AI Summary
Are you utilizing email templates on your WordPress website? Templates are a great way to efficiently prepare types of emails instead of creating a new email from scratch each time.
But, you don’t have to limit yourself to what’s offered on the template. It’s usually pretty easy to customize these WordPress email templates. And I can show you how!
So, keep reading. In this post, I’ll show you a handful of different ways to customize the most common types of WordPress email templates.
How to Customize WordPress Email Templates
In This Article
Default WordPress Emails
Many WordPress plugins like MailPoet allow you to send out default emails for free. A default email may go out to a new subscriber to your site, for example, to confirm their subscription.
Select a Template
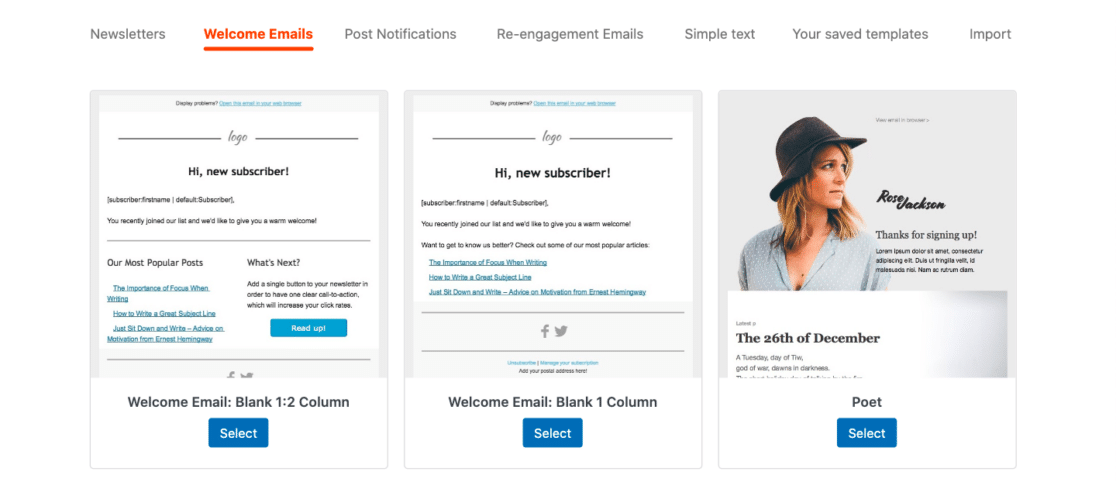
Luckily, these default emails exist as templates, too. I’ll Select a Welcome Email template to customize it.

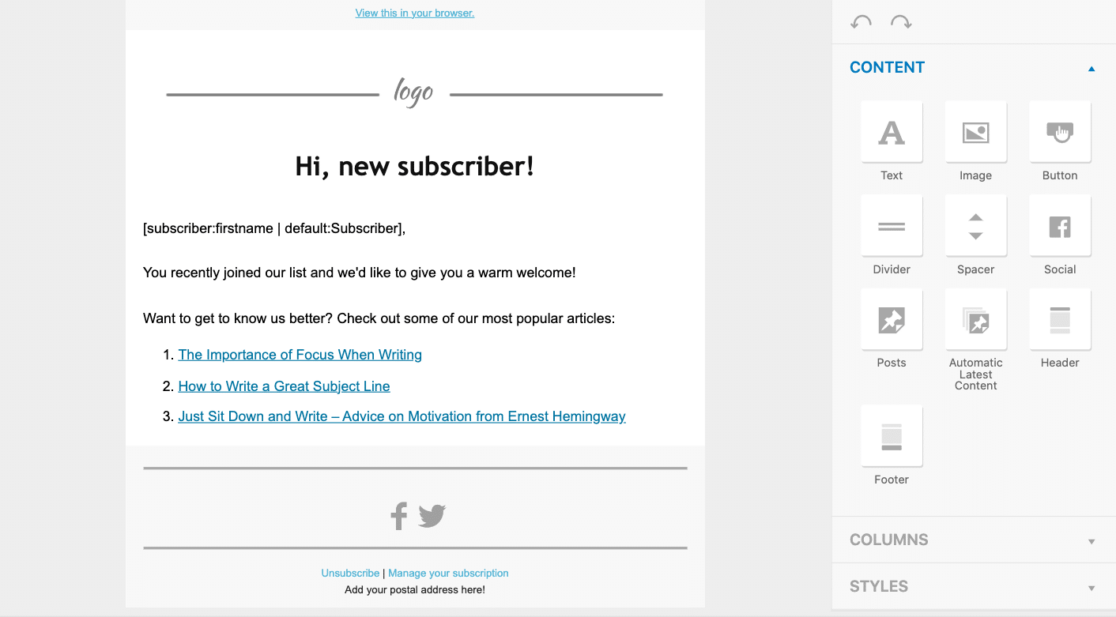
Like many WordPress plugins, the MailPoet email template customization options are available by using a drag-and-drop builder.

Here, you drag over the elements that you want to add to your email template or click to edit what’s already there.
Add a Logo or Header Image
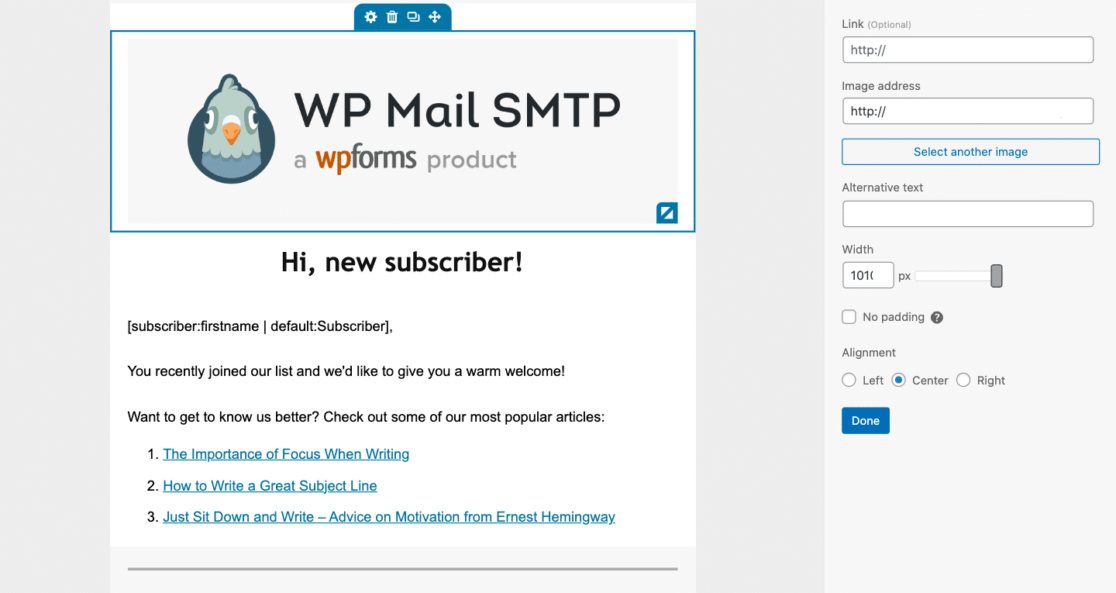
First, add your logo to the top of the email template by clicking on the section.
You can use an image that you already have in your WordPress Media Library, or you can utilize a different image by linking to it.

You can also adjust the sizing of your logo or image along with its alignment at the top of the template. As you can see, the logo in my example above takes up the entire width of the screen, much like a header image.
Customize the Content
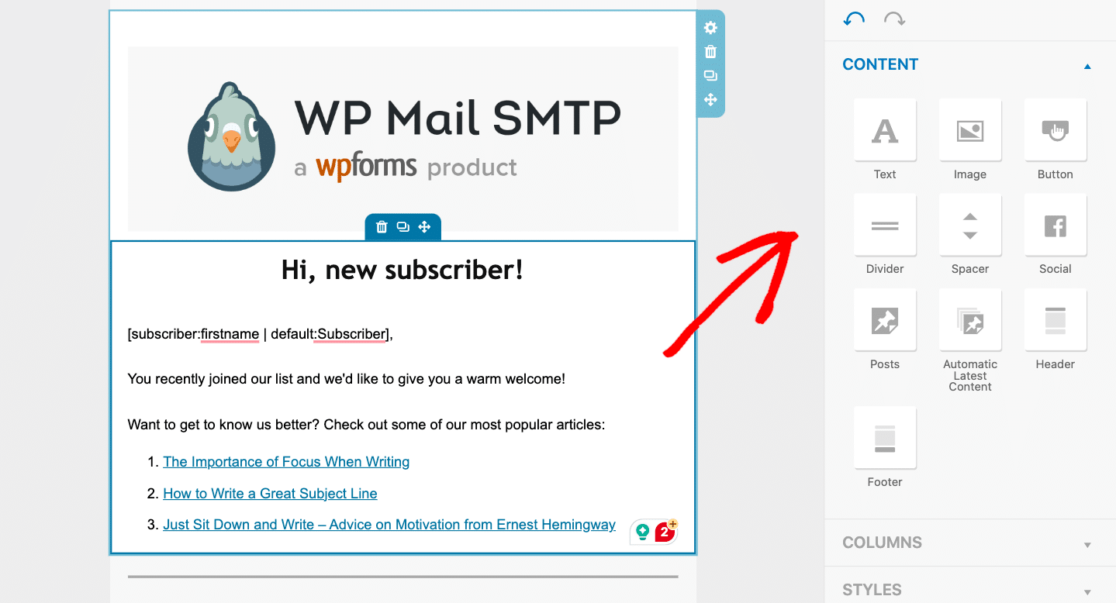
Now, you can customize the content below your logo by clicking on this section. This will open the Content tab of the email template.

Here, you can write a new greeting for your recipient, and even add different elements and sections to the page.
And if you’d like to employ the assistance of AI to help you craft your email content, I have a full list of AI tools I suggest.
The template example above includes links to the blog’s most popular articles. Rather than manually linking these articles yourself, you can simply use the element provided in the area on the right side of your screen.
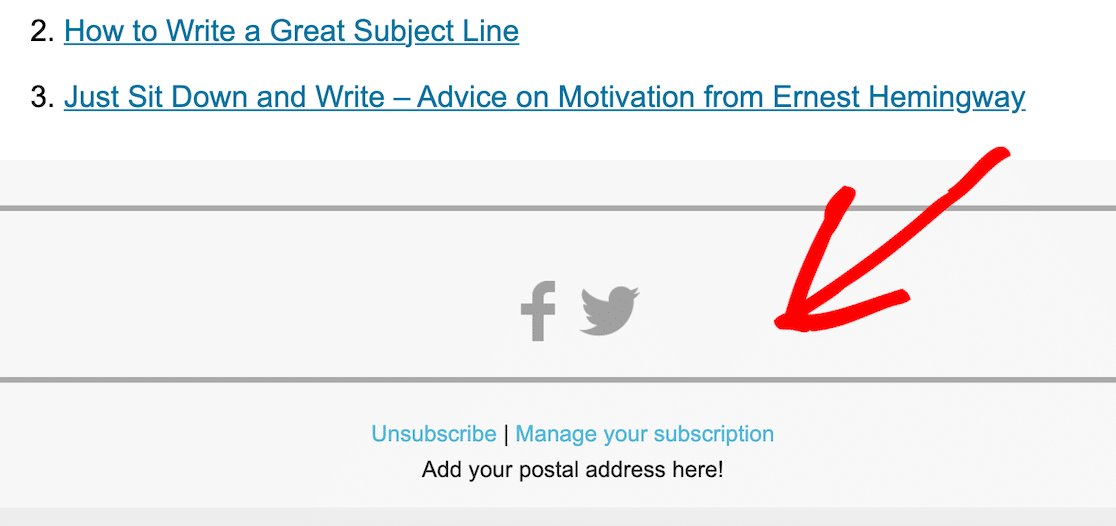
Within the Content tab, you can also customize things like which social links to include in your email and what information to provide in the footer.

I’ll go over the link customizations further in the next step.
Customize the Style
To fully reflect your site’s branding, you should customize the styling wherever you can.
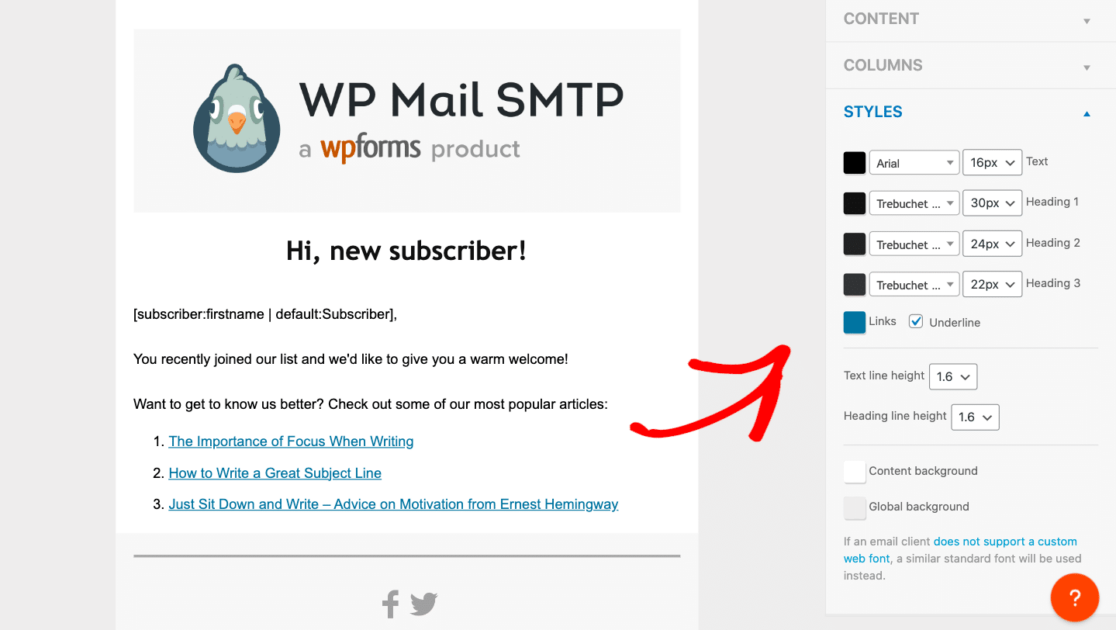
With the MailPoet email template, you’re able to choose the font style and sizing along with all of the template coloring. Click on the Styles tab to make your adjustments.

With these settings, you can customize the color, font, size, and height of virtually every line and link on the template.
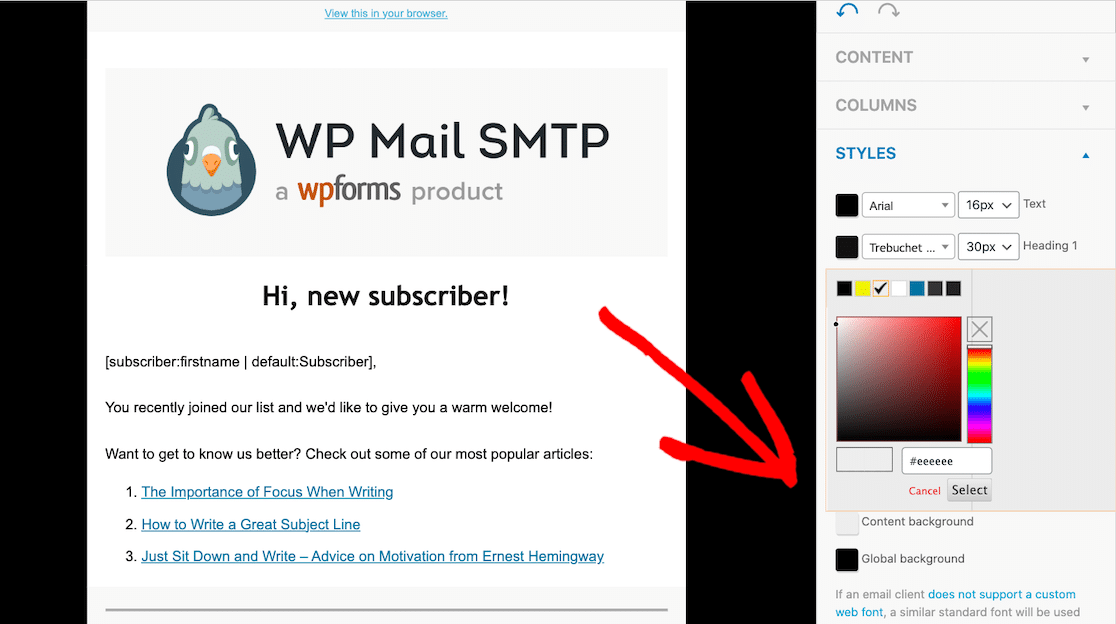
You can also modify the background colors for each section on the page.

Just type the HEX number into the color field or click on the box to use the color picker.
Also Read: Email Design: Examples and Best Practices
Form Notification Templates
Another type of email template you can customize is the notification email that comes after a website visitor submits a form.
WPForms is our form-building plugin of choice, and it allows you to easily set up notifications and automatically send out emails containing the information a user submits.
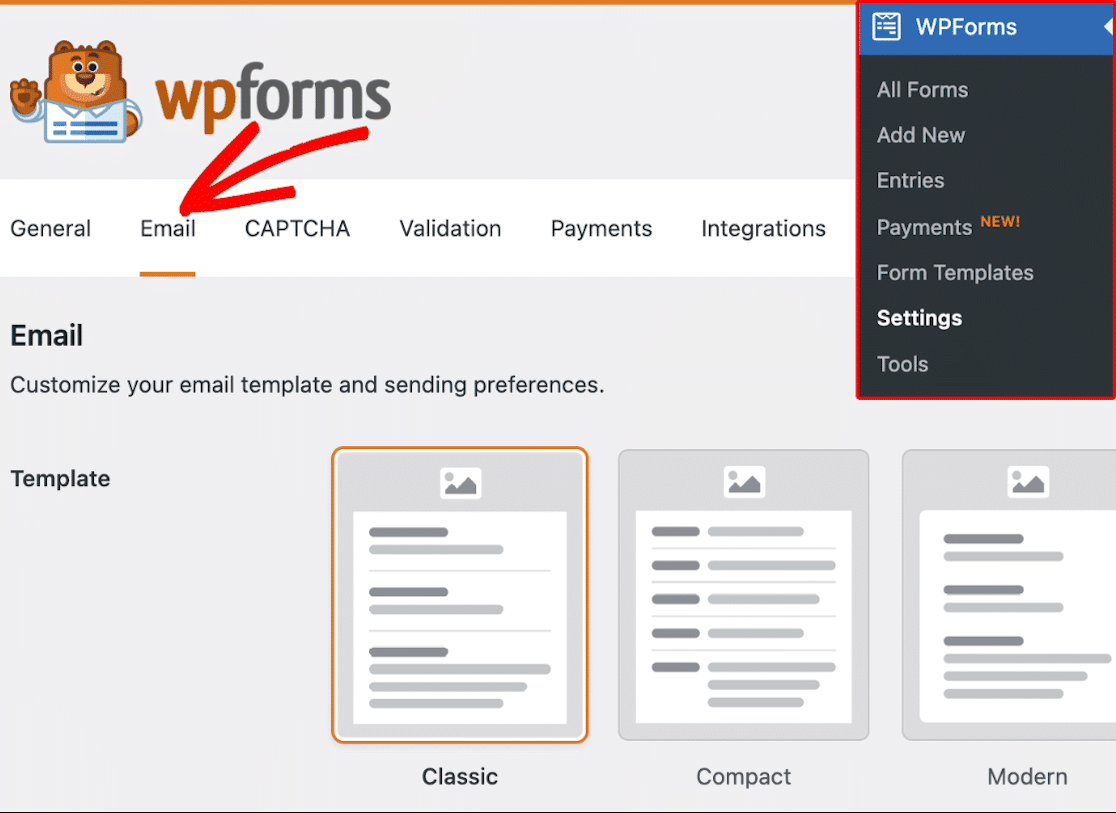
First, go to WPForms » Settings and select the Email tab.

Choose a Template
Here, you have a few different options for email templates:
- Classic
- Compact
- Modern (available with Pro license)
- Elegant (available with Pro license)
- Tech (available with Pro license)
- Plain Text
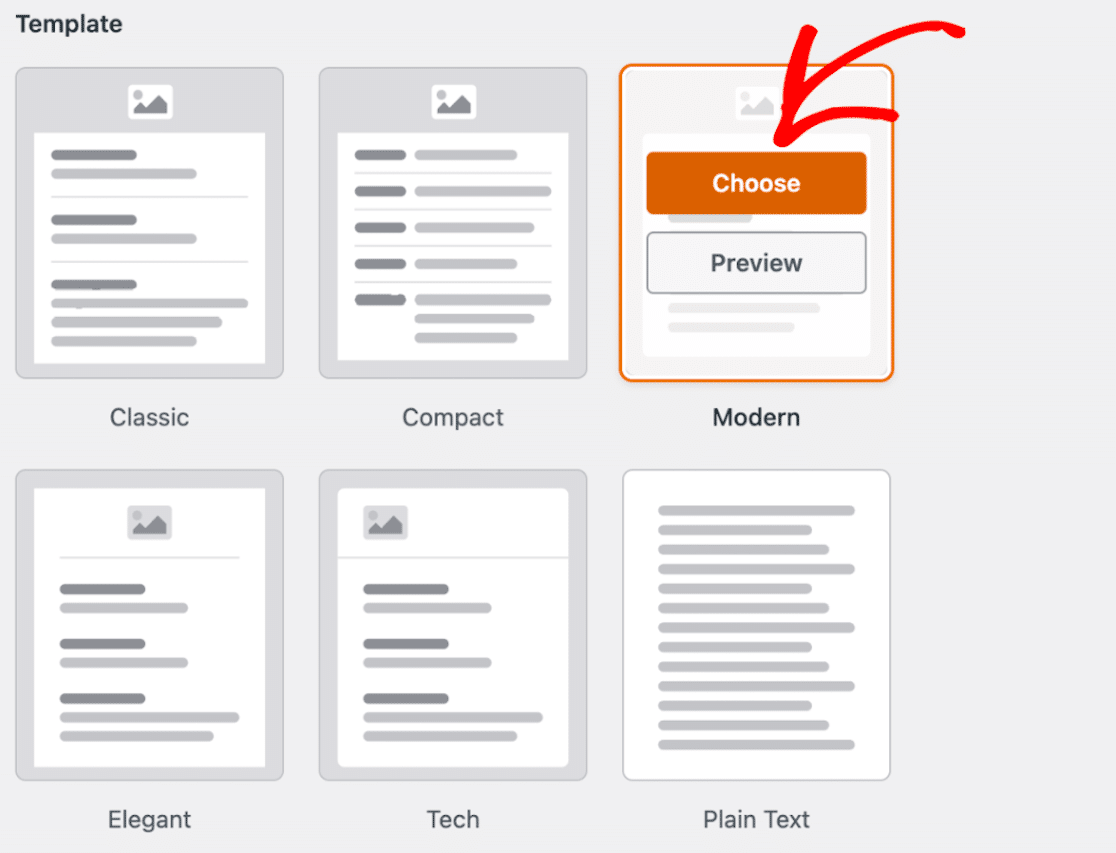
All form notifications from WPForms use the Classic email template by default, but you can select another template style or upgrade to Pro for even more template options.
Hover your mouse over the desired email template to Choose it and customize it, or Preview it to see how it would look, first.

From here, you’ll customize your email template.
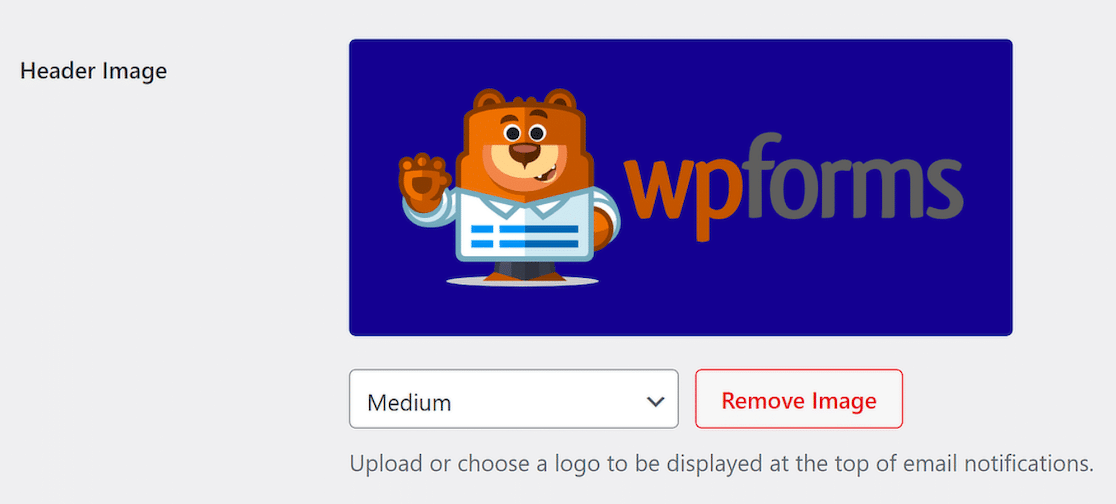
Add a Header Image
Now, if you’d like, you can add a header image or logo to your email template.
Navigate to the Header Image section and click on Upload Image.

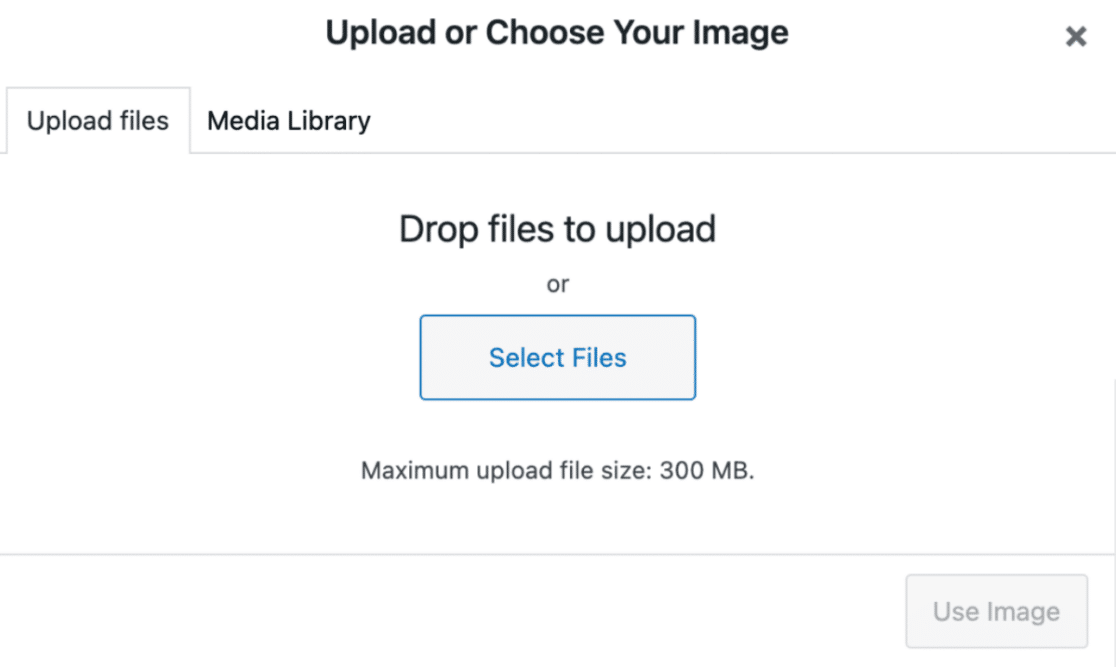
Here, you can either either upload a new image or choose an existing image from your WordPress Media Library.

With your image uploaded or selected, click the Use Image button to make it visible.

Now your header image is applied to your email template! If you want to change the header’s size depending on how it looks, use the dropdown menu to make it Small, Medium, and Large.
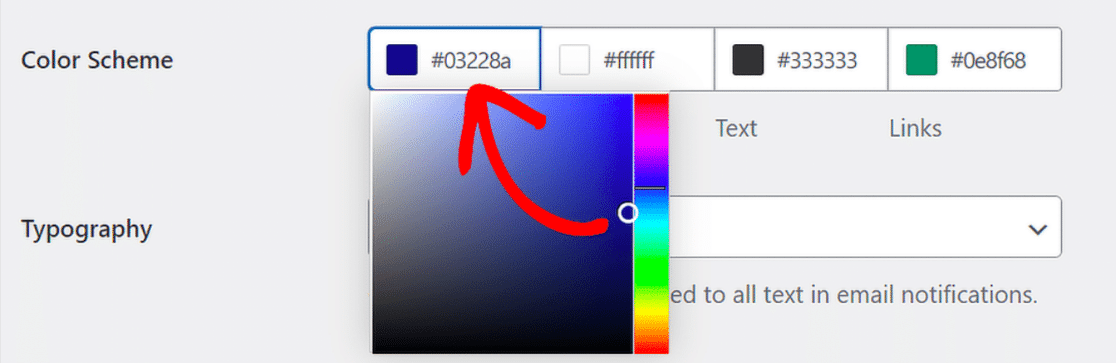
Select Color Scheme
Next, you can adjust the background color of your email template in the Color Scheme section.
To choose a color, you can either type the HEX number into the color field or simply click on the field to access the color picker.

As you can see here, there are additional color scheme options. While Lite users can only change the background color, Pro users can adjust the background, body, text, and link colors.
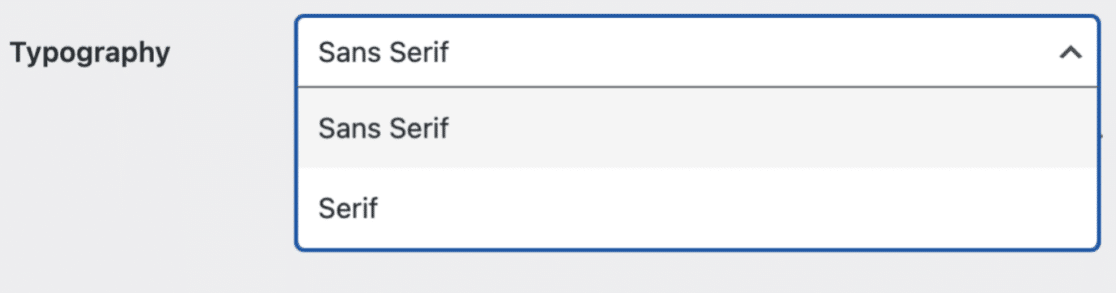
Customize Typography
Finally, you can customize the typography used in your email template to match your branding.

Currently, WPForms offers Sans Serif and Serif fonts. To choose a font without the extra “feet” on each letter, select Sans Serif. To keep the feet, pick Serif.
And now your WPForms email template is fully customized and ready for use!
WooCommerce Order Emails
As for emails that are sent via WooCommerce, you have some basic customization options available.
Customize Basic Emails
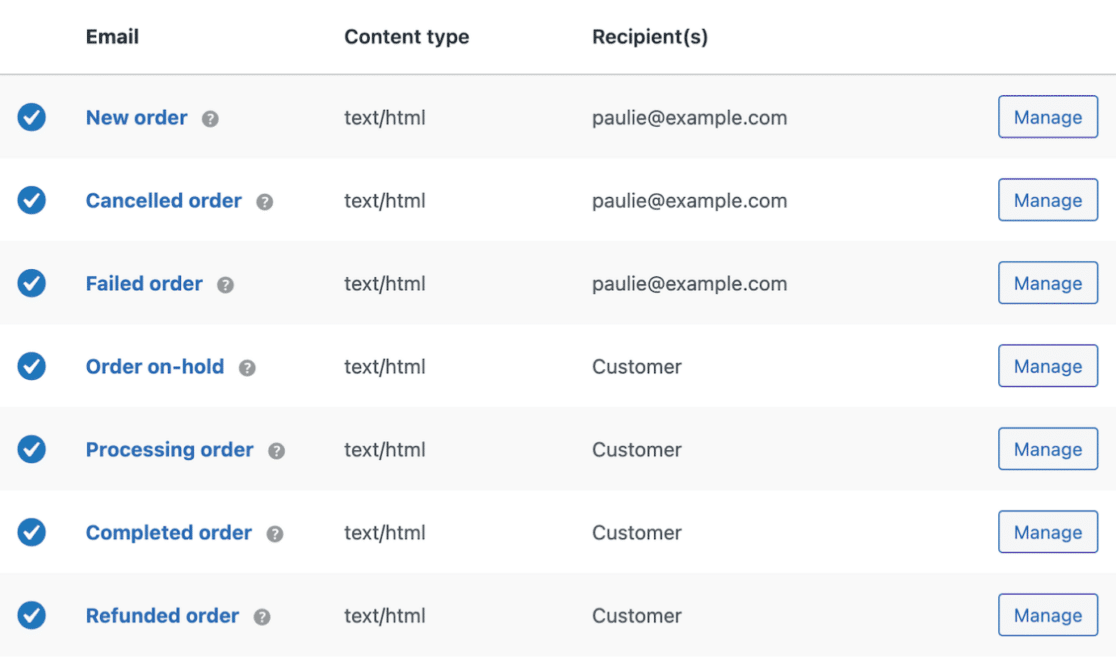
To start, head over to WooCommerce » Settings » Emails in your WordPress dashboard.
First, you’ll see all the email notifications that WooCommerce generates and sends. These types of emails range from new or canceled orders to completed or refunded orders, and more.

As you can see, this screen displays the name of the email, whether it’s enabled or not, if it’s set to display as HTML or plain text, and the recipient of the email.
To customize any of these types of emails, click on Manage.
Now, you can manage the email selected by:
- Enabling or disabling it.
- Setting the email type as HTML, plain text, or multipart.
- Changing the recipient’s email address.
- Changing the email subject, heading, and content.
Keep in mind that if you disable the selected email type, it won’t be sent automatically by WooCommerce. So, you’ll have to send it manually from your dashboard if you want it to go out.
When you’re finished with these options, head back to the main settings to customize the general settings for all other emails.
Once again on this page, scroll down to Email Sender Options.

This is where you can edit or change the “From” name and email address that customers will see when they receive emails from your WooCommerce store. Just make sure that the email address matches the domain of your WooCommerce site.
Customize Email Templates
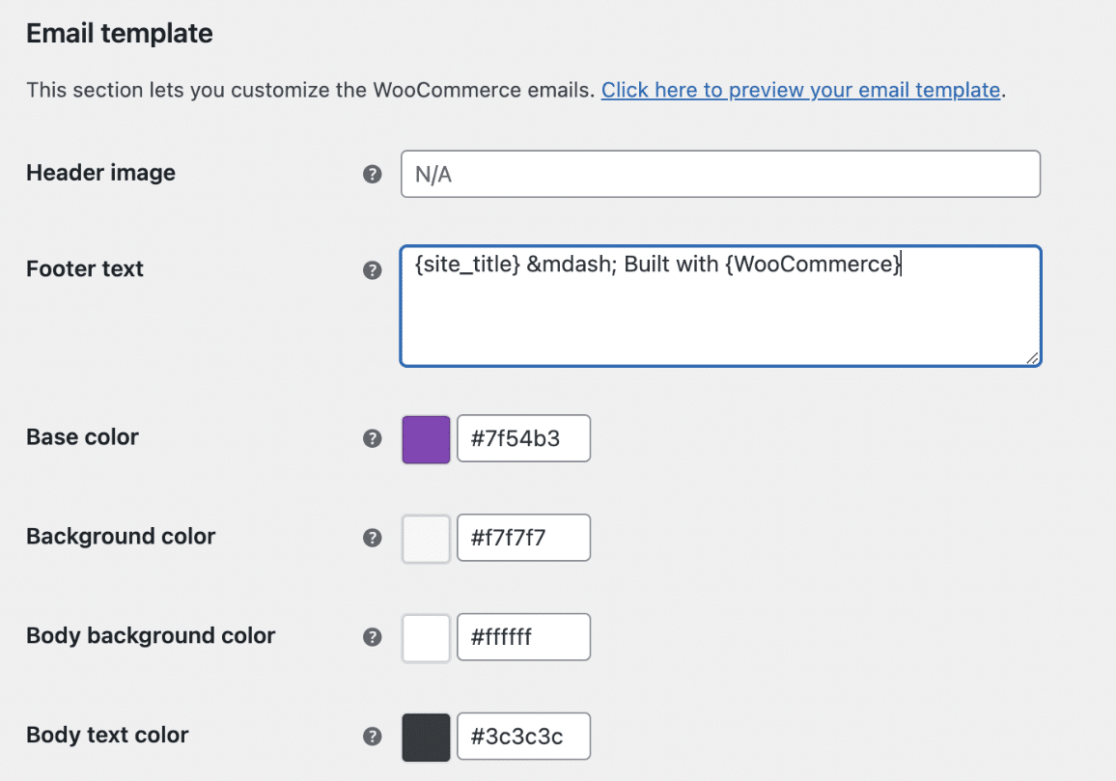
Now, scroll down to the Email template options.
This is where you can make some changes to the rest of the appearance of your WooCommerce emails.

If desired, you have the option to incorporate a header image, tweak the footer text, select your preferred background color, and choose the text colors.
Then, to preview your customized email template, simply click the link at the top labeled “Click here to preview your email template.”
Speaking of WooCommerce, did you know that you don’t have to use the robust platform for selling on WordPress? Take a look at my article to learn more.
And that’s it! You now have multiple options and ideas for customizing email templates, right at your fingertips. How will you incorporate these tips? Let us know in the comments!
Next, Grow Your Email List
You’re all set to begin sending out customized, branded emails to your website users. But have you considered other ways to grow your list of user emails?
Take a look at our full write-up on how to require an email address to download a file and start encouraging your website visitors to join your mailing list right away.
Ready to fix your emails? Get started today with the best WordPress SMTP plugin. If you don’t have the time to fix your emails, you can get full White Glove Setup assistance as an extra purchase, and there’s a 14-day money-back guarantee for all paid plans.
If this article helped you out, please follow us on Facebook and Twitter for more WordPress tips and tutorials.