AIサマリー
Ultimate Addons for Gutenbergでフォーム送信時にメールが送信されない?
コンタクトフォームからのメールは、どんなオンラインビジネスにとっても重要です。見逃したくないものです。
このガイドでは、お問い合わせフォームからのメールが正しい受信箱に届くようにする方法をご紹介します。
Gutenberg用Ultimate Addonsとは?
Ultimate Addons for Gutenbergは、Astraテーマのメーカーによるブロックライブラリープラグインです。よりカスタマイズされたレイアウトを構築できる新しいブロックを追加することで、ブロックエディタの機能を拡張します。

これは、30以上のブロックのオールインワンライブラリを備えた無料のプラグインです。UAGが持っているページビルダーレベルのブロックのいくつかは、次のとおりです:
- インフォボックス
- 高度な見出し
- チーム情報
- 価格表
また、基本的なフォームを作成できるコンタクトフォームブロックもあります。それに加えて、Contact Form 7 や Gravity Forms 用のスタイルブロックもあります。
Gutenberg用Ultimate Addonsでメールが送信されない場合の対処法
1.Gutenberg コンタクトフォーム設定の究極アドオンを確認する
Ultimate Addons for Gutenberg には独自のフォームビルダーと、Contact Form 7 と Gravity Forms のスタイリングを提供するブロックがあります。
もしスタイルブロックを使っていてContact Form 7 がメールを送信しないのであれば、私たちのガイドを参照してください。
同様に、Gravity Forms がメールを送信しない場合はこちらのガイドをご覧ください。
UAGのフォームビルダーを使用している場合は、以下の手順に従ってください。
ワードプレスのナビゲーションメニューから、ページ " すべてのページと進み、コンタクトフォームを追加したページを開きます。

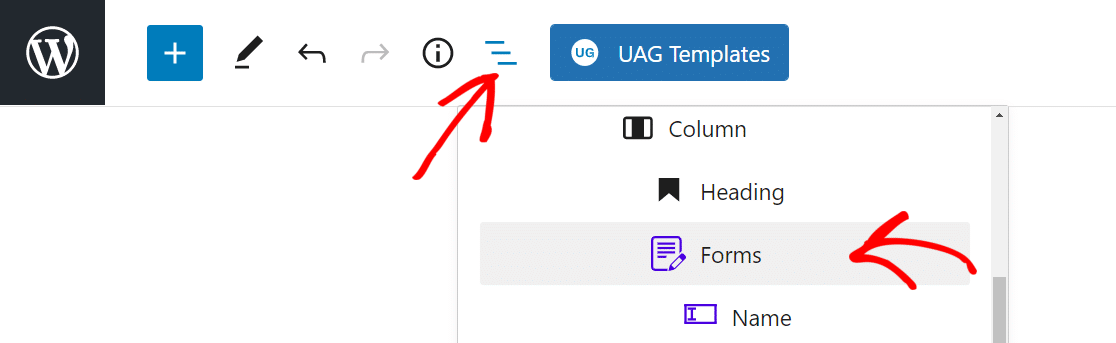
ページの任意の場所をクリックし、Shift + Alt + Oキーを押すと、ページのアウトラインが開きます。上部の3本の線をクリックしてアウトラインを開くこともできます。

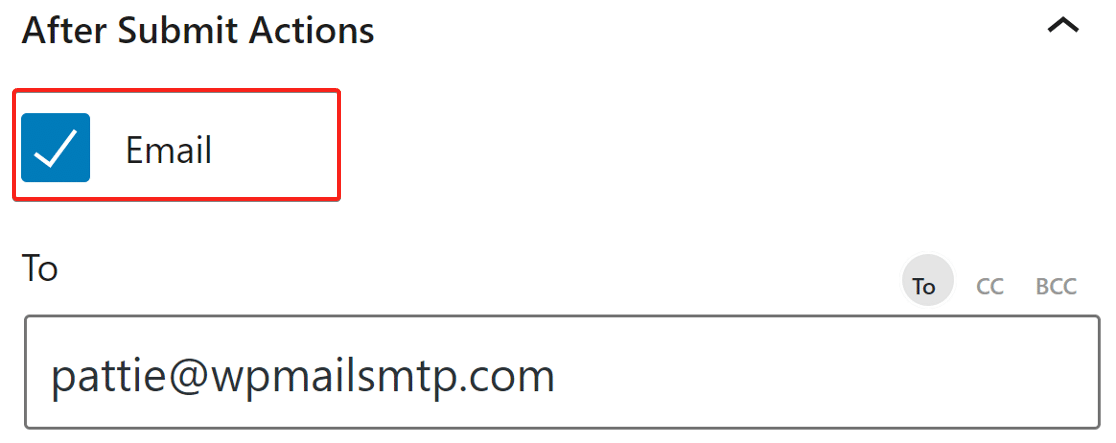
フォームをクリックすると、右サイドバーにフォーム設定が表示されます。送信後アクションセクションの下向き矢印をクリックして展開します。Eメール]オプションがオンになっていることを確認し、[宛先]フィールドにEメールを受信したいEメールアドレスを入力します。

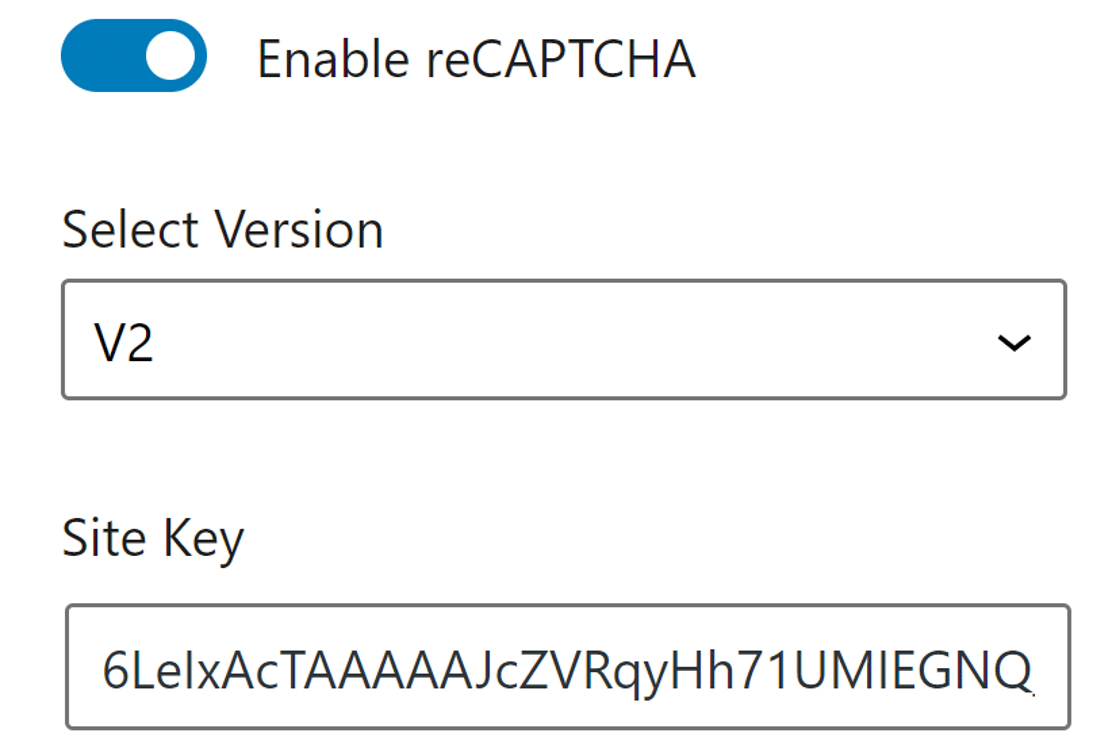
下にスクロールし、Google reCAPTCHAオプションを展開します。ここで、サイトキーとシークレットキーが正しいことを確認してください。

右上のUpdateボタンをクリックして設定を保存します。
Ultimate Addons for Gutenbergからコンタクトフォームの正しい設定ができたので、WP Mail SMTPプラグインをインストールしてメール配信の問題を解決しよう。
2.SMTPプラグインをインストールし、メーラーサービスを使用する
WP Mail SMTPは、適切な認証を使用してすべての電子メールを再ルーティングする最高のWordPress SMTPプラグインです。
PHP の wp_mail() のようなメーラーサービスを使用するようにサイトを再設定します。 SendLayer.
これにより、電子メールに正しい認証が追加され、迷惑メールとしてファイルされるのを防ぐことができます。
WP Mail SMTPをインストールする
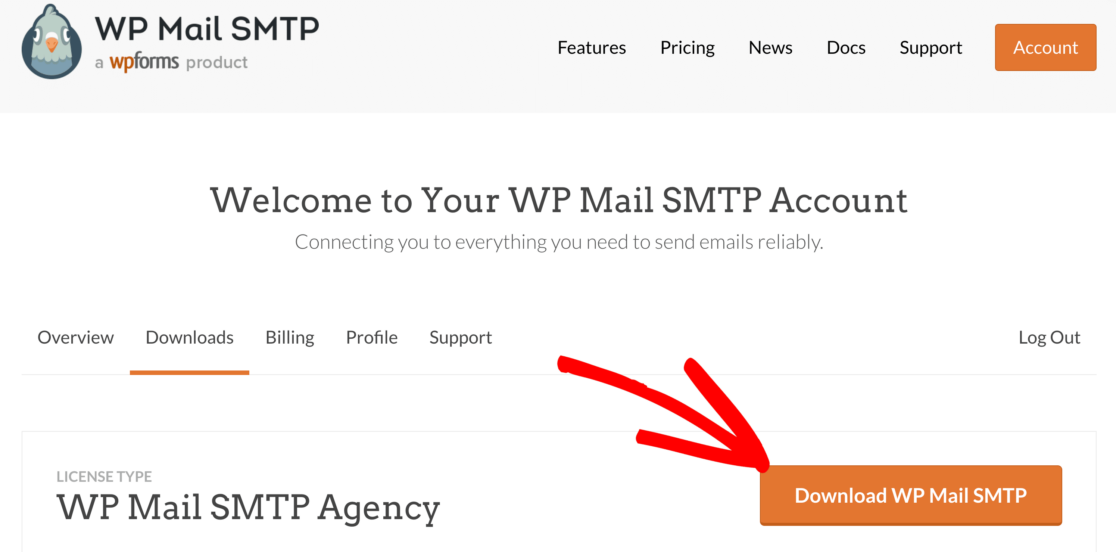
プラグインをダウンロードするには、WP Mail SMTPアカウントに移動し、ダウンロードタブでプラグインファイルの最新バージョンを取得します。

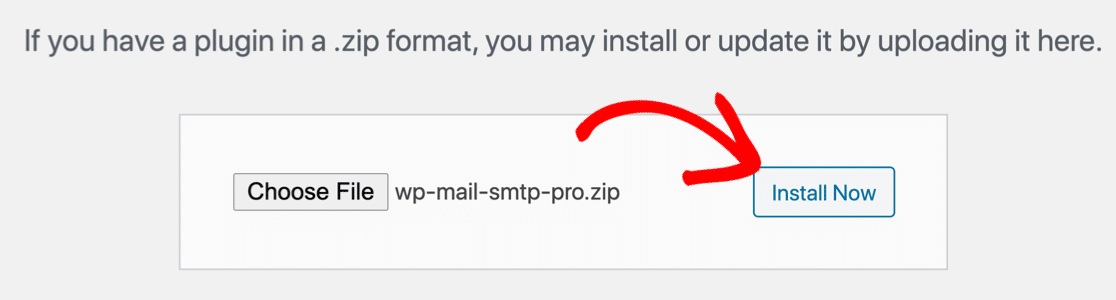
WordPressのダッシュボードに戻り、zipファイルをアップロードする。

やり方がわからない場合は、WordPressプラグインのインストール方法をステップバイステップでご紹介しています。
プラグインも有効にしてください。そうするとすぐに、WP Mail SMTP Setup Wizardがブラウザで開きます。
プラグイン設定の「一般」タブにある「セットアップウィザードを起動」ボタンをクリックすると、ウィザードを再度起動することができます。すでにメーラーをセットアップしている場合は、この方法はお勧めしません。
Let's Get Startedボタンをクリックして、プロセスを開始します。

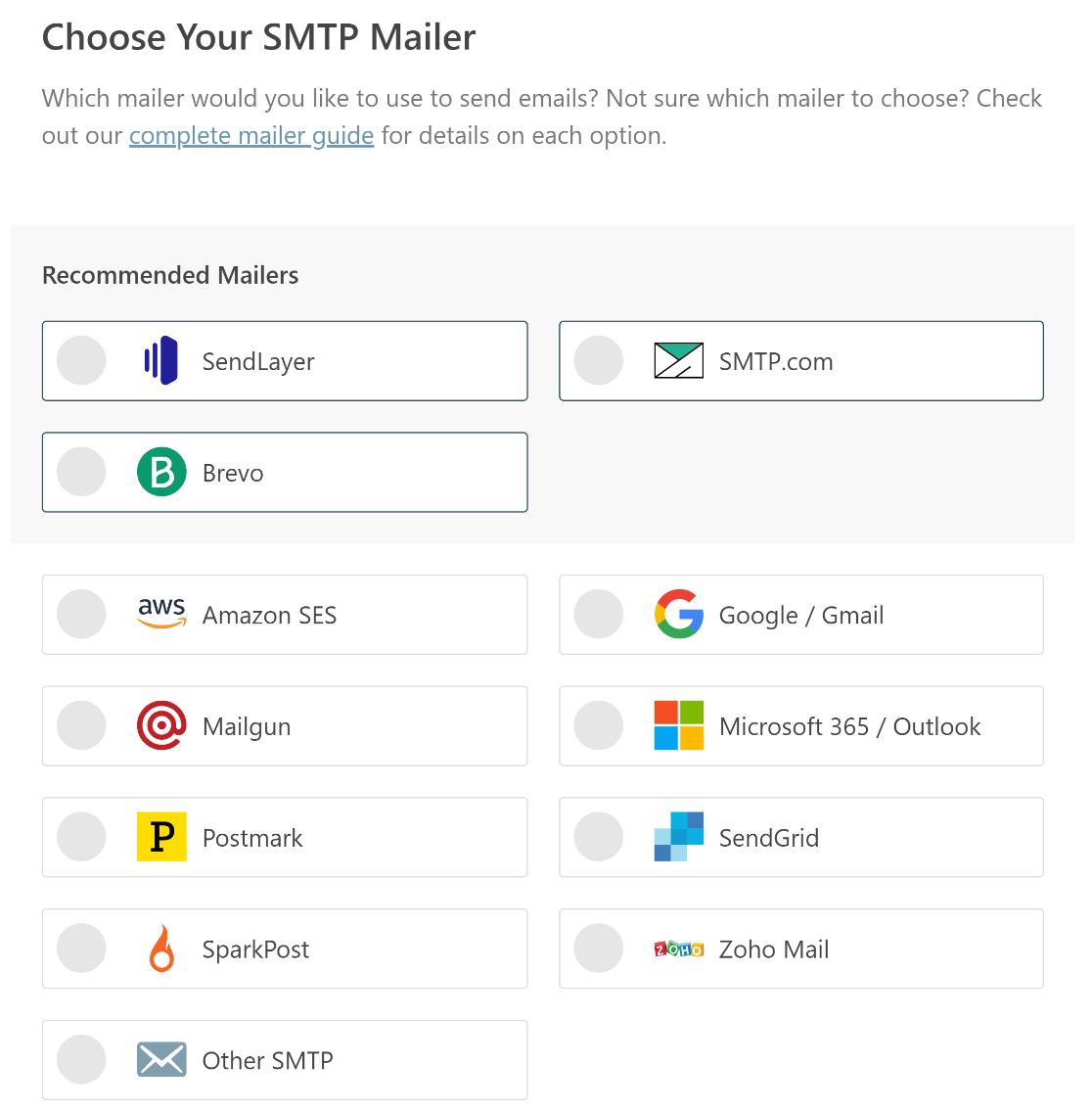
SMTPメーラーの選択
最初のステップは、あなたのウェブサイトから適切な認証でメールを送信するSMTPメーラーサービスを選択することです。WP Mail SMTPで選択できるオプションはたくさんあります。
何が最適かわからない場合は、業界最高のSMTPサービスプロバイダをリストアップしたガイドをご覧ください。
おすすめ SendLayer、SMTP.com、またはBrevo(旧Sendinblue)をお勧めします。

目的に合わせてお選びください。各メーラーのマニュアルがありますので、それに従ってサービスを設定してください。
| すべてのバージョンで利用可能なメーラー | WP Mail SMTP Proのメーラー |
|---|---|
| SendLayer | アマゾンSES |
| SMTP.com | マイクロソフト365 / Outlook.com |
| ブレヴォ | Zohoメール |
| Googleワークスペース / Gmail | |
| メールガン | |
| 消印 | |
| センドグリッド | |
| スパークポスト | |
| その他のSMTP |
複数のメーラーを設定したい場合は、セットアップ・ウィザードを終了した後、追加接続設定で設定できます。その後、バックアップ接続を選択し、スマートルーティングを設定することができます。
メーラー・サービスのセットアップには数分しかかかりません。すべての設定が終わったら、このガイドに戻ってください。
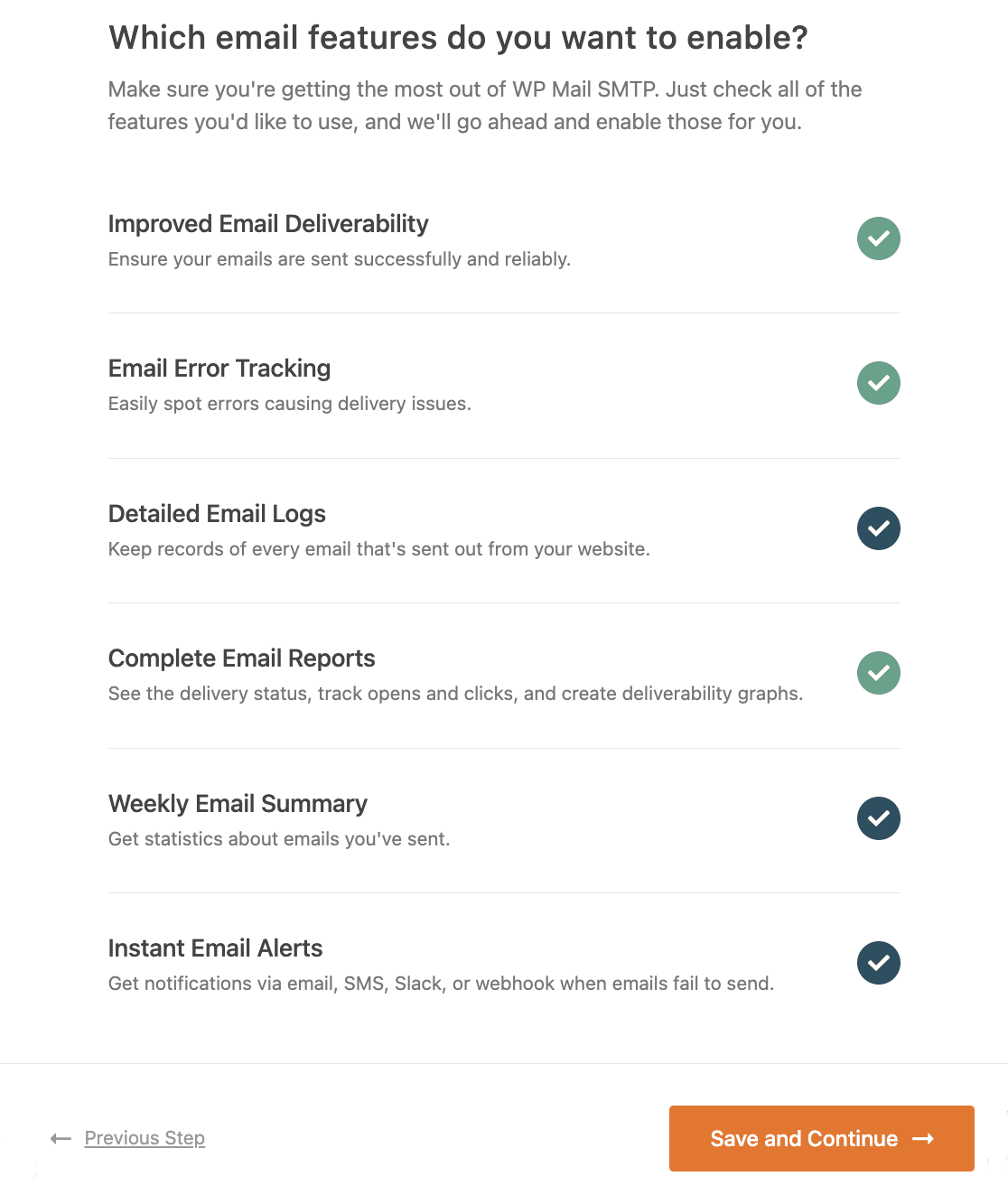
Eメール機能を有効にする
次のステップでは、どの機能を有効にするかを選択できます。デフォルトでは、メール配信の改善と メールエラーの追跡機能がオンになっています。
これらの機能は、Gutenberg用Ultimate Addonsで送信されたメールのエラーを検出し、配信性を向上させます。

詳細メールログは、あなたのウェブサイトから送信されたすべてのメールを追跡することができます。
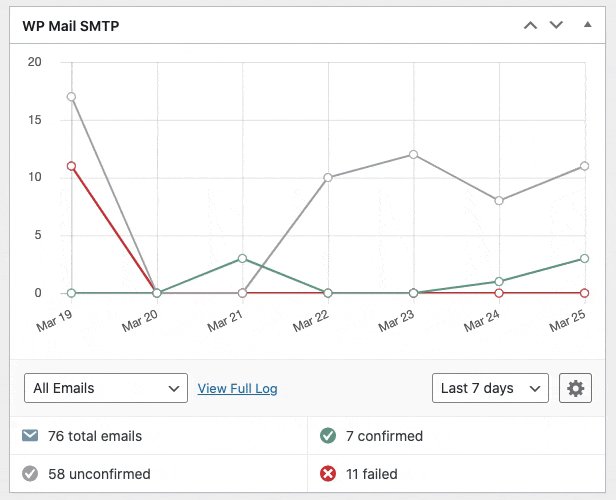
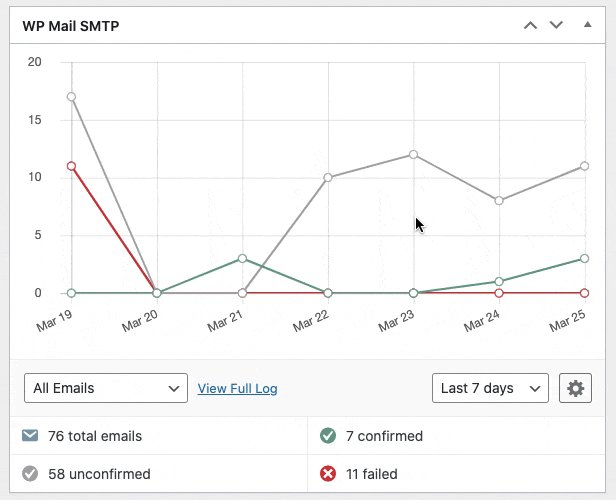
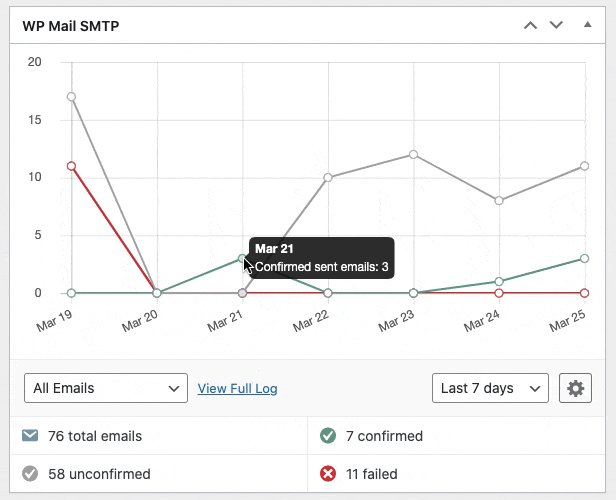
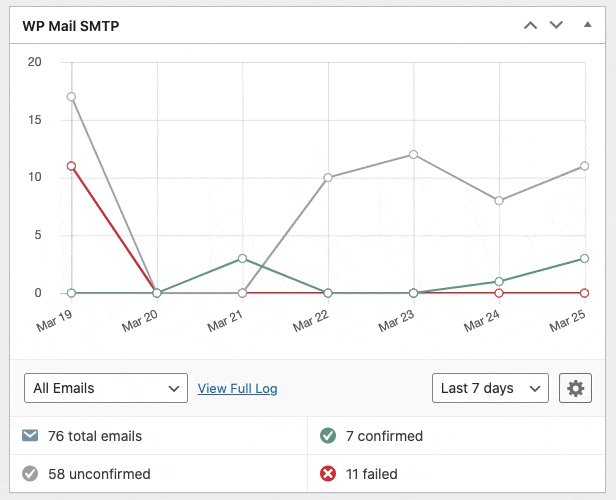
便利なWP Mail SMTPダッシュボードウィジェットでメールのステータスを見ることができます。

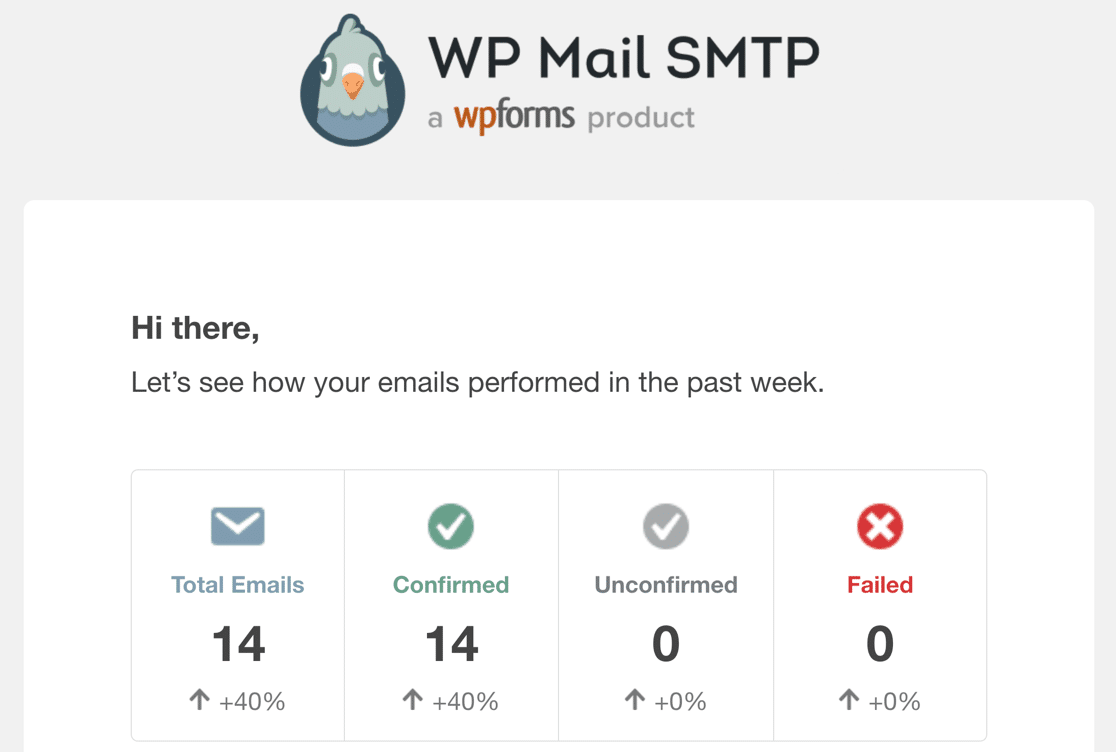
Eメールログを有効にすると、完全Eメールレポートも有効になります。また、毎週ログの概要を確認したい場合は、週次Eメールサマリーを取得することもできます。

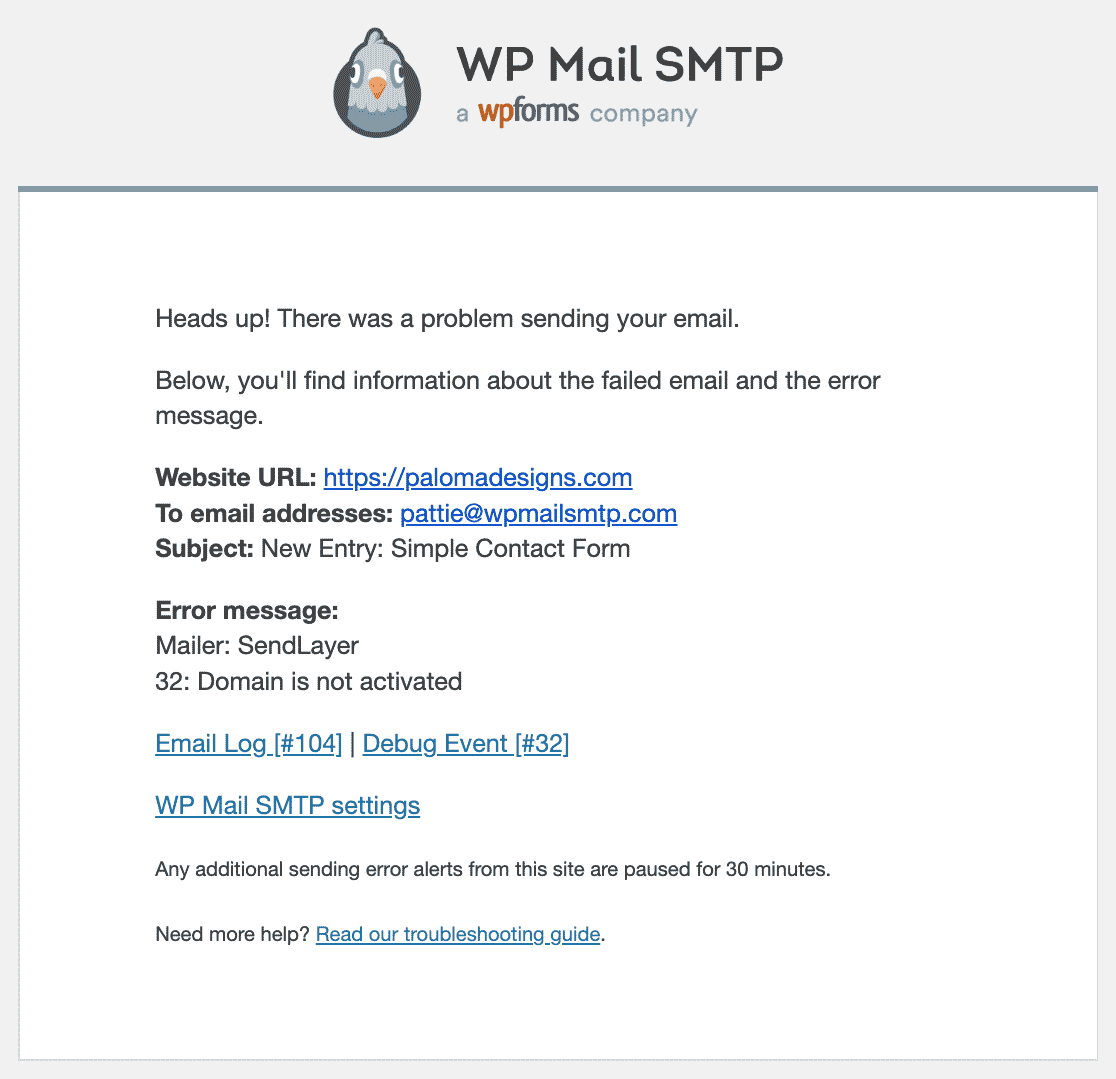
この画面で有効にできる最後の機能は、インスタントEメールアラートです。このオプションをオンにすると、サイトがEメールの送信に失敗した場合、問題を解決するための詳細が記載された通知を受け取ることができます。

次の画面では、あなたが有効にすることができます高度な電子メールログオプションが表示されます。
これらの機能では、ログのエクスポートや印刷、メールの再送なども可能です。WordPressのメールをログに記録する方法については、こちらの記事をご覧ください。
Save and Continue(保存して続ける)をクリックして次のステップに進みます。
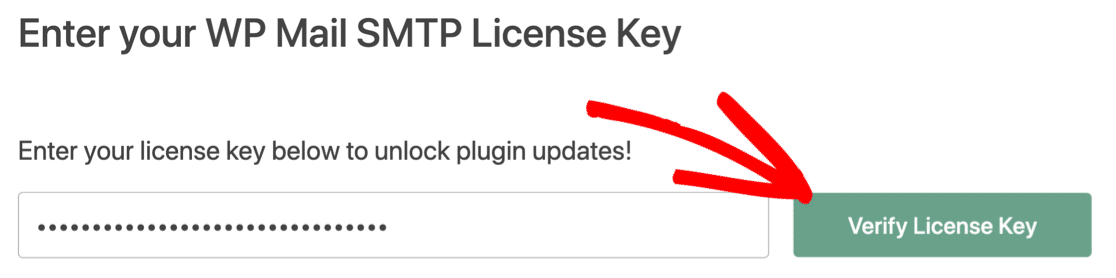
最後のステップでは、WP Mail SMTPアカウントからライセンスキーを取得し、ここに貼り付けます。これで今後の自動アップデートが可能になります。

以上です!ウィザードの最後にテストメールが届いたはずです。これで、Ultimate Addons for Gutenbergでメールが送信されない問題が修正されたことが確認できました。
3.すべてのメールを同じアドレスから送信する
WordPressのデフォルトのメール通知とは別に、あなたのウェブサイトはいくつかの異なるプラグインからメールを送信しているかもしれません。
WP Mail SMTPには、ウェブサイト上のすべてのプラグインに同じメールアドレスを使用させる機能があります。
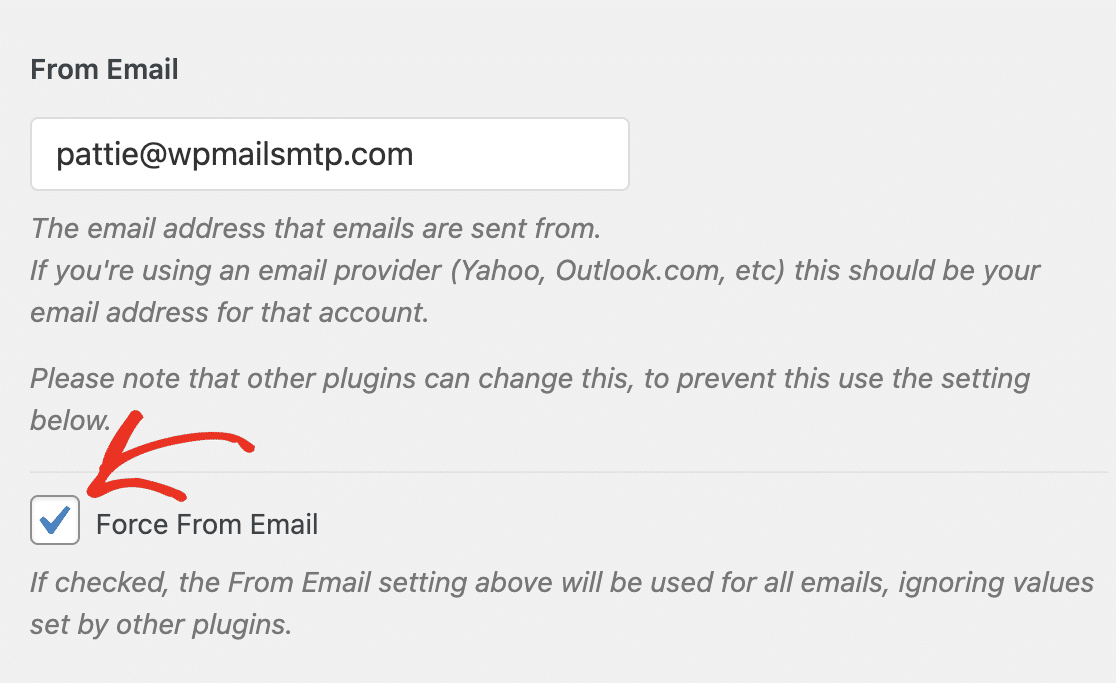
プラグイン設定の[全般]タブで、[差出人メール]セクションを下にスクロールします。

ここで、メール送信に使用するメールアドレスを入力します。ここで「送信元メールアドレス強制」を選択することをお勧めします。これにより、あなたのウェブサイト上のすべてのプラグインが同じ送信元メールアドレスを使用するようになります。
もう一度、次のセクションにスクロールダウンしてみよう。
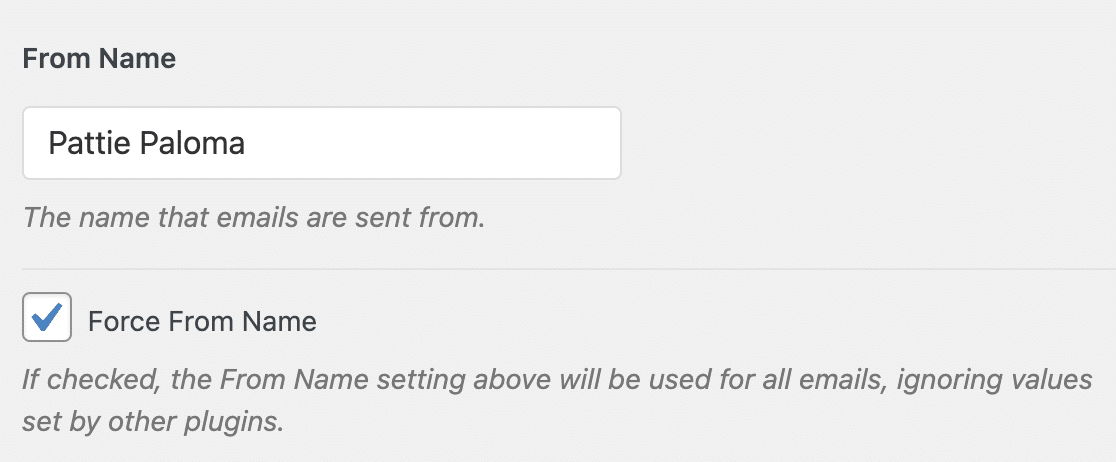
差出人名」には、あなたのウェブサイトの名前、またはあなた自身の名前を入力します。この名前からメールが配信されます。
この場合も、[Force From Name]をクリックして、サイト上のすべてのプラグインが同じFrom Nameを使用するようにします。

これで完了です!Ultimate Addons for Gutenbergからのメールが正しい受信箱に届くはずです。
次にWPFormsをコンタクトフォームとして使う
WPFormsは WordPressのための最高のコンタクトフォームプラグインです。あなたのメールが毎回確実に届くように設計されています。

WPFormsはhCaptchaと独自のCustom CAPTCHAをサポートしています。WPFormsのレビューをご覧ください。
メールを修正する準備はできていますか? 今すぐ始める 最高のWordPress SMTPプラグインで。また、すべての有料プランには14日間の返金保証があります。この記事がお役に立ちましたら、Facebookや TwitterでWordPressのヒントやチュートリアルをご覧ください。