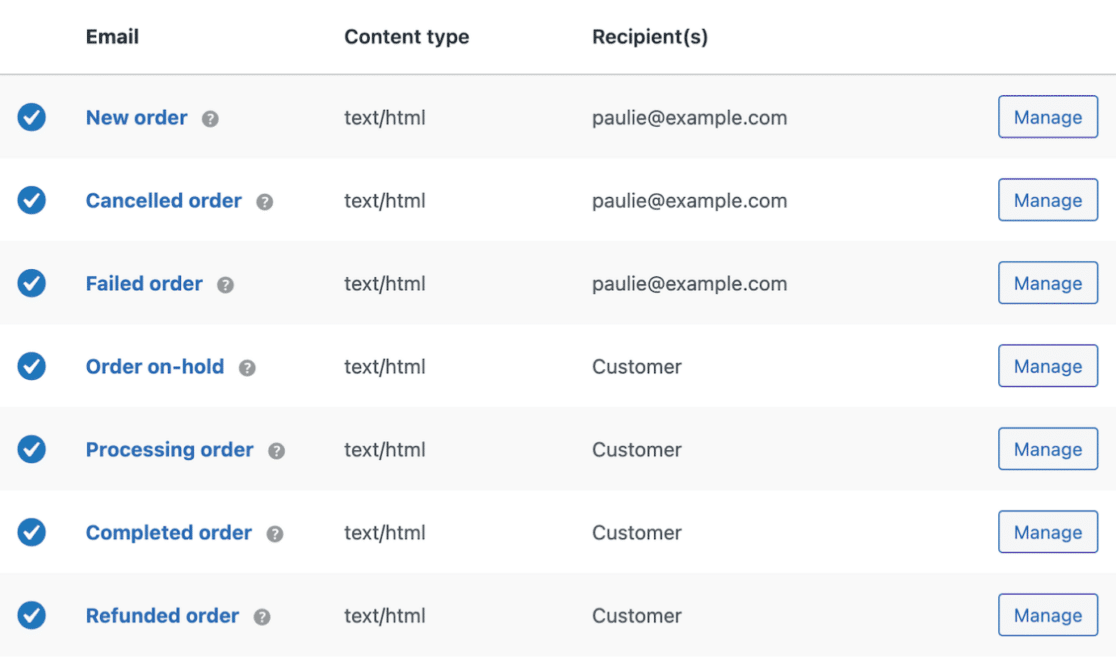
Per prima cosa, vedrete tutte le notifiche via e-mail che WooCommerce genera e invia. Questi tipi di e-mail vanno dagli ordini nuovi o annullati agli ordini completati o rimborsati e altro ancora.

Come si può vedere, questa schermata mostra il nome dell'e-mail, se è abilitata o meno, se è impostata per essere visualizzata in HTML o in testo normale e il destinatario dell'e-mail.
Per personalizzare uno di questi tipi di e-mail, fare clic su Gestisci.
Ora è possibile gestire le e-mail selezionate da:
- Abilitazione o disabilitazione.
- Impostazione del tipo di e-mail come HTML, testo normale o multipart.
- Modifica dell'indirizzo e-mail del destinatario.
- Modifica dell'oggetto, dell'intestazione e del contenuto dell'e-mail.
Tenete presente che se disabilitate il tipo di e-mail selezionato, questa non verrà inviata automaticamente da WooCommerce. Pertanto, dovrete inviarla manualmente dalla vostra dashboard se volete che venga spedita.
Una volta terminate queste opzioni, tornate alle impostazioni principali per personalizzare le impostazioni generali di tutte le altre e-mail.
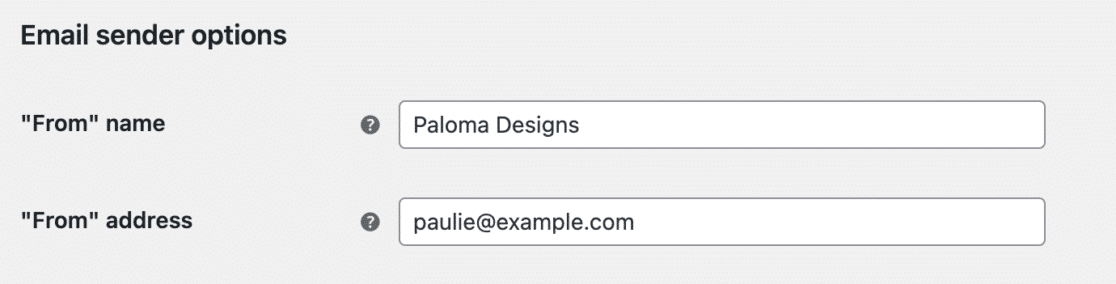
Sempre in questa pagina, scorrete verso il basso fino a Opzioni mittente e-mail.

Qui è possibile modificare o cambiare il nome "Da" e l'indirizzo e-mail che i clienti vedranno quando riceveranno le e-mail dal vostro negozio WooCommerce. Assicuratevi che l'indirizzo e-mail corrisponda al dominio del vostro sito WooCommerce.
Personalizzare i modelli di e-mail
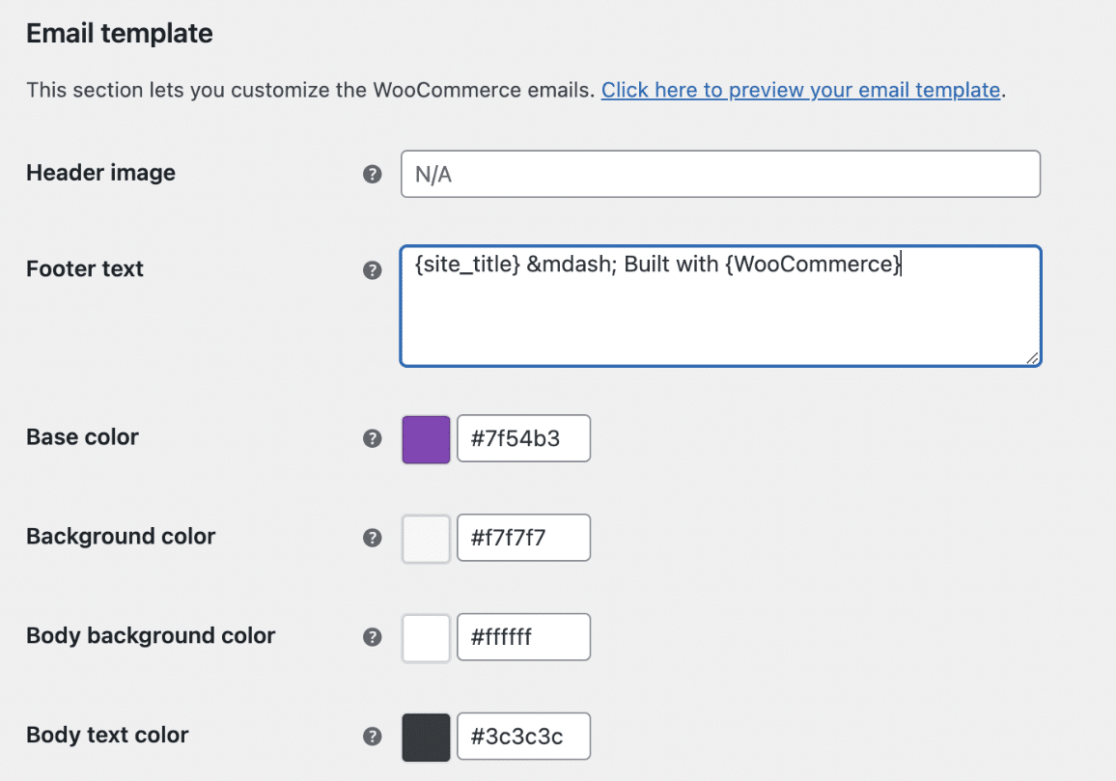
Ora, scorrete verso il basso fino alle opzioni del modello di e-mail.
Qui è possibile apportare alcune modifiche al resto dell'aspetto delle e-mail di WooCommerce.

Se lo si desidera, è possibile incorporare un'immagine di intestazione, modificare il testo del piè di pagina, selezionare il colore di sfondo preferito e scegliere i colori del testo.
Quindi, per visualizzare l'anteprima del modello di e-mail personalizzato, è sufficiente fare clic sul link in alto con la dicitura "Clicca qui per visualizzare l'anteprima del modello di e-mail".
A proposito di WooCommerce, sapevate che non è necessario utilizzare la solida piattaforma per vendere su WordPress? Date un'occhiata al mio articolo per saperne di più.
Ed ecco fatto! Ora avete a portata di mano diverse opzioni e idee per personalizzare i modelli di e-mail. Come incorporerete questi suggerimenti? Fatecelo sapere nei commenti!
Correggete subito le vostre e-mail di WordPress
Poi, coltivate la vostra lista di e-mail
Siete pronti per iniziare a inviare e-mail personalizzate e di marca agli utenti del vostro sito web. Ma avete considerato altri modi per far crescere la vostra lista di e-mail di utenti?
Date un'occhiata al nostro articolo completo su come richiedere un indirizzo e-mail per scaricare un file e iniziate subito a incoraggiare i visitatori del vostro sito web a iscriversi alla vostra mailing list.
Siete pronti a sistemare le vostre e-mail? Iniziate oggi stesso con il miglior plugin SMTP per WordPress. Se non avete il tempo di sistemare le vostre e-mail, potete ottenere l'assistenza completa di White Glove Setup come acquisto aggiuntivo e c'è una garanzia di rimborso di 14 giorni per tutti i piani a pagamento.
Se questo articolo vi è stato utile, seguiteci su Facebook e Twitter per altri consigli e tutorial su WordPress.