AI Summary
A fast-loading website is a non-negotiable for any online business. That’s no secret.
The question is, where do you start if you’ve decided to make your website well-optimized for speed?
The internet is full of advice with long checklists on WordPress speed optimization, but these guides often leave beginners even more puzzled than before.
I’m not going to give you an endless list of steps in this article. Instead, I’ll focus on the few actions that, in my experience, make the biggest impact in improving page speed for a typical WordPress site.
Plus, you can take the most important of these actions yourself without relying on a developer.
| Area of Improvement 🎯 | Optimization Actions 🛠️ | Impact Level 🚀 |
|---|---|---|
| Infrastructure & Distribution | Choose fast web host & implement CDN | High to medium |
| Core Performance | Compress all images & use site caching | High |
| Site Configuration | Use a lightweight theme & remove unused plugins | High |
| Script & Media Optimization | Lazy load JavaScript and media; remove non-essential scripts by page | Medium |
| Email Optimization | Add a small delay to email delivery | Medium |
| Site Efficiency | Minify code, disable pingbacks, maintain database tables, update site and plugins | Medium to Low |
WordPress Speed Optimization: Actions to Take
I’ll organize this post in order of impact of every recommendation listed here, starting with the highest impact actions for page speed improvements first.
Jump to Section
High-Impact Optimization Steps (for Beginners)
Let’s start with the easiest and the most impactful site optimizations first.
1. Use Fast Web Hosting
This is a no-brainer. Your website is essentially a resource that’s hosted on a server. If you’re on a bad host, you’re not going to get ideal speeds.
But when it comes to picking a host, there are mixed opinions about pretty much every hosting service out there.
Speaking from experience working with various clients and projects, I’ve found that WordPress sites using one of the following web hosts are almost never slow because of any problems from the hosting end.
| Web Host | Starting Price |
|---|---|
| Hostinger | $1.99/mo |
| Cloudways | $10/mo |
| A2 Hosting | $2.99/mo |
| Bluehost | $2.95/mo |
| InMotion Hosting | $3.49/mo |
| Kinsta | $33/mo |
| SiteGround | $2.99/mo |
This is by no means an exhaustive list. There are many other great hosting providers as well and you should totally use those if you’re happy with them.
But if you’re looking for recommendations, the options in the table above should certainly sort out your hosting issues.
And most of these hosting providers will handle your site migration for free, so it’s not a headache you’ll have to bear yourself.
2. Optimize Every Image
Image optimization is one of the best examples of low effort but high-impact techniques that can significantly improve your page load speed.
The good thing for WordPress site owners is that it’s pretty easy to automate image optimization. One of my favorite plugins for handling image compression is Imagify.

This plugin automatically compresses every image as you upload it to your site and can even perform a bulk operation to compress all existing files in your media library.
Besides, it can convert your images to WebP format, which is much superior to older image formats like JPEG and PNG.
💬 Word of Advice: If you do want to use a conventional image format like PNG or JPEG for any reason, go for JPEG. Images in JPEG format are more strongly compressed and smaller in size than PNG and similar alternatives.
3. Implement Caching
I don’t think I’ve ever come across a fast-loading site that doesn’t use caching. So I’m very openly a staunch advocate of caching.
WordPress has a few really good caching plugins that are pretty easy to use and actually deliver what they promise.
Even the free ones like WP-Optimize and LiteSpeed Cache are fantastic. You’ll need to be on a LiteSpeed Server first to take advantage of LiteSpeed Cache’s caching features though.

If you’re looking for a paid service, WP Rocket is very good caching plugin too.
4. Pick a Lightweight WordPress Theme
A lightweight WordPress theme can play an important role in making your site load fast and behave more responsively in general.
But the choice of a theme often comes down to the functionalities and visuals that a website is aiming for. And this usually comes at the cost of speed.
I’ll be honest here. Popular themes are great, and some of these are optimized for speed, but they tend to be popular more for their visual features than anything else.
This isn’t necessarily a bad thing – it’s just a matter of priorities. But if you’re looking for a theme specifically for speed, here are my top 3 personal recommendations:
Again, I’m sure there are a bunch of other well-coded themes out there but these are the ones that I’ve seen having a noticeable impact in improving site speed.
5. Remove Unused Plugins
Plugin usage may or may not have a detrimental effect on your site speed. A nice and clean plugin would offer no cause to slow down your site peformance at all.
But if you’ve got a plugin that’s bloated or too resource-hungry, it can make even a well-optimized site struggle to perform well.
There are two ways you can go about ensuring your plugins aren’t hurting you:
- Using trusted plugins offering only dedicated functionalities for a specific purpose
- Removing plugins you don’t need.
Bloated plugins that are riddled with “extras” beyond their primary purpose often demand far too many resources from your website, leading to slowdowns.
You can remove plugins by going to Plugins » Installed Plugins. On this screen, you can deactivate and remove plugins you no longer need.

Keeping your site clean from unnecessary plugins is always a good idea.
When you’re only using the handful few plugins that you actually need, you can identify the culprit much faster if you do encounter site speed issues compared to having to go through an endless list of plugins that could be potentially slowing down your site.
Medium Impact Optimizations
The high-impact techniques I shared above should always be the first things to check. While the tips I’m sharing below have a medium-level effect on speed improvements, they can still add up to a substantial performance increase if all done together.
6. Evaluate Site with PageSpeed Insights and GTMetrix
Wait a minute… shouldn’t running a speed diagnostics test be the first thing you should’ve done?
That’s a perfectly logical strategy. But it’s not something I recommend.
The problem with these diagnostic tools is that they can overwhelm you with a huge list of issues to fix if you haven’t taken any optimization steps yet at all.
But if you start with the low-effort changes I’ve recommended above, you’d have already made some headway into getting a higher performance score and fixed some of the issues you didn’t even know you had when you do run a page speed diagnostic test.
And I’ll always take the route that promises the least amount of worry and anxiety.
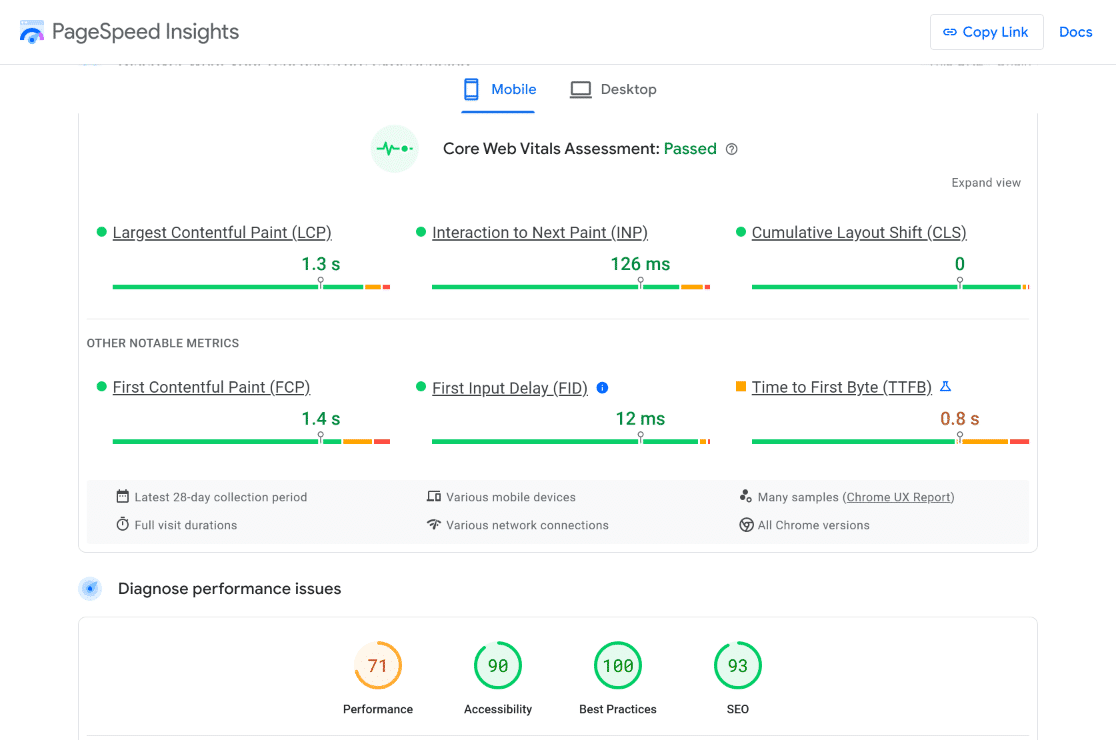
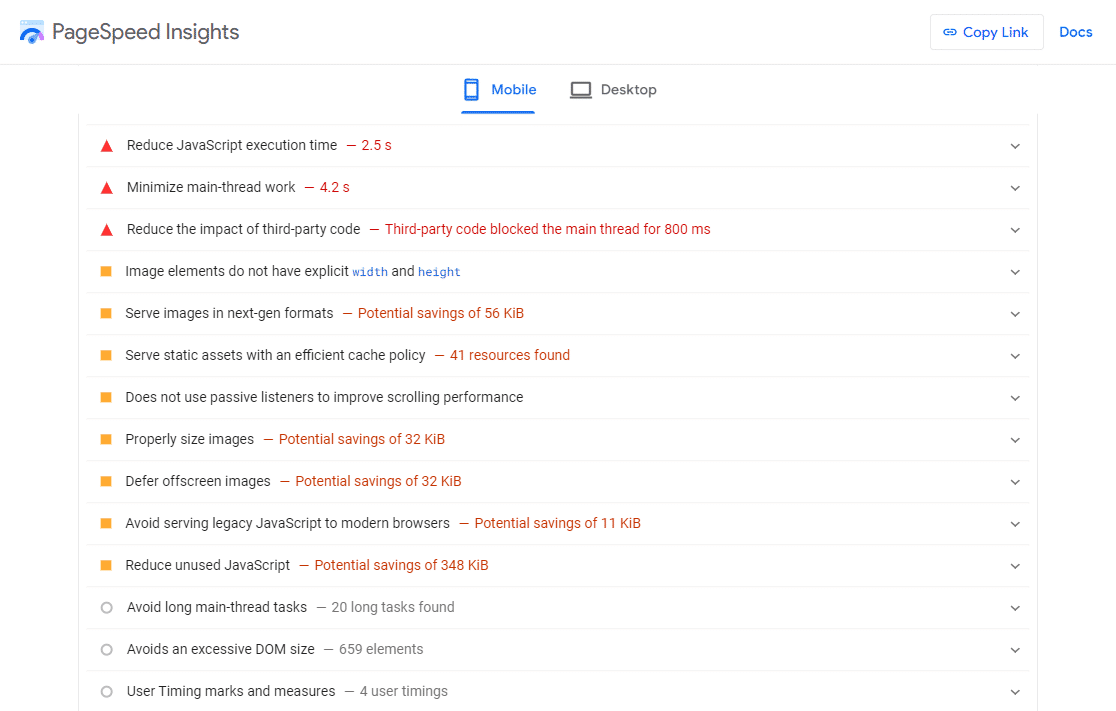
So, let’s run your site through Google’s PagesSpeed Insights first and see the results.

The first thing to pay attention to is whether your website passed the core web vitals assessment. The result of this assessment is at the top of the report.
If your website is reasonably well-optimized (there’s a good chance it will be after you’ve applied the previously suggested changes), you should be able to pass the assessment.
In any case, the report also gives you a breakdown of the issues that you still need to fix. And that’s the most helpful part of the report.

You can take all the items from this list and start tackling each one by one. Some of the tips I’ll discuss next are directly related to the common issues reported by these reports.
7. Delay Your Email Sending
WordPress can generate a huge amount of emails for your customers as well as yourself as the admin.
This problem typically affects eCommerce stores receiving lots of customer orders to the point that your website could get buried under the weight of all those emails.
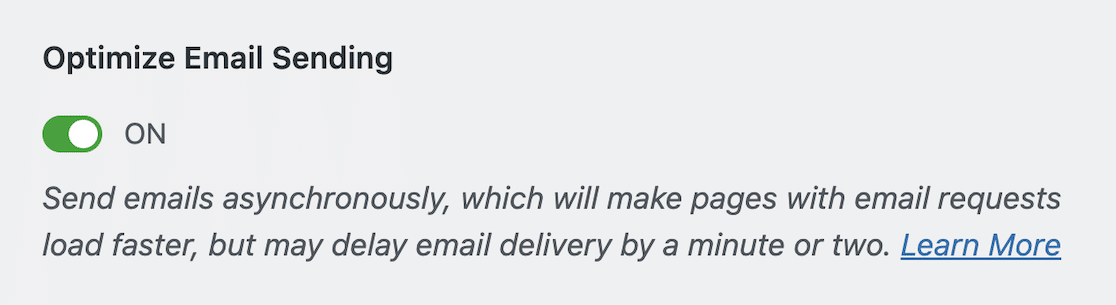
To fix this, you can add a small delay to email delivery from pages making multiple email requests in a short time.
The best part is that this is one of the easiest steps you can take to improve your site speed. All you need is the WP Mail SMTP plugin set up on your site and this option enabled.

Quite often, this simple setting can make a noticeable improvement to mission-critical pages and processes on your site, such as order checkouts.
8. Use a Content Delivery Network (CDN)
The extent to which CDNs can improve your site speed depends on the size of your site and the geographical diversity of your visitors.

For larger sites with visitors from all over the world, a CDN can greatly help your site load faster by storing copies of your content across servers in different locations around the world.
But if you’re a smaller site serving a more localized audience, a CDN may not have much of an impact.
9. Maintain Your WordPress Database
It pays to look under the hood of your website and run some cleanup operations on the WordPress database level. There are always opportunities for removing unnecessary resource burdens by cleaning up junk from your database.

Revisions and past versions of your blog posts, auto-drafts, and spam comments can accumulate to a point where your database can grow too big. But this is another problem that’s pretty easy to take care of.
Once again, you can turn to plugins like WP-Optimize, which offer great WordPress optimization features.
Another plugin I’m a big fan of is PerfMatters. This plugin lets you set limits to post revisions, change the auto-save intervals, and gives other settings you can use to prevent your database from growing out of control in the first place.
10. Defer Loading of JavaScript
Non-essential JavaScript on your site can be damaging to your website’s initial page load times. Especially if there’s a lot of it.
You can defer JavaScript effortlessly with plugins like PerfMatters and WP-Rocket. It’s a pretty simple task and most plugins that support this functionality are quite effective at deferring JavaScript.
Remember that it will still take your page the same amount of time to load completely. But visitors will perceive your page loading noticeably faster.
Deferring JavaScript ensures that important interactive elements of the page load first, making your page responsive sooner than before.
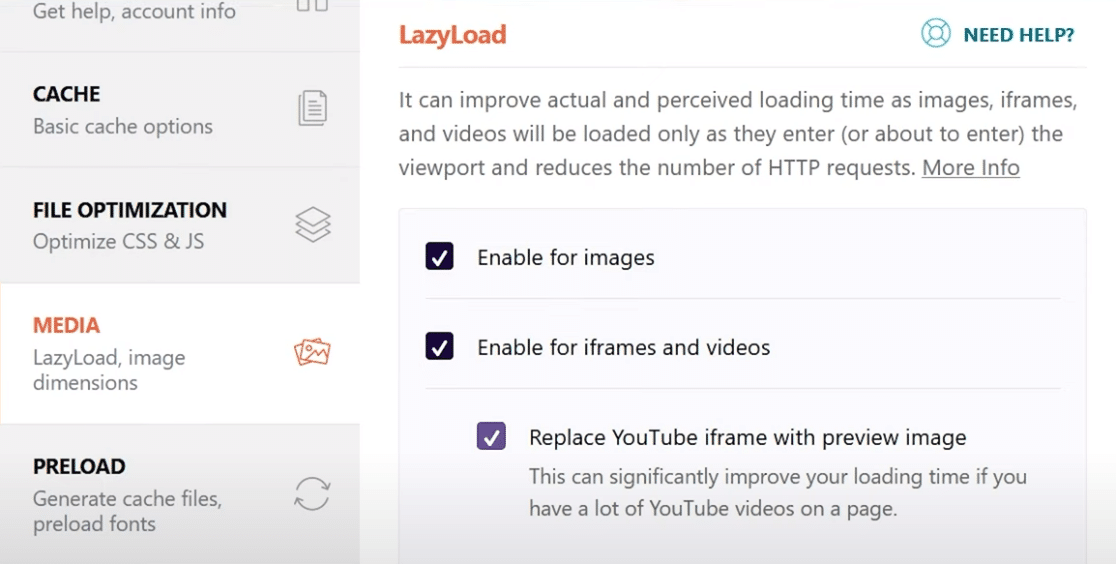
11. Lazy Load Media
Tools like PageSpeed Insights will usually recommend lazy loading for your images, often referring to this as “deferring offscreen images”. Lazy loading is a simple technique that loads your images and videos as a visitor scrolls through your page.
As a result, the initial page load appears to be much faster at the user’s end. Most plugins that support JavaScript deferring also have media lazy loading capabilities.
WP-Rocket is one of my favorites for applying lazy load without code. It supports lazy loading in many ways that can all play a role in improving your perceived page load speed.

These include standard lazy loading for images and videos as well as super useful extra options like YouTube video iFrames with a preview image, lazy loading background CSS images, and more.
Websites that use a fair bit of background CSS images, iFrames, and other media can see dramatic improvements with lazy loading alone. But the level of impact varies from site to site.
Low-Impact Optimization Tips (Fine-Tuning for Speed)
Speed optimization always requires a series of changes, but not all of these contribute to the final result in an equally impactful way.
However, the low-impact optimizations aren’t unimportant by any means. I like to think of these finer adjustments meant to squeeze every magnitude of speed.
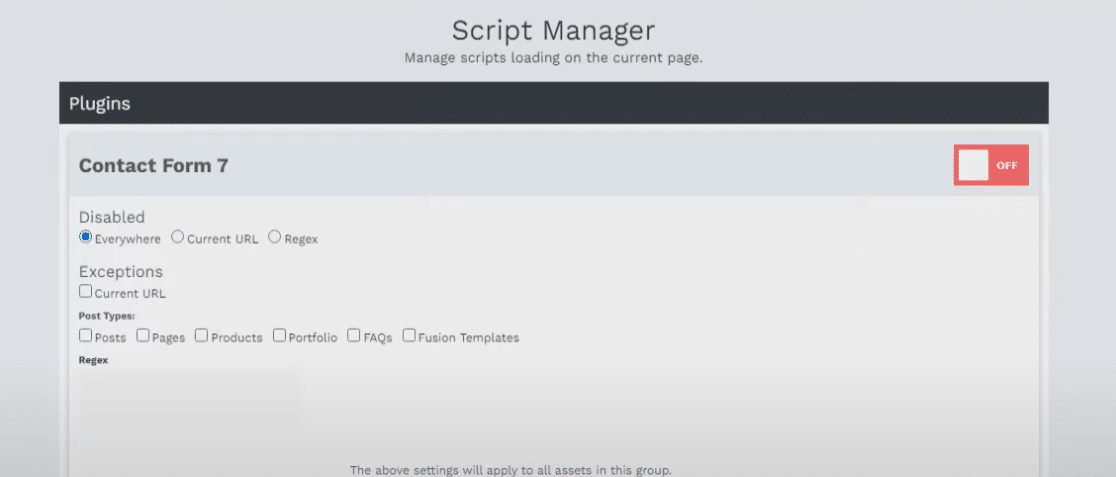
12. Manage Scripts Strategically
Every plugin has various scripts associated with it that may be loading globally on your site. Quite often, this is unnecessary.
For instance, if you only need social media sharing buttons on your blog posts, it’s a good idea to stop the plugin from loading on all parts of your site needlessly.
PerfMatters has a super helpful Script Manager tool that you can use to disable scripts on a page-by-page basis.

This is a fantastic way to minimize the speed deficit various plugins may be introducing on your site.
At the same time, I also recommend auditing external requests on your site and removing anything unnecessary.
For instance, I’ve seen websites using external font libraries just to get a handful few font styling options. This could easily be handled much more efficiently on the site-level by using custom CSS styling.
The catch is that this isn’t something a plugin can do for you, so you’ll need to turn to web developers for help with auditing and minimizing external requests.
13. Minify CSS and JavaScript
Minification reduces the size of your custom code files with the aim of improving your website’s response time.
Simply put, minifying code implies removing spaces, line breaks, comments, and shortening variable names.
This has the downside of making code less readable for a human, but has the benefit of improving speed for sites that rely on a bunch of custom CSS and JavaScript.
Like with pretty much all other WordPress optimization, my favorite plugins for minifying CSS on your site are WP-Optimize, Autoptimize, and WP-Rocket.
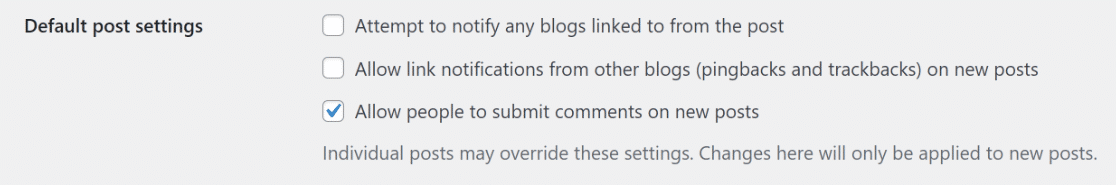
14. Disable Pingbacks and Trackbacks
Pingbacks and trackbacks are built-in WordPress technologies for notifying blogs when their posts are linked by another website.
While the idea is nice, it’s also something that eats up your site’s resources. Plus, they can leave your site vulnerable to DDoS attacks and spammers.
My advice for WordPress site owners is to disable pingbacks and trackbacks entirely. You can do that by opening your WordPress admin menu and navigating to Settings » Discussion.
Uncheck the first two checkboxes and you should be good.

With these settings disabled, your website won’t be going crazy consuming server bandwidth for sending linking notifications back and forth.
Also, if you’re serious about tracking your backlinks more strategically, you should consider investing in SEO tools like Ahrefs, SEMRush, and Moz.
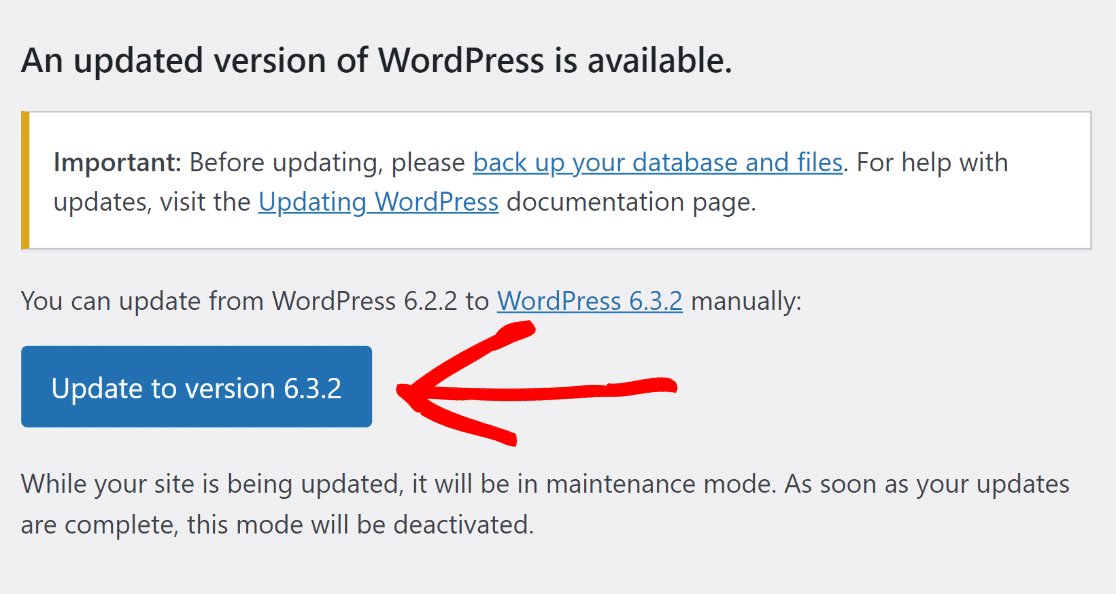
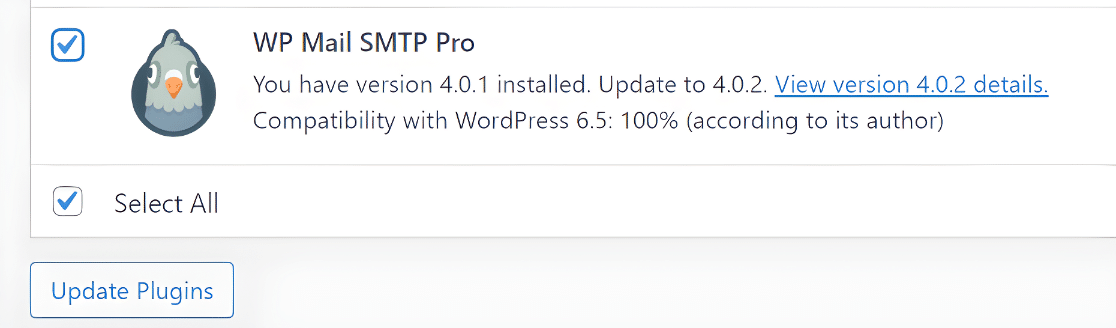
15. Update WordPress Site and Plugins
The WordPress ecosystem is very actively maintained with frequent updates released both for your core installation files and plugins.
To update your site and plugins, go to the Updates menu under your WordPress Dashboard. If there’s an update available for your website, you’ll see a notification with a button to update.

Similarly, if there are any updates available for your installed plugins, you’ll be able to update them from the same screen.

So what does updating have anything to do with your site speed? Many updates focus on fixing bugs as well as removing conflicts and other inefficiencies that could affect your site speed.
On top of that, there are security improvements in updates that are non-negotiable for your website.
In fact, if I’m trying to vet a plugin, the first thing I look at is how frequently it’s updated. If a developer frequently updates their plugins, it tells you they’re serious about maintaining quality and security.
And that’s pretty much all the tips I have for beginners interested in optimizing their WordPress site.
While my recommendations aren’t exhaustive by any means, they can put you on solid footing in terms of a fast-loading website that works responsively for visitors.
Next, Level Up Your Site Maintenance
Optimizing your website for speed and maintaining different aspects of it regularly are tasks that go hand-in-hand. Maintaining your site is a lot easier if you’re using the right maintenance plugins as recommended in our article on this subject.
Ready to fix your emails? Get started today with the best WordPress SMTP plugin. If you don’t have the time to fix your emails, you can get full White Glove Setup assistance as an extra purchase, and there’s a 14-day money-back guarantee for all paid plans.
If this article helped you out, please follow us on Facebook and Twitter for more WordPress tips and tutorials.

